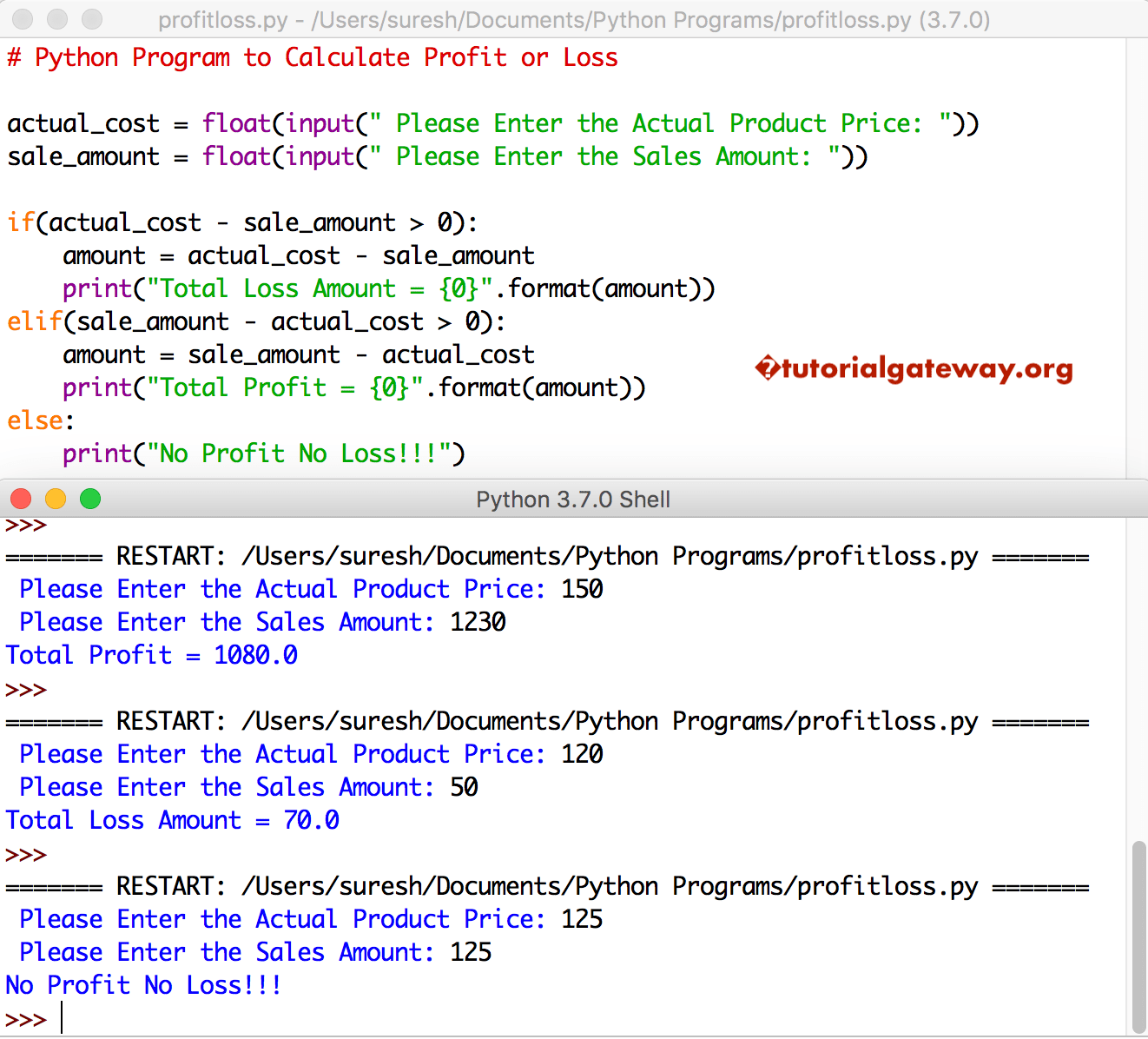
lcd module python code price

Once you’ve played with LEDs, switches and stepper motors the next natural step is 16×2 alphanumeric LCD modules. These modules are cheap (less than $10) and easy to interface to the Raspberry Pi. They have 16 connections but you only need to use 6 GPIO pins on your Pi.
Most of the 16×2 modules available are compatible with the Hitachi HD44780 LCD controller. This allows you to buy almost any device and be sure it is going to work in much the same way as any other. There are loads to choose from on eBay with different coloured backlights. The one I purchased had a blue backlight.
You can control a HD44780 style display using any programming environment you like but my weapon of choice is Python. I use the RPi.GPIO library to provide access to the GPIO.
This script can be downloaded using this link or directly to your Pi using the following command :wget https://bitbucket.org/MattHawkinsUK/rpispy-misc/raw/master/python/lcd_16x2.py
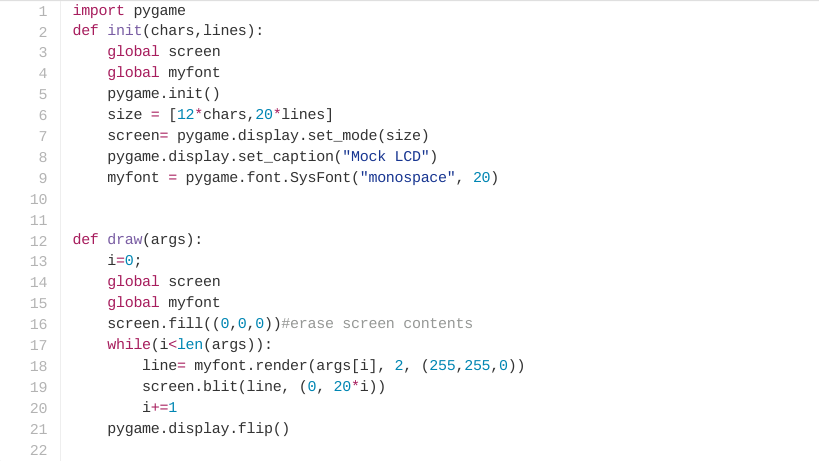
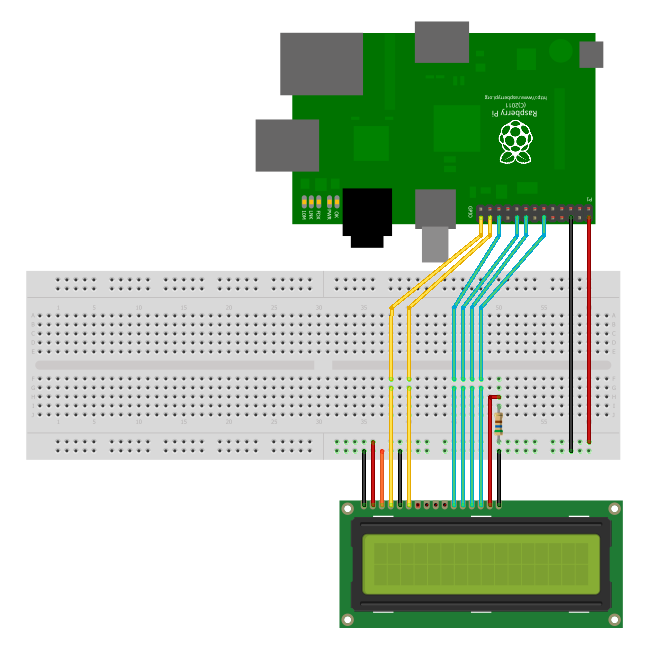
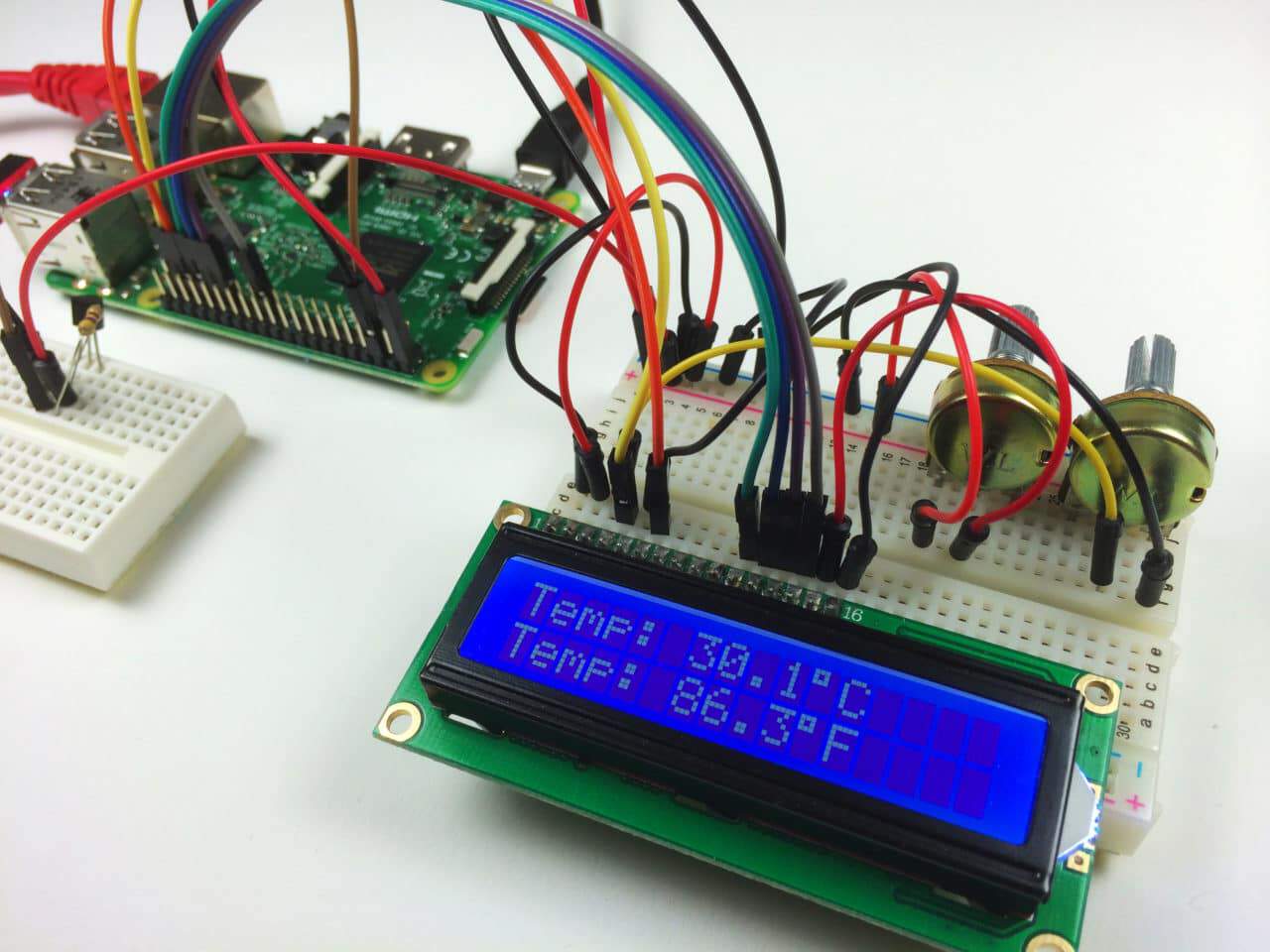
If you use this code the only thing you will need to change is the GPIO pin mapping depending on what pins you use on your Pi GPIO header. Here are some photos :
Additional Notes : RS is low when sending a command to the LCD and high when sending a character. RW is always low to ensure we only ever input data into the module. 8 bit bytes are sent 4 bits at a time. Top 4 bits first and the last 4 bits second. Delays are added between certain steps to ensure the module can react to the signal before it changes.
The code above was inspired by code submitted by ‘texy’ on the RaspberryPi.org forum. I changed the way the bytes are broken down to bits as this significantly increased the response time of the display.

Raspberry Pi 16×2 LCD I2C Interfacing and Python Programming– I have been using 16×2 LCD for quite a long time in different Arduino and IoT related projects. You know we have two types of the 16×2 LCD, the normal one used more wires and the other one is based on the I2C interface which needs only two wires.
The backpack module uses the I-squred-C (or I2C) protocol to communicate with the Raspberry Pi, which uses only two wires: SDA and SCL (data and clock). Please note that the display is a 5 volt device, and it is powered by 5 volts, but due to design of the I2C protocol, and the fact that the Raspberry Pi is the controlling device, it is safe to connect such display to the Raspberry Pi directly.
I suggest using wires of different colors to connect the LCD display. This minimizes the risk of damage due to incorrect connections. For example, I’m using
Before you start using the I2C 16×2 LCD display with Python, you need to make sure that the I2C protocol is enabled on your Raspberry Pi. You can use the sudo raspi-config utility to take care of that. This program is navigated using keyboard arrows, tab and the Enter key. Look for I2C in the interfacing options and enable it. Enabling I2C requires a reboot.
The 27 hexadecimal addresses happen to be the most common, but your display’s address may be different. For example, it could be 3f. This will depend on the chip version of the backpack module. As long as the i2cdetect command shows the display is connected, you are good to go.
The easiest way to program this 16×2 I2C LCD display in Python is by using a dedicated library. There are many to choose from. I like things simple, so the library I recommend is rpi_lcd.
This library has the default 27 address hard-coded. If your display has a different address you will need to change it. You need to find the library on your system and the following command should do that for you.

Raspberry Pi LCD 16×2 Liquid Crystal Display interfacing and Python Code– The 16X2 LCD display is a very inexpensive module (see Figure 1). It usually has a backlight and can be easily powered up using the Raspberry Pi 5V. It is ideal for installation in Plastic or wooden boxes and are used to display selected data. The data can be anything, it may be the Temperature, the Humidity, Motor Speed, a Text message, Numeric Data, etc.
When purchasing a 16×2 LCD module, ensure that it is an HD44780 controller or a compatible controller is installed. The HD44780 is the Display controller built into the module, which displays the commands of the Raspberry Pi in characters implemented on the display. The Amazon purchase link is already given above. You can also find quite a few under the keyword HD44780 further sources of supply on the Internet.
In the circuit diagram, the connection for setting the contrast of the display is to ground. Alternatively, you can switch a potentiometer in front of this connection to adjust the contrast of the 16×2 LCD display. With our method, the display has always full contrast and is ideal to read.
We use a Python library from Adafruit to control the display. This is perfectly tailored to the display and contains all the useful functions that are necessary for the operation of the display. First, load the source code of the Adafruit Python library onto the Raspberry
Now switch to the Adafruit-Raspberry-Pi-Python-Code folder on the Raspberry Pi, or use a file manager such as WinSCP for Windows or Cyberduck for Mac OS to browse the folder. You can find some Python here Libraries and drivers from Adafruit for many popular extensions to the Raspberry Pi. The Adafruit_CharLCD folder is relevant for this section. You need the Adafruit_CharLCD.py file. Copy this file into the folder where you saved your save future Python script.
The Adafruit script must be adapted to the GPIO pins you are using. This is done quickly. Open the Adafruit_CharLCD.py file with an editor, and look for the following instruction, which is about two here for space reasons Lines was distributed:
You can freely choose the pins and only have to adjust the row accordingly. After that, start writing your software. Demonstrate as always we show you how to use the display using a Python script. in the following code will show the current date and the CPU temperature in the display and updated every five seconds. As the Adafruit Libraries so far have not yet been optimized for Python 3, we use Python 2.
The first line imports the Adafruit library previously downloaded. The function lcd.message () shows the transmitted values as characters on the display. If the transmitted text contains the newline string \ n, a line break will be found there in the second line of the display. Note that each line can have a maximum of 16 characters. If a line contains more characters, these are cut off. As in the 16×2 LCD, 16 means columns and 2 means rows.
lcd.home () sets the display cursor back to the beginning so that the entire Content of the LCD module is overwritten every five seconds. The shell command for the temperature output returns the temperature as temp = 35 ° C. For our ad However, we first need the numerical value after the fifth character, i.e. after the sign =.Temp [5:] does this in the program code.
In the file Adafruit_CharLCD.py various other functions for display Control included (see table 1). The functions scrollDisplayLeft and scrollDisplayRight require special handling in Python. So that you can e.g. can display text with more than 16 characters in one line as ticker, use a for loop:

This repository contains all the code for interfacing with a 16x2 character I2C liquid-crystal display (LCD). This accompanies my Youtube tutorial: Raspberry Pi - Mini LCD Display Tutorial.
During the installation, pay attention to any messages about python and python3 usage, as they inform which version you should use to interface with the LCD driver. For example:
It is possible to define in CG RAM memory up to 8 custom characters. These characters can be prompted on LCD the same way as any characters from the characters table. Codes for the custom characters are unique and as follows:
This is demo showcases how extended strings could be used. Extended strings can contain special placeholders of form {0xFF}, that is, a hex code of the symbol wrapped within curly brackets. Hex codes of various symbols can be found in the following characters table:
For example, the hex code of the symbol ö is 0xEF, and so this symbol could be printed on the second row of the display by using the {0xEF} placeholder, as follows:
If you want to combine placeholder to write a symbol {0xFF} with the native Python placeholder {0} for inserting dome data into text, escape the non-native placeholders. Here is an example:
Once you are done editing a demo_*.py file or writing your own Python script, follow the instructions on this section to run the script in the background. First, however, ensure that the script (e.g., script.py) has at least permission to be executed, as follows:

An online editor for creating customer characters is available online at https://clach04.github.io/lcdchargen/ (source code available from https://github.com/clach04/lcdchargen/tree/python)

Raspberry Pi is my hobby and I thought of sharing with you about these tiny projects. This will be a multi article series. Let us start with how to connect a I2C LCD display with the Raspberry Pi.
When you buy the LCD module, you can purchase LCD, I2C adapter separately and solder it. If soldering is not your thing, then it is better to buy the LCD module that comes with the I2C adapter backpack with it.
The above image is backside of a 2004 LCD module. The black thing is the I2C adapter. You can see the four pins GND, VCC, SDA and SCL. That’s where the you will be connecting the Raspberry Pi.
Raspberry Pi GPIO pins are natively of 3.3V. So we should not pull 5v from Raspberry Pi. The I2C LCD module works on 5V power and to make these compatible, we need to shift up the 3.3V GPIO to 5V. To do that, we can use a logic level converter.
You might see RPIs connected directly to a 5V devices, but they may not be pulling power from RPI instead supplying externally. Only for data / instruction RPI might be used. So watch out, you might end up frying the LCD module or the RPI itself.
As you know my language of choice to build website is PHP. But for IoT with Raspberry Pi, let us use Python. Reason being availability of packages and that will save ton of effort. Low level interactions via serial or parallel interface is easier via Python.
Following code imports the RPLCD library. Then initializes the LCD instance. Then print the “Hello World” string followed by new line. Then another two statements. Then a sleep for 5 seconds and switch off the LCD backlight. Finally, clear the LCD screen.

If you plan on using an LCD with your Raspberry Pi, there’s a good chance you’ll need to program it in Python at some point. Python is probably the most popular programming language for coding on the Raspberry Pi, and many of the projects and examples you’ll find are written in Python.
In this tutorial, I’ll show you how to connect your LCD and program it in Python, using the RPLCD library. I’ll start with showing you how to connect it in either 8 bit mode or 4 bit mode. Then I’ll explain how to install the library, and provide examples for printing and positioning text, clearing the screen, and controlling the cursor. I’ll also give you examples for scrolling text, creating custom characters, printing data from a sensor, and displaying the date, time, and IP address of your Pi.
BONUS: I made a quick start guide for this tutorial that you can download and go back to later if you can’t set this up right now. It covers all of the steps, diagrams, and code you need to get started.
You can also connect the LCD via I2C, which uses only two wires, but it requires some extra hardware. Check out our article, How to Setup an I2C LCD on the Raspberry Pi to see how.
There are two ways to connect the LCD to your Raspberry Pi – in 4 bit mode or 8 bit mode. 4 bit mode uses 6 GPIO pins, while 8 bit mode uses 10. Since it uses up less pins, 4 bit mode is the most common method, but I’ll explain how to set up and program the LCD both ways.
Each character and command is sent to the LCD as a byte (8 bits) of data. In 8 bit mode, the byte is sent all at once through 8 data wires, one bit per wire. In 4 bit mode, the byte is split into two sets of 4 bits – the upper bits and lower bits, which are sent one after the other over 4 data wires.
Theoretically, 8 bit mode transfers data about twice as fast as 4 bit mode, since the entire byte is sent all at once. However, the LCD driver takes a relatively long time to process the data, so no matter which mode is being used, we don’t really notice a difference in data transfer speed between 8 bit and 4 bit modes.
If this is your first time writing and running a Python program, you might want to read How to Write and Run a Python Program on the Raspberry Pi, which will explain everything you need to know to run the examples below.
The RPLCD library can be installed from the Python Package Index, or PIP. It might already be installed on your Pi, but if not, enter this at the command prompt to install it:
The example programs below use the Raspberry Pi’s physical pin numbers, not the BCM or GPIO numbers. I’m assuming you have your LCD connected the way it is in the diagrams above, but I’ll show you how to change the pin connections if you need to.
Let’s start with a simple program that will display “Hello world!” on the LCD. If you have a different sized LCD than the 16×2 I’m using (like a 20×4), change the number of columns and rows in line 2 of the code. cols= sets the number of columns, and rows= sets the number of rows. You can also change the pins used for the LCD’s RS, E, and data pins. The data pins are set as pins_data=[D0, D1, D2, D3, D4, D5, D6, D7].
The text can be positioned anywhere on the screen using lcd.cursor_pos = (ROW, COLUMN). The rows are numbered starting from zero, so the top row is row 0, and the bottom row is row 1. Similarly, the columns are numbered starting at zero, so for a 16×2 LCD the columns are numbered 0 to 15. For example, the code below places “Hello world!” starting at the bottom row, fourth column:
The RPLCD library provides several functions for controlling the cursor. You can have a block cursor, an underline cursor, or a blinking cursor. Use the following functions to set the cursor:
Text will automatically wrap to the next line if the length of the text is greater than the column length of your LCD. You can also control where the text string breaks to the next line by inserting \n\r where you want the break to occur. The code below will print “Hello” to the top row, and “world!” to the bottom row.
This program will print the IP address of your ethernet connection to the LCD. To print the IP of your WiFi connection, just change eth0 in line 19 to wlan0:
Each character on the LCD is an array of 5×8 of pixels. You can create any pattern or character you can think of, and display it on the screen as a custom character. Check out this website for an interactive tool that creates the bit array used to define custom characters.
First we define the character in lines 4 to 12 of the code below. Then we use the function lcd.create_char(0-7, NAME) to store the character in the LCD’s CGRAM memory. Up to 8 (0-7) characters can be stored at a time. To print the custom character, we use lcd.write_string(unichr(0)), where the number in unichr() is the memory location (0-7) defined in lcd.create_char().
In general, you take the input variable from your sensor and convert it to an integer to perform any calculations. Then convert the result to a string, and output the string to the display using lcd.write_string(sensor_data()):
Well, that about covers most of what you’ll need to get started programming your LCD with Python. Try combining the programs to get some interesting effects. You can display data from multiple sensors by printing and clearing the screen or positioning the text. You can also make fun animations by scrolling custom characters.

These displays all plug directly into the pins of your Pico and are programmed in the same way but require slightly different driver code, supplied by Waveshare via their Wiki pages.
All these displays need some memory in the Pico, a "buffer", to hold the data to be displayed on the screen. As the number of pixels increases so does the size of this buffer requirement and the space available for code decreases. As the pixel size gets smaller the basic text gets progressively harder the read as it is so small.
For this tutorial we are going to use the 1.44” 128x128 display as it provides a good compromise between basic text size, number of pixels on the display for graphics, buffer size, input buttons and price. The code is easily converted to run on the other displays.
The file needs to be unzipped. The code is quite long because it contains the complicated driver for the board, but we do not need to understand how it works to make full use of it.
The first line initialises the display using the driver code at the start of the program. It calls the display device LCD, but we could call it something different – but using LCD makes typing code easier!
All of these Waveshare displays use 16-bit colour codes to mix colours by varying the brightness ratios of red, green and blue in each pixel. As human eyes are more sensitive to green light, an extra bit is given to the green component. This code is called RGB565 with 5 bits for red and blue and 6 bits for green.
The last section of code shows the use of the colour() function with some simple text examples and calculates how much memory is still available for extra code:
At this point we ported the code to work on the other four displays and found that they use a slightly different system - the blue and red bits have been swapped over:
Each program contains the screen driver code, sets up the buttons/joystick and sets the width and height variables correctly, loads the essential libraries, defines the colour(R, G, B) and clear(c) procedures. It then displays some colour checking text.
2.Near the centre of the screen, on a dark grey background, display your name, in red, and post/zip code, in cyan. Indent the post code by 10 pixels more than your name.
Turn the turn the RED potentiometer, on GP26. You should see rapid colour changes on the screen and changes in the bottom window of Thonny – Shell area. The numbers should range from zero to 65535 – the full 16-bit range used for our colour codes. We usually get the top value, or very near it, but have never managed to get the zero.
Try turning the pots to find the colour codes for: Bright Orange, Bright Pink, Dark Brown, Light Brown, Violet, Light Yellow, Lime Green. ( https://htmlcolors.com/ might help if you are stuck.)
This article was written by Tony Goodhew. Tony is a retired teacher of computing who starting writing code back in 1968 when it was called programming - he started with FORTRAN IV on an IBM 1130! An active Raspberry Pi community member, his main interests now are coding in MicroPython, travelling and photography.

The core of extensible programming is defining functions. Python allows mandatory and optional arguments, keyword arguments, and even arbitrary argument lists. More about defining functions in Python 3
Lists (known as arrays in other languages) are one of the compound data types that Python understands. Lists can be indexed, sliced and manipulated with other built-in functions. More about lists in Python 3
Calculations are simple with Python, and expression syntax is straightforward: the operators +, -, * and / work as expected; parentheses () can be used for grouping. More about simple math functions in Python 3.
Python knows the usual control flow statements that other languages speak — if, for, while and range — with some of its own twists, of course. More control flow tools in Python 3
Experienced programmers in any other language can pick up Python very quickly, and beginners find the clean syntax and indentation structure easy to learn. Whet your appetite with our Python 3 overview.

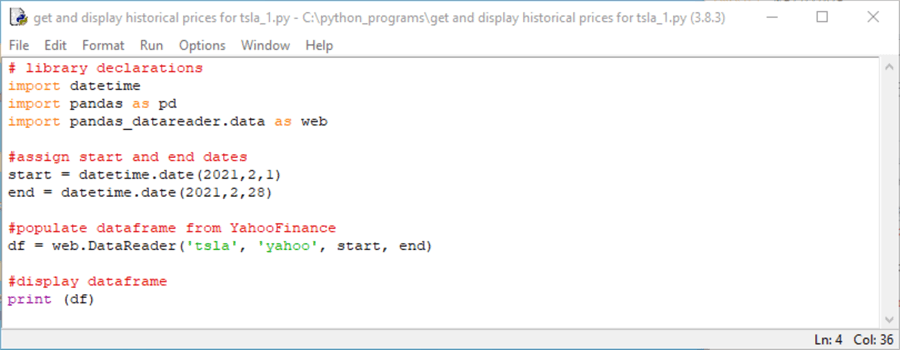
I"m working on some new projects involving getting stock price data from the web, which will be tracked and displayed via my Raspberry Pi. I wanted to share the setup on how to do this using Python.
pip is a package manager and installer for Python. We want to have this installed to get the appropriate Yahoo python stock libraries loaded onto the Pi.
ystockquote is a Python module that will let you easily gather stock quotes from Yahoo. It does this reasonably quickly, a lot more so than BeautifulSoup, which would be another way to get stock data.

LCD screens are useful and found in many parts of our life. At the train station, parking meter, vending machines communicating brief messages on how we interact with the machine they are connected to. LCD screens are a fun way to communicate information in Raspberry Pi Pico projects and other Raspberry Pi Projects. They have a big bright screen which can display text, numbers and characters across a 16 x 2 screen. The 16 refers to 16 characters across the screen, and the 2 represents the number of rows we have. We can get LCD screens with 20x2, 20x4 and many other configurations, but 16x2 is the most common.
In this tutorial, we will learn how to connect an LCD screen, an HD44780, to a Raspberry Pi Pico via the I2C interface using the attached I2C backpack, then we will install a MicroPython library via the Thonny editor and learn how to use it to write text to the display, control the cursor and the backlight.
2. Import four librariesof pre-written code. The first two are from the Machine library and they enable us to use I2C and GPIO pins. Next we import the sleep function from Time enabling us to pause the code. Finally we import the I2C library to interact with the LCD screen.from machine import I2C, Pin
3. Create an objecti2c to communicate with the LCD screen over the I2C protocol. Here we are using I2C channel 0, which maps SDA to GP0 and SCL to GP1.i2c = I2C(0, sda=Pin(0), scl=Pin(1), freq=400000)
5. Create an objectlcdto set up the I2C connection for the library. It tells the library what I2C pins we are using, set via the i2c object, the address of our screen, set via I2C_ADDRand finally it sets that we have a screen with two rows and 16 columns.lcd = I2cLcd(i2c, I2C_ADDR, 2, 16)
6. Create a loopto continually run the code, the first line in the loop will print the I2C address of our display to Thonny’s Python Shell.while True:
8. Write two lines of textto the screen. The first will print “I2C Address:” followed by the address stored inside the I2C_ADDR object. Then insert a new line character “\n” and then write another line saying “Tom’s Hardware" (or whatever you want it to say). Pause for two seconds to allow time to read the text.lcd.putstr("I2C Address:"+str(I2C_ADDR)+"\n")
9. Clear the screenbefore repeating the previous section of code, but this time we display the I2C address of the LCD display using its hex value. The PCF8574T chip used in the I2C backpack has two address, 0x20 and 0x27 and it is useful to know which it is using, especially if we are using multiple I2C devices as they may cause a clash on the bus.lcd.clear()
12. Turn the backlight back onand then hide the cursor. Sometimes, a flashing cursor can detract from the information we are trying to communicate.lcd.backlight_on()
13. Create a for loopthat will print the number 0 to 19 on the LCD screen. Note that there is a 0.4 second delay before we delete the value and replace it with the next. We have to delete the text as overwriting the text will make it look garbled.for i in range(20):
Save and runyour code. As with any Python script in Thonny, Click on File >> Saveand save the file to your Raspberry Pi Pico. We recommend calling it i2c_lcd_test.py. When ready, click on the Green play buttonto start the code and watch as the test runs on the screen.

The Raspberry Pi Pico has no shortage of options when it comes to digital displays. We can use LCD screens, output to VGA / DVI or use bespoke screens such as the Pico Display or Pico Explorer Base’s IPS display. But sometimes we need a small, cheap option to get the job done. OLEDscreens such as the 0.96 inch model used in this tutorial, are trivial to use with MicroPython and they cost only a few bucks (or pounds) making them ideal for projects.
In this tutorial, we will learn how to connect an OLED screen to a Raspberry Pi Pico via the I2C interface, then we will install a MicroPython library via the Thonny editor and learn how to use it to write text to the display.
The OLED screen uses the I2C protocol to interface with the Raspberry Pi Pico. Which means that we only require.A Raspberry Pi Pico running MicroPython
7. Save and run your code. As with any Python script in Thonny, Click on File >> Save and save the file to your Raspberry Pi Pico as oled-test.py. When ready click on the Green play button to start the code and your text will appear on the OLED screen.
6. Save and run your code. As with any Python script in Thonny, Click on File >> Save and save the file to your Raspberry Pi Pico as oled-test.py. When ready click on the Green play button to start the code and your image will appear on the OLED screen.
9. The remaining code is largely the same as before, the only difference being the for loop range changes to -128 to 128 to accommodate the larger Tom’s Hardware logo scrolling across the screen.oled.fill(0)
Save and run your code. As with any Python script in Thonny, Click on File >> Save and save the file to your Raspberry Pi Pico as oled-test.py. When ready click on the Green play button to start the code and your animation will scroll across the OLED screen.

In this tutorial, we will Control a 16x2 LCD Display using Raspberry Pi. We will connect the LCD to GPIO (General Purpose Input Output) pins of PI to display characters on it. We will write a program in PYTHON to send the appropriate commands to the LCD through GPIO and display the needed characters on its screen. This screen will come in handy to display sensor values, interrupt status and also for displaying time.
There are different types of LCDs in the market. Graphic LCD is more complex than 16x2 LCD. So here we are going for 16x2 LCD display, you can even use 16x1 LCD if you want. 16x2 LCD has 32 characters in total, 16 in 1st line and another 16 in 2nd line. JHD162 is 16x2 LCD Module characters LCD. We have already interfaced 16x2 LCD with 8051, AVR, Arduino etc. You can find all our 16x2 LCD related project by following this link.
There are +5V (Pin 2 or 4) and +3.3V (Pin 1 or 17) power output pins on the board, these are for connecting other modules and sensors. We are going to power the 16*2 LCD through the +5V rail.We can send control signal of +3.3v to LCD but for working of LCD we need to power it by +5V. The LCD will not work with +3.3V.
As shown in the Circuit Diagram, we have Interfaced Raspberry Pi with LCD display by connecting 10 GPIO pins of PI to the 16*2 LCD’s Control and Data Transfer Pins. We have used GPIO Pin 21, 20, 16, 12, 25, 24, 23, and 18 as a BYTE and created ‘PORT’ function to send data to LCD. Here GPIO 21 is LSB (Least Significant Bit) and GPIO18 is MSB (Most Significant Bit).
16x2 LCD Module has 16 pins, which can be divided into five categories, Power Pins, contrast pin, Control Pins, Data pins and Backlight pins. Here is the brief description about them:
6. Once this E pin goes low, the LCD process the received data and shows the corresponding result. So this pin is set to high before sending data and pulled down to ground after sending data.
As said we are going to send the characters one after the other. The characters are given to LCD by ASCII codes (American standard Code for Information Interchange). The table of ASCII codes is shown below. For example, to show a character “@”, we need to send a hexadecimal code “40”. If we give value 0x73 to the LCD it will display “s”. Like this we are going to send the appropriate codes to the LCD to display the string “CIRCUITDIGEST”.

lcd.display(image[, x=0[, y=0[, x_scale=1.0[, y_scale=1.0[, roi=None[, rgb_channel=-1[, alpha=256[, color_palette=None[, alpha_palette=None[, hint=0[, x_size=None[, y_size=None]]]]]]]]]]]])¶




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey