connect lcd module to raspberry pi quotation

some jokes (dark jokes preferably, because I"m a horrible human being) displayed from JokeApi. I basically copied the example script and started from there.

Connecting an LCD display to your Raspberry Pi is sure to take any project up a notch. They’re great for displaying sensor readings, songs or internet radio stations, and stuff from the web like tweets and stock quotes. Whatever you choose to display, LCDs are a simple and inexpensive way to do it.
In this tutorial, I’ll show you two different ways to connect an LCD to the Raspberry Pi with the GPIO pins. The first way I’ll show you is in 8 bit mode, which uses 10 GPIO pins. Then I’ll show you how to connect it in 4 bit mode, and that uses only 6 pins. After we get the LCD hooked up I’ll show you how to program it with C, using Gordon Henderson’s WiringPi LCD library.
I’ll show you how to print text to the display, clear the screen, position the text, and control the cursor. You’ll also see how to scroll text, create custom characters, print data from a sensor, and print the date, time and IP address of your Pi.
BONUS: I made a quick start guide for this tutorial that you can download and go back to later if you can’t set this up right now. It covers all of the steps, diagrams, and code you need to get started.
There’s another way to connect your LCD that uses only two wires, called I2C. To see how to do that, check out our tutorial How to Set Up an I2C LCD on the Raspberry Pi.
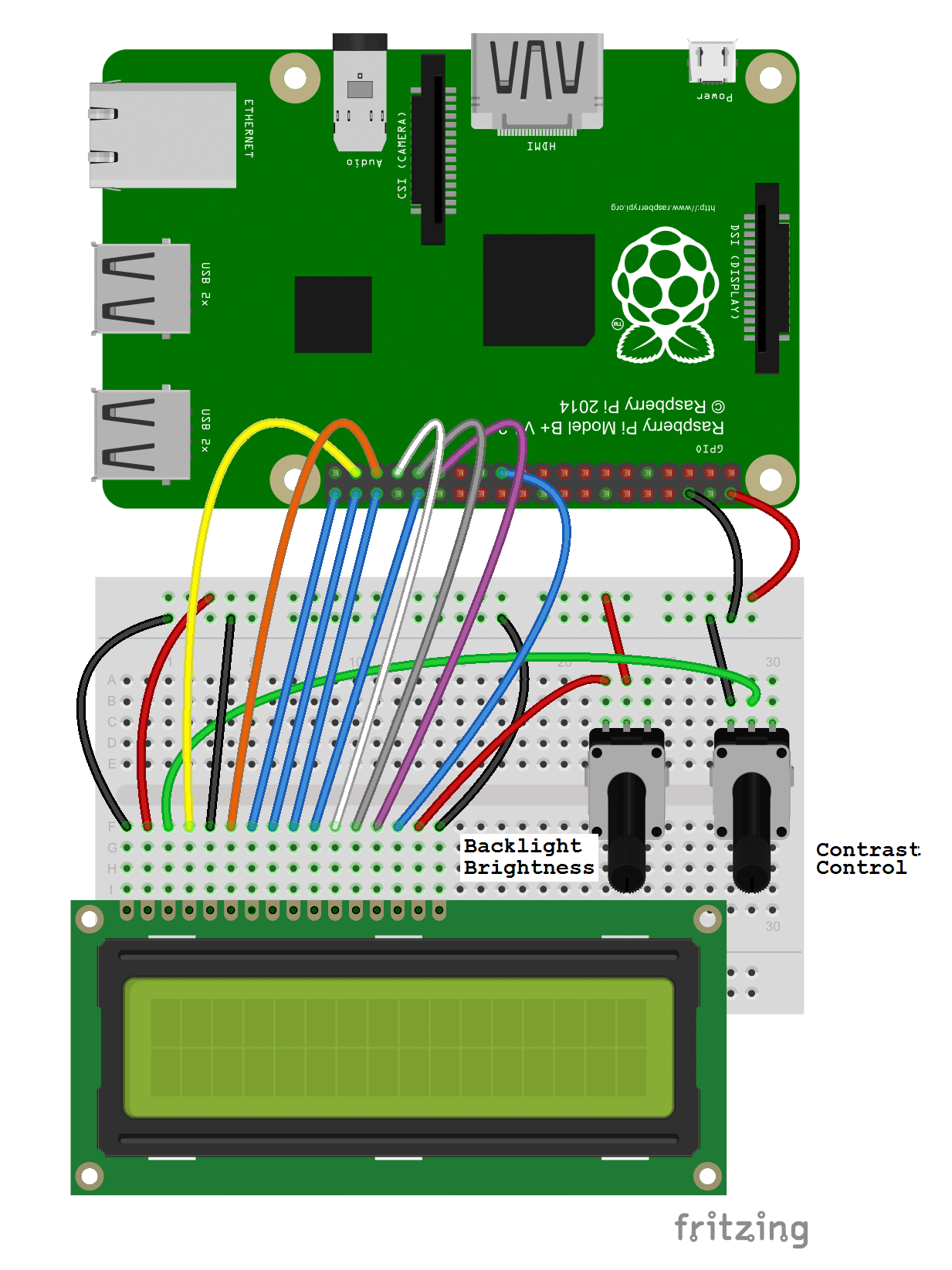
Most people probably want to connect their LCD in 4 bit mode since it uses less wires. But in case you’re interested, I’ll show you how to connect it in 8 bit mode as well.
In 8 bit mode, each command or character is sent to the LCD as a single byte (8 bits) of data. The byte travels in parallel over 8 data wires, with each bit travelling through it’s own wire. 8 bit mode has twice the bandwidth as 4 bit mode, which in theory translates to higher data transfer speed. The main downside to 8 bit mode is that it uses up a lot of GPIO pins.
In 4 bit mode, each byte of data is sent to the LCD in two sets of 4 bits, one after the other, in what are known as the upper bits and lower bits. Although 8 bit mode transfers data about twice as fast as 4 bit mode, it takes a longer time for the LCD driver to process each byte than it takes to transmit the byte. So in reality, there isn’t really a noticeable difference in speed between 4 bit mode and 8 bit mode.
If you’ve never worked with C programs on the Raspberry Pi, you may want to read our article How to Write and Run a C Program on the Raspberry Pi first. It will explain how to write, compile, and run C programs.
WiringPi is a C module that makes it easy to program the LCD. If you already have WiringPi installed on your Pi, you can skip this section. If not, follow the steps below to install it:
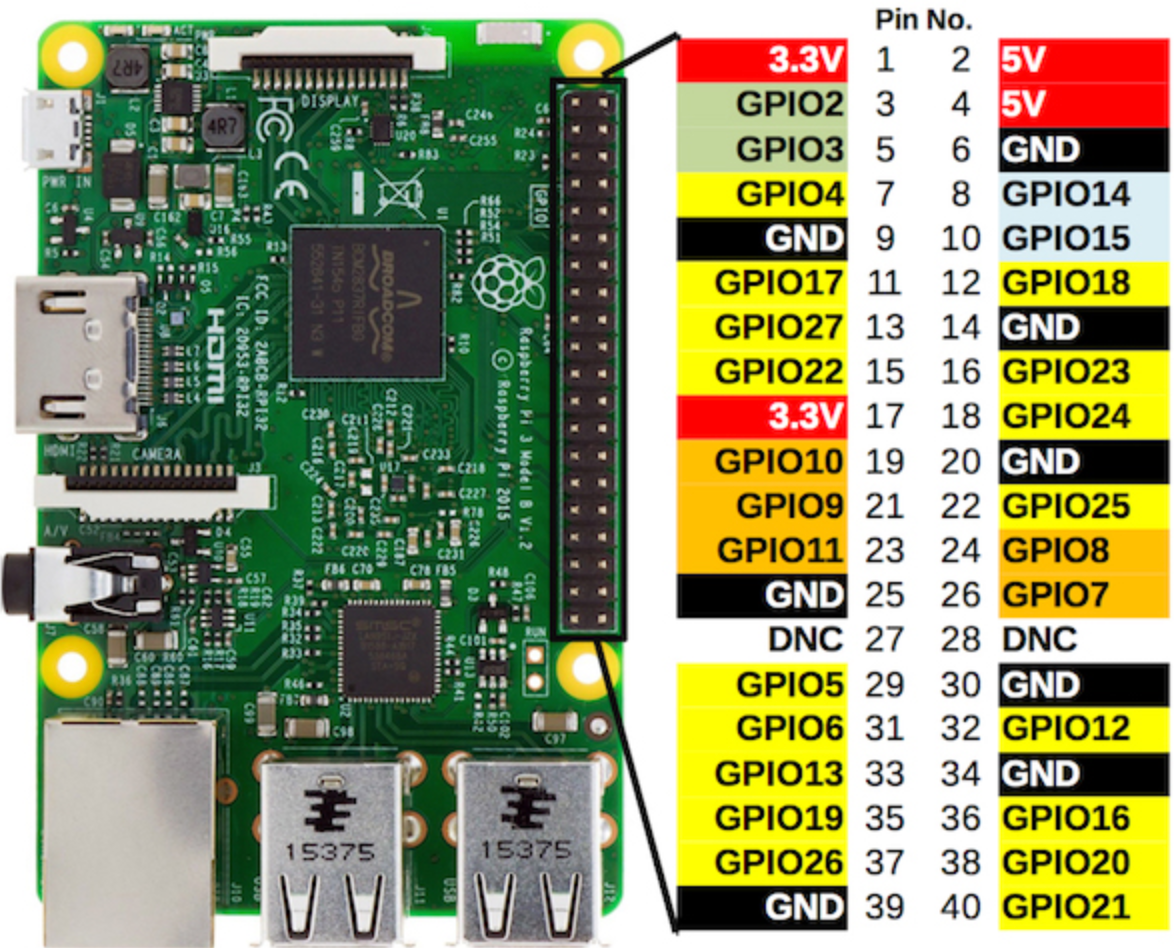
WiringPi has it’s own pin numbering system that’s different from the Broadcom (BCM) and RPi physical (BOARD) pin numbering systems. All of the programs below use the WiringPi pin numbers.
To use different pins to connect the LCD, change the pin numbers defined in lines 5 to 14. You’ll need to convert the WiringPi pin numbers to the physical pin numbers of the Raspberry Pi. See here for a diagram you can use to convert between the different numbering systems.
To use the LCD in 4 bit mode, we need to set the bit mode number to 4 in the initialization function (line 20 below). The following code prints “Hello, world!” to the screen in 4 bit mode:
By default, text is printed to the screen at the top row, second column. To change the position, use lcdPosition(lcd, COLUMN, ROW). On a 16×2 LCD, the rows are numbered from 0 to 1, and the columns are numbered from 0 to 15.
The function lcdClear(lcd) clears the screen and sets the cursor position at the top row, first column. This program prints “This is how you” for two seconds, clears the screen, then prints “clear the screen” for another two seconds:
Notice how the first string is printed to the top row, second column (the default position). Then after clearing the screen, the second string is printed to the top row, first column.
Each LCD character is a 5×8 array of pixels. You can create any pattern you want and display it on the LCD as a custom character. Up to 8 custom characters can be stored in the LCD memory at a time. This website has a nice visual way to generate the bit array used to define custom characters.
To print a single custom character, first define the character. For an example of this see lines 12 to 19 below. Then use the function lcdCharDef(lcd, 2, omega) to store the character in the LCD’s memory. The number 2 in this example is one of the 8 locations in the LCD’s character memory. The 8 locations are numbered 0-7. Then, print the character to the display with lcdPutchar(lcd, 2), where the number 2 is the character stored in memory location 2.
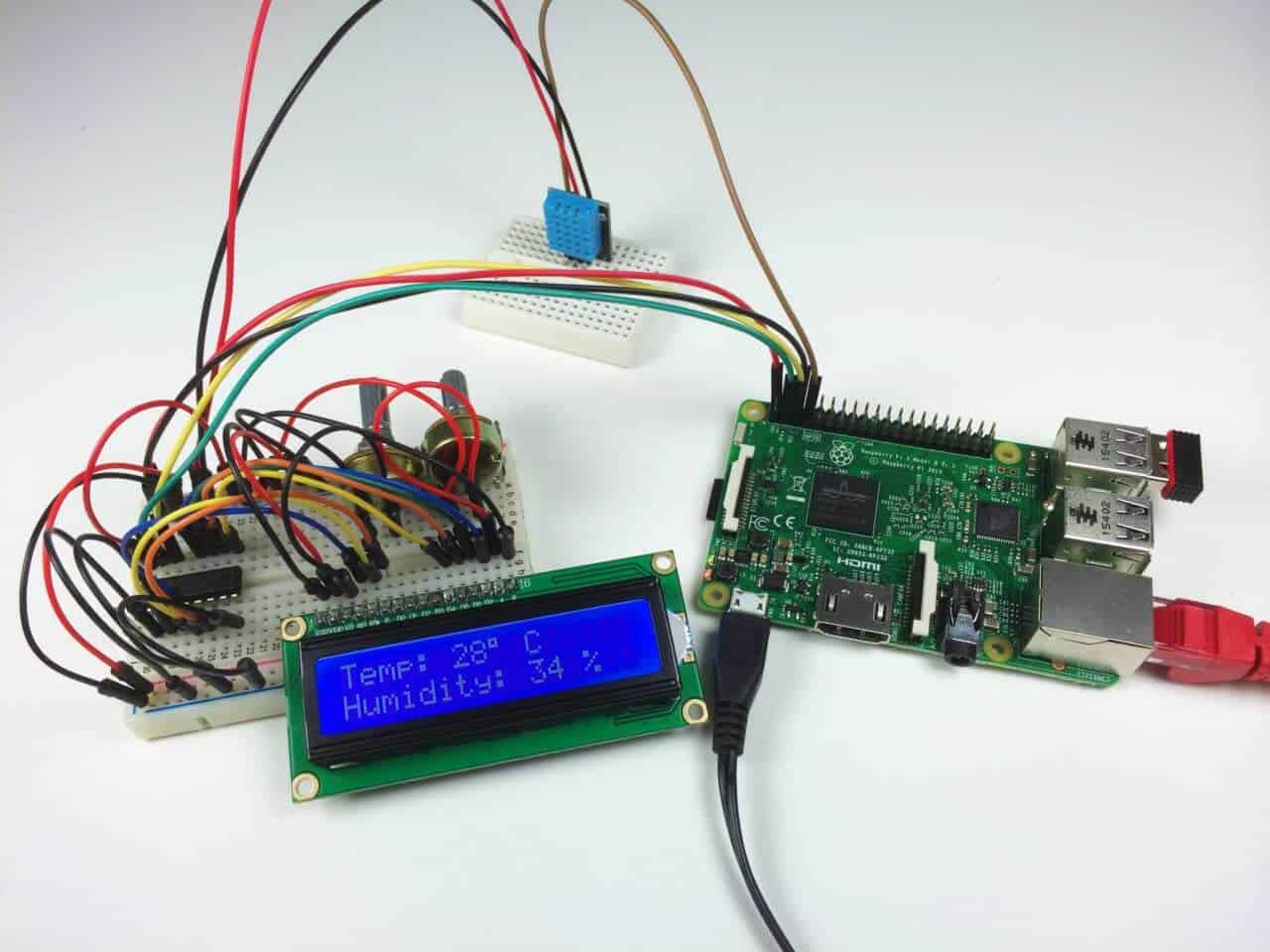
Here’s an example of using multiple custom characters that prints the Greek letters omega, pi, and mu, plus thermometer and water drop symbols for temperature and humidity:
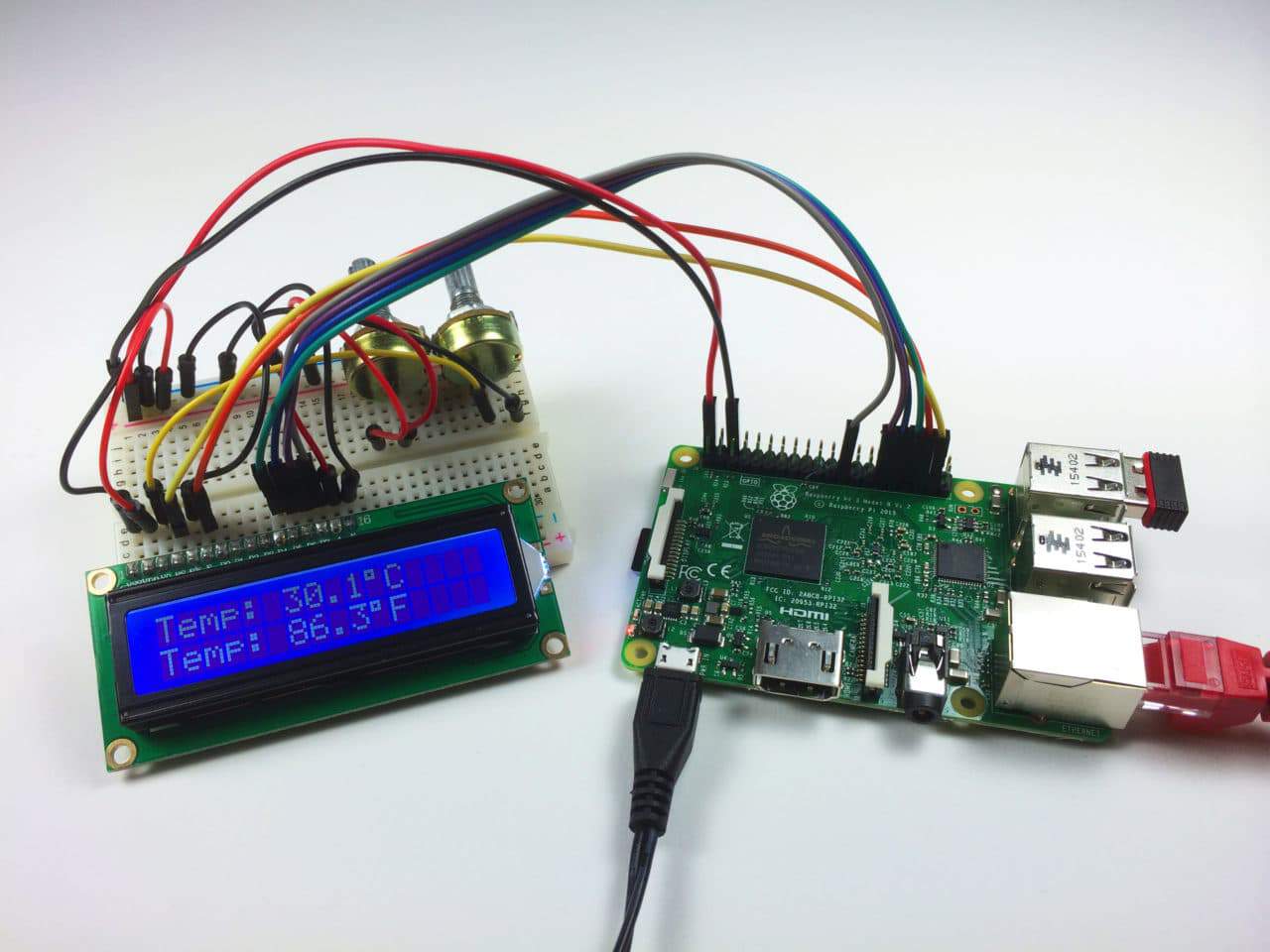
As an example to show you how to display readings from a sensor, this program prints temperature and humidity readings to the LCD using a DHT11 temperature and humidity sensor. To see how to set up the DHT11 on the Raspberry Pi, see our article How to Set Up the DHT11 Humidity Sensor on the Raspberry Pi.
Hopefully this helped you get your LCD up and running on your Raspberry Pi. The programs above are just basic examples, so try combining them to create interesting effects and animations.
If you have any problems or questions about installing the LCD or programming it, just leave a comment below. And don’t forget to subscribe to get an email when we publish new articles. Talk to you next time!

first of all let me say that I dont have any experience with a Raspberry, Arduino etc. at all, and also dont own any equipment yet. This is more a general question to the more experienced members here, so please bear with me if this comes across as a big unfocused
What I would like to do is built a keystand for my girlfriend in a NES case, that includes a function to display random quotes in the cardridge slot on key press. Basically, everytime she leaves the house in the morning she can press a button and a nice random quote from storage will be displayed on a LED. Thats it!
I have read through a lot of post here and other forums, and I found things similar to this (I found a post about random fortune cookie quotes), but those were all a bit more focused on the coding in itself, which is not really accessible to me (i have only very basic programming knowledge, and I am not sure if I have time to learn the basics fully). I am trying to catch up on everything myself, but thought that asking my be helpful. So I just wanted to ask for opinions on the following things:
2) Would it be very possible to do something like this without any knowledge with Arduino, maybe just by following tutorial on how to put out stuff in LED etc?
3) Is there are generally very well regarded resource for such tutorials? I have started reading the "Beginning with Raspberry Thread" here, but just in case I thought it might be good to ask.
Again, I know these are very basic questions. I am trying my best to catch up in the forum myself, but I would like to finish this project by the end of the month, so I thought asking my help a lot! Thank you all of any help, I really appreciate it!

I recently received a new Raspberry Piand wanted to create an Intro to Raspberry Pi project. My Pi included a 16x2 LCD display and a Wi-Pi Card so I created the Wireless Raspberry Pi Powered Joke Machine. Just press the push-buttons and the machine will look up a one-liner and scroll through it. (Admission of guilt here...I originally thought it would be neat to create a desk-toy that could display inspiring and educational famous quotes...the Joke Machine cando this, but when I found I could just as easily generate one-liners, I decided that would be more fun :-) )
This Step by Step Instructable walks you through the process of setting up a new Raspberry Pi, adding the the PiFace Control and Display LCD, the WiPi wireless and the provided python script TheQuoteMachine.py which looks up jokes and quotes on a free service called iheartquotes.com. it"ll also describe how to access your Pi without need for a keyboard or Display using VNC remote access.
A Raspberry Pi comes with "Do it Yourself Filling", that is you decide what flavor of Linux you want on it. An easy way to do this is to use a NOOBS SD card to install Linux
NOOBS stands for New Out of the Box Software. You can buy a pre-installed NOOBS SD card (what I used for this project) or download your own from http://www.raspberrypi.org/downloads.
I connected an HDMI cable, power adapter and USB keyboard (no ethernet is needed for NOOBS) When NOOBS boots up, I was presented with the following options to install: Archlinux - a configurable linux distro not recommended for newbies
Next I set up VNC so that I could access my Pi from my normal laptop computer. Vnc is a process that allows me to use Graphical applications without connecting any screen up to the Pi itself. Here"s how to set it up Install vncserver by running this command on the Pi:
connect from your laptop using the ipaddress and port of the vncserver (and the password you created above) To use vnc when you don"t have a Monitor on the Pi, you can either set up the Pi so vncserver starts automatically at boot time, or connect to the pi by using ssh or winscp to log on commandline style to the Pi and start the server.
Python is already installed on the Raspberry Pi, so to run my Quote Machine script you simply need to Download the script from instructables.com (to your Raspberry Pi)
Now you can run /home/pi/bin/TheQuoteMachine.py It will connect to the free service http://www.iheartquotes.com and display hilarious one-liners. It does this by running a URL that returns the one-liners back in straight text, splitting the text up into 16 character wide segments and then monitoring the PiFace button events that let you scroll up and down through those segments.
Button 4 is the Quit ButtonInstall Your Quote Machine in a Project Box -steps vary depending on the box you use I used a Sharpie to mark where the LCD display should be mounted on the project box
If you"d like to get Famous Quotes (there are many varieties available here) instead of One-Liners out of the Joke Machine, make two simple changes to TheQuoteMachine.py Change the "source" used on this line:
To have the QuoteMachine.py script run automatically at startup, there are several ways you can do it, but the following works well download the file "quoteStart" from this instructable. quoteStart calls TheQuoteMachine.py
Im having an issue it might be because I don"t have the pi face installed into it yet but the code Chomd +x /home/pi/TheQuoteMachine.py it doesn"t work I tried to run it in the terminal and python0
Nice one , I was also struck with same idea to create something called "words of wisdom" with Pi. But I would rather like to use C for programming Pi. I"m using WiringPi for GPIO control , can you plase tell me is it possible to replicate that with C. Thanks0
This is a really cool idea! I like the prospect of the joke machine. I had an idea for another function. I am thinking about taking your design and making a Fortune Cookie Machine. I found this little metal fortune cookie at a bookstore and I thought it would be cool to make a device like this and attach the metal cookie thing to it and make it generate fortunes. I have not worked with a Raspberry Pi yet, but I think this would be a really cool project to start working with it, when I can spare some cash to get supplies.
thx! I"d like to see what the fortunecookie looks like. The website I get jokes from also has fortunes. You could find a thermal printer and print them out! surplus stores sometimes have them as old credit card machines. use a model a pi to save some money and store the quotes on the sd card to reduce the need for the Wii pi csrd. Good luck!0

For Christmas this year, I wanted to take advantage of having some extra free time in my life to make a present for my girlfriend, rather than just buying something off the shelf. I came across this article about turning a Kindle into a book quote clock and thought it was a perfect idea for her as an avid reader, although I didn"t have a Kindle to repurpose, and I wanted something that would look a little nicer on a table.
I decided to build a similar gift from scratch, using a Raspberry Pi and a custom-built wooden housing. In this post I"m going to cover both the software and hardware side of how I designed and built a custom book quote clock!
I needed a handful of tools and supplies. Some I already had, and many were new ones. You could probably get by without some of the tools I used, but I"m always looking for an excuse to expand my tool collection so I went ahead and bought some new power tools to make the job easier.
Raspberry Pi 3A+ (Due to supply chain issues this was literally the only model I could acquire in time for Christmas. I would have preferred a more powerful model but it gets the job done)
You could get by without the usb-c adapters, but I really wanted a flush-mounted USB-C port on the back of the case. More on that later. Depending on the size of the case you end up building, you may need a right-angle adapter for the micro-USB cable. There wasn"t enough space in mine above the Raspberry Pi to use a normal straight-end cable.
I spent 80% or so of my time on the software for this device, and 20% on the rest of the tasks, so this was definitely the biggest chunk to get completed, though not the most challenging for me (woodworking is not my specialty so I was a bit nervous for that part). I started work on the software a while ago, and have been working on it off and on over the last few months.
The UI is fairly simple - it evolved slightly from this first prototype, but what was important was to show the time clearly, show an indicator counting down to the next minute, and show the book title and author. With the UI prototyped, it was time to move on to the hardest part of the software - collecting the quotes to use.
The clock tells time in the 12-hour format. This means that there are 720 unique minutes that I needed to find a quote for. In addition, I wanted to have the quote correspond to the time of day as much as possible. For example, I didn"t want a quote that said "the time was three forty-five in the morning" to appear during the afternoon, and vice-versa. I also wanted as many choices as possible for each time, so it could be randomized such that the same time of day wasn"t always the same quote. This is no small ask; if I want just 2 quotes for the morning and afternoon for each time, that"s 2,880 quotes I need to come up with. I needed to find a way to automate finding these quotes.
Thankfully, I was able to use Project Gutenberg as my content source. I downloaded a large plaintext subset of the library, containing about 60,000 books at a size of around 16 gigabytes. The gutenberg-dammit repository on GitHub was a huge help by providing plaintext copies of Project Gutenberg through 2016. Now, I needed to find the quotes I cared about. Let"s break down a particular time, say, 3:37. There are many ways to represent this time in the English language:
Some of these options yielded poor quality results. For example, the format of simply 3:37 yielded many references to scripture, as that"s the same format of chapter:verse used. I ended up excluding any matches in this format, unless they were followed by something to indicate it was a time, such as 3:37PM or 3:45o"clock.
You"d be surprised how many odd ways of telling time show up and I wanted to capture as many of them as possible. Across all times, I generated a total of 14,592 phrases to search for in each of the books. That means I needed to do 875,520,000 string searches to process all of Project Gutenberg into phrases indexed by the times they reference.
The search completed in about 24 hours and yielded a little over 500 or so of the required 720 unique minutes. Some of the times had dozens of possible quotes, some only had one. Not a bad start, and that"s well over half of the quotes already knocked out. I didn"t want to waste much time trying to optimize this search algorithm, since it was only going to run once and then it generated a JSON file of all the quotes for use in further processing.
The next step was to organize the phrases by which half of the day they were in as I mentioned earlier. I split them into 3 groups, morning, evening, and both. In this way, the web app is able to pull from the morning + both list, or the evening + both list, and have the best chance of finding a matching quote.
As I mentioned above, this is running on a Raspberry Pi 3A+ (this is the square Raspberry Pi). It"s powerful enough for running my simple web app, but it"s a bit underpowered for my liking. If I could have, I would have bought a higher end model but with supply chain shortages this was all I could get, and it still cost me $50 (about double what it should).
It"s almost 2022, and I refuse to make anything that doesn"t work with USB-C. I wanted the clock to have a detachable power cord, so I bought a few little cables and adapters so I could add a flush-mounted USB-C port to the back of the casing that powered the Raspberry Pi via its micro-USB port.
I always image my Raspberry Pi SD cards using Raspberry Pi Imager. This little open-source tool does an amazing job of simplifying the process of formatting and imaging a card to boot a Raspberry Pi from.
The touchscreen I ordered came with some drivers that needed to be installed in order to get the touch system to work. I also installed a number of other utilities. The unclutter package is used to hide the mouse after half a second, so it doesn"t show on the display. I took bits and pieces from this tutorial on pimylifeup.com, which is a great resource for various Raspberry Pi instructional articles. I didn"t follow that guide precisely, but there were some great ideas I did use.
When the Raspberry Pi boots, it automatically starts a node server to serve the NextJS app, and then launches Chromium in kiosk mode so that the web page is visible full screen automatically. The boot process is a little slow but that"s not really a big deal since I don"t expect it to be unplugged a lot. I"m using pm2 to launch the node server on boot. I"ve found this to be the most reliable way to automatically launch a node process and keep it alive indefinitely in case of crashes.
One of the problems I ran into right away is that the Raspberry Pi 3A+ doesn"t have enough memory to run the production build of the application, so I have to copy over the production build using scp. Something like this:
cd booktime && rm -rf .next && npm run build && rm -rf node_modules && cd - && scp -r booktime/ pi@192.168.4.122:times && cd booktime && npm i && cd -
I"ll break down this command quick, what it does is clean the build directory, run a production build, remove the node modules (so we don"t waste time and space copying them to the raspberry pi), copies over the build using scp, and then re-installs the local dependences so it"s all set to run another build next time.
Once I had the ability to "deploy" updates to the device over the network, I needed a simple way to connect to the device remotely. Since it"s running Raspbian, all I had to do was enable VNC since it came pre-installed. Now, in the future if I need to make bug fixes or updates, I can work on it remotely without having to remove it from wherever it gets placed.
The web server is also running on an open port on the Raspberry Pi, so a cool side effect is that I can visit the device"s local address in a web browser to see what the clock display looks like at any time.
Designing and building the housing out of wood was the task I was least confident about, and had the most room for error. I purchased some small pieces of poplar wood and got to work measuring and cutting the pieces to make the 3 individual components - the front frame, the sides, and the back cover.
Most of these pieces were cut at 45° angles save for the back panel. Everything was glued together using a strong waterproof wood glue and clamped tightly for about an hour before being sanded, starting with 120-grit sandpaper and moving all the way down to 220-grit for a smooth finish.
After the pieces dried for another hour or so, I cleaned them off and stained them with two different colors - a darker brown for the front and a red for the side and back.
I wanted a bit of a rustic look for these pieces, so to achieve that I simply put a little bit of wood glue on the surface of the wood, and once dry sanded it down so it was smooth but not fully removed, leading to the lighter patches you can see above.
To complete the main portion of the housing, I glued the front frame onto the side pieces, and after a bit of drying did another coat in the red stain across the entire thing, so that the front matches the reddish tint but still comes out much darker in color.
Now we need to finish up the back cover. This piece doesn"t go all the way to the bottom of the case, to allow for some airflow since the display and Raspberry Pi will generate a small amount of heat.
This back panel is where I mounted the USB-C port. I drilled out a hole in the center of the panel, but my largest drill bit wasn"t quite the diameter of the USB mount I bought, so I took some sand paper on my Dremel and widened it slightly, smoothing it out at the same time. It"s important to go slowly doing this - the Dremel is very fast and will ignite the wood if you don"t take breaks to keep it cool.
Once the hole was ready, I stained the back panel with one additional coat to cover up any marks I made drilling and sanding the hole. Once it dried, I went ahead and glued it in the hole using some Loctite Superglue. It"s important to be careful here not to get glue inside the USB port - I covered it with tape to keep it protected while gluing.
The last step for the case was to determine how to attach the back. I ended up going with two small screws so that I could remove the panel down the road if I needed access to the Raspberry Pi. This also meant I didn"t need to put the computer inside before finishing the case, which you"d have to do if you wanted to glue the back panel on. I definitely don"t recommend the gluing route, as there are various reasons you may need access to the internals for maintenance.
At this point, I was very relieved that the hardest part was done. I cleaned up the wood shop and went back inside to finish assembling and testing everything.
Even though the hardest part was over, I was still not looking forward to mounting the display inside the case - it needed to be perfectly square and there was no real way to line it up from the back. I ended up just holding it in place and repeatedly flipping it over to look at the front while it was powered on. Once it was aligned, I used some hot glue to tack it down around the corners, and then applied a generous layer of rubber cement and super glue to fasten it securely.
When attaching the back, the USB port was a little too large to fit with the Raspberry Pi in the case. I took a Dremel tool to the backside of the port and removed all the excess plastic so it was thin enough it fit inside without putting too much pressure on the cords.
Finally, I could screw the back on and attach some little feet to the bottom to protect whatever surface it sits on. I happened to have a spare set of rubber feet with adhesive backs, but something like this would work well too.
I ended up really happy with how this all turned out. After many hours of work, the last few steps had the most possibility to go wrong, with drilling holes and gluing the electronic assembly in, but it all went off without a hitch and the end result is exactly how I"d hoped it would be.
I hope you enjoyed reading my step-by-step guide to how I put together this unique gift, and best of luck to you if you try to create one for yourself! Let me know what you think of the book quote clock, and if you do try it for yourself I"d love to hear how it goes and see the end result over on Twitter!

Maker Conor O"Hanlon has shared a build guide for a Raspberry Pi Zero-powered motivational message dispenser, which uses an ePaper display to keep the power draw and desk glare down.
"The Covid-19 pandemic has been hard for everyone. Why not give yourself a break and create this unique Raspberry Pi Zero project," O"Hanlon writes by way of introduction. "This motivational quote bot will display a new quote every hour. It sits on my desk and gets me through the day."
The project is built around a Pi Zero W, which includes an on-board Wi-Fi and Bluetooth radio, connected to a Waveshare 2.13" ePaper Display HAT—an add-on that connects via the Raspberry Pi"s general-purpose input/output (GPIO) port and provides a small, low-power electrophoretic display panel.
The software side is written in Python, with the code choosing random entries from a JSON-formatted file filled with motivational quotes. The chosen quote is then rendered as an image and output to the display—while a timer refreshes the quote throughout the day.

Get a daily random inspirational quote delivered direct to your desk with Inkyshot. Build multiple Inkyshots and share the inspiration with your friends, family and loved ones ❤️
Optional: Waveshare 2.13" e-paper display V2 (Note: the case designs will need modification to fit this display. Set the WAVESHARE environment variable to 1 to enable support)
Inkyshot wants to deliver a shot of inspiration to start your day, and by default will do this at 9AM/0900 hours UTC. You can change the hour that the update will happen with the UPDATE_HOUR variable; set it anywhere from 0 to 23.
In order for the update time to work correctly, you"ll of course have to tell Inkyshot what timezone you"d like to use. Set the TZ environment variable to any IANA timezone, e.g. Europe/London, America/Los_Angeles, Asia/Taipei etc.
The quote api has several quote categories available. Use the QOD_CATEGORY environment variable to change the type of quote retreived. Available categories: inspire (default), management, sports, life, funny, love, art, students.
There are a few fonts built in that you can try. The default is AmaticSC, but you can use the FONT variable and set it to any of: FredokaOne, HankenGrotesk, Intuitive, SourceSerifPro, SourceSansPro, Caladea, Roboto and Grand9KPixel. You"re welcome to PR more options into the project!
Inkyshot will automatically choose the largest font size for your message that still fits on the display. Too big? Override it with the FONT_SIZE variable and Inkyshot will use this as a maximum and continue to resize downwards if your message doesn"t fit.
When figuring out what size font to use, Inkyshot (invisibly) fills the screen with the a character to see how many will fit. You can override this by setting the TEST_CHARACTER environment variable with any wider (w) or slimmer (i) characters of your choosing to adjust this behavior.
If Inkyshot is living in a different house where things aren"t necessarily always the same way up, use the ROTATE environment variable to rotate the output by 180 degrees.
Next, use either LATLONG (e.g. 39.9199,32.8543) or WEATHER_LOCATION (e.g. Ankara, Turkey) environment variables to define the location for weather information. Entering only an empty WEATHER_LOCATION is also sufficient and in this case Inkyshot will lookup the latitude and longitude information from device"s IP address.
As from v1.2.0 this project includes wifi-connect which is a utility for dynamically setting the WiFi configuration on a Linux device via a captive portal. If your device is not connected to the internet, an access point will be created. You can refer to the docs here for customizing the different settings for wifi-connect.
The case has two positions for a captive M3 nut, and can be fastened together with two countersunk 8mm M3 machine screws. If you"re using design 2, the screws you"ll need are something like this.
A position is open in the rear of the case for the use of a micro USB PCB socket, allowing for direct connection of power to the back of a Raspberry Pi Zero.
We use Norwegian Meteorological Institute"s weather API to get the weather forecast of the day. Weather symbols are customized from yr.no"s repository.

The Dataplicity lets you create a remote header-less login over web. I found it super useful to implement my code on desktop and then push it to the pi using this headerless login.

3. Pick up your camera module, and tear off the plastic protective film attached to the lens. Make sure that the yellow part of the PCB (the side with the words) is perfectly installed (you can lightly press the yellow part to ensure a perfect installation).
Insert the ribbon cable into the CSI interface. Remember, the side with the blue tape should face toward the Ethernet interface. Also, confirm at this time--After the lower cable is installed, pull down the baffle.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

LCD screens are useful and found in many parts of our life. At the train station, parking meter, vending machines communicating brief messages on how we interact with the machine they are connected to. LCD screens are a fun way to communicate information in Raspberry Pi Pico projects and other Raspberry Pi Projects. They have a big bright screen which can display text, numbers and characters across a 16 x 2 screen. The 16 refers to 16 characters across the screen, and the 2 represents the number of rows we have. We can get LCD screens with 20x2, 20x4 and many other configurations, but 16x2 is the most common.
In this tutorial, we will learn how to connect an LCD screen, an HD44780, to a Raspberry Pi Pico via the I2C interface using the attached I2C backpack, then we will install a MicroPython library via the Thonny editor and learn how to use it to write text to the display, control the cursor and the backlight.
2. Import four librariesof pre-written code. The first two are from the Machine library and they enable us to use I2C and GPIO pins. Next we import the sleep function from Time enabling us to pause the code. Finally we import the I2C library to interact with the LCD screen.from machine import I2C, Pin
3. Create an objecti2c to communicate with the LCD screen over the I2C protocol. Here we are using I2C channel 0, which maps SDA to GP0 and SCL to GP1.i2c = I2C(0, sda=Pin(0), scl=Pin(1), freq=400000)
4. Create a variableI2C_ADDR,which will store the first I2C address found when we scan the bus. As we only have one I2C device connected, we only need to see the first [0] address returned in the scan.I2C_ADDR = i2c.scan()[0]
5. Create an objectlcdto set up the I2C connection for the library. It tells the library what I2C pins we are using, set via the i2c object, the address of our screen, set via I2C_ADDRand finally it sets that we have a screen with two rows and 16 columns.lcd = I2cLcd(i2c, I2C_ADDR, 2, 16)
6. Create a loopto continually run the code, the first line in the loop will print the I2C address of our display to Thonny’s Python Shell.while True:
8. Write two lines of textto the screen. The first will print “I2C Address:” followed by the address stored inside the I2C_ADDR object. Then insert a new line character “\n” and then write another line saying “Tom’s Hardware" (or whatever you want it to say). Pause for two seconds to allow time to read the text.lcd.putstr("I2C Address:"+str(I2C_ADDR)+"\n")
9. Clear the screenbefore repeating the previous section of code, but this time we display the I2C address of the LCD display using its hex value. The PCF8574T chip used in the I2C backpack has two address, 0x20 and 0x27 and it is useful to know which it is using, especially if we are using multiple I2C devices as they may cause a clash on the bus.lcd.clear()
11. To flash the LED backlight, use a for loopthat will iterate ten times. It will turn on the backlight for 0.2 seconds, then turn it off for the same time. The “Backlight Test” text will remain on the screen even with the backlight off.for i in range(10):
12. Turn the backlight back onand then hide the cursor. Sometimes, a flashing cursor can detract from the information we are trying to communicate.lcd.backlight_on()
13. Create a for loopthat will print the number 0 to 19 on the LCD screen. Note that there is a 0.4 second delay before we delete the value and replace it with the next. We have to delete the text as overwriting the text will make it look garbled.for i in range(20):
Save and runyour code. As with any Python script in Thonny, Click on File >> Saveand save the file to your Raspberry Pi Pico. We recommend calling it i2c_lcd_test.py. When ready, click on the Green play buttonto start the code and watch as the test runs on the screen.

It"s quite an interesting project. I like reading and often write down quotes from books, which motivates me. For example, I recently read the Lord of the Flies by William Golding and was impressed. I"ve found some additional info on this website, which helps me to understand this book better and write a good article for my college. It"s good to have such a gadget that can gather all quotes, so you can remember them and always move forward in any case.

Editors" note, Aug. 14, 2018: Originally published July 2, 2017, this article has since been updated to include new DAKboard features and an open-source alternative to DAKboard, MagicMirror.
For instance, a Raspberry Pi 3 Model B has a higher power requirement (2.5A) and, thus, necessitates a specific power brick. It will definitely still work, but a Raspberry Pi 2 Model B
The ideal board for the job is the £9.30 or AU$14.96) for the board. To set up and connect the Raspberry Pi, you will need a short HDMI cable and a microSD card of at least 8GB.
The most important thing you need is an old monitor -- preferably a slim model with HDMI. Some computer monitors will work better than others. Specifically, those that have the connection ports facing downward instead of straight out from the back work much better.
You will also need an extension cable with at least two plugs at the end. Take note of whether your monitor"s power supply needs a two- or three-pronged plug and buy the appropriate extension cord.
Finally, you will need supplies to mount the Raspberry Pi, the monitor"s power supply, all the cables and the female end of the extension cord on the back of the monitor. I used two-sided mounting tape. And I used duct tape to keep the excess cord attached as tightly to the back of the monitor as possible.
Typically, there isn"t enough room to install a Raspberry Pi inside the original backplate -- unless you"re using a Pi Zero W. Even then, the excess cords and the power supply for the monitor won"t fit. The monitor will sit closer to the wall without the back cover, so it"s best to discard it.
Connect the Raspberry Pi to the HDMI port on the monitor and -- without plugging in the extension cord -- connect the power cables to both the Raspberry Pi and the monitor. Use this to figure out the best layout of all the parts to keep everything as slim as possible.
As for the picture-hanging wire, there were no decent places to connect on the Dell monitor I used, so I drilled one hole on either side of the rear bezel that held the back cover on. This is where you might have to get creative, since no two monitors are the same.
Surprisingly, this project doesn"t require any special code for the Raspberry Pi. In fact, it will be running on Raspbian OS, a Linux distribution specifically for the Raspberry Pi.
DAKboard is the web interface used to display all the information on the monitor. It can be set up from the Raspberry Pi or from a computer, phone or tablet.
Just go to dakboard.com and create an account. Then begin configuring the layout to your liking. There are five different screen configurations to choose from:Top/Bottom
Next, you must configure DAKboard to suit your needs. For instance, start by choosing your time zone, selecting either an analog or a digital clock. Select a date-and-time format.
For background options, you can choose between a host of different sources, such as Instagram, Google Photos, Dropbox, OneDrive, Bing, Flickr, etc. After that, you can connect up to two ICAL calendars for free, select between Yahoo and AccuWeather for the forecast source, add a single RSS feed for rotating headlines, and connect Todoist, Wunderlist or Microsoft To-Do as a task manager to display and add a custom message to the DAKboard.
By upgrading to DAKboard Premium, which starts at $4.95 per month (no specific info about international pricing and availability), you can unlock the ability to add additional calendars, set a Vimeo, YouTube video or website as the background, select
The idea is that, when powered on, the Raspberry Pi will automatically boot to your DAKboard. If you want to hang the monitor vertically instead of horizontally, you will also need to rotate the display.
First, power on the Raspberry Pi, open Terminal and type in sudo raspi-config. Once in the configuration tool:Go to Boot Options > Desktop Autologin Desktop GUI and press Enter.
Next, you will want to edit the config.txt file to rotate the screen 90 degrees. In Terminal, type sudo nano /boot/config.txt and press Enter. This opens the config file in the nano text editor. Add these lines to the end of the file (without the bullet points):# Display orientation. Landscape = 0, Portrait = 1
Finally, to force the screen to stay on and automatically boot with dakboard.com loaded in Chromium, type sudo nano ~/.config/lxsession/LXDE-pi/autostart and press Enter. Inside nano, add these four lines (without the bullet points):@xset s off
Once the Raspberry Pi has fully rebooted, use a connected mouse and keyboard to log in to DAKboard. Click Login and enter your credentials. Your DAKboard should load with your previously configured settings. If you want to change anything, click the settings cog in the upper right corner of the display (move the cursor to make it appear).
Hang the monitor on the wall and you"ll have yourself a digital clock and calendar, the week"s forecast, important headlines and beautiful pictures on display all day.
If you would prefer the monitor to turn on and off at different times to save power, DAKboard includes instructions on how to set that up with a script.
DAKboard is a great way to set up a Raspberry Pi display in a hurry. It"s easy and user-friendly and it looks great. However, it has its limitations and encourages users to upgrade to Premium to unlock the best features.
That"s why MagicMirror is a fantastic alternative for those willing to get their hands dirty and spend a little more time and effort setting it up. MagicMirror is open-source and entirely free. It"s also installed with a single command and you can install modules for clock, calendar, weather, news, alerts and tons of third-party modules that include smart home integrations. You can even make your own modules if you"re so inclined.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey