arduino flight sim tft display factory

The display is driven by a ST7735R controller ( ST7735R-specifications.pdf (2.1 MB) ), can be used in a “slow” and a “fast” write mode, and is 3.3V/5V compatible.
Adafruit_ST7735 is the library we need to pair with the graphics library for hardware specific functions of the ST7735 TFT Display/SD-Card controller.
In the file dialog select the downloaded ZIP file and your library will be installed automatically. This will automatically install the library for you (requires Arduino 1.0.5 or newer). Restarting your Arduino software is recommended as it will make the examples visible in the examples menu.
The easiest way to remedy this is by extracting the GitHub ZIP file. Place the files in a directory with the proper library name (Adafruit_GFX, Adafruit_ST7735 or SD) and zip the folder (Adafruit_GFX, Adafruit_ST7735.zip, SD.zip). Now the Arduino software can read and install the library automatically for you.
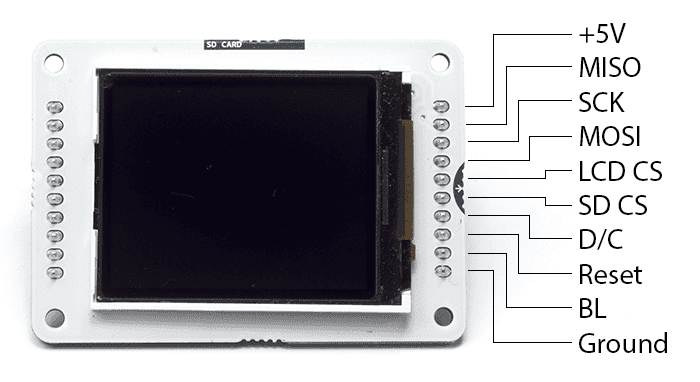
Basically, besides the obvious backlight, we tell the controller first what we are talking to with the CS pins. CS(TFT) selects data to be for the Display, and CS(SD) to set data for the SD-Card. Data is written to the selected device through SDA (display) or MOSI (SD-Card). Data is read from the SD-Card through MISO.
So when using both display and SD-Card, and utilizing the Adafruit libraries with a SainSmart display, you will need to connect SDA to MOSI, and SCL to SCLK.
As mentioned before, the display has a SLOW and a FAST mode, each serving it’s own purpose. Do some experiments with both speeds to determine which one works for your application. Of course, the need of particular Arduino pins plays a role in this decision as well …
Note: Adafruit displays can have different colored tabs on the transparent label on your display. You might need to adapt your code if your display shows a little odd shift. I noticed that my SainSmart display (gree tab) behaves best with the code for the black tab – try them out to see which one works best for yours.
Low Speed display is about 1/5 of the speed of High Speed display, which makes it only suitable for particular purposes, but at least the SPI pins of the Arduino are available.
After connecting the display in Low Speed configuration, you can load the first example from the Arduino Software (“File” “Example” “Adafruit_ST7735” – recommend starting with the “graphictest“).
Below the code parts for a LOW SPEED display (pay attention to the highlighted lines) – keep in mind that the names of the pins in the code are based on the Adafruit display:
You can name your BMP file “parrot.bmp” or modify the Sketch to have the proper filename (in “spitftbitmap” line 70, and in “soft_spitftbitmap” line 74).
#define SD_CS 4 // Chip select line for SD card#define TFT_CS 10 // Chip select line for TFT display#define TFT_DC 9 // Data/command line for TFT#define TFT_RST 8 // Reset line for TFT (or connect to +5V)
#define SD_CS 4 // Chip select line for SD card#define TFT_CS 10 // Chip select line for TFT display#define TFT_DC 9 // Data/command line for TFT#define TFT_RST 8 // Reset line for TFT (or connect to +5V)
To use this in your Arduino Sketch: The first 2 characters represent RED, the second set of two characters is for GREEN and the last 2 characters represent BLUE. Add ‘0x’ in front of each of these hex values when using them (‘0x’ designates a hexadecimal value).
This function is used to indicate what corner of your display is considered (0,0), which in essence rotates the coordinate system 0, 90, 180 or 270 degrees.
However, if your application needs your screen sideways, then you’d want to rotate the screen 90 degrees, effectively changing the display from a 128×160 pixel (WxH) screen to a 160×128 pixel display. Valid values are: 0 (0 degrees), 1 (90 degrees), 2 (180 degrees) and 3 (270 degrees).
Based on these functions, I did create a little demo to show what these functions do. Either download the file or just copy the code and paste it into an empty Arduino Sketch.
tft.print("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur adipiscing ante sed nibh tincidunt feugiat. Maecenas enim massa, fringilla sed malesuada et, malesuada sit amet turpis. Sed porttitor neque ut ante pretium vitae malesuada nunc bibendum. Nullam aliquet ultrices massa eu hendrerit. Ut sed nisi lorem. In vestibulum purus a tortor imperdiet posuere. ");

TFT displays bring life to the project. Why shy with the LCD character display? OLED displays look good and stand out too but small size and limited colors limit the application to basic graphics but are still colorless. No color? No life!
Having the option of TFT display in your next Arduino project can add so many vibrant menu options, can display images, and hence can be a very rich user experience thing.
This is a very basic example of displaying a few texts on the display. We will use the library from Adafruit for the same. The best thing about the Wokwi Embedded systems simulator is that you can run the code straight from the browser. It means, you can easily share the project (as a link) and your friend can run it and lay with the project.
In this article, you will get a working Arduino project which has a simulated TFT display. The display will exactly work in the same way how it would work in the real world and with the real hardware. You can try any TFT project you have!
Let us get started. You will complete the code, connection diagram as well as live working Arduino simulation link so that you can start playing with the code instantly! For more information on the Simulated TFT display,click here.

This panel manages and shows the following parameters:displayNAV1 & NAV2 ActivefrequenciesdisplayNAV1 & NAV2 Standbyfrequenciesedit and switchNAV1 & NAV2 Standby frequenciesdisplay and editradial settingof NAV1 & NAV2 (OBS)display and editADF frequency and its HDGwhen a NAVx starts to receive a valid signal, the program automatically displays itsCDIon 2 LED bars (with priority to NAV1).on a second LCD the program displaysIndicated Air Speed, Altitude (QNH), Height (QFE), HDG and Vertical Speed

In 2011 [Erkki]’s DVB box gave up the ghost. It had been a fixture of his media center for quite a while, decoding cable and recording shows faithfully for years. A flaky power supply will bring down the mightiest machine, though. and the Topfield box eventually found itself in disuse. One thing [Erkki] liked about this cable box is its wonderful green LED clock – even after the box had been declared dead, he still used it as a clock. Not wanting to keep a faulty machine on life support, [Erkki] decided to strip the guts and replace them with a networked Arduino that receives time over a network
[Erkki] originally used an Arduino and an ENC28J60 Ethernet module to receive time from an NTP server and spit it out onto the LCD display. A full Arduino for this kind of job, especially one that’s a more or less complete project, is a bit overkill so [Erkki] designed a PCB to put his ‘duino to better use.
In the future, [Erkki] hopes to add some new features to this 8×4 seven-segment display sitting in a large box; something like reading off the temperature, checking IRC and his physical mailbox, and notifying him when someone is at the front door.

SIM7600CE-T 4G(LTE) Shield is an Arduino expansion Board based on 4G/3G/2G communication and GNSS positioning technology, small as a credit card and compatible with controller boards like Arduino UNO, Leonardo and Mega. It accords with standard Arduino interface.
SIM7600CE-T is a complete multi-band LTE-TDD/ LTE-FDD/HSPA+/TD-SCDMA/EVDO and GSM/GPRS/EDGE module solution which supports LTE CAT4 up to 150Mbps for downlink and 50Mbps for uplink data transfer.
With stable performance, this small cost-effective expansion shield can realize SMS and data transmission in a pretty low power consumption. Besides, it adopts the latest SIM7600CE module. Compared with other GSM/GPRS/GPS modules on the market, this module is well advanced in stable performance and powerful function such as 4G communication and accurate GNSS positioning.
In the following section, we will provide a demo to show you how to send AT command via serial port so as to debug SIM7600CE-T shield. For more AT commands and instructions, please refer to AT Command Set at the end of this page.
Press “Boot” to start the module, and wait for SIM card to be successfully registered into Network, which means Net indicator begins to flash quickly.
Please choose the board and serial port for the main board, then open your Arduino Serial Monitor, and choose Baud Rate@ 115200, Format@ Carriage Return, you can also use other software or even wireless module.
We recommend using DF Serial Debugger because when you are going to send the message, you have to send 0x1A in HEX. The DF Serial Debugger can send data in HEX while the Arduino IDE can"t.
Open DF Serial Debugger and copy the settings according to the image below. If you cannot open the port, please check if the port is occupied by the Arduino IDE serial monitor.
AT+CFUN=0: Minimum Functionality Mode. Under this mode, serial port can still be used, but the RF and SIM card function and part of the AT commands will be disabled.
Air Manager and Air Player applications come with Arduino support, even on the Raspberry Pi. This makes it easy to connected all sorts of hardware parts, like switches, buttons, rotary encoders, LED"s, potentiometers and much more. All of this is interfaced with an easy to understand API.
For those who want to take it up a notch there"s our Arduino library, which can be integrated right into your Arduino Sketch and makes it possible to communicate with Air Manager and Air Player.

Until you wrote this code for the Teensy, users would only be choosing commands and datarefs when they"re designing 2d panels and 3d cockpits or building plugins. The beauty of your Teensy/X-Plane integration is that the Teensy has become functionally very similar to a plugin or a 3D cockpit or a 2D panel in terms of how it interacts with X-Plane.
Else, is there a sim/flightmodel2/ or sim/cockpit2/ dataref which produces the right result? Then use that. (If you"re not concerned about functionality on older X-Plane versions.)
For example, one of my most recent plugins simply turns off some of the radios when the aircraft is loaded with the engines off. There"s no "turn off NAV1 radio" command, just a "toggle NAV1 power switch" command, which isn"t suitable by itself - the radio might already be off, so blindly issuing that command might just toggle it on. We could read the sim/cockpit2/radios/actuators/nav1_power dataref and then decide whether to issue the sim/radios/nav1_power_toggle (I"m guessing the name) command but it"s much simpler just to blindly write "0" to the dataref.

Inspired by some hardware of a popular flight simulator vendor i decided to built up something similar on my own. The first version was implemented using simple rotary encoders, a LCD display, an Arduino Leonardo and a case. The result was not bad, but in aviation double stacked rotary encoders are quite common.
After using the first version for some time i stumbled upon the project MobiFlight. A software which supports some Arduino hardware with a special firmware and a bridge software connecting the Arduino to a flight simulator.
First of all: Even though the Arduino has a number of standard plugs you"ll have to solder some parts for this project. Nothing complicated, just some pin rows have to be soldered to PCBs (printed circuit boards). If you does not own a soldering iron have a look if there is a maker space nearby. They might have something for you.
The single rotary encoders are quite common. Have a look to find a variant soldered to a PCB ready for use with an Arduino and a knob. They can be easily connected to the Arduion with a jumper cable.
The stacked rotary encoders are industrial grade and a litte expensive. Some dealers provide a PCB for connection with an Arduino, but you have to solder the encoder and a row of PIN headers to the PCB on your own. If you think these are to expensive you can of course replace one double encoder by two cheaper single rotary encoders.
To connect the 20x4 character LCD display to the Arduino take care to buy one with an I²C interface. Other displays are not supported by MobiFlight. The I²C interface is a standard to easily control the display from an Arduino. This interface is supported for a number of different display sizes by the MobiFlight software. In most cases you have to solder the I²C interface to the display on your own.
The direction of the type A/B USB-adapter is changebale. It"s great for a self-made casing. You can simply unplug your self made panel from you computer.
Nevertheless, the people behind this software are having cost. Mostly for webservers. With this step i want to encourage you to make donations to these Open Source software projects. I don"t want to urge you to spend a big amount of money. Instead think about a cup of coffee. In Germany a simple coffee is available for about 1.50 €. If you spend this amount on a monthly base this probably won"t ruin you. But if 20 people are donating 1.50 € a month, the maker of an Open Source software are getting 30 € to host a webpage.
If i was able to convince you: Great and thank you. If not: never mind, just continue reading and build up your own multi panel for your flight simulator.
The PCBs for the single rotary encoders typically include a so called "pull up" resistors. In case they don"t: the Arduino (in detail: the used ATmega chips) can optionally provide such a resistor. And finally: The MobiFlight software automatically configures all input PINs to use this pull up logic.
The PCB for the double rotary encoders does not provide a pull up resistor. But as mentioned, the MobiFlight software will configure the Arduino accordingly.
The display uses a so called I²C interface. This interface needs to be connected to power, ground and two dedicated pins by the Arduino. For the Arduino Mega 2560 R3 these are the pins D21/SCL and D20/SDA. These pins are labled accordingly. On most I²C interfaces, these pins are labled too.
Now it"s time to take something to make the necessary holes into the housing. You have to measure the diameter of the axis of the different rotary encoders. Take a drill and a saw to make the rectangular hole for the display ... And so on.
Download the MobiFlight software MobiFlight-Installer.exe. Move the software to a separate folder. This is important because the installer will download the real software to the same folder as the Installer.
Connect the device to your PC. Afterwards start the just downloaded MFConnector.exe. When starting the software will scan for compatible Arduino devices. When asked if you want to install the special software accept it. This will change the default Arudino firmware by the special MobiFlight firmware. This step can be reversed with the connector software.
Next i added the Display as LcdDisplay. The I²C devices all have an assigned address. Refer to the documentation of your display which address is preselected. In many cases this is the address 0x27. The number of columns is 20, the number of rows 4.
Next we want to be able to change this variable using the single encoder. Change to the Input tab of the main window and add a new item. After giving a name like menu or menu input open the configuration of this new item. Choose the correct Arduino (here Multipanel (COM5)) and the device Encoder-Menu.
Now we want to tell MobiFlight what to do when the encoder is used. We will begin with the On Right event because this is a little bit easyer to understand.
Choose the Action Type value MobiFlight - Variable. In the next line you have to select the variable menu which was created on the input tab. In the line Value we tell what to do. The formula is ($+1)%7. The $ will contain the value of the variable menu. We add 1 to this value. Next we do a modulo operation. This will give the remainder of a whole number division. Samples:Value was 0 -> (0 + 1) is 1, dividing 1 by 7 is zero with a remainder of 1. 1 is assigned to menu.
Now we want to display this menu value to the attached display. Add a new line by double clicking and assigning a name like display. Open the settings for this new line. Select the menu variable in the Sim Variable settings. Change to the Display tab and enter data like in the screenshot above. Again the $ sign is a placeholder for the value of the variable menu.
The screenshots are showing samples for Output and Input. In both cases you see, that only some are used to be displayed or used to change values. By using the Precondition we are able to control what happens in which menu. The standard case is that you have quite a lot of red exclamation marks that indicate that the Output/Input is inactive for the moment. When changing the menu with the topmost rotary, the exlamation marks should move.
As a sample I took the setting of the heading bug. Select the normal event on the typical way: Microsoft/Generic/Flight Instrument and select HEADING_BUG_DEC. When done you tick the box in front of the Show Preset Code. You see code like (>K:HEADING_BUG_DEC). By copying and pasting this more than once into the text box, the event will be executed more than once when the encoder is in fast mode. This way the heading bug will change more quickly when used rapidly. The same setting can be made for the other direction.
Using the Show Preset Code can be used to map multiple input on the same rotary. For zooming the GNS530 as well as zooming the MFD map of the G1000 you can add the events (>H:AS530_RNG_Zoom) and (>H:AS1000_MFD_RANGE_DEC,number). When turning the rotary, both events will be sent to the simulator. No matter if your"e sitting in a GNS530 equipped aircraft or inside a glass cockpit with a G1000, the map will zoom for both of them.
First we add a new MobiFlight Variable on the Output tab as shown in the first image. Its named adf1Digit. This provides a new variable which we will control on the Inputs tab.
Now we want to give a hint on the display, which digit we are setting when using the other rotary switch. We introduce one more internal variable I called adf1DigitDisplay. Important is to add a Config Reference to the above mentioined variable adf1Digit. Remeber the sign this variable is assinged to, in the screenshot it is the # sign. We will need this for the next tab.
We change over to the Compare tab of this new variable and use a special feature of MobiFlight. We will enter a condition which is always true. In this case we know, that the variable will always be greater or equal to 0. By doing so, the line set it to will always be executed.
This tests if the referenced variable adf1Digit is 0, and change the value of adf1DigitDisplay to the string ^^--. If the value is not 0, it will test the same variable for "1" and change the output to the string --^-, if not it changes the output to ---^. With that done we have a marker on this screen which will point to the digits that will be changed when using the rotary encododer.
Within the display for this menu we reference the variable adf1DigitDisplay (in the screenshot as @) and put this below the display of the ADF1 frequency. This will result in a display like in the last screenshot.





 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey