most used arduino tft display quotation

1st Arduino project, beyond the very basic intros, and no coding experience before this endeavor, so I"m sure I"m just not searching the right things/way to figure this out.
The project - replacing gauges in my truck with Arduino+TFT display. As a starter, I"m working strictly on single fuel gauge functionality, and eventually including dual fuel gauges (2 separate fuel tanks in truck), voltage gauge, coolant temp gauge, and GPS driven speedometer. Yeah...I"m already realizing I"m in for a bit of a steep learning curve here, lol.
The setup - Genuine Arduino Mega 2560, Seeed Studio 2.8" touchscreen sheild V1.0, aftermarket universal style fuel sender. Sender is connected to Analog pin 9 through a voltage divider circuit running roughly 1.5VDC-4.95VDC, and I get appropriate numbers from the serial monitor when cycling the sender. I"m not currently utilizing the touch features of the screen, though I may in the future. RIght now it"s strictly a display device. I did find out how to modify the TFT.h file to get the display to function on the Mega board, and am writing static text to it currently.
The problem - how the heck do I get the value read from the Analog pin to display on the screen? I"ve spent the last couple of days searching the forums here and on Adafruit, as well as various other sites found on Google. I"ve spent hours looking at other"s code to try and figure this out, but not being a coder before this, I"m finding it difficult to determine which parts of the code are relevant to what I"m attempting to do, and I think I may be confusing myself/WAY overthinking it, lol. It seems like it should be a simple thing...
That part I"m good with, but I can"t figure out how to get a value read from the analog pins to display as numbers on the screen. I"m not looking to be spoon fed the answers, but if I could maybe get some guidance on what functions I"m missing, or what I should be searching for to figure this out?

Yes, Chinese Vendors tend to package hacked versions of old libraries. e.g. this seems to be based on UTFT v2.79 and UTouch has now been replaced by URTouch.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
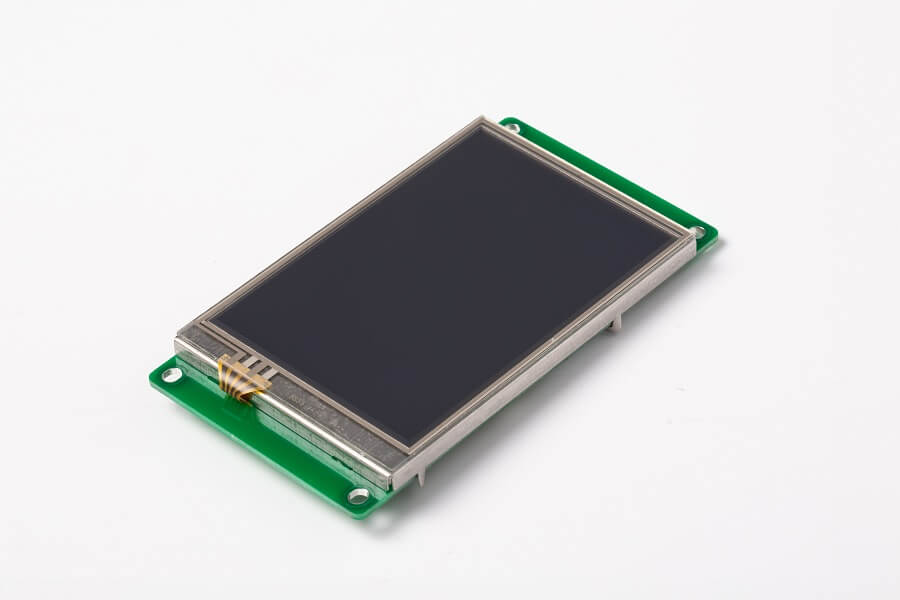
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

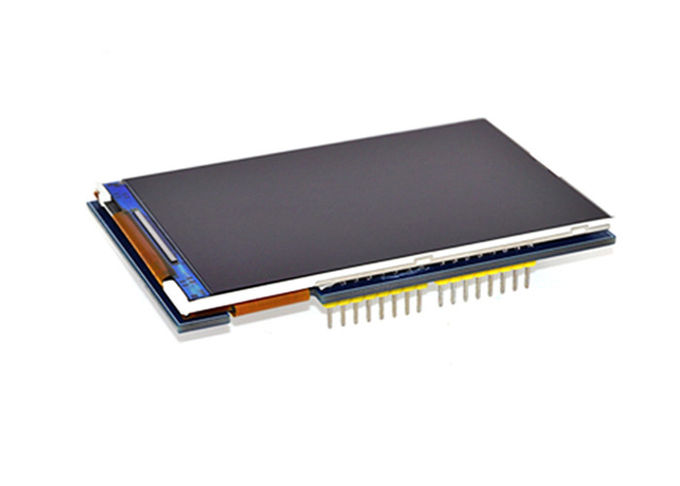
Displays are one of the best ways to provide feedback to users of a particular device or project and often the bigger the display, the better. For today’s tutorial, we will look on how to use the relatively big, low cost, ILI9481 based, 3.5″ Color TFT display with Arduino.
This 3.5″ color TFT display as mentioned above, is based on the ILI9481 TFT display driver. The module offers a resolution of 480×320 pixels and comes with an SD card slot through which an SD card loaded with graphics and UI can be attached to the display. The module is also pre-soldered with pins for easy mount (like a shield) on either of the Arduino Mega and Uno, which is nice since there are not many big TFT displays that work with the Arduino Uno.
The module is compatible with either of the Arduino Uno or the Arduino Mega, so feel free to choose between them or test with both. As usual, these components can be bought via the links attached to them.
One of the good things about this module is the ease with which it can be connected to either of the Arduino Mega or Uno. For this tutorial, we will use the Arduino Uno, since the module comes as a shield with pins soldered to match the Uno’s pinout. All we need to do is snap it onto the top of the Arduino Uno as shown in the image below, thus no wiring required.
This ease of using the module mentioned above is, however, one of the few downsides of the display. If we do not use the attached SD card slot, we will be left with 6 digital and one analog pin as the module use the majority of the Arduino pins. When we use the SD card part of the display, we will be left with just 2 digital and one analog pin which at times limits the kind of project in which we can use this display. This is one of the reasons while the compatibility of this display with the Arduino Mega is such a good news, as the “Mega” offers more digital and analog pins to work with, so when you need extra pins, and size is not an issue, use the Mega.
To easily write code to use this display, we will use the GFX and TFT LCD libraries from “Adafruit” which can be downloaded here. With the library installed we can easily navigate through the examples that come with it and upload them to our setup to see the display in action. By studying these examples, one could easily learn how to use this display. However, I have compiled some of the most important functions for the display of text and graphics into an Arduino sketch for the sake of this tutorial. The complete sketch is attached in a zip file under the download section of this tutorial.
As usual, we will do a quick run through of the code and we start by including the libraries which we will use for the project, in this case, the Adafruit GFX and TFT LCD libraries.
With this done, the Void Setup() function is next. We start the function by issuing atft.reset() command to reset the LCD to default configurations. Next, we specify the type of the LCD we are using via the LCD.begin function and set the rotation of the TFT as desired. We proceed to fill the screen with different colors and display different kind of text using diverse color (via the tft.SetTextColor() function) and font size (via the tft.setTextSize() function).
Next is the void loop() function. Here we basically create a UI to display the youtube subscribe button, using some of the same functions we used under the void setup() function.
The Adafruit library helps reduce the amount of work one needs to do while developing the code for this display, leaving the quality of the user interface to the limitations of the creativity and imagination of the person writing the code.

However changing the size of the table from const unsigned char font16_B[96][16] to const unsigned char font16_B[96][8] means that the characters displayed on the TFT screen will be smaller.
So there is a tradeoff between the amount of memory used and the character display size. Larger displayed characters requires more memory for the description of the glyphs.
Using Preprocessor directives to select the font table to use and selecting a subsection of the file font8x8_basic.h from Hepper"s GitHub repository, I added the following to the KeDei TFT library.
I also had to modify the character drawing loop so that rather than using 16 columns, it used 8. The number of columns was a hardcoded constant but is now specified by the class variable font_size which is set to either 16 or 8 depending on whether the defined constant USE_FONT_8_B is defined or not.
I have forked the KeDei TFT library source code from Osoyoo"s GitHub and have begun modifications to the source. The fork is located at https://github.com/RichardChambers/driver/tree/master/KeDeiTFT
In order to support the number of buttons, I rewrote the Button class so that I could have buttons which share some data thus saving about 11 bytes per button. So this GUI with eight buttons that are using the data sharing feature saves some 77 bytes of memory, a significant saving for an Arduino.
The Button class is now derived from a ButtonShared class. The ButtonShared class is used to declare groups of related buttons which will have the same style. The ButtonShared class contains all the button mechanics and a Button object is a ButtonShared object with its own ButtonData member rather than a shared ButtonData member.

While in theory an Arduino can run any LCD, we believe that some LCDs are particularly suited to being an Arduino LCD display. We"ve currated this list of LCD displays that will make any Arduino-based project shine.
First is the interface. All of these displays support SPI. Builders often ask themselves (or us) "which interface uses the fewest GPIO pins? AND is that interface fast enough to update the screen at an acceptable rate for my application?" When using the relatively small procesor of the Arduino, SPI is usually the best interface because it takes few wires (either 3 or 4) however it does limit the overall size (number of pixels) that can be quickly controlled. I2C is another choice of interface to leave GPIOs open. We tend to recommend SPI over I2C for Arduino displays because SPI is quicker and better at handling more complex data transfer, like pulling image data from an SD card.
Which brings us to the second factor in choosing an Arduino display: the number of pixels. We typically recommend a display with a resolution of 320x240 or less for use with Arduino. Take for example a 320x240 24-bit display. Such a display takes 230,400 bytes *(8 + 2) = 2,304,000 bits for a single frame. Divide that by 8,000,000 (Arduino SPI speed of 8MHZ) = 0.288 seconds per frame or 3.5 frames per second. 3.5 fps is fast enough for many applications, but is not particularly quick. Using fewer bits-per-pixel or a display with fewer pixels will result in higher frame rates. Use the calculator below to calculate the frame rate for a display using SPI with an Arduino.
Third, we want to recommend displays that are easy to connect to an Arduino. Each of these displays has a ZIF tail or easily solderable throughholes, so no fine pitch soldering is needed. These displays can either be brought up on the CFA10102 generic breakout board, or with a custom CFA breakout board.
Most character displays can be run via Parallel connection to an Arduino. You"ll want to make sure you can supply enough current to operate the backlight.

The Snake Eyes Bonnet is a Raspberry Pi accessory for driving two 128x128 pixel OLED or TFT LCD displays, and also provides four analog inputs for sensors. It"s perfect for maki…

What is recursion? For a person writing Arduino turtle graphics functions, it"s a different way of thinking. For the turtle that does the drawing, it is a measure of independence: "Just get me started and watch me go!"
Note: the Arduino Uno has limited SRAM memory, but still sufficient to use recursion in our turtle graphics examples. If you try to use too many recursive steps, your functions may not work. However we have not reached that limit in our examples, so let"s go ahead and see how this works....
We are almost done, except for one thing - the function won"t work the way it is - there is something to fix. Recursion needs a stop point, it won"t continue indefinitely. (This the mistake I made when I first tried to draw a V using recursion - it didn"t work for me and I had to get advice.) Add this stop routine at the beginning of the function:
This uses the same rTree function used in example 2, but by specifying a longer branch size the function draws many more branches. It is interesting to see how much detail can be added by simply changing this one parameter.
The principle is the same - but in this function we are able to specify different lengths of left branches and right branches, and different left angle and right angle for the branches. Also the shorter end branches are drawn a different colour. Our turtle is getting quite artistic. Depending on the values used, the resulting image can be sophisticated. Try some different branch lengths and colours and see what happens.

Here"s some legal blurb and a discussion of electrical safety. The most important point is do not operate the circuit when it"s plugged into a PC which is plugged into the mains. Oh yes - and don"t blame me if you kill yourself.
I don"t know what circuit the manufacturer of the AD8232 module has used. When I examine the one I have, it appears to be one of the circuits in the "Application Circuits" section of the AD8232 datasheet.
What electrical isolation is required? An "Applied Part" has to be double isolated at 4000VAC. Your desktop PC is not electrically isolated to that degree therefore you should never operate the circuit when it"s plugged into a PC which is plugged into the mains. A standard PC power supply almost certainly does not comply with the electrical IEC 60601-1 requirements from several standpoints, e.g. leakage current, dielectric strength.
I have no idea how much EMC the board produces. The biggest culprit is probably the Arduino. I"ve never had an Arduino interfere with a TV or cellphone but I suppose it might.
In theory, you should put the circuit in a Faraday cage and worry about what wires go in and out. In practice, I don"t suppose you"ve ever thought about EMC when you build an Arduino circuit, have you?

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big 4"(3.97" diagonal) bright (6 white-LED backlight) and colorful (18-bit 262,000 different shades)! 480x800 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel with controller XPT2046 and capacitive touch panel with FT6336.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

The new line of 3.5” TFT displays with IPS technology is now available! Three touchscreen options are available: capacitive, resistive, or without a touchscreen.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey