code for lcd display in arduino price

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

ERM1601SBS-1 is big 16 characters wide,1 row character lcd module,SPLC780C controller (Industry-standard HD44780 compatible controller),6800 4/8-bit parallel interface,single led backlight with white color included can be dimmed easily with a resistor or PWM,stn- blue lcd negative,white text on the blue color,wide operating temperature range,rohs compliant,built in character set supports English/Japanese text, see the SPLC780C datasheet for the full character set. It"s optional for pin header connection,5V or 3.3V power supply and I2C adapter board for arduino.
It"s easily controlled by MCU such as 8051,PIC,AVR,ARDUINO,ARM and Raspberry Pi.It can be used in any embedded systems,industrial device,security,medical and hand-held equipment.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!".For 8051 microcontroller user,we prepared the detailed tutorial such as interfacing, demo code and Development Kit at the bottom of this page.

LCD Display Modules└ LEDs, LCDs & Display Modules└ Electronic Components & Semiconductors└ Electrical Equipment & Supplies└ Business & IndustrialAll CategoriesAntiquesArtBabyBooks & MagazinesBusiness & IndustrialCameras & PhotoCell Phones & AccessoriesClothing, Shoes & AccessoriesCoins & Paper MoneyCollectiblesComputers/Tablets & NetworkingConsumer ElectronicsCraftsDolls & BearsMovies & TVEntertainment MemorabiliaGift Cards & CouponsHealth & BeautyHome & GardenJewelry & WatchesMusicMusical Instruments & GearPet SuppliesPottery & GlassReal EstateSpecialty ServicesSporting GoodsSports Mem, Cards & Fan ShopStampsTickets & ExperiencesToys & HobbiesTravelVideo Games & ConsolesEverything Else

Do you want your Arduino projects to display status messages or sensor readings? Then these LCD displays can be a perfect fit. They are extremely common and fast way to add a readable interface to your project.
This tutorial will help you get up and running with not only 16×2 Character LCD, but any Character LCD (16×4, 16×1, 20×4 etc.) that is based on Hitachi’s LCD Controller Chip – HD44780.
When current is applied to these crystals, they become opaque, blocking the backlight that resides behind the screen. As a result that particular area will be dark compared to the others. And this is how the characters are displayed on the screen.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
If you look closely you can see tiny rectangles for each character on the display and the pixels that make up a character. Each of these rectangles is a grid of 5×8 pixels.
The good news is that all of these displays are ‘swappable’, which means if you build your project with one you can just unplug it and use another size/color LCD of your choice. Your code will have to change a bit but at least the wiring remains the same!
Vo (LCD Contrast) controls the contrast and brightness of the LCD. Using a simple voltage divider with a potentiometer, we can make fine adjustments to the contrast.
RS (Register Select) pin is set to LOW when sending commands to the LCD (such as setting the cursor to a specific location, clearing the display, etc.) and HIGH when sending data to the LCD. Basically this pin is used to separate the command from the data.
R/W (Read/Write) pin allows you to read data from the LCD or write data to the LCD. Since we are only using this LCD as an output device, we are going to set this pin LOW. This forces it into WRITE mode.
E (Enable) pin is used to enable the display. When this pin is set to LOW, the LCD does not care what is happening on the R/W, RS, and data bus lines. When this pin is set to HIGH, the LCD processes the incoming data.
D0-D7 (Data Bus) pins carry the 8 bit data we send to the display. For example, if we want to see an uppercase ‘A’ character on the display, we set these pins to 0100 0001 (as per the ASCII table).
Now we will power the LCD. The LCD has two separate power connections; One for the LCD (pin 1 and pin 2) and the other for the LCD backlight (pin 15 and pin 16). Connect pins 1 and 16 of the LCD to GND and 2 and 15 to 5V.
Most LCDs have a built-in series resistor for the LED backlight. You’ll find this near pin 15 on the back of the LCD. If your LCD does not include such a resistor or you are not sure if your LCD has one, you will need to add one between 5V and pin 15. It is safe to use a 220 ohm resistor, although a value this high may make the backlight a bit dim. For better results you can check the datasheet for maximum backlight current and select a suitable resistor value.
Next we will make the connection for pin 3 on the LCD which controls the contrast and brightness of the display. To adjust the contrast we will connect a 10K potentiometer between 5V and GND and connect the potentiometer’s center pin (wiper) to pin 3 on the LCD.
That’s it. Now turn on the Arduino. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
Let’s finish connecting the LCD to the Arduino. We have already made the connections to power the LCD, now all we have to do is make the necessary connections for communication.
We know that there are 8 data pins that carry data to the display. However, HD44780 based LCDs are designed in such a way that we can communicate with the LCD using only 4 data pins (4-bit mode) instead of 8 (8-bit mode). This saves us 4 pins!
8-bit mode is much faster than 4-bit mode because it takes half the time. In 8-bit mode you write the data in one go. Whereas in 4-bit mode you have to split a byte into 2 nibbles and perform two write operations.
4-bit mode is often used to save I/O pins. However, 8-bit mode is best used when speed is required in an application and there are at least 10 I/O pins available.
The sketch begins by including the LiquidCrystal library. The Arduino community has a library called LiquidCrystal which makes programming of LCD modules less difficult. You can find more information about the library on Arduino’s official website.
First we create a LiquidCrystal object. This object uses 6 parameters and specifies which Arduino pins are connected to the LCD’s RS, EN, and four data pins.
In the ‘setup’ we call two functions. The first function is begin(). It is used to specify the dimensions (number of columns and rows) of the display. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
After that we set the cursor position to the second row by calling the function setCursor(). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
As discussed earlier in this tutorial a character is made up of a 5×8 pixel matrix, so you need to define your custom character within that matrix. You can use the createChar() function to define a character.
To use createChar() you first set up an array of 8 bytes. Each byte in the array represents a row of characters in a 5×8 matrix. Whereas, 0 and 1 in a byte indicate which pixel in the row should be ON and which should be OFF.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.
Creating custom characters has never been easier! We have created a small application called Custom Character Generator. Can you see the blue grid below? You can click on any 5×8 pixel to set/clear that particular pixel. And as you click, the code for the character is generated next to the grid. This code can be used directly in your Arduino sketch.
Your imagination is limitless. The only limitation is that the LiquidCrystal library only supports eight custom characters. But don’t be discouraged, look at the bright side, at least we have eight characters.
In setup we need to create custom character using createChar() function. This function takes two parameters. The first parameter is a number between 0 and 7 to reserve one of the 8 supported custom characters. The second is the name of the array.

This module works with at least the LiquidCrystal I2C and LiquidCrystal_PCF8574 libraries available in the Arduino library manager. Address 0x3F worked for me since the A0, A1, and A2 jumpers are not shorted.
Recently purchased unit has a different address than the same part number purchased a year ago. It seems that if the small board is marked MH, the address is not going to be 0x27 or 0x20 but 0x3F. With that change of address, this display works and looks great.
Google for LCM1602 and you will find many pages that mention the board - including the pinouts stated above and sample programs using the Arduino library.
Heres the scoop. The library that works with this chip set is available at this link. http://www.play-zone.ch/en/fileuploader/download/download/?d=0&file=custom%2Fupload%2FFile-1345667375.zip
I liked the idea of the 4-wire interface, but I was disappointed that no documentation was available for this part. However after a night of hacking I got it to work with my Arduino Uno. I thought Id pass along the following information to spare others the trouble.
On the software side, you have to download and install a new LiquidCrystal_I2C library for Arduino, which has the capability to talk to the LCD display over the I2C bus. Heres a link to the library. Follow the example code for the DFRobot board, which turns out to have the same configuration as this LCD, and it should fire right up for you. The LCD has white characters on a backlit blue background, and looked great.

Adding a display to your Arduino can serve many purposes. Since a common use for microcontrollers is reading data from sensors, a display allows you to see this data in real-time without needing to use the serial monitor within the Arduino IDE. It also allows you to give your projects a personal touch with text, images, or even interactivity through a touch screen.
Transparent Organic Light Emitting Diode (TOLED) is a type of LED that, as you can guess, has a transparent screen. It builds on the now common OLED screens found in smartphones and TVs, but with a transparent display, offers up some new possibilities for Arduino screens.
Take for example this brilliant project that makes use of TOLED displays. By stacking 10 transparent OLED screens in parallel, creator Sean Hodgins has converted a handful of 2D screens into a solid-state volumetric display. This kind of display creates an image that has 3-dimensional depth, taking us one step closer to the neon, holographic screens we imagine in the future.
Crystalfontz has a tiny monochrome (light blue) 1.51" TOLED that has 128x56 pixels. As the technology is more recent than the following displays in this list, the cost is higher too. One of these screens can be purchased for around $26, but for certain applications, it might just be worth it.
The liquid crystal display (LCD) is the most common display to find in DIY projects and home appliances alike. This is no surprise as they are simple to operate, low-powered, and incredibly cheap.
This type of display can vary in design. Some are larger, with more character spaces and rows; some come with a backlight. Most attach directly to the board through 8 or 12 connections to the Arduino pins, making them incompatible with boards with fewer pins available. In this instance, buy a screen with an I2C adapter, allowing control using only four pins.
Available for only a few dollars (or as little as a couple of dollars on AliExpress with included I2C adapter), these simple displays can be used to give real-time feedback to any project.
The screens are capable of a large variety of preset characters which cover most use cases in a variety of languages. You can control your LCD using the Liquid Crystal Library provided by Arduino. The display() and noDisplay() methods write to the LCD, as shown in the official tutorial on the Arduino website.
Are you looking for something simple to display numbers and a few basic characters? Maybe you are looking for something with that old-school arcade feel? A seven-segment display might suit your needs.
These simple boards are made up of 7 LEDs (8 if you include the dot), and work much like normal LEDs with a common Anode or Cathode connection. This allows them to take one connection to V+ (or GND for common cathode) and be controlled from the pins of your Arduino. By combining these pins in code, you can create numbers and several letters, along with more abstract designs—anything you can dream up using the segments available!
Next on our list is the 5110 display, also affectionately known as the Nokia display due to its wide use in the beloved and nigh indestructible Nokia 3310.
These tiny LCD screens are monochrome and have a screen size of 84 x 48 pixels, but don"t let that fool you. Coming in at around $2 on AliExpress, these displays are incredibly cheap and usually come with a backlight as standard.
Depending on which library you use, the screen can display multiple lines of text in various fonts. It"s also capable of displaying images, and there is free software designed to help get your creations on screen. While the refresh rate is too slow for detailed animations, these screens are hardy enough to be included in long-term, always-on projects.
For a step up in resolution and functionality, an OLED display might be what you are looking for. At first glance, these screens look similar to the 5110 screens, but they are a significant upgrade. The standard 0.96" screens are 128 x 64 monochrome, and come with a backlight as standard.
They connect to your Arduino using I2C, meaning that alongside the V+ and GND pins, only two further pins are required to communicate with the screen. With various sizes and full color options available, these displays are incredibly versatile.
For a project to get you started with OLED displays, our Electronic D20 build will teach you everything you need to know -- and you"ll end up with the ultimate geeky digital dice for your gaming sessions!
These displays can be used in the same way as the others we have mentioned so far, but their refresh rate allows for much more ambitious projects. The basic monochrome screen is available on Amazon.
Thin-film-transistor liquid-crystal displays (TFT LCDs) are in many ways another step up in quality when it comes to options for adding a screen to your Arduino. Available with or without touchscreen functionality, they also add the ability to load bitmap files from an on-board microSD card slot.
Arduino have an official guide for setting up their non-touchscreen TFT LCD screen. For a video tutorial teaching you the basics of setting up the touchscreen version, YouTuber educ8s.tv has you covered:
https://www.anrdoezrs.net/links/7251228/type/dlg/sid/UUmuoUeUpU43826/https://www.youtube.com/supported_browsers?next_url=https%3A%2F%2Fwww.youtube.com%2Fwatch%3Fv%3DIcIY2pWursc
With the touchscreen editions of these screens costing less than $10 on AliExpress, these displays are another great choice for when you need a nice-looking display for your project.
Looking for something a little different? An E-paper (or E-ink depending on who you ask) display might be right for you. These screens differ from the others giving a much more natural reading experience, it is no surprise that this technology is the cornerstone of almost every e-reader available.
The reason these displays look so good is down to the way they function. Each "pixel" contains charged particles between two electrodes. By switching the charge of each electrode, you can influence the negatively charged black particles to swap places with the positively charged white particles.
This is what gives e-paper such a natural feel. As a bonus, once the ink is moved to its location, it uses no power to keep it there. This makes these displays naturally low-power to operate.
This article has covered most options available for Arduino displays, though there are definitely more weird and wonderful ways to add feedback to your DIY devices.
Now that you have an idea of what is out there, why not incorporate a screen into your DIY smart home setup? If retro gaming is more your thing, why not create some retro games on Arduino?

Liquid Crystal Display is made use in various kinds of devices from small display screen in calculator to large screens in televisions. There are lots of advantages in using the LCD displays in systems like power efficiency, thin size, low cost etc. LCD based small display modules are normally found in all kinds of embedded devices.The LCD even though looks simple, but it is actually difficult to make it work.
The LCD works with voltage pulses only and that with precise timing and voltage levels. Hence special kinds of LCD drivers are developed to drive the LCD. Two or more of this kind of driver ICs together with the LCD screen forms LCD modules which are normally found in embedded systems.The LCD module makes a system stand-alone which can take input and display the corresponding output. This particular project demonstrates how to interface a 16x2 LCD display with an Arduino board.
Any AVR microcontroller based board which follows the standard Arduino schematic and is flashed with the Arduinobootloadercan be called an Arduino board. There is no other tool available which helps in easy prototyping like the Arduino does. The Arduino board has all the required circuitary to get the built-in AVR microcontroller running. When it comes to programming the Arduino board anyone who have basic knowledge of c programming can quickly get started with the Arduino IDE. The tutorial onGetting started with Arduinoexplains about the steps required to get start with an Arduino board.The Arduino board used in this project is the Arduino pro-mini board and the IDE version of the Arduino is 1.0.3 for windows. The image of the Arduino pro-mini board and the Arduino IDE are shown below;
Since the Arduino pro-mini board has no circuitary for interfacing it with the serial port or the USB port of the PC, an external USB to TTL converter board is required to connect it with the PC. This hardware helps in programming the Arduino board and also helps in the serial communication with the USB port of the PC.
It is assumed that the reader has gone through the projectand tried out all the things discussed there.The Arduino IDE has so many functions which help one to interface the four bit LCD module. There are functions to initialize the LCD module and to write character characters in the LCD module. The functions used in the coding of this projects are lcd.begin(), and lcd.print(). The functions are available in the library
This function should be called to initialize the four bit LCD library and then only the library functions can be called in the code. The function has six parameters which should be provided during a function call as per the circuit connection with the Arduino board and the LCD module. The details of the function parameters are listed in the order below.
For example the following statement can be used to initialize an LCD library for the code written for the circuit in which the RS pin is connected to pin12, Enable pin to 11, and D4, D5, D6 and D7 to pins 5, 4, 3 and 2 resepectievely.
This function can be used to initialize the LCD module. The first parameter is the number of rows of the LCD module in use and the second parameter is the number of columns. The lcd.begin() function can be used to initialize a 16*2 LCD using the statement;
This function is used to display an ASCII character or string in an LCD screen. If a value is provided as the parameter of the function, it will format that value into displayable string and then display it on the LCD.
The lcd.print() function is analogues to the function Serial.print() discussed with the projecton how to do serial debugging with Arduino,how to do serial input and output with Arduinoandhow send serial data from Arduino.
The above statement will print the string “hello world” in the LCD screen. If the value of a variable need to be printed on the LCD screen the same function can be used as it can format a value to the ASCII string representing the value.
The code first includes the
The code initializes the module, display a string in the module using the functions available in the

The Arduino family of devices is features rich and offers many capabilities. The ability to interface to external devices readily is very enticing, although the Arduino has a limited number of input/output options. Adding an external display would typically require several of the limited I/O pins. Using an I2C interface, only two connections for an LCD character display are possible with stunning professional results. We offer both a 4 x 20 LCD.
The character LCD is ideal for displaying text and numbers and special characters. LCDs incorporate a small add-on circuit (backpack) mounted on the back of the LCD module. The module features a controller chip handling I2C communications and an adjustable potentiometer for changing the intensity of the LED backlight. An I2C LCD advantage is that wiring is straightforward, requiring only two data pins to control the LCD.
A standard LCD requires over ten connections, which can be a problem if your Arduino does not have many GPIO pins available. If you happen to have an LCD without an I2C interface incorporated into the design, these can be easily
The LCD displays each character through a matrix grid of 5×8 pixels. These pixels can display standard text, numbers, or special characters and can also be programmed to display custom characters easily.
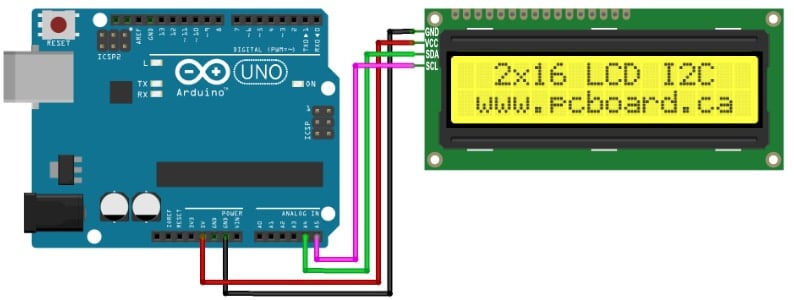
Connecting the Arduino UNO to the I2C interface of the LCD requires only four connections. The connections include two for power and two for data. The chart below shows the connections needed.
The I2C LCD interface is compatible across much of the Arduino family. The pin functions remain the same, but the labeling of those pins might be different.
Located on the back of the LCD screen is the I2C interface board, and on the interface is an adjustable potentiometer. This adjustment is made with a small screwdriver. You will adjust the potentiometer until a series of rectangles appear – this will allow you to see your programming results.
The Arduino module and editor do not know how to communicate with the I2C interface on the LCD. The parameter to enable the Arduino to send commands to the LCD are in separately downloaded LiquidCrystal_I2C library.
The LiquidCrystal_I2C is available from GitHub. When visiting the GitHub page, select the Code button and from the drop-down menu, choose Download ZIP option to save the file to a convenient location on your workstation.
Before installing LiquidCrystal_I2C, remove any other libraries that may reside in the Arduino IDE with the same LiquidCrystal_I2C name. Doing this will ensure that only the known good library is in use. LiquidCrystal_I2C works in combination with the preinstalled Wire.h library in the Arduino editor.
To install the LiquidCrystal_I2C library, use the SketchSketch > Include Library > Add .ZIP Library…from the Arduino IDE (see example). Point to the LiquidCrystal_I2C-master.zip which you previously downloaded and the Library will be installed and set up for use.
Several examples and code are included in the Library installation, which can provide some reference and programming examples. You can use these example sketches as a basis for developing your own code for the LCD display module.
There may be situations where you should uninstall the Arduino IDE. The reason for this could be due to Library conflicts or other configuration issues. There are a few simple steps to uninstalling the IDE.
The I2c address can be changed by shorting the address solder pads on the I2C module. You will need to know the actual address of the LCD before you can start using it.
Once you have the LCD connected and have determined the I2C address, you can proceed to write code to display on the screen. The code segment below is a complete sketch ready for downloading to your Arduino.
The code assumes the I2C address of the LCD screen is at 0x27 and can be adjusted on the LiquidCrystal_I2C lcd = LiquidCrystal_I2C(0x27,16,2); as required.
Similar to the cursor() function, this will create a block-style cursor. Displayed at the position of the next character to be printed and displays as a blinking rectangle.
This function turns off any characters displayed to the LCD. The text will not be cleared from the LCD memory; rather, it is turned off. The LCD will show the screen again when display() is executed.
After 40 spaces, the function will loop back to the first character. With this function in the loop part of your sketch, you can build a scrolling text function.
Scrolling text if you want to print more than 16 or 20 characters in one line then the scrolling text function is convenient. First, the substring with the maximum of characters per line is printed, moving the start column from right to left on the LCD screen. Then the first character is dropped, and the next character is displayed to the substring. This process repeats until the full string has been displayed on the screen.
The LCD driver backpack has an exciting additional feature allowing you to create custom characters (glyph) for use on the screen. Your custom characters work with both the 16×2 and 20×4 LCD units.
A custom character allows you to display any pattern of dots on a 5×8 matrix which makes up each character. You have full control of the design to be displayed.
To aid in creating your custom characters, there are a number of useful tools available on Internet. Here is a LCD Custom Character Generator which we have used.

The lcd.begin(16,2) command set up the LCD number of columns and rows. For example, if you have an LCD with 20 columns and 4 rows (20x4) you will have to change this to lcd.begin(20x4).
The lcd.print("--message--") command print a message to first column and row of lcd display. The "message" must have maximum length equal to lcd columns number. For example, for 16 columns display max length is equal with 16 and for 20 columns display max length is equal with 20.
Thelcd.setCursor(0,1) command will set cursor to first column of second row. If you have an LCD 20x4 and you want to print a message to column five and third row you have to use: lcd.setCursor(4,2).
Try downloading the codebender plugin and clicking on the Run on Arduino button to program your Arduino with this sketch. And that"s it, you"ve programmed your Arduino board!
You can keep playing with that by clicking the "Edit" button and start making your own modifications to the code. For example, try to change message on first and second row.

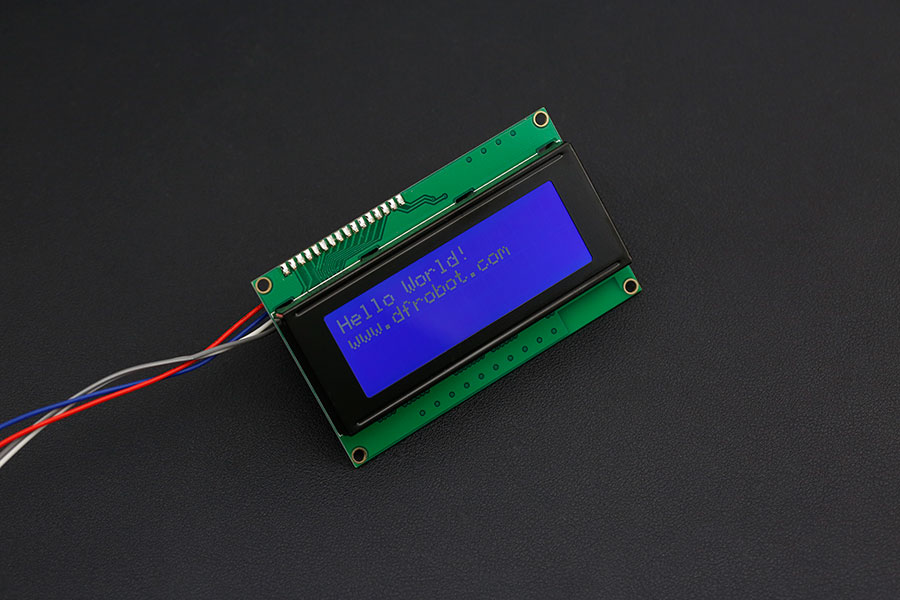
Usually, Arduino LCD display projects will run out of pin resources easily, especially with Arduino Uno. It can also be very complicated with the wire soldering and connections. This I2C 16x2 Arduino LCD Screen is using an I2C communication interface, meaning it only needs 4 pins from your microcontroller for the LCD display to run: VCC, GND, SDA, SCL.
The display comes with a "Gadgeteer" cable which you"ll probably not need as the Gadgeteer wiring system is no longer produced! The display does not come with a dedicated cable for the I2C connection - we just use standard jumper wires instead.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey