connect lcd screen to arduino supplier

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

In this project, we will connect an LCD screen to an Arduino and use it to display some basic text. This covers both the physical connections and the programming required to get an LCD to work. If this is your first project then we recommend that you familiarise yourself with programming an Arduino first.
The screens we are covering in this project have 16 pin parallel interfaces, meaning that the Arduino has to send data on multiple pins at the same time in order to change the screen text. Fortunately, the Arduino has a built in library for LCD screens which are compatible with the Hitachi HD44780 driver so we can make use of the built in function library and do not have to manually code functions to control the screen.
To understand the basic on how the screen is operated, there are three pins which control the registers (RS, RW and E), then 8 data transfer pins (D0-D7) and finally a set of pins to provide power, control the contrast and turn the backlight on and off. For displaying general text you only need to make use of 4 of the data transfer pins as the screen will be running in 4 bit mode.
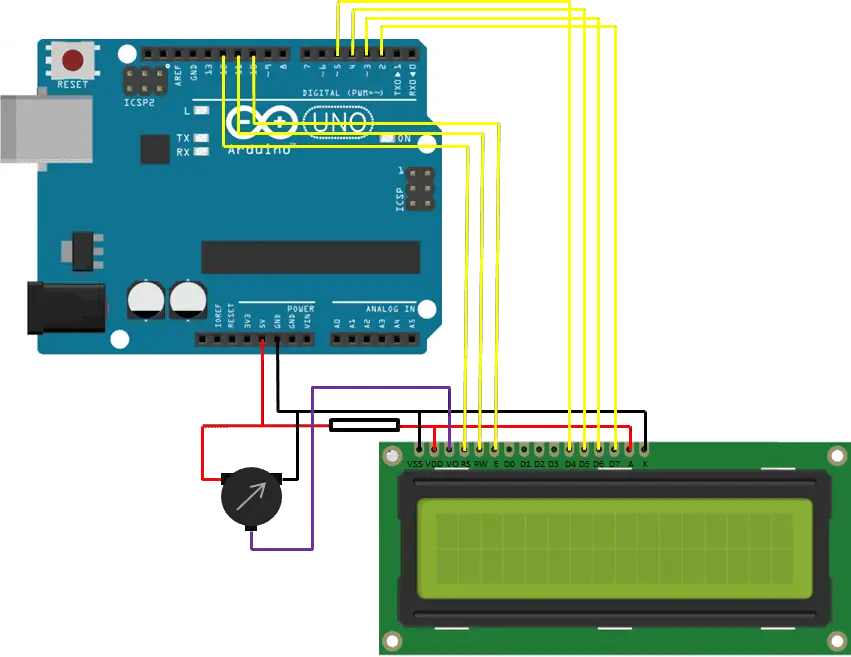
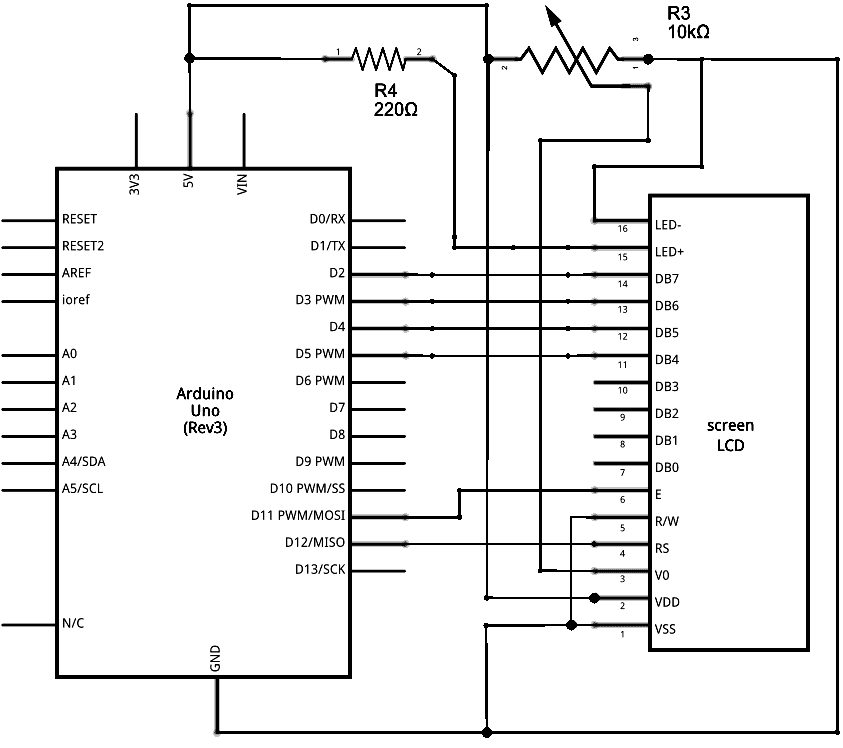
Firstly you need to connect the screen up as shown in the diagram below. This can be done in one of two ways. You can solder a wire ribbon onto the screen and then pins on to the ends of the wires which then plug directly into the Arduino or you can solder a pin header onto the screen and plug it into a breadboard which you can then connect to the Arduino using jumpers.
The 10K pot is used to adjust the contrast of the screen. The 220Ω resistor is connected along the positive supply for the back light in order to limit the current.
The pin connections to the LCD screen are as follows: Pin 10, 11 and 12 are used to control the registers and are connected to the E, RW and RS pins respectively. Pins 2,3,4 and 5 are the data transfer pins and are connected to d7, d6, d5 and d4 respectively. Be careful when connecting the pins as the numerical sequence on the Arduino pins is the opposite to the screen pins.
Now you can begin the coding. For the first example, we will only be using the setup loop as we just need the screen to display “Hello World” and “The DIY Life” on the screen without any further changes.
We begin by importing the Liquid Crystal library. This enables us to use short functions to control the screen instead of having to manually code each letter or cursor movement.
Now we move on to the setup code method. We first tell the lcd object how many columns and rows or characters our screen has. In this case the screen size is 16 x 2. We then clear the screen to ensure that it is blank, set the cursor to the first row and first character, then begin sending the text “Hello World” to the screen. We then tell the cursor to move to the second row of characters and print “The DIY Life”.
If you have connected everything correctly then the screen should now display Hello World on the first line and The DIY Life on the second line. You may need to play around with the contrast adjustment on the 10K pot to make the text visible, this adjustment is shown in the video below:
Now we can move onto using the loop function to constantly change information on the screen. First we remove “Hello World” and move “The DIY Life” to the first row, this is all done in the setup function.
You have now covered the basics on connecting an LCD screen to the Arduino and using the built in control functions to change the text displayed on the screen.
Would you like to learn more about this project? Are you interested in projects similar to this one? Then Practical Arduino Projects is the book for you, available now on Amazon as an eBook or in Print form.

If you’ve ever tried to connect an LCD display to an Arduino, you might have noticed that it consumes a lot of pins on the Arduino. Even in 4-bit mode, the Arduino still requires a total of seven connections – which is half of the Arduino’s available digital I/O pins.
The solution is to use an I2C LCD display. It consumes only two I/O pins that are not even part of the set of digital I/O pins and can be shared with other I2C devices as well.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
At the heart of the adapter is an 8-bit I/O expander chip – PCF8574. This chip converts the I2C data from an Arduino into the parallel data required for an LCD display.
In addition, there is a jumper on the board that supplies power to the backlight. To control the intensity of the backlight, you can remove the jumper and apply external voltage to the header pin that is marked ‘LED’.
If you are using multiple devices on the same I2C bus, you may need to set a different I2C address for the LCD adapter so that it does not conflict with another I2C device.
An important point here is that several companies manufacture the same PCF8574 chip, Texas Instruments and NXP Semiconductors, to name a few. And the I2C address of your LCD depends on the chip manufacturer.
According to the Texas Instruments’ datasheet, the three address selection bits (A0, A1 and A2) are placed at the end of the 7-bit I2C address register.
By shorting the solder jumpers, the address inputs are puled LOW. If you were to short all three jumpers, the address would be 0x20. The range of all possible addresses spans from 0x20 to 0x27. Please see the illustration below.
According to the NXP Semiconductors’ datasheet, the three address selection bits (A0, A1 and A2) are also placed at the end of the 7-bit I2C address register. But the other bits in the address register are different.
By shorting the solder jumpers, the address inputs are puled LOW. If you were to short all three jumpers, the address would be 0x38. The range of all possible addresses spans from 0x38 to 0x3F. Please see the illustration below.
So your LCD probably has a default I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it.
Connecting an I2C LCD is much easier than connecting a standard LCD. You only need to connect 4 pins instead of 12. Start by connecting the VCC pin to the 5V output on the Arduino and GND to ground.
Now we are left with the pins which are used for I2C communication. Note that each Arduino board has different I2C pins that must be connected accordingly. On Arduino boards with the R3 layout, the SDA (data line) and SCL (clock line) are on the pin headers close to the AREF pin. They are also known as A5 (SCL) and A4 (SDA).
After wiring up the LCD you’ll need to adjust the contrast of the display. On the I2C module you will find a potentiometer that you can rotate with a small screwdriver.
Plug in the Arduino’s USB connector to power the LCD. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
To drive an I2C LCD you must first install a library called LiquidCrystal_I2C. This library is an enhanced version of the LiquidCrystal library that comes with your Arduino IDE.
To install the library navigate to Sketch > Include Libraries > Manage Libraries… Wait for Library Manager to download the library index and update the list of installed libraries.
The I2C address of your LCD depends on the manufacturer, as mentioned earlier. If your LCD has a Texas Instruments’ PCF8574 chip, its default I2C address is 0x27Hex. If your LCD has NXP Semiconductors’ PCF8574 chip, its default I2C address is 0x3FHex.
So your LCD probably has I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it. Luckily there’s an easy way to do this, thanks to the Nick Gammon.
But, before you proceed to upload the sketch, you need to make a small change to make it work for you. You must pass the I2C address of your LCD and the dimensions of the display to the constructor of the LiquidCrystal_I2C class. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
First of all an object of LiquidCrystal_I2C class is created. This object takes three parameters LiquidCrystal_I2C(address, columns, rows). This is where you need to enter the address you found earlier, and the dimensions of the display.
In ‘setup’ we call three functions. The first function is init(). It initializes the LCD object. The second function is clear(). This clears the LCD screen and moves the cursor to the top left corner. And third, the backlight() function turns on the LCD backlight.
After that we set the cursor position to the third column of the first row by calling the function lcd.setCursor(2, 0). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal_I2C objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
As discussed earlier in this tutorial a character is made up of a 5×8 pixel matrix, so you need to define your custom character within that matrix. You can use the createChar() function to define a character.
To use createChar() you first set up an array of 8 bytes. Each byte in the array represents a row of characters in a 5×8 matrix. Whereas, 0 and 1 in a byte indicate which pixel in the row should be ON and which should be OFF.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.
Creating custom characters has never been easier! We have created a small application called Custom Character Generator. Can you see the blue grid below? You can click on any 5×8 pixel to set/clear that particular pixel. And as you click, the code for the character is generated next to the grid. This code can be used directly in your Arduino sketch.
Your imagination is limitless. The only limitation is that the LiquidCrystal library only supports eight custom characters. But don’t be discouraged, look at the bright side, at least we have eight characters.
After the library is included and the LCD object is created, custom character arrays are defined. The array consists of 8 bytes, each byte representing a row of a 5×8 LED matrix. In this sketch, eight custom characters have been created.
In setup, a custom character is created using the createChar() function. This function takes two parameters. The first parameter is a number between 0 and 7 to reserve one of the 8 supported custom characters. The second is the name of the array.

So you want to set up your LCD module with your Arduino – but jeeze! What to do with all those pins? Which ones go where? Are there anything things to look out for when buying or setting up a new LCD Module?
Notice some verbiage as we talk about LCDs, you will keep seeing the two words “LCD Module”. This is because, when you buy LCD screens – you are more than likely going to buy it as a “plug-and-play” module.
The LCD screen itself is a subcomponent of the module, which includes other components and circuitry that make interfacing with the LCD screen far more accessible.
Let’s cut to the chase – the MOST important thing you need to ensure when you are buying your LCD is that is compatible with Hitachi HD44780 driver. Let me say that bigger:
But don’t worry. This driver is so common it is pretty much the standard. If you can’t find any documentation to support whether or not the LCD you want to buy will work, then check the pin out. Does it have 16 pins? If the answer is yes, you should feel pretty comfortable that it is compatible.
So why do we need an LCD that is compatible with the Hitachi HD44780 driver? It’s because the LiquidCrystal Library that we will be using to control the LCD from the Arduino uses the driver as its standard. The functions in the library won’t necessarily work on other types of LCD screens.
LCDs can also come in different colors – so you don’t have to go for the standard martian green. Plus, they can have backlights to help make the characters to stand out better in different light settings.
The LCD you buy will have 16 pads where you will hook up wires or headers to connect to your Arduino, but many manufactures have made modules that also have a second set of 16 pins that are simply duplicates of the first.
The one I use in this video tutorial series has a set of 16 pads at the top of the LCD and 16 pads at the bottom. What this provides for is more flexibility in where you can connect your wires to control the LCD.
For example, if you plan on mounting your LCD panel in some type of enclosure, maybe the bottom pins would be more accessible. You can also use some pads on the top and some on the bottom – since they connect to the same thing on the LCD module the top and bottom pins are interchangeable.
You may also consider soldering on pin headers to the module. These make connecting your LCD to a breadboard for prototyping about a million times easier. You may not be able to find a 16 pin header, but they are made to be clipped to your desired length.
The final thing I would mention is to check the pin numbering on the PCB. The LCD module I bought only had the numbers 1 and 16 on the far sides of each of the pads. This made it a little confusing when trying to figure out which wire to hook where.
Luckily for us the Arduino website has a great pin layout for us to follow – but I wanted to make one that was step by step – so follow the pictures below and you should be golden.

Liquid Crystal displays or LCDs have been used in electronics equipment since the late 1970s. LCD displays have the advantage of consuming very little current And they are ideal for your Arduino projects.
In this article and in the accompanying video I’ll show you how easy it is to add an LCD display to your next Arduino design. I’ll also show you a very popular Arduino Shield that has a keypad which you can use in your projects as well.
Today LCD displays are used in a variety of items from test equipment to televisions. They’re inexpensive and versatile, this makes them ideal for all sorts of designs.
LCD displays do not emit light. Instead they block the passage of light, like little windows which open and shut the let light through. The liquid crystals used inside LCD displays are sandwiched between two layers of polarized material. By changing the orientation of the liquid crystals they allow light to pass or they block the light entirely.
Because transmissive LCD displays (the type we will be using) work by blocking light they require a backlight. Several methods have been used to create back lights including electroluminescent panels and fluorescent tubes. these days the most common form of backlight is an LED, in fact so-called LED televisions are usually just LCD screens with an LED backlight system.
Another type of LCD display, the passive-matrix display, does not require a backlight, it works using reflected light. This type of display is often found in digital watches.
The principles of liquid crystals were discovered in the late 1880s but work on Modern LCD displays did not begin until the mid-1960s. a number of patents were filed in the early 1970s and in 1973 the Sharp Corporation introduced LCD displays for calculators.
The first color LCD displays were developed in the early 1980s but production units were not commonly available until the mid-1990s. By the late 1990s LCD displays were quite common.
A number of LCD displays are available for experimenters. These low-cost monochrome displays are ideal for use with microcontrollers like the Arduino and micro computers like the Raspberry Pi.
These displays are available in a number of different configurations. The part number for the display generally relates to the number of rows and columns in the display.
The LCD1602 display module is a very popular and inexpensive LCD display. It is available in a number of different colors such as blue yellow and green and can easily be connected to an Arduino or Raspberry Pi.
In operation data is sent down the parallel data lines for the display. There are two types of data that can be sent to the display. The first type of data are the ASCII characters which are to be displayed on the display. The other type of data are the control characters that are used to activate the various display functions.
Brightness– This is the input for the brightness control voltage, which varies between 0 and 5 volts to control the display brightness. On some modules this pin is labeled V0.
Because the LCD module uses a parallel data input it requires 8 connections to the host microcontroller for the data alone. Add that to the other control pins and it consumes a lot of connections. On an Arduino Uno half of the I/O pins would be taken up by the display, which can be problematic if you want to use the I/O pins for other input or output devices.
In 4-wire mode the data is sent a half a byte at a time, thus requiring only 4 data connections. The upper half of the data input (D4 to D7) is used while the other pins are not connected to anything.
We will begin our experiments by hooking up the LCD1602 to an Arduino Uno and running a few of the example sketches included with the Arduino IDE. This will allow you to get familiar with the display without needing to write any code.
We need to hookup our LCD display to our Arduino. The display can use any of the Arduino digital I/O pins as it has no special requirements, but if you hook it up as I’ve illustrated here you can run the example sketches without needing to make any modifications.
In addition to the LCD1602 display ands the Arduino Uno you will need a 10K trimpot ot potentiometer, this is used a s a brightness control for the display. You’ll also need a 220 ohm resistor to drop the voltage for the displays LED backlight.
The Arduino IDE includestheLiquidCrystallibraryand this library has a number of example sketches. I’ll go over three of them here but you can also try the other ones.
The sketch starts with a number of credits and a description of the required hardware hookup. You’ll note that this is the same hookup you just performed on your Arduino and LCD module.
We then initialize an object that we call “lcd” using the pinouts of the LCD display. If you decide to hook up your display to different pins then you’ll need to modify this section.
In the beginning of the loop we set our cursor to the first position in the second row. Note that the row numbers start with zero so the second row is row 1.
That ends the loop, so we start back at the top of the loop and repeat. The result will be a counter on the second line that counts seconds from the htime the Arduino was last reset.
Load the sketch up to your Arduino and observe your display. If you don’t see anything try adjusting the brightness control that you wired to the display.
The second example we will try isthe Scroll sketch. Scrolling is a useful technique when you can’t get your text to fit on one line of the LCD display.
Finally the last counter moves the text 16 positions to the left again, which will restore it back to the center of the display. The loop then repeats itself.
Custom characters are useful when you want to display a character that is not part of the standard 127-character ASCII character set. Thi scan be useful for creating custom displays for your project.
A character on the display is formed in a 5 x 8 matrix of blocks so you need to define your custom character within that matrix. To define the character you’ll use thecreateCharfunctionof the LiquidCrystal library. You are limited to defining a maximum of eight characters.
To usecreateCharyou first set up an array of bytes with 8 elements. Each element in the array defines one row of the character in the 5 x 8 matrix. You then use createCharto assign a number from 0 to 7 to that array.
The Custom Character demonstration requires one additional component to be wired to the Arduino, a potentiometer (10K or greater) wired up to deliver a variable voltage to analog input pin A0.
As with the previous sketches we examined this one starts by loading theLiquidCrystallibrary and defining an object calledlcdwith the connection information for the display. It then moves on to define the custom characters.
The last two arrays,amsUpandarmsDowndefine the shape of a little “stickman”, or “stickperson” if you want to be politically correct! This is done to show how we can animate a character on the display.
Then the five custom characters are assigned a unique integer using the createChar function. Remember, you can define a maximum of eight custom characters in a sketch.
Finally the setup routine ends by printing a line to the first row of the LCD display. The line makes use of two of the custom characters, the “heart” and the “smiley”.
We begin by reading the value of the voltage on pin A0 using the ArduinoanalogReadfunction. As the Arduino has a 10-bit analog to digital converter this will result in a reading ranging from 0 to 1023.
We then use an Arduinomapfunction to convert this reading into a range from 200 to 1000. This value is then assigned to an integer calleddelayTime, which as its name implies represents a time delay period.
One thing you may have noticed about using the LCD display module with the Arduino is that it consumes a lot of connections. Even in 4-wire mode there are still a total of seven connections made to the Arduino digital I/O pins. As an Arduino Uno has only 14 digital I/O pins that’s half of them used up for the display.
In other cases you would need to resort to using some of the analog pins as digital pins or even moving up to an Arduino Mega which has many more I/O pins.
But there is another solution. Use the I2C bus adapter for the LCD display and connect using I2C. This only consumes two I/O pins and they aren’t even part of the set of digital I/O pins.
The I2C or IIC bus is theInter Integrated Circuitbus. It was developed by Philips Semiconductors in 1982 for use in the television industry. The idea was to allow the integrated circuits in televisions to “talk” to one another using a standard bus.
The bus has evolved to be used as an ideal method of communicating between microcontrollers, integrated circuits, sensors and micro computers. You can use it to allow multiple Arduinos to talk to each other, to interface numerous sensors and output devices or to facilitate communications between a Raspberry Pi and one or more Arduinos.
In I2C communications there is the concept of Master and Slave devices. There can be multiples of each but there can only be one Master at any given moment. In most Arduino applications one Arduino is designated Master permanently while the other Arduinos and peripherals are the Slaves.
Every device on the I2C bus has a unique address. When the Master wants to communicate with a Slave device it calls the Slaves address to initiate communications.
The I2C Adapter for the LCD display is a tiny circuit board with 16 male header pins soldered to it. These pins are meant to be connected directly to the 16-pin connection on the LCD1602 display (or onto other displays that use the same connection scheme).
The device also has a 4-pin connector for connection to the I2C bus. In addition there is a small trimpot on the board, this is the LCD display brightness control.
Most of these devices have three jumpers or solder pads to set the I2C address. This may need to be changed if you are using multiple devices on the same I2C bus or if the device conflicts with another I2C device.
Most Arduino Unos also have some dedicated pins for I2C, these are internally connected to A4 and A5 and are usually located above the 14 digital I/O pins. Some models of the Uno have additional I2C connectors as well.
Note how much easier it is to use the I2C connection, which does not consume any of the Arduino Unos 14 digital I/O pins. Since A4 and A5 are being used for the I2C bus they can’t be used as analog inputs in this configuration.
If you don’t know the address you’ll need to find it out before you can run the sketches I’m about to show you. Fortunately there is a simple way of doing this, thanks to the great work of Nick Gammon.
Nick has written a simple I2C scanner sketch that he’s put into the public domain. It scans your I2C bus and gives you back the address of every I2C device it finds. I’ve repeated Nick’s sketch here, it’s also in the ZIP file that you can download with all of the code for this article.
Load this sketch into your Arduino then open your serial monitor. You’ll see the I2C address of your I2C LCD display adapter. You can then make note of this address and use it in the sketches we’ll be looking at now.
In order to run the subsequent sketches you’ll need to install another library. This is theNewLiquidCrystallibrarywhich, as its name implies, is an improved version of the LiquidCrystal library packaged with your Arduino IDE.
This library includes libraries for running the I2C adapter, which is why we are going to use it. But ist also can be used as a replacement for the original LiquidCrystal library and it offers improved performance over the original.
Remember that you’ll need to know the address of your I2C adapter before you run this sketch, so if you don’t know it go back and run Nick Gammon’s I2C Scanner first.
The sketch starts by loading the ArduinoWirelibrary. This is the Arduino library that facilitates communications over I2C and it’s part of your Arduino IDE installation.
On the next line we define the connections to the LCD display module from the I2C Adapter,. Note that these are NOT the connections from the Arduino, they are the connections used by the chip on the adapter itself.
The next demo uses theautoscrollfunction to scroll some text. We first print the text “Scroll demo – “ and then implement a counter to count from 0 to 9 while scrolling the text.
Load the sketch and run it on your Arduino. If you can’t get it to work check out the address and connection information to be sure you have it right.
In this project we will put together a digital temperature and humidity gauge. It’s pretty accurate thanks to the use of a DHT22 temperature and humidity sensor. You could also substitute a cheaper DHT11 sensor but it won’t be as accurate.
We need to make a minor wiring adjustment to the hookup with our I2C adapter, specifically we will need to add a DHT22 temperature and humidity sensor into the circuit. The wiring is shown here:
As you can see the DHT22 is connected with its output tied to pin 7 of the Arduino. The other two connections are 5 volts and ground. Note that pin 3 of the DHT22 is not used.
This sketch also makes use of theDHTlibrary from Adafruit. We used this library in a previous article, “Using the HC-SR04 Ultrasonic Distance Sensor with Arduino” so you may want to take a look at that one in order to get it installed.
The key thing to note is that this library is dependant upon another Adafruit library, theirUnified Sensorlibrary. Both can be installed using the Library Manager in your Arduino IDE.
The sketch is similar to our demo sketch in that it creates an “lcd” object with the I2C and display connection information. It also defines a couple of parameters for the DHT22 sensor, as well as some floating variables to hold the temperature and humidity values.
Note that this displays the temperature in Celsius. If you want to change this to Fahrenheit its a simple matter of using some math. The formula( temp * 1.8 ) + 32will convert the results to Fahrenheit.
So far we have used the LCD1602 display module for all of our experiments. For our final demonstration we’ll switch to a popular Arduino shield that contains a LCD1602 along with some push buttons.
The LCD Keypad Shield is available from several different manufacturers. The device fits onto an Arduino Uno or an Arduino Mega and simplifies adding an LCD display to your project.
The Reset button is simply connected to the Arduino Reset pin and works just like the Reset button on the Arduino itself. This is common on many shields as the shields physically cover the Reset button.
The other five push buttons can really be used for anything you’d like to use them for. And the way they are hooked up is very interesting, at least it is to me!
Instead the buttons are connected to a resistor array that acts as a voltage divider. The entire array is connected to the Arduino’s analog A0 pin. One pin for five push buttons.
Pressing each button will send a voltage to the analog A0 pin. Because of the arrangement of the resistors each button will send a different voltage to the analog pin. By measuring the voltage level you can determine which button was pressed.
Note that the LCD is being used in 4-wire mode. The LCD itself is the same one used on the LCD1602 module, so all of the code for that module will work with the LCD Keypad Shield as well.
Now that you know how the LCD Keypad module works and which Arduino pins it uses all that remains is to install it onto your Arduino and load the demo sketch.
One thing – once the shield is installed on the Arduino you won’t have easy access to the unused I/O pins to connect any sensors or output devices you may want to use (although the demo sketch doesn’t need anything else connected). There are a couple of ways to get around this:
Use a shield that exposes the pins for prototyping before you install the LCD Keypad shield. In the video associated with this article I use a “Screw Shield” that brings all of the Arduino I/O pins out to a series of screw connectors. There are other similar shields. Using one of these shields is the easiest way to work with the LCD Keypad shield, as well as other Arduino shields.
The sketch begins by including theLiquidCrystallibrary. You can use the original one or the one includes with theNewLiquidCrystallibrary. We then set up an object with the LCD connections, note that these are just hard-coded as they won’t change.
Next we define a number of constants, one for each of the push buttons. Note that nothing is defined for the Reset button as it simply mimics the Arduino Reset button, however a constant is defined for the “none” condition.
We then define two variables. The first one holds the value of the selected pushbutton, the second holds the analog reading from port A0 where the push button input is detected.
After that we define a function calledread_LCD_buttons(). This function reads the value on analog port A0 and returns an integer corresponding to the button integers we defined earlier. Note that the function adds approximately 50 to each of the manufacturers specified values to account for intolerances in the resistors in the voltage divider.
We start the loop by placing the cursor 9 spaces over on the second line. We then use themillisfunction to display a counter that counts the time since the Arduino was reset. This is to test the Reset button.
We then call ourread_LCD_buttons()function and use it to display the value of the push button, right before the counter. Then we end the loop and do it again.
Load the code onto the Arduino and run it. You should see the value of each button as you press it, along with a counter that increments each second. If you press Reset the counter should reset itself back to zero.
As you can see LCD displays are pretty simple to use thanks to the availability of some excellent libraries for the Arduino. As these displays are also very inexpensive they will make an ideal addition to many of your Arduino projects.
And finally the LCD Keypad Shield is a convenient method of adding both a display and a simple keypad to your project, no wiring or soldering required.
I didn"t realize this instructable was for Visuino before I started breadboarding it and I almost had it completed before realizing there wasn"t a traditional code sample here I could use to complete it because I"m not into Visuino and never heard of it. I finished wiring my LCD to my nano using the circuit here but I didn"t have the same color wires as BoianM had used so it was a little confusing for me scrolling up and down this page to get the wires wired correctly so I decided to post this chart (below the LCD code) I made up for others to use to make it easier. And also I got some code up and running and it works!! and so I thought I"d post it as well for guys like me that might be looking for traditional arduino code. The code is by David A. Mellis and all I did was change Davids LiquidCrystal to this one "LiquidCrystal lcd(2, 3, 4, 5, 6, 7);".

※Controller IC Replacement NoticeDue to the global shortage of IC, the controller RA8876 used in this module has been difficult to purchase. In order not to affect the delivery, we will use the controller LT7683 as replacement which is fully compatible with the same stable performance when the RA8876 is out of stock. (Oct-28-2021)
Spice up your Arduino project with a beautiful large display shield with built in microSD card connection. This TFT display is big (10.1" diagonal) bright (24 white-LED backlight) and colorful (18-bit 262,000 different shades)! 1024x600 pixels with individual pixel control,optional 10.1 inch capacitive touch panel.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any Arduino Due board.
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Adding a display to your Arduino can serve many purposes. Since a common use for microcontrollers is reading data from sensors, a display allows you to see this data in real-time without needing to use the serial monitor within the Arduino IDE. It also allows you to give your projects a personal touch with text, images, or even interactivity through a touch screen.
Transparent Organic Light Emitting Diode (TOLED) is a type of LED that, as you can guess, has a transparent screen. It builds on the now common OLED screens found in smartphones and TVs, but with a transparent display, offers up some new possibilities for Arduino screens.
Take for example this brilliant project that makes use of TOLED displays. By stacking 10 transparent OLED screens in parallel, creator Sean Hodgins has converted a handful of 2D screens into a solid-state volumetric display. This kind of display creates an image that has 3-dimensional depth, taking us one step closer to the neon, holographic screens we imagine in the future.
Crystalfontz has a tiny monochrome (light blue) 1.51" TOLED that has 128x56 pixels. As the technology is more recent than the following displays in this list, the cost is higher too. One of these screens can be purchased for around $26, but for certain applications, it might just be worth it.
The liquid crystal display (LCD) is the most common display to find in DIY projects and home appliances alike. This is no surprise as they are simple to operate, low-powered, and incredibly cheap.
This type of display can vary in design. Some are larger, with more character spaces and rows; some come with a backlight. Most attach directly to the board through 8 or 12 connections to the Arduino pins, making them incompatible with boards with fewer pins available. In this instance, buy a screen with an I2C adapter, allowing control using only four pins.
Available for only a few dollars (or as little as a couple of dollars on AliExpress with included I2C adapter), these simple displays can be used to give real-time feedback to any project.
The screens are capable of a large variety of preset characters which cover most use cases in a variety of languages. You can control your LCD using the Liquid Crystal Library provided by Arduino. The display() and noDisplay() methods write to the LCD, as shown in the official tutorial on the Arduino website.
Are you looking for something simple to display numbers and a few basic characters? Maybe you are looking for something with that old-school arcade feel? A seven-segment display might suit your needs.
These simple boards are made up of 7 LEDs (8 if you include the dot), and work much like normal LEDs with a common Anode or Cathode connection. This allows them to take one connection to V+ (or GND for common cathode) and be controlled from the pins of your Arduino. By combining these pins in code, you can create numbers and several letters, along with more abstract designs—anything you can dream up using the segments available!
Next on our list is the 5110 display, also affectionately known as the Nokia display due to its wide use in the beloved and nigh indestructible Nokia 3310.
These tiny LCD screens are monochrome and have a screen size of 84 x 48 pixels, but don"t let that fool you. Coming in at around $2 on AliExpress, these displays are incredibly cheap and usually come with a backlight as standard.
Depending on which library you use, the screen can display multiple lines of text in various fonts. It"s also capable of displaying images, and there is free software designed to help get your creations on screen. While the refresh rate is too slow for detailed animations, these screens are hardy enough to be included in long-term, always-on projects.
For a step up in resolution and functionality, an OLED display might be what you are looking for. At first glance, these screens look similar to the 5110 screens, but they are a significant upgrade. The standard 0.96" screens are 128 x 64 monochrome, and come with a backlight as standard.
They connect to your Arduino using I2C, meaning that alongside the V+ and GND pins, only two further pins are required to communicate with the screen. With various sizes and full color options available, these displays are incredibly versatile.
For a project to get you started with OLED displays, our Electronic D20 build will teach you everything you need to know -- and you"ll end up with the ultimate geeky digital dice for your gaming sessions!
These displays can be used in the same way as the others we have mentioned so far, but their refresh rate allows for much more ambitious projects. The basic monochrome screen is available on Amazon.
Thin-film-transistor liquid-crystal displays (TFT LCDs) are in many ways another step up in quality when it comes to options for adding a screen to your Arduino. Available with or without touchscreen functionality, they also add the ability to load bitmap files from an on-board microSD card slot.
Arduino have an official guide for setting up their non-touchscreen TFT LCD screen. For a video tutorial teaching you the basics of setting up the touchscreen version, YouTuber educ8s.tv has you covered:
With the touchscreen editions of these screens costing less than $10 on AliExpress, these displays are another great choice for when you need a nice-looking display for your project.
Looking for something a little different? An E-paper (or E-ink depending on who you ask) display might be right for you. These screens differ from the others giving a much more natural reading experience, it is no surprise that this technology is the cornerstone of almost every e-reader available.
The reason these displays look so good is down to the way they function. Each "pixel" contains charged particles between two electrodes. By switching the charge of each electrode, you can influence the negatively charged black particles to swap places with the positively charged white particles.
This is what gives e-paper such a natural feel. As a bonus, once the ink is moved to its location, it uses no power to keep it there. This makes these displays naturally low-power to operate.
This article has covered most options available for Arduino displays, though there are definitely more weird and wonderful ways to add feedback to your DIY devices.
Now that you have an idea of what is out there, why not incorporate a screen into your DIY smart home setup? If retro gaming is more your thing, why not create some retro games on Arduino?

Hello friend welcome to “Techno-E-Solution” in this article we are going to learn how to connect LCD display with Arduino Uno and print "Hello World!" on LCD using Arduino Uno. The 16x2 LCD is most popular LCD in electronics projects. In upcoming project we need this display in our project so it"s the beginners level tutorial learn this tutorial with fun. So friends let"s get started..........
A PCB Design Problems Detector, An Engineering Solution Provider Import the Gerber file with one click. No need for complicated file reading steps to review easily and improve efficiency.

For us to be able to connect the module to an Arduino board, we need to study first the pins of the LCD module. The image below shows the pinout of for the LCD Module (1602):
Usually, the module’s pins are labeled 1 (leftmost pin) and 16 (rightmost pin). This gives us the order of the pins from 1 – 16. To better clarify the pin labeling, please see below:
The potentiometer has to be powered as well, so connect its VCC and GND pins to the +5V and GND pins respectively of the Arduino board of your choice(refer to the schematics for the VCC and GND pins).
Connect the Arduino board to the PC via a USB connector (usually supplied with your board when you buy one). We are now ready to upload some example sketches to our Arduino board. Luckily, the Arduino IDE has a built-in ready example for our set up. The first part of the sketch explains the pin connections from the LCD module to the Arduino board, and this matches our schematics.
As said previously, the first part of the sketch explains the pin connection of the LCD module to the Arduino board. The next thing to do is to upload this sketch to the Arduino board. However, before that, we need to check if were have selected the right board, the and the right COM where the Arduino is connected to (for other boards, please select the right configurations as required by the board):
We are now ready to upload this example sketch. To upload this sketch, the shortcut CTRL + U can be used. Uploading sketches can also be done by going to Sketch > Upload in the menu, or click the arrow (pointing rightward), just below the menus:
IMPORTANT: If you are not seeing anything (or maybe only white blocks) in the LCD screen, then you might want trying to adjust the contrast of the display via the potentiometer. Turn it left or right until the output can be seen in the display.
The schematics shows the connection between the LCD Module and the I2C module. We connect the I2C module to the Arduino board, using only 4 wires. Let’s look at the schematic below.:
Connect the VCC pin of the I2C module to 5V pin (VCC) of the Arduino board. The GND pin of the I2C module should be connected to the GND pin of the Arduino board. SDA and SCL pins of the I2C modules should be connected to A4 and A5 pins of the Arduino board respectively:
Some LCD modules already have the I2C module attached to them (soldered). This is actually better, as we don’t need a breadboard to connect the modules together. In our experiment, we will assume that the I2C module isn’t soldered to the LCD module. If the schematics above is followed correctly, the setup should be similar to what is shown below:
Since we are using an I2C module, we need to determine the address of the device. You can then Upload first the I2C Scanner to your Arduino board, open the Serial monitor (be sure you are in the correct COM port). The I2C Scanner sketch can be found in the Arduino web site:
NOTE: You need to upload first the I2C Scanner sketch to the board to determine the address of your I2C module. After you’ve determine its address, then the sample sketches for the Liquid Crystal I2C can then be uploaded, since the sample sketches requires the I2C address.
Sketch is something similar as below. The text inside the blue rectangle in the sketch is the address of the I2C device, but yours might have a different one – the reason why we need to upload the I2C Scanner sketch and determine the address by opening the Serial Monitor in the Arduino IDE:
Now, upload this sketch (be sure to change the address, since this might be different as yours. Mine is 0x3F). The output should be the same as shown below:

In electronics world today, Arduino is an open-source hardware and software company, project and user community that designs and manufactures single-board microcontrollers and microcontroller kits for building digital devices. Arduino board designs use a variety of microprocessors and controllers. The boards are equipped with sets of digital and analog input/output (I/O) pins that may be interfaced to various expansion boards (‘shields’) or breadboards (for prototyping) and other circuits.
The boards feature serial communications interfaces, including Universal Serial Bus (USB) on some models, which are also used for loading programs. The microcontrollers can be programmed using the C and C++ programming languages, using a standard API which is also known as the “Arduino language”. In addition to using traditional compiler toolchains, the Arduino project provides an integrated development environment (IDE) and a command line tool developed in Go. It aims to provide a low-cost and easy way for hobbyist and professionals to create devices that interact with their environment using sensors and actuators. Common examples of such devices intended for beginner hobbyists include simple robots, thermostats and motion detectors.
In order to follow the market tread, Orient Display engineers have developed several Arduino TFT LCD displays and Arduino OLED displays which are favored by hobbyists and professionals.
Although Orient Display provides many standard small size OLED, TN and IPS Arduino TFT displays, custom made solutions are provided with larger size displays or even with capacitive touch panel.

The LCDduino board enables users to create many applications/projects that require a 16×2 LCD display and Arduino. The board has the exact size of 16×2 LCD and can be installed on the backside of the LCD. This is a low-cost solution that has onboard Arduino + LCD so no extra Arduino Nano or Arduino board is required. The Arduino compatible hardware includes onboard programming and boot-loader connectors, Atmega328 microcontroller, and 16×2 LCD interface. Each Arduino I/O Pin including the VCC and GND is exposed to the connectors for easy connection with sensors and other devices. The board enables the easy interface of many devices and sensors. The operating power supply is 7 to 15V DC.
After the board assembly, the brand new Atmega328 microcontroller requires burning the bootloader before it can be programmed using Arduino IDE. Refer to the connection diagram and follow the links below to learn more about bootloader and Arduino IDE programming.
Arduino example code is provided below to test the project. This code will help you to convert this board into a 0 to 5V Voltmeter. Just connect the DC source at analog in A0 to measure the DC voltage.





 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey