arduino tft lcd display loop example factory

To interface TFT LCD Display with Arduino, for designing custom HMI TFT LCD Display provide rich colours, detailed images, and bright graphics with their full-colour RGB mode it comes in different pixels 128 x 160 pixels, 320×240 pixels and many more.
In this tutorial, we’ll interface the 1.8 TFT LCD display with Arduino Uno. You’ll learn how to interface the TFT LCD with Arduino to write text on this LCD. This tutorial presents the coding, wiring diagram and components list required for the LCD display.
Creating an interface between the user and the system is very important. This interface can be created by displaying useful data, and menus. There are several components to achieving this. LEDs, 7-segments, OLEDs, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, and the type of user interaction.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. In the case of Arduino, the processor frequency is low. So it is not possible to display complex and high-speed motions. Therefore, full-colour TFT LCDs can only be used to display simple data and commands. This TFT has 128 x 160 pixels. 1.8 TFT display can load images from an SD card. It has an SD card slot at the back. You can see the front and back views of the TFT LCD in the figures below.
TFT is an abbreviation of “Thin Film Transistor”. It has transistors made up of thin films of Amorphous silicon. It serves as a control valve to provide an appropriate voltage onto liquid crystals for individual sub-pixels. The working principle is very simple the TFT LCD composes of many pixels that can emit light of any colour. The desired image achieves by controlling each pixel to display the corresponding colour. In TFT LCD, the backlight technology is generally used. In order to accurately control the colour and brightness of each pixel, it is necessary to install a shutter-like switch after each pixel. When the “blinds” are opened, light can pass through them. When the shutters are closed, light cannot pass through them.
Connect your PC to Arduino and open Arduino IDE. For the very first steps, you can refer to Connecting Windows PC with Arduino tutorial. You can get the .ino code and libraries from my download area with the following link:
This is the section before setup which uses for globe variables defining and libraries additions. TFT.h is the library for TFT LCD Display and uses for writing and drawing on the display. The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library.
This is the setup section in which Serial.begin(9600) initialize. TFTscreen.begin() is use to initialize the library. TFTscreen.background(0, 0, 0) is use to customize the screen background color here TFTscreen.background(0, 0, 0) means the background colour is black. TFTscreen.setTextSize(2) is use to set the font size.
In the loop section first, we will print the “Hi_peppe8o!” in the centre of the LCD and this will be in three different colours (Red, Green, Blue) you can choose any colour using the different colour codes. After 300 milliseconds a straight line will be displayed, after 300 milliseconds a square will be displayed, after 300 milliseconds a circle will be displayed, and after 300 milliseconds screen will be black/ erase and these all shapes and the text will be repeated in the void loop.
The LCD displays the text of “Hi_peppe80” and after that displays the line, square, and circle and then erases everything after completing this sequence. The command used for clearing all the data is TFTscreen.background(0,0,0):

M5.Lcd.fillEllipse(160, 100, 60, 100, YELLOW); //Create a yellow ellipse at (160, 100) with the long axis and the short axis to 60 and 100 respectively.
M5.Lcd.drawRoundRect(55,55,30,50,10,GREEN); //At (55,55), draw a rounded rectangular with a width and height of 30 and 50 with a rounded corner radius of 10 and a green color
M5.Lcd.fillRoundRect(55, 55, 30, 50, 10, GREEN);//Draw a green rounded rectangle with a width and height of 30, 50 and a rounded radius of 10 at (55, 55).

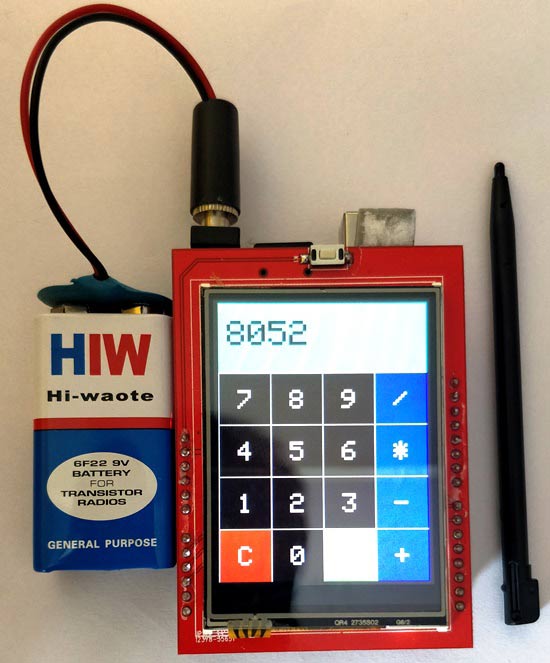
In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
drawDistanceSensor(); // It is called only once, because in the next iteration of the loop, this above if statement will be false so this funtion won"t be called. This function will draw the graphics of the first example.
getDistance(); // Gets distance from the sensor and this function is repeatedly called while we are at the first example in order to print the lasest results from the distance sensor
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:
drawDistanceSensor(); // It is called only once, because in the next iteration of the loop, this above if statement will be false so this funtion won"t be called. This function will draw the graphics of the first example.
getDistance(); // Gets distance from the sensor and this function is repeatedly called while we are at the first example in order to print the lasest results from the distance sensor

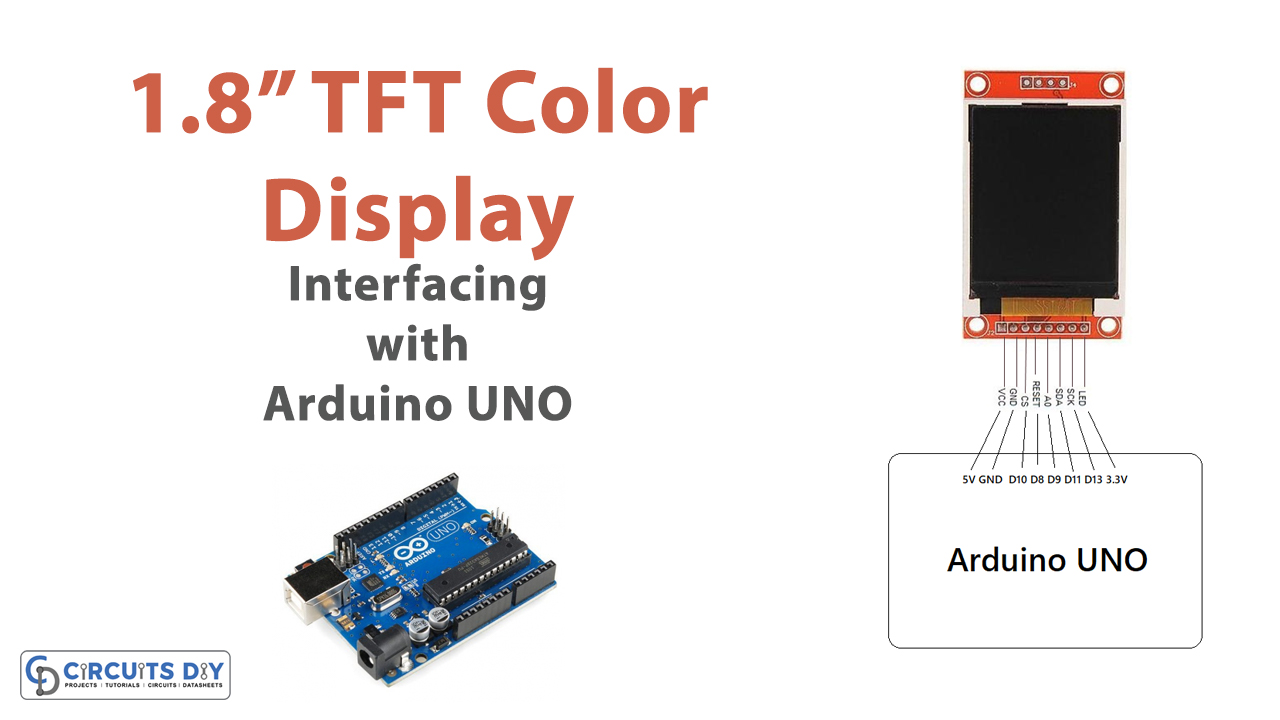
To purchase the computer, you must have visited the computer stores. And, if you have gone there, you must have seen the TFT AMLCD monitor there. The thin-film transistor active matrix display, the high-quality flat screen monitor. The technology is often known as the active matrix. Moreover, it’s are of greater quality than the passive matrix. Because it uses exceptional image qualities like contrast and addressability. Hence, used in video games, etc. So, if you are looking to build some entering projects, this tutorial is for you. Because, In this tutorial, we are going to interface “1.8 TFT Color Display ST7735 with Arduino UNO”.
A TFT display has a liquid crystal layer between the substrate and the pixel electrode. When the change of the voltage is applied to the liquid crystal, it changes the transmittance of panels. Thus, changes the quantity of light from the backlight. As a result, LCD generates full-color images.
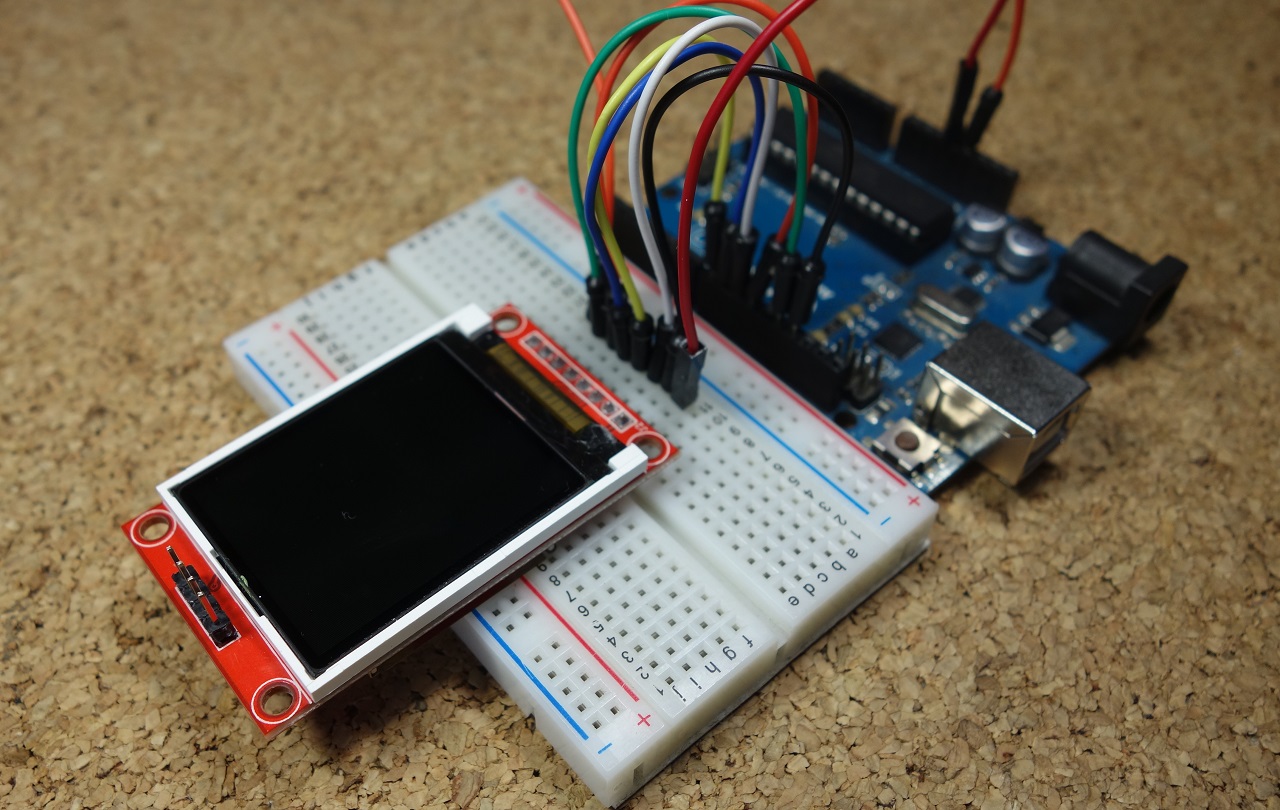
Assemble the circuit according to the above schematic to Interface Display 1.8 TFT with Arduino UNO. Further, open your Arduino IDE and paste the above-mentioned code. After that, upload that code. Arduino will pass the commands to the display. Now, you will see that shapes would appear on the TFT screen.
Now include the TFT library. Also, include the SPI library to communicate with the external display. After that, define the display pins that are connected with the pins of Arduino.
In the void setup, initialize the TFT display by using the TFTscreen. begin ( ). Then, set the background colors of a display by using the TFTscreen.background( ).
In the void loop, generate a random color by giving the random( ) command. Choose the random font color by giving the command TFT. stroke( ).Draw the line on a display by using TFTscreen. line( ). Use TFTscreen.rect( ) to draw a square. Use TFTscreen.circle( ) to draw a circle. At last, to clear the display set the background to 0 by using TFTscreen. background(0, 0, 0).

When you need to read the output of a DIY electronic device and a laptop, a small display may be the solution. In this lesson, we will show what a 128×64 pixel monochrome I2C OLED display is, and how to use it with the Arduino board.
An Organic Light Emitting Diode(OLED) is a display device which has self light-emitting technology composed of a thin, multi-layered organic film placed between an anode and cathode. In contrast to LCD technology, OLED does not require a back-light.OLED offers wide viewing range, almost 180 degree from left to right and up to down and also consumes less power than existing LCD’s.OLEDs have been used in television screens,computer monitors,mobile phones,Personal Digital Assistants,etc.In the following,OLED with two different types of interfaces are discussed.
These displays are small, only 0.96″ diameter, but very readable due to the high contrast of an OLED display. This display is made of 128×64 individual white OLED pixels, each one is turned on or off by the controller chip. No back-light is required for this display because it makes its own light which reduces the power required to run the OLED. Its Visual Angle is greater than 160°. It needs only 2 I/O Port to Control,since this display uses the I2C common interface for easy plug and play usage – meaning you can connect it without the need for wires – just plug it straight in to your device.
The screen comes with a nice screen protector with a tab to easily remove it after installation. The PCB is prepared with 4 reasonable-sized holes in the corners for fixation and a 4 pin header already installed for powering and communicating with the display. It can be connected directly to an Arduino without any additional parts.
When you purchased your display, it was offered with a resolution that was expressed by something like “128 x 64”. That description tells you the number of pixels (or tiny LEDs) across and the number of pixels down.
In the case of a ‘128 x 64’ display, it means we have 128 pixels going from left to right, and 64 pixels going up and down. In other words there are 8192 total pixels in a display of this type.
The OLED displaywe are using is a bit different than others because the top 16 pixels are yellow and the remaining 48 are blue. There’s also an approximately 2 pixels high gap between the two parts of the screen so you’re basically forced to use the top part for a different purpose for example as a status bar. Please very notice that this is a single color OLED indeed, that means that top quarter is yellow, and the rest ¾ is blue. The color can not be changed.
This is important because nearly everything you will draw on your display will require you to reference these tiny LEDs known as pixels. You will reference these pixels by first identifying it’s position horizontally ( or the X position) and it’s position vertically (or Y Position). These pixels are numbered as follows:
Pixels going across the width of the display begin with the zero. In the case of a display that is 128 pixels wide, the numbering begins with zero and ends with 127. Zero is in the columns of left most pixels and 127 is in the column of right most pixels.
Pixels going up and down, also begin with zero. In the case of a display that is 64 pixels high, numbering begins with zero and ends with 63. Zero is in the row of top pixels and 63 is in the row of bottom pixels.
For this project we will use a library called U8glib.h, which is pretty much kind of a universal driver for driving various LCDs and OLEDs on Arduino and other microcontrollers/embedded platforms. Download Arduino U8glib library first. (If you are using Arduino/Genuino 101, please use U8g2 library) The following link is about How to install Libraries in Arduino IDE.
We are use the 0.96″ 128X64 I2C OLED display in this tutorial, so uncomment the code (line 88) before you upload the demo sketch to the Arduino board :
After above operations are completed, connect the Arduino board to your computer using the USB cable. The green power LED (labelled PWR) should go on.Open the Arduino IDE and choose corresponding board type and port type for you project. Then load upthe following sketch onto your Arduino.
Within this picture loop, you can use a variety of graphics commands. In our loop we make a call to ‘draw()‘. In this function we instruct the display to print ‘Hello World’.
Part of the magic here has to do with the picture loop (which will be examined in more detail later). But suffice to say, the loop erased the previous display and and created a new display every cycle.
Take a minute and study the code. Tinker with it. Instead from top to bottom, try scrolling from bottom to top. Now try to tinker with the X position and move the display from left to write.

Alternate good option is LCD, which are now available in different size having different qualities. 16×2 LCD Module is a most frequently used device for the electronic projects out of all the other types of LCD’s available in the market. 32 ASCII characters can be displayed on it simultaneously in 2 rows i.e. it has a capacity to show 16 characters per row. 20×4 LCD, 128×64 graphical LCD and 2.4 inch TFT Touch screen LCD are also used commonly for the electronic projects now-a-days in the market and as well as in the institutions.
In the tutorial Scrolling Text on LCD with Arduino, we are going to learn how to interface a 16×2 lcd to Arduino UNO and how to display the scrolling text on LCD in Proteus ISIS. First I would like to write a simple code to print something on the LCD and then I will update the previously written code to scroll the text printed already on the LCD.
LCD modules are most frequently used devices specially in Arduino based electronic projects. So it is essential to share this tutorial based on interfacing LCD module to Arduino UNO and displayingscrolling text on LCD with all of you. Interfacing of an Arduino UNO to 16×2 LCD is elaborated in this section. The selected LCD module has 16 pins. You can operate this module in 4 bit mode by using only four data lines (from D4 to D7) or 8 bit mode by using all the eight data lines (from D0 to D7).
In this article we are using the LCD module operating in the 4-bit operational mode i.e. we are using only four data pins. I have divided this tutorial in two parts. First of all, I will explain how to display a simple text messages on the 16×2 LCD with Arduino UNO and secondly I will show that how to display scrolling text on the same LCD interfaced with Arduino UNO. Before the explanation of this design, let’s have a look at the selected LCD. You should also have a look at this New LCD Library for Proteus.
Find Arduino UNO and a 16×2 LCD in the components library of proteus ISIS ISIS. If arduino library is present in your Arduino software then arduino will be shown in the components library otherwise you have to install Arduino library for proteus ISIS. Wiring diagram of the LCD module with Arduino UNO in proteus ISIS is shown in the figure below. You can download this Proteus Simulation from Interfacing of LCD with Arduino.
So, that is all from the tutorial Scrolling Text on LCD using Arduino. I hope you enjoyed this tutorial. If you face any sort of problem, you can ask me in the comments any time. I will try my level best to solve your issues in a better way, if possible. I will explore Arduino by making different projects on it and will share them with you as well. Till then, take care :)

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey