code for lcd display in arduino factory

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Arduino shields allow you to quickly upgrade your projects with a wide array of useful features and tools that you can plug directly into your board. To show you how easy it is, we’ll walk through how to add a programmable LCD display to your Arduino project so you can display text, and provide input with a series of buttons.
We’ve talked a bit about Arduino shields before, but if you’re not familiar, a shield is an add-on for an Arduino project that can plug directly into your board to give it new features. Some are stackable, so you can add multiple modules to a single project. They often come with their own library of software that you can import into your sketches to control them just as easily as you do with other components you connect.
For this guide, we’ll be using an LCD display shield. There are several variations of this kind of shield out there, but the one we’ll be using isthe 1602 keypad shield, which can display up to 16 characters across 2 rows (hence 1602) for up to 32 characters at a time. It also comes with six buttons: four directional buttons (left, right, up, and down) and a select and reset button.
This shield has 28 pins that align with the pins on the Arduino Uno. Shields are generally designed to snap directly onto their corresponding boards, so if you have a shield that doesn’t match the pins on your board, you might need a different shield. In this case, if you have an Arduino Uno and the correct shield, you can insert the shield directly onto the board itself (we’ll talk more about this in the wiring section below).
However, the LCD display doesn’t need to use every pin on the board. This is where some pass-through pins come in handy. You can connect wires to the LCD display board where there are open contacts, and this will connect to the Arduino. This is handy because it means you don’t lose any open pins just because you’re using a shield.
The final piece that makes this work is the LiquidCrystal library. This library provides simple commands to display text, scroll text, control a cursor position, and more. As long as your LCD display shield is compatible with this library (and most popular shields are), then you can include this library and control your display with very simple commands.
Since shields plug directly into Arduino boards, you won’t need a ton for this project. That’s what makes Arduino shields great; they can dramatically simplify your projects. However, you still need a couple of things before we get started:
The Arduino IDE comes with a few sketches in the example book underFile > Examples > Liquid Crystal. For our purposes, we’ll use the HelloWorld sketch. You can load this up in your IDE, but we’ll include the full code below:
This line tells the sketch to include the LiquidCrystal library. This must be included at the top of your sketch if you want to use the commands in this library.
Next, these two lines will initialize variables for the six pins that are needed to control the LCD display in 4-bit mode: rs, enable, d4, d5, d6, and d7. The Arduino documentation has more information on the pins required to control the LCD display in 8-bit mode, but we won’t need that here.
The second line will assign those pins (via the variables you just created) to a new type of variable called LiquidCrystal, in this case named lcd. This lets you address the LCD display as a whole entity, rather than having to control each individual pin. This lets you use the other commands in the LiquidCrystal library with simple lines of code.
In the setup() section, there are only two commands: the first, lcd.begin()—which calls thebegin() command on the lcd variable we created earlier—initializes the LCD display. The second prints the phrase “hello, world!”
This print() command is different from the one you’ve used in the past. While the other, Serial.print(), prints data to the serial port, this one is part of the LiquidCrystal library and will print text to an LCD display. It can be called on any LCD object you create using the above method.
In this section, two more lines of code will be used to change the position of the cursor and print the number of milliseconds it’s been since the device was reset. Once again, you can see how easy each task is, taking only a single line of code from the library. The setCursor() function puts the cursor where you designate. Since both rows and columns start counting at zero, the coordinates (0,1) refer to the first column on the second line. The display once again uses print() to display the number of milliseconds since the device reset.
If you’re only using the shield, you won’t need any special wiring at all for this project. Simply align the pins on the bottom of your LCD shield with the pins on your Arduino Uno board. It’s recommended to start with the pins that align with A0 and RX0 on the far end of the Arduino board.
There are natural gaps in the pin groups (for example, between pins 7 and 8, and between A0 and vin) that should help you line up the pins correctly. Once they’re aligned, gently but firmly press the shield until all the pins are snug on the board.
On the LCD shield itself, you’ll see many pins have empty contacts next to the solder points where the pins connect to the shield. If you want to add additional wires or components, this is where you can do so.

To make the LCD to work with there is one missing component that is microcontroller that could be any like the 8086 or pic microcontroller in my case i have used a arduino uno

Hello friend welcome to “Techno-E-Solution” in this article we are going to learn how to connect LCD display with Arduino Uno and print "Hello World!" on LCD using Arduino Uno. The 16x2 LCD is most popular LCD in electronics projects. In upcoming project we need this display in our project so it"s the beginners level tutorial learn this tutorial with fun. So friends let"s get started..........
A PCB Design Problems Detector, An Engineering Solution Provider Import the Gerber file with one click. No need for complicated file reading steps to review easily and improve efficiency.

In this digital age, we come across LCDs all around us from simple calculators to smartphones, computers and television sets, etc. The LCDs use liquid crystals to produce images or texts and are divided into different categories based on different criteria like type of manufacturing, monochrome or colour, and weather Graphical or character LCD. In this tutorial, we will be talking about the 16X2 character LCD Modules.
The 16x2 LCDs are very popular among the DIY community. Not only that, but you can also find them in many laboratory and industrial equipment. It can display up to 32 characters at a time. Each character segment is made up of 40 pixels that are arranged in a 5x8 matrix. We can create alphanumeric characters and custom characters by activating the corresponding pixels. Here is a vector representation of a 16x2 LCD, in which you can see those individual pixels.
As the name indicates, these character segments are arranged in 2 lines with 16 characters on each line. Even though there are LCDs with different controllers are available, The most widely used ones are based on the famous HD44780 parallel interface LCD controller from Hitachi.
The 16x2 has a 16-pin connector. The module can be used either in 4-bit mode or in 8-bit mode. In 4-bit mode, 4 of the data pins are not used and in 8-bit mode, all the pins are used. And the connections are as follows:
Vo / VEE Contrast adjustment; the best way is to use a variable resistor such as a potentiometer. The output of the potentiometer is connected to this pin. Rotate the potentiometer knob forward and backwards to adjust the LCD contrast.
EnableSends data to data pins when a high to low pulse is given; Extra voltage push is required to execute the instruction and EN (enable) signal is used for this purpose. Usually, we set en=0, when we want to execute the instruction, we make it high en=1 for some milliseconds. After this we again make it ground that is, en=0.
The 16x2 LCD modules are popular among the DIY community since they are cheap, easy to use and most importantly enable us to provide information very efficiently. With just 6 pins, we can display a lot of data on the display.
The module has 16 pins. Out of these 16 pins, two pins are for power, two pins are for backlight, and the remaining twelve pins are for controlling the LCD.
If you look at the backside of the module you can simply see that there are not many components. The main components are the two controller chips that are under the encapsulation. There is an onboard current limiting resistor for the backlight. This may vary from different modules from different manufacturers. The only remaining components are a few complimentary resistors for the LCD controller.
In the module PCB, you may have noticed some unpopulated footprints. These footprints are meant for charge pump circuits based on switched capacitor voltage converters like ICL7660 or MAX660. You can modify your LCD to work with 3.3V by populating this IC and two 10uF capacitors to C1 and C2 footprint, removing Jumper J1 and adding jumper J3. This modification will generate a negative contrast voltage of around 2.5V. This will enable us to use the LCD even with a VCC voltage of 3.3V.
Another issue to be concerned about is the oscillator frequency, i.e. when the supply voltage is reduced, the built-in clock frequency will also get reduced. The Rosc should be changed to a suitable value if any timing issues or command execution issues occur. The typical value of the Rosc for 5V VCC is 91KOhms.
To test whether a 16x2 LCD works or not, connect the VDD, GND and backlight pins to 5v and GND. Connect the centre terminal of a 10K variable resistor to the VEE pin. Connect the other two terminals to VCC and GND. Simply rotate the variable resistor you will see that the contrast will be adjusted and small blocks are visible. If these rectangles are visible, and you were able to adjust the contrast, then the LCD is working
There are 16 pins on the display module. Two of them are for power (VCC, GND), one for adjusting the contrast (VEE), three are control lines (RS, EN, R/W), eight pins are data lines(D0-D7) and the last two pins are for the backlight (A, K).
The 16x2 LCD has 32 character areas, which are made up of a 5x8 matrix of pixels. By turning on or off these pixels we can create different characters. We can display up to 32 characters in two rows.
Yes, we can. We can store up to eight custom characters in the CGRAM (64 bytes in size) area. We can create load the matrix data for these characters and can recall when they need to be displayed.
Controlling the LCD module is pretty simple. Let’s walk through those steps. To adjust the contrast of the LCD, the Vo/ VEE pin is connected to a variable resistor. By adjusting the variable resistor, we can change the LCD contrast.
The RS or registry select pin helps the LCD controller to know whether the incoming signal is a control signal or a data signal. When this pin is high, the controller will treat the signal as a command instruction and if it’s low, it will be treated as data. The R/W or Read/Write pin is used either to write data to the LCD or to read data from the LCD. When it’s low, the LCD module will be in write mode and when it’s high, the module will be in reading mode.
The Enable pin is used to control the LCD data execution. By default, this pin is pulled low. To execute a command or data which is provided to the LCD data line, we will just pull the Enable pin to high for a few milliseconds.
To test the LCD module, connect the VDD, GND, and backlight pins to 5v and GND. Connect the center terminal of a 10K variable resistor to the VEE pin. Connect the other two terminals to VCC and GND as per the below connection diagram-
Simply rotate the variable resistor you will see that the contrast will be adjusted and small blocks are visible. If these rectangles are visible, and you were able to adjust the contrast, then the LCD is working.
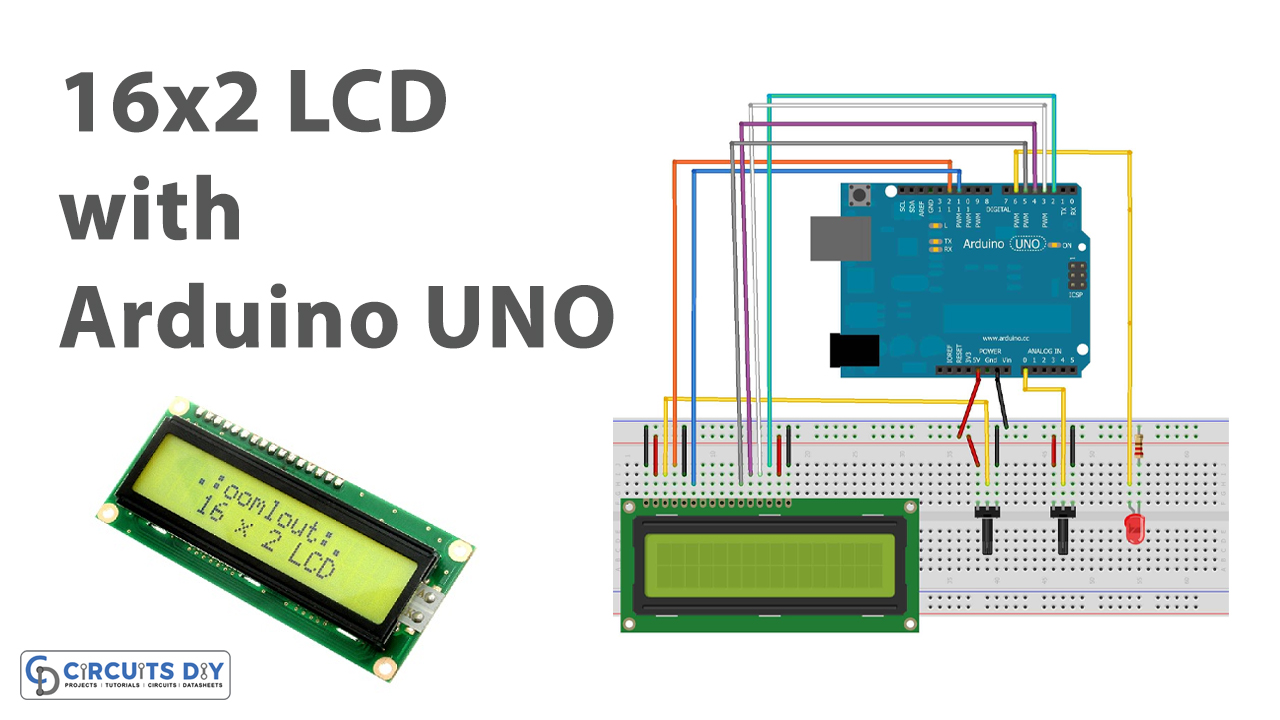
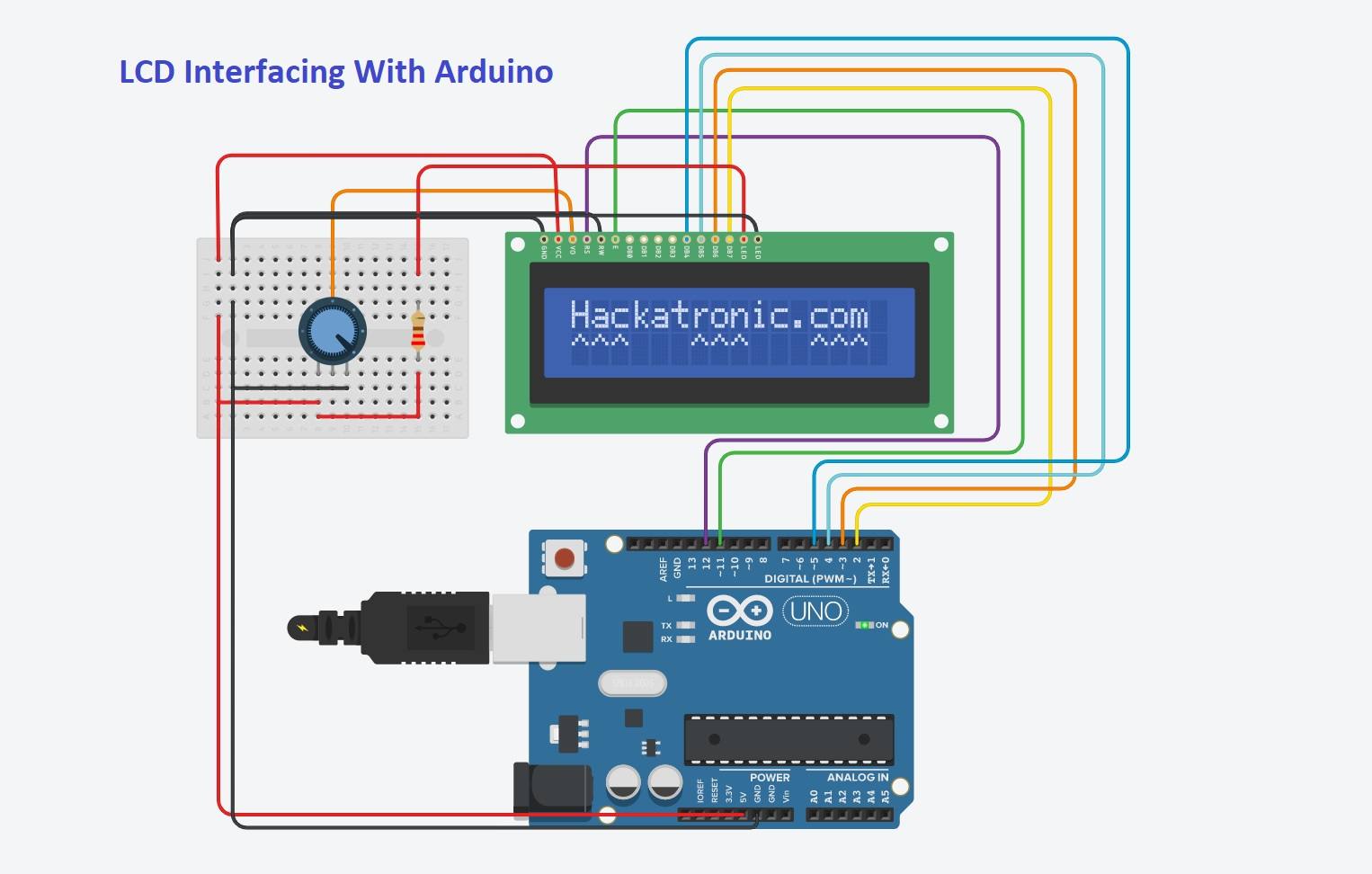
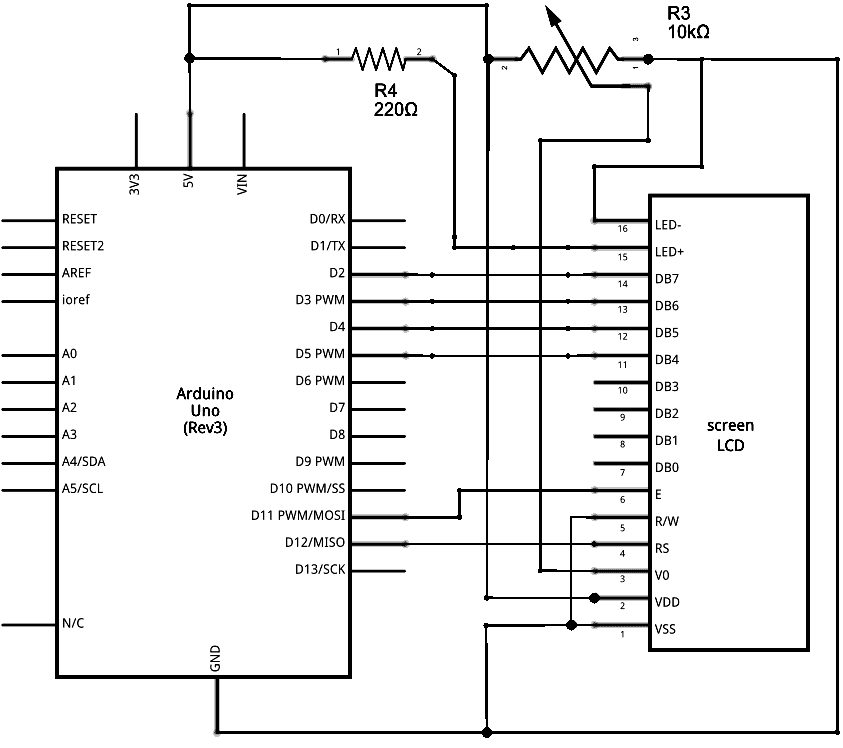
Let’s see how to connect the LCD module to Arduino. For that first, connect the VSS to the GND and VDD to the 5V. To use the LCD backlight, connect the backlight Anode to the 5V and connect the backlight cathode to the GND through a 220Ωresistor. Since we are not using the read function connect the LCD R/W pin to the GND too. To adjust the contrast, connect the centre pin of a 10KΩ trimmer resistor to the VEE pin and connect the side pins to the VCC and GND. Now connect the registry select pin to D12 and Enable pin to D11.
Now let’s connect the data pins. The LCD module can work in two modes, 8-bit and 4-bit. 8-bit mode is faster but it will need 8 pins for data transfer. In 4-bit mode, we only need four pins for data. But it is slower since the data is sent one nibble at a time. 4-bit mode is often used to save I/O pins, while the 8-bit mode is used when speed is necessary. For this tutorial, we will be using the 4-bit mode. For that connect the D4, D5, D6 and D7 pins from the LCD to the D5, D4, D3 and D2 pins of the Arduino.
Here is the actual circuit. It is built as per the connection diagram provided. All the connections are made using standard male to male jumper wires.
The following Arduino 16x2 LCD code will print Hello, World! on the first line of the display and the time the Arduino was running in seconds on the second line.
Now let’s discuss the code. As usual, the sketch starts by including the necessary libraries. For this tutorial, we will be including the LiquidCrystal library from Arduino. This library is compatible with LCDs based on the Hitachi HD44780, or any compatible chipset. You can find more details about this library on the Arduino website.
Let’s create an object to use with the LiquidCrystal library. The following line of code will create an object called lcd. We will be using this object in the entire code to access the library functions. The object is initialized with the pin numbers.
Now let’s look at the setup()function. The lcd.begin function is used to initialize the LCD module. This function will send all the initialization commands. The parameters used while calling this function are the number of columns and the number of rows. And the next function is lcd.print. with this function, we have printed the word Circuit Digest! to the LCD. Since the LCD cursor is set to home position within the lcd.begin, we don’t need to set any cursor position. This text will stay there for two seconds. After that, the text will scroll from left to right until the entire text is out of the display. To scroll the display to the right, we have used the function lcd.scrollDisplayRight. After that, to clear display, we used lcd.clear, this will clear any characters on the display.
Now let’s look at theloop function. The for loop will count from 0 to 9, and when it reaches 9, it will reset the count and repeat the process all over again. lcd.setCursor is used to set the cursor position. lcd.setCursor(8, 1) will set the LCD cursor to the eighth position in the second row. In the LCD, the first row is addressed as 0 and the second row is addressed as 1. And the lcd.print(i) will print the count value stored in the variable i to the display.
Wrong characters are displayed: This problem occurs usually when the LCD is not getting the correct data. Make sure you are sending the correct ASCII value. If you are sending the correct ASCII characters, but still showing the wrong one on the LCD, check your connections for loose contact or short circuits.
Display shows Black boxes or does not show anything: First thing to do in these situations is to adjust the contrast voltage by rotating the variable resistor. This will correct the contrast value and will give you a visible readout.
Contrast is Ok, but still no display: Make sure to provide a sufficient time delay in between sending each character. Because if you don’t give enough time to process the data the display will malfunction.
Contrast and delay are ok, but still no display: Make sure you are powering the LCD from a 5V source. By default, these displays won’t work with a supply voltage below 5V. So if you are using the display with a 3.3V microcontroller make sure to power the display from 5V and use level shifters in between the display and the microcontroller.
In this project we will provide the input voice using Google Voice Keyboard via a Android App (BlueTerm) and print the text on 16x2 LCD using Raspberry Pi.
In this tutorial we are interfacing a Liquid Crystal Display (LCD) module with the Raspberry Pi Pico using Micropython to display strings, and characters on the LCD.
We used some Python scripts to find the local IP address of your Raspberry Pi on the network and display it on the 16x2 LCD Screen. We also added the script in the Crontab so that it can be run on every 10 minutes and we will have the updated IP address every time.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

An LCD (Liquid Crystal Display) is a great way to display information in our Arduino Uno controller. We will be wiring and programming an alphanumeric, two rows with 16 characters on each row. The display has an LED (Light Emitting Diode) backlight with adjustable contrast.
This white and blue LCD will display “Hello World!” on the top line and temperature on the bottom line. The thermistor temperature circuit created last time will be displayed in both Celsius and Fahrenheit degrees. Let’s get started.
When you look at an LCD display, it is made up of a series of dots or pixels. Each of these pixels is a liquid crystal. If electricity flows through the liquid crystal it will change its structure and be more rigid. This rigidity will look darker than if no electricity is applied. If we use a light behind this LCD then the backlight will make the pixels more pronounced. So electricity on the pixel will block the light and no electricity will allow the light through. This contrast is what we see using an LCD display.
The LiquidCrystal.zip file came on the disk with the Arduino UNO R3 super starter kit. It can also be downloaded from the link below with the program. Select this library and then select open. This will add the library to the Arduino IDE (Integrated Development Environment).
This first part will set up the library and declare the variables for the LCD display unit. Using the Steinhart-Hart Equation we declare our variables and set the coefficients for the equation.
The LCD is set up with 16 characters and 2 lines. The cursor for the LCD display is set for the first character on the first line by default. We then print the message “ Hello, World!”.
The program will calculate the temperature in Celsius (T) and in Fahrenheit (TF). The LCD cursor is then set to the second row and column 0. We can then print our temperatures and units of measure.
You will see the ‘Hello World!’ and the current temperature in two units of measure displayed on the LCD. Hold the thermistor between your fingers to see how rapidly the temperature can be read.
If you’re like most of my readers, you’re committed to learning about technology. Numbering systems used in PLCs are not difficult to learn and understand. We will walk through the numbering systems used in PLCs. This includes Bits, Decimal, Hexadecimal, ASCII, and Floating Point. To get this free article, subscribe to my free email newsletter.First Name:

In this tutorial, I’ll explain how to set up an LCD on an Arduino and show you all the different ways you can program it. I’ll show you how to print text, scroll text, make custom characters, blink text, and position text. They’re great for any project that outputs data, and they can make your project a lot more interesting and interactive.
The display I’m using is a 16×2 LCD display that I bought for about $5. You may be wondering why it’s called a 16×2 LCD. The part 16×2 means that the LCD has 2 lines, and can display 16 characters per line. Therefore, a 16×2 LCD screen can display up to 32 characters at once. It is possible to display more than 32 characters with scrolling though.
The code in this article is written for LCD’s that use the standard Hitachi HD44780 driver. If your LCD has 16 pins, then it probably has the Hitachi HD44780 driver. These displays can be wired in either 4 bit mode or 8 bit mode. Wiring the LCD in 4 bit mode is usually preferred since it uses four less wires than 8 bit mode. In practice, there isn’t a noticeable difference in performance between the two modes. In this tutorial, I’ll connect the LCD in 4 bit mode.
BONUS: I made a quick start guide for this tutorial that you can download and go back to later if you can’t set this up right now. It covers all of the steps, diagrams, and code you need to get started.
Here’s a diagram of the pins on the LCD I’m using. The connections from each pin to the Arduino will be the same, but your pins might be arranged differently on the LCD. Be sure to check the datasheet or look for labels on your particular LCD:
Also, you might need to solder a 16 pin header to your LCD before connecting it to a breadboard. Follow the diagram below to wire the LCD to your Arduino:
The resistor in the diagram above sets the backlight brightness. A typical value is 220 Ohms, but other values will work too. Smaller resistors will make the backlight brighter.
All of the code below uses the LiquidCrystal library that comes pre-installed with the Arduino IDE. A library is a set of functions that can be easily added to a program in an abbreviated format.
In order to use a library, it needs be included in the program. Line 1 in the code below does this with the command #include
Now we’re ready to get into the programming! I’ll go over more interesting things you can do in a moment, but for now lets just run a simple test program. This program will print “hello, world!” to the screen. Enter this code into the Arduino IDE and upload it to the board:
There are 19 different functions in the LiquidCrystal library available for us to use. These functions do things like change the position of the text, move text across the screen, or make the display turn on or off. What follows is a short description of each function, and how to use it in a program.
TheLiquidCrystal() function sets the pins the Arduino uses to connect to the LCD. You can use any of the Arduino’s digital pins to control the LCD. Just put the Arduino pin numbers inside the parentheses in this order:
This function sets the dimensions of the LCD. It needs to be placed before any other LiquidCrystal function in the void setup() section of the program. The number of rows and columns are specified as lcd.begin(columns, rows). For a 16×2 LCD, you would use lcd.begin(16, 2), and for a 20×4 LCD you would use lcd.begin(20, 4).
This function clears any text or data already displayed on the LCD. If you use lcd.clear() with lcd.print() and the delay() function in the void loop() section, you can make a simple blinking text program:
This function places the cursor in the upper left hand corner of the screen, and prints any subsequent text from that position. For example, this code replaces the first three letters of “hello world!” with X’s:
Similar, but more useful than lcd.home() is lcd.setCursor(). This function places the cursor (and any printed text) at any position on the screen. It can be used in the void setup() or void loop() section of your program.
The cursor position is defined with lcd.setCursor(column, row). The column and row coordinates start from zero (0-15 and 0-1 respectively). For example, using lcd.setCursor(2, 1) in the void setup() section of the “hello, world!” program above prints “hello, world!” to the lower line and shifts it to the right two spaces:
You can use this function to write different types of data to the LCD, for example the reading from a temperature sensor, or the coordinates from a GPS module. You can also use it to print custom characters that you create yourself (more on this below). Use lcd.write() in the void setup() or void loop() section of your program.
The function lcd.noCursor() turns the cursor off. lcd.cursor() and lcd.noCursor() can be used together in the void loop() section to make a blinking cursor similar to what you see in many text input fields:
Cursors can be placed anywhere on the screen with the lcd.setCursor() function. This code places a blinking cursor directly below the exclamation point in “hello, world!”:
This function creates a block style cursor that blinks on and off at approximately 500 milliseconds per cycle. Use it in the void loop() section. The function lcd.noBlink() disables the blinking block cursor.
This function turns on any text or cursors that have been printed to the LCD screen. The function lcd.noDisplay() turns off any text or cursors printed to the LCD, without clearing it from the LCD’s memory.
These two functions can be used together in the void loop() section to create a blinking text effect. This code will make the “hello, world!” text blink on and off:
This function takes anything printed to the LCD and moves it to the left. It should be used in the void loop() section with a delay command following it. The function will move the text 40 spaces to the left before it loops back to the first character. This code moves the “hello, world!” text to the left, at a rate of one second per character:
This function takes a string of text and scrolls it from right to left in increments of the character count of the string. For example, if you have a string of text that is 3 characters long, it will shift the text 3 spaces to the left with each step:
Like the lcd.scrollDisplay() functions, the text can be up to 40 characters in length before repeating. At first glance, this function seems less useful than the lcd.scrollDisplay() functions, but it can be very useful for creating animations with custom characters.
lcd.noAutoscroll() turns the lcd.autoscroll() function off. Use this function before or after lcd.autoscroll() in the void loop() section to create sequences of scrolling text or animations.
This function sets the direction that text is printed to the screen. The default mode is from left to right using the command lcd.leftToRight(), but you may find some cases where it’s useful to output text in the reverse direction:
This code prints the “hello, world!” text as “!dlrow ,olleh”. Unless you specify the placement of the cursor with lcd.setCursor(), the text will print from the (0, 1) position and only the first character of the string will be visible.
This command allows you to create your own custom characters. Each character of a 16×2 LCD has a 5 pixel width and an 8 pixel height. Up to 8 different custom characters can be defined in a single program. To design your own characters, you’ll need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a degree symbol (°):
If you found this article useful, subscribe via email to get notified when we publish of new posts! And as always, if you are having trouble with anything, just leave a comment and I’ll try to help you out.

16×2 LCD is an alphanumeric display that can show up to 32 characters on single screen. You can display more characters by scrolling the texts one by one.
Most projects require an LCD display to communicate with the user in a better way. Some projects may require displaying warnings, errors, Sensor values, State of the input and output device, Selecting different modes of operations, Time and date display, Alert message and many more. This will give the project a better view and its operation in a more visual way.
There are totally 16 pins in an LCD Display. You can use directly all the pins in 8-bit mode with Arduino or 12 pins using 4-bit mode or you can use an I2C module for LCD and multiplex it into just 4 pins. The choice is depending upon the project’s pin requirements. The details of the pins are given below.
RS – Register select. Specify what we are sending Command or Data. Sets to 0 for Command mode like setCursor, LCD Clear, TurnOFF LCD. Set 1 for data mode like sending Data/Characters.
The D4-D7 pins are connected to Pin 4,5,6 and 7th pin of Arduino Uno. Potentiometer output is connected to the V0 pin of LCD for brightness control. RS pins to Pin 2 and Enable pin to Pin 3 of Arduino. The power supply and LED have connected accordingly.
Arduino included the library for LCD display called LiquidCrystal.h in its IDE. This library can work in both 4 bit and 8-bit mode. In this example, we will see 4-bit mode and see how to use it with Arduino library. According to the connection, the pin numbers are changed according to different modes. The functions for corresponding modes are given below.
We need to replace the symbols with Arduino pins connected with LCD. As per the circuit made we have setup that matches the following functionLiquidCrystal lcd(rs, enable, d4, d5, d6, d7);
After defining the pin numbers we need to initialize the LCD. For that we need to use the following function in setup loop.lcd.begin(16,2); //lcd.begin(columns,rows);
To print a string we use lcd.print() function with string in its parameters. This prints ‘Factory’ string in the 1st row and ‘Forward’ in the 2nd row.
This function sets the cursor on 7th column and 2nd row. Printing the string will gets displayed from this location on LCD.lcd.setCursor(6,1); // Sets cursor column and row position
By Using lcd.blink() function we can make the cursor blinking on LCD. To turn off the blinking cursor we use lcd.noBlink() function.lcd.blink(); //Blinking cursor
Use lcd.cursor() function for printing an underscore symbol. It is also used for notifying users to enter some values.lcd.cursor(); // Prints an underscore symbol
Each character in LCD is made up of 5×8 pixels. Using those pixels the characters and numbers are displayed. We know that the characters and numbers are made using ASCII numbers. In some cases, you might need to create some custom characters. You can create it by enabling the row/column pixels in binary format and stored in an array. If you have LiquidCrystal Version 1.0.7 library installed you can try a cool animated example included in it. To access it go to File->Examples->LiquidCrystal->CustomCharacter file. This is written by Tom Igoe which displays custom characters like heart shape, Smiley and a cool animated human waving his hands. The code is given below#include
If we look at the code the characters are created in a byte array which has 8 bits. Our LCD pixels are 5 bit in a row so it is written as ‘0b00100’. The ‘b’ is used for parsing. Similarly, 8 rows are created to mention a pixel. Modifying this pixel value to 1 prints a dot on that pixel. By this way, we can create our custom characters. The created characters are stored in numbers from 0-7 (limited to 8 characters). When using 0 you must cast it as byte and print using ‘lcd.write((byte)0)’ function. Suppose you want to print the smiley which is stored in location 1 then you need to print using lcd.write(1);

ERM2004FS-2 is 20 characters wide,4 rows character lcd module,SPLC780C controller (Industry-standard HD44780 compatible controller),6800 4/8-bit parallel interface,single led backlight with white color included can be dimmed easily with a resistor or PWM,fstn-lcd positive,black text on the white color,high contrast,wide operating temperature range,wide view angle,rohs compliant,built in character set supports English/Japanese text, see the SPLC780C datasheet for the full character set. It"s optional for pin header connection,5V or 3.3V power supply and I2C adapter board for arduino.
It"s easily controlled by MCU such as 8051,PIC,AVR,ARDUINO,ARM and Raspberry Pi.It can be used in any embedded systems,industrial device,security,medical and hand-held equipment.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!".For 8051 microcontroller user,we prepared the detailed tutorial such as interfacing, demo code and Development Kit at the bottom of this page.

One of the most widely used information display elements in the Arduino world is the 16×2 LCD (Liquid Crystal Display). When manufacturing an electronic system, it can be interesting to have it give us some information about its status without having to connect it to a computer or to another system such as a smartphone. The 16×02 LCD screen is supplied with a large number of Arduino kits and is very sufficient for a large number of applications.
The 16×2 LCD screen can be found mounted on a shield with the bonus of a few buttons to create simple programmable interfaces to display values and control your Arduino project. All this while making the installation much easier.
Liquid crystal displays make use of the light modulation property of liquid crystals. Liquid crystal displays consist of two layers of polarizers, with perpendicular polarization directions, sandwiching two glass plates between which the liquid crystals are placed. On the glass plates is a matrix of electrodes for each pixel. A voltage applied between the electrodes of a pixel causes a change in the orientation of the molecules and thus the transparency of the pixel, which may or may not allow the light of the backlight to pass through.
Once your module is correctly connected, you can modify the following code to obtain the desired functionality. In the following example, we define a function that will read the value of the buttons and execute an action according to the button pressed.
For each button pressed, the name and value of the button are displayed. Your shield may be different depending on the supplier and version. If this is the case, this code will allow you to easily modify the button detection values.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

One of the challenges of using LCD displays is that they need many I/O pins of the microcontroller which limits it’s functionality. Normally the LCD utilizes 6 of the available 13 digital IO pins, then you are left with just 7 pins for interfacing other components.
You can configure 8 bidirectional I/O pins using just two lines of the I2C interface, that is, the Serial Data line (SDA) and the Serial Clock line (SCL).
We connect i2c pins module as shown in the schematic below. VCC of the i2c module to 5V pin and connect the GND as well. The SDA pin of the i2c module connected to Arduino A4 and the SCL pin to A5.
Before writing the code to display content on the LCD , we need to know the address of the I2C device attached to the LCD. This is done using the I2C Scanner code shown below. This code requires the Wire.h library. PCF8574 chips are set to hexadecimal addresses from 0x20 to 0x27. PCF8574A chips are set to 0-38 through 0x3F.
When the above code is uploaded to the Arduino board, we can be able to read the address of our i2c device from the serial monitor. This address is the one to be used in the code for LCD display. In this case the address is 0x27.
The code for displaying messages on the LCD can then be written using the address obtained above. In important library that must be included in the Arduino IDE for the i2c module to work properly is the LiquidCrystal_I2C.h library. This library can be downloaded from hereas the NewliquidCrystal zip folder.
After understanding how to interface the i2c LCD with Arduino. You can be able to use this LCD in a number of applications especially where you need to use a number of other components which may limit the available I/O pins.
CGROM: This is the Character Generator ROM which is the type of memory used for storing the permanent ASCII code fonts. These fonts are the ones we normally use for displaying messages on the LCD.
CGRAM: This is where the user defined characters are stored. This memory space can be modified and is limited to 64 bytes. This means that for a 5×8 based LCD, a maximum of eight custom characters can be stored in the CGRAM.
If you look closely at the LCD, you can see the small rectangles that form the individual characters of the LCD. Each rectangle is made up of a grid of 5×8 pixels Characters are stored as arrays consisting of 8 bytes, 1 byte for each row of the 5 x 8 led matrix.
To create custom characters you need to create an array of 8 bytes defining character you want. This array is made of zeros and ones where the zeros represent a pixel that is turned off and the ones are for pixels that are on. An example is shown below;
The formation of custom character arrays can be rather challenging and therefore I encourage you to use the LCD Custom Character Generator tool. This will help you create the characters fast and even give you a sketch of the code that you can use.

The purpose of this guide is to get your 0.96″ color LCD display successfully operating with your Arduino, so you can move forward and experiment and explore further types of operation with the display. This includes installing the Arduino library, making a succesful board connection and running a demonstration sketch.
Although you can use the display with an Arduino Uno or other boad with an ATmega328-series microcontroller – this isn’t recommended for especially large projects. The library eats up a fair amount of flash memory – around 60% in most cases.
So if you’re running larger projects we recommend using an Arduino Mega or Due-compatible board due to the increased amount of flash memory in their host microcontrollers.
(As the display uses the ST7735S controller IC, you may be tempted to use the default TFT library included with the Arduino IDE – however it isn’t that reliable. Instead, please follow the instructions below).
Please check that the library has been installed – to do this, select the Sketch > Include Libraryoption in the IDE and scroll down the long menu until you see “ER-TFTM0.96-1” as shown below:
The display uses the SPI data bus for communication, and is a 3.3V board. You can use it with an Arduino or other 5V board as the logic is tolerant of higher voltages.
The library used is based on the uTFT library by Henning Karlsen. You can find all the drawing and other commands in the user manual – so download the pdf and enjoy creating interesting displays.
To keep up to date with new posts at tronixstuff.com, please subscribe to the mailing list in the box on the right, or follow us on twitter @tronixstuff.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey