arduino tft display video supplier

In electronics world today, Arduino is an open-source hardware and software company, project and user community that designs and manufactures single-board microcontrollers and microcontroller kits for building digital devices. Arduino board designs use a variety of microprocessors and controllers. The boards are equipped with sets of digital and analog input/output (I/O) pins that may be interfaced to various expansion boards (‘shields’) or breadboards (for prototyping) and other circuits.
The boards feature serial communications interfaces, including Universal Serial Bus (USB) on some models, which are also used for loading programs. The microcontrollers can be programmed using the C and C++ programming languages, using a standard API which is also known as the “Arduino language”. In addition to using traditional compiler toolchains, the Arduino project provides an integrated development environment (IDE) and a command line tool developed in Go. It aims to provide a low-cost and easy way for hobbyist and professionals to create devices that interact with their environment using sensors and actuators. Common examples of such devices intended for beginner hobbyists include simple robots, thermostats and motion detectors.
In order to follow the market tread, Orient Display engineers have developed several Arduino TFT LCD displays and Arduino OLED displays which are favored by hobbyists and professionals.
Although Orient Display provides many standard small size OLED, TN and IPS Arduino TFT displays, custom made solutions are provided with larger size displays or even with capacitive touch panel.

Crystalfontz has a wide variety of LCD display products. Including ePaper, OLED, TFT and accessories. Watch our LCD videos below to see our display solutions in action.
If there is a Crystalfontz module that you would like to see a video demonstration of, please send a request to our support team, and we will do our best to create one for you.
Not sure how the difference between transflective and transmissive affects sunlight readability? Here is a video that takes you from pitch black to full sunlight, showing how the transflective CFAF480640A-035T compares to a transmissive TFT display module.
In this video, we"re demonstrating driving a 800x480 5" TFT with an Seeeduino (Arduino UNO Clone with 3.3v / 5v switch) and the help of our CFA10100 EVE accelerated board.
Awesome little transparent OLED display. Its a 128x56 pixels and 1.51 inch diagonal. Super-bright, monochrome (light blue). We powered it up with a Seeeduino for this demonstration.
This is a quick video showing our new 1.3 inch TFT LCD. This is a small, full-color TFT. It"s controlled via 4-wire SPI. It has a ST7789H2 controller. This display runs off a single 3.3v supply which controls the logic and backlight.
Ever wonder what will happen if you submerge an OLED display in water? Well we tried it, we also tried coating the components with various sealants to see if we can help protect them in high humidity, or high-water level scenarios.
This is a 2.4" IPS TFT designed for embedded systems. This wide viewing angle IPS display can be used in any orientation--landscape or portrait. The backlight is 850 nits (cd/m2) so it can be used in most lighting conditions.
This is a Capacitive Touch 2.4" IPS TFT designed for embedded systems. This wide viewing angle IPS display can be used in any orientation--landscape or portrait. The backlight is 730 nits (cd/m2) so it can be used in most lighting conditions.
Check out this small, low power transflective LCD display. Available in many options including with and without a backlight, breakout board, or a complete development kit.

Hi, I"m trying to get your SD_GIF_Video example working, but would really appreciate some help with the pinouts, I"m using an Adafruit ESP32 Feather and a ILI9225 screen, but I can adapt the pin numbers once I know what needs to go where. I think I"ve summarised the key bits in the code extract below from your SD_GIF_Video example that I"m struggling with:
C:\Users\User\Documents\Arduino\libraries\ESP8266Audio\src\AudioOutputI2S.cpp:95:41: error: "i2s_pin_config_t" has no non-static data member named "mck_io_num"
C:\Users\User\Documents\Arduino\libraries\ESP8266Audio\src\AudioOutputI2S.cpp:232:28: error: "I2S_MCLK_MULTIPLE_DEFAULT" was not declared in this scope
C:\Users\User\Documents\Arduino\libraries\ESP8266Audio\src\AudioOutputI2S.cpp:233:28: error: "I2S_BITS_PER_CHAN_DEFAULT" was not declared in this scope
C:\Users\User\Documents\Arduino\libraries\ESP8266Audio\src\AudioOutputI2S.cpp:234:7: error: "i2s_config_t" has no non-static data member named "mclk_multiple"
C:\Users\User\Documents\Arduino\libraries\ESP8266Audio\src\AudioOutputSPDIF.cpp:108:22: error: "I2S_MCLK_MULTIPLE_DEFAULT" was not declared in this scope
C:\Users\User\Documents\Arduino\libraries\ESP8266Audio\src\AudioOutputSPDIF.cpp:109:22: error: "I2S_BITS_PER_CHAN_DEFAULT" was not declared in this scope
C:\Users\User\Documents\Arduino\libraries\ESP8266Audio\src\AudioOutputSPDIF.cpp:110:3: error: "i2s_config_t" has no non-static data member named "mclk_multiple"
C:\Users\User\Documents\Arduino\libraries\ESP8266Audio\src\AudioOutputSPDIF.cpp: In member function "bool AudioOutputSPDIF::SetPinout(int, int, int)":
C:\Users\User\Documents\Arduino\libraries\ESP8266Audio\src\AudioOutputSPDIF.cpp:159:3: error: "i2s_pin_config_t" has no non-static data member named "mck_io_num"
The source code in this project is too old and cannot support latest arduino-esp32. You may try this new project instead: https://www.instructables.com/Mini-Retro-TV/0
Hello! Thank you so much for posting code for this awesome project! I have been working on getting simultaneous MJPEG + MP3 playback working on an ESP-WROOM-32 and a 1.8" TFT LCD (ST7735) and believe that I have found a bug in the MjpegClass.h code that is present in the "SDMMC_MJPEG_JPEGDEC_MP3_audio" folder. I wanted to share it here in case others run into this issue.
I was having difficulty with the SD_MMC library and switched to using the standard SD library instead. (LCD and SD pins are defined to use the ESP32"s hardware SPI pins.) After uploading this code, I was having an issue with getting video and audio playing simultaneously. I could do one or the other, but not both -- having both loaded would result in an ESP32 reset due to watchdog timeout.
Doing so allowed everything to work -- with these changes, I am currently getting 20.5 FPS playback for a video encoded at 24FPS (tested using a 23 minute video), which is good enough for my application. Hope this helps someone!
Use Core 1 decode video and Core 0 draw to display can work smooth as you can see at the above demo video. But it is base on SD_MMC 4-bit, SD may be too slow to make it.1

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

NHD-4.3CTP-SHIELD-L | Arduino Shield with TFT Display | FTDI FT801 Embedded Video Engine | On-board Audio Power Amplifier | 4.3" Standard LCD | Capacitive Touchscreen
Engineered in Elgin IL USA, we designed this Arduino shield with our 4.3" capacitive touch standard TFT display for effortless touch development. This shield is ready to mate with classic Arduino boards such as Uno, Mega and Leonardo by connecting directly to the back of the shield. This greatly reduces software and hardware development time and simplifies the design process. No extra controller boards or messy cables required, providing a much easier and simpler experience developing with a touchscreen TFT. This shield features a 480x272 resolution display, capacitive touchscreen, and FT801 embedded video engine by FTDI which may be used to develop and demonstrate the functionality of the FT801 IC and our 4.3" touch TFT displays. It also includes PWM to control the dimming of the backlight and generates audio output with an on-board power amplifier. A microSD card slot built-in allows additional storage space for more complex code. This will eliminate any memory constraints of the Arduino board.
Choose from a wide selection of interface options or talk to our experts to select the best one for your project. We can incorporate HDMI, USB, SPI, VGA and more into your display to achieve your design goals.
Equip your display with a custom cut cover glass to improve durability. Choose from a variety of cover glass thicknesses and get optical bonding to protect against moisture and debris.

I have updated the arduino IDE to 1.8.9 and ESP32 boards as per instructions, but cant find the problem. If you have any ideas I really appriecate it.
Any way you know of to see the video stream or stills via a TFT display on another ESP through web browser or otherwise? I’ve used ESPNow between ESP12’s or 32’s for display of thermal cam images but they’re much smaller. Avoids need for phone or laptop tied up….
2. When I put it manually through extracting the zip file and moved it to my Arduino libraries folder, then compile the code, I got “no headers files (.h) found” error
i have the same DM board, used the same IDE settings as mentioned here, no problem with the arduino sample, except must use 5v power otherwise will keep getting brownout error
Got my hardware last week from banggood. It had the issue “Brownout detector was triggered”. Seaching the web i found this video where they say to feed by 5v not 3.3v.
Hi, i’m stuck right at the beginning with Arduino IDE 1.8.9 I have to select the board before i see any ESP32 examples – chose ESP32 Wrover module, however examples do not include Camera – any ideas? Thanks
I’m sorry you’re facing that problem. I don’t know why that is happening. But you can try to download the example from our repository: https://github.com/RuiSantosdotme/arduino-esp32-CameraWebServer
Nice tutorial, everything worked. Could you please show us how we can broadcast the video stream to the internet (so that we can see the video from any computer)? Maybe using port forwarding of the ESP32-cam or using a dedicated service? It would also be great to have an example working offline to record the video on a SD card (I haven’t managed to do that). Thanks!
When you open your Arduino IDE Serial monitor and the error message “Brownout detector was triggered” is constantly being printed over and over again. It means that there’s some sort of hardware problem.
Wonderful tutorial, quick set up….I have 1 little issue…Stills OK, Steaming NOT OK…. Everything seems to work well and good but when I press Start Steam, nothing streams. I can tell through the Monitor, and TTL connection that the Steaming mode is going, and when I stop the monitoring shifts down to lower FPS. Still captures work just fine. Am I missing something? Do I need an SD card installed to allow streaming? Arduino 1.8.9, ESP32 Espressif v1.0.2
Hello, your site and your instructions are amazing,i believe that i do everything like you said in the video but it stops at this point. It doesent show me that it connects to the internet,i tried either with an antenna or without one. Please help me get through this if you can
I also managed to take photos when an “intruder” is detected from a sensor. The only problem with that is that I did not manage to connect the sensor directly to the camera module. I had to use an auxiliary Arduino board with the sensor, and make it then send a command to the ESP32 module to make it take a picture. I am pretty sure there are much better ways of doing this, ideally without needing an arduino board.
The dl_lib.h is related to the face recognition capabilities 2 (esp-face), and it was removed in version 1.0.3 of the Arduino core. That said, just comment it out and it should compile and work perfectly either if you are using the Arduino IDE. Other option is to revert to version 1.0.2 of the arduino core.
Im using the ESP32-CAM Module 2MP OV2640 Camera sensor Module Type-C USB module from Aliexpress. Although not mentioned It doesn’t have the extra PSRAM the other M5 models do AND the camera has one changed IO pin. See here… https://github.com/m5stack/m5stack-cam-psram/blob/master/README.md and scroll down to Interface Comparison. The CameraWebServer Arduino example we’re probably all using doesnt have this ESP32-CAM model defined. You need to add it yourself eg in the main tab add #define CAMERA_MODEL_M5STACK_NO_PSRAM , and in the camera_pins.h tab add…
i m finished this beautiful project.Everything working well but when i forwarding port and conect camera via internet,GET STLL working but VIDEO STREAM not ,maybe you know whats the problem ???
In this example, video streaming only works on one client at a time. This means that if you have the web server opened in another tab, it will not work. Just one tab at a time.
Hey. Have you tried this camera as an IP cam (softcam)? With own name and IP address? I tried a sketch but I don’t get a video image but also no ip address provided via the Serial monitor. This sketch is in IDE. Do you know him?
I have problem can you help me please that when I connected esp32 with my arduino and upload the code from arduino ide to arduino and it uploaded but when I opened the serial monitor that the IP address not appear that write camera_probe(): detected camera not supported
Hey. Have you tried this camera as an IP cam (softcam)? With own name and IP address? I tried a sketch but I don’t get a video image but also no ip address provided via the Serial monitor. This sketch is in IDE. Do you know him?
the installation went fine and when I enter the IP address (in chrome) I had video; also the integration with Home assistant went smoothly – so far so good.
I found that I can program those boards if I use an Arduino, instead of the FTDI cable. Doing this I can select the AI Thinker board. I have always had time outs when trying to use the FTDI cable.
I would like to know how to implement the same solution in this tutorial (and in this: https://randomnerdtutorials.com/esp32-cam-video-streaming-web-server-camera-home-assistant/) but using micropython.
Going to try this with Blynk. Can’t find ESP32 in my Arduino examples. Will try to update. I need an open GPpin Which one is open for use. Need to output HIGH and LOW. Don’t really care to store images only stream video.
It should be possible. The TTGO T-Camera Plus comes with an Example that displays the video streaming on the display: https://makeradvisor.com/ttgo-t-camera-plus-esp32-review-pinout/
Hi from Italt. I use your example and it works like a charme ut I don’t understand how the esp32 cam streams video. Do not exist an url to se video stream or to have a snapshot? the only solution is to press button from web server? that’s all? I need if possible a simple url for video strem and snapshot. Thanks so much from Italy
“Invalid library found in C:\Users\Bruce\Documents\Arduino\hardware\espressif\esp32\libraries\AzureIoT: no headers files (.h) found in C:\Users\Bruce\Documents\Arduino\hardware\espressif\esp32\libraries\AzureIoT”
ESP32-Cam is wonderful. It can be programmed with FTDI programmers of several kinds, however if I use an Arduino as a programmer (Tx to Tx and Rx to Rx) I have the following problem:
I am new too ESP-32 cam. I have been following your tutorials and those are really amazing. I did study both your codes and driver architect. Now i wonder esp_camera_fb_get(); how to use this function to read the exact frame rate (fps) or just give me an brief idea to read the frame rate (fps) of the ESP32-Cam with (ov264 module). I have a necessity of Video analysis and Photo analysis.
It is possible when u connect ur esp32cam with arduino board and supply the power supply like solar pannel. But not sure for long term since the esp32cam get hot when long term stream?
I want to get rid of the text output giving info about the video produced. It comes out in the serial monitor and I want to put other info there without it being cluttered by the video info. Do you know where the code is which is producing this. I can’t see it in the camera library files.
Hello. I am a true newbie in this but learning a lot with you both. May you please tell me if it is possible to make this project conecting the arduino board to the ESP32-CAM Board with that same code? Thank you in advance. Regards from Lisboa, Portugal.
Nice tutorial. I made a “system” with ESP32 cam and one usb programmer, uploaded the code and surprise…. Won’t connect to my wifi network even if I gave the right credentials. It’s working on my phone and on my laptop (after I connect my laptop to the wifi network generated by esp32). That was yesterday, today at work, I realized that the ESP32 have a resident software inside and my code doesn’t upload. Why I am saying that? Simply because I forget to put IO0 to the ground. I soldered 7 pin socket 5 for USB programmer and 2 for a jumper, but I didn’t connect to ESP32…. My fault…. This evening I will make all connection “by the book” and try again. So the idea is that ESP32 have some program resident “by default”, which will be over written by us in the uploading process from Arduino IDE ..

ER-TFTV050-3 is 800x480 dots 5" color tft lcd module display with vga,video,av signal driver board,optional 4-wire resistive touch panel with USB driver board and cable, optional capacitive touch panel with USB controller board and cable, optional remote control,superior display quality,super wide view angle.It can be used in any embedded systems,car,industrial device,security and hand-held equipment which requires display in high quality and colorful video.

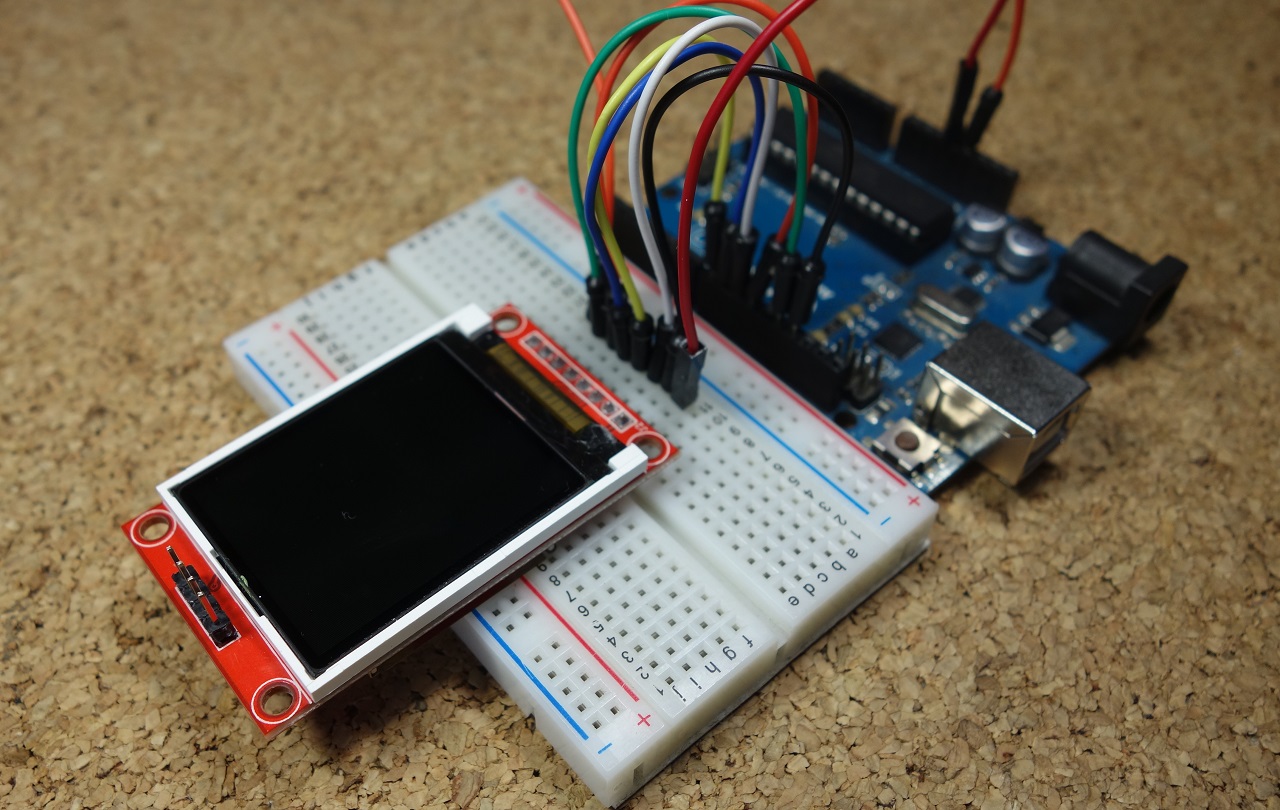
The ST7789 TFT module contains a display controller with the same name: ST7789. It’s a color display that uses SPI interface protocol and requires 3, 4 or 5 control pins, it’s low cost and easy to use. This display is an IPS display, it comes in different sizes (1.3″, 1.54″ …) but all of them should have the same resolution of 240×240 pixel, this means it has 57600 pixels. This module works with 3.3V only and it doesn’t support 5V (not 5V tolerant).
The ST7789 display module shown in project circuit diagram has 7 pins: (from right to left): GND (ground), VCC, SCL (serial clock), SDA (serial data), RES (reset), DC (or D/C: data/command) and BLK (back light).
As mentioned above, the ST7789 TFT display controller works with 3.3V only (power supply and control lines). The display module is supplied with 3.3V (between VCC and GND) which comes from the Arduino board.
To connect the Arduino to the display module, I used voltage divider for each line which means there are 4 voltage dividers. Each voltage divider consists of 2.2k and 3.3k resistors, this drops the 5V into 3V which is sufficient.
The first library is a driver for the ST7789 TFT display which can be installed from Arduino IDE library manager (Sketch —> Include Library —> Manage Libraries …, in the search box write “st7789” and install the one from Adafruit).




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey