elegoo tft lcd shield factory

Thank you for your purchase. We hope you are happy with your purchase. However, if you are not completely satisfied with your purchase for any reason, ELEGOO provides a straightforward warranty that is processed in the most hassle-free way possible. Please refer to the chart below for the warranty timelines of various products, as warranty periods differ according to models.
To return an item, please email customer service at service@elegoo.com / euservice@elegoo.com to obtain the address information you need regarding of returning the products. Please place the item securely in its original packaging, and mail your return through a trackable method.
When contacting our customer service team, buyer must provide sufficient proof of purchase (order number from online purchases made through ELEGOO, Amazon or other ELEGOO"s authorized resellers), tell us which product you purchased, and describe the problem as clearly as possible through text, images or short videos. This will help our team to process your inquiries and help you solve the problems more efficiently.

Thank you for your purchase. We hope you are happy with your purchase. However, if you are not completely satisfied with your purchase for any reason, ELEGOO provides a straightforward warranty that is processed in the most hassle-free way possible. Please refer to the chart below for the warranty timelines of various products, as warranty periods differ according to models.
To return an item, please email customer service at service@elegoo.com / euservice@elegoo.com to obtain the address information you need regarding of returning the products. Please place the item securely in its original packaging, and mail your return through a trackable method.
When contacting our customer service team, buyer must provide sufficient proof of purchase (order number from online purchases made through ELEGOO, Amazon or other ELEGOO"s authorized resellers), tell us which product you purchased, and describe the problem as clearly as possible through text, images or short videos. This will help our team to process your inquiries and help you solve the problems more efficiently.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here. At the end of this article, you can :Write texts and numbers with your desired font.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
The second adds a library that supports drivers of MCUFRIEND Arduino display shields.#include "TouchScreen.h" // only when you want to use touch screen#include "bitmap_mono.h" // when you want to display a bitmap image from library#include "bitmap_RGB.h" // when you want to display a bitmap image from library#include "Fonts/FreeSans9pt7b.h" // when you want other fonts#include "Fonts/FreeSans12pt7b.h" // when you want other fonts#include "Fonts/FreeSerif12pt7b.h" // when you want other fonts#include "FreeDefaultFonts.h" // when you want other fonts#include "SPI.h" // using sdcard for display bitmap image#include "SD.h"
fillScreen function change the color of screen to t color. The t should be a 16bit variable containing UTFT color code.#define BLACK 0x0000#define NAVY 0x000F#define DARKGREEN 0x03E0#define DARKCYAN 0x03EF#define MAROON 0x7800#define PURPLE 0x780F#define OLIVE 0x7BE0#define LIGHTGREY 0xC618#define DARKGREY 0x7BEF#define BLUE 0x001F#define GREEN 0x07E0#define CYAN 0x07FF#define RED 0xF800#define MAGENTA 0xF81F#define YELLOW 0xFFE0#define WHITE 0xFFFF#define ORANGE 0xFD20#define GREENYELLOW 0xAFE5#define PINK 0xF81F
Drawing Linestft.drawFastVLine(x,y,h,t);//drawFastVLine(int16_t x, int16_t y, int16_t h, uint16_t t)tft.drawFastHLine(x,y,w,t);//drawFastHLine(int16_t x, int16_t y, int16_t w, uint16_t t)tft.drawLine(xi,yi,xj,yj,t);//drawLine(int16_t x0, int16_t y0, int16_t x1, int16_t y1, uint16_t t)
drawLinefunction draws a line that starts in xi and yi locationends is in xj and yj and the color is t.for (uint16_t a=0; a<5; a++){ tft.drawFastVLine(x+a, y, h, t);}for (uint16_t a=0; a<5; a++){ tft.drawFastHLine(x, y+a, w, t);}for (uint16_t a=0; a<5; a++){ tft.drawLine(xi+a, yi, xj+a, yj, t);}for (uint16_t a=0; a<5; a++){ tft.drawLine(xi, yi+a, xj, yj+a, t);}
These three blocks of code draw lines like the previous code with 5-pixel thickness.tft.fillRect(x,y,w,h,t);//fillRect(int16_t x, int16_t y, int16_t w, int16_t h, uint16_t t)tft.drawRect(x,y,w,h,t);//drawRect(int16_t x, int16_t y, int16_t w, int16_t h, uint16_t t)tft.fillRoundRect(x,y,w,h,r,t);//fillRoundRect (int16_t x, int16_t y, int16_t w, int16_t h, uint8_t R , uint16_t t)tft.drawRoundRect(x,y,w,h,r,t);//drawRoundRect(int16_t x, int16_t y, int16_t w, int16_t h, uint8_t R , uint16_t t)
Drawing Circlestft.drawCircle(x,y,r,t); //drawCircle(int16_t x, int16_t y, int16_t r, uint16_t t)tft.fillCircle(x,y,r,t); //fillCircle(int16_t x, int16_t y, int16_t r, uint16_t t)
fillCirclefunction draws a filled circle in x and y location and r radius and t color.for (int p = 0; p < 4000; p++){ j = 120 * (sin(PI * p / 2000));i = 120 * (cos(PI * p / 2000));j2 = 60 * (sin(PI * p / 2000));i2 = 60 * (cos(PI * p / 2000));tft.drawLine(i2 + 160, j2 + 160, i + 160, j + 160, col[n]);}
Drawing Trianglestft.drawTriangle(x1,y1,x2,y2,x3,y3,t);//drawTriangle(int16_t x1, int16_t y1, int16_t x2, int16_t y2, int16_t x3, int16_t y3,// uint16_t t)tft.fillTriangle(x1,y1,x2,y2,x3,y3,t);//fillTriangle(int16_t x1, int16_t y1, int16_t x2, int16_t y2, int16_t x3, int16_t y3,// uint16_t t)
This code sets the cursor position to of x and ytft.setTextColor(t); //setTextColor(uint16_t t)tft.setTextColor(t,b); //setTextColor(uint16_t t, uint16_t b)
The second function just displays the string.showmsgXY(x,y,sz,&FreeSans9pt7b,"www.Electropeak.com");//void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg)void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg){ uint16_t x1, y1;uint16_t wid, ht;tft.setFont(f);tft.setCursor(x, y);tft.setTextColor(0x0000);tft.setTextSize(sz);tft.print(msg);}
This function changes the font of the text. You should add this function and font libraries.for (int j = 0; j < 20; j++) {tft.setCursor(145, 290);int color = tft.color565(r -= 12, g -= 12, b -= 12);tft.setTextColor(color);tft.print("www.Electropeak.com");delay(30);}
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We just used a string and 8 filled circles that change their colors in order. To draw circles around a static point, You can use sin(); and cos(); functions. you should define the PI number. To change colors, you can use color565(); function and replace your RGB code.#include "Adafruit_GFX.h"#include "MCUFRIEND_kbv.h"MCUFRIEND_kbv tft;#include "Fonts/FreeSans9pt7b.h"#include "Fonts/FreeSans12pt7b.h"#include "Fonts/FreeSerif12pt7b.h"#include "FreeDefaultFonts.h"#define PI 3.1415926535897932384626433832795int col[8];void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg){int16_t x1, y1;uint16_t wid, ht;tft.setFont(f);tft.setCursor(x, y);tft.setTextColor(0x0000);tft.setTextSize(sz);tft.print(msg);}void setup() {tft.reset();Serial.begin(9600);uint16_t ID = tft.readID();tft.begin(ID);tft.setRotation(1);tft.invertDisplay(true);tft.fillScreen(0xffff);showmsgXY(170, 250, 2, &FreeSans9pt7b, "Loading...");col[0] = tft.color565(155, 0, 50);col[1] = tft.color565(170, 30, 80);col[2] = tft.color565(195, 60, 110);col[3] = tft.color565(215, 90, 140);col[4] = tft.color565(230, 120, 170);col[5] = tft.color565(250, 150, 200);col[6] = tft.color565(255, 180, 220);col[7] = tft.color565(255, 210, 240);}void loop() {for (int i = 8; i > 0; i--) {tft.fillCircle(240 + 40 * (cos(-i * PI / 4)), 120 + 40 * (sin(-i * PI / 4)), 10, col[0]); delay(15);tft.fillCircle(240 + 40 * (cos(-(i + 1)*PI / 4)), 120 + 40 * (sin(-(i + 1)*PI / 4)), 10, col[1]); delay(15);tft.fillCircle(240 + 40 * (cos(-(i + 2)*PI / 4)), 120 + 40 * (sin(-(i + 2)*PI / 4)), 10, col[2]); delay(15);tft.fillCircle(240 + 40 * (cos(-(i + 3)*PI / 4)), 120 + 40 * (sin(-(i + 3)*PI / 4)), 10, col[3]); delay(15);tft.fillCircle(240 + 40 * (cos(-(i + 4)*PI / 4)), 120 + 40 * (sin(-(i + 4)*PI / 4)), 10, col[4]); delay(15);tft.fillCircle(240 + 40 * (cos(-(i + 5)*PI / 4)), 120 + 40 * (sin(-(i + 5)*PI / 4)), 10, col[5]); delay(15);tft.fillCircle(240 + 40 * (cos(-(i + 6)*PI / 4)), 120 + 40 * (sin(-(i + 6)*PI / 4)), 10, col[6]); delay(15);tft.fillCircle(240 + 40 * (cos(-(i + 7)*PI / 4)), 120 + 40 * (sin(-(i + 7)*PI / 4)), 10, col[7]); delay(15);}}
In this template, We converted a.jpg image to.c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the.h file and add it to the folder of the Arduino sketch.#include "Adafruit_GFX.h" // Core graphics library#include "MCUFRIEND_kbv.h" // Hardware-specific libraryMCUFRIEND_kbv tft;#include "Ard_Logo.h"#define BLACK 0x0000#define RED 0xF800#define GREEN 0x07E0#define WHITE 0xFFFF#define GREY 0x8410#include "Fonts/FreeSans9pt7b.h"#include "Fonts/FreeSans12pt7b.h"#include "Fonts/FreeSerif12pt7b.h"#include "FreeDefaultFonts.h"void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg){int16_t x1, y1;uint16_t wid, ht;tft.setFont(f);tft.setCursor(x, y);tft.setTextSize(sz);tft.println(msg);}uint8_t r = 255, g = 255, b = 255;uint16_t color;void setup(){Serial.begin(9600);uint16_t ID = tft.readID();tft.begin(ID);tft.invertDisplay(true);tft.setRotation(1);}void loop(void){tft.invertDisplay(true);tft.fillScreen(WHITE);tft.drawRGBBitmap(100, 50, Logo, 350, 200);delay(1000);tft.setTextSize(2);for (int j = 0; j < 20; j++) {color = tft.color565(r -= 12, g -= 12, b -= 12);tft.setTextColor(color);showmsgXY(95, 280, 1, &FreeSans12pt7b, "ELECTROPEAK PRESENTS");delay(20);}delay(1000);for (int i = 0; i < 480; i++) {tft.vertScroll(0, 480, i);tft.drawFastVLine(i, 0, 320, 0xffff); // vertical linedelay(5);}while (1);}
In this template, We used draw lines, filled circles, and string display functions.#include "Adafruit_GFX.h"#include "MCUFRIEND_kbv.h"MCUFRIEND_kbv tft;uint16_t ox=0,oy=0;int ave=0, avec=0, avet=0;////////////////////////////////////////////////////////////////void aveg(void){int z=0;Serial.println(ave);Serial.println(avec);avet=ave/avec;Serial.println(avet);avet=avet*32;for (int i=0; i<24; i++){for (uint16_t a=0; a<3; a++){tft.drawLine(avet+a, z, avet+a, z+10, 0xFB21);} // thickfor (uint16_t a=0; a<2; a++){ tft.drawLine(avet-a, z, avet-a, z+10, 0xFB21);} delay(100); z=z+20; } } ////////////////////////////////////////////////////////////////// void dchart_10x10(uint16_t nx,uint16_t ny) { ave+=nx; avec++; nx=nx*32; ny=ny*48; tft.drawCircle(nx, ny, 10, 0x0517); tft.drawCircle(nx, ny, 9, 0x0517); tft.fillCircle(nx, ny, 7, 0x0517); delay (100); ox=nx; oy=ny; } /////////////////////////////////////////////////////////////////////// void dotchart_10x10(uint16_t nx,uint16_t ny) { ave+=nx; avec++; nx=nx*32; ny=ny*48; int plus=0; float fplus=0; int sign=0; int y=0,x=0; y=oy; x=ox; float xmines, ymines; xmines=nx-ox; ymines=ny-oy; if (ox>nx){xmines=ox-nx;sign=1;}elsesign=0;for (int a=0; a<(ny-oy); a++){fplus+=xmines/ymines;plus=fplus;if (sign==1)tft.drawFastHLine(0, y, x-plus, 0xBFDF);elsetft.drawFastHLine(0, y, x+plus, 0xBFDF);y++;delay(5);}for (uint16_t a=0; a<2; a++){tft.drawLine(ox+a, oy, nx+a, ny, 0x01E8);} // thickfor (uint16_t a=0; a<2; a++){tft.drawLine(ox, oy+a, nx, ny+a, 0x01E8);}ox=nx;oy=ny;}////////////////////////////////////////////////////////////////////void setup() {tft.reset();Serial.begin(9600);uint16_t ID = tft.readID();tft.begin(ID);}void loop() {tft.invertDisplay(true);tft.fillScreen(0xffff);dotchart_10x10(3, 0);dotchart_10x10(2, 1);dotchart_10x10(4, 2);dotchart_10x10(4, 3);dotchart_10x10(5, 4);dotchart_10x10(3, 5);dotchart_10x10(6, 6);dotchart_10x10(7, 7);dotchart_10x10(9, 8);dotchart_10x10(8, 9);dotchart_10x10(10, 10);dchart_10x10(3, 0);dchart_10x10(2, 1);dchart_10x10(4, 2);dchart_10x10(4, 3);dchart_10x10(5, 4);dchart_10x10(3, 5);dchart_10x10(6, 6);dchart_10x10(7, 7);dchart_10x10(9, 8);dchart_10x10(8, 9);dchart_10x10(10, 10);tft.setRotation(1);tft.setTextSize(2);tft.setTextColor(0x01E8);tft.setCursor(20, 20);tft.print("Average");int dl=20;for (int i=0;i<6;i++){for (uint16_t a=0; a<3; a++){tft.drawLine(dl, 40+a, dl+10, 40+a, 0xFB21);}dl+=16;}tft.setRotation(0);aveg();while(1);}
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the.h file and add it to the folder of the Arduino sketch.#include "Adafruit_GFX.h"#include "MCUFRIEND_kbv.h"MCUFRIEND_kbv tft;#include "Volume.h"#define BLACK 0x0000int a = 0,b = 4000,c = 1000,d = 3000;int s=2000;int j, j2;int i, i2;int White;void setup(){Serial.begin(9600);uint16_t ID = tft.readID();tft.begin(ID);tft.invertDisplay(true);tft.setRotation(1);}void loop(void){tft.invertDisplay(true);tft.fillScreen(BLACK);tft.drawRGBBitmap(0, 0, test, 480, 320);White = tft.color565(255, 255, 255);while(1){if (a < s) {j = 14 * (sin(PI * a / 2000));i = 14 * (cos(PI * a / 2000));j2 = 1 * (sin(PI * a / 2000));i2 = 1 * (cos(PI * a / 2000));tft.drawLine(i2 + 62, j2 + 240, i + 62, j + 240, White);j = 14 * (sin(PI * (a-300) / 2000));i = 14 * (cos(PI * (a-300) / 2000));j2 = 1 * (sin(PI * (a-300) / 2000));i2 = 1 * (cos(PI * (a-300) / 2000));tft.drawLine(i2 + 62, j2 + 240, i + 62, j + 240, 0x0000);tft.fillRect(50, 285, 30, 30, 0x0000);tft.setTextSize(2);tft.setTextColor(0xffff);tft.setCursor(50, 285);tft.print(a / 40); tft.print("%");a++;}if (b < s) {j = 14 * (sin(PI * b / 2000));i = 14 * (cos(PI * b / 2000));j2 = 1 * (sin(PI * b / 2000));i2 = 1 * (cos(PI * b / 2000));tft.drawLine(i2 + 180, j2 + 240, i + 180, j + 240, White);j = 14 * (sin(PI * (b-300) / 2000));i = 14 * (cos(PI * (b-300) / 2000));j2 = 1 * (sin(PI * (b-300) / 2000));i2 = 1 * (cos(PI * (b-300) / 2000));tft.drawLine(i2 + 180, j2 + 240, i + 180, j + 240, 0x0000);tft.fillRect(168, 285, 30, 30, 0x0000);tft.setTextSize(2);tft.setTextColor(0xffff);tft.setCursor(168, 285);tft.print(b / 40); tft.print("%");b++;}if (c < s) {j = 14 * (sin(PI * c / 2000));i = 14 * (cos(PI * c / 2000));j2 = 1 * (sin(PI * c / 2000));i2 = 1 * (cos(PI * c / 2000));tft.drawLine(i2 + 297, j2 + 240, i + 297, j + 240, White);j = 14 * (sin(PI * (c-300) / 2000));i = 14 * (cos(PI * (c-300) / 2000));j2 = 1 * (sin(PI * (c-300) / 2000));i2 = 1 * (cos(PI * (c-300) / 2000));tft.drawLine(i2 + 297, j2 + 240, i + 297, j + 240, 0x0000);tft.fillRect(286, 285, 30, 30, 0x0000);tft.setTextSize(2);tft.setTextColor(0xffff);tft.setCursor(286, 285);tft.print(c / 40); tft.print("%");c++;}if (d < s) { j = 14 * (sin(PI * d / 2000)); i = 14 * (cos(PI * d / 2000)); j2 = 1 * (sin(PI * d / 2000)); i2 = 1 * (cos(PI * d / 2000)); tft.drawLine(i2 + 414, j2 + 240, i + 414, j + 240, White); j = 14 * (sin(PI * (d-300) / 2000)); i = 14 * (cos(PI * (d-300) / 2000)); j2 = 1 * (sin(PI * (d-300) / 2000)); i2 = 1 * (cos(PI * (d-300) / 2000)); tft.drawLine(i2 + 414, j2 + 240, i + 414, j + 240, 0x0000); tft.fillRect(402, 285, 30, 30, 0x0000); tft.setTextSize(2); tft.setTextColor(0xffff); tft.setCursor(402, 285); tft.print(d / 40); tft.print("%"); d++;} if (a > s) {j = 14 * (sin(PI * a / 2000));i = 14 * (cos(PI * a / 2000));j2 = 1 * (sin(PI * a / 2000));i2 = 1 * (cos(PI * a / 2000));tft.drawLine(i2 + 62, j2 + 240, i + 62, j + 240, White);j = 14 * (sin(PI * (a+300) / 2000));i = 14 * (cos(PI * (a+300) / 2000));j2 = 1 * (sin(PI * (a+300) / 2000));i2 = 1 * (cos(PI * (a+300) / 2000));tft.drawLine(i2 + 62, j2 + 240, i + 62, j + 240, 0x0000);tft.fillRect(50, 285, 30, 30, 0x0000);tft.setTextSize(2);tft.setTextColor(0xffff);tft.setCursor(50, 285);tft.print(a / 40); tft.print("%");a--;}if (b > s) {j = 14 * (sin(PI * b / 2000));i = 14 * (cos(PI * b / 2000));j2 = 1 * (sin(PI * b / 2000));i2 = 1 * (cos(PI * b / 2000));tft.drawLine(i2 + 180, j2 + 240, i + 180, j + 240, White);j = 14 * (sin(PI * (b+300) / 2000));i = 14 * (cos(PI * (b+300) / 2000));j2 = 1 * (sin(PI * (b+300) / 2000));i2 = 1 * (cos(PI * (b+300) / 2000));tft.drawLine(i2 + 180, j2 + 240, i + 180, j + 240, 0x0000);tft.fillRect(168, 285, 30, 30, 0x0000);tft.setTextSize(2);tft.setTextColor(0xffff);tft.setCursor(168, 285);tft.print(b / 40); tft.print("%");b--;}if (c > s) {j = 14 * (sin(PI * c / 2000));i = 14 * (cos(PI * c / 2000));j2 = 1 * (sin(PI * c / 2000));i2 = 1 * (cos(PI * c / 2000));tft.drawLine(i2 + 297, j2 + 240, i + 297, j + 240, White);j = 14 * (sin(PI * (c+300) / 2000));i = 14 * (cos(PI * (c+300) / 2000));j2 = 1 * (sin(PI * (c+300) / 2000));i2 = 1 * (cos(PI * (c+300) / 2000));tft.drawLine(i2 + 297, j2 + 240, i + 297, j + 240, 0x0000);tft.fillRect(286, 285, 30, 30, 0x0000);tft.setTextSize(2);tft.setTextColor(0xffff);tft.setCursor(286, 285);tft.print(c / 40); tft.print("%");c--;}if (d > s) {j = 14 * (sin(PI * d / 2000));i = 14 * (cos(PI * d / 2000));j2 = 1 * (sin(PI * d / 2000));i2 = 1 * (cos(PI * d / 2000));tft.drawLine(i2 + 414, j2 + 240, i + 414, j + 240, White);j = 14 * (sin(PI * (d+300) / 2000));i = 14 * (cos(PI * (d+300) / 2000));j2 = 1 * (sin(PI * (d+300) / 2000));i2 = 1 * (cos(PI * (d+300) / 2000));tft.drawLine(i2 + 414, j2 + 240, i + 414, j + 240, 0x0000);tft.fillRect(402, 285, 30, 30, 0x0000);tft.setTextSize(2);tft.setTextColor(0xffff);tft.setCursor(402, 285);tft.print(d / 40); tft.print("%");d--;}}}
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the.h file and add it to folder of the Arduino sketch.#include "Adafruit_GFX.h" // Core graphics library#include "MCUFRIEND_kbv.h" // Hardware-specific libraryMCUFRIEND_kbv tft;#define BLACK 0x0000#define RED 0xF800#define GREEN 0x07E0#define WHITE 0xFFFF#define GREY 0x8410#include "images.h"#include "Fonts/FreeSans9pt7b.h"#include "Fonts/FreeSans12pt7b.h"#include "Fonts/FreeSerif12pt7b.h"#include "FreeDefaultFonts.h"int a = 3000;int b = 4000;int j, j2;int i, i2;void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg){int16_t x1, y1;uint16_t wid, ht;// tft.drawFastHLine(0, y, tft.width(), 0xffff);tft.setFont(f);tft.setCursor(x, y);tft.setTextColor(WHITE);tft.setTextSize(sz);tft.print(msg);delay(1000);}void setup(){Serial.begin(9600);uint16_t ID = tft.readID();tft.begin(ID);tft.invertDisplay(true);tft.setRotation(1);}void loop(void){tft.invertDisplay(true);tft.fillScreen(BLACK);tft.drawRGBBitmap(0, 0, test, 480, 320);tft.drawBitmap(20, 20, Line1, 45, 45, 0xffff);//batterytft.drawBitmap(65, 20, Line2, 45, 45, 0xffff);//wifitft.drawBitmap(125, 25, Line3, 45, 45, 0xffff);//mailtft.drawBitmap(185, 25, Line4, 45, 45, 0xffff);//instagramtft.drawBitmap(245, 25, Line6, 45, 45, 0xffff);//powertft.drawBitmap(20, 260, Line5, 45, 45, 0xffff);//twittertft.drawBitmap(410, 140, Line7, 45, 45, 0xffff);//raintft.setTextSize(6);tft.setTextColor(0xffff);tft.setCursor(280, 210);tft.print("20:45");tft.setTextSize(2);tft.setTextColor(0xffff);showmsgXY(330, 280, 1, &FreeSans12pt7b, "Saturday");showmsgXY(300, 305, 1, &FreeSans12pt7b, "6 October 2018");while (1);}
×SPECIAL OFFER (VALID UNTIL NOVEMBER 1ST 2018): If you order the 3.5″ LCD from ElectroPeak, our technical staff will design your desired template for free! Just send an email to info@electropeak.Com containing your order number and requirements ;)

/*==============================================================* Created by Ing. Piero Cimule Troise* Contact Info: piero.cimule@gmail.com* IG: @skylinkCE* Weather Station Components:* ELEGO 2.8" TFT Tounch Screen Shield* Arduino Mega 2560 Board* Jumpers & Wires* DTH11 Temperture & Humidity Sensor* BreadBoard*// IMPORTANT: Elegoo_TFTLCD LIBRARY MUST BE SPECIFICALLY// CONFIGURED FOR EITHER THE TFT SHIELD OR THE BREAKOUT BOARD.*==============================================================*/// Libraries Declaration#include

No! For about the price of a familiar 2x16 LCD, you get a high resolution TFT display. For as low as $4 (shipping included!), it"s possible to buy a small, sharp TFT screen that can be interfaced with an Arduino. Moreover, it can display not just text, but elaborate graphics. These have been manufactured in the tens of millions for cell phones and other gadgets and devices, and that is the reason they are so cheap now. This makes it feasible to reuse them to give our electronic projects colorful graphic displays.
There are quite a number of small cheap TFT displays available on eBay and elsewhere. But, how is it possible to determine which ones will work with an Arduino? And what then? Here is the procedure:ID the display. With luck, it will have identifying information printed on it. Otherwise, it may involve matching its appearance with a picture on Google images. Determine the display"s resolution and the driver chip.
Find out whether there is an Arduino driver available. Google is your friend here. Henning Karlsen"s UTFT library works with many displays. (http://www.rinkydinkelectronics.com/library.php?i...)
Load an example sketch into the Arduino IDE, and then upload it to the attached Arduino board with wired-up TFT display. With luck, you will see text and/or graphics.
Note that these come in two varieties, red and black. The red ones may need a bit of tweaking to format the display correctly -- see the comments in the README.md file. The TFT_ILI9163C.h file might need to be edited.
It is 5-volt friendly, since there is a 74HC450 IC on the circuit board that functions as a level shifter. These can be obtained for just a few bucks on eBay and elsewhere, for example -- $3.56 delivered from China. It uses Henning Karlsen"s UTFT library, and it does a fine job with text and graphics. Note that due to the memory requirement of UTFT, this display will work with a standard UNO only with extensive tweaking -- it would be necessary to delete pretty much all the graphics in the sketch, and just stay with text.
This one is a 2.2" (diagonal) display with 176x220 resolution and parallel interface. It has a standard ("Intel 8080") parallel interface, and works in both 8-bit and 16-bit modes. It uses the S6D0164 driver in Henning Karlsen"s UTFT library, and because of the memory requirements of same, works only with an Arduino Mega or Due. It has an SD card slot on its back
This one is a bit of an oddball. It"s a clone of the more common HY-TFT240, and it has two rows of pins, set at right angles to one another. To enable the display in 8-bit mode, only the row of pins along the narrow edge is used. The other row is for the SD card socket on the back, and for 16-bit mode. To interface with an Arduino ( Mega or Due), it uses Henning Karlsen"s UTFT library, and the driver is ILI9325C. Its resolution is 320x240 (hires!) and it incorporates both a touch screen and an SD card slot.
Having determined that a particular TFT display will work with the Arduino, it"s time to think about a more permanent solution -- constructing hard-wired and soldered plug-in boards. To make things easier, start with a blank protoshield as a base, and add sockets for the TFT displays to plug into. Each socket row will have a corresponding row next to it, with each individual hole "twinned" to the adjacent hole in the adjoining row by solder bridges, making them accessible to jumpers to connect to appropriate Arduino pins. An alternative is hard-wiring the socket pins to the Arduino pins, which is neater but limits the versatility of the board.
The key to an effective DIY shield is a neat and logical layout. Sketching the prospective shield on quadrille (graph) paper may be helpful. A multitester or continuity tester might be useful for detecting wiring and soldering errors.
In step 5, you mention that the TFT01 display can"t be used with the UTFT library on an Arduino Uno because of its memory requirements. It can - all you have to do is edit memorysaver.h and disable any display models you"re not using.
Tho I realize this is quickly becoming legacy hardware, these 8,16 bit parallel spi with 4 wire controller 3.2in Taft touch display 240x380. It has become very inexpensive with ally of back stock world wide so incorporating them into any project is easier then ever. Sorry to my question. I’m having difficulty finding wiring solution for this lcd. It is a sd1289 3.3 and 5v ,40 pin parallel 8,16 bit. I do not want to use a extra shield,hat or cape or adapter. But there’s a lot of conflicting info about required lvl shifters for this model any help or links to info would be great .. thank you. I hope I gave enough information to understand what I’m adoing

Thanks for bringing this to my attention. It appears that the upgrade package overwrites the FBTFT drivers, in particular, the Raspberry Pi bootloader. This seems to solve the problem:
dwc_otg.lpm_enable=0 console=ttyAMA0,115200 console=tty1 root=/dev/mmcblk0p6 rootfstype=ext4 elevator=deadline rootwait fbtft_device.custom fbtft_device.name=waveshare32b fbtft_device.gpios=dc:22,reset:27 fbtft_device.bgr=1 fbtft_device.speed=48000000 fbcon=map:10 fbcon=font:ProFont6x11 logo.nologo dma.dmachans=0x7f35 console=tty1 consoleblank=0 fbtft_device.fps=50 fbtft_device.rotate=0
Hello..I tired to interface this lcd “https://www.crazypi.com/raspberry-pi-products/Raspberry-Pi-Accessories/32-TOUCH-DISPLAY-RASPBERRY-PI” to my Raspberry pi model B+.I got a DVD containing image for LCD in the package.I burned it to the SD card and plugged in the display.But my lcd is completly blank.But green inidcation led (ACT LED) in board is blinking.Why my LCD is Blank ?
My Touchscreen is now working fine.The problem was for the ribbon cable on the back side of LCD.It was not connected properly.I just tighted the cable and it worked fine.Hope it will be useful tip.
Just got my Pi2 running Wheezy, working with the Eleduino 3.5 LCD without running the OEMs image… kinda. I didn’t want to rebuild the application environment again, so was avoiding flashing the SD.
[ 0.000000] Kernel command line: dma.dmachans=0x7f35 bcm2708_fb.fbwidth=656 bcm2708_fb.fbheight=416 bcm2709.boardrev=0xa21041 bcm2709.serial=0x631a4eae smsc95xx.macaddr=B8:27:EB:1A:4E:AE bcm2708_fb.fbswap=1 bcm2709.disk_led_gpio=47 bcm2709.disk_led_active_low=0 sdhci-bcm2708.emmc_clock_freq=250000000 vc_mem.mem_base=0x3dc00000 vc_mem.mem_size=0x3f000000 dwc_otg.lpm_enable=0 console=ttyAMA0,115200 console=tty1 root=/dev/mmcblk0p2 rootfstype=ext4 elevator=deadline rootwait fbtft_device.custom fbtft_device.name=flexfb fbtft_device.gpios=dc:22,reset:27 fbtft_device.bgr=1 fbtft_device.speed=48000000 fbcon=map:10 fbcon=font:ProFont6x11 logo.nologo dma.dmachans=0x7f35 console=tty1 consoleblank=0 fbtft_device.fps=50 fbtft_device.rotate=0
thank you for your great tutorial, it got me on the right way. unfortunataly i only see some boot messages on the lcd and then it turns black. maybe you could give me a hint on how to get it working entirely.
Did you check to see if your device is supported yet? The device name should be specific for your screen, as listed in the fbtft file linked to in the beginning of the post
I too have a raspberry pi 2, and a waveshare spotpear 3.2 RPi lcd (v3) and I just can’t get it to work! I suspect I have a faulty LCD, but thought I’ll try this forum for help before I sent it back.
Soon as the pi is powered, the LCD lights up all white, with a few vertical pixels coloured at one of the edges, and nothing else. I don’t think that should happen – not at least before the BOIS has started up.
It seems all appears to be working – just the LCD is still all white with a single line of coloured pixels on edge) and nothing else. Is there a way to output, like jeff G script, of touch points?
I had the same one, I finally found a driver for it here: http://www.waveshare.net/wiki/3.2inch_RPi_LCD_(B) you will need to translate the page, but unpack the driver then run sudo ./LCD-show/LCD32-show. It should reboot and all will be good with the screen :)
My system: Raspberry Pi 2 Model B with Raspian Wheezy from Febuary 2015. LCD display of Sainsmart 3.2 http://www.conrad.de/ce/de/product/1283498/Raspberry-Pi-Display-Modul-Touch-Display-81-cm-32/?ref=home&rt=home&rb=1
dwc_otg.lpm_enable=0 console=ttyAMA0,115200 console=tty1 root=/dev/mmcblk0p2 rootfstype=ext4 cgroup_enable=memory elevator=deadline rootwait fbtft_device.custom fbtft_device.name=sainsmart32_spi fbtft_device.gpios=dc:24,reset:25 fbtft_device.bgr=1 fbtft_device.speed=48000000 fbcon=map:10 fbcon=font:ProFont6x11 logo.nologo dma.dmachans=0x7f35 console=tty1 consoleblank=0 fbtft_device.fps=50 fbtft_device.rotate=90
The LCD display shows the raspberry correctly. However, the touch screen input does not work. The mouse pointer can I move correctly with your finger, but I can not select things (function of the left mouse button).
Can someone upload SD card image that works with RBP2 ? My idea is to use Eleduino TFT as additional screen and play movies via HDMI.. is it possible?
Do not follow this article when you don’t know what kind of LCD module. In my case, I follow all of this and my raspberry pi cannot boot anymore. I will try to recover, but I think I should format my SD card and reinstall OS.
Expecting this would builtin driver module within kernel and help with avoiding mistakenly overwriting anything. But with this is cause LCD screen to go blank white and no boot activity. Also noticed on HDMI it get stuck on Initial rainbow screen and stuck on that.
Does anyone tried splash boot screen with waveshare v4 LCD and Rpi2? I tried to follow some example from https://github.com/notro/fbtft/wiki/Bootsplash but no success.
Great tutorial thanks; got an X session working great 1st time. Has anybody managed to get Kodi/XMBC working on the LCD either Kodi standalone, Raspbmc or Xbian?
fbtft_device name=waveshare32b gpios=dc:22,reset:27 speed=48000000 width=320 height=240 buswidth=8 init=-1,0xCB,0x39,0x2C,0x00,0x34,0x02,-1,0xCF,0x00,0XC1,0X30,-1,0xE8,0x85,0x00,0x78,-1,0xEA,0x00,0x00,-1,0xED,0x64,0x03,0X12,0X81,-1,0xF7,0x20,-1,0xC0,0x23,-1,0xC1,0x10,-1,0xC5,0x3e,0x28,-1,0xC7,0x86,-1,0×36,0x28,-1,0x3A,0x55,-1,0xB1,0x00,0x18,-1,0xB6,0x08,0x82,0x27,-1,0xF2,0x00,-1,0×26,0x01,-1,0xE0,0x0F,0x31,0x2B,0x0C,0x0E,0x08,0x4E,0xF1,0x37,0x07,0x10,0x03,0x0E,0x09,0x00,-1,0XE1,0x00,0x0E,0x14,0x03,0x11,0x07,0x31,0xC1,0x48,0x08,0x0F,0x0C,0x31,0x36,0x0F,-1,0×11,-2,120,-1,0×29,-1,0x2c,-3
I have exactly the same problem. I also installed a new version of Raspbian, and the LCD part works fine (except all the windows are way too large), but the touch part doesn’t work at all… I’m using Waveshare Spotpear 3.2″ V4.
I do not think that has anything to do with it. Other than power pins, the rest are communication. If it still works then you are good. No, there is something else. I do suspect it us related to the BCM pin numbering. The real question is… Why isnt the eeveloper responding? I have since abandoned this TFT because of his lack of response.
I am trying to use the sainsmart 2.8″ lcd sold through microcenter, using the sainsmart32_spi … seems to have the same pinouts, should I be able to get this to work? I am stuck at the white out screen on the lcd, doesn’t seem to recognize the module either.
Unfortunately I’ve tried that ( a few times actually) but the file still doesn’t exist. Thanks very much for the assistance anyway. I must be doing something wrong. My Raspian came from a Noobs installation, I’m wondering if I should try installing the OS from somewhere else. My LCD screen didn’t come with a CD or any docs so I’m completely in the dark here.
Well figured out that step 1 was causing my problems. I’m guessing it is shutting off my hdmi feed and trying to switch it over to the SPI, am I guessing right? If so, not sure how I’m suppose to complete the rest of the steps if my hdmi output gets turned off before the LCD is actually set up to work…that sounds kind of smartass-like, which is not my intention, just looking for some clarification on what is going on in that first step as I am fairly new to this stuff. Thanks.
Anyway, I was able to do the rest of the steps with no problem. LCD didn’t work, but I am using a Waveshare 3.5, which doesn’t look to be supported yet. Mostly I am trying to play around and see if I can get it working somehow. Anyone found a way to do this yet?
I am having an issue with getting the GUI back. Every time I use startx my pi just sits there for about two minutes saying “No protocol specified”, and then it just gives up. I went through this tutorial about four times now and am not certain why it is doing this. I have the exact same LCD as is in the tutotial (WaveShare 3.2b). any help would be great.
Thanks for the tutorial. It works, but I get the boot/command line stuff on the HDMI monitor and the LCD only comes on when I do startx. Is there a way to get everything to appear on the LCD screen?
Now the OS freezes at the emulation station loading screen, and if I connect my lcd it gives me a lot of error messages which I can only see on the 3.2 inch screen.
This was an excellent tutorial. I have gotten an output to the screen, but no touchscreen usage . I have the Waveshare SpotPear 3.2 Inch LCD V4 screen, but using Raspberry PI 2 with wheezy. Any ideas?
I filed the steps to calibrate the screen but it did not work.I think because it did not find the TFT pin, because I think the touch problem is the assigned pin to control it changed.
I actually used the driver from here http://www.waveshare.com/wiki/3.2inch_RPi_LCD_(B) , from a new wheezy build, did nothing except enable SPI in config, install driver, and change mmcblk0p2 to mmcblk0p6 in cmdline.txt and it all worked, no drama.
i have raspberry pi 2 with 3.2 inch rpi lcd v4 waveshare spotpear.i have done as per your instructions.the display is working but touch screen not working.error shows waveshare32b module not found as well as touch screen module not found messages.
Unfortunately I have lost the Touch facility on my Waveshare 3.5″ LCD Touchscreen? Can you offer any reasons as to why? I copied the Raspbian image to my Raspberry Pi from the Waveshare website first of all. The Touchscreen displays but is not reactive with any touch
I have purchased a raspberry pi B+ total kit and waveshare 3.2 TFT display online. In the package i have been given a pre-loaded NOOBS installed SD card. I did not even start anything yet. What should i do what r the things needed and how to connect the display i really want to know. I need help as i don’t know anything. Does the above solution help or will u suggest something………………..
Hi great article thanks. I am trying to get a waveshare 7 inch LCD with capacitive touch running it works with the suppled image but if you upgrade it breaks the capacitive touch. I have a sense-hat and GPS which require the latest kernel and RASPIAN image and the install program for the screen replaces the /lib/modules directory and the kernel with older ones. I need to be able to install the touch drivers into a new clean OS can anyone give me some pointers? Thanks
For anyone who have those unbranded cheap TFT touch modules and cannot get it to work with this guide, I had success on my 3.5″ with the following steps: http://pastebin.com/89qmFbPB
I have the WaveShare 3.5 (A) and cannot get it to work with the Kali Linux with TFT for Raspberry Pi. Have anybody gotten the A to work? (Not the B, theres instructions for the B already and dont work with A)
So I have the original image that came with my screen and it works fine with the LCD but my problem is that I want to use my LCD screen with other distros (at this time I am trying to use it with Kali Linux with TFT support by default https://www.offensive-security.com/kali-linux-vmware-arm-image-download/) What do I have to do to transfer the needed files from the original image that WORKS with the screen and use them with another image?
I originally bought this bundle http://www.amazon.com/gp/product/B013E0IJUK?psc=1&redirect=true&ref_=oh_aui_detailpage_o02_s00 with an RPi LCD V3 and no extra documentation on the specifics on the chipset. I tried with the bftft drivers but since I have no idea what to call this screen I just suppose it isn’t supported.
I’m not sure if the Jessie kernel is compatible – can anyone please confirm or not ?? Adafruit states that their setup for TFT screens are Wheezy only ; is this a different setup ??
I am using the same LCD and followed your tutorial. Have your tested the guide lately? Are you certain that it works? I see the boot messages on console but I get white screen as GUI starts.
I have tried to set up waveshare 32b on my Pi B using the latest Raspian download. I learned a lot in the process using Windows Putty, Nano etc. I have repeated the setup process several times from scratch and included the corrections for possible overwriting. My Waveshare SpotPear 3.2 inch RPi LCD V4 just shows a white screen. Any suggestions?
Hi, I am using raspberry pi 2 with raspbian jessie installed. I the waveshare spotpear 3.2 v4. The above instructions are not working. and after completing the steps there was no display from hdmi or lcd. One things to notify is.: the etc/modules files only had i2c-dev and not snd-bcm2835.
I am trying to get this to work with Retro Pie 3.3.1 and the Waveshare3.2″ v4 but I only get the terminal on the lcd and emulation station starts on hdmi. to get it working with retro pie i just replaced startx with emulationstation. how do i get this to work?
Sir, Your post has very useful to me. i am using Tinylcd. but i cant get display. i am performing all the steps in your post. i cant get touch controller information from the product website and also i am using RASPberryPi B+ model. could u please give me best solution to my work. Than you.
i installed android OS in raspberry pi 2. can i use same LCD touch screen set up for android installed raspberry pi 2 which you are used for raspbian.
Is it normal the white back light during the whole process of initializing (I suspect that during the transportation trere is a deffect)? The problem is that I missed the step #1 and I performed it at the end. Unfortunately I don’t have any monitor available right now – neither “normal”, neither LCD :))))). Is it possible turning back the system or the only option is reinstallation of the Raspbian?
I have KeDei 3.5 inch TFT version 4.0 by Osoyoo. (released after January 1 2016) how do i get it working with vanilla Raspbian Jessie (do not want to install the image sent by the seller)
I’m trying to use an original Raspberry Pi model B with a cheap 3.5 inch 320×480 LCD which allegedly was manufactured to work with the Pi and has the correct fittings to fit over the GPIO pins. The operating system is the latest, downloaded yesterday and installed with NOOBS. I can’t get past step 2 of this guidance. When I reboot after using raspi-config I can see text generated as the Pi boots, then the HDMI fed screen goes blank apart from a flashing cursor in the top left hand corner. The LCD just remains white with nothing else on it. I have missed out step 1 and rebooted after step 2 and the screen functions as I would expect. Does anyone have any ideas please?
Thanks for the great tutorial. I do have a question. Once you install the drivers for the lcd are you effectively disabiling the hdmi port or is it still available to use and will the pi function with both displays. I have a pi 3
once you install the drivers it replaces the kernel by disabling hdmi output and enables it for LCD. i don’t think we have a solution to get em both working at the same time. ( you are encouraged to search for it )
I’d like to find the driver software for my 7″ LCD with touch (official Pi unit) so that I can use it in buildroot. I wanted to make sure this kernel is the one before I started digging further.
I started through your tutorial and completed step 3 and rebooted. After the Raspberry screen and some of the boot text on my HDMI monitor, I now have a black HDMI monitor and a white screen on my LCD. Does this mean that the bootloader was overwritten or something else is wrong? How am I supposed to enter in the proposed fixes to the bootloader, when I can’t get the RPi to boot? Do I have to interrupt the boot process at some point to reinstall the bootloader or what?
Its a script. Download and instead of running sudo ./LCD4-show run cat ./LCD4-show to simply display what it does without actually running it. The commands are fairly simple modifying a few files. I actually saved the LCD-show.tar.gz on my own server for faster future download but also for backup as it saved me tons of hours (if that’s a measuring unit for time :) )
I used this link though (smaller file ~ 50 KB, fast download) http://www.waveshare.com/w/upload/4/4b/LCD-show-161112.tar.gz and replaced LCD4-show with LCD32-show in the last line.
i bought a 3.5 inch tft lcd screen from banggood. and i have installed raspian jessie, the latest version, in my sd card. but when i power on my Pi, only a white backlit screen comes. there are no images or graphics whatsoever.
Will your system work with my SainSmart 2.8″ 2.8 inch TFT LCD 240×320 Arduino DUE MEGA2560 R3 Raspberry Pi ? I would like to know before not be able to back out. Thanks, Lee
I ‘m actually using a LCD Waveshare3.2” , I followed your steps to setup the lcd touchscreen for my rpi and it work but I have a problem with the resolution because if I open a repertory I do not see the whole contents on the screen .
I did a 5inch LCD for my raspberry pi. I dont use the touchscreen so i didnt have to install any drivers. It works out of the box but doesnt cover the whole screen unless you open the terminal and do:
In the case of the WaveShare driver, their setup script from their “LCD_show” repository will copy a device-tree overlay to /boot/overlays/ that provides most of the module config etc via boot-time device-tree patch.
After I did the step that “INSTALL THE FBTFT DRIVERS” and then reboot, my raspberry pi couldn’t boot successfully and the green light is always on, could you help me solve this problem? Thank you.

page1_btn.initButton(&tft, tft.width() / 2. , tft.height() / 2. - (1.*btnHeight + margin), 2 * btnWidth, btnHeight, WHITE, GREEN, BLACK, "SENSOR", 2);
page3_btn.initButton(&tft, tft.width() / 2., tft.height() / 2. + (1.*btnHeight + margin), 2 * btnWidth, btnHeight, WHITE, GREEN, BLACK, "PARAMETER", 2);
tft.drawRoundRect(tft.width() / 2. - 1.5 * btnWidth, tft.height() / 2. - (1.5 * btnHeight + 2 * margin), 2 * btnWidth + btnWidth, 3 * btnHeight + 4 * margin, 10, GREEN);
plus_btn.initButton(&tft, tft.width() / 2. - btnWidth / 2. , 60 + 3 * 4 + 6 * 8 + (btnWidth - 30), btnWidth - 20, btnWidth - 30, WHITE, GREEN, BLACK, "+", 5);
minus_btn.initButton(&tft, tft.width() / 2. + btnWidth / 2. + margin, 60 + 3 * 4 + 6 * 8 + (btnWidth - 30), btnWidth - 20, btnWidth - 30, WHITE, GREEN, BLACK, "-", 5);
if (bColor != 255) tft.fillRect(x - nbChar * 3 * tsize - marg, y - nbChar * 1 * tsize - marg, nbChar * 6 * tsize + 2 * marg, nbChar * 2 * tsize + 2 * marg, bColor);

I don"t know whether this is possible or not but is there any way that I can run something similar to Android on a normal TFT. I want to make complex graphics but can"t program those complex programs using the Adafruit TFT library.

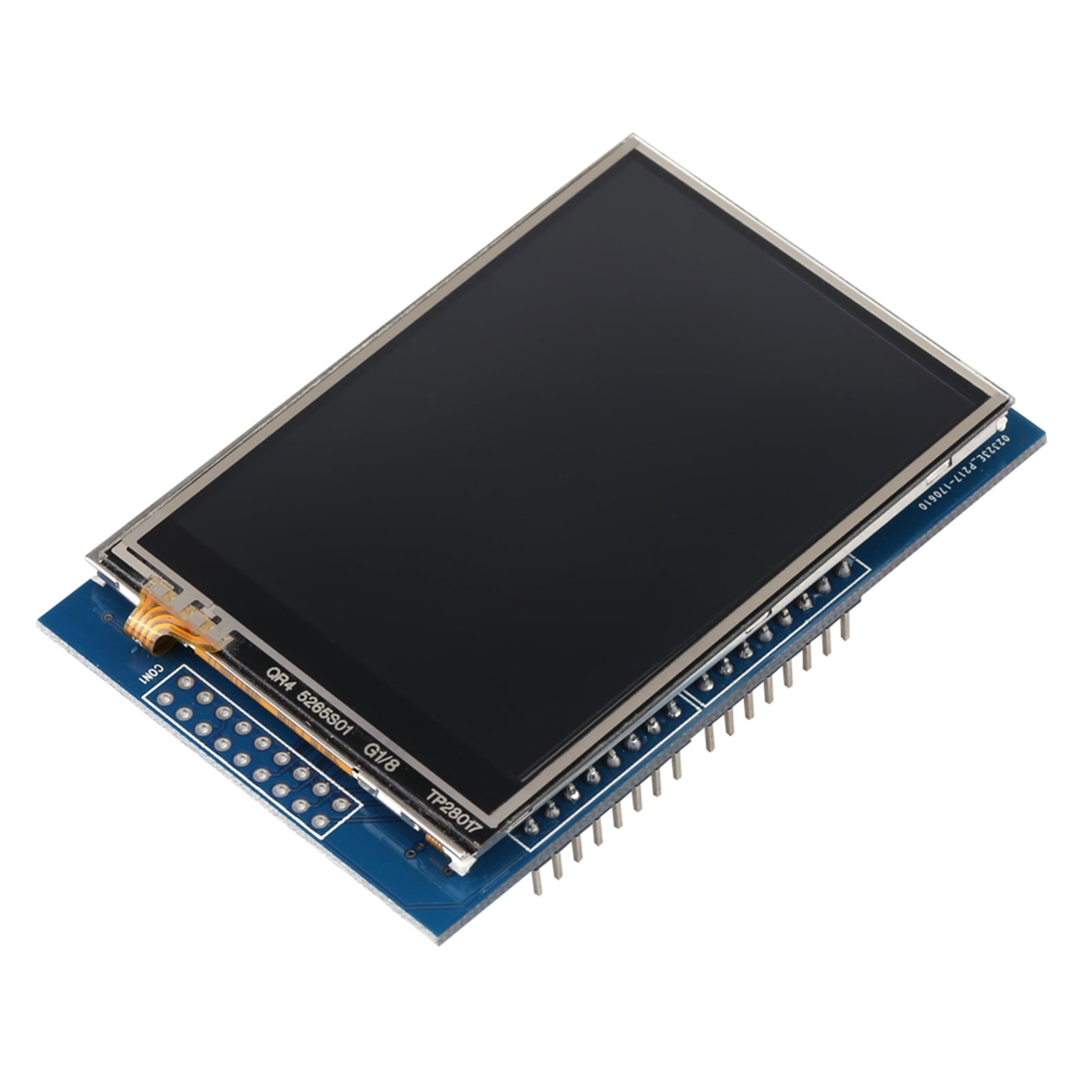
We have the manufacture factory, making productions and selling by ourselves. So we can control the quality of our productions by ourselves for you. We(TM)d like to receive your valuable suggestions for our products and make your idea come true. Features : - Color: as shown in the pictures. - Material: durable hard PCB board and metal. - 100% brand new and high quality UNO R3 2.8 quot; TFT Touch Screen with SD Card Socket. - 2.8 inch TFT LCD shield touch screen, with SD card socket. - Ideal for Arduino Board Module. Component listing: 1pcs 2.8 Inches TFT LCD Touch Screen 1pcs touch pen 1pcs CD with tutorial Attention : The sd card function is unavailable when plugged into Mega 2560 Board Attention: Elegoo 2.8 TFT Screen cannot be connected with Arduino UNO R3 or Mega 2560 through serial communication like SPI, IIC but only through parallel communication.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey