code for lcd display in arduino pricelist

Currently I have code to swipe in rfid tags to a reader which then using the arduino Uno it lights up an LED coordinating to which tag was swiped. What I"m looking to do now is set a dollar amount to each tag and once a tag is swiped in add it to like a current total price and then output that to LCD Screen. Is this possible with Arduino Uno? Anyone help with this?

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

ERM2004FS-3 is small size 20 characters wide,4 rows character lcd module,SPLC780C controller (Industry-standard HD44780 compatible controller),6800 4/8-bit parallel interface,single led backlight with white color included can be dimmed easily with a resistor or PWM,fstn-lcd positive,black text on the white color,high contrast,wide operating temperature range,wide view angle,rohs compliant,built in character set supports English/Japanese text, see the SPLC780C datasheet for the full character set, It"s optional for pin header connection,5V or 3.3V power supply and I2C adapter board for arduino.
It"s easily controlled by MCU such as 8051,PIC,AVR,ARDUINO,ARM and Raspberry Pi.It can be used in any embedded systems,industrial device,security,medical and hand-held equipment.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!".For 8051 microcontroller user,we prepared the detailed tutorial such as interfacing, demo code and Development Kit at the bottom of this page.

Before Executing Install the packages and Enter the Arduino Port NoMake Sure"INTERNET IS TURNED ON"Now run the python fileNow you can see output in the LCD display

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

In this tutorial, I’ll explain how to set up an LCD on an Arduino and show you all the different ways you can program it. I’ll show you how to print text, scroll text, make custom characters, blink text, and position text. They’re great for any project that outputs data, and they can make your project a lot more interesting and interactive.
The display I’m using is a 16×2 LCD display that I bought for about $5. You may be wondering why it’s called a 16×2 LCD. The part 16×2 means that the LCD has 2 lines, and can display 16 characters per line. Therefore, a 16×2 LCD screen can display up to 32 characters at once. It is possible to display more than 32 characters with scrolling though.
The code in this article is written for LCD’s that use the standard Hitachi HD44780 driver. If your LCD has 16 pins, then it probably has the Hitachi HD44780 driver. These displays can be wired in either 4 bit mode or 8 bit mode. Wiring the LCD in 4 bit mode is usually preferred since it uses four less wires than 8 bit mode. In practice, there isn’t a noticeable difference in performance between the two modes. In this tutorial, I’ll connect the LCD in 4 bit mode.
BONUS: I made a quick start guide for this tutorial that you can download and go back to later if you can’t set this up right now. It covers all of the steps, diagrams, and code you need to get started.
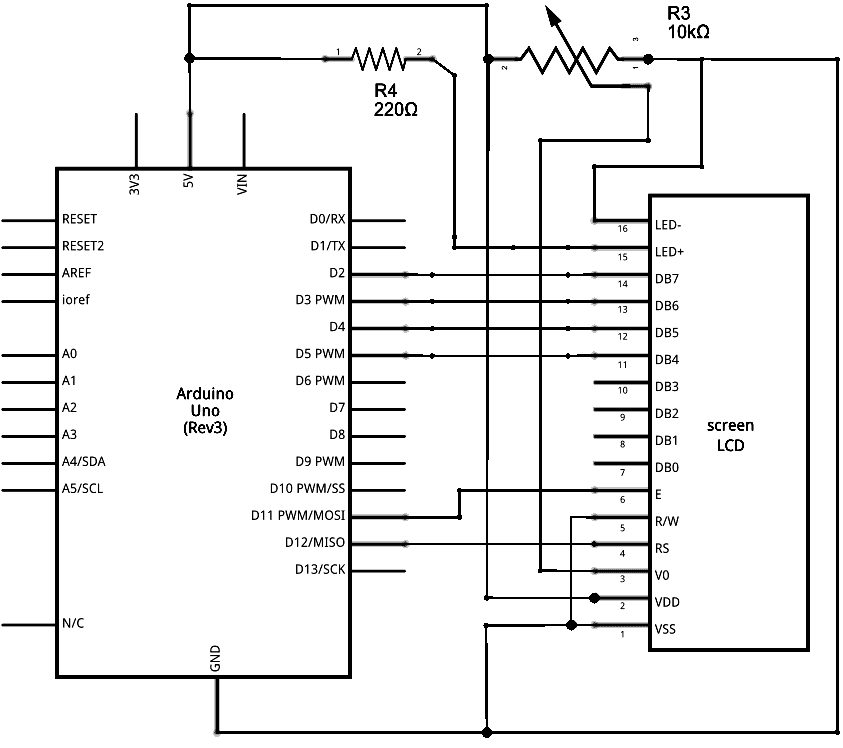
Here’s a diagram of the pins on the LCD I’m using. The connections from each pin to the Arduino will be the same, but your pins might be arranged differently on the LCD. Be sure to check the datasheet or look for labels on your particular LCD:
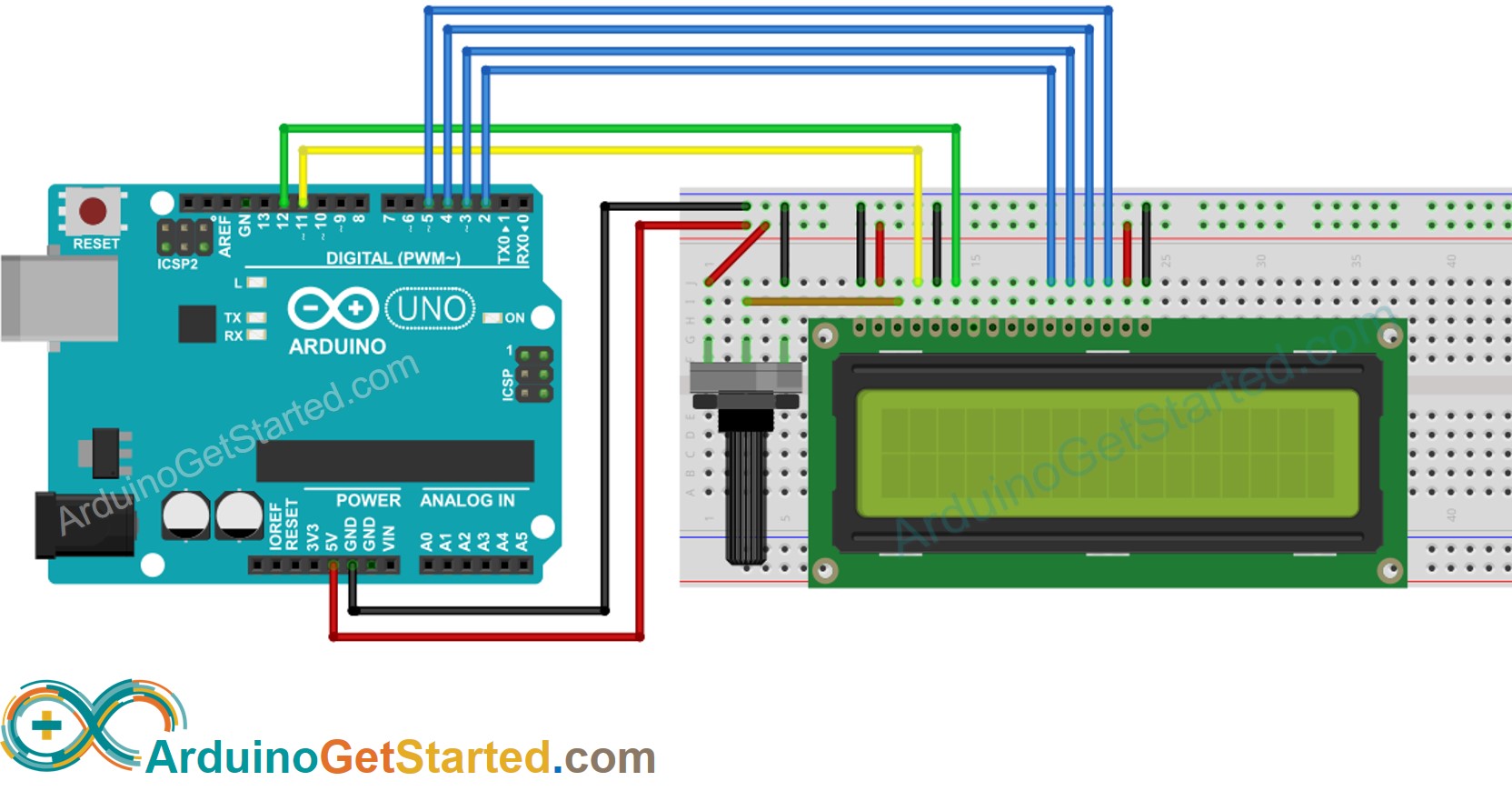
Also, you might need to solder a 16 pin header to your LCD before connecting it to a breadboard. Follow the diagram below to wire the LCD to your Arduino:
The resistor in the diagram above sets the backlight brightness. A typical value is 220 Ohms, but other values will work too. Smaller resistors will make the backlight brighter.
All of the code below uses the LiquidCrystal library that comes pre-installed with the Arduino IDE. A library is a set of functions that can be easily added to a program in an abbreviated format.
In order to use a library, it needs be included in the program. Line 1 in the code below does this with the command #include
Now we’re ready to get into the programming! I’ll go over more interesting things you can do in a moment, but for now lets just run a simple test program. This program will print “hello, world!” to the screen. Enter this code into the Arduino IDE and upload it to the board:
There are 19 different functions in the LiquidCrystal library available for us to use. These functions do things like change the position of the text, move text across the screen, or make the display turn on or off. What follows is a short description of each function, and how to use it in a program.
TheLiquidCrystal() function sets the pins the Arduino uses to connect to the LCD. You can use any of the Arduino’s digital pins to control the LCD. Just put the Arduino pin numbers inside the parentheses in this order:
This function sets the dimensions of the LCD. It needs to be placed before any other LiquidCrystal function in the void setup() section of the program. The number of rows and columns are specified as lcd.begin(columns, rows). For a 16×2 LCD, you would use lcd.begin(16, 2), and for a 20×4 LCD you would use lcd.begin(20, 4).
This function clears any text or data already displayed on the LCD. If you use lcd.clear() with lcd.print() and the delay() function in the void loop() section, you can make a simple blinking text program:
This function places the cursor in the upper left hand corner of the screen, and prints any subsequent text from that position. For example, this code replaces the first three letters of “hello world!” with X’s:
Similar, but more useful than lcd.home() is lcd.setCursor(). This function places the cursor (and any printed text) at any position on the screen. It can be used in the void setup() or void loop() section of your program.
The cursor position is defined with lcd.setCursor(column, row). The column and row coordinates start from zero (0-15 and 0-1 respectively). For example, using lcd.setCursor(2, 1) in the void setup() section of the “hello, world!” program above prints “hello, world!” to the lower line and shifts it to the right two spaces:
You can use this function to write different types of data to the LCD, for example the reading from a temperature sensor, or the coordinates from a GPS module. You can also use it to print custom characters that you create yourself (more on this below). Use lcd.write() in the void setup() or void loop() section of your program.
The function lcd.noCursor() turns the cursor off. lcd.cursor() and lcd.noCursor() can be used together in the void loop() section to make a blinking cursor similar to what you see in many text input fields:
Cursors can be placed anywhere on the screen with the lcd.setCursor() function. This code places a blinking cursor directly below the exclamation point in “hello, world!”:
This function creates a block style cursor that blinks on and off at approximately 500 milliseconds per cycle. Use it in the void loop() section. The function lcd.noBlink() disables the blinking block cursor.
This function turns on any text or cursors that have been printed to the LCD screen. The function lcd.noDisplay() turns off any text or cursors printed to the LCD, without clearing it from the LCD’s memory.
These two functions can be used together in the void loop() section to create a blinking text effect. This code will make the “hello, world!” text blink on and off:
This function takes anything printed to the LCD and moves it to the left. It should be used in the void loop() section with a delay command following it. The function will move the text 40 spaces to the left before it loops back to the first character. This code moves the “hello, world!” text to the left, at a rate of one second per character:
This function takes a string of text and scrolls it from right to left in increments of the character count of the string. For example, if you have a string of text that is 3 characters long, it will shift the text 3 spaces to the left with each step:
Like the lcd.scrollDisplay() functions, the text can be up to 40 characters in length before repeating. At first glance, this function seems less useful than the lcd.scrollDisplay() functions, but it can be very useful for creating animations with custom characters.
lcd.noAutoscroll() turns the lcd.autoscroll() function off. Use this function before or after lcd.autoscroll() in the void loop() section to create sequences of scrolling text or animations.
This function sets the direction that text is printed to the screen. The default mode is from left to right using the command lcd.leftToRight(), but you may find some cases where it’s useful to output text in the reverse direction:
This code prints the “hello, world!” text as “!dlrow ,olleh”. Unless you specify the placement of the cursor with lcd.setCursor(), the text will print from the (0, 1) position and only the first character of the string will be visible.
This command allows you to create your own custom characters. Each character of a 16×2 LCD has a 5 pixel width and an 8 pixel height. Up to 8 different custom characters can be defined in a single program. To design your own characters, you’ll need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a degree symbol (°):
If you found this article useful, subscribe via email to get notified when we publish of new posts! And as always, if you are having trouble with anything, just leave a comment and I’ll try to help you out.

You can find the previous article here. It contains a description of the LCD module, shows you how to connect the display to your Arduino UNO board and describes the basic rules of operating it using the software. Still, it needs to be admitted here that there is only a limited number of applications for an LCD alone, because in the case of such a simple LCD module no settings can be entered. To do so, you need a keyboard, which we will discuss in detail in one of the future articles, but now let us use a ready-made solution from the Arduino ecosystem – a board from Olimex – SHIELDLCD16x2.
This is a shield board which extends Arduino capabilities, equipped with an LCD module (2 lines of 16 characters each), 4 buttons and 8 additional GPIO lines. On the board, there is a PIC processor which communicates with Arduino UNO via the TWI interface. With access to a library of functions, operating this module with a built-in microcontroller should not cause any major problems. Let"s start with preparing the module for operation.
There are two steps to prepare the module for work: hardware and software. The first one is simply to plug the shield into the Arduino UNO board. The second one requires you to install a library of module operating functions.
To install the library, go to the module manufacturer"s website i.e. Olimex. Then, in the search box (next to the Search button) enter the part of the module name "LCD16x2". (Figure 1). Click on the Search button. When this text was being created, the search retuned two results – please, select "SHIELD-LCD16x2".
Under the description of the module, you can find the "SOFTWARE" section (figure 2). Each line of text in this section is also a link to a file that can be downloaded from the Olimex website. At this point, we are looking for the link saying: "OLIMEXINO-328 + SHIELD-LCD16x2 – a library and set of demo examples".
Download the ZIP file available at this link to your computer. Of course, it is worth having a look at the available examples, but for our needs it is enough to install the library saved in the LCD16x2 catalogue.
The Arduino IDE allows for various different ways of installing libraries. In this case, the easiest way is to upload the sources to the project directory, which also contains a libraries subdirectory. The project directory is created during the installation of Arduino IDE, and Windows usually places it (in the Polish language version) in subdirectory Ten Komputer → Dokumenty → Arduino. To add the library sources to today"s example, just move the LCD16x2 directory to the libraries folder. Once you"ve done that, launch the Arduino IDE.
Before getting started with your own program, you should read examples of using the LCD16x2.h library of functions available in the Examples directory. It is a much more effective method of learning than reading documentation, although it is worth remembering about the latter as well.
As mentioned before, the shield communicates with the UNO board using a serial interface. It"s easy to guess that the functions described in the previous article must be modified, because they used a parallel, 4-bit interface. As you can imagine, the microcontroller on the shield board communicates with the LCD character display module in the same way, but our Arduino UNO cannot "see" the display, and the control is done indirectly. Therefore, start the program by adding libraries to support the appropriate serial interface and the display module mounted on the shield board.
To make it simple, in order not to use the long library name, it is recommended to assign to it the lcd alias. We will use it by writing the name of the library function after the dot.
As you remember from the previous article, programs created for Arduino are divided into two parts: the initialization function and the infinite loop. The commands of the first one are written in the void setup() function, and of the latter – in the void loop() function. The commands contained within the setup function are executed only once, while those within the infinite loop are executed throughout the program.
The initialization function starts the TWI interface, clears the LCD screen, and turns on the display backlight at the maximum LED light intensity (0 parameter turns off the backlight).
In the case of the Olimex board, if no button is pressed, the button readout function returns only ones, while pressing the button resets the related bit to zero.
It is possible to operate on bits that are logic zeros, but it is much more convenient and easier for further analysis, if the corresponding bit is set. This is done by the ones" complement:
If a bit is set, it is better to test its level using the Boolean product method. It is only true if both components are true. Further bit positions can be tested by using constants: 0x01 for a bit in position 0, 0x02 – in position 1, 0x04 – in position 2, 0x08 – in position 3, etc. It"s all the same whether you test the bits using hexadecimal, binary or decimal numbers, but once you get the hang of it, hexadecimal numbers are easy to write. You can see that the subsequent hexadecimal numbers used to test the bit position are the powers of 2.
The “buttons” variable contains information about the buttons pressed. Using “if ... else” causes that the processing of the button ends when the condition is fulfilled. This reduces the program runtime, but it also has the downside – the buttons have their own hierarchy and it is not possible to read the status of two or more pressed buttons like in the case of the combination of the Shift + Ctrl buttons on a PC.
Mask 0x01 corresponds to the first button on the left, while 0x08 corresponds to the first button on the right. The program numbers the buttons by giving the pressed variable a value corresponding to the conventional button number. Then, this number is shown on the LCD screen, at the position starting in the first row and the first column. The message is displayed only if the pressed value is different from 0. Otherwise, the message "No button" is displayed, indicating that no button is pressed. The message is terminated with three spaces so that when overlaid on "1 is pressed" (which is longer) the last characters of the caption are cleared.
The whole sketch is available in the resources attached to the article. Compile it and upload it to the Arduino UNO microcontroller memory using the Ctrl+U shortcut (Sketch → Upload).

In this tutorial, we will display the custom characters on an LCD 16×2. Liquid crystal display (LCDs) offer a convenient and inexpensive way to provide a user interface for a project.
By far the most popular LCD used is the text panel based on the Hitachi HD44780 chip. This displays two or four lines of text, with 16 or 20 characters per line (32 and 40 character versions are also available, but usually at much higher prices).
We want to define and display custom characters or symbols (glyphs) that we have created. The symbols we want to display are not predefined in the LCD character memory.
A library for driving text LCD displays is provided with Arduino, and you can print text on your LCD easily as on the serial monitor because of LCD and serial share the same underlying print function.
To display custom characters on LCD, we must first know about the LCD dot matrix means pixels in LCD. There are 5 pixels in rows and 8 pixels in columns means every character is a combination of 5*8 dots.
The LiquidCrystal library enables you to create up to eight custom characters, which can be printed as character codes 0 through 8. Each character on the screen is drawn on a grid of 5 x 8 pixels.
To define a character, you need to create an array of eight bytes. Each byte defines one of the rows in the character. When written as a binary number, the 1 indicates a pixel is on, 0 is off (any values after the fifth bit are ignored).
Now We want to combine two or more custom characters to print larger fonts / double-height characters than a single character; for example, double-height numbers on the screen.
[5] is the number of glyphs [8] is the number of rows in each glyph. Each element contains 1s and 0s indicate whether a pixel is on or off in that row. If you compare the values in glyph[0] (the first glyph), you can see that the 1s correspond to dark pixels:
Each big number is built from six of these glyphs, three forming the upper half of the big digit and three forming the lower half. BiDigitsTop and bigDigitsBot are arrays defining which custom glyph is used for the top and bottom rows on the LCD screen.

Using a display is a common need to have data visualization for projects including mobile screen. I2C 16X2 Liquid Crystal Character LCD Display is one of most used device and can be interfaced to Arduino Uno by using Arduino IDE
Liquid crystal display is an important part of a system and it helps to display the different constraints of the project. There are many types of LCD displays are available in the market and they can be easily identified by the interface; most of the LCD displays have ten pin interfaces and require appropriate cabling and code. The I2C LCD display has compatible driver circuitry of PCF8574 I2C chip which make simpler the cabling phase.
The most common family of LCD is 16×2 characters LCD which has sixteen columns and two rows of the characters and these can be effectively programmed in an Arduino environment. The pictorial view of the 16×2 LCD is shown in the figure.
In this tutorial, the focus of the work is character LCD. The word characters mean that alphabets (A, B, C… Z, a, b, … z and symbols) and decimals (1,2,3) can be displayed on this LCD. Other graphics like graphs, waveforms are not able to be displayed on it.
As usual, I suggest adding from now to your favourite e-commerce shopping cart all the needed hardware, so that at the end you will be able to evaluate overall costs and decide if continue with the project or remove them from the shopping cart. So, hardware will be only:
I2C LCD contains 4 pins, which are VCC, GND, SCL and SDA. SCL and SDA are dedicated to i2C communication. Every microcontroller has dedicated pins of I2C. For Arduino Uno are A4 (SDA) and A5 (SCL).
Connect your PC to Arduino and open Arduino IDE. For the very first steps, you can refer to Connecting Connecting Windows PC with Arduino tutorial. Download the “arduinoLCD” code and library from this link
Extract the folder from your PC. You will have a folder named “arduinoLCD” containing a file named “arduinoLCD.ino”. Open this file with your Arduino IDE.
This is the section before setup which is used for globe variables defining and libraries additions. Wire.h is the library for I2C two-wire communication, Liquid_crystal_I2C is an LCD library that communicates in the I2C communication protocol. Child of the library is created in the third line, which defines 0x27 as the i2c address, 16 are the columns while 2 are the rows. If you have a 20X4 LCD, just write down 20 by replacing 16 and 4 by changing 2.
This is the setup section in which LCD is initialised by lcd.begin() command, while LCD contains a light that can be turned on and off. When lcd.backlight is initialised, it turns ON the LCD lights. Character LCD comes in blue and yellow backlights.
In the loop section, LCD cursors are defined at which character needs to be written, lcd.setCursor (0,0) means cursor should be at the location of column 0 and row 0. lcd.print(“Seconds”) deals the seconds as a string and directly print it. If what is written is lcd.print(seconds), without double commas, the code will consider it as a variable, which should be defined.
Lcd.print(millis()/1000) where millis() is the time of the program when the Arduino board started, dividing by 1000 means milliseconds converted to seconds.
From your Arduino IDE, compile the code. Once compile operation has finished successfully, load it in your Arduino and the LCD Display will start showing with Arduino as in the following picture:




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey