jhd162a lcd display free sample

We come across Liquid Crystal Display (LCD) displays everywhere around us. Computers, calculators, television sets, mobile phones, and digital watches use some kind of display to display the time.
An LCD screen is an electronic display module that uses liquid crystal to produce a visible image. The 16×2 LCD display is a very basic module commonly used in DIYs and circuits. The 16×2 translates a display of 16 characters per line in 2 such lines. In this LCD, each character is displayed in a 5×7 pixel matrix.
Contrast adjustment; the best way is to use a variable resistor such as a potentiometer. The output of the potentiometer is connected to this pin. Rotate the potentiometer knob forward and backward to adjust the LCD contrast.
A 16X2 LCD has two registers, namely, command and data. The register select is used to switch from one register to other. RS=0 for the command register, whereas RS=1 for the data register.
Command Register: The command register stores the command instructions given to the LCD. A command is an instruction given to an LCD to do a predefined task. Examples like:
Data Register: The data register stores the data to be displayed on the LCD. The data is the ASCII value of the character to be displayed on the LCD. When we send data to LCD, it goes to the data register and is processed there. When RS=1, the data register is selected.
Generating custom characters on LCD is not very hard. It requires knowledge about the custom-generated random access memory (CG-RAM) of the LCD and the LCD chip controller. Most LCDs contain a Hitachi HD4478 controller.
CG-RAM address starts from 0x40 (Hexadecimal) or 64 in decimal. We can generate custom characters at these addresses. Once we generate our characters at these addresses, we can print them by just sending commands to the LCD. Character addresses and printing commands are below.
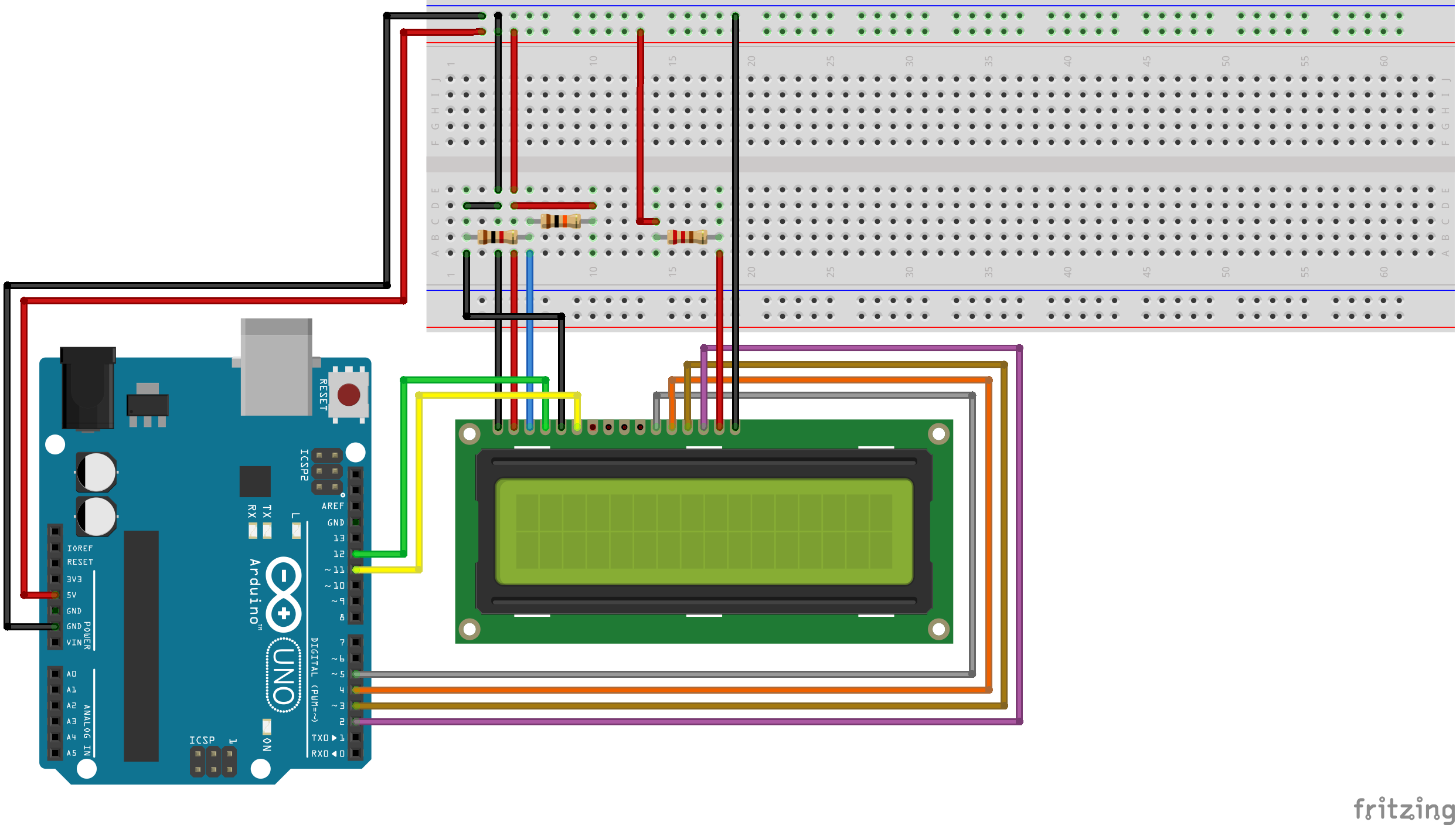
LCD modules are very important in many Arduino-based embedded system designs to improve the user interface of the system. Interfacing with Arduino gives the programmer more freedom to customize the code easily. Any cost-effective Arduino board, a 16X2 character LCD display, jumper wires, and a breadboard are sufficient enough to build the circuit. The interfacing of Arduino to LCD display is below.
The combination of an LCD and Arduino yields several projects, the most simple one being LCD to display the LED brightness. All we need for this circuit is an LCD, Arduino, breadboard, a resistor, potentiometer, LED, and some jumper cables. The circuit connections are below.

Liquid Crystal Display(LCDs) provide a cost effective way to put a text output unit for a microcontroller. As we have seen in the previous tutorial, LEDs or 7 Segments do no have the flexibility to display informative messages.
This display has 2 lines and can display 16 characters on each line. Nonetheless, when it is interfaced with the micrcontroller, we can scroll the messages with software to display information which is more than 16 characters in length.
The LCD is a simple device to use but the internal details are complex. Most of the 16x2 LCDs use a Hitachi HD44780 or a compatible controller. Yes, a micrcontroller is present inside a Liquid crystal display as shown in figure 2.
It takes a ASCII value as input and generate a patter for the dot matrix. E.g., to display letter "A", it takes its value 0X42(hex) or 66(dec) decodes it into a dot matrix of 5x7 as shown in figure 1.
Power & contrast:Apart from that the LCD should be powered with 5V between PIN 2(VCC) and PIN 1(gnd). PIN 3 is the contrast pin and is output of center terminal of potentiometer(voltage divider) which varies voltage between 0 to 5v to vary the contrast.

In this Arduino tutorial we will learn how to connect and use an LCD (Liquid Crystal Display)with Arduino. LCD displays like these are very popular and broadly used in many electronics projects because they are great for displaying simple information, like sensors data, while being very affordable.
You can watch the following video or read the written tutorial below. It includes everything you need to know about using an LCD character display with Arduino, such as, LCD pinout, wiring diagram and several example codes.
An LCD character display is a unique type of display that can only output individual ASCII characters with fixed size. Using these individual characters then we can form a text.
If we take a closer look at the display we can notice that there are small rectangular areas composed of 5×8 pixels grid. Each pixel can light up individually, and so we can generate characters within each grid.
The number of the rectangular areas define the size of the LCD. The most popular LCD is the 16×2 LCD, which has two rows with 16 rectangular areas or characters. Of course, there are other sizes like 16×1, 16×4, 20×4 and so on, but they all work on the same principle. Also, these LCDs can have different background and text color.
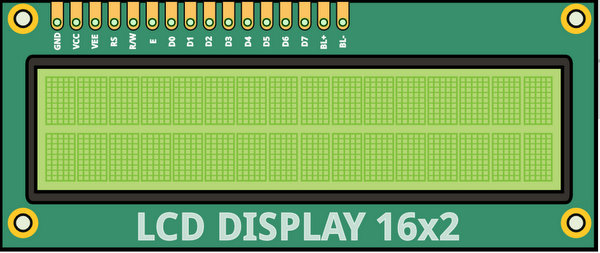
It has 16 pins and the first one from left to right is the Groundpin. The second pin is the VCCwhich we connect the 5 volts pin on the Arduino Board. Next is the Vo pin on which we can attach a potentiometer for controlling the contrast of the display.
Next, The RSpin or register select pin is used for selecting whether we will send commands or data to the LCD. For example if the RS pin is set on low state or zero volts, then we are sending commands to the LCD like: set the cursor to a specific location, clear the display, turn off the display and so on. And when RS pin is set on High state or 5 volts we are sending data or characters to the LCD.
Next comes the R/W pin which selects the mode whether we will read or write to the LCD. Here the write mode is obvious and it is used for writing or sending commands and data to the LCD. The read mode is used by the LCD itself when executing the program which we don’t have a need to discuss about it in this tutorial.
Next is the E pin which enables the writing to the registers, or the next 8 data pins from D0 to D7. So through this pins we are sending the 8 bits data when we are writing to the registers or for example if we want to see the latter uppercase A on the display we will send 0100 0001 to the registers according to the ASCII table. The last two pins A and K, or anode and cathode are for the LED back light.
After all we don’t have to worry much about how the LCD works, as the Liquid Crystal Library takes care for almost everything. From the Arduino’s official website you can find and see the functions of the library which enable easy use of the LCD. We can use the Library in 4 or 8 bit mode. In this tutorial we will use it in 4 bit mode, or we will just use 4 of the 8 data pins.
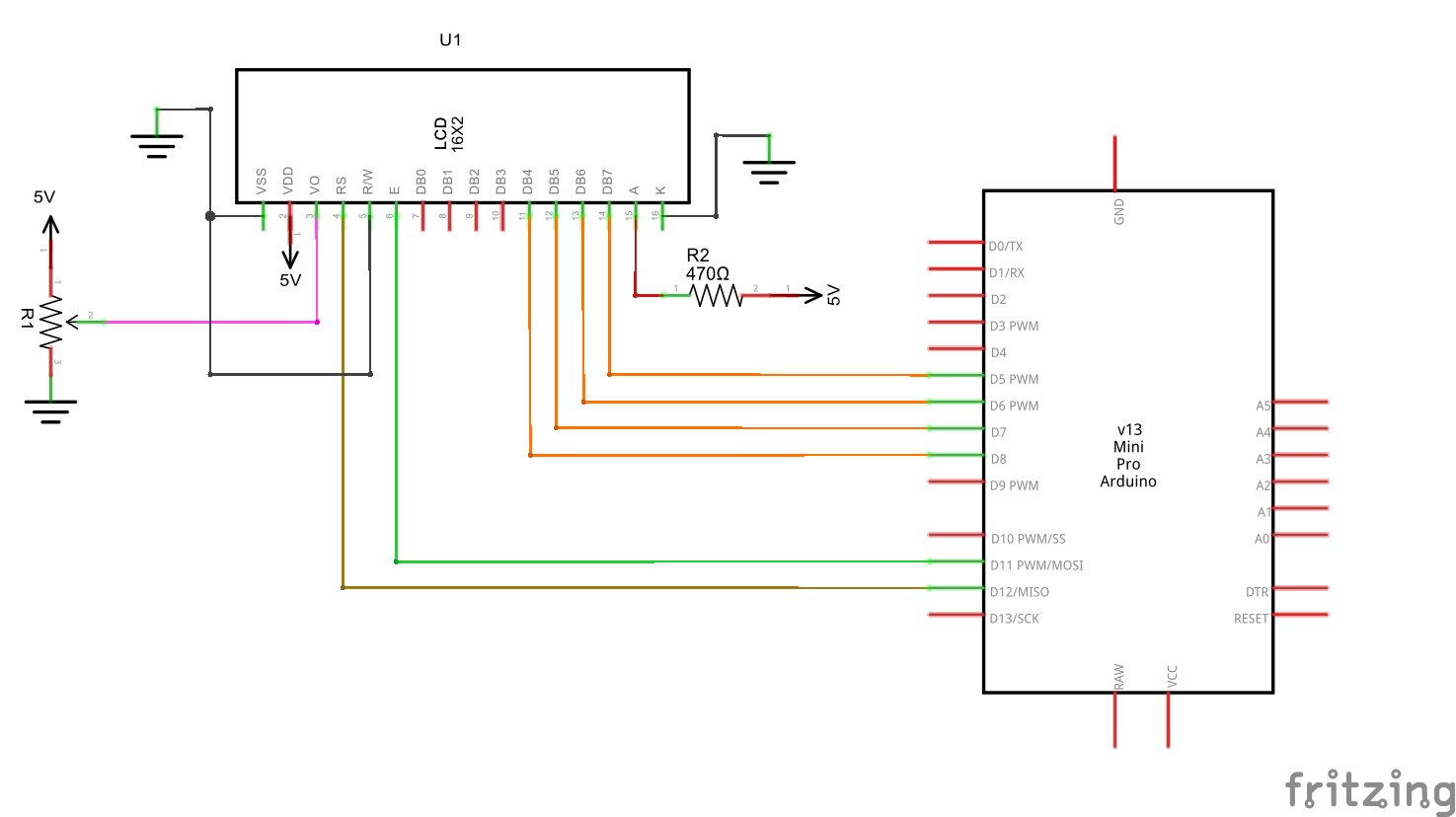
We will use just 6 digital input pins from the Arduino Board. The LCD’s registers from D4 to D7 will be connected to Arduino’s digital pins from 4 to 7. The Enable pin will be connected to pin number 2 and the RS pin will be connected to pin number 1. The R/W pin will be connected to Ground and theVo pin will be connected to the potentiometer middle pin.
We can adjust the contrast of the LCD by adjusting the voltage input at the Vo pin. We are using a potentiometer because in that way we can easily fine tune the contrast, by adjusting input voltage from 0 to 5V.
Yes, in case we don’t have a potentiometer, we can still adjust the LCD contrast by using a voltage divider made out of two resistors. Using the voltage divider we need to set the voltage value between 0 and 5V in order to get a good contrast on the display. I found that voltage of around 1V worked worked great for my LCD. I used 1K and 220 ohm resistor to get a good contrast.
There’s also another way of adjusting the LCD contrast, and that’s by supplying a PWM signal from the Arduino to the Vo pin of the LCD. We can connect the Vo pin to any Arduino PWM capable pin, and in the setup section, we can use the following line of code:
It will generate PWM signal at pin D11, with value of 100 out of 255, which translated into voltage from 0 to 5V, it will be around 2V input at the Vo LCD pin.
First thing we need to do is it insert the Liquid Crystal Library. We can do that like this: Sketch > Include Library > Liquid Crystal. Then we have to create an LC object. The parameters of this object should be the numbers of the Digital Input pins of the Arduino Board respectively to the LCD’s pins as follow: (RS, Enable, D4, D5, D6, D7). In the setup we have to initialize the interface to the LCD and specify the dimensions of the display using the begin()function.
The cursor() function is used for displaying underscore cursor and the noCursor() function for turning off. Using the clear() function we can clear the LCD screen.
In case we have a text with length greater than 16 characters, we can scroll the text using the scrollDisplayLeft() orscrollDisplayRight() function from the LiquidCrystal library.
We can choose whether the text will scroll left or right, using the scrollDisplayLeft() orscrollDisplayRight() functions. With the delay() function we can set the scrolling speed.
So, we have covered pretty much everything we need to know about using an LCD with Arduino. These LCD Character displays are really handy for displaying information for many electronics project. In the examples above I used 16×2 LCD, but the same working principle applies for any other size of these character displays.

This tutorial shows how to use the I2C LCD (Liquid Crystal Display) with the ESP32 using Arduino IDE. We’ll show you how to wire the display, install the library and try sample code to write text on the LCD: static text, and scroll long messages. You can also use this guide with the ESP8266.
Additionally, it comes with a built-in potentiometer you can use to adjust the contrast between the background and the characters on the LCD. On a “regular” LCD you need to add a potentiometer to the circuit to adjust the contrast.
Before displaying text on the LCD, you need to find the LCD I2C address. With the LCD properly wired to the ESP32, upload the following I2C Scanner sketch.
After uploading the code, open the Serial Monitor at a baud rate of 115200. Press the ESP32 EN button. The I2C address should be displayed in the Serial Monitor.
Displaying static text on the LCD is very simple. All you have to do is select where you want the characters to be displayed on the screen, and then send the message to the display.
The next two lines set the number of columns and rows of your LCD display. If you’re using a display with another size, you should modify those variables.
Then, you need to set the display address, the number of columns and number of rows. You should use the display address you’ve found in the previous step.
To display a message on the screen, first you need to set the cursor to where you want your message to be written. The following line sets the cursor to the first column, first row.
Scrolling text on the LCD is specially useful when you want to display messages longer than 16 characters. The library comes with built-in functions that allows you to scroll text. However, many people experience problems with those functions because:
The messageToScroll variable is displayed in the second row (1 corresponds to the second row), with a delay time of 250 ms (the GIF image is speed up 1.5x).
In a 16×2 LCD there are 32 blocks where you can display characters. Each block is made out of 5×8 tiny pixels. You can display custom characters by defining the state of each tiny pixel. For that, you can create a byte variable to hold the state of each pixel.
In summary, in this tutorial we’ve shown you how to use an I2C LCD display with the ESP32/ESP8266 with Arduino IDE: how to display static text, scrolling text and custom characters. This tutorial also works with the Arduino board, you just need to change the pin assignment to use the Arduino I2C pins.

In this guide, we’re learning how to interface LCD to Arduino and display text characters on LCD screen. We’re interfacing 16×2 LCD to Arduino as a demonstration with circuit and code. Let’s begin.
A Liquid Crystal Display commonly abbreviated as LCD is basically a display unit built using 16×2 LCD Module which can display 32 ASCII characters in 2 lines (16 characters in 1 line). Other commonly used LCD displays are 20×4 Character LCD, Nokia 5110 LCD module, 128×64 Graphical LCD Display and 2.4 inch TFT Touch screen LCD display.
In this article, we are going to learn how to interface lcd to arduino with 2 examples – one being interfacing a 16×2 LCD module to Arduino and the other being interfacing a20×4 LCD module to Arduino.
LCD modules form a very important part in many arduino based embedded system designs. So the knowledge on interfacing LCD module to arduino is very essential in designing embedded systems. This section of the article is about interfacing an Arduino to 16×2 LCD. JHD162A is the LCD module used here. JHD162A is a 16×2 LCD module based on the HD44780 driver from Hitachi. The JHD162A has 16 pins and can be operated in 4-bit mode (using only 4 data lines) or 8-bit mode (using all 8 data lines). Here we are using the LCD module in 4-bit mode. First, I will show you how to display a plain text messages on the LCD module using arduino and then I have designed a useful project using LCD and arduino – a digital thermometer. Before going in to the details of the project, let’s have a look at the JHD162A LCD module.
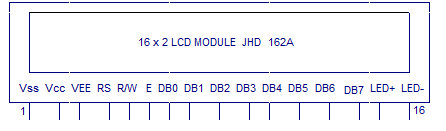
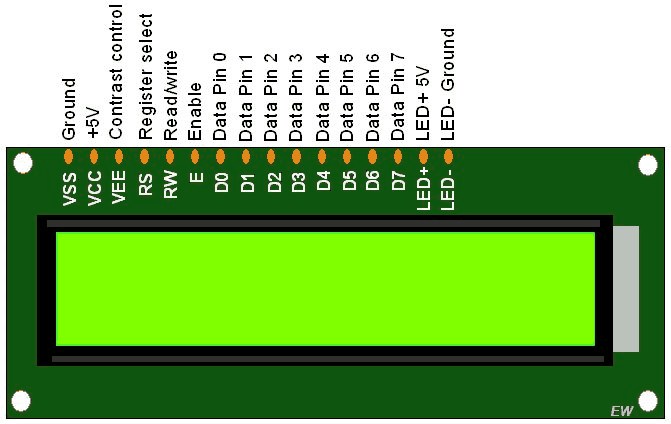
The JHD162A lcd module has 16 pins and can be operated in 4-bit mode or 8-bit mode. Here we are using the LCD module in 4-bit mode. Before going in to the details of the project, let’s have a look at the JHD162A LCD module.The schematic of a JHD162A LCD pin diagram is given below.
Pin4(RS):Register select pin.The JHD162A has two registers namely command register and data register. Logic HIGH at RS pin selects data register and logic LOW at RS pin selects command register. If we make the RS pin HIGH and feed an input to the data lines (DB0 to DB7), this input will be treated as data to display on LCD screen. If we make the RS pin LOW and feed an input to the data lines, then this will be treated as a command ( a command to be written to LCD controller – like positioning cursor or clear screen or scroll).
To facilitate communication between Arduino and LCD module, we make use of a built in library in Arduino
Library “LiquidCrystal.h” is used for easily controlling the LCD module using Arduino board with the help of built in methods defined inside the library For example, data string can be printed on the LCD module by merely calling a method lcd.print(). If you want to print “Hello World” at row 1, starting from column 3; first set the cursor at the desired position using method lcd.setCursor(1,3) and then write the command to print the characters as lcd.print(“Hello World”); – got it? The library is readily available with the Arduino IDE (as its a pre installedImport library” in the “sketch” tab in the main menu bar. The LiquidCrystal.h library provides functions/methods for almost all applications like printing a string, setting the cursor, initializing the LCD, scrolling the display, auto scroll, clear LCD, blink cursor etc.
LiquidCrystal lcd() – is a constructor used to declare a variable of its type. Here ‘lcd’ is the variable declared using the constructor and is used to invoke methods defined inside the library LiquidCrystal.h (Example – lcd.print(); lcd.setCursor() and other methods)
A simple program for scrolling a text message on the LCD screen using arduino is shown here. This is done using the “lcd.scrollDisplayRight()” will scroll the display to right and the method”lcd.scrollDisplayLeft()” will scroll the display to left. A “for” loop is used for selecting the number of positions to scroll at a time. In the program shown below, it is chosen to be 2 because the text to be displayed is comparatively long. For shorter texts more number of positions must be scrolled at a time to get a smooth display.
Note:- This interfacing tutorial is good enough to learn interfacing of other dimensions of line LCD screens (say 8×1, 8×2, 16×1, 16×3, 16×4, 20×4, 20×2, 40×2, 40×4 etc) which are manufactured using theHitachi HD44780 chipset. The pin configuration of all the line LCD screens (based on HD44780 chipset) is very same. This means the same circuit diagram is enough to interface other size lcd screens to arduino. We have explained more about this in the section given below – on 20×4 LCD to Arduino Interfacing
This is just a practical implementation of the interfacing of LCD and Arduino. A simple digital thermometer using arduino and 3 digit seven segment display had been already published here. You can find that article here:
Okay! We have seen how to interface a 16×2 LCD Module to Arduino and we have also learned how to build a practical application like Digital Thermometerusing Arduino and LCD module. Now lets move on to interface a 20×4 LCD module with Arduino!
The 20×4 LCD module pin out diagram is very much same as the 16×2 LCD module pin out diagram. It is same with the number of pins, order of pins and the purpose of pins. So the interfacing circuit diagram is also very same as the 16×2 LCD module with Arduino.
Note:- The only changes you might need to make in the circuit diagram is with the current limiting resistor connected to backlight LED at pin 15 and with the potentiometer setting connected to VEE (the contrast levels of 16×2 and 20×4 modules might vary with a select potentiometer value). Rest all are very similar to interfacing a 16×2 LCD to Arduino.
Since the pin out structure of many popular line LCD modules like 16×2, 16×1, 20×4, 20×2, 40×2 using the Hitachi driver are similar, the circuit diagram to interface these line LCD modules to Arduino remains common. To interface 20×4 LCD to Arduino, we can use the exactly same circuit diagram of interfacing 16×2 LCD to Arduino.
Note:- The back light LED and its current requirement may vary with different types of LCD modules. The brightness you get for 16×2 LCD using a 560 ohm current limiting resistor will not be the same you get for a 20×4 LCD (or other variants like 20×2 or 40×2 or 16×1 etc). So you will have to adjust the values of current limiting resistor to suit the brightness you desire. Another change you might need to make is with the potentiometer setting connected at VEE pin which determines the contrast of LCD. The contrast you get for 16×2 LCD with a particular pot setting may not be the same for 20×4 LCD or other line LCD types (say 16×1 or 20×3 or 40×2)
So there are no changes required to make in the circuit diagram other than what is mentioned in the ‘note’ above. Let’s get to the coding part. The commands are very same as what we have written for 16×2 LCD. The only difference is in the setup() part of the arduino program, where we declare the number of columns and rows (lines) of LCD module. This declaration is what makes the program to understand the type of LCD module (number of columns and lines of modules) used in hardware.
Okay! We have finished our interfacing tutorial and we learned how to interface arduino to LCD. If you have any doubts or you come across any problems while interfacing, please ask in comments section. In the meantime, we have the following tutorials – which you may like to read.
Interface Arduino to 7 Segment Display – learn how to interface 7 segment display to arduino with examples on interfacing 1 digit seven segment display (common cathode and anode versions) and 4 digit seven segment display (common cathode and anode versions).

I have a written a header file for routines which will used frequently and every time I want to interface with LCD using Atmega 16a I use this header file.
Then when I reset later it displays random variables(infact I can see that the second line doesnt change at all, it means that the screen is not cleared but a command was written to LCD_init() to clear screen)

The Displaytech 162M series is a lineup of our largest 16x2 character LCD modules. These modules have a 122x44 mm outer dimension with 99x24 mm viewing area on the display. The 162M 16x2 LCD displays are available in STN or FSTN LCD modes with or without an LED backlight. The backlight color options include yellow green, white, blue, pure green, or amber color. Get a free quote direct from Displaytech for a 16x2 character LCD display from the 162M series.

LCD Displays are a fast and inexpensive way to display simple information. This tutorial will demonstrate how to connect a 16x2 LCD display using I2C to an ESP8266 NodeMCU dev kit.
The LCD display I"m going to use is fairly common and can be picked up for a couple of bucks from Amazon. It uses I2C to communicate with the NodeMCU. I2C is nice because it only required two wires for communication.
Connect the VCC pin on the LCD display to the VIN pin on the NodeMCU. The VIN pin on the NodeMCU is tied directly to the 5V pin on the incoming USB port. If you plan on powering the NodeMCU with something other than USB, you"ll have to find another way to provide 5V to the display.
Thanks to the LiquidCrystal_I2C library, communicating with these displays is simple. First use the Arduino"s library manager to the install the LiquidCrystal_I2C library if you haven"t already.
The LCD display works by first moving the cursor to where you want to start and then printing some characters. In my example, I wanted HELLO and WORLD to be centered on each line. For "HELLO", the cursor needed to be 5 characters from the right and zero characters down, so I moved it (5, 0). For "WORLD", I needed it to be 5 characters to the right and one character down, so I moved it (5, 1).




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey