clear lcd display arduino free sample

It takes the same time for the hardware to implement lcd.clear() for a 16x2 or a 20x4 screen. i.e. about 2ms whether by parallel or backpack. It also resets the cursor to 0, 0.

ArduinoGetStarted.com is a participant in the Amazon Services LLC Associates Program, an affiliate advertising program designed to provide a means for sites to earn advertising fees by advertising and linking to Amazon.com, Amazon.it, Amazon.fr, Amazon.co.uk, Amazon.ca, Amazon.de, Amazon.es and Amazon.co.jp
The Arduino Reference text is licensed under a Creative Commons Attribution-Share Alike 3.0 License. The content is modified based on Official Arduino References by: adding more example codes and output, adding more notes and warning, rewriting some parts, and re-formating

This tutorial includes everything you need to know about controlling a character LCD with Arduino. I have included a wiring diagram and many example codes. These displays are great for displaying sensor data or text and they are also fairly cheap.
The first part of this article covers the basics of displaying text and numbers. In the second half, I will go into more detail on how to display custom characters and how you can use the other functions of the LiquidCrystal Arduino library.
As you will see, you need quite a lot of connections to control these displays. I therefore like to use them with an I2C interface module mounted on the back. With this I2C module, you only need two connections to control the LCD. Check out the tutorial below if you want to use an I2C module as well:
These LCDs are available in many different sizes (16×2 1602, 20×4 2004, 16×1 etc.), but they all use the same HD44780 parallel interface LCD controller chip from Hitachi. This means you can easily swap them. You will only need to change the size specifications in your Arduino code.
For more information, you can check out the datasheets below. The 16×2 and 20×4 datasheets include the dimensions of the LCD and in the HD44780 datasheet you can find more information about the Hitachi LCD driver.
Most LCDs have a built-in series resistor for the LED backlight. You should find it on the back of the LCD connected to pin 15 (Anode). If your display doesn’t include a resistor, you will need to add one between 5 V and pin 15. It should be safe to use a 220Ω resistor, but this value might make your display a bit dim. You can check the datasheet for the maximum current rating of the backlight and use this to select an appropriate resistor value.
After you have wired up the LCD, you will need to adjust the contrast of the display. This is done by turning the 10 kΩ potentiometer clockwise or counterclockwise.
Plug in the USB connector of the Arduino to power the LCD. You should see the backlight light up. Now rotate the potentiometer until one (16×2 LCD) or 2 rows (20×4 LCD) of rectangles appear.
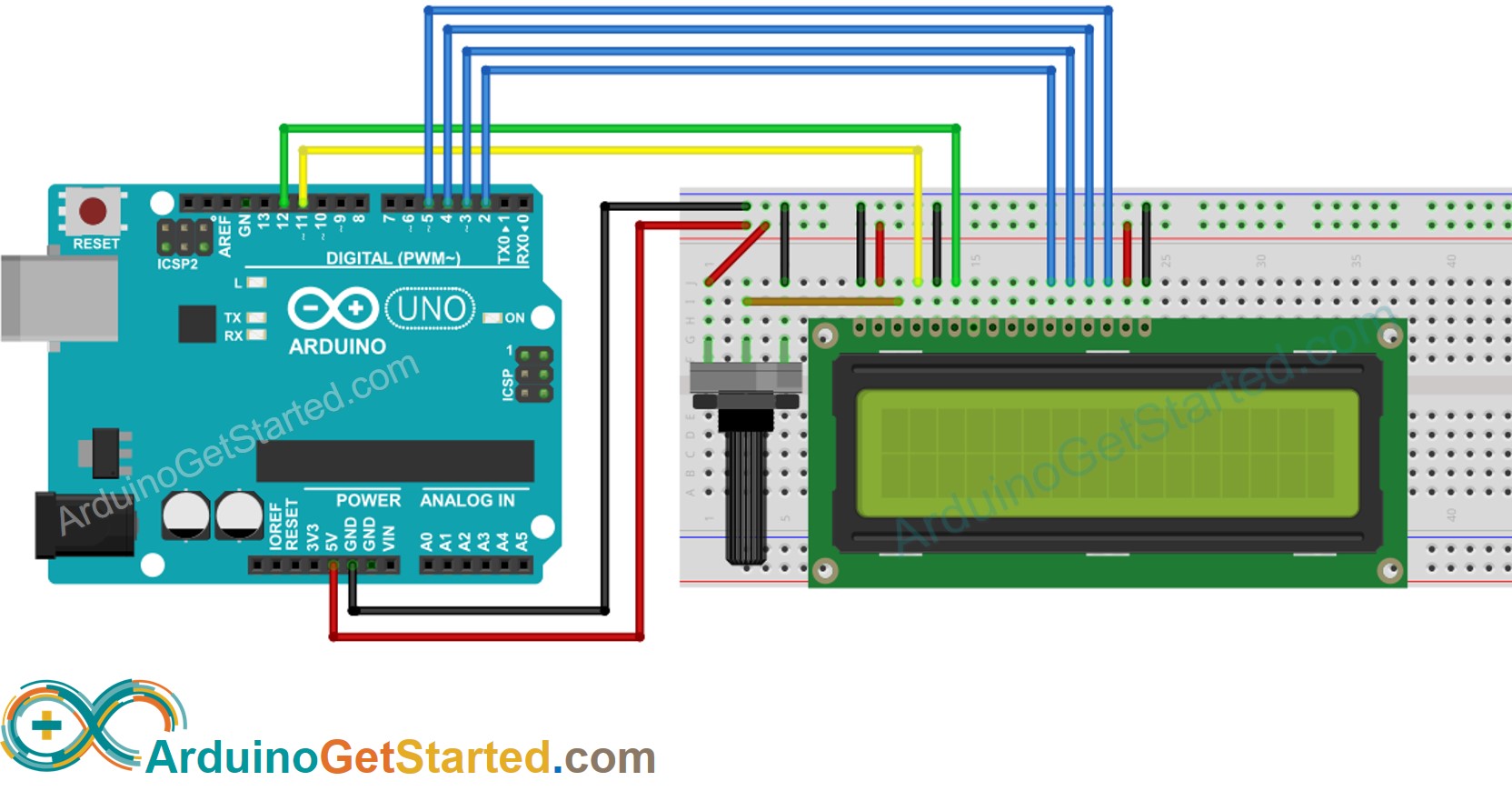
In order to control the LCD and display characters, you will need to add a few extra connections. Check the wiring diagram below and the pinout table from the introduction of this article.
We will be using the LCD in 4-bit mode, this means you don’t need to connect anything to D0-D3. The R/W pin is connected to ground, this will pull the pin LOW and set the LCD to WRITE mode.
To control the LCD we will be using the LiquidCrystal library. This library should come pre-installed with the Arduino IDE. You can find it by going to Sketch > Include Library > LiquidCrystal.
The example code below shows you how to display a message on the LCD. Next, I will show you how the code works and how you can use the other functions of the LiquidCrystal library.
After including the library, the next step is to create a new instance of the LiquidCrystal class. The is done with the function LiquidCrystal(rs, enable, d4, d5, d6, d7). As parameters we use the Arduino pins to which we connected the display. Note that we have called the display ‘lcd’. You can give it a different name if you want like ‘menu_display’. You will need to change ‘lcd’ to the new name in the rest of the sketch.
In the loop() the cursor is set to the third column and first row of the LCD with lcd.setCursor(2,0). Note that counting starts at 0, and the first argument specifies the column. If you do not specify the cursor position, the text will be printed at the default home position (0,0) if the display is empty, or behind the last printed character.
Next, the string ‘Hello World!’ is printed with lcd.print("Hello World!"). Note that you need to place quotation marks (” “) around the text. When you want to print numbers or variables, no quotation marks are necessary.
The LiquidCrystal Arduino library has many other built-in functions which you might find useful. You can find an overview of them below with explanation and some code snippets.
Clears the LCD screen and positions the cursor in the upper-left corner (first row and first column) of the display. You can use this function to display different words in a loop.
This function turns off any text or cursors printed to the LCD. The text/data is not cleared from the LCD memory. This means it will be shown again when the function display() is called.
Scrolls the contents of the display (text and cursor) one space to the left. You can use this function in the loop section of the code in combination with delay(500), to create a scrolling text animation.
This function turns on automatic scrolling of the LCD. This causes each character output to the display to push previous characters over by one space. If the current text direction is left-to-right (the default), the display scrolls to the left; if the current direction is right-to-left, the display scrolls to the right. This has the effect of outputting each new character to the same location on the LCD.
The following example sketch enables automatic scrolling and prints the character 0 to 9 at the position (16,0) of the LCD. Change this to (20,0) for a 20×4 LCD.
With the function createChar() it is possible to create and display custom characters on the LCD. This is especially useful if you want to display a character that is not part of the standard ASCII character set.
Technical info: LCDs that are based on the Hitachi HD44780 LCD controller have two types of memories: CGROM and CGRAM (Character Generator ROM and RAM). CGROM generates all the 5 x 8 dot character patterns from the standard 8-bit character codes. CGRAM can generate user-defined character patterns.
/* Example sketch to create and display custom characters on character LCD with Arduino and LiquidCrystal library. For more info see www.www.makerguides.com */
After including the library and creating the LCD object, the custom character arrays are defined. Each array consists of 8 bytes, 1 byte for each row. In this example 8 custom characters are created.
In this article I have shown you how to use an alphanumeric LCD with Arduino. I hope you found it useful and informative. If you did, please share it with a friend that also likes electronics and making things!
I would love to know what projects you plan on building (or have already built) with these LCDs. If you have any questions, suggestions, or if you think that things are missing in this tutorial, please leave a comment down below.

In this tutorial, I’ll explain how to set up an LCD on an Arduino and show you all the different ways you can program it. I’ll show you how to print text, scroll text, make custom characters, blink text, and position text. They’re great for any project that outputs data, and they can make your project a lot more interesting and interactive.
The display I’m using is a 16×2 LCD display that I bought for about $5. You may be wondering why it’s called a 16×2 LCD. The part 16×2 means that the LCD has 2 lines, and can display 16 characters per line. Therefore, a 16×2 LCD screen can display up to 32 characters at once. It is possible to display more than 32 characters with scrolling though.
The code in this article is written for LCD’s that use the standard Hitachi HD44780 driver. If your LCD has 16 pins, then it probably has the Hitachi HD44780 driver. These displays can be wired in either 4 bit mode or 8 bit mode. Wiring the LCD in 4 bit mode is usually preferred since it uses four less wires than 8 bit mode. In practice, there isn’t a noticeable difference in performance between the two modes. In this tutorial, I’ll connect the LCD in 4 bit mode.
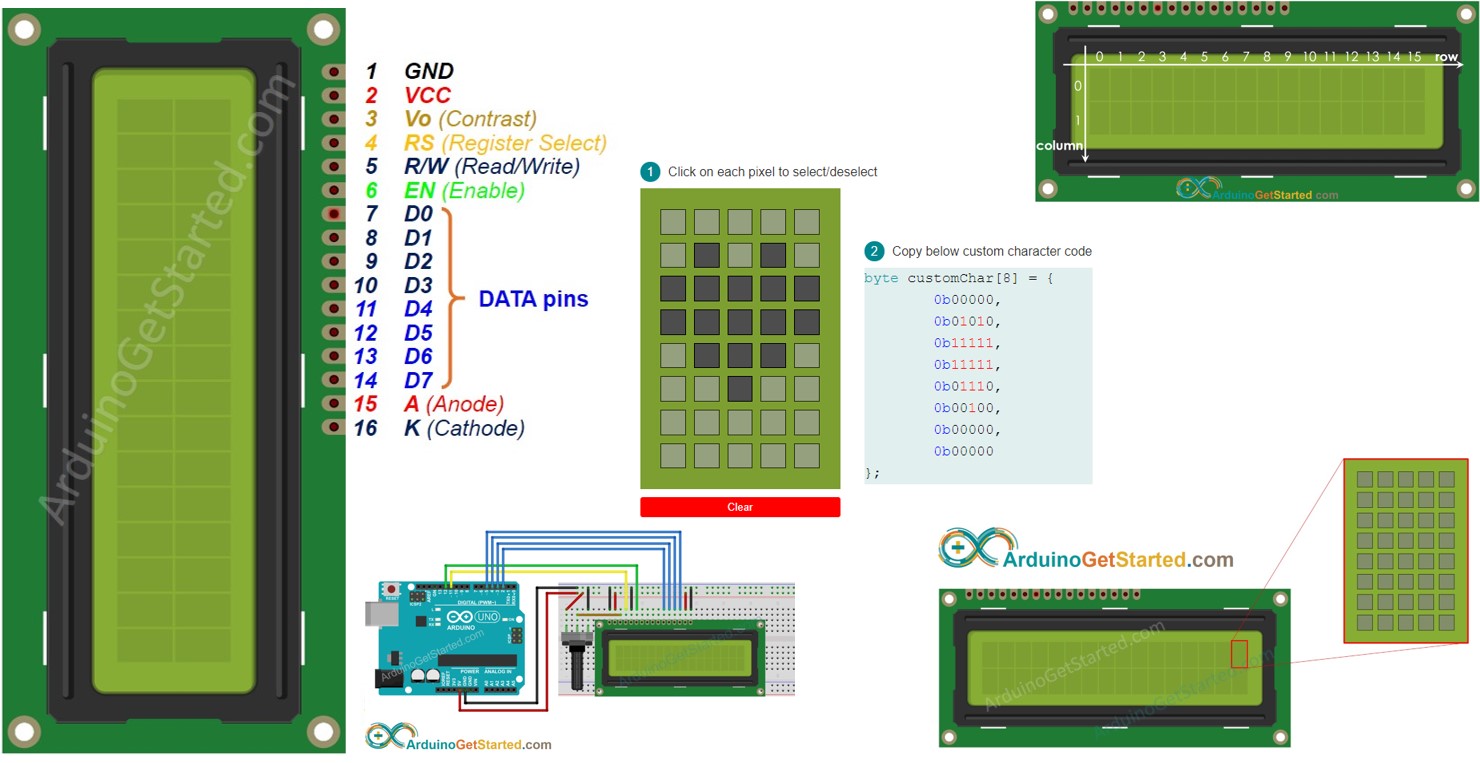
Here’s a diagram of the pins on the LCD I’m using. The connections from each pin to the Arduino will be the same, but your pins might be arranged differently on the LCD. Be sure to check the datasheet or look for labels on your particular LCD:
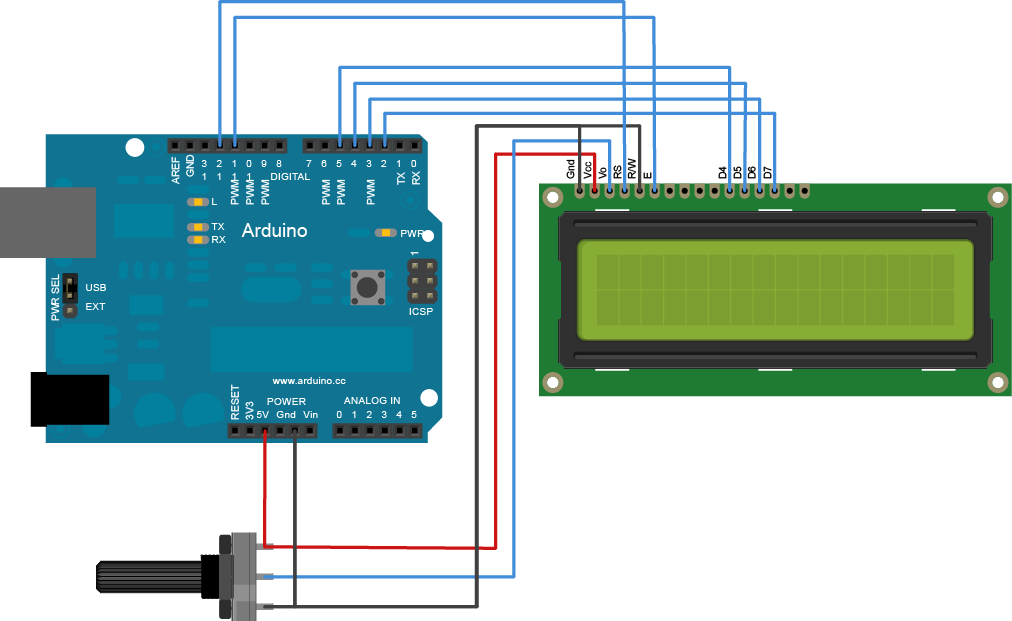
Also, you might need to solder a 16 pin header to your LCD before connecting it to a breadboard. Follow the diagram below to wire the LCD to your Arduino:
All of the code below uses the LiquidCrystal library that comes pre-installed with the Arduino IDE. A library is a set of functions that can be easily added to a program in an abbreviated format.
In order to use a library, it needs be included in the program. Line 1 in the code below does this with the command #include
Now we’re ready to get into the programming! I’ll go over more interesting things you can do in a moment, but for now lets just run a simple test program. This program will print “hello, world!” to the screen. Enter this code into the Arduino IDE and upload it to the board:
There are 19 different functions in the LiquidCrystal library available for us to use. These functions do things like change the position of the text, move text across the screen, or make the display turn on or off. What follows is a short description of each function, and how to use it in a program.
TheLiquidCrystal() function sets the pins the Arduino uses to connect to the LCD. You can use any of the Arduino’s digital pins to control the LCD. Just put the Arduino pin numbers inside the parentheses in this order:
This function sets the dimensions of the LCD. It needs to be placed before any other LiquidCrystal function in the void setup() section of the program. The number of rows and columns are specified as lcd.begin(columns, rows). For a 16×2 LCD, you would use lcd.begin(16, 2), and for a 20×4 LCD you would use lcd.begin(20, 4).
This function clears any text or data already displayed on the LCD. If you use lcd.clear() with lcd.print() and the delay() function in the void loop() section, you can make a simple blinking text program:
Similar, but more useful than lcd.home() is lcd.setCursor(). This function places the cursor (and any printed text) at any position on the screen. It can be used in the void setup() or void loop() section of your program.
The cursor position is defined with lcd.setCursor(column, row). The column and row coordinates start from zero (0-15 and 0-1 respectively). For example, using lcd.setCursor(2, 1) in the void setup() section of the “hello, world!” program above prints “hello, world!” to the lower line and shifts it to the right two spaces:
You can use this function to write different types of data to the LCD, for example the reading from a temperature sensor, or the coordinates from a GPS module. You can also use it to print custom characters that you create yourself (more on this below). Use lcd.write() in the void setup() or void loop() section of your program.
The function lcd.noCursor() turns the cursor off. lcd.cursor() and lcd.noCursor() can be used together in the void loop() section to make a blinking cursor similar to what you see in many text input fields:
Cursors can be placed anywhere on the screen with the lcd.setCursor() function. This code places a blinking cursor directly below the exclamation point in “hello, world!”:
This function creates a block style cursor that blinks on and off at approximately 500 milliseconds per cycle. Use it in the void loop() section. The function lcd.noBlink() disables the blinking block cursor.
This function turns on any text or cursors that have been printed to the LCD screen. The function lcd.noDisplay() turns off any text or cursors printed to the LCD, without clearing it from the LCD’s memory.
This function takes anything printed to the LCD and moves it to the left. It should be used in the void loop() section with a delay command following it. The function will move the text 40 spaces to the left before it loops back to the first character. This code moves the “hello, world!” text to the left, at a rate of one second per character:
Like the lcd.scrollDisplay() functions, the text can be up to 40 characters in length before repeating. At first glance, this function seems less useful than the lcd.scrollDisplay() functions, but it can be very useful for creating animations with custom characters.
lcd.noAutoscroll() turns the lcd.autoscroll() function off. Use this function before or after lcd.autoscroll() in the void loop() section to create sequences of scrolling text or animations.
This function sets the direction that text is printed to the screen. The default mode is from left to right using the command lcd.leftToRight(), but you may find some cases where it’s useful to output text in the reverse direction:
This code prints the “hello, world!” text as “!dlrow ,olleh”. Unless you specify the placement of the cursor with lcd.setCursor(), the text will print from the (0, 1) position and only the first character of the string will be visible.
This command allows you to create your own custom characters. Each character of a 16×2 LCD has a 5 pixel width and an 8 pixel height. Up to 8 different custom characters can be defined in a single program. To design your own characters, you’ll need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a degree symbol (°):

In this Arduino tutorial we will learn how to connect and use an LCD (Liquid Crystal Display)with Arduino. LCD displays like these are very popular and broadly used in many electronics projects because they are great for displaying simple information, like sensors data, while being very affordable.
You can watch the following video or read the written tutorial below. It includes everything you need to know about using an LCD character display with Arduino, such as, LCD pinout, wiring diagram and several example codes.
An LCD character display is a unique type of display that can only output individual ASCII characters with fixed size. Using these individual characters then we can form a text.
If we take a closer look at the display we can notice that there are small rectangular areas composed of 5×8 pixels grid. Each pixel can light up individually, and so we can generate characters within each grid.
The number of the rectangular areas define the size of the LCD. The most popular LCD is the 16×2 LCD, which has two rows with 16 rectangular areas or characters. Of course, there are other sizes like 16×1, 16×4, 20×4 and so on, but they all work on the same principle. Also, these LCDs can have different background and text color.
It has 16 pins and the first one from left to right is the Groundpin. The second pin is the VCCwhich we connect the 5 volts pin on the Arduino Board. Next is the Vo pin on which we can attach a potentiometer for controlling the contrast of the display.
Next, The RSpin or register select pin is used for selecting whether we will send commands or data to the LCD. For example if the RS pin is set on low state or zero volts, then we are sending commands to the LCD like: set the cursor to a specific location, clear the display, turn off the display and so on. And when RS pin is set on High state or 5 volts we are sending data or characters to the LCD.
Next comes the R/W pin which selects the mode whether we will read or write to the LCD. Here the write mode is obvious and it is used for writing or sending commands and data to the LCD. The read mode is used by the LCD itself when executing the program which we don’t have a need to discuss about it in this tutorial.
Next is the E pin which enables the writing to the registers, or the next 8 data pins from D0 to D7. So through this pins we are sending the 8 bits data when we are writing to the registers or for example if we want to see the latter uppercase A on the display we will send 0100 0001 to the registers according to the ASCII table. The last two pins A and K, or anode and cathode are for the LED back light.
After all we don’t have to worry much about how the LCD works, as the Liquid Crystal Library takes care for almost everything. From the Arduino’s official website you can find and see the functions of the library which enable easy use of the LCD. We can use the Library in 4 or 8 bit mode. In this tutorial we will use it in 4 bit mode, or we will just use 4 of the 8 data pins.
We will use just 6 digital input pins from the Arduino Board. The LCD’s registers from D4 to D7 will be connected to Arduino’s digital pins from 4 to 7. The Enable pin will be connected to pin number 2 and the RS pin will be connected to pin number 1. The R/W pin will be connected to Ground and theVo pin will be connected to the potentiometer middle pin.
We can adjust the contrast of the LCD by adjusting the voltage input at the Vo pin. We are using a potentiometer because in that way we can easily fine tune the contrast, by adjusting input voltage from 0 to 5V.
Yes, in case we don’t have a potentiometer, we can still adjust the LCD contrast by using a voltage divider made out of two resistors. Using the voltage divider we need to set the voltage value between 0 and 5V in order to get a good contrast on the display. I found that voltage of around 1V worked worked great for my LCD. I used 1K and 220 ohm resistor to get a good contrast.
There’s also another way of adjusting the LCD contrast, and that’s by supplying a PWM signal from the Arduino to the Vo pin of the LCD. We can connect the Vo pin to any Arduino PWM capable pin, and in the setup section, we can use the following line of code:
It will generate PWM signal at pin D11, with value of 100 out of 255, which translated into voltage from 0 to 5V, it will be around 2V input at the Vo LCD pin.
First thing we need to do is it insert the Liquid Crystal Library. We can do that like this: Sketch > Include Library > Liquid Crystal. Then we have to create an LC object. The parameters of this object should be the numbers of the Digital Input pins of the Arduino Board respectively to the LCD’s pins as follow: (RS, Enable, D4, D5, D6, D7). In the setup we have to initialize the interface to the LCD and specify the dimensions of the display using the begin()function.
The cursor() function is used for displaying underscore cursor and the noCursor() function for turning off. Using the clear() function we can clear the LCD screen.
In case we have a text with length greater than 16 characters, we can scroll the text using the scrollDisplayLeft() orscrollDisplayRight() function from the LiquidCrystal library.
We can choose whether the text will scroll left or right, using the scrollDisplayLeft() orscrollDisplayRight() functions. With the delay() function we can set the scrolling speed.
So, we have covered pretty much everything we need to know about using an LCD with Arduino. These LCD Character displays are really handy for displaying information for many electronics project. In the examples above I used 16×2 LCD, but the same working principle applies for any other size of these character displays.
I hope you enjoyed this tutorial and learned something new. Feel free to ask any question in the comments section below and don’t forget to check out my full collection of 30+ Arduino Projects.

What good is an LCD if you can’t scroll text, make stuff blink or do some fancy showmanship? Let’s dive into some of the fun and useful functions in the LiquidCrystal library.
Have you ever seen Time Square in New York City? Those awesome bigger than life displays scrolling gigantic images across the screen. Or those awesome news tickers wrapping text across the corner of a building?
The easy way to make this happen is the scrollDisplayLeft() and scrollDisplayRight() functions. As the name of the function implies – it moves the ENTIRE displayed image to the left (or right) – and it moves it exactly ONE segment over.
But usually we will want to shift the display more than one segment – we want it to continuously scroll across the screen. To do that, we could use the code below:
Since the loop() runs over and over again it will continually invoke the scrollDisplayRight() function – thus every time through the loop, the display shifts to the right – creating the continuous scroll effect we are looking for.
So far we have been using the print() function to display text on the screen, but there is also a write() function. The difference between the two is somewhat subtle, but bares a discussion.
The write() command sends a character to the LCD display. Characters are a data type, just like integer is a data type. What is cool about the character data type is that each character is actually encoded with a number. The encoding used is called ASCII (American Standard Code for Information Interchange).
So let’s cut to the short of this before it blows up in our face. You should almost always use the print() function unless you plan to send data over the serial port. This includes if you need to use the serial monitor window to see the LCD output. Why this is the case is out of the scope of this tutorial – so you are just going to have to trust my poor judgement…
So you have displayed a bunch of stuff on the display and you want to get rid of it all – easy as pie. Just use the clear() function to wipe the display clean. This function also returns the cursor to the home position back in the top left corner of the display.
If you recall from the previous tutorial, you know that the cursor auto-advances to the end of the displayed text. What if we wanted to have the cursor stay put and new text to “push-out” from where the cursor is positioned?
A couple more times through the loop, I think you are getting the gist. The cursor acts as the “origin” point, and all new text send to the display is shifted left.
Now, according to the autoscroll() documentation, the direction in which the new text scroll is set using the leftToRight() function or the rightToLeft() – these functions ( which we have not covered) set the direction you want your text to display.
Well, that pretty much sums up the Arduino LiquidCrystal library functions. The amount of work the LiquidCrystal library does behind the scenes is enormous, and we have David Mellis and Limor Fried to thank for creating and modifying this library to make our lives easier.
The real power of the library comes when using all these functions together to build interface devices with your LCD – for example, making a button selector to pick options on the LCD. Future tutorials will cover some specific examples.

The Arduino family of devices is features rich and offers many capabilities. The ability to interface to external devices readily is very enticing, although the Arduino has a limited number of input/output options. Adding an external display would typically require several of the limited I/O pins. Using an I2C interface, only two connections for an LCD character display are possible with stunning professional results. We offer both a 4 x 20 LCD.
The character LCD is ideal for displaying text and numbers and special characters. LCDs incorporate a small add-on circuit (backpack) mounted on the back of the LCD module. The module features a controller chip handling I2C communications and an adjustable potentiometer for changing the intensity of the LED backlight. An I2C LCD advantage is that wiring is straightforward, requiring only two data pins to control the LCD.
A standard LCD requires over ten connections, which can be a problem if your Arduino does not have many GPIO pins available. If you happen to have an LCD without an I2C interface incorporated into the design, these can be easily
The LCD displays each character through a matrix grid of 5×8 pixels. These pixels can display standard text, numbers, or special characters and can also be programmed to display custom characters easily.
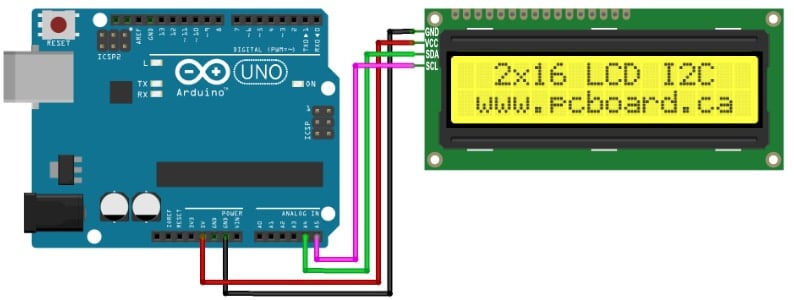
Connecting the Arduino UNO to the I2C interface of the LCD requires only four connections. The connections include two for power and two for data. The chart below shows the connections needed.
The I2C LCD interface is compatible across much of the Arduino family. The pin functions remain the same, but the labeling of those pins might be different.
Located on the back of the LCD screen is the I2C interface board, and on the interface is an adjustable potentiometer. This adjustment is made with a small screwdriver. You will adjust the potentiometer until a series of rectangles appear – this will allow you to see your programming results.
The Arduino module and editor do not know how to communicate with the I2C interface on the LCD. The parameter to enable the Arduino to send commands to the LCD are in separately downloaded LiquidCrystal_I2C library.
Before installing LiquidCrystal_I2C, remove any other libraries that may reside in the Arduino IDE with the same LiquidCrystal_I2C name. Doing this will ensure that only the known good library is in use. LiquidCrystal_I2C works in combination with the preinstalled Wire.h library in the Arduino editor.
To install the LiquidCrystal_I2C library, use the SketchSketch > Include Library > Add .ZIP Library…from the Arduino IDE (see example). Point to the LiquidCrystal_I2C-master.zip which you previously downloaded and the Library will be installed and set up for use.
Several examples and code are included in the Library installation, which can provide some reference and programming examples. You can use these example sketches as a basis for developing your own code for the LCD display module.
There may be situations where you should uninstall the Arduino IDE. The reason for this could be due to Library conflicts or other configuration issues. There are a few simple steps to uninstalling the IDE.
The I2c address can be changed by shorting the address solder pads on the I2C module. You will need to know the actual address of the LCD before you can start using it.
Once you have the LCD connected and have determined the I2C address, you can proceed to write code to display on the screen. The code segment below is a complete sketch ready for downloading to your Arduino.
The code assumes the I2C address of the LCD screen is at 0x27 and can be adjusted on the LiquidCrystal_I2C lcd = LiquidCrystal_I2C(0x27,16,2); as required.
Similar to the cursor() function, this will create a block-style cursor. Displayed at the position of the next character to be printed and displays as a blinking rectangle.
This function turns off any characters displayed to the LCD. The text will not be cleared from the LCD memory; rather, it is turned off. The LCD will show the screen again when display() is executed.
Scrolling text if you want to print more than 16 or 20 characters in one line then the scrolling text function is convenient. First, the substring with the maximum of characters per line is printed, moving the start column from right to left on the LCD screen. Then the first character is dropped, and the next character is displayed to the substring. This process repeats until the full string has been displayed on the screen.
The LCD driver backpack has an exciting additional feature allowing you to create custom characters (glyph) for use on the screen. Your custom characters work with both the 16×2 and 20×4 LCD units.
A custom character allows you to display any pattern of dots on a 5×8 matrix which makes up each character. You have full control of the design to be displayed.
To aid in creating your custom characters, there are a number of useful tools available on Internet. Here is a LCD Custom Character Generator which we have used.

This tutorial shows how to use the I2C LCD (Liquid Crystal Display) with the ESP32 using Arduino IDE. We’ll show you how to wire the display, install the library and try sample code to write text on the LCD: static text, and scroll long messages. You can also use this guide with the ESP8266.
Additionally, it comes with a built-in potentiometer you can use to adjust the contrast between the background and the characters on the LCD. On a “regular” LCD you need to add a potentiometer to the circuit to adjust the contrast.
Before displaying text on the LCD, you need to find the LCD I2C address. With the LCD properly wired to the ESP32, upload the following I2C Scanner sketch.
After uploading the code, open the Serial Monitor at a baud rate of 115200. Press the ESP32 EN button. The I2C address should be displayed in the Serial Monitor.
Displaying static text on the LCD is very simple. All you have to do is select where you want the characters to be displayed on the screen, and then send the message to the display.
The next two lines set the number of columns and rows of your LCD display. If you’re using a display with another size, you should modify those variables.
Then, you need to set the display address, the number of columns and number of rows. You should use the display address you’ve found in the previous step.
To display a message on the screen, first you need to set the cursor to where you want your message to be written. The following line sets the cursor to the first column, first row.
Scrolling text on the LCD is specially useful when you want to display messages longer than 16 characters. The library comes with built-in functions that allows you to scroll text. However, many people experience problems with those functions because:
The messageToScroll variable is displayed in the second row (1 corresponds to the second row), with a delay time of 250 ms (the GIF image is speed up 1.5x).
In a 16×2 LCD there are 32 blocks where you can display characters. Each block is made out of 5×8 tiny pixels. You can display custom characters by defining the state of each tiny pixel. For that, you can create a byte variable to hold the state of each pixel.
In summary, in this tutorial we’ve shown you how to use an I2C LCD display with the ESP32/ESP8266 with Arduino IDE: how to display static text, scrolling text and custom characters. This tutorial also works with the Arduino board, you just need to change the pin assignment to use the Arduino I2C pins.
We hope you’ve found this tutorial useful. If you like ESP32 and you want to learn more, we recommend enrolling in Learn ESP32 with Arduino IDE course.

This article shows how to use the SSD1306 0.96 inch I2C OLED display with the Arduino. We’ll show you some features of the OLED display, how to connect it to the Arduino board, and how to write text, draw shapes and display bitmap images. Lastly, we’ll build a project example that displays temperature and humidity readings.
The organic light-emitting diode(OLED) display that we’ll use in this tutorial is the SSD1306 model: a monocolor, 0.96-inch display with 128×64 pixels as shown in the following figure.
The OLED display doesn’t require backlight, which results in a very nice contrast in dark environments. Additionally, its pixels consume energy only when they are on, so the OLED display consumes less power when compared with other displays.
The model we’re using here has only four pins and communicates with the Arduino using I2C communication protocol. There are models that come with an extra RESET pin. There are also other OLED displays that communicate using SPI communication.
Because the OLED display uses I2C communication protocol, wiring is very simple. You just need to connect to the Arduino Uno I2C pins as shown in the table below.
To control the OLED display you need the adafruit_SSD1306.h and the adafruit_GFX.h libraries. Follow the next instructions to install those libraries.
After wiring the OLED display to the Arduino and installing all required libraries, you can use one example from the library to see if everything is working properly.
The Adafruit library for the OLED display comes with several functions to write text. In this section, you’ll learn how to write and scroll text using the library functions.
First, you need to import the necessary libraries. The Wire library to use I2C and the Adafruit libraries to write to the display: Adafruit_GFX and Adafruit_SSD1306.
Then, you define your OLED width and height. In this example, we’re using a 128×64 OLED display. If you’re using other sizes, you can change that in the SCREEN_WIDTH, and SCREEN_HEIGHT variables.
The (-1) parameter means that your OLED display doesn’t have a RESET pin. If your OLED display does have a RESET pin, it should be connected to a GPIO. In that case, you should pass the GPIO number as a parameter.
To draw a pixel in the OLED display, you can use the drawPixel(x, y, color) method that accepts as arguments the x and y coordinates where the pixel appears, and color. For example:
The library also provides methods to displays rectangles with round corners: drawRoundRect() and fillRoundRect(). These methods accepts the same arguments as previous methods plus the radius of the corner. For example:
The library provides an additional method that you can use with shapes or text: the invertDisplay() method. Pass true as argument to invert the colors of the screen or false to get back to the original colors.
Copy your array to the sketch. Then, to display the array, use the drawBitmap() method that accepts the following arguments (x, y, image array, image width, image height, rotation). The (x, y) coordinates define where the image starts to be displayed.
In this section we’ll build a project that displays temperature and humidity readings on the OLED display. We’ll get temperature and humidity using the DHT11 temperature and humidity sensor. If you’re not familiar with the DHT11 sensor, read the following article:
The code starts by including the necessary libraries. The Wire, Adafruit_GFX and Adafruit_SSD1306 are used to interface with the OLED display. The Adafruit_Sensor and the DHT libraries are used to interface with the DHT22 or DHT11 sensors.
The (-1) parameter means that your OLED display doesn’t have a RESET pin. If your OLED display does have a RESET pin, it should be connected to a GPIO. In that case, you should pass the GPIO number as a parameter.
In this case, the address of the OLED display we’re using is 0x3C. If this address doesn’t work, you can run an I2C scanner sketch to find your OLED address. You can find the I2C scanner sketch here.
We use the setTextSize() method to define the font size, the setCursor() sets where the text should start being displayed and the print() method is used to write something on the display.
After wiring the circuit and uploading the code, the OLED display shows the temperature and humidity readings. The sensor readings are updated every five seconds.
The I2C address for the OLED display we are using is 0x3C. However, yours may be different. So, make sure you check your display I2C address using an I2C scanner sketch.
The OLED display provides an easy and inexpensive way to display text or graphics using an Arduino. We hope you’ve found this guide and the project example useful.

In this circuit, you’ll learn about how to use an LCD. An LCD, or liquid crystal display, is a simple screen that can display commands, bits of information, or readings from your sensor - all depending on how you program your board. In this circuit, you’ll learn the basics of incorporating an LCD into your project.
Open Up the Arduino IDE software on your computer. Coding in the Arduino language will control your circuit. Open the code for Circuit 15 by accessing the “SIK Guide Code” you downloaded and placed into your “Examples” folder earlier.
This bit of code tells your Arduino IDE to include the library for a simple LCD display. Without it, none of the commands will work, so make sure you include it!
This is the first time you’ll fire something up on your screen. You may need to adjust the contrast to make it visible. Twist the potentiometer until you can clearly see the text!
Initially, you should see the words “hello, world!” pop up on your LCD. Remember you can adjust the contrast using the potentiometer if you can’t make out the words clearly. If you have any issues, make sure your code is correct and double-check your connections.

I"m using serial communication to display the the data to my 4x20 lcd display. When I filled up all the lines of course I need to clear it. I"ve search over the net and found something like:
But it doesn"t work. I also found a solution like Serial.println(); but that solution (cheat as they called it) will only work on a serial monitor. So is there any possible solution to clear the display or delete a single character from the LCD?

Do you want your Arduino projects to display status messages or sensor readings? Then these LCD displays can be a perfect fit. They are extremely common and fast way to add a readable interface to your project.
This tutorial will help you get up and running with not only 16×2 Character LCD, but any Character LCD (16×4, 16×1, 20×4 etc.) that is based on Hitachi’s LCD Controller Chip – HD44780.
When current is applied to these crystals, they become opaque, blocking the backlight that resides behind the screen. As a result that particular area will be dark compared to the others. And this is how the characters are displayed on the screen.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
If you look closely you can see tiny rectangles for each character on the display and the pixels that make up a character. Each of these rectangles is a grid of 5×8 pixels.
The good news is that all of these displays are ‘swappable’, which means if you build your project with one you can just unplug it and use another size/color LCD of your choice. Your code will have to change a bit but at least the wiring remains the same!
Vo (LCD Contrast) controls the contrast and brightness of the LCD. Using a simple voltage divider with a potentiometer, we can make fine adjustments to the contrast.
RS (Register Select) pin is set to LOW when sending commands to the LCD (such as setting the cursor to a specific location, clearing the display, etc.) and HIGH when sending data to the LCD. Basically this pin is used to separate the command from the data.
R/W (Read/Write) pin allows you to read data from the LCD or write data to the LCD. Since we are only using this LCD as an output device, we are going to set this pin LOW. This forces it into WRITE mode.
E (Enable) pin is used to enable the display. When this pin is set to LOW, the LCD does not care what is happening on the R/W, RS, and data bus lines. When this pin is set to HIGH, the LCD processes the incoming data.
D0-D7 (Data Bus) pins carry the 8 bit data we send to the display. For example, if we want to see an uppercase ‘A’ character on the display, we set these pins to 0100 0001 (as per the ASCII table).
Now we will power the LCD. The LCD has two separate power connections; One for the LCD (pin 1 and pin 2) and the other for the LCD backlight (pin 15 and pin 16). Connect pins 1 and 16 of the LCD to GND and 2 and 15 to 5V.
Most LCDs have a built-in series resistor for the LED backlight. You’ll find this near pin 15 on the back of the LCD. If your LCD does not include such a resistor or you are not sure if your LCD has one, you will need to add one between 5V and pin 15. It is safe to use a 220 ohm resistor, although a value this high may make the backlight a bit dim. For better results you can check the datasheet for maximum backlight current and select a suitable resistor value.
Next we will make the connection for pin 3 on the LCD which controls the contrast and brightness of the display. To adjust the contrast we will connect a 10K potentiometer between 5V and GND and connect the potentiometer’s center pin (wiper) to pin 3 on the LCD.
That’s it. Now turn on the Arduino. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
Let’s finish connecting the LCD to the Arduino. We have already made the connections to power the LCD, now all we have to do is make the necessary connections for communication.
We know that there are 8 data pins that carry data to the display. However, HD44780 based LCDs are designed in such a way that we can communicate with the LCD using only 4 data pins (4-bit mode) instead of 8 (8-bit mode). This saves us 4 pins!
The sketch begins by including the LiquidCrystal library. The Arduino community has a library called LiquidCrystal which makes programming of LCD modules less difficult. You can find more information about the library on Arduino’s official website.
First we create a LiquidCrystal object. This object uses 6 parameters and specifies which Arduino pins are connected to the LCD’s RS, EN, and four data pins.
In the ‘setup’ we call two functions. The first function is begin(). It is used to specify the dimensions (number of columns and rows) of the display. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
After that we set the cursor position to the second row by calling the function setCursor(). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.
Creating custom characters has never been easier! We have created a small application called Custom Character Generator. Can you see the blue grid below? You can click on any 5×8 pixel to set/clear that particular pixel. And as you click, the code for the character is generated next to the grid. This code can be used directly in your Arduino sketch.

Liquid Crystal displays or LCDs have been used in electronics equipment since the late 1970s. LCD displays have the advantage of consuming very little current And they are ideal for your Arduino projects.
In this article and in the accompanying video I’ll show you how easy it is to add an LCD display to your next Arduino design. I’ll also show you a very popular Arduino Shield that has a keypad which you can use in your projects as well.
Today LCD displays are used in a variety of items from test equipment to televisions. They’re inexpensive and versatile, this makes them ideal for all sorts of designs.
LCD displays do not emit light. Instead they block the passage of light, like little windows which open and shut the let light through. The liquid crystals used inside LCD displays are sandwiched between two layers of polarized material. By changing the orientation of the liquid crystals they allow light to pass or they block the light entirely.
Because transmissive LCD displays (the type we will be using) work by blocking light they require a backlight. Several methods have been used to create back lights including electroluminescent panels and fluorescent tubes. these days the most common form of backlight is an LED, in fact so-called LED televisions are usually just LCD screens with an LED backlight system.
Another type of LCD display, the passive-matrix display, does not require a backlight, it works using reflected light. This type of display is often found in digital watches.
The principles of liquid crystals were discovered in the late 1880s but work on Modern LCD displays did not begin until the mid-1960s. a number of patents were filed in the early 1970s and in 1973 the Sharp Corporation introduced LCD displays for calculators.
The first color LCD displays were developed in the early 1980s but production units were not commonly available until the mid-1990s. By the late 1990s LCD displays were quite common.
A number of LCD displays are available for experimenters. These low-cost monochrome displays are ideal for use with microcontrollers like the Arduino and micro computers like the Raspberry Pi.
These displays are available in a number of different configurations. The part number for the display generally relates to the number of rows and columns in the display.
Common display configurations include 16 x 2, 16 x 4 and 20 x 4. All of these displays are used in a virtually identical fashion the only difference being the number of columns and rows they have.
The LCD1602 display module is a very popular and inexpensive LCD display. It is available in a number of different colors such as blue yellow and green and can easily be connected to an Arduino or Raspberry Pi.
In operation data is sent down the parallel data lines for the display. There are two types of data that can be sent to the display. The first type of data are the ASCII characters which are to be displayed on the display. The other type of data are the control characters that are used to activate the various display functions.
Brightness– This is the input for the brightness control voltage, which varies between 0 and 5 volts to control the display brightness. On some modules this pin is labeled V0.
Because the LCD module uses a parallel data input it requires 8 connections to the host microcontroller for the data alone. Add that to the other control pins and it consumes a lot of connections. On an Arduino Uno half of the I/O pins would be taken up by the display, which can be problematic if you want to use the I/O pins for other input or output devices.
We will begin our experiments by hooking up the LCD1602 to an Arduino Uno and running a few of the example sketches included with the Arduino IDE. This will allow you to get familiar with the display without needing to write any code.
We need to hookup our LCD display to our Arduino. The display can use any of the Arduino digital I/O pins as it has no special requirements, but if you hook it up as I’ve illustrated here you can run the example sketches without needing to make any modifications.
In addition to the LCD1602 display ands the Arduino Uno you will need a 10K trimpot ot potentiometer, this is used a s a brightness control for the display. You’ll also need a 220 ohm resistor to drop the voltage for the displays LED backlight.
The Arduino IDE includestheLiquidCrystallibraryand this library has a number of example sketches. I’ll go over three of them here but you can also try the other ones.
The sketch starts with a number of credits and a description of the required hardware hookup. You’ll note that this is the same hookup you just performed on your Arduino and LCD module.
We then initialize an object that we call “lcd” using the pinouts of the LCD display. If you decide to hook up your display to different pins then you’ll need to modify this section.
That ends the loop, so we start back at the top of the loop and repeat. The result will be a counter on the second line that counts seconds from the htime the Arduino was last reset.
Load the sketch up to your Arduino and observe your display. If you don’t see anything try adjusting the brightness control that you wired to the display.
The second example we will try isthe Scroll sketch. Scrolling is a useful technique when you can’t get your text to fit on one line of the LCD display.
In the loop the code demonstrates the use of thescrollDisplayLeftandscrollDisplayRightfunctions. As their names imply they move the text in a left or right direction.
Finally the last counter moves the text 16 positions to the left again, which will restore it back to the center of the display. The loop then repeats itself.
Custom characters are useful when you want to display a character that is not part of the standard 127-character ASCII character set. Thi scan be useful for creating custom displays for your project.
A character on the display is formed in a 5 x 8 matrix of blocks so you need to define your custom character within that matrix. To define the character you’ll use thecreateCharfunctionof the LiquidCrystal library. You are limited to defining a maximum of eight characters.
The Custom Character demonstration requires one additional component to be wired to the Arduino, a potentiometer (10K or greater) wired up to deliver a variable voltage to analog input pin A0.
As with the previous sketches we examined this one starts by loading theLiquidCrystallibrary and defining an object calledlcdwith the connection information for the display. It then moves on to define the custom characters.
The last two arrays,amsUpandarmsDowndefine the shape of a little “stickman”, or “stickperson” if you want to be politically correct! This is done to show how we can animate a character on the display.
Finally the setup routine ends by printing a line to the first row of the LCD display. The line makes use of two of the custom characters, the “heart” and the “smiley”.
We begin by reading the value of the voltage on pin A0 using the ArduinoanalogReadfunction. As the Arduino has a 10-bit analog to digital converter this will result in a reading ranging from 0 to 1023.
We then use an Arduinomapfunction to convert this reading into a range from 200 to 1000. This value is then assigned to an integer calleddelayTime, which as its name implies represents a time delay period.
One thing you may have noticed about using the LCD display module with the Arduino is that it consumes a lot of connections. Even in 4-wire mode there are still a total of seven connections made to the Arduino digital I/O pins. As an Arduino Uno has only 14 digital I/O pins that’s half of them used up for the display.
In other cases you would need to resort to using some of the analog pins as digital pins or even moving up to an Arduino Mega which has many more I/O pins.
But there is another solution. Use the I2C bus adapter for the LCD display and connect using I2C. This only consumes two I/O pins and they aren’t even part of the set of digital I/O pins.
The bus has evolved to be used as an ideal method of communicating between microcontrollers, integrated circuits, sensors and micro computers. You can use it to allow multiple Arduinos to talk to each other, to interface numerous sensors and output devices or to facilitate communications between a Raspberry Pi and one or more Arduinos.
In I2C communications there is the concept of Master and Slave devices. There can be multiples of each but there can only be one Master at any given moment. In most Arduino applications one Arduino is designated Master permanently while the other Arduinos and peripherals are the Slaves.
The I2C Adapter for the LCD display is a tiny circuit board with 16 male header pins soldered to it. These pins are meant to be connected directly to the 16-pin connection on the LCD1602 display (or onto other displays that use the same connection scheme).
The device also has a 4-pin connector for connection to the I2C bus. In addition there is a small trimpot on the board, this is the LCD display brightness control.
Most Arduino Unos also have some dedicated pins for I2C, these are internally connected to A4 and A5 and are usually located above the 14 digital I/O pins. Some models of the Uno have additional I2C connectors as well.
Note how much easier it is to use the I2C connection, which does not consume any of the Arduino Unos 14 digital I/O pins. Since A4 and A5 are being used for the I2C bus they can’t be used as analog inputs in this configuration.
Load this sketch into your Arduino then open your serial monitor. You’ll see the I2C address of your I2C LCD display adapter. You can then make note of this address and use it in the sketches we’ll be looking at now.
In order to run the subsequent sketches you’ll need to install another library. This is theNewLiquidCrystallibrarywhich, as its name implies, is an improved version of the LiquidCrystal library packaged with your Arduino IDE.
The sketch starts by loading the ArduinoWirelibrary. This is the Arduino library that facilitates communications over I2C and it’s part of your Arduino IDE installation.
On the next line we define the connections to the LCD display module from the I2C Adapter,. Note that these are NOT the connections from the Arduino, they are the connections used by the chip on the adapter itself.
In setup we set the size of the display and then print “Hello world!” on the first line in the first position. After a short delay we print “How are you?” on the second line.
Load the sketch and run it on your Arduino. If you can’t get it to work check out the address and connection information to be sure you have it right.
As you can see the DHT22 is connected with its output tied to pin 7 of the Arduino. The other two connections are 5 volts and ground. Note that pin 3 of the DHT22 is not used.
This sketch also makes use of theDHTlibrary from Adafruit. We used this library in a previous article, “Using the HC-SR04 Ultrasonic Distance Sensor with Arduino” so you may want to take a look at that one in order to get it installed.
The key thing to note is that this library is dependant upon another Adafruit library, theirUnified Sensorlibrary. Both can be installed using the Library Manager in your Arduino IDE.
The sketch is similar to our demo sketch in that it creates an “lcd” object with the I2C and display connection information. It also defines a couple of parameters for the DHT22 sensor, as well as some floating variables to hold the temperature and humidity values.
Note that this displays the temperature in Celsius. If you want to change this to Fahrenheit its a simple matter of using some math. The formula( temp * 1.8 ) + 32will convert the results to Fahrenheit.
So far we have used the LCD1602 display module for all of our experiments. For our final demonstration we’ll switch to a popular Arduino shield that contains a LCD1602 along with some push buttons.
The LCD Keypad Shield is available from several different manufacturers. The device fits onto an Arduino Uno or an Arduino Mega and simplifies adding an LCD display to your project.
The Reset button is simply connected to the Arduino Reset pin and works just like the Reset button on the Arduino itself. This is common on many shields as the shields physically cover the Reset button.
Instead the buttons are connected to a resistor array that acts as a voltage divider. The entire array is connected to the Arduino’s analog A0 pin. One pin for five push buttons.
Note that the LCD is being used in 4-wire mode. The LCD itself is the same one used on the LCD1602 module, so all of the code for that module will work with the LCD Keypad Shield as well.
Now that you know how the LCD Keypad module works and which Arduino pins it uses all that remains is to install it onto your Arduino and load the demo sketch.
One thing – once the shield is installed on the Arduino you won’t have easy access to the unused I/O pins to connect any sensors or output devices you may want to use (although the demo sketch doesn’t need anything else connected). There are a couple of ways to get around this:
Use a shield that exposes the pins for prototyping before you install the LCD Keypad shield. In the video associated with this article I use a “Screw Shield” that brings all of the Arduino I/O pins out to a series of screw connectors. There are other similar shields. Using one of these shields is the easiest way to work with the LCD Keypad shield, as well as other Arduino shields.
The sketch begins by including theLiquidCrystallibrary. You can use the original one or the one includes with theNewLiquidCrystallibrary. We then set up an object with the LCD connections, note that these are just hard-coded as they won’t change.
Next we define a number of constants, one for each of the push buttons. Note that nothing is defined for the Reset button as it simply mimics the Arduino Reset button, however a constant is defined for the “none” condition.
After that we define a function calledread_LCD_buttons(). This function reads the value on analog port A0 and returns an integer corresponding to the button integers we defined earlier. Note that the function adds approximately 50 to each of the manufacturers specified values to account for intolerances in the resistors in the voltage divider.
We start the loop by placing the cursor 9 spaces over on the second line. We then use themillisfunction to display a counter that counts the time since the Arduino was reset. This is to test the Reset button.
We then call ourread_LCD_buttons()function and use it to display the value of the push button, right before the counter. Then we end the loop and do it again.
Load the code onto the Arduino and run it. You should see the value of each button as you press it, along with a counter that increments each second. If you press Reset the counter should reset itself back to zero.
As you can see LCD displays are pretty simple to use thanks to the availability of some excellent libraries for the Arduino. As these displays are also very inexpensive they will make an ideal addition to many of your Arduino projects.
And finally the LCD Keypad Shield is a convenient method of adding both a display and a simple keypad to your project, no wiring or soldering required.

Most of the time we use the serial plotter of the Arduino IDE to visualize our solutions or output of a sketch. This is great and a big time saver when you are doing prototyping. But there is a time when your system will go live. If you are for example only sending data from sensors to a database on a Raspberry Pi, than you are able to view the output remote from your PC by connecting to the database. But there are use cases like an indoor weather station, where you want to see the output like the current temperature directly and not when you are on you PC.
Than displays are the way to go. There are different kinds of displays like 7 Segment LED display, 4 Digit 7 Segment display, 8×8 Dot Matrix display, OLED display or the easiest and cheapest version the liquid crystal display (LCD).
Most LCD displays have either 2 rows with 16 characters per row or 4 rows with 20 characters per row. There are LCD screen with and without I2C module. I highly suggest the modules with I2C because the connection to the board is very easy and there are only 2 instead of 6 pins used. But we will cover the LCD screen with and without I2C module in this article.
The LCD display has an operating voltage between 4.7V and 5.3V with a current consumption of 1mA without backlight and 120mA with full backlight. There are version with a green and also with a blue backlight color. Each character of the display is build by a 5×8 pixel box and is therefore able to display custom generated characters. Because each character is build by (5×8=40) 40 pixels a 16×2 LCD display will have 16x2x40= 1280 pixels in total. The LCD module is able to operate in 8-bit and 4-bit mode. The difference between the 4-bit and 8-bit mode are the following:
If we use the LCD display version without I2C connection we have to add the potentiometer manually to control the contrast of the screen. The following picture shows the pinout of the LCD screen.
Also I added a table how to connect the LCD display with the Arduino Uno and the NodeMCU with a description of the LCD pin. To make it as easy as possible for you to con




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey