arduino tft lcd menu library supplier

GEM (a.k.a. Good Enough Menu) - Arduino library for creation of graphic multi-level menu with editable menu items, such as variables (supports int, byte, float, double, boolean, char[17] data types) and option selects. User-defined callback function can be specified to invoke when menu item is saved.
Note that each of AltSerialGraphicLCD, U8g2 and Adafruit GFX libraries are required by default, regardless of which one of them is actually used to drive display (although the ones that are not used shouldn"t affect compiled sketch size much). However, it is possible (since GEM ver. 1.2.2) to exclude support for not used ones. See Configuration section for details.
For use with AltSerialGraphicLCD library (by Jon Green) LCD screen must be equipped with SparkFun Graphic LCD Serial Backpack and properly set up to operate using firmware provided with aforementioned library.
Cyrillic is partially supported in U8g2 version of GEM (since 1.1). Can be used in menu title, menu item labels (including variables, buttons, and menu page links), and select options. Editable strings with Cyrillic characters are not supported.
Optional support for editable variables of float and double data types was added since version 1.2 of GEM. It is enabled by default, but can be disabled by editing config.h file that ships with the library or by defining GEM_DISABLE_FLOAT_EDIT flag before build. Disabling this feature may save considerable amount of program storage space. See Floating-point variables section for details.
User-defined arguments can be passed to callback function as a part of GEMCallbackData struct (specified for menu items that represent editable variables and buttons) since version 1.4 of GEM.
If you want to equip your project with graphic LCD display and let user choose different options and settings to configure its operation. Whether it is control panel of smart home or simple configurable LED strip, GEM will provide all necessary controls for editing variables and navigating through submenus, as well as running user-defined functions.
Using Library Manager (since Arduino IDE 1.6.2): navigate to Sketch > Include Library > Manage Libraries inside your Arduino IDE and search for GEM library, then click Install. (Alternatively you can add previously downloaded ZIP through Sketch > Include Library > Add .ZIP Library menu).
Each of AltSerialGraphicLCD, U8g2 and Adafruit GFX libraries are required to be installed by default as well. However, it is possible (since GEM ver. 1.2.2) to exclude support for not used ones. See Configuration section for details.
GEM supports AltSerialGraphicLCD library. LCD screen must be equipped with SparkFun Graphic LCD Serial Backpack and properly set up to operate using firmware provided with AltSerialGraphicLCD. Installation and configuration of it is covered in great detail in AltSerialGraphicLCD manual.
In theory GEM is compatible with any display, that is supported by SparkFun Graphic LCD Serial Backpack. Guaranteed to work with 128x64 pixel displays. 160x128 pixel ones should work fine as well, although it wasn"t tested.
AltSerialGraphicLCD library will be included automatically through GEM library, so no need to include it explicitly in your sketch (although it still needs to be installed in your system, of course).
In order to communicate with your SparkFun Graphic LCD Serial Backpack, AltSerialGraphicLCD library uses SoftwareSerial (that ships with Arduino IDE). There is no need to explicitly include it in your sketch as well, because it is already included through AltSerialGraphicLCD library. So the following line is completely optional (although note that second inclusion won"t affect the size of you sketch) - you may omit it and use SoftwareSerial as though it was included.
Note that it is possible to use hardware serial instead (e.g. if you"re planning to use it with Arduino Leonardo"s Serial1 class), however some modifications of AltSerialGraphicLCD library would be required in that case.
One more additional library that may come in handy (although is not necessary) is KeyDetector - it is small and lightweight library for key press events detection. It is used in some of the supplied examples (as well as the following one) to detect button presses for navigation through menu. To include KeyDetector library, install it first and then add the following line:
128x64 LCD screen equipped with SparkFun Graphic LCD Serial Backpack, which is properly connected to the power source and to digital pins 8 and 9 of your Arduino for serial communication via SoftwareSerial library;
Let"s create a simple one page menu with one editable menu item associated with int variable, one with boolean variable, and a button, pressing of which will result in int variable value being printed to Serial monitor if boolean variable is set to true. To navigate through menu we will use 6 push-buttons connected to the Arduino (for four directional controls, one Cancel, and one Ok). For the sake of simplicity we will use KeyDetector library to detect single button presses (as we need a way to prevent continuously pressed button from triggering press event multiple times in a row).
Note: aliases GEM_KEY_UP, GEM_KEY_RIGHT, GEM_KEY_DOWN, GEM_KEY_LEFT, GEM_KEY_CANCEL, and GEM_KEY_OK are predefined and come with the GEM library. They represent identifiers of buttons that menu listens and responds to. E.g. sending to menu GEM_KEY_DOWN will trigger it to move cursor down and highlight the next menu item, etc.
Create an instance of the GLCD class named glcd. This instance is used to call all the subsequent GLCD functions (internally from GEM library, or manually in your sketch if it is required). Instance is created with a reference to the software serial object:
Create two menu item objects of class GEMItem, linked to number and enablePrint variables. Let"s name them simply "Number" and "Enable print" respectively - these names will be printed on screen:
Create menu button that will trigger printData() function. It will print value of our number variable to Serial monitor if enablePrint is true. We will write (define) this function later. However we should forward-declare it in order to pass its reference to GEMItem constructor. Let"s name our button "Print":
Create menu page object of class GEMPage. Menu page holds menu items (GEMItem) and, in fact, represents menu level. Menu can have multiple menu pages (linked to each other) with multiple menu items each. Let"s call our only menu page "Main Menu":
Reset LCD to its initial state. Using delays here is optional, but I"ve found that it actually may help certain LCDs to regain their initial state more effectively after being previously unexpectedly shut down. Adjust the delays to what best works for your display.
Init menu. That will run some initialization routines (e.g. load sprites into LCD Serial Backpack"s internal memory), then show splash screen (which can be customized).
The next step is to gather all of the previously declared menu items and pages together and assign them to our menu. It is convenient to do that in a separate function. Let"s call it setupMenu(). We will define it later.
Because we don"t have multiple menu levels, all we left to do now is to add our only menu page to menu and set it as initial menu page (loaded when menu first drawn):
Let"s define printData() function that we declared earlier. It will be invoked each time the "Print" button in our menu is pressed. It should print value of our number variable to Serial monitor if enablePrint is true.
This is the simplest action that menu item button can have. More elaborate versions make use of custom "context" that can be created when button is pressed. In that case, button action can have its own setup and loop functions (named context.enter() and context.loop()) that run similarly to how sketch operates. It allows you to initialize variables and e.g. prepare screen (if needed for the task that function performs), and then run through loop function, waiting for user input, or sensor reading, or command to terminate and exit back to the menu eventually. In the latter case additional context.exit() function will be called, that can be used to clean up your context and e.g. to free some memory and draw menu back to screen.
Full version of this basic example is shipped with the library and can be found at "examples/AltSerialGraphicLCD/Example-01_Basic/Example-01_Basic.ino".
After compiling and uploading sketch to Arduino, wait while LCD screen boots and menu is being initialized and drawn to the screen. Then start pressing the push-buttons and navigate through the menu. Pressing "Ok" button (attached to pin 7) will trigger edit mode of the "Number" variable, or change state of "Enable print" option, or invoke action associated with "Print" menu button (depending on which menu item is currently selected). If "Enable print" option is checked, then pressing "Print" button will result in number variable printed to the Serial Monitor.
In theory GEM is compatible with any display, that is supported by U8g2 library (given that it is properly set up and configured using correct constructor). Guaranteed to work with 128x64 pixel displays, based on KS0108 controller. 160x128 pixel ones should also work, as well as any other display that is supported by U8g2, although it is yet to be tested.
U8g2 library will be included automatically through GEM library, so no need to include it explicitly in your sketch (although it still needs to be installed in your system, of course).
Let"s create a simple one page menu with one editable menu item associated with int variable, one with boolean variable, and a button, pressing of which will result in int variable value being printed to Serial monitor if boolean variable is set to true. To navigate through menu we will use 6 push-buttons connected to the Arduino (for four directional controls, one Cancel, and one Ok). We will use U8g2 library to detect single button presses.
U8g2 library supports numerous popular display controllers. Choose a matching constructor for the correct initialization of the display. See available constructors and supported controllers in the documentation for U8g2 library.
In our case create an instance of the U8G2_KS0108_128X64_1 class named u8g2. This instance is used to call all the subsequent U8g2 functions (internally from GEM library, or manually in your sketch if it is required).
Create two menu item objects of class GEMItem, linked to number and enablePrint variables. Let"s name them simply "Number" and "Enable print" respectively - these names will be printed on screen:
Create menu button that will trigger printData() function. It will print value of our number variable to Serial monitor if enablePrint is true. We will write (define) this function later. However we should forward-declare it in order to pass its reference to GEMItem constructor. Let"s name our button "Print":
Create menu page object of class GEMPage. Menu page holds menu items (GEMItem) and, in fact, represents menu level. Menu can have multiple menu pages (linked to each other) with multiple menu items each. Let"s call our only menu page "Main Menu":
Init menu. That will run some initialization routines (e.g. clear display and apply some GEM specific settings), then show splash screen (which can be customized).
The next step is to gather all of the previously declared menu items and pages together and assign them to our menu. It is convenient to do that in a separate function. Let"s call it setupMenu(). We will define it later.
Because we don"t have multiple menu levels, all we left to do now is to add our only menu page to menu and set it as initial menu page (loaded when menu first drawn):
Let"s define printData() function that we declared earlier. It will be invoked each time the "Print" button in our menu is pressed. It should print value of our number variable to Serial monitor if enablePrint is true.
This is the simplest action that menu item button can have. More elaborate versions make use of custom "context" that can be created when button is pressed. In that case, button action can have its own setup and loop functions (named context.enter() and context.loop()) that run similarly to how sketch operates. It allows you to initialize variables and e.g. prepare screen (if needed for the task that function performs), and then run through loop function, waiting for user input, or sensor reading, or command to terminate and exit back to the menu eventually. In the latter case additional context.exit() function will be called, that can be used to clean up your context and e.g. to free some memory and draw menu back to screen.
After compiling and uploading sketch to Arduino, wait while LCD screen boots and menu is being initialized and drawn to the screen. Then start pressing the push-buttons and navigate through the menu. Pressing "Ok" button (attached to pin 7) will trigger edit mode of the "Number" variable, or change state of "Enable print" option, or invoke action associated with "Print" menu button (depending on which menu item is currently selected). If "Enable print" option is checked, then pressing "Print" button will result in number variable printed to the Serial Monitor.
In theory GEM is compatible with any display, that is supported by Adafruit GFX library (given that it is properly set up and configured as required by the library). Guaranteed to work with Adafruit 1.8" 128x160 TFT LCD display, based on ST7735 controller. Other ST77** based ones should also work, theoretically as well as any other display that is supported by Adafruit GFX, although it is yet to be tested.
Adafruit GFX library will be included automatically through GEM library, so no need to include it explicitly in your sketch (although it still needs to be installed in your system, of course).
However, in order to communicate with your display it is required to install and explicitly include library specific to controller of your display, e.g. ST7735:
One more additional library that may come in handy (although is not necessary) is KeyDetector - it is small and lightweight library for key press events detection. It is used in some of the supplied examples (as well as the following one) to detect button presses for navigation through menu. To include KeyDetector library, install it first and then add the following line:
Let"s create a simple one page menu with one editable menu item associated with int variable, one with boolean variable, and a button, pressing of which will result in int variable value being printed to Serial monitor if boolean variable is set to true. To navigate through menu we will use 6 push-buttons connected to the Arduino (for four directional controls, one Cancel, and one Ok). For the sake of simplicity we will use KeyDetector library to detect single button presses (as we need a way to prevent continuously pressed button from triggering press event multiple times in a row).
Note: aliases GEM_KEY_UP, GEM_KEY_RIGHT, GEM_KEY_DOWN, GEM_KEY_LEFT, GEM_KEY_CANCEL, and GEM_KEY_OK are predefined and come with the GEM library. They represent identifiers of buttons that menu listens and responds to. E.g. sending to menu GEM_KEY_DOWN will trigger it to move cursor down and highlight the next menu item, etc.
Adafruit GFX library supports several different display controllers (through separately installed and included libraries). Choose a matching library for the correct initialization of the display. See available libraries and supported controllers in the documentation for Adafruit GFX library.
In our case we included Adafruit_ST7735 library, and now we need to create an instance of the Adafruit_ST7735 class named tft. This instance is used to call all the subsequent Adafruit GFX functions (internally from GEM library, or manually in your sketch if it is required). Before that, we define aliases for the pins display is connected to.
Create two menu item objects of class GEMItem, linked to number and enablePrint variables. Let"s name them simply "Number" and "Enable print" respectively - these names will be printed on screen:
Create menu button that will trigger printData() function. It will print value of our number variable to Serial monitor if enablePrint is true. We will write (define) this function later. However we should forward-declare it in order to pass its reference to GEMItem constructor. Let"s name our button "Print":
Create menu page object of class GEMPage. Menu page holds menu items (GEMItem) and, in fact, represents menu level. Menu can have multiple menu pages (linked to each other) with multiple menu items each. Let"s call our only menu page "Main Menu":
Note: GEM_POINTER_ROW option defines the look of the menu item pointer, GEM_ITEMS_COUNT_AUTO turns on automatic calculation of number of items that will fit on the screen based on screen"s height. GEM_adafruit_gfx constructor supports additional optional parameters that can customize look of the menu. See Reference and wiki for details.
Init tft instance of Adafruit_ST7735/Adafruit GFX library by calling initR() method and supplying it with tab initialization parameter, suitable for your display (in case of Adafruit 1.8" TFT Display set it to INITR_BLACKTAB):
Init menu. That will run some initialization routines (e.g. load sprites into LCD Serial Backpack"s internal memory), then show splash screen (which can be customized).
The next step is to gather all of the previously declared menu items and pages together and assign them to our menu. It is convenient to do that in a separate function. Let"s call it setupMenu(). We will define it later.
Because we don"t have multiple menu levels, all we left to do now is to add our only menu page to menu and set it as initial menu page (loaded when menu first drawn):
Let"s define printData() function that we declared earlier. It will be invoked each time the "Print" button in our menu is pressed. It should print value of our number variable to Serial monitor if enablePrint is true.
This is the simplest action that menu item button can have. More elaborate versions make use of custom "context" that can be created when button is pressed. In that case, button action can have its own setup and loop functions (named context.enter() and context.loop()) that run similarly to how sketch operates. It allows you to initialize variables and e.g. prepare screen (if needed for the task that function performs), and then run through loop function, waiting for user input, or sensor reading, or command to terminate and exit back to the menu eventually. In the latter case additional context.exit() function will be called, that can be used to clean up your context and e.g. to free some memory and draw menu back to screen.
After compiling and uploading sketch to Arduino, wait while LCD screen boots and menu is being initialized and drawn to the screen. Then start pressing the push-buttons and navigate through the menu. Pressing "Ok" button (attached to pin 7) will trigger edit mode of the "Number" variable, or change state of "Enable print" option, or invoke action associated with "Print" menu button (depending on which menu item is currently selected). If "Enable print" option is checked, then pressing "Print" button will result in number variable printed to the Serial Monitor.
Primary class of library. Responsible for appearance of the menu, communication with LCD screen (via supplied GLCD, U8G2 or Adafruit_GFX object), integration of all menu items GEMItem and pages GEMPage into one menu. Object of corresponding GEM class variation defines as follows.
Holds the reference to an object created with U8g2 library and used for communication with LCD. Choose a matching constructor for the correct initialization of the display. See available constructors and supported controllers in the documentation for U8g2 library.
Holds the reference to an object created with Adafruit GFX library and used for communication with LCD. Choose a matching library for the correct initialization of the display. See available libraries and supported controllers in the documentation for Adafruit GFX library.
Count of the menu items per screen. Default value is suitable for 128x64 screen with other parameters at their default values. If set to GEM_ITEMS_COUNT_AUTO (available since GEM ver. 1.3), the number of menu items will be determined automatically based on actual height of the screen.
Offset from the top of the screen to accommodate title of the menu page. Default value is suitable for 128x64 screen with other parameters at their default values.
Offset from the left of the screen to the value of variable associated with the menu item (effectively the space left for the title of the menu item to be printed on screen). Default value is suitable for 128x64 screen with other parameters at their default values; 86 - recommended value for 128x64 screen.
Note: carefully choose values of menuItemsPerScreen, menuItemHeight, menuPageScreenTopOffset, menuValuesLeftOffset in accordance to the actual size of your LCD screen. Default values of these options are suitable for 128x64 screens. But that is not the only possible option: the other combination of values you set may also be suitable - just calculate them correctly and see what works best for you.
Alias for the type of menu pointer visual appearance (submitted as menuPointerType setting to GEM, GEM_u8g2 and GEM_adafruit_gfx constructors): pointer to the left of the row.
Alias for the type of menu pointer visual appearance (submitted as menuPointerType setting to GEM, GEM_u8g2 and GEM_adafruit_gfx constructors): highlighted row.
Alias for the option to automatically determine the number of menu items that will fit on the screen based on actual height of the screen (submitted as menuItemsPerScreen setting to GEM, GEM_u8g2 and GEM_adafruit_gfx constructors).
Alias for the keys (buttons) used to navigate and interact with menu. Submitted to GEM::registerKeyPress(), GEM_u8g2::registerKeyPress() and GEM_adafruit_gfx::registerKeyPress() methods. Indicates that no key presses were detected.
Alias for the keys (buttons) used to navigate and interact with menu. Submitted to GEM::registerKeyPress(), GEM_u8g2::registerKeyPress() and GEM_adafruit_gfx::registerKeyPress() methods. Indicates that Up key is pressed (navigate up through the menu items list, select next value of the digit/char of editable variable, or previous option in select).
Alias for the keys (buttons) used to navigate and interact with menu. Submitted to GEM::registerKeyPress(), GEM_u8g2::registerKeyPress() and GEM_adafruit_gfx::registerKeyPress() methods. Indicates that Right key is pressed (navigate through the link to another (child) menu page, select next digit/char of editable variable, execute code associated with button).
Alias for the keys (buttons) used to navigate and interact with menu. Submitted to GEM::registerKeyPress(), GEM_u8g2::registerKeyPress() and GEM_adafruit_gfx::registerKeyPress() methods. Indicates that Down key is pressed (navigate down through the menu items list, select previous value of the digit/char of editable variable, or next option in select).
Alias for the keys (buttons) used to navigate and interact with menu. Submitted to GEM::registerKeyPress(), GEM_u8g2::registerKeyPress() and GEM_adafruit_gfx::registerKeyPress() methods. Indicates that Left key is pressed (navigate through the Back button to the previous menu page, select previous digit/char of editable variable).
Alias for the keys (buttons) used to navigate and interact with menu. Submitted to GEM::registerKeyPress(), GEM_u8g2::registerKeyPress() and GEM_adafruit_gfx::registerKeyPress() methods. Indicates that Cancel key is pressed (navigate to the previous (parent) menu page, exit edit mode without saving the variable, exit context loop if allowed within context"s settings).
Alias for the keys (buttons) used to navigate and interact with menu. Submitted to GEM::registerKeyPress(), GEM_u8g2::registerKeyPress() and GEM_adafruit_gfx::registerKeyPress() methods. Indicates that Ok/Apply key is pressed (toggle boolean menu item, enter edit mode of the associated non-boolean variable, exit edit mode with saving the variable, execute code associated with button).
Set custom sprite displayed as the splash screen when GEM is being initialized. Should be called before GEM::init(). The following is the format of the sprite as described in AltSerialGraphicLCD library documentation:
Set custom bitmap image displayed as the splash screen when GEM is being initialized. The following is the format of the bitmap as described in Adafruit GFX library documentation:
Note: internally splash screen delay is implemented via delay() function. This is the only place in library where delay() is utilized (aside of example sketches).
Turn printing of the current GEM library version on splash screen off (hideVersion()) or back on (hideVersion(false)). By default the version is printed. Should be called before init().
Turn Cyrillic typeset on (enableCyrillic()) or off (enableCyrillic(false)). u8g2_font_6x12_t_cyrillic and u8g2_font_4x6_t_cyrillic fonts from U8g2 will be used when Cyrillic typeset is enabled, and default fonts u8g2_font_6x12_tr and u8g2_font_tom_thumb_4x6_tr will be used otherwise. You may use Cyrillic in menu title, menu item labels (GEMItem, including buttons and menu page links), and select options (SelectOptionInt, SelectOptionByte, SelectOptionChar data structures). Editable strings with Cyrillic characters are not supported (edit mode of such strings may lead to unpredictable results due to incompatibility with 2-byte characters). Increases required program storage space, use cautiously. By default Cyrillic typeset is off. Should be called before GEM_u8g2::init().
Init the menu: load necessary sprites into RAM of the SparkFun Graphic LCD Serial Backpack (for AltSerialGraphicLCD version), display GEM splash screen, etc.
Set GEM specific settings to their values, set initially in init() method. If you were working with AltSerialGraphicLCD, U8g2 or Adafruit GFX graphics in your own user-defined button action, it may be a good idea to call reInit() before drawing menu back to screen (generally in custom context.exit() routine). See context for more details.
Set foreground color to supplied value. Accepts 16-bit RGB color representation. See Adafruit GFX documentation for detailed description of a format. Will take effect next time menu is drawn. If not called explicitly, foreground color will be set to 0xFFFF. For more details on color customization and example refer to corresponding section of the wiki.
Set background color to supplied value. Accepts 16-bit RGB color representation. See Adafruit GFX documentation for detailed description of a format. Will take effect next time menu is drawn. If not called explicitly, background color will be set to 0x0000. For more details on color customization and example refer to corresponding section of the wiki.
Menu page holds menu items GEMItem and represents menu level. Menu can have multiple menu pages (linked to each other) with multiple menu items each. Object of class GEMPage defines as follows:
Note: there is no explicit restriction on the length of the title. However, AltSerialGraphicLCD, U8g2 and Adafruit GFX vesrions handle long titles differently. If title won"t fit on a single line, it will overflow to the next line in AltSerialGraphicLCD and Adafruit GFX versions, but will be cropped at the edge of the screen in U8g2 version. In case of AltSerialGraphicLCD and Adafruit GFX versions it is possible to accommodate multiline menu titles by enlarging menuPageScreenTopOffset when initializing GEM object.
Pointer to a function that will be executed when GEM_KEY_CANCEL key is pressed while being on top level menu page (i.e. page that has no parent menu page) and not in edit mode. Action-specific context can be created, which can have its own enter (setup) and exit callbacks as well as loop function.
Menu item of the menu. Can represent editable or read-only variable of type int, byte, float, double, boolean, char[17] (or char[GEM_STR_LEN], to be exact); option select of type int, byte, float, double, char[n]; link to another menu page; or button that can invoke user-defined actions and create action-specific context, which can have its own enter (setup) and exit callbacks as well as loop function. User-defined callback function can be specified to invoke when editable menu item is saved or option is selected. Exact definition of GEMItem object depends on its type.
Note: support for editable variables of types float and double is optional. It is enabled by default, but can be disabled by editing config.h file that ships with the library. Disabling this feature may save considerable amount of program storage space (up to 10% on Arduino UNO). See Floating-point variables for more details.
Note: you cannot specify both readonly mode and callback in the same constructor. However, you can set readonly mode for menu item with callback explicitly later using GEMItem::setReadonly() method.
Reference to variable that menu item is associated with. Note that in case of char[n] variable, character array should be big enough to hold select option with the longest value to avoid overflows. It can be greater than GEM_STR_LEN limit set for non-select menu item variable (i.e. it is possible to have n > 17).
Note: you cannot specify both readonly mode and callback in the same constructor. However, you can set readonly mode for menu item with callback explicitly later using GEMItem::setReadonly() method.
Pointer to function that will be executed when menu item is activated. Action-specific context can be created, which can have its own enter (setup) and exit callbacks as well as loop function. Optionally, callback function can expect argument of type GEMCallbackData to be passed to it when it is executed. In this case optional user-defined value of an argument can be specified (see below).
Alias for readonly modifier of associated with menu item variable. Submitted as readonly setting to GEMItem constructor of variable menu items and option select.
Alias for supported length of the string (character sequence) variable of type char[GEM_STR_LEN]. Note that this limits the length of the string that can be used with editable character menu item variable, but option select variable doesn"t have this restriction. But you still have to make sure that in the latter case character array should be big enough to hold select option with the longest value to avoid overflows.
Explicitly set (setReadonly(true), or setReadonly(GEM_READONLY), or setReadonly()) or unset (setReadonly(false)) readonly mode for variable that menu item is associated with (relevant for GEM_VAL_INTEGER, GEM_VAL_BYTE, GEM_VAL_FLOAT, GEM_VAL_DOUBLE, GEM_VAL_CHAR, GEM_VAL_BOOLEAN variable menu items and GEM_VAL_SELECT option select), or menu button GEM_ITEM_BUTTON and menu link GEM_ITEM_LINK, pressing of which won"t result in any action, associated with them.
Hide (hide(true), or hide(GEM_HIDDEN), or hide()) or show (hide(false)) menu item. Hidden menu items won"t be printed to the screen the next time menu is drawn.
Get pointer to a linked variable (relevant for menu items that represent variable). Note that user is reponsible for casting void* pointer to a correct pointer type.
Value of the option that is assigned to linked variable upon option selection. Note that character array of associated with menu item variable (of type char[n]) should be big enough to hold select option with the longest value to avoid overflows.
Data structure that represents an argument that optionally can be passed to callback function associated with menu item. It contains pointer to menu item itself and a user-defined value, which can be one of the following types: int, byte, float, double, boolean, const char*, void*. The value is stored as an anonymous union, so choose carefully which property to use to access it (as it is will access the same portion of memory).
Data structure that represents "context" of the currently executing user action, toggled by pressing menu item button. Property context of the GEM (GEM_u8g2, GEM_adafruit_gfx) object is of type AppContext.
Consists of pointers to user-supplied functions that represent setup and loop functions (named context.enter() and context.loop() respectively) of the context. It allows you to initialize variables and e.g. prepare screen (if needed for the task that function performs), and then run through loop function, waiting for user input, or sensor reading, or command to terminate and exit back to the menu eventually. In the latter case additional context.exit() function will be called, that can be used to clean up your context and e.g. to free some memory and draw menu back to screen.
Pointer to loop() function of current context. Similar to regular loop() function; executed each regular loop() iteration. Usually contains code of user-defined action that is run when menu item button is pressed.
Pointer to exit() function of current context. Called automatically when user exits currently running context if context.allowExit (see below) is set to true. Should be invoked manually otherwise. Usually contains instructions to do some cleanup after context"s loop() and to draw menu on screen again (by calling drawMenu() method of GEM, GEM_u8g2 or GEM_adafruit_gfx object). If no user-defined function specified, default action will be invoked that consists of call to three methods of GEM, GEM_u8g2 or GEM_adafruit_gfx object: reInit(), drawMenu(), and clearContext().
To exit currently running context and return to menu, press button associated with GEM_KEY_CANCEL key (only if context.allowExit flag is set to its default value of true, otherwise you should handle exit from the loop manually and call context.exit() explicitly) - context.exit() callback will be called.
The float data type has only 6-7 decimal digits of precision ("mantissa"). For AVR based Arduino boards (like UNO) double data type has basically the same precision, being only 32 bit wide (the same as float). On some other boards (like SAMD boards, e.g. with M0 chips) double is actually a 64 bit number, so it has more precision (up to 15 digits).
Default precision (the number of digits after the decimal sign, in terms of dtostrf()) is set to 6, but can be individually set for each editable menu item using GEMItem::setPrecision() method.
It is possible to exclude support for editable float and double variables to save some space on your chip (up to 10% of program storage space on UNO). For that, locate file config.h that comes with the library, open it and comment out corresponding inclusion, i.e. change this line:
It is possible to configure GEM library by excluding some features not needed in your project. That may help to save some additional program storage space. E.g., you can disable support for editable floating-point variables (see previous section).
You can also choose which version of GEM library (AltSerialGraphicLCD, U8g2 or Adafruit GFX based) should be compiled. That way, there won"t be requirement to have all of the supported graphics libraries installed in the system at the same time (regardless of which one is actually used).
ESP32 and ESP8266 based boards are not supported in AltSerialGraphicLCD version of GEM: this library should be commented out in config.h before compiling.
When support for Floating-point variables is enabled, GEM relies on dtostrf() function to handle conversion to a string, which may not be available for all of the architectures supported by Arduino by default. You may have to manually include support for it, e.g., via explicit inclusion of suitable version of dtostrf.h header file in GEM.cpp, GEM_u8g2.cpp or GEM_adafruit_gfx.cpp source files. It is available for AVR-based boards by default and currently it is explicitly included for SAMD boards (e.g. with M0 chips). ESP32-based boards should be fine as well.
GEM library comes with several annotated examples that will help you get familiar with it. More detailed info on the examples (including schematic and breadboard view where necessary) available in wiki.
This library is free software; you can redistribute it and/or modify it under the terms of the GNU Lesser General Public License as published by the Free Software Foundation; either version 3 of the License, or (at your option) any later version.
This library is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU Lesser General Public License for more details.

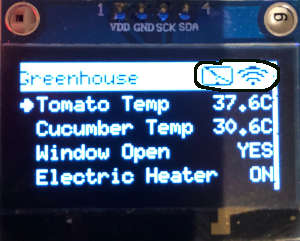
TcMenu supports a wide range of rendering devices, from HD44780 based units using our LiquidCrystal fork through to mono OLEDs and full colour TFT displays using Adafruit_GFX and TFT_eSPI library. Over to the left you see an example of rendering to OLED device with title widgets.
How a menu will look on the device will largely depend on which display is used. However, there are a few common features of all displays. They can generally all have a title, and the title can nearly always contain title widgets. Title widgets provide a way to present the graphical state of something within the system in a small icon, the most common would be the signal strength indicator, or a connection status icon. An example showing this is presented below:
From the above diagram we can see that most graphical and LCD displays (except Uno cases) extend from at least the BaseGraphicalRenderer. And in fact all the true graphical displays extend from GraphicsDeviceRenderer and then have a custom drawable. The benefit of GraphicsDeviceRenderer is that does all the complex logic, and the drawable just has to implement the drawing glue code that calls into the library.
Type: BaseMenuRenderer in BaseRenderers.h - this just provides a few functions to help formatting items, taking over the display and handling dialogs.
In all cases the display plugins will create a global variable called renderer in your sketch. It will be at least of type MenuRenderer meaning that you can rely on an absolute base set of functionality. In most cases it will be of BaseGraphicalRenderer or GraphicsDeviceRenderer so you will be able to rely on nearly all functions being available.
Usually, the renderer is initialised during menu setup and this starts a task manager timer task that calls the display back frequently to check if anything needs drawing. It is this task that keeps the screen up-to-date.
Controllers allow you far more control over a dialog, you can not only add additional menu items and buttons to the dialog, but you can also be informed when dialog buttons are pressed before the dialog ends, and be informed when it is initialising.
You can add additional menu items of any type to the dialog, you can even add more buttons, additional buttons should be of this type [https://www.thecoderscorner.com/ref-docs/tcmenu/html/class_local_dialog_button_menu_item.html].
The easiest way to use touch support, is from tcMenuDesigner where it can be automatically added to appropriate display devices, this just explains how designer adds touch support for those who want more information, or wish to do it manually.
Some displays are buffered by default, these include nearly all monochrome displays and the LTDC frame buffer support. However, TFT displays are typically not buffered into local memory as the memory requirements would be too high. However, if instead of buffering all 16-bit (or 32-bit) color information, we only buffer a palette then only 2 or 4 bits are needed per pixel. This reduces the memory requirement by about 4-8 times.
Further, we only tend to draw one thing at once, so if we also reduce the height of the buffer, for example, to handle the largest menu item height memory is reduced further. In the case of a 320x40 4 color palette buffer for Adafruit_GFX memory requirement is about 3200 bytes. For TFT_eSPI, the requirement would be about 6400 bytes as the buffers are 4 bit (16 color).
CAUTION: It will return nullptr if the dimensions are beyond the size that is supported. These dimensions are normally set in the code generator plugin as the line buffer size. If you’re using tcMenu code generator, then the lines to buffer are set up

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image and use the arc and print function to create this gauge. Download the .h file and add it to folder of the Arduino sketch.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

However, given you could not get that far on your own..... Maybe you should stick to using the library. Even this example you found may not be totally correct from what I see.

Only US$26.24, buy best geekcreit® uno r3 improved version + 2.8tft lcd touch screen + 2.4tft touch screen display module kit geekcreit for arduino - products that work with official arduino boards sale online store at wholesale price.

This is a small graphics library, specifically aimed at ATtiny microcontrollers, for the variety of small colour TFT displays available at low cost from suppliers like Adafruit, AliExpress, or Banggood:
It"s an updated version of my Tiny TFT Graphics Library. This latest version of the library supports both the classic ATtiny processors, such as the ATtiny85, and the new 0-series, 1-series, and 2-series ATtiny processors, such as the ATtiny402. Like the original library it allows you to plot points, draw lines, draw filled rectangles, and plot characters and text with an optional scale factor, in 16-bit colour.
This library supports TFT displays that use an SPI interface and require four pins to drive the display. This leaves one pin free on an 8-pin chip such as the ATtiny85 or ATtiny402. If you need more pins choose a larger chip, such as the ATtiny84 or ATtiny404.
Unlike my Compact TFT Graphics Library which uses standard Arduino SPI calls, this library uses direct I/O pin manipulations. This means that you can use any assignment of pins to the four I/O lines needed by the display, and makes it about twice as fast as one using SPI calls. I"ve also added support for some additional displays, so it now supports 16 different TFT displays.
On the classic ATtiny processors, such as the ATtiny85, the library uses the feature that you can toggle one or more bits in a port by writing to the PINB register; for example, to enable or disable the chip-select signal:
The library occupies less than 4K bytes, including the character set and demo programs, and so will fit on microcontrollers with 4K flash such as the ATtiny45 and ATtiny402.
This library will work with displays based on the ST7735 which supports a maximum display size of 162x132, or the ST7789 and ILI9340/1 which support a maximum display size of 320x240. It includes parameters for the following colour TFT displays:
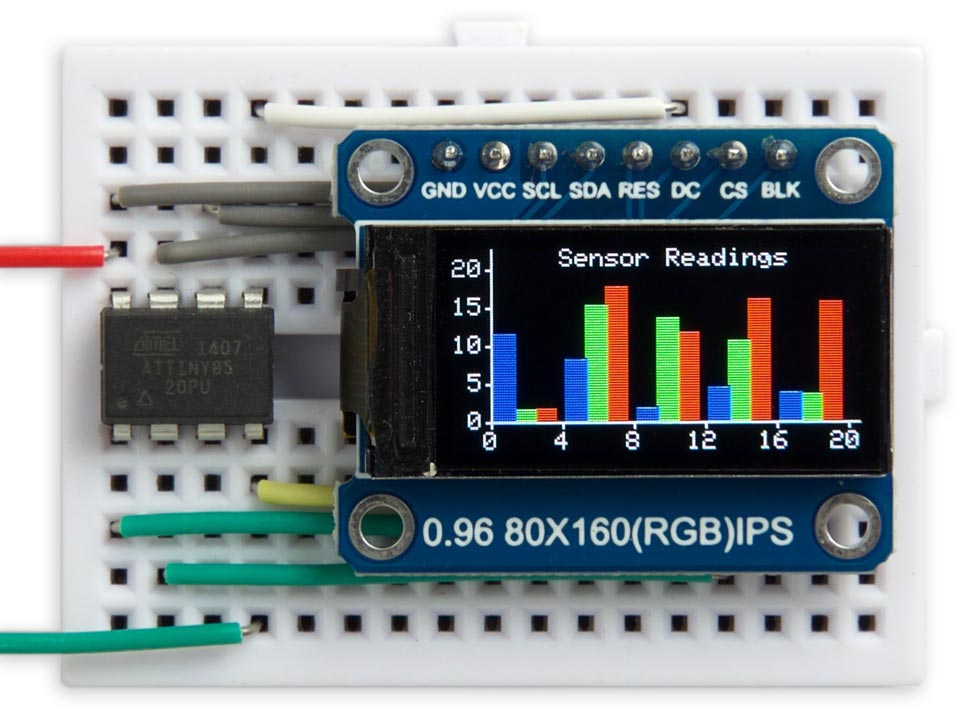
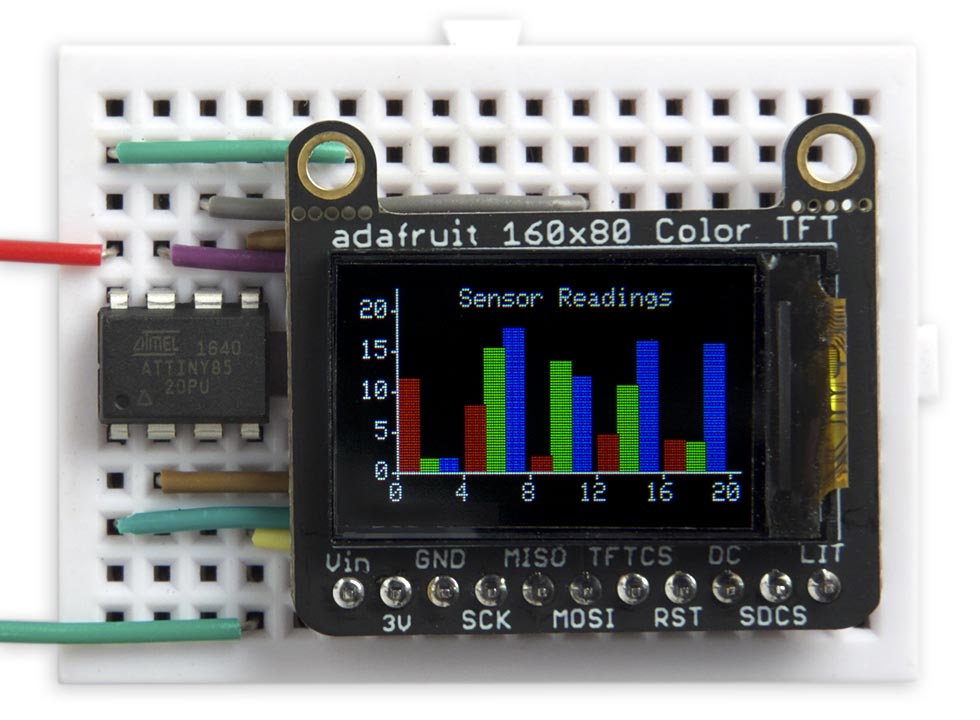
* These Adafruit displays conveniently all have the same edge-connector layout, so you can make a prototyping board or PCB that will take any of them, such as my Universal TFT Display Backpack.
The library will probably support other TFT displays that use the same ST7735, ST7789, ILI9340/1 driver chips, but you may need to experiment with the parameters to get the image scaled and centered correctly.
The display needs to be connected to the microcontroller via four I/O lines: MOSI, SCK, CS, and DC. You can use any pins for these, but they should all be in the same port. You need to specify the port pin numbers of the pins you are using at the start of the Tiny TFT Graphics Library listing.
The library will probably support other TFT displays that use the same driver chips, but you may need to experiment with the parameters to get the image scaled and centered correctly.
The library includes basic graphics routines for plotting points and drawing lines. These work on a conventional coordinate system with the origin at lower left. For example, on the 80x160 display:
Compile the program using Spence Konde"s ATTiny Core ATtiny25/45/85 (No bootloader) option under the ATTinyCore heading on the Board menu. Then check that the subsequent options are set as follows (ignore any other options):
Compile the program using Spence Konde"s megaTinyCore ATtiny412/402/212/202 option under the megaTinyCore heading on the Board menu. Check that the subsequent options are set as follows (ignore any other options):

This is a small graphics library, specifically aimed at ATtiny microcontrollers, for the variety of small colour TFT displays available at low cost from suppliers like Adafruit, AliExpress, or Banggood:
It"s an updated version of my Tiny TFT Graphics Library. This latest version of the library supports both the classic ATtiny processors, such as the ATtiny85, and the new 0-series, 1-series, and 2-series ATtiny processors, such as the ATtiny402. Like the original library it allows you to plot points, draw lines, draw filled rectangles, and plot characters and text with an optional scale factor, in 16-bit colour.
This library supports TFT displays that use an SPI interface and require four pins to drive the display. This leaves one pin free on an 8-pin chip such as the ATtiny85 or ATtiny402. If you need more pins choose a larger chip, such as the ATtiny84 or ATtiny404.
Unlike my Compact TFT Graphics Library which uses standard Arduino SPI calls, this library uses direct I/O pin manipulations. This means that you can use any assignment of pins to the four I/O lines needed by the display, and makes it about twice as fast as one using SPI calls. I"ve also added support for some additional displays, so it now supports 16 different TFT displays.
On the classic ATtiny processors, such as the ATtiny85, the library uses the feature that you can toggle one or more bits in a port by writing to the PINB register; for example, to enable or disable the chip-select signal:
The library occupies less than 4K bytes, including the character set and demo programs, and so will fit on microcontrollers with 4K flash such as the ATtiny45 and ATtiny402.
This library will work with displays based on the ST7735 which supports a maximum display size of 162x132, or the ST7789 and ILI9340/1 which support a maximum display size of 320x240. It includes parameters for the following colour TFT displays:
* These Adafruit displays conveniently all have the same edge-connector layout, so you can make a prototyping board or PCB that will take any of them, such as my Universal TFT Display Backpack.
The library will probably support other TFT displays that use the same ST7735, ST7789, ILI9340/1 driver chips, but you may need to experiment with the parameters to get the image scaled and centered correctly.
The display needs to be connected to the microcontroller via four I/O lines: MOSI, SCK, CS, and DC. You can use any pins for these, but they should all be in the same port. You need to specify the port pin numbers of the pins you are using at the start of the Tiny TFT Graphics Library listing.
The library will probably support other TFT displays that use the same driver chips, but you may need to experiment with the parameters to get the image scaled and centered correctly.
The library includes basic graphics routines for plotting points and drawing lines. These work on a conventional coordinate system with the origin at lower left. For example, on the 80x160 display:
Compile the program using Spence Konde"s ATTiny Core ATtiny25/45/85 (No bootloader) option under the ATTinyCore heading on the Board menu. Then check that the subsequent options are set as follows (ignore any other options):
Compile the program using Spence Konde"s megaTinyCore ATtiny412/402/212/202 option under the megaTinyCore heading on the Board menu. Check that the subsequent options are set as follows (ignore any other options):

This new library is a standalone library that contains the TFT driver as well as the graphics functions and fonts that were in the GFX library. This library has significant performance improvements when used with an UNO (or ATmega328 based Arduino) and MEGA.
Examples are included with the library, including graphics test programs. The example sketch TFT_Rainbow_one shows different ways of using the font support functions. This library now supports the "print" library so the formatting features of the "print" library can be used, for example to print to the TFT in Hexadecimal, for example:
In the library Font 0 (GLCD font), 2, 4, 6 and 8 are enabled. Edit the Load_fonts.h file within the library folder to enable/disable fonts to save space.
TFT_ILI9341 library updated on 1st July 2015 to version 12, this latest version is attached here to step 8:Minor bug when rendering letter "T" in font 4 without background fixed

In electronics world today, Arduino is an open-source hardware and software company, project and user community that designs and manufactures single-board microcontrollers and microcontroller kits for building digital devices. Arduino board designs use a variety of microprocessors and controllers. The boards are equipped with sets of digital and analog input/output (I/O) pins that may be interfaced to various expansion boards (‘shields’) or breadboards (for prototyping) and other circuits.
The boards feature serial communications interfaces, including Universal Serial Bus (USB) on some models, which are also used for loading programs. The microcontrollers can be programmed using the C and C++ programming languages, using a standard API which is also known as the “Arduino language”. In addition to using traditional compiler toolchains, the Arduino project provides an integrated development environment (IDE) and a command line tool developed in Go. It aims to provide a low-cost and easy way for hobbyist and professionals to create devices that interact with their environment using sensors and actuators. Common examples of such devices intended for beginner hobbyists include simple robots, thermostats and motion detectors.
In order to follow the market tread, Orient Display engineers have developed several Arduino TFT LCD displays and Arduino OLED displays which are favored by hobbyists and professionals.
Although Orient Display provides many standard small size OLED, TN and IPS Arduino TFT displays, custom made solutions are provided with larger size displays or even with capacitive touch panel.

The display is a bit more complicated. It uses the standard SPI pins, however since the display is 3.3 V compatible, it needs a level shifter. A TXS0108E level shifter is used in this example. The B side takes the 5 V signal and the A side provides the 3.3 V signal. The VCCA on the 3.3 V side is connected to the OE pin, then this pin is connected to the ground by a 10 kOhm resistor. The pins on the two sides (A and B) of the board are connected directly so what goes to A1 appears on B1… and so on. The pin of the display are connected to the Arduino (level shifter) in the following way:VCC → 3.3 V
Another notice for the video demonstration: When you connect some large external devices such as the relay panel I used, you must use an external power supply for it. Do not power those devices from the Arduino! Also, make sure that the ground is shared all across the circuit components.

LCD, or Liquid Crystal Displays, are great choices for many applications. They aren’t that power-hungry, they are available in monochrome or full-color models, and they are available in all shapes and sizes.
Today we will see how to use this display with both an Arduino and an ESP32. We will also use a pair of them to make some rather spooky animated eyeballs!
Waveshare actually has several round LCD modules, I chose the 1.28-inch model as it was readily available on Amazon. You could probably perform the same experiments using a different module, although you may require a different driver.
This display can be used for the experiments we will be doing with the ESP32, as that is a 3.3-volt logic microcontroller. You would need to use a voltage level converter if you wanted to use one of these with an Arduino Uno.
The Arduino Uno is arguably the most common microcontroller on the planet, certainly for experiments it is. However, it is also quite old and compared to more modern devices its 16-MHz clock is pretty slow.
The Waveshare device comes with a cable for use with the display. Unfortunately, it only has female ends, which would be excellent for a Raspberry Pi (which is also supported) but not too handy for




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey