make images for 1.8 tft display supplier

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Electronics has transited from a work meant for well-trained engineers to something which is dabbled into by people in other fields especially in Arts and related fields. The introduction of platforms like Arduino (which was created for reasons like this), has been one of the main facilitators of this trend which has produced diverse forms of electronics embedded art pieces, from interactive paintings to animatronic sculptures. For today’s tutorial, we will build our own work of “art” – a digital Photo Frame. Photoframes are used to display pictures or artworks and are made from wood, metal and several synthetic material. They were created to hold just one picture/artwork but with digital photo frames, you could have more than one picture stored on the photo frame, switching between them at desired intervals.
Digital Photo frames are usually made up of four main components; a display/screen, a storage device, a microcontroller or microprocessor, and a power supply. For today’s tutorial, we will use the 1.8″ ST7735 based, color TFT as our display and the Arduino nano as the microcontroller. The TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontrollers and you only need 4 IO pins. The display module also comes with an SD card slot which we will use as the storage device for this project.
Beside just building the digital photo frame, at the end of this tutorial, you would have also learned how to use the SD card slot on the 1.8″ TFT display module for other projects.
The ST7735 1.8″ TFT display is made up of two set of header pins. The first one at the top consists of 4 pins and are used to interface the SD card slot at the back of the display.
The second set of headers below the screen represent the pins for driving the display itself. However, the SD card slot and the display, both use the SPI protocol for communications with the MCU so they will be connected to the same pins on the Arduino nano. The only difference will be the CS/SS pin as each of them will be connected to a different pin.
For this schematic, we used the Fritzing model of the ST7735 1.8″ TFT display and the arrangement of the pins is slightly different from that of our display. This model has the pins of the SD card slot and the display merged together breaking out only their CS/SS pins.
Go over the schematics one more time to be sure everything is as it should be. More on the use of the 1.8″ TFT display was covered in a previous tutorial here.
The images that will be displayed on the TFT has to be in a bitmap format, thus before the images are copied to the SD card, we need to convert them to the recognizable bitmap form. To do this, I used the free Paint.net software (for windows) but you can use any other image editing software.
Load the images into the software one by one and use the resize tool to reduce its resolution and size to that (160×128 pixels) of the 1.8″ TFT display.
The code for this project is a slightly modified version of the SPI TFT bitmap example shipped with the ST7735 library by Adafruit. Thus the code for this tutorial is heavily reliant on the Adafruit ST7735 and GFX libraries.
With this done, we declare the pins of the Arduino to which the CS pins of the SD card slot and the TFT are connected and also create an object of the Adafruit ST7735 library with the declared pins passed on as arguments.
Next is thevoid setup() function. We start by initializing serial communication which will be used to debug our code. After this, we initialize the TFT and the SDcard, setting the rotation of the TFT to landscape (represented by 1).
Next is the void loop function. Here we simply invoke the bmpDraw function for each of the images we will like to display, setting a suitable delay time between each of the pictures. The bmpDraw function makes it super easy to display images on the TFT. All we need to do is to provide the name of the .bmp file, starting coordinates and it will use that information to fetch the image from the SD card and display on the screen.
Ensure your connections are correct, then upload the code to your Arduino. After a while, you should see the pictures being displayed like a slideshow on the TFT.
The possibilities attached to the concept shared in this tutorial are limitless. You could make the pictures change based on weather, time of the day or gesture.
That’s it for this tutorial. Do let me know if you have any question about it via the comment section. Feel free to also share ideas on cool modifications and additions that could make the project bigger and more useful.

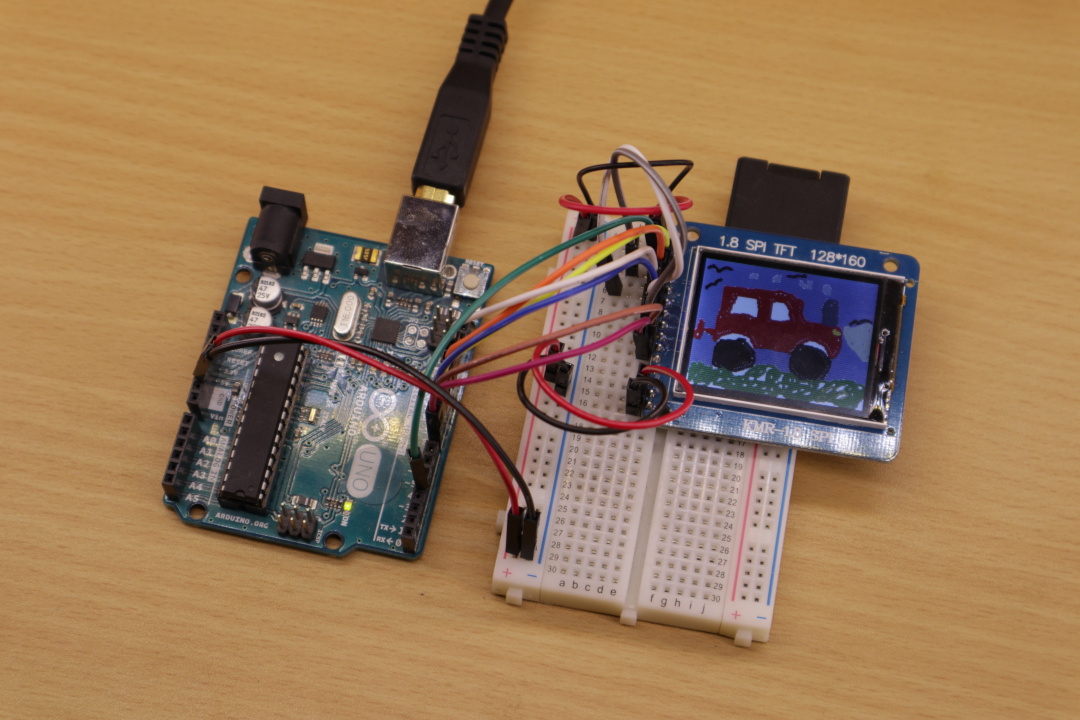
Recently, I had the idea to make a digital picture frame—one of these kinds which load images from SD cards and show each image for some time. I was remembering myself that I already own a small TFT display, the KMR-1.8 SPI, that works out of the box with an Arduino Uno. When I digged up my KMR-1.8 SPI, I realized that it has also an in-built SD card reader. Moreover, I looked up the Internet and found ready-to-use libraries for the in-built SD card reader as well as showing images on the TFT display. For these reasons, I thought making such an digital picture frame will turn out very easy.
When I started to implement my first lines of codes and started to connect my Arduino Uno to the KMR-1.8 SPI, I ran into two major problems. First, the colors of my image file did not match to the colors displayed by the KMR-1.8 (red and blue were interchanged). Second, my first prototypes stopped to work after about 5 minutes. The application started to freeze and showed the same image forever instead of displaying the next image after a chosen time.
I did some research on the Internet and I found out that many people ran into similar problems. The second problem seemed to be caused by some memory leaks in the code. Nevertheless, I did not came across any example code that worked out of the box for my setup. Therefore, I want to share how I made it work.
There exists various versions of so-called “1.8 TFT displays” from different manufacturers. Not all of them are 100% compatible to each other. Therefore, if you own a TFT display and want to use my tutorial to make it work, please check if your TFT display really matches the version I used in this tutorial:
The source code relies on three header files (and libraries): SPI.h (Link), SD.h (Link) and TFT.h (Link). Please make sure that all of them are correctly installed before trying out my source code (In Arduino IDE: Tools -> Manage Libraries…).
I overcame the first problem by not using the default initialization method (“TFTscreen.begin();”) of the TFT library. Instead, I looked up whats inside the “begin”-method. I found a method called “initR” which has a parameter that allows to perform the initialization for a specific chip. Here, the parameter value “INITR_BLACKTAB” worked for me as the colors were then shown correctly. In addition, I call the method “setRotation” with parameter value “1” in order to be conform to the default initialization method. In the end, the code for the setting up the TFT library object looks like this:// ...
I solved the second problem (application freezes after some time) by avoiding any possible memory leak, i.e. to “free” every bit of memory that was reserved before as soon as it is not needed anymore. Therefore, you will find a lot of “close”-method calls as well as some weird string handling. When I wrote the code, I thought I could simplify a few things. However, the memory leak problems came back. So, the code might look weird but it works :)
The code looks for image files (*.BMP) on the SD card and shows each image for 60 seconds. You can change the display time by setting “DELAY_IMAGE_SWAP” to a new value.
Important Note: The image files on the SD card must be stored as BMP with a resolution of 160x128 pixels (width x height). Moreover, long file names and special characters must be avoided.

TFT displays are full color LCDs providing bright, vivid colors with the ability to show quick animations, complex graphics, and custom fonts with different touchscreen options. Available in industry standard sizes and resolutions. These displays come as standard, premium MVA, sunlight readable, or IPS display types with a variety of interface options including HDMI, SPI and LVDS. Our line of TFT modules include a custom PCB that support HDMI interface, audio support or HMI solutions with on-board FTDI Embedded Video Engine (EVE2).

Anyway now I commented that line, beacuse I am not interested in speed right now. But now the problem seems to be the programation code. the error message is as follows: ( I am using Arduino 1.8.7)
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:101:37: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:106:42: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:118:39: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:121:42: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:151:40: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:163:39: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:176:37: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:183:38: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:188:38: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:193:38: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:198:38: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:205:39: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:210:39: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:215:39: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]
C:\Users\ADMIRAL\Videos\arduino\Libraries\Adafruit_ILI9341_AS\examples\ILI9341_draw_bitmap_v2\ILI9341_draw_bitmap_v2.ino:220:39: warning: ISO C++ forbids converting a string constant to "char*" [-Wwrite-strings]

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
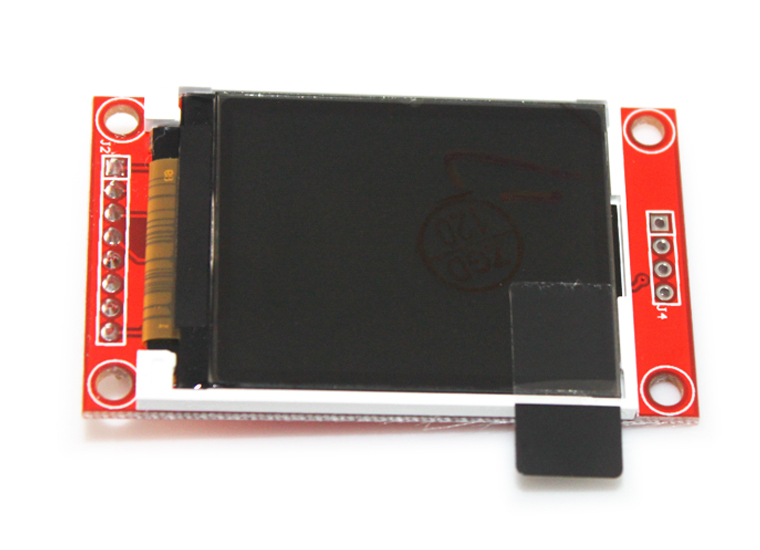
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

The display is driven by a ST7735R controller ( ST7735R-specifications.pdf (2.1 MB) ), can be used in a “slow” and a “fast” write mode, and is 3.3V/5V compatible.
Adafruit_ST7735 is the library we need to pair with the graphics library for hardware specific functions of the ST7735 TFT Display/SD-Card controller.
In the file dialog select the downloaded ZIP file and your library will be installed automatically. This will automatically install the library for you (requires Arduino 1.0.5 or newer). Restarting your Arduino software is recommended as it will make the examples visible in the examples menu.
The easiest way to remedy this is by extracting the GitHub ZIP file. Place the files in a directory with the proper library name (Adafruit_GFX, Adafruit_ST7735 or SD) and zip the folder (Adafruit_GFX, Adafruit_ST7735.zip, SD.zip). Now the Arduino software can read and install the library automatically for you.
Basically, besides the obvious backlight, we tell the controller first what we are talking to with the CS pins. CS(TFT) selects data to be for the Display, and CS(SD) to set data for the SD-Card. Data is written to the selected device through SDA (display) or MOSI (SD-Card). Data is read from the SD-Card through MISO.
So when using both display and SD-Card, and utilizing the Adafruit libraries with a SainSmart display, you will need to connect SDA to MOSI, and SCL to SCLK.
As mentioned before, the display has a SLOW and a FAST mode, each serving it’s own purpose. Do some experiments with both speeds to determine which one works for your application. Of course, the need of particular Arduino pins plays a role in this decision as well …
Note: Adafruit displays can have different colored tabs on the transparent label on your display. You might need to adapt your code if your display shows a little odd shift. I noticed that my SainSmart display (gree tab) behaves best with the code for the black tab – try them out to see which one works best for yours.
Low Speed display is about 1/5 of the speed of High Speed display, which makes it only suitable for particular purposes, but at least the SPI pins of the Arduino are available.
After connecting the display in Low Speed configuration, you can load the first example from the Arduino Software (“File” “Example” “Adafruit_ST7735” – recommend starting with the “graphictest“).
Below the code parts for a LOW SPEED display (pay attention to the highlighted lines) – keep in mind that the names of the pins in the code are based on the Adafruit display:
The SD-Card needs to be FAT-16 or FAT-32 formatted, single partition, and the BMP file needs to be placed in the root (ie. not in a directory or anything like that).
You can name your BMP file “parrot.bmp” or modify the Sketch to have the proper filename (in “spitftbitmap” line 70, and in “soft_spitftbitmap” line 74).
#define SD_CS 4 // Chip select line for SD card#define TFT_CS 10 // Chip select line for TFT display#define TFT_DC 9 // Data/command line for TFT#define TFT_RST 8 // Reset line for TFT (or connect to +5V)
#define SD_CS 4 // Chip select line for SD card#define TFT_CS 10 // Chip select line for TFT display#define TFT_DC 9 // Data/command line for TFT#define TFT_RST 8 // Reset line for TFT (or connect to +5V)
As you have seen before the Adafruit_GFX library (supported by the Adafruit_ST7735 library) makes this easy for us – More information can be found at the GFX Reference page.
To use this in your Arduino Sketch: The first 2 characters represent RED, the second set of two characters is for GREEN and the last 2 characters represent BLUE. Add ‘0x’ in front of each of these hex values when using them (‘0x’ designates a hexadecimal value).
This function is used to indicate what corner of your display is considered (0,0), which in essence rotates the coordinate system 0, 90, 180 or 270 degrees.
However, if your application needs your screen sideways, then you’d want to rotate the screen 90 degrees, effectively changing the display from a 128×160 pixel (WxH) screen to a 160×128 pixel display. Valid values are: 0 (0 degrees), 1 (90 degrees), 2 (180 degrees) and 3 (270 degrees).
tft.print("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur adipiscing ante sed nibh tincidunt feugiat. Maecenas enim massa, fringilla sed malesuada et, malesuada sit amet turpis. Sed porttitor neque ut ante pretium vitae malesuada nunc bibendum. Nullam aliquet ultrices massa eu hendrerit. Ut sed nisi lorem. In vestibulum purus a tortor imperdiet posuere. ");

Get rich colors, detailed images, and bright graphics from an LCD with a TFT screen. Our standard Displaytech TFT screens start at 1” through 7” in diagonal size and have a variety of display resolutions to select from. Displaytech TFT displays meet the needs for products within industrial, medical, and consumer applications.
TFT displays are LCD modules with thin-film transistor technology. The TFT display technology offers full color RGB showcasing a range of colors and hues. These liquid crystal display panels are available with touchscreen capabilities, wide viewing angles, and bright luminance for high contrast.
Our TFT displays have LVDS, RGB, SPI, and MCU interfaces. All Displaytech TFT LCD modules include an LED backlight, FPC, driver ICs, and the LCD panel.
We offer resistive and capacitive touch screens for our 2.8” and larger TFT modules. Our TFT panels have a wide operating temperature range to suit a variety of environments. All Displaytech LCDs are RoHS compliant.
We also offer semi-customization to our standard TFT screens. This is a cost-optimized solution to make a standard product better suit your application’s needs compared to selecting a fully custom TFT LCD. Customizations can focus on cover glass, mounting / enclosures, and more - contact us to discuss your semi-custom TFT solution.

This is a small graphics library, specifically aimed at ATtiny microcontrollers, for the variety of small colour TFT displays available at low cost from suppliers like Adafruit, AliExpress, or Banggood:
It"s an updated version of my Tiny TFT Graphics Library. This latest version of the library supports both the classic ATtiny processors, such as the ATtiny85, and the new 0-series, 1-series, and 2-series ATtiny processors, such as the ATtiny402. Like the original library it allows you to plot points, draw lines, draw filled rectangles, and plot characters and text with an optional scale factor, in 16-bit colour.
This version adds the ability to plot outline rectanges, and outline and filled circles. I"ve included demo curve-plotting and histogram-plotting programs that adjust to fit any display.
This library supports TFT displays that use an SPI interface and require four pins to drive the display. This leaves one pin free on an 8-pin chip such as the ATtiny85 or ATtiny402. If you need more pins choose a larger chip, such as the ATtiny84 or ATtiny404.
Unlike my Compact TFT Graphics Library which uses standard Arduino SPI calls, this library uses direct I/O pin manipulations. This means that you can use any assignment of pins to the four I/O lines needed by the display, and makes it about twice as fast as one using SPI calls. I"ve also added support for some additional displays, so it now supports 16 different TFT displays.
On the classic ATtiny processors, such as the ATtiny85, the library uses the feature that you can toggle one or more bits in a port by writing to the PINB register; for example, to enable or disable the chip-select signal:
So provided you set all the pins to their disabled state at startup, the display routines can simply toggle the appropriate pins to enable or disable them.
The differences between each family of processors are handled by constants to define the pin assignments, and preprocessor macros to define the bit manipulations. If you use the circuits given below you won"t need to change anything, apart from specifying which display you"re using.
The ClearDisplay() routine has been optimised further by realising that we don"t need to keep setting the mosi bit, since to clear the display it is always zero, so the routine only needs to toggle the sck bit the appropriate number of times. I"m grateful to Thomas Scherer for suggesting this.
This library will work with displays based on the ST7735 which supports a maximum display size of 162x132, or the ST7789 and ILI9340/1 which support a maximum display size of 320x240. It includes parameters for the following colour TFT displays:
* These Adafruit displays conveniently all have the same edge-connector layout, so you can make a prototyping board or PCB that will take any of them, such as my Universal TFT Display Backpack.
Some of the AliExpress displays include a LDO 3.3V regulator, but not logic-level translation, so I recommend only interfacing them to a processor running from 3.3V.
The Adafruit displays all include an LDO 3.3V regulator and logic-level translation, so can be safely interfaced to processors powered from either 5V or 3.3V.
On the AliExpress red 160x128 display you need to connect the backlight pin to Vcc to turn it on. This doesn"t seem to be necessary with the other displays.
The library will probably support other TFT displays that use the same ST7735, ST7789, ILI9340/1 driver chips, but you may need to experiment with the parameters to get the image scaled and centered correctly.
The display needs to be connected to the microcontroller via four I/O lines: MOSI, SCK, CS, and DC. You can use any pins for these, but they should all be in the same port. You need to specify the port pin numbers of the pins you are using at the start of the Tiny TFT Graphics Library listing.
The 33kΩ pullup resistor from the display"s CS pin is optional; it is only needed on the AliExpress displays, and holds the chip select high to prevent the display from flickering while programming the ATtiny85.
The different displays are catered for by seven constants which specify the size of the display, the offsets relative to the area supported by the display driver, whether the display is inverted, the rotation value, and the order of the colours; for example:
By default the parameters give the correct orientation assuming you"re using the display with the header pins along the top, except in the case of the larger displays which have the header pins along the shorter edge, in which case the header pins are assumed to be on the left.
To check or adjust the values for each display you can run the TestChart() program, which draws a one-pixel border around the display area, and plots a red "F" to show the orientation:
The library will probably support other TFT displays that use the same driver chips, but you may need to experiment with the parameters to get the image scaled and centered correctly.
The foreground and background colours are defined by the two global variables fore and back. Initially these are set to White (0xFFFF) and Black (0) respectively:
The library includes basic graphics routines for plotting points and drawing lines. These work on a conventional coordinate system with the origin at lower left. For example, on the 80x160 display:
DrawRect() draws an outline rectangle andFillRect() draws a filled rectangle in the foreground colour with width w and height h, and the bottom left corner at the current drawing position:
DrawCircle() draws an outline circle andFillCircle() draws a filled circle in the foreground colour with radius radius, and the centre at the current drawing position:
You can plot larger characters by setting the global variable scale, default value 1. After plotting a character PlotChar() moves the drawing position to the start of the next character to make it easy to plot several characters in a row without needing to call MoveTo().
By default the ATtiny85 runs at 1MHz. Choose Burn Bootloader to set the fuses for 8MHz operation, or your graphics will run rather slowly, then upload the program using an ISP (in-system programming) programmer such as Sparkfun"s Tiny AVR Programmer Board

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

The ST7789 TFT module contains a display controller with the same name: ST7789. It’s a color display that uses SPI interface protocol and requires 3, 4 or 5 control pins, it’s low cost and easy to use. This display is an IPS display, it comes in different sizes (1.3″, 1.54″ …) but all of them should have the same resolution of 240×240 pixel, this means it has 57600 pixels. This module works with 3.3V only and it doesn’t support 5V (not 5V tolerant).
The ST7789 display module shown in project circuit diagram has 7 pins: (from right to left): GND (ground), VCC, SCL (serial clock), SDA (serial data), RES (reset), DC (or D/C: data/command) and BLK (back light).
As mentioned above, the ST7789 TFT display controller works with 3.3V only (power supply and control lines). The display module is supplied with 3.3V (between VCC and GND) which comes from the Arduino board.
To connect the Arduino to the display module, I used voltage divider for each line which means there are 4 voltage dividers. Each voltage divider consists of 2.2k and 3.3k resistors, this drops the 5V into 3V which is sufficient.
The first library is a driver for the ST7789 TFT display which can be installed from Arduino IDE library manager (Sketch —> Include Library —> Manage Libraries …, in the search box write “st7789” and install the one from Adafruit).

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
Size of displays affects your project parameters. Bigger Display is not always better. if you want to display high-resolution images and signs, you should choose a big size display with higher resolution. But it decreases the speed of your processing, needs more space and also needs more current to run.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The display driver will typically accept commands and data using an industry-standard general-purpose serial or parallel interface, such as TTL, CMOS, RS232, SPI, I2C, etc. and generate signals with suitable voltage, current, timing and demultiplexing to make the display show the desired text or image.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
By these two functions, You can find out the resolution of the display. Just add them to the code and put the outputs in a uint16_t variable. Then read it from the Serial port by Serial.println(); . First add Serial.begin(9600); in setup().
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We created a function which accepts numbers as input and displays them as a pie chart. We just use draw arc and filled circle functions.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.
The speed of playing all the GIF files are edited and we made them faster or slower for better understanding. The speed of motions depends on the speed of your processor or type of code or size and thickness of elements in the code.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey