jhd162a lcd display quotation

The Displaytech 162J series is a lineup of 16x2 character LCD modules. These modules have an 80x36 mm outer dimension with 66x16 mm viewing area on the display. The 162J 16x2 LCD displays are available in STN or FSTN LCD modes with or without an LED backlight. The backlight color options include yellow green, white, blue, pure green, or amber color. Get a free quote direct from Displaytech for a 16x2 character LCD display from the 162J series.

The Displaytech 162H series is a lineup of 16x2 character LCD modules. These modules have an 84x44 mm outer dimension with a 66x16 mm viewing area on the display. The 162H 16x2 LCD displays are available in STN or FSTN LCD modes with or without an LED backlight. The backlight color options include yellow green, white, blue, pure green, or amber color. Get a free quote direct from Displaytech for a 16x2 character LCD display from the 162H series.

16×2 LCD is a basic 16 character by 2 line display Yellow/Green Backlight. Utilizes the extremely most common HD44780 parallel interface chipset (datasheet). Even more, it has JHD162A Compatible Pinout Diagram, and Command Interface code is freely available. Finally, You will need 7 general I/O pins (If used in 4-bit Mode) to interface to this LCD screen. it also includes an LED back-light.

Incepted in the year 1996, krishna components is the renowned wholesale trader of a superb quality collection of Industrial Electronics Components items Zener Diode, Diode, Resistor, SMD Resistor, Capacitor, Intergrated Circuit(IC), trimpot"s, Transistor, LED, Tantlum, MOV, NTC, JHD Display etc and much more.

Liquid crystal display (LCD) is a flat panel display that uses the light modulating properties of liquid crystals. Liquid crystals do not produce light directly, instead using a backlight or reflector to produce images in colour or monochrome.

Hi, i have and LCD 16x2 connected to my Leonardo. I works properly with all the examples son the connection is ok. But I add the LCD to another sketch and it"s just showing garbage, and i have no idea why. I just want to show "Writing:" in the first row, and the variable nombrearchivo in the second row. All of this works using serial, so my only problem is the LCD.
In 4 bit mode, the host and the LCD must remain in nibble sync. If they lose nibble sync with each other, it will never recover so the LCD will start to see garbage commands.
So if the library is in 4 bit mode and you power cycle only the LCD, the host (arduino) and the LCD will not be in the same mode (LCD in 8 bit mode, host in 4 bit mode) and the LCD will see garbage commands.
In 8 bit mode, it is still possible to get glitches on the display, but since things are done byte at a time there is no nibble synchronization issue so any effects of noise should be short lived and future commands to the LCD should continue to work.
The lcd.clear function is slow and can lead to screen flicker especially if done every time through loop(). Overwrite old data with spaces, reset the cursor position and print the new data and only update the screen when the data changes will help prevent flicker.
I"m tearing my hair out trying to get my project to work. I have an Arduino Uno R3 clone (Freetronics 100% compatible) with a 20x4 I2C LCD from DX (part number GY-LCD-V1). I also have four pushbuttons connected via the analog pins (in digital mode.) Other than that I have nothing connected to the arduino other than power via USB to my Mac.
Initially I thought this might be a memory problem. The sketch is big (about 28KB compiled without debug/info defines) and very nearly 32Kb with them compiled in. Free RAM is about 800bytes according to the debug statements. I"ve been mounting the hardware (LCD + buttons so far) in an enclosure, and I had a few days of the sketch running flawlessly, but now it"s back to the normal problems.
In the previous tutorial, we discussed scrolling long text strings on a character LCD using Arduino. However, it’s also possible to display custom characters on the LCD. These custom characters are user-defined and are stored in Character Generator RAM (CGRAM) of the LCD module.
Custom charactersThe character LCDs support ASCII characters that serve as a standard set of characters. The patterns for the supported characters are already stored in the memory (CGROM) of the LCD module. For printing these standard characters, the controller simply needs to “pass” the associated data register value to the address counter of the LCD.
That data register value is, then, stored in the DDRAM and the address counter is updated (and increased or decreased depending on the direction of the text). When the LCD has to print a character, it reads the value from the DDRAM, compares it with CGROM, and prints the character by generating the stored pattern for that character.
Sometimes it’s necessary to print user-defined characters/icons on an LCD. For example, you may be using an LCD module in a communication device and need to print a custom character showing the status of the connectivity. A character LCD may be embedded in a battery-operated device and it may be necessary to display the level of charging by using a custom icon.
The LCD modules, apart from DDRAM, have the CGRAM to store user-defined characters. To generate a custom character/icon, it’s necessary for the controller needs to pass the entire character pattern to the LCD module. This character pattern is stored in the CGRAM of the LCD. A 16×2 LCD module typically has enough CGRAM to store a pattern for 8 characters/icons.
The pattern for custom characters is defined as a group of 7, 8, or 10 bytes, depending on the number of rows of pixels for each character on the LCD. Each byte represents a row of pixels that form the character. The bits of the byte represents the status of the pixels (i.e. whether the respective pixels will turn on or off).
For example, on a 16×2 LCD, each character is printed as 5×8 dots. Therefore, 8 bytes (for 8 rows of pixels) are used to represent a character and 5 LSBs of each byte are used to turn on or off the pixels.
CGRAMMost of the character LCD modules use an HD4478 controller. There can be a different LCD controller on an LCD module. To know what controller is used in an LCD module, simply refer to its data sheet.
Depending on the size of the character LCDs, they have different DDRAM and CGRAM. For example, a 16×2 LCD has 80 bytes of DDRAM and 64 bytes of CGRAM. As there are 8 rows of pixels for each character, the pattern for 8 characters of 5×8 dots can be stored on the CGRAM.
The CGRAM addresses start from 0x40. The first character is stored from address 0x40 to 0x47. This custom character can be printed at the current cursor position by sending the command ‘0’ to the LCD module. The second custom character is stored from the address 0x48 to 0x4F. It can be printed at the current cursor position by sending the command 1 to the LCD module.
Generating custom charactersIt’s fairly easy to create a custom character. Simply determine the pixel map of the character and, then, determine the bytes that should be written to the CGRAM to generate that character/icon. For a 16×2 LCD, which has 5×8 dots characters, the top three MSB for each byte can be ignored. The top three MSBs can be set to 0 in each byte while other bits can be set to 0 or 1, according to the pixels that should turn off or on.
Generating custom charactersTo create custom characters, typically the LCD command must first be set and the CGRAM address needs to be passed. Next, the LCD command to write data to the CGRAM needs to be passed.
When using Arduino, it’s even simpler to create a custom character/icon. The LiquidCrystal library on the Arduino platform has a function createChar() that creates custom characters and icons on an LCD. This function takes the position of the custom character and an array of bytes as an argument. The generated custom character can be flashed on an LCD at the current cursor position by using the write() or print() function.
The createChar() mskethodThe createChar() function creates a custom character/icon for use on an LCD. Essentially, it writes a user-defined character pattern (a pixel map of the character) to a given CGRAM address.
The position of the character is specified as a number. For example, in the case of 16×2 LCD, 8 custom characters can be defined and their position can be 0 to 7.
The write() methodThe write() function writes a character on an LCD. The character is written (displayed) at the current cursor position and the cursor is moved right or left according to the direction of text on LCD.
If the data passed is a string (quoted in double or single quotes) of ASCII characters, it is written as such. If it’s a number, the character corresponding to that position in the CGRAM is written on the LCD.
The print() methodThe print() method is used to print text to an LCD. If a custom character has to be written on the LCD using the print() method, then the char() function (with the position of the custom character as the argument), must be passed as the argument of the print() function.
Components required1. Arduino UNO x12. A 16×2 character LCD x13. A 10K Pot x14. A 330-Ohms Resistor or any low-value resistor x15. Breadboard x16. Male-to-Male Jumper Wires or Connecting Wires
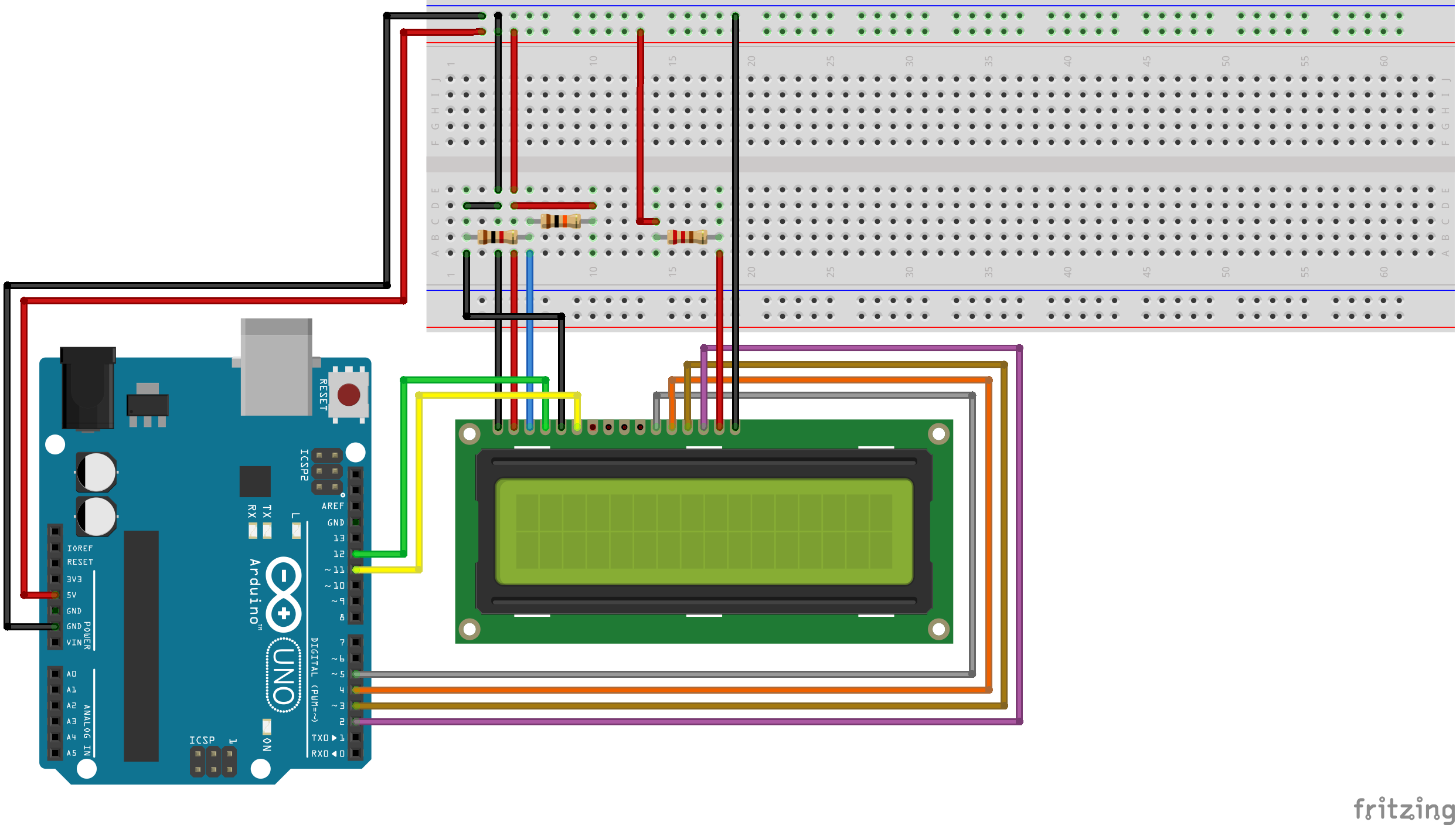
Circuit connectionsThe LCD module used in this project is JHD162A. This is a 16×2 LCD module with 5×8 character dots. The LCD module has a 16-pin interface. The LCD is interfaced withArduinoin a 4-bit mode.
The LCD module is connected with Arduino in 4-bit mode. The LCD is first initialized and the display is cleared to get rid of any garbage values in the DDRAM.
The patterns for 16 different custom characters are then generated by defining their pixel maps as arrays. Eight of these custom characters can be displayed on the LCD at one time. This is because 64 bytes of the CGRAM of the 16×2 LCD can store a pattern for only 8 characters at any time.
The 8 custom characters are generated by defining their character maps. The cursor position on the LCD is set from column 0 of line 0 to column 7 of line 0, and each character is displayed one by one. Then, the next 8 custom characters are generated and they’re displayed on line 0 of the LCD at the cursor positions from columns 0 to 7.
In the loop() function, the first 8 custom characters are generated using the customChar() method. The cursor position is set by using the setCursor() method. Each character is printed on the LCD by using the print() method at the cursor positions of column 0 to 7 of line 0, one after the other.
After the printing of the 8 characters, a two-second delay is provided using the delay() function. Then, the LCD is cleared by using the clear() method.

Dealing with these LCDs is really very interesting. Like so many other things they are really quite straightforward once you understand them but they seem really complex when you don"t. What makes them more challenging is that in some respects they require you to meticulously follow the data sheet and in other respects they are quite tolerant of deviations.
What really messes people up is that the various clones of the original Hitachi design seem to be tolerant of different deviations. So experimenter "A" comes up with some not exactly correct code that works with his LCD and passes on this "working" code. Experimenter "B", with a different brand LCD, tries it and when it doesn"t work for him he comes up with another version of not exactly correct code that works with his LCD and passes that code on....

In 4 bit mode, the host and the LCD must remain in nibble sync. If they lose nibble sync with each other, it will never recover so the LCD will start to see garbage commands.
So if the library is in 4 bit mode and you power cycle only the LCD, the host (arduino) and the LCD will not be in the same mode (LCD in 8 bit mode, host in 4 bit mode) and the LCD will see garbage commands.
In 8 bit mode, it is still possible to get glitches on the display, but since things are done byte at a time there is no nibble synchronization issue so any effects of noise should be short lived and future commands to the LCD should continue to work.

Since almost all 16x2 LCD displays support 4-bit mode, and as it seems to be pretty efficient, is there a reason why they have 8-bit modes? I am using a JHD162A display with my Arduino Mega. Since the Mega has a lot of pins unused, I was wondering if I should use the display in 8-bit mode, if that could improve something. I do realize that I might be able to save a bit on the time factor by writing all 8 pins at the same time and not having to wait for the latching, and I just want to know if there"s something else.

In this tutorial, I’ll explain how to set up an LCD on an Arduino and show you all the different ways you can program it. I’ll show you how to print text, scroll text, make custom characters, blink text, and position text. They’re great for any project that outputs data, and they can make your project a lot more interesting and interactive.
The display I’m using is a 16×2 LCD display that I bought for about $5. You may be wondering why it’s called a 16×2 LCD. The part 16×2 means that the LCD has 2 lines, and can display 16 characters per line. Therefore, a 16×2 LCD screen can display up to 32 characters at once. It is possible to display more than 32 characters with scrolling though.
The code in this article is written for LCD’s that use the standard Hitachi HD44780 driver. If your LCD has 16 pins, then it probably has the Hitachi HD44780 driver. These displays can be wired in either 4 bit mode or 8 bit mode. Wiring the LCD in 4 bit mode is usually preferred since it uses four less wires than 8 bit mode. In practice, there isn’t a noticeable difference in performance between the two modes. In this tutorial, I’ll connect the LCD in 4 bit mode.
Here’s a diagram of the pins on the LCD I’m using. The connections from each pin to the Arduino will be the same, but your pins might be arranged differently on the LCD. Be sure to check the datasheet or look for labels on your particular LCD:
Also, you might need to solder a 16 pin header to your LCD before connecting it to a breadboard. Follow the diagram below to wire the LCD to your Arduino:
There are 19 different functions in the LiquidCrystal library available for us to use. These functions do things like change the position of the text, move text across the screen, or make the display turn on or off. What follows is a short description of each function, and how to use it in a program.
TheLiquidCrystal() function sets the pins the Arduino uses to connect to the LCD. You can use any of the Arduino’s digital pins to control the LCD. Just put the Arduino pin numbers inside the parentheses in this order:
This function sets the dimensions of the LCD. It needs to be placed before any other LiquidCrystal function in the void setup() section of the program. The number of rows and columns are specified as lcd.begin(columns, rows). For a 16×2 LCD, you would use lcd.begin(16, 2), and for a 20×4 LCD you would use lcd.begin(20, 4).
This function clears any text or data already displayed on the LCD. If you use lcd.clear() with lcd.print() and the delay() function in the void loop() section, you can make a simple blinking text program:
Similar, but more useful than lcd.home() is lcd.setCursor(). This function places the cursor (and any printed text) at any position on the screen. It can be used in the void setup() or void loop() section of your program.
The cursor position is defined with lcd.setCursor(column, row). The column and row coordinates start from zero (0-15 and 0-1 respectively). For example, using lcd.setCursor(2, 1) in the void setup() section of the “hello, world!” program above prints “hello, world!” to the lower line and shifts it to the right two spaces:
You can use this function to write different types of data to the LCD, for example the reading from a temperature sensor, or the coordinates from a GPS module. You can also use it to print custom characters that you create yourself (more on this below). Use lcd.write() in the void setup() or void loop() section of your program.
The function lcd.noCursor() turns the cursor off. lcd.cursor() and lcd.noCursor() can be used together in the void loop() section to make a blinking cursor similar to what you see in many text input fields:
Cursors can be placed anywhere on the screen with the lcd.setCursor() function. This code places a blinking cursor directly below the exclamation point in “hello, world!”:
This function creates a block style cursor that blinks on and off at approximately 500 milliseconds per cycle. Use it in the void loop() section. The function lcd.noBlink() disables the blinking block cursor.
This function turns on any text or cursors that have been printed to the LCD screen. The function lcd.noDisplay() turns off any text or cursors printed to the LCD, without clearing it from the LCD’s memory.
This function takes anything printed to the LCD and moves it to the left. It should be used in the void loop() section with a delay command following it. The function will move the text 40 spaces to the left before it loops back to the first character. This code moves the “hello, world!” text to the left, at a rate of one second per character:
Like the lcd.scrollDisplay() functions, the text can be up to 40 characters in length before repeating. At first glance, this function seems less useful than the lcd.scrollDisplay() functions, but it can be very useful for creating animations with custom characters.
lcd.noAutoscroll() turns the lcd.autoscroll() function off. Use this function before or after lcd.autoscroll() in the void loop() section to create sequences of scrolling text or animations.
This function sets the direction that text is printed to the screen. The default mode is from left to right using the command lcd.leftToRight(), but you may find some cases where it’s useful to output text in the reverse direction:
This code prints the “hello, world!” text as “!dlrow ,olleh”. Unless you specify the placement of the cursor with lcd.setCursor(), the text will print from the (0, 1) position and only the first character of the string will be visible.
This command allows you to create your own custom characters. Each character of a 16×2 LCD has a 5 pixel width and an 8 pixel height. Up to 8 different custom characters can be defined in a single program. To design your own characters, you’ll need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a degree symbol (°):

Hi, i have and LCD 16x2 connected to my Leonardo. I works properly with all the examples son the connection is ok. But I add the LCD to another sketch and it"s just showing garbage, and i have no idea why. I just want to show "Writing:" in the first row, and the variable nombrearchivo in the second row. All of this works using serial, so my only problem is the LCD.
In 4 bit mode, the host and the LCD must remain in nibble sync. If they lose nibble sync with each other, it will never recover so the LCD will start to see garbage commands.
So if the library is in 4 bit mode and you power cycle only the LCD, the host (arduino) and the LCD will not be in the same mode (LCD in 8 bit mode, host in 4 bit mode) and the LCD will see garbage commands.
In 8 bit mode, it is still possible to get glitches on the display, but since things are done byte at a time there is no nibble synchronization issue so any effects of noise should be short lived and future commands to the LCD should continue to work.
The lcd.clear function is slow and can lead to screen flicker especially if done every time through loop(). Overwrite old data with spaces, reset the cursor position and print the new data and only update the screen when the data changes will help prevent flicker.
I"m tearing my hair out trying to get my project to work. I have an Arduino Uno R3 clone (Freetronics 100% compatible) with a 20x4 I2C LCD from DX (part number GY-LCD-V1). I also have four pushbuttons connected via the analog pins (in digital mode.) Other than that I have nothing connected to the arduino other than power via USB to my Mac.
Initially I thought this might be a memory problem. The sketch is big (about 28KB compiled without debug/info defines) and very nearly 32Kb with them compiled in. Free RAM is about 800bytes according to the debug statements. I"ve been mounting the hardware (LCD + buttons so far) in an enclosure, and I had a few days of the sketch running flawlessly, but now it"s back to the normal problems.
In the previous tutorial, we discussed scrolling long text strings on a character LCD using Arduino. However, it’s also possible to display custom characters on the LCD. These custom characters are user-defined and are stored in Character Generator RAM (CGRAM) of the LCD module.
Custom charactersThe character LCDs support ASCII characters that serve as a standard set of characters. The patterns for the supported characters are already stored in the memory (CGROM) of the LCD module. For printing these standard characters, the controller simply needs to “pass” the associated data register value to the address counter of the LCD.
That data register value is, then, stored in the DDRAM and the address counter is updated (and increased or decreased depending on the direction of the text). When the LCD has to print a character, it reads the value from the DDRAM, compares it with CGROM, and prints the character by generating the stored pattern for that character.
Sometimes it’s necessary to print user-defined characters/icons on an LCD. For example, you may be using an LCD module in a communication device and need to print a custom character showing the status of the connectivity. A character LCD may be embedded in a battery-operated device and it may be necessary to display the level of charging by using a custom icon.
The LCD modules, apart from DDRAM, have the CGRAM to store user-defined characters. To generate a custom character/icon, it’s necessary for the controller needs to pass the entire character pattern to the LCD module. This character pattern is stored in the CGRAM of the LCD. A 16×2 LCD module typically has enough CGRAM to store a pattern for 8 characters/icons.
The pattern for custom characters is defined as a group of 7, 8, or 10 bytes, depending on the number of rows of pixels for each character on the LCD. Each byte represents a row of pixels that form the character. The bits of the byte represents the status of the pixels (i.e. whether the respective pixels will turn on or off).
For example, on a 16×2 LCD, each character is printed as 5×8 dots. Therefore, 8 bytes (for 8 rows of pixels) are used to represent a character and 5 LSBs of each byte are used to turn on or off the pixels.
CGRAMMost of the character LCD modules use an HD4478 controller. There can be a different LCD controller on an LCD module. To know what controller is used in an LCD module, simply refer to its data sheet.
Depending on the size of the character LCDs, they have different DDRAM and CGRAM. For example, a 16×2 LCD has 80 bytes of DDRAM and 64 bytes of CGRAM. As there are 8 rows of pixels for each character, the pattern for 8 characters of 5×8 dots can be stored on the CGRAM.
The CGRAM addresses start from 0x40. The first character is stored from address 0x40 to 0x47. This custom character can be printed at the current cursor position by sending the command ‘0’ to the LCD module. The second custom character is stored from the address 0x48 to 0x4F. It can be printed at the current cursor position by sending the command 1 to the LCD module.
Generating custom charactersIt’s fairly easy to create a custom character. Simply determine the pixel map of the character and, then, determine the bytes that should be written to the CGRAM to generate that character/icon. For a 16×2 LCD, which has 5×8 dots characters, the top three MSB for each byte can be ignored. The top three MSBs can be set to 0 in each byte while other bits can be set to 0 or 1, according to the pixels that should turn off or on.
Generating custom charactersTo create custom characters, typically the LCD command must first be set and the CGRAM address needs to be passed. Next, the LCD command to write data to the CGRAM needs to be passed.
When using Arduino, it’s even simpler to create a custom character/icon. The LiquidCrystal library on the Arduino platform has a function createChar() that creates custom characters and icons on an LCD. This function takes the position of the custom character and an array of bytes as an argument. The generated custom character can be flashed on an LCD at the current cursor position by using the write() or print() function.
The createChar() mskethodThe createChar() function creates a custom character/icon for use on an LCD. Essentially, it writes a user-defined character pattern (a pixel map of the character) to a given CGRAM address.
The position of the character is specified as a number. For example, in the case of 16×2 LCD, 8 custom characters can be defined and their position can be 0 to 7.
The write() methodThe write() function writes a character on an LCD. The character is written (displayed) at the current cursor position and the cursor is moved right or left according to the direction of text on LCD.
If the data passed is a string (quoted in double or single quotes) of ASCII characters, it is written as such. If it’s a number, the character corresponding to that position in the CGRAM is written on the LCD.
The print() methodThe print() method is used to print text to an LCD. If a custom character has to be written on the LCD using the print() method, then the char() function (with the position of the custom character as the argument), must be passed as the argument of the print() function.
Components required1. Arduino UNO x12. A 16×2 character LCD x13. A 10K Pot x14. A 330-Ohms Resistor or any low-value resistor x15. Breadboard x16. Male-to-Male Jumper Wires or Connecting Wires
Circuit connectionsThe LCD module used in this project is JHD162A. This is a 16×2 LCD module with 5×8 character dots. The LCD module has a 16-pin interface. The LCD is interfaced withArduinoin a 4-bit mode.
The LCD module is connected with Arduino in 4-bit mode. The LCD is first initialized and the display is cleared to get rid of any garbage values in the DDRAM.
The patterns for 16 different custom characters are then generated by defining their pixel maps as arrays. Eight of these custom characters can be displayed on the LCD at one time. This is because 64 bytes of the CGRAM of the 16×2 LCD can store a pattern for only 8 characters at any time.
The 8 custom characters are generated by defining their character maps. The cursor position on the LCD is set from column 0 of line 0 to column 7 of line 0, and each character is displayed one by one. Then, the next 8 custom characters are generated and they’re displayed on line 0 of the LCD at the cursor positions from columns 0 to 7.
In the loop() function, the first 8 custom characters are generated using the customChar() method. The cursor position is set by using the setCursor() method. Each character is printed on the LCD by using the print() method at the cursor positions of column 0 to 7 of line 0, one after the other.
After the printing of the 8 characters, a two-second delay is provided using the delay() function. Then, the LCD is cleared by using the clear() method.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey