code for lcd display in arduino in stock

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

In this Arduino tutorial we will learn how to connect and use an LCD (Liquid Crystal Display)with Arduino. LCD displays like these are very popular and broadly used in many electronics projects because they are great for displaying simple information, like sensors data, while being very affordable.
You can watch the following video or read the written tutorial below. It includes everything you need to know about using an LCD character display with Arduino, such as, LCD pinout, wiring diagram and several example codes.
An LCD character display is a unique type of display that can only output individual ASCII characters with fixed size. Using these individual characters then we can form a text.
If we take a closer look at the display we can notice that there are small rectangular areas composed of 5×8 pixels grid. Each pixel can light up individually, and so we can generate characters within each grid.
The number of the rectangular areas define the size of the LCD. The most popular LCD is the 16×2 LCD, which has two rows with 16 rectangular areas or characters. Of course, there are other sizes like 16×1, 16×4, 20×4 and so on, but they all work on the same principle. Also, these LCDs can have different background and text color.
It has 16 pins and the first one from left to right is the Groundpin. The second pin is the VCCwhich we connect the 5 volts pin on the Arduino Board. Next is the Vo pin on which we can attach a potentiometer for controlling the contrast of the display.
Next, The RSpin or register select pin is used for selecting whether we will send commands or data to the LCD. For example if the RS pin is set on low state or zero volts, then we are sending commands to the LCD like: set the cursor to a specific location, clear the display, turn off the display and so on. And when RS pin is set on High state or 5 volts we are sending data or characters to the LCD.
Next comes the R/W pin which selects the mode whether we will read or write to the LCD. Here the write mode is obvious and it is used for writing or sending commands and data to the LCD. The read mode is used by the LCD itself when executing the program which we don’t have a need to discuss about it in this tutorial.
Next is the E pin which enables the writing to the registers, or the next 8 data pins from D0 to D7. So through this pins we are sending the 8 bits data when we are writing to the registers or for example if we want to see the latter uppercase A on the display we will send 0100 0001 to the registers according to the ASCII table. The last two pins A and K, or anode and cathode are for the LED back light.
After all we don’t have to worry much about how the LCD works, as the Liquid Crystal Library takes care for almost everything. From the Arduino’s official website you can find and see the functions of the library which enable easy use of the LCD. We can use the Library in 4 or 8 bit mode. In this tutorial we will use it in 4 bit mode, or we will just use 4 of the 8 data pins.
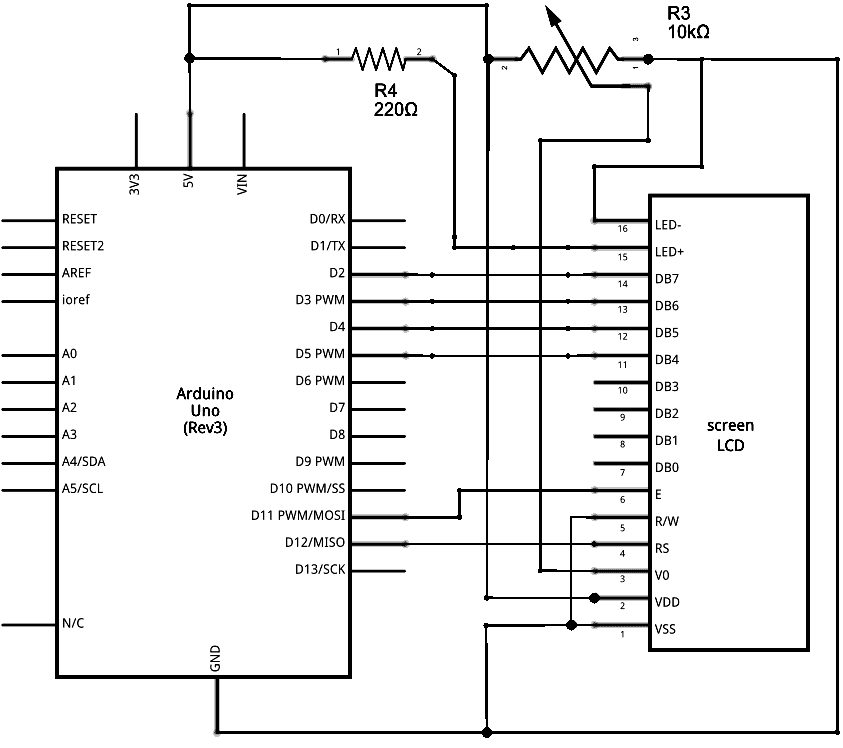
We will use just 6 digital input pins from the Arduino Board. The LCD’s registers from D4 to D7 will be connected to Arduino’s digital pins from 4 to 7. The Enable pin will be connected to pin number 2 and the RS pin will be connected to pin number 1. The R/W pin will be connected to Ground and theVo pin will be connected to the potentiometer middle pin.
We can adjust the contrast of the LCD by adjusting the voltage input at the Vo pin. We are using a potentiometer because in that way we can easily fine tune the contrast, by adjusting input voltage from 0 to 5V.
Yes, in case we don’t have a potentiometer, we can still adjust the LCD contrast by using a voltage divider made out of two resistors. Using the voltage divider we need to set the voltage value between 0 and 5V in order to get a good contrast on the display. I found that voltage of around 1V worked worked great for my LCD. I used 1K and 220 ohm resistor to get a good contrast.
There’s also another way of adjusting the LCD contrast, and that’s by supplying a PWM signal from the Arduino to the Vo pin of the LCD. We can connect the Vo pin to any Arduino PWM capable pin, and in the setup section, we can use the following line of code:
It will generate PWM signal at pin D11, with value of 100 out of 255, which translated into voltage from 0 to 5V, it will be around 2V input at the Vo LCD pin.
Here’s a simple code through which we can explain the working principle of the Liquid Crystal library. This is the code of the first example from the video:
First thing we need to do is it insert the Liquid Crystal Library. We can do that like this: Sketch > Include Library > Liquid Crystal. Then we have to create an LC object. The parameters of this object should be the numbers of the Digital Input pins of the Arduino Board respectively to the LCD’s pins as follow: (RS, Enable, D4, D5, D6, D7). In the setup we have to initialize the interface to the LCD and specify the dimensions of the display using the begin()function.
The cursor() function is used for displaying underscore cursor and the noCursor() function for turning off. Using the clear() function we can clear the LCD screen.
In case we have a text with length greater than 16 characters, we can scroll the text using the scrollDisplayLeft() orscrollDisplayRight() function from the LiquidCrystal library.
We can choose whether the text will scroll left or right, using the scrollDisplayLeft() orscrollDisplayRight() functions. With the delay() function we can set the scrolling speed.
The first parameter in this function is a number between 0 and 7, or we have to reserve one of the 8 supported custom characters. The second parameter is the name of the array of bytes.
So, we have covered pretty much everything we need to know about using an LCD with Arduino. These LCD Character displays are really handy for displaying information for many electronics project. In the examples above I used 16×2 LCD, but the same working principle applies for any other size of these character displays.
I hope you enjoyed this tutorial and learned something new. Feel free to ask any question in the comments section below and don’t forget to check out my full collection of 30+ Arduino Projects.

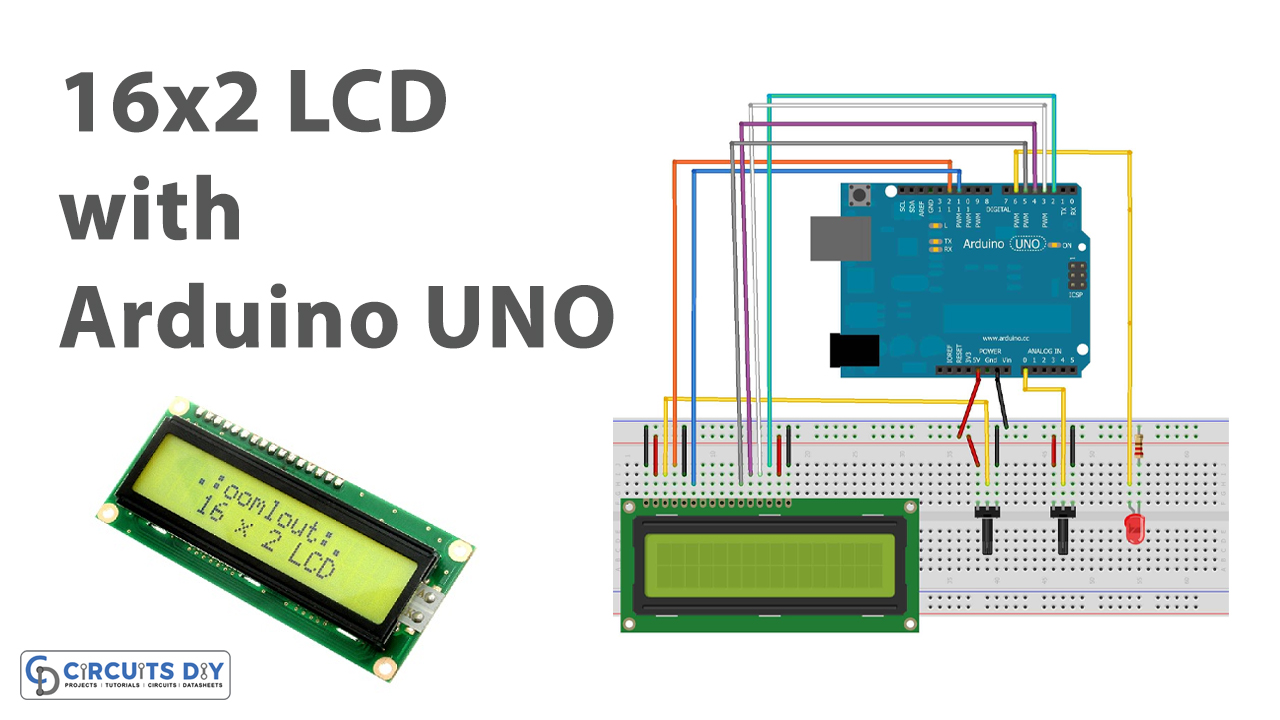
In this tutorial, I’ll explain how to set up an LCD on an Arduino and show you all the different ways you can program it. I’ll show you how to print text, scroll text, make custom characters, blink text, and position text. They’re great for any project that outputs data, and they can make your project a lot more interesting and interactive.
The display I’m using is a 16×2 LCD display that I bought for about $5. You may be wondering why it’s called a 16×2 LCD. The part 16×2 means that the LCD has 2 lines, and can display 16 characters per line. Therefore, a 16×2 LCD screen can display up to 32 characters at once. It is possible to display more than 32 characters with scrolling though.
The code in this article is written for LCD’s that use the standard Hitachi HD44780 driver. If your LCD has 16 pins, then it probably has the Hitachi HD44780 driver. These displays can be wired in either 4 bit mode or 8 bit mode. Wiring the LCD in 4 bit mode is usually preferred since it uses four less wires than 8 bit mode. In practice, there isn’t a noticeable difference in performance between the two modes. In this tutorial, I’ll connect the LCD in 4 bit mode.
BONUS: I made a quick start guide for this tutorial that you can download and go back to later if you can’t set this up right now. It covers all of the steps, diagrams, and code you need to get started.
Here’s a diagram of the pins on the LCD I’m using. The connections from each pin to the Arduino will be the same, but your pins might be arranged differently on the LCD. Be sure to check the datasheet or look for labels on your particular LCD:
Also, you might need to solder a 16 pin header to your LCD before connecting it to a breadboard. Follow the diagram below to wire the LCD to your Arduino:
The resistor in the diagram above sets the backlight brightness. A typical value is 220 Ohms, but other values will work too. Smaller resistors will make the backlight brighter.
All of the code below uses the LiquidCrystal library that comes pre-installed with the Arduino IDE. A library is a set of functions that can be easily added to a program in an abbreviated format.
In order to use a library, it needs be included in the program. Line 1 in the code below does this with the command #include
Now we’re ready to get into the programming! I’ll go over more interesting things you can do in a moment, but for now lets just run a simple test program. This program will print “hello, world!” to the screen. Enter this code into the Arduino IDE and upload it to the board:
There are 19 different functions in the LiquidCrystal library available for us to use. These functions do things like change the position of the text, move text across the screen, or make the display turn on or off. What follows is a short description of each function, and how to use it in a program.
TheLiquidCrystal() function sets the pins the Arduino uses to connect to the LCD. You can use any of the Arduino’s digital pins to control the LCD. Just put the Arduino pin numbers inside the parentheses in this order:
This function sets the dimensions of the LCD. It needs to be placed before any other LiquidCrystal function in the void setup() section of the program. The number of rows and columns are specified as lcd.begin(columns, rows). For a 16×2 LCD, you would use lcd.begin(16, 2), and for a 20×4 LCD you would use lcd.begin(20, 4).
This function clears any text or data already displayed on the LCD. If you use lcd.clear() with lcd.print() and the delay() function in the void loop() section, you can make a simple blinking text program:
This function places the cursor in the upper left hand corner of the screen, and prints any subsequent text from that position. For example, this code replaces the first three letters of “hello world!” with X’s:
Similar, but more useful than lcd.home() is lcd.setCursor(). This function places the cursor (and any printed text) at any position on the screen. It can be used in the void setup() or void loop() section of your program.
The cursor position is defined with lcd.setCursor(column, row). The column and row coordinates start from zero (0-15 and 0-1 respectively). For example, using lcd.setCursor(2, 1) in the void setup() section of the “hello, world!” program above prints “hello, world!” to the lower line and shifts it to the right two spaces:
You can use this function to write different types of data to the LCD, for example the reading from a temperature sensor, or the coordinates from a GPS module. You can also use it to print custom characters that you create yourself (more on this below). Use lcd.write() in the void setup() or void loop() section of your program.
The function lcd.noCursor() turns the cursor off. lcd.cursor() and lcd.noCursor() can be used together in the void loop() section to make a blinking cursor similar to what you see in many text input fields:
Cursors can be placed anywhere on the screen with the lcd.setCursor() function. This code places a blinking cursor directly below the exclamation point in “hello, world!”:
This function creates a block style cursor that blinks on and off at approximately 500 milliseconds per cycle. Use it in the void loop() section. The function lcd.noBlink() disables the blinking block cursor.
This function turns on any text or cursors that have been printed to the LCD screen. The function lcd.noDisplay() turns off any text or cursors printed to the LCD, without clearing it from the LCD’s memory.
These two functions can be used together in the void loop() section to create a blinking text effect. This code will make the “hello, world!” text blink on and off:
This function takes anything printed to the LCD and moves it to the left. It should be used in the void loop() section with a delay command following it. The function will move the text 40 spaces to the left before it loops back to the first character. This code moves the “hello, world!” text to the left, at a rate of one second per character:
This function takes a string of text and scrolls it from right to left in increments of the character count of the string. For example, if you have a string of text that is 3 characters long, it will shift the text 3 spaces to the left with each step:
Like the lcd.scrollDisplay() functions, the text can be up to 40 characters in length before repeating. At first glance, this function seems less useful than the lcd.scrollDisplay() functions, but it can be very useful for creating animations with custom characters.
lcd.noAutoscroll() turns the lcd.autoscroll() function off. Use this function before or after lcd.autoscroll() in the void loop() section to create sequences of scrolling text or animations.
This function sets the direction that text is printed to the screen. The default mode is from left to right using the command lcd.leftToRight(), but you may find some cases where it’s useful to output text in the reverse direction:
This code prints the “hello, world!” text as “!dlrow ,olleh”. Unless you specify the placement of the cursor with lcd.setCursor(), the text will print from the (0, 1) position and only the first character of the string will be visible.
This command allows you to create your own custom characters. Each character of a 16×2 LCD has a 5 pixel width and an 8 pixel height. Up to 8 different custom characters can be defined in a single program. To design your own characters, you’ll need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a degree symbol (°):
If you found this article useful, subscribe via email to get notified when we publish of new posts! And as always, if you are having trouble with anything, just leave a comment and I’ll try to help you out.

The lcd.begin(16,2) command set up the LCD number of columns and rows. For example, if you have an LCD with 20 columns and 4 rows (20x4) you will have to change this to lcd.begin(20x4).
The lcd.print("--message--") command print a message to first column and row of lcd display. The "message" must have maximum length equal to lcd columns number. For example, for 16 columns display max length is equal with 16 and for 20 columns display max length is equal with 20.
Thelcd.setCursor(0,1) command will set cursor to first column of second row. If you have an LCD 20x4 and you want to print a message to column five and third row you have to use: lcd.setCursor(4,2).
Try downloading the codebender plugin and clicking on the Run on Arduino button to program your Arduino with this sketch. And that"s it, you"ve programmed your Arduino board!
You can keep playing with that by clicking the "Edit" button and start making your own modifications to the code. For example, try to change message on first and second row.

In this Instructables lesson, displaying texts and featuring them on a 16 by 2 LCD using Arduino is demonstrated. Let"s get started and I hope you enjoy!
Arduino is a device that is widely used by students for various robotics projects and sensors to detect heart-rate, temperature, air pressure ... Arduino is an open-source hardware and software company, project and user community that designs and manufactures single-board micro controllers and micro controller kits for building digital devices and interactive objects that can sense and control both physically and digitally. Basically Arduino is capable to store codes inserted from Arduino IDE using C and C++ coding languages from a computer to manipulate the functions that are assigned for the device to do. LCD (Liquid Crystal Display) screen is an electronic display module and find a wide range of applications. A 16x2 LCD display is very basic module and is very commonly used in various devices and circuits. A 16x2 LCD means it can display 16 characters per line and there are 2 such lines. The LCD has 16 pins. Starting from left to right, the first pin is GND (ground). The second pin is the VCC (5 volts) pin which is connected to the Arduino board. The third pin is the Vo (display contrast) pin which can be connected to a potentiometer to adjust the display contrast. Fourth pin is the RS (register select) pin used for selecting the commands/data sent to the LCD using methods defined in the Arduino Liquid Crystal packages. Fifth one is the R/W (read/write) pin which selects the mode whether we read or write on the LCD. Sixth pin is the E (enable) pin which enables writings to the registers. The next 8 pins are data pins D0 to D7 that registers are written in using binary numbers according to the ASCII Table. The fifteenth pin is the A (anode) , and the last one is K (cathode).
The IDE Now that we have a little undrestanding of what Arduino and the LCD are, let"s jump ahead into the Arduino IDE and install that on our computer. Arduino IDE can be downloaded from Or from the windows store on windows 8. The IDE is the place where coding takes place. Here, the codes are written in C and C++. After compiling the code and troubleshooting the mistakes, the complied code is sent to the Arduino Board using the USB 2 cable. After installing the IDE we implement the Liquid Crystal package as shown below. Liquid Crystal Package implementation... Installing LiquidCrystal package opens our access to use the methods and implementations defined in the specific package regarding to the LCD on our IDE to be compiled and stored into the Arduino board. After package installation, the setup and loop are written in the IDE. Follow the above and copy the parameters to make a connection between the board and the LCD.
Compiling and Storing the Code into the Arduino For the last step, connect the Arduino to the computer using a USB-2 cable. compile the code and select the Arduino UNO on the IDE and store the code into the Arduino by clicking on the horizontal arrow on the top left corner of the IDE.
The note "Arduino" should be appearing on your LCD. Congratulations !!! You have made your first text on the LCD... Now if you want to go the extra mile, www.arduino.cc has all the methods and explanations that can be used to use on your text for further design and change, move, personalize your own text. Above are some of the example codes found in the website. Try them yourself.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Do you want your Arduino projects to display status messages or sensor readings? Then these LCD displays can be a perfect fit. They are extremely common and fast way to add a readable interface to your project.
This tutorial will help you get up and running with not only 16×2 Character LCD, but any Character LCD (16×4, 16×1, 20×4 etc.) that is based on Hitachi’s LCD Controller Chip – HD44780.
When current is applied to these crystals, they become opaque, blocking the backlight that resides behind the screen. As a result that particular area will be dark compared to the others. And this is how the characters are displayed on the screen.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
If you look closely you can see tiny rectangles for each character on the display and the pixels that make up a character. Each of these rectangles is a grid of 5×8 pixels.
The good news is that all of these displays are ‘swappable’, which means if you build your project with one you can just unplug it and use another size/color LCD of your choice. Your code will have to change a bit but at least the wiring remains the same!
Vo (LCD Contrast) controls the contrast and brightness of the LCD. Using a simple voltage divider with a potentiometer, we can make fine adjustments to the contrast.
RS (Register Select) pin is set to LOW when sending commands to the LCD (such as setting the cursor to a specific location, clearing the display, etc.) and HIGH when sending data to the LCD. Basically this pin is used to separate the command from the data.
R/W (Read/Write) pin allows you to read data from the LCD or write data to the LCD. Since we are only using this LCD as an output device, we are going to set this pin LOW. This forces it into WRITE mode.
E (Enable) pin is used to enable the display. When this pin is set to LOW, the LCD does not care what is happening on the R/W, RS, and data bus lines. When this pin is set to HIGH, the LCD processes the incoming data.
D0-D7 (Data Bus) pins carry the 8 bit data we send to the display. For example, if we want to see an uppercase ‘A’ character on the display, we set these pins to 0100 0001 (as per the ASCII table).
Now we will power the LCD. The LCD has two separate power connections; One for the LCD (pin 1 and pin 2) and the other for the LCD backlight (pin 15 and pin 16). Connect pins 1 and 16 of the LCD to GND and 2 and 15 to 5V.
Most LCDs have a built-in series resistor for the LED backlight. You’ll find this near pin 15 on the back of the LCD. If your LCD does not include such a resistor or you are not sure if your LCD has one, you will need to add one between 5V and pin 15. It is safe to use a 220 ohm resistor, although a value this high may make the backlight a bit dim. For better results you can check the datasheet for maximum backlight current and select a suitable resistor value.
Next we will make the connection for pin 3 on the LCD which controls the contrast and brightness of the display. To adjust the contrast we will connect a 10K potentiometer between 5V and GND and connect the potentiometer’s center pin (wiper) to pin 3 on the LCD.
That’s it. Now turn on the Arduino. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
Let’s finish connecting the LCD to the Arduino. We have already made the connections to power the LCD, now all we have to do is make the necessary connections for communication.
We know that there are 8 data pins that carry data to the display. However, HD44780 based LCDs are designed in such a way that we can communicate with the LCD using only 4 data pins (4-bit mode) instead of 8 (8-bit mode). This saves us 4 pins!
8-bit mode is much faster than 4-bit mode because it takes half the time. In 8-bit mode you write the data in one go. Whereas in 4-bit mode you have to split a byte into 2 nibbles and perform two write operations.
4-bit mode is often used to save I/O pins. However, 8-bit mode is best used when speed is required in an application and there are at least 10 I/O pins available.
The sketch begins by including the LiquidCrystal library. The Arduino community has a library called LiquidCrystal which makes programming of LCD modules less difficult. You can find more information about the library on Arduino’s official website.
First we create a LiquidCrystal object. This object uses 6 parameters and specifies which Arduino pins are connected to the LCD’s RS, EN, and four data pins.
In the ‘setup’ we call two functions. The first function is begin(). It is used to specify the dimensions (number of columns and rows) of the display. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
After that we set the cursor position to the second row by calling the function setCursor(). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
As discussed earlier in this tutorial a character is made up of a 5×8 pixel matrix, so you need to define your custom character within that matrix. You can use the createChar() function to define a character.
To use createChar() you first set up an array of 8 bytes. Each byte in the array represents a row of characters in a 5×8 matrix. Whereas, 0 and 1 in a byte indicate which pixel in the row should be ON and which should be OFF.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.
Creating custom characters has never been easier! We have created a small application called Custom Character Generator. Can you see the blue grid below? You can click on any 5×8 pixel to set/clear that particular pixel. And as you click, the code for the character is generated next to the grid. This code can be used directly in your Arduino sketch.
Your imagination is limitless. The only limitation is that the LiquidCrystal library only supports eight custom characters. But don’t be discouraged, look at the bright side, at least we have eight characters.
In setup we need to create custom character using createChar() function. This function takes two parameters. The first parameter is a number between 0 and 7 to reserve one of the 8 supported custom characters. The second is the name of the array.

If you’ve ever tried to connect an LCD display to an Arduino, you might have noticed that it consumes a lot of pins on the Arduino. Even in 4-bit mode, the Arduino still requires a total of seven connections – which is half of the Arduino’s available digital I/O pins.
The solution is to use an I2C LCD display. It consumes only two I/O pins that are not even part of the set of digital I/O pins and can be shared with other I2C devices as well.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
If you look closely you can see tiny rectangles for each character on the display and the pixels that make up a character. Each of these rectangles is a grid of 5×8 pixels.
At the heart of the adapter is an 8-bit I/O expander chip – PCF8574. This chip converts the I2C data from an Arduino into the parallel data required for an LCD display.
In addition, there is a jumper on the board that supplies power to the backlight. To control the intensity of the backlight, you can remove the jumper and apply external voltage to the header pin that is marked ‘LED’.
If you are using multiple devices on the same I2C bus, you may need to set a different I2C address for the LCD adapter so that it does not conflict with another I2C device.
An important point here is that several companies manufacture the same PCF8574 chip, Texas Instruments and NXP Semiconductors, to name a few. And the I2C address of your LCD depends on the chip manufacturer.
According to the Texas Instruments’ datasheet, the three address selection bits (A0, A1 and A2) are placed at the end of the 7-bit I2C address register.
By shorting the solder jumpers, the address inputs are puled LOW. If you were to short all three jumpers, the address would be 0x20. The range of all possible addresses spans from 0x20 to 0x27. Please see the illustration below.
According to the NXP Semiconductors’ datasheet, the three address selection bits (A0, A1 and A2) are also placed at the end of the 7-bit I2C address register. But the other bits in the address register are different.
By shorting the solder jumpers, the address inputs are puled LOW. If you were to short all three jumpers, the address would be 0x38. The range of all possible addresses spans from 0x38 to 0x3F. Please see the illustration below.
So your LCD probably has a default I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it.
Connecting an I2C LCD is much easier than connecting a standard LCD. You only need to connect 4 pins instead of 12. Start by connecting the VCC pin to the 5V output on the Arduino and GND to ground.
Now we are left with the pins which are used for I2C communication. Note that each Arduino board has different I2C pins that must be connected accordingly. On Arduino boards with the R3 layout, the SDA (data line) and SCL (clock line) are on the pin headers close to the AREF pin. They are also known as A5 (SCL) and A4 (SDA).
After wiring up the LCD you’ll need to adjust the contrast of the display. On the I2C module you will find a potentiometer that you can rotate with a small screwdriver.
Plug in the Arduino’s USB connector to power the LCD. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
To drive an I2C LCD you must first install a library called LiquidCrystal_I2C. This library is an enhanced version of the LiquidCrystal library that comes with your Arduino IDE.
To install the library navigate to Sketch > Include Libraries > Manage Libraries… Wait for Library Manager to download the library index and update the list of installed libraries.
Filter your search by typing ‘liquidcrystal‘. There should be some entries. Look for the LiquidCrystal I2C library by Frank de Brabander. Click on that entry, and then select Install.
The I2C address of your LCD depends on the manufacturer, as mentioned earlier. If your LCD has a Texas Instruments’ PCF8574 chip, its default I2C address is 0x27Hex. If your LCD has NXP Semiconductors’ PCF8574 chip, its default I2C address is 0x3FHex.
So your LCD probably has I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it. Luckily there’s an easy way to do this, thanks to the Nick Gammon.
But, before you proceed to upload the sketch, you need to make a small change to make it work for you. You must pass the I2C address of your LCD and the dimensions of the display to the constructor of the LiquidCrystal_I2C class. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
First of all an object of LiquidCrystal_I2C class is created. This object takes three parameters LiquidCrystal_I2C(address, columns, rows). This is where you need to enter the address you found earlier, and the dimensions of the display.
In ‘setup’ we call three functions. The first function is init(). It initializes the LCD object. The second function is clear(). This clears the LCD screen and moves the cursor to the top left corner. And third, the backlight() function turns on the LCD backlight.
After that we set the cursor position to the third column of the first row by calling the function lcd.setCursor(2, 0). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal_I2C objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
As discussed earlier in this tutorial a character is made up of a 5×8 pixel matrix, so you need to define your custom character within that matrix. You can use the createChar() function to define a character.
To use createChar() you first set up an array of 8 bytes. Each byte in the array represents a row of characters in a 5×8 matrix. Whereas, 0 and 1 in a byte indicate which pixel in the row should be ON and which should be OFF.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.
Creating custom characters has never been easier! We have created a small application called Custom Character Generator. Can you see the blue grid below? You can click on any 5×8 pixel to set/clear that particular pixel. And as you click, the code for the character is generated next to the grid. This code can be used directly in your Arduino sketch.
Your imagination is limitless. The only limitation is that the LiquidCrystal library only supports eight custom characters. But don’t be discouraged, look at the bright side, at least we have eight characters.
After the library is included and the LCD object is created, custom character arrays are defined. The array consists of 8 bytes, each byte representing a row of a 5×8 LED matrix. In this sketch, eight custom characters have been created.
Let’s examine the Heart[8] array as an example. You can see how the bits (0s and 1s) are forming a heart shape. 0 turns the pixel off and 1 turns the pixel on.
In setup, a custom character is created using the createChar() function. This function takes two parameters. The first parameter is a number between 0 and 7 to reserve one of the 8 supported custom characters. The second is the name of the array.

An LCD (Liquid Crystal Display) is a great way to display information in our Arduino Uno controller. We will be wiring and programming an alphanumeric, two rows with 16 characters on each row. The display has an LED (Light Emitting Diode) backlight with adjustable contrast.
This white and blue LCD will display “Hello World!” on the top line and temperature on the bottom line. The thermistor temperature circuit created last time will be displayed in both Celsius and Fahrenheit degrees. Let’s get started.
When you look at an LCD display, it is made up of a series of dots or pixels. Each of these pixels is a liquid crystal. If electricity flows through the liquid crystal it will change its structure and be more rigid. This rigidity will look darker than if no electricity is applied. If we use a light behind this LCD then the backlight will make the pixels more pronounced. So electricity on the pixel will block the light and no electricity will allow the light through. This contrast is what we see using an LCD display.
The LiquidCrystal.zip file came on the disk with the Arduino UNO R3 super starter kit. It can also be downloaded from the link below with the program. Select this library and then select open. This will add the library to the Arduino IDE (Integrated Development Environment).
This first part will set up the library and declare the variables for the LCD display unit. Using the Steinhart-Hart Equation we declare our variables and set the coefficients for the equation.
The LCD is set up with 16 characters and 2 lines. The cursor for the LCD display is set for the first character on the first line by default. We then print the message “ Hello, World!”.
The program will calculate the temperature in Celsius (T) and in Fahrenheit (TF). The LCD cursor is then set to the second row and column 0. We can then print our temperatures and units of measure.
You will see the ‘Hello World!’ and the current temperature in two units of measure displayed on the LCD. Hold the thermistor between your fingers to see how rapidly the temperature can be read.
If you’re like most of my readers, you’re committed to learning about technology. Numbering systems used in PLCs are not difficult to learn and understand. We will walk through the numbering systems used in PLCs. This includes Bits, Decimal, Hexadecimal, ASCII, and Floating Point. To get this free article, subscribe to my free email newsletter.First Name:

– Arduino is an open-source platform used for building electronics projects. Arduino consists of both a physical programmable microcontroller and a piece of software, or IDE (Integrated Development Environment) that runs on your computer, used to write and upload computer code to the physical board.
– The Arduino platform unlike most previous programmable circuit boards, the Arduino does not need a separate programmer to load new code onto the board — you can simply use a USB cable. Additionally, the Arduino IDE uses a simplified version of C++, making it easier to learn to program.
– The open sources and extensible language: Arduino IDE is based on open source tool. The programming language used can be extended through the C++ library.
– The open source and expandable hardware: Arduino is based on Atmel’s ATMEGA 8-bit microcontrollers and its SAM3X8E and SAMD21 32-bit microcontrollers. Development boards and modules are planned to be released under the premise of following the “Creative Commons License Agreement”, so experienced circuit designers can make their own modules and carry out corresponding expansions and improvements. Even users who are relatively inexperienced can make a trial version of the basic Uno development board, which is easy to understand the principle of its operation and save costs.
– The Arduino hardware and software were designed for artists, designers, hobbyists, hackers, newbies, and anyone interested in creating interactive objects or environments. Arduino can interact with buttons, LEDs, motors, speakers, GPS units, cameras, the internet, and even your smart-phone or your TV.
Arduino Leonardo: Arduino’s first development board to use one microcontroller with built-in USB. It is cheaper and simpler. The code libraries allow the board to emulate a computer keyboard, mouse, and more.
LCD means liquid crystal display. Basically, any displays can be used with Arduino, including alphanumeric character LCD display, monochrome graphic LCD display, color TFT LCD display, IPS LCD display. It can also be used for non LCD displays like: PMOLED display, AMOLED display, E-ink (E-paper) displays. Orient Display developed easy interface (SPI, I2C) displays which can be easily used with Arduino.
LCD displays were first used for watches and calculators. Now, LCD display technology dominants the display world, it can be found in wearables, smart homes, mobile phones, TVs, laptops, monitors, kiosks, aircraft cockpit, digital cameras, lab instrument, power grid etc.
LCD itself can emit light itself. It has to utilize outside light sources. LCD display module normally includes LCD glass (or LCD panel), LCD driving circuitry ( can be COG, COB or TAB) and a backlight.
A LCD display 16*2 is actually a basic and simple to use LCD module. It includes LCD glass, COB (Chip on PCB Board) LCD control board, backlight, zebra to connect LCD glass and control board and a bezel to hold everything together. 16×2 LCD display can display 16 characters per line and there are two lines. Each character has 5×7 dot matrix pixels and the cursor underneath. All 16×2 LCD display originally used standard Hitachi HD44780 driver. Of course the legendary HD44780 controller had EOL long time ago. All the 16×2 LCD displays use HD44780 compatible LCD controllers. Some of them are drop replacement, some of them need to modify the initialization code a little.
Pin4 (RS pin or Register Select/Control Pin): This pin toggles among command or data register, used to connect a microcontroller unit pin and obtains either 0 or 1(0 = data mode, and 1 = command mode).
Pin5 (Read/Write/Control Pin): This pin toggles the display among the read or writes operation, and it is connected to a microcontroller unit pin to get either 0 or 1 (0 = Write Operation, and 1 = Read Operation).
Pin 6 (Enable pin/Control Pin): This pin should be held high to execute Read/Write process, and it is connected to the microcontroller unit & constantly held high.
Pins 7-14 (Data Pins): These pins are used to send data to the display. These pins are connected in two-wire modes like 4-bit mode and 8-bit mode. In 4-wire mode, only four pins are connected to the microcontroller unit like 0 to 3, whereas in 8-wire mode, 8-pins are connected to microcontroller unit like 0 to 7.
A 16×2 LCD has two registers like data register and command register. The RS (register select) is mainly used to change from one register to another. When the register set is ‘0’, then it is known as command register. Similarly, when the register set is ‘1’, then it is known as data register.
Command Register: The main function of the command register is to store the instructions of command which are given to the display. So that predefined tasks can be performed such as clearing the display, initializing, set the cursor place, and display control. Here commands processing can occur within the register.
Data Register: The main function of the data register is to store the information which is to be exhibited on the LCD screen. Here, the ASCII value of the character is the information which is to be exhibited on the screen of LCD. Whenever we send the information to LCD, it transmits to the data register, and then the process will be starting there. When register set =1, then the data register will be selected.
The resistor in the diagram above sets the LED backlight brightness. A typical value is 220 Ohms resistor, but other values will work too. Smaller resistors will make the backlight brighter. The potentiometer is used to adjust the screen contrast. I typically use a 10K Ohm potentiometer, but other values will also work.
All of the code below uses the LiquidCrystal library that comes pre-installed with the Arduino IDE. A library is a set of functions that can be easily added to a program in an abbreviated format. In order to use a library, it needs be included in the program. Line 1 in the code below does this with the command #include
Now we’re ready to get into the programming! I’ll go over more interesting things you can do in a moment, but for now let’s just run a simple test program. This program will print “hello, world!” to the screen. Enter this code into the Arduino IDE and upload it to the board:
There are 19 different functions in the LiquidCrystal library available for us to use. These functions do things like change the position of the text, move text across the screen, or make the display turn on or off. What follows is a short description of each function, and how to use it in a program.
The LiquidCrystal() function sets the pins the Arduino uses to connect to the LCD. You can use any of the Arduino’s digital pins to control the LCD. Just put the Arduino pin numbers inside the parentheses in this order:
This function sets the dimensions of the LCD. It needs to be placed before any other LiquidCrystal function in the void setup() section of the program. The number of rows and number of columns are specified as lcd.begin(columns, rows). For a 16×2 LCD, you would use lcd.begin(16, 2), and for a 20×4 LCD you would use lcd.begin(20, 4).
This function clears any text or data already displayed on the LCD. If you use lcd.clear() with lcd.print() and the delay() function in the void loop() section, you can make a simple blinking text program.
Similar, but more useful than lcd.home() is lcd.setCursor(). This function places the cursor (and any printed text) at any position on the screen. It can be used in the void setup() or void loop() section of your program.
The cursor position is defined with lcd.setCursor(column, row). The column and row coordinates start from zero (0-15 and 0-1 respectively). For example, using lcd.setCursor(2, 1) in the void setup() section of the “hello, world!” program above prints “hello, world!” to the lower line and shifts it to the right two spaces:
This function creates a block style cursor that blinks on and off at approximately 500 milliseconds per cycle. Use it in the void loop() section. The function lcd.noBlink() disables the blinking block cursor.
This function turns on any text or cursors that have been printed to the LCD screen. The function lcd.noDisplay() turns off any text or cursors printed to the LCD, without clearing it from the LCD’s memory.
These two functions can be used together in the void loop() section to create a blinking text effect. This code will make the “hello, world!” text blink on and off.
This function takes anything printed to the LCD and moves it to the left. It should be used in the void loop() section with a delay command following it. The function will move the text 40 spaces to the left before it loops back to the first character. This code moves the “hello, world!” text to the left, at a rate of one second per character.
This function takes a string of text and scrolls it from right to left in increments of the character count of the string. For example, if you have a string of text that is 3 characters long, it will shift the text 3 spaces to the left with each step.
lcd.noAutoscroll() turns the lcd.autoscroll() function off. Use this function before or after lcd.autoscroll() in the void loop() section to create sequences of scrolling text or animations.
This function sets the direction that text is printed to the screen. The default mode is from left to right using the command lcd.leftToRight(), but you may find some cases where it’s useful to output text in the reverse direction.
This command allows you to create your own custom characters. Each character of a 16×2 LCD has a 5 pixel width and an 8 pixel height. Up to 8 different custom characters can be defined in a single program. To design your own characters, you’ll need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a degree symbol (°).
The detailed LCD tutorial can be found in the article. ARDUINO LCD SET UP AND PROGRAMMING GUIDE or to check https://github.com/arduino-libraries/LiquidCrystal

This module works with at least the LiquidCrystal I2C and LiquidCrystal_PCF8574 libraries available in the Arduino library manager. Address 0x3F worked for me since the A0, A1, and A2 jumpers are not shorted.
Recently purchased unit has a different address than the same part number purchased a year ago. It seems that if the small board is marked MH, the address is not going to be 0x27 or 0x20 but 0x3F. With that change of address, this display works and looks great.
Google for LCM1602 and you will find many pages that mention the board - including the pinouts stated above and sample programs using the Arduino library.
Heres the scoop. The library that works with this chip set is available at this link. http://www.play-zone.ch/en/fileuploader/download/download/?d=0&file=custom%2Fupload%2FFile-1345667375.zip
I liked the idea of the 4-wire interface, but I was disappointed that no documentation was available for this part. However after a night of hacking I got it to work with my Arduino Uno. I thought Id pass along the following information to spare others the trouble.
On the software side, you have to download and install a new LiquidCrystal_I2C library for Arduino, which has the capability to talk to the LCD display over the I2C bus. Heres a link to the library. Follow the example code for the DFRobot board, which turns out to have the same configuration as this LCD, and it should fire right up for you. The LCD has white characters on a backlit blue background, and looked great.

Adding a display to your Arduino can serve many purposes. Since a common use for microcontrollers is reading data from sensors, a display allows you to see this data in real-time without needing to use the serial monitor within the Arduino IDE. It also allows you to give your projects a personal touch with text, images, or even interactivity through a touch screen.
Transparent Organic Light Emitting Diode (TOLED) is a type of LED that, as you can guess, has a transparent screen. It builds on the now common OLED screens found in smartphones and TVs, but with a transparent display, offers up some new possibilities for Arduino screens.
Take for example this brilliant project that makes use of TOLED displays. By stacking 10 transparent OLED screens in parallel, creator Sean Hodgins has converted a handful of 2D screens into a solid-state volumetric display. This kind of display creates an image that has 3-dimensional depth, taking us one step closer to the neon, holographic screens we imagine in the future.
Crystalfontz has a tiny monochrome (light blue) 1.51" TOLED that has 128x56 pixels. As the technology is more recent than the following displays in this list, the cost is higher too. One of these screens can be purchased for around $26, but for certain applications, it might just be worth it.
The liquid crystal display (LCD) is the most common display to find in DIY projects and home appliances alike. This is no surprise as they are simple to operate, low-powered, and incredibly cheap.
This type of display can vary in design. Some are larger, with more character spaces and rows; some come with a backlight. Most attach directly to the board through 8 or 12 connections to the Arduino pins, making them incompatible with boards with fewer pins available. In this instance, buy a screen with an I2C adapter, allowing control using only four pins.
Available for only a few dollars (or as little as a couple of dollars on AliExpress with included I2C adapter), these simple displays can be used to give real-time feedback to any project.
The screens are capable of a large variety of preset characters which cover most use cases in a variety of languages. You can control your LCD using the Liquid Crystal Library provided by Arduino. The display() and noDisplay() methods write to the LCD, as shown in the official tutorial on the Arduino website.
Are you looking for something simple to display numbers and a few basic characters? Maybe you are looking for something with that old-school arcade feel? A seven-segment display might suit your needs.
These simple boards are made up of 7 LEDs (8 if you include the dot), and work much like normal LEDs with a common Anode or Cathode connection. This allows them to take one connection to V+ (or GND for common cathode) and be controlled from the pins of your Arduino. By combining these pins in code, you can create numbers and several letters, along with more abstract designs—anything you can dream up using the segments available!
Next on our list is the 5110 display, also affectionately known as the Nokia display due to its wide use in the beloved and nigh indestructible Nokia 3310.
These tiny LCD screens are monochrome and have a screen size of 84 x 48 pixels, but don"t let that fool you. Coming in at around $2 on AliExpress, these displays are incredibly cheap and usually come with a backlight as standard.
Depending on which library you use, the screen can display multiple lines of text in various fonts. It"s also capable of displaying images, and there is free software designed to help get your creations on screen. While the refresh rate is too slow for detailed animations, these screens are hardy enough to be included in long-term, always-on projects.
For a step up in resolution and functionality, an OLED display might be what you are looking for. At first glance, these screens look similar to the 5110 screens, but they are a significant upgrade. The standard 0.96" screens are 128 x 64 monochrome, and come with a backlight as standard.
They connect to your Arduino using I2C, meaning that alongside the V+ and GND pins, only two further pins are required to communicate with the screen. With various sizes and full color options available, these displays are incredibly versatile.
For a project to get you started with OLED displays, our Electronic D20 build will teach you everything you need to know -- and you"ll end up with the ultimate geeky digital dice for your gaming sessions!
These displays can be used in the same way as the others we have mentioned so far, but their refresh rate allows for much more ambitious projects. The basic monochrome screen is available on Amazon.
Thin-film-transistor liquid-crystal displays (TFT LCDs) are in many ways another step up in quality when it comes to options for adding a screen to your Arduino. Available with or without touchscreen functionality, they also add the ability to load bitmap files from an on-board microSD card slot.
Arduino have an official guide for setting up their non-touchscreen TFT LCD screen. For a video tutorial teaching you the basics of setting up the touchscreen version, YouTuber educ8s.tv has you covered:
https://www.anrdoezrs.net/links/7251228/type/dlg/sid/UUmuoUeUpU43826/https://www.youtube.com/supported_browsers?next_url=https%3A%2F%2Fwww.youtube.com%2Fwatch%3Fv%3DIcIY2pWursc
With the touchscreen editions of these screens costing less than $10 on AliExpress, these displays are another great choice for when you need a nice-looking display for your project.
Looking for something a little different? An E-paper (or E-ink depending on who you ask) display might be right for you. These screens differ from the others giving a much more natural reading experience, it is no surprise that this technology is the cornerstone of almost every e-reader available.
The reason these displays look so good is down to the way they function. Each "pixel" contains charged particles between two electrodes. By switching the charge of each electrode, you can influence the negatively charged black particles to swap places with the positively charged white particles.
This is what gives e-paper such a natural feel. As a bonus, once the ink is moved to its location, it uses no power to keep it there. This makes these displays naturally low-power to operate.
This article has covered most options available for Arduino displays, though there are definitely more weird and wonderful ways to add feedback to your DIY devices.
Now that you have an idea of what is out there, why not incorporate a screen into your DIY smart home setup? If retro gaming is more your thing, why not create some retro games on Arduino?

This LCD Display Shield gives you a nicely mounted 1602 LCD Display snaps right on top of your Arduino UNO. With onboard buttons for easy navigation including up, down, left, right, select and reset, using your Arduino away from a computer was never easier. Use this shield to display values read in by your Arduino, display options for user inputs, choose between different programs you can run on your Arduino, etc. With a Power LED onboard and a nice blue backlit display, you"ll be able to use your Arduino"s LCD Display Shield day or night!
This shield is compatible with the "LiquidCrystal" library that is bundled with the Arduino software. Just edit the "LiquidCrystal" library"s default mapping from the LCD pins to Arduino pins to the ones for this specific shield by copying what"s shown below. Here is an example of the proper way to instantiate the LiquidCrystal class for this shield:




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey