i2c lcd display arduino quotation

This article includes everything you need to know about using acharacter I2C LCD with Arduino. I have included a wiring diagram and many example codes to help you get started.
In the second half, I will go into more detail on how to display custom characters and how you can use the other functions of the LiquidCrystal_I2C library.
Once you know how to display text and numbers on the LCD, I suggest you take a look at the articles below. In these tutorials, you will learn how to measure and display sensor data on the LCD.
Each rectangle is made up of a grid of 5×8 pixels. Later in this tutorial, I will show you how you can control the individual pixels to display custom characters on the LCD.
They all use the same HD44780 Hitachi LCD controller, so you can easily swap them. You will only need to change the size specifications in your Arduino code.
The 16×2 and 20×4 datasheets include the dimensions of the LCD and you can find more information about the Hitachi LCD driver in the HD44780 datasheet.
Note that an Arduino Uno with the R3 layout (1.0 pinout) also has the SDA (data line) and SCL (clock line) pin headers close to the AREF pin. Check the table below for more details.
After you have wired up the LCD, you will need to adjust the contrast of the display. On the I2C module, you will find a potentiometer that you can turn with a small screwdriver.
The LiquidCrystal_I2C library works in combination with the Wire.h library which allows you to communicate with I2C devices. This library comes pre-installed with the Arduino IDE.
To install this library, go to Tools > Manage Libraries (Ctrl + Shift + I on Windows) in the Arduino IDE. The Library Manager will open and update the list of installed libraries.
*When using the latest version of the LiquidCrystal_I2C library it is no longer needed to include the wire.h library in your sketch. The other library imports wire.h automatically.
Note that counting starts at 0 and the first argument specifies the column. So lcd.setCursor(2,1) sets the cursor on the third column and the second row.
Next the string ‘Hello World!’ is printed with lcd.print("Hello World!"). Note that you need to place quotation marks (” “) around the text since we are printing a text string.
The example sketch above shows you the basics of displaying text on the LCD. Now we will take a look at the other functions of the LiquidCrystal_I2C library.
This function turns on automatic scrolling of the LCD. This causes each character output to the display to push previous characters over by one space.
If the current text direction is left-to-right (the default), the display scrolls to the left, if the current direction is right-to-left, the display scrolls to the right.
I would love to know what projects you plan on building (or have already built) with these LCDs. If you have any questions, suggestions or if you think that things are missing in this tutorial, please leave a comment down below.

What is the purpose of declaring LiquidCrystal_I2C lcd(0x27, 2, 1, 0, 4, 5, 6, 7, 3, POSITIVE); if we are using pins A4 and A5? I know that 0x27 is the ic address but what is the rest for?
I am getting a error while i m going to add zip file of lcd library error id this zip file does not contains a valid library please help me to resolve this issue as soon as possible.....
Hey guys. My LCD works fine using the above instructions (when replacing the existing LCD library in the Arduino directory) but I can"t get the backlight to ever switch off. Suggestions?

For an I2C LCD display to work, the I2C address and the I2C backpack to LCD pin mapping must be correct. If the library default settings for either or both are not correct the LCD will not work. You can try to figure out the right pin mapping and use an I2C scanner to find the address, but if you install and use the hd44780 library that is done automatically by the library.
Install the hd44780 library. The hd44780 library is the best available for I2C LCDs. The library is available in the Library Manager. Go to Library Manager (in the IDE, Sketch, Include Libraries, Manage Libraries) and in the Topics dropdown choose Display and in the Filter your search box enter hd44780. Select and install the hd44780 library by Bill Perry.
The class that you want to use is the hd44780_I2Cexp class. There are examples to show how to use the library. The nice thing about the hd44780 library is that it will autodetect the I2C address and the I2C backpack to LCD pin mapping.
In the examples, there is a diagnostic sketch that will help us to help you if you still have trouble with the display. Run the diagnostic sketch and post the results.
Also there is the contrast adjustment, usually a small blue trimpot on the I2C expander backpack. If that is not adjusted properly the display will show nothing or just boxes.

Assuming you are using an hd44780 lcd with one of the common i2c PCF8574 i/o expander based backpacks, use the hd44780 library and the hd44780_I2Cexp i/o class.
Then you can try the included examples for the hd44780_I2Cexp i/o class and look at them to see which header files to include, how to declare your lcd object and how to use the library.

The PCF8574 style of I2C LCD adapter requires 5 bytes per LCD command / data operation. There is little point in sending a block of characters. I doubt if it is much faster than one chacter at a time.
The worst i2c LCD libraries are those from adafruit which send multiple bytes for every single signal on the LCD since they are treating the i/o expander port interface as a pseudo digitalWrite()/digitalRead() interface.
Transferring more bytes per i2c transaction can help as the over i2c overhead is reduced START and STOP times plus the i2c address byte for i2c increase the overhead and if they can be avoided, it can help.
Unfortunately, the print() interface in Arduino is single character to the lower layers, so it isn"t possible to use print() to send multiple characters to the lower library to try to speed transfers to the display.
This allows the things like CPU overhead and i2c transfer time to reduce any needed command execution delay all the way down to zero if those other overheads were longer than the LCD command execution.
This will cause the i2c h/w in the AVR to run just a tiny bit faster as rise time will be shorter and the chip will see bus signals just a tiny bit faster.

Hello friends welcome back to Techno-E-solution, In previous video we see how to interface LCD 16×2 to Arduino Uno, but there are very complicated circuits, so in this tutorial, I"ll show you how to reduce circuitry by using I2C module which is very compact & easy to connection. Simply connect I2C module with LCD parallel & connect I2C modules 4 pins to Arduino. I2C module has 4 output pins which contains VCC, GND, SDA, SCL where 5V supply gives to I2C module through VCC & GND to GND of Arduino. SDA is a data pin & SCL is clock pin of I2C module. To interface LCD and I2C with Arduino we need Liquid Crystal I2C Library in Arduino IDE software.
To make this project we need Arduino Liquidcrystal library in Arduino IDE. Follow following steps to add this library in Arduino IDE software.Open Arduino IDE Software.

If you’ve ever tried to connect an LCD display to an Arduino, you might have noticed that it consumes a lot of pins on the Arduino. Even in 4-bit mode, the Arduino still requires a total of seven connections – which is half of the Arduino’s available digital I/O pins.
The solution is to use an I2C LCD display. It consumes only two I/O pins that are not even part of the set of digital I/O pins and can be shared with other I2C devices as well.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
If you look closely you can see tiny rectangles for each character on the display and the pixels that make up a character. Each of these rectangles is a grid of 5×8 pixels.
At the heart of the adapter is an 8-bit I/O expander chip – PCF8574. This chip converts the I2C data from an Arduino into the parallel data required for an LCD display.
If you are using multiple devices on the same I2C bus, you may need to set a different I2C address for the LCD adapter so that it does not conflict with another I2C device.
An important point here is that several companies manufacture the same PCF8574 chip, Texas Instruments and NXP Semiconductors, to name a few. And the I2C address of your LCD depends on the chip manufacturer.
According to the Texas Instruments’ datasheet, the three address selection bits (A0, A1 and A2) are placed at the end of the 7-bit I2C address register.
According to the NXP Semiconductors’ datasheet, the three address selection bits (A0, A1 and A2) are also placed at the end of the 7-bit I2C address register. But the other bits in the address register are different.
So your LCD probably has a default I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it.
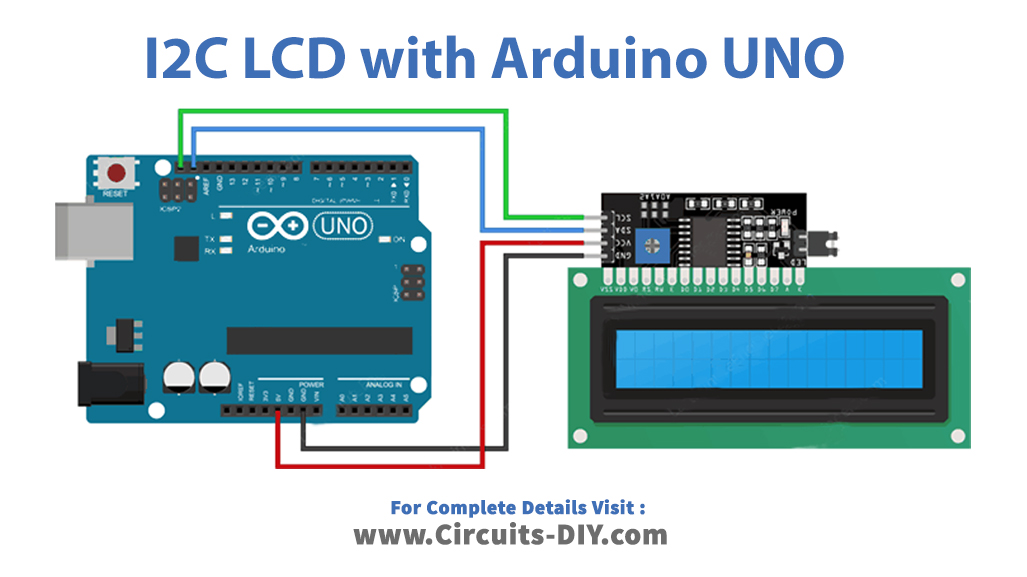
Connecting an I2C LCD is much easier than connecting a standard LCD. You only need to connect 4 pins instead of 12. Start by connecting the VCC pin to the 5V output on the Arduino and GND to ground.
Now we are left with the pins which are used for I2C communication. Note that each Arduino board has different I2C pins that must be connected accordingly. On Arduino boards with the R3 layout, the SDA (data line) and SCL (clock line) are on the pin headers close to the AREF pin. They are also known as A5 (SCL) and A4 (SDA).
After wiring up the LCD you’ll need to adjust the contrast of the display. On the I2C module you will find a potentiometer that you can rotate with a small screwdriver.
Plug in the Arduino’s USB connector to power the LCD. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
To drive an I2C LCD you must first install a library called LiquidCrystal_I2C. This library is an enhanced version of the LiquidCrystal library that comes with your Arduino IDE.
Filter your search by typing ‘liquidcrystal‘. There should be some entries. Look for the LiquidCrystal I2C library by Frank de Brabander. Click on that entry, and then select Install.
The I2C address of your LCD depends on the manufacturer, as mentioned earlier. If your LCD has a Texas Instruments’ PCF8574 chip, its default I2C address is 0x27Hex. If your LCD has NXP Semiconductors’ PCF8574 chip, its default I2C address is 0x3FHex.
So your LCD probably has I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it. Luckily there’s an easy way to do this, thanks to the Nick Gammon.
But, before you proceed to upload the sketch, you need to make a small change to make it work for you. You must pass the I2C address of your LCD and the dimensions of the display to the constructor of the LiquidCrystal_I2C class. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
First of all an object of LiquidCrystal_I2C class is created. This object takes three parameters LiquidCrystal_I2C(address, columns, rows). This is where you need to enter the address you found earlier, and the dimensions of the display.
In ‘setup’ we call three functions. The first function is init(). It initializes the LCD object. The second function is clear(). This clears the LCD screen and moves the cursor to the top left corner. And third, the backlight() function turns on the LCD backlight.
After that we set the cursor position to the third column of the first row by calling the function lcd.setCursor(2, 0). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal_I2C objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.
Creating custom characters has never been easier! We have created a small application called Custom Character Generator. Can you see the blue grid below? You can click on any 5×8 pixel to set/clear that particular pixel. And as you click, the code for the character is generated next to the grid. This code can be used directly in your Arduino sketch.
After the library is included and the LCD object is created, custom character arrays are defined. The array consists of 8 bytes, each byte representing a row of a 5×8 LED matrix. In this sketch, eight custom characters have been created.

If you’ve ever tried to connect an LCD display to an Arduino, you might have noticed that it consumes a lot of pins on the Arduino. Even in 4-bit mode, the Arduino still requires a total of seven connections – which is half of the Arduino’s available digital I/O pins.
The solution is to use an I2C LCD display. It consumes only two I/O pins that are not even part of the set of digital I/O pins and can be shared with other I2C devices as well.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
If you look closely you can see tiny rectangles for each character on the display and the pixels that make up a character. Each of these rectangles is a grid of 5×8 pixels.
At the heart of the adapter is an 8-bit I/O expander chip – PCF8574. This chip converts the I2C data from an Arduino into the parallel data required for an LCD display.
If you are using multiple devices on the same I2C bus, you may need to set a different I2C address for the LCD adapter so that it does not conflict with another I2C device.
An important point here is that several companies manufacture the same PCF8574 chip, Texas Instruments and NXP Semiconductors, to name a few. And the I2C address of your LCD depends on the chip manufacturer.
According to the Texas Instruments’ datasheet, the three address selection bits (A0, A1 and A2) are placed at the end of the 7-bit I2C address register.
According to the NXP Semiconductors’ datasheet, the three address selection bits (A0, A1 and A2) are also placed at the end of the 7-bit I2C address register. But the other bits in the address register are different.
So your LCD probably has a default I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it.
Connecting an I2C LCD is much easier than connecting a standard LCD. You only need to connect 4 pins instead of 12. Start by connecting the VCC pin to the 5V output on the Arduino and GND to ground.
Now we are left with the pins which are used for I2C communication. Note that each Arduino board has different I2C pins that must be connected accordingly. On Arduino boards with the R3 layout, the SDA (data line) and SCL (clock line) are on the pin headers close to the AREF pin. They are also known as A5 (SCL) and A4 (SDA).
After wiring up the LCD you’ll need to adjust the contrast of the display. On the I2C module you will find a potentiometer that you can rotate with a small screwdriver.
Plug in the Arduino’s USB connector to power the LCD. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
To drive an I2C LCD you must first install a library called LiquidCrystal_I2C. This library is an enhanced version of the LiquidCrystal library that comes with your Arduino IDE.
Filter your search by typing ‘liquidcrystal‘. There should be some entries. Look for the LiquidCrystal I2C library by Frank de Brabander. Click on that entry, and then select Install.
The I2C address of your LCD depends on the manufacturer, as mentioned earlier. If your LCD has a Texas Instruments’ PCF8574 chip, its default I2C address is 0x27Hex. If your LCD has NXP Semiconductors’ PCF8574 chip, its default I2C address is 0x3FHex.
So your LCD probably has I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it. Luckily there’s an easy way to do this, thanks to the Nick Gammon.
But, before you proceed to upload the sketch, you need to make a small change to make it work for you. You must pass the I2C address of your LCD and the dimensions of the display to the constructor of the LiquidCrystal_I2C class. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
First of all an object of LiquidCrystal_I2C class is created. This object takes three parameters LiquidCrystal_I2C(address, columns, rows). This is where you need to enter the address you found earlier, and the dimensions of the display.
In ‘setup’ we call three functions. The first function is init(). It initializes the LCD object. The second function is clear(). This clears the LCD screen and moves the cursor to the top left corner. And third, the backlight() function turns on the LCD backlight.
After that we set the cursor position to the third column of the first row by calling the function lcd.setCursor(2, 0). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal_I2C objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.
Creating custom characters has never been easier! We have created a small application called Custom Character Generator. Can you see the blue grid below? You can click on any 5×8 pixel to set/clear that particular pixel. And as you click, the code for the character is generated next to the grid. This code can be used directly in your Arduino sketch.
After the library is included and the LCD object is created, custom character arrays are defined. The array consists of 8 bytes, each byte representing a row of a 5×8 LED matrix. In this sketch, eight custom characters have been created.

Everyone love the 1602 character LCD, is cheap and works out of box! But the need for 6 to 10 GPIOs is the pain :) It takes most of GPIO of Arduino and other microcontroller. Now with this I2C or Two wires interface LCD, you will save a lot of GPIO for your sensor and motor control.
LCD shield after connected with a certain quantity of sensors or SD card. However, with this I2C interface LCD module, you will be able to realize data display via only 2 wires. If you already has I2C devices in your project, you can still program this LCD with the correct I2C address. It is fantastic for Arduino based project.

We have seen that every small device is fixed with a display or some visual indicator to give the current status of the devices like power banks, chargers, or anything else.
Display some information on some kind of display device can be very easy or very complicated but it totally depends on the interface it uses to communicate with the microcontroller to display content on it.
there are two methods LCD interfacing with Arduino first is traditional in which the i2c module doesn’t use. for example we interface LCD with our last final year project for ece sign language glove.
Almost all of the display uses some type of driver in between the microcontroller and the display module to display content but today we are going to hook up a monochromatic LCD interfacing with Arduino Uno and display some content on it.
What to say about this module it is very simple and a source of light that illuminates the glass surface or we could say liquid crystals which becomes darker where we want to display the content.
The brightness of the display can be controlled if using multiple wires connection or it can be programmed in code if using a liquidcrystal_i2c module
LCD stands for liquid crystal display and there are crystals inside the display which illuminates the full display and the character as those which crystals are not illuminated.
if you see the display carefully it works as reverse as other displays. here the character is not illuminating they are inactive when we apply the signal to them.
in the above paragraph, we learn how to make an Arduino LCD connection with the i2c module with the I2c module it got pretty easy to make the connection.
now we will see the code and it’s working. At the beginning of the code, we first import the library which we are going to use in the code i.e., Wire and LiquidCrystal_I2C library.
memory then we turn the backlight on to illuminate the darkened pixels of the screen and then we set our cursor on the desired position we want and t last, we display connect on LCD quoted in parentheses.
Learn 10+ basic activities& sensor interfacing with our Arduino ebook. Well explained program. And brief circuit diagram WhatsApp and email support. which will help you to learn basic electronics, Arduino Coding, Sensor interfacing with Arduino, Arduino, and much more. buy Arduino Ebook to learnhttps://techatronic.com/arduino-ebook/

ERM1602SBS-6 is 16 characters wide,2 rows character lcd module,SPLC780C controller (Industry-standard HD44780 compatible controller),6800 4/8-bit parallel interface,single led backlight with white color included can be dimmed easily with a resistor or PWM,stn- blue lcd negative,white text on the blue color,wide operating temperature range,rohs compliant,built in character set supports English/Japanese text, see the SPLC780C datasheet for the full character set. It"s optional for pin header connection,5V or 3.3V power supply and I2C adapter board for arduino.
It"s easily controlled by MCU such as 8051,PIC,AVR,ARDUINO,ARM and Raspberry Pi.It can be used in any embedded systems,industrial device,security,medical and hand-held equipment.

ERM1602SYG-6 is 16 characters wide,2 rows character lcd module,SPLC780C controller (Industry-standard HD44780 compatible controller),6800 4/8-bit parallel interface,single led backlight with yellow green color included can be dimmed easily with a resistor or PWM,stn-lcd positive,dark blue text on the yellow green color,wide operating temperature range,rohs compliant,built in character set supports English/Japanese text, see the SPLC780C datasheet for the full character set. It"s optional for pin header connection,5V or 3.3V power supply and I2C adapter board for arduino.
It"s easily controlled by MCU such as 8051,PIC,AVR,ARDUINO,ARM and Raspberry Pi.It can be used in any embedded systems,industrial device,security,medical and hand-held equipment.

The CFA533-***-KC series is a 16x2 I2C LCD with keypad. The I2C interface allows you to use just two lines (SDA & SCL) to have bi-directional communication with the I2C LCD. Other devices can also share those two I2C control lines with the LCD. Only 4 wires are needed to connect this I2C LCD: power, ground, SDA (I2C Serial DAta) and SCL (I2C Serial CLock).
The CFA533 can run on 3.3v to 5.0v directly, with no changes needed, so you do not need to do any level translation between your embedded processor and the I2C LCD. Simply power the CFA533 from the same supply as your processor and the I2C signal levels will match up.
Using only one address on your I2C bus, you can add all the elements that you need for your front panel. The CFA533 I2C LCD can also read up to 32 DS18B20 digital temperature sensors, giving you an easy way to integrate temperature sensing over the I2C bus. No additional firmware or pins are needed on the host system.
This CFA533-YYH variant shows crisp, dark letters against a yellow-green backlit background. The keypad is backlight in a matching yellow-green. Since the LCD is a backlit positive STN, the CFA533-YYH I2C LCD is easily viewable in all lighting conditions, from direct sunlight to a completely dark room.

In this tutorial, I’ll explain how to set up an LCD on an Arduino and show you all the different ways you can program it. I’ll show you how to print text, scroll text, make custom characters, blink text, and position text. They’re great for any project that outputs data, and they can make your project a lot more interesting and interactive.
The display I’m using is a 16×2 LCD display that I bought for about $5. You may be wondering why it’s called a 16×2 LCD. The part 16×2 means that the LCD has 2 lines, and can display 16 characters per line. Therefore, a 16×2 LCD screen can display up to 32 characters at once. It is possible to display more than 32 characters with scrolling though.
The code in this article is written for LCD’s that use the standard Hitachi HD44780 driver. If your LCD has 16 pins, then it probably has the Hitachi HD44780 driver. These displays can be wired in either 4 bit mode or 8 bit mode. Wiring the LCD in 4 bit mode is usually preferred since it uses four less wires than 8 bit mode. In practice, there isn’t a noticeable difference in performance between the two modes. In this tutorial, I’ll connect the LCD in 4 bit mode.
Here’s a diagram of the pins on the LCD I’m using. The connections from each pin to the Arduino will be the same, but your pins might be arranged differently on the LCD. Be sure to check the datasheet or look for labels on your particular LCD:
Also, you might need to solder a 16 pin header to your LCD before connecting it to a breadboard. Follow the diagram below to wire the LCD to your Arduino:
All of the code below uses the LiquidCrystal library that comes pre-installed with the Arduino IDE. A library is a set of functions that can be easily added to a program in an abbreviated format.
In order to use a library, it needs be included in the program. Line 1 in the code below does this with the command #include
Now we’re ready to get into the programming! I’ll go over more interesting things you can do in a moment, but for now lets just run a simple test program. This program will print “hello, world!” to the screen. Enter this code into the Arduino IDE and upload it to the board:
There are 19 different functions in the LiquidCrystal library available for us to use. These functions do things like change the position of the text, move text across the screen, or make the display turn on or off. What follows is a short description of each function, and how to use it in a program.
TheLiquidCrystal() function sets the pins the Arduino uses to connect to the LCD. You can use any of the Arduino’s digital pins to control the LCD. Just put the Arduino pin numbers inside the parentheses in this order:
This function sets the dimensions of the LCD. It needs to be placed before any other LiquidCrystal function in the void setup() section of the program. The number of rows and columns are specified as lcd.begin(columns, rows). For a 16×2 LCD, you would use lcd.begin(16, 2), and for a 20×4 LCD you would use lcd.begin(20, 4).
This function clears any text or data already displayed on the LCD. If you use lcd.clear() with lcd.print() and the delay() function in the void loop() section, you can make a simple blinking text program:
Similar, but more useful than lcd.home() is lcd.setCursor(). This function places the cursor (and any printed text) at any position on the screen. It can be used in the void setup() or void loop() section of your program.
The cursor position is defined with lcd.setCursor(column, row). The column and row coordinates start from zero (0-15 and 0-1 respectively). For example, using lcd.setCursor(2, 1) in the void setup() section of the “hello, world!” program above prints “hello, world!” to the lower line and shifts it to the right two spaces:
You can use this function to write different types of data to the LCD, for example the reading from a temperature sensor, or the coordinates from a GPS module. You can also use it to print custom characters that you create yourself (more on this below). Use lcd.write() in the void setup() or void loop() section of your program.
The function lcd.noCursor() turns the cursor off. lcd.cursor() and lcd.noCursor() can be used together in the void loop() section to make a blinking cursor similar to what you see in many text input fields:
Cursors can be placed anywhere on the screen with the lcd.setCursor() function. This code places a blinking cursor directly below the exclamation point in “hello, world!”:
This function creates a block style cursor that blinks on and off at approximately 500 milliseconds per cycle. Use it in the void loop() section. The function lcd.noBlink() disables the blinking block cursor.
This function turns on any text or cursors that have been printed to the LCD screen. The function lcd.noDisplay() turns off any text or cursors printed to the LCD, without clearing it from the LCD’s memory.
This function takes anything printed to the LCD and moves it to the left. It should be used in the void loop() section with a delay command following it. The function will move the text 40 spaces to the left before it loops back to the first character. This code moves the “hello, world!” text to the left, at a rate of one second per character:
Like the lcd.scrollDisplay() functions, the text can be up to 40 characters in length before repeating. At first glance, this function seems less useful than the lcd.scrollDisplay() functions, but it can be very useful for creating animations with custom characters.
lcd.noAutoscroll() turns the lcd.autoscroll() function off. Use this function before or after lcd.autoscroll() in the void loop() section to create sequences of scrolling text or animations.
This function sets the direction that text is printed to the screen. The default mode is from left to right using the command lcd.leftToRight(), but you may find some cases where it’s useful to output text in the reverse direction:
This code prints the “hello, world!” text as “!dlrow ,olleh”. Unless you specify the placement of the cursor with lcd.setCursor(), the text will print from the (0, 1) position and only the first character of the string will be visible.
This command allows you to create your own custom characters. Each character of a 16×2 LCD has a 5 pixel width and an 8 pixel height. Up to 8 different custom characters can be defined in a single program. To design your own characters, you’ll need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a degree symbol (°):




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey