tft display interfacing with microcontroller pricelist

ER-TFTM050-3 is 800x480 dots 5" color tft lcd module display with RA8875 controller board,superior display quality,super wide viewing angle and easily controlled by MCU such as 8051, PIC, AVR, ARDUINO,and ARM .It can be used in any embedded systems,industrial device,security and hand-held equipment which requires display in high quality and colorful image.
It supports 8080 6800 8-bit,16-bit parallel,3-wire,4-wire,I2C serial spi interface. Built-in MicroSD card slot. It"s optional for 4-wire resistive touch panel (IC RA8875 built-in touch controller),capacitive touch panel with controller,font chip, flash chip and microsd card. We offer two types connection,one is pin header and the another is ZIF connector with flat cable.Mounting on board by default. There is no capacitive touch panel connection on the board of ER-TFTM050-3,its capacitive touch panel needs to be connected with your external board.Now we design another new board with capacitive touch connection named_ER-TFTM050A2-3.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!".Here is the link for5" TFT capacitive touch shield with libraries,examples,schematic diagram for Arduino Due,Mega 2560 and Uno. For 8051 microcontroller user,we prepared the detailed tutorial such as interfacing, demo code and development kit at the bottom of this page.

The display is a critical component in every project, impacting the case, firmware, electrical design, user interface, and even battery life. For these reasons, and because it is the most visible component of your product, it must be approved by the mechanical design team, management and marketing.Before these teams can approve, they need to see it in action. But it can take days or weeks to connect a display to your platform, initialize it and build a code library able to create believable demonstrations. Meanwhile, the whole project is on hold.Our 8051 development kit / demonstration board can solve this problem. Use it to get the display seen, demonstrated and approved for your project.
ER-DBT040-1 is a microcontroller 8051(80C51) demonstration and development kit for ER-TFT040-1 product that is 3.97 inch tft lcd display with NT35510 controller.The kit includes MCU board controlled by STC12LE5A60S2,ISP(In System Programming) with USB port and cable to customize the demonstration that includes your own bitmap images,personalized fonts,symbols,icons and burn sketches,microSD card that is written graphic and text into it,the power adaptor,the adaptor board with various pitch dimension used to connect MCU board and display.Optional for 8080 8-bit,8080 16-bit parallel interface.

In electronics world today, Arduino is an open-source hardware and software company, project and user community that designs and manufactures single-board microcontrollers and microcontroller kits for building digital devices. Arduino board designs use a variety of microprocessors and controllers. The boards are equipped with sets of digital and analog input/output (I/O) pins that may be interfaced to various expansion boards (‘shields’) or breadboards (for prototyping) and other circuits.
The boards feature serial communications interfaces, including Universal Serial Bus (USB) on some models, which are also used for loading programs. The microcontrollers can be programmed using the C and C++ programming languages, using a standard API which is also known as the “Arduino language”. In addition to using traditional compiler toolchains, the Arduino project provides an integrated development environment (IDE) and a command line tool developed in Go. It aims to provide a low-cost and easy way for hobbyist and professionals to create devices that interact with their environment using sensors and actuators. Common examples of such devices intended for beginner hobbyists include simple robots, thermostats and motion detectors.
In order to follow the market tread, Orient Display engineers have developed several Arduino TFT LCD displays and Arduino OLED displays which are favored by hobbyists and professionals.
Although Orient Display provides many standard small size OLED, TN and IPS Arduino TFT displays, custom made solutions are provided with larger size displays or even with capacitive touch panel.

Senior Management and Product Marketing teams all now want TFT displays on their products, showing content rich user interfaces full of colour and graphics.
Monochrome displays are slowly going out of style. Not only have prices for colour TFTs now dropped to levels on par with STN displays, but TFTs also offer more options with respect to the display of information.
So, why do many engineers still hesitate when it comes to adding colour to their products? One reason is integrating conventional TFTs into existing systems is usually a complex process. After all, colour displays require more data and hence more memory at a higher rate than monochrome displays. Depending on the display’s level of integration, data must often be continuously updated. Basically, a high-performance processor becomes necessary…………..or does it?
IDS have introduced a range of UART TFTs from AMPIRE, a manufacturer specializing in displays for industrial applications,and for their longevity of product. These TFTs have been developed as an intelligent display solution that unburdens the main processor and is easier to drive at the same time. With integrated µC logic and memory, as well as a UART interface, these intelligent displays offer a nearly complete plug-and-play solution. Our small to medium-sized UART TFT platforms are integrated with touch screen, driving electronics and backlight drivers.
The modules can be configured as UART, RS-232 or USB versions and feature a wide input voltage range from 4.6VDC to 26VDC. With a brightness of up to 500cd/m² and resolution ranging from VGA to WVGA, the displays are well suited for many different applications. The modules are OS agnostic, working with any host operating system, or even without a host OS.
IDS have designed a complementary UI software tool to enable rapid and simple implementation of a GUI which is then stored within the on-board flash memory.Once you have installed the drivers for the USB UART to UART Display & the UART Windows software on your PC you are ready to start connecting your display (RS232/USB) and uploading your images.
Manipulate specific parts of the screen by overlaying text, or images, even create scrolling effects by shifting regions of the display. Very quickly you will get an idea of how your designs will look on the display, and how you might trigger them with simple command line instructions.
The integrated fonts and basic character/draw functions, such as text, pixel, line, right angle and circle, permit an attractive GUI to be up and running within a short amount of time. Images or graphics can be stored in 65,000 colours in the internal Display Flash, to be displayed when needed.Data is exchanged between the UART system, (UART, RS232, or USB) and your microcontroller - enabling real time interaction, and animations in high resolution,on a TFT from a few simple lines of code.
The large amounts of data that usually need to be transferred from the host system each time a TFT display updates are held on-board, dramatically reducing the strain on the CPU workload.
Featuring simple, low-overhead mechanical and technical integration, these displays are suited for the first time user or experienced display integrators.
IDS have produced a range of UART kits making it even easier to be up and running within minutes, containing a display, power supply, cables, software and example code and images.

There is no problem with MOQ, the Chinese offer has very cheap prices, I do not need to go to China, I have bought all the displays that are seen in the pictures attached in my first publication, to try here, with the three technologies I know, MIPI DSI , SPI and Parallel. And some more round displays of 2.4 inches, all MIPI DSI. I ordered everything on Aliexpress and Alibaba from Chinese suppliers.
On the parallel bus, I mean RGB data, Clock and Vertical-Horizontal Synchronisms, no commands are sent. About MIPI DSI I have several models of displays with sizes between 3 and 5 inches, and there are cheap microcontrollers STM32F7 with MIPI DSI port, for example the F769. It is not complicated, nor expensive, to have a solution based on MIPI DSI
About video decoding, demo applications with F746 and F769 work with MF files (up to 640x480), I do not know what this format is. I"ve tried the 480x272 and it works fine. With SPI ILI9341 I do not remember now what format of video files they use, this with an STM32F4xx microcontroller, although I prefer to use an STM32F7 or H7.
My idea, if there is no better one, is to use the STM32F769 microcontroller that has MIPI DSI, rectangular MIPI DSI displays between 3 and 5 inches, and round MIPI DSI 2.2 inches.

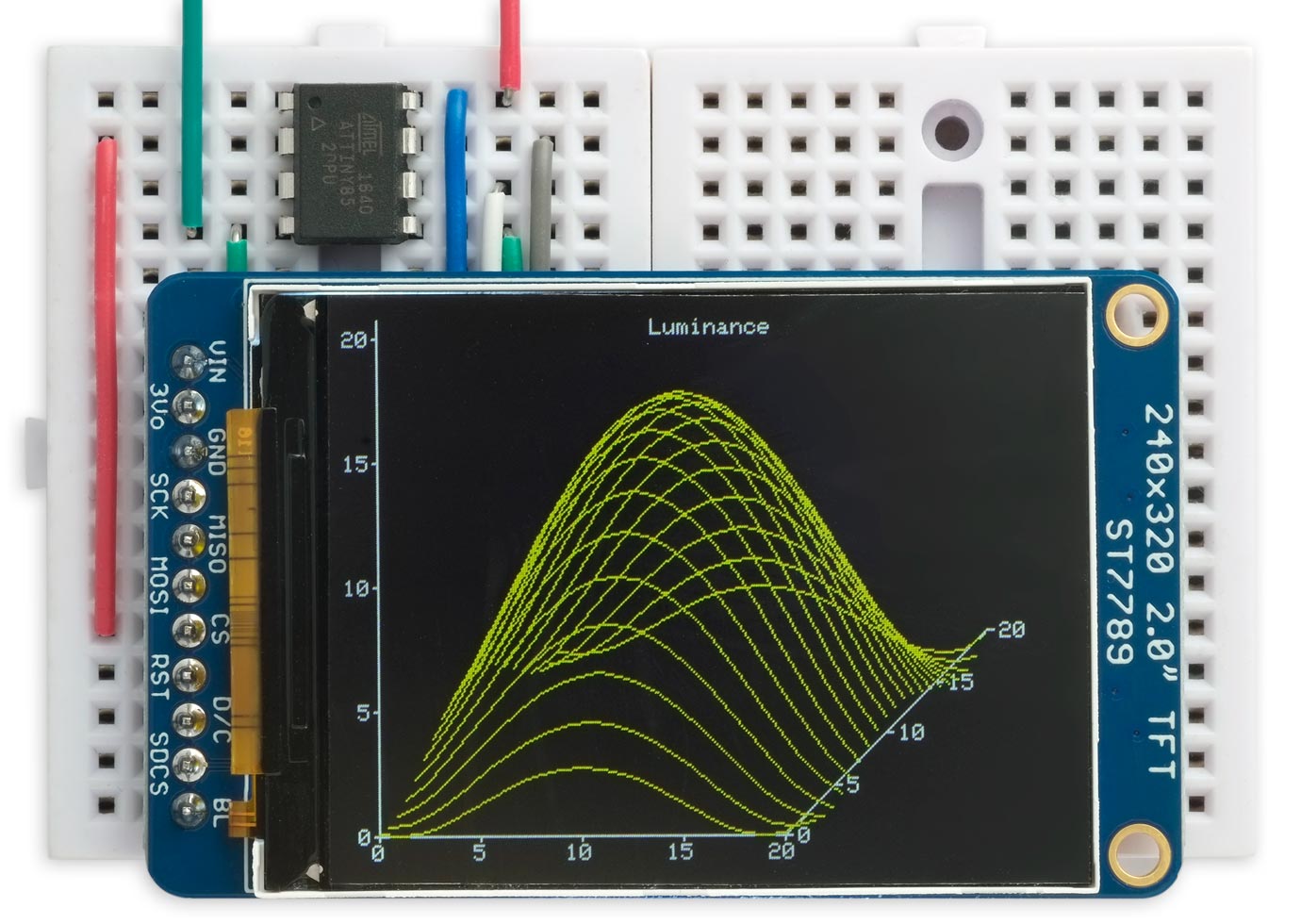
This is a small graphics library, specifically aimed at ATtiny microcontrollers, for the variety of small colour TFT displays available at low cost from suppliers like Adafruit, AliExpress, or Banggood:
It"s an updated version of my Tiny TFT Graphics Library. This latest version of the library supports both the classic ATtiny processors, such as the ATtiny85, and the new 0-series, 1-series, and 2-series ATtiny processors, such as the ATtiny402. Like the original library it allows you to plot points, draw lines, draw filled rectangles, and plot characters and text with an optional scale factor, in 16-bit colour.
This version adds the ability to plot outline rectanges, and outline and filled circles. I"ve included demo curve-plotting and histogram-plotting programs that adjust to fit any display.
This library supports TFT displays that use an SPI interface and require four pins to drive the display. This leaves one pin free on an 8-pin chip such as the ATtiny85 or ATtiny402. If you need more pins choose a larger chip, such as the ATtiny84 or ATtiny404.
Unlike my Compact TFT Graphics Library which uses standard Arduino SPI calls, this library uses direct I/O pin manipulations. This means that you can use any assignment of pins to the four I/O lines needed by the display, and makes it about twice as fast as one using SPI calls. I"ve also added support for some additional displays, so it now supports 16 different TFT displays.
So provided you set all the pins to their disabled state at startup, the display routines can simply toggle the appropriate pins to enable or disable them.
The differences between each family of processors are handled by constants to define the pin assignments, and preprocessor macros to define the bit manipulations. If you use the circuits given below you won"t need to change anything, apart from specifying which display you"re using.
The ClearDisplay() routine has been optimised further by realising that we don"t need to keep setting the mosi bit, since to clear the display it is always zero, so the routine only needs to toggle the sck bit the appropriate number of times. I"m grateful to Thomas Scherer for suggesting this.
The library occupies less than 4K bytes, including the character set and demo programs, and so will fit on microcontrollers with 4K flash such as the ATtiny45 and ATtiny402.
This library will work with displays based on the ST7735 which supports a maximum display size of 162x132, or the ST7789 and ILI9340/1 which support a maximum display size of 320x240. It includes parameters for the following colour TFT displays:
* These Adafruit displays conveniently all have the same edge-connector layout, so you can make a prototyping board or PCB that will take any of them, such as my Universal TFT Display Backpack.
Some of the AliExpress displays include a LDO 3.3V regulator, but not logic-level translation, so I recommend only interfacing them to a processor running from 3.3V.
The Adafruit displays all include an LDO 3.3V regulator and logic-level translation, so can be safely interfaced to processors powered from either 5V or 3.3V.
On the AliExpress red 160x128 display you need to connect the backlight pin to Vcc to turn it on. This doesn"t seem to be necessary with the other displays.
The library will probably support other TFT displays that use the same ST7735, ST7789, ILI9340/1 driver chips, but you may need to experiment with the parameters to get the image scaled and centered correctly.
The display needs to be connected to the microcontroller via four I/O lines: MOSI, SCK, CS, and DC. You can use any pins for these, but they should all be in the same port. You need to specify the port pin numbers of the pins you are using at the start of the Tiny TFT Graphics Library listing.
The 33kΩ pullup resistor from the display"s CS pin is optional; it is only needed on the AliExpress displays, and holds the chip select high to prevent the display from flickering while programming the ATtiny85.
The different displays are catered for by seven constants which specify the size of the display, the offsets relative to the area supported by the display driver, whether the display is inverted, the rotation value, and the order of the colours; for example:
By default the parameters give the correct orientation assuming you"re using the display with the header pins along the top, except in the case of the larger displays which have the header pins along the shorter edge, in which case the header pins are assumed to be on the left.
To check or adjust the values for each display you can run the TestChart() program, which draws a one-pixel border around the display area, and plots a red "F" to show the orientation:
The library will probably support other TFT displays that use the same driver chips, but you may need to experiment with the parameters to get the image scaled and centered correctly.
The library includes basic graphics routines for plotting points and drawing lines. These work on a conventional coordinate system with the origin at lower left. For example, on the 80x160 display:
DrawRect() draws an outline rectangle andFillRect() draws a filled rectangle in the foreground colour with width w and height h, and the bottom left corner at the current drawing position:
DrawCircle() draws an outline circle andFillCircle() draws a filled circle in the foreground colour with radius radius, and the centre at the current drawing position:
You can plot larger characters by setting the global variable scale, default value 1. After plotting a character PlotChar() moves the drawing position to the start of the next character to make it easy to plot several characters in a row without needing to call MoveTo().

Displays have over time, emerged as one of the best ways to drive user interactions on any device. They make it easy to collect inputs and present information (outputs) to users in a graphical, easy to understand format. This usefulness has led to improvements in their quality, with improved resolution and low power features, but almost little has changed when it comes to the complexity of creating beautiful user interfaces for them. This is why the team at STONE Tech created the STVC035WT-01 intelligent Smart display which we will explore for today’s tutorial.
The STONE STVC035WT-01 display is a 16-bit, 3.5″ display with a 320×480 (RGB) resolution, has a 49.0 x 73.4mm viewing area, and pixel spacing of 0.1905mm×0.0635mm (H×V). The display is a Class A industry Panel with an Industry level 4 wire resistance based touch screen, all layered on an integrated CPU, driver, and flash memory with several communication interfaces to enable it to connect to data sources like microcontrollers. For communication with a microcontroller, the display supports serial communication protocols likeUART/TTL, RS232, and RS485, ensuring it can communicate with any kind of microcontroller or industrial computers. The UART/TTL pin on the Display supports both 3.3v/5v logic level which adds another layer of ease to the use of the display as users need not worry about the need for logic level shifters when building using a microcontroller that operates on either of the voltage level mentioned.
One of the major benefits of using this display is its compatibility with the STONE TOOL GUI Designer which allows the development of User Interfaces in a fast and easy manner.
To demonstrate the capabilities of the display, we will build a heart rate monitor using an Arduino Uno with the MAX30100 pulse oximetry and heart rate sensor. The Arduino will serve as the brain of the project and perform the simple task of obtaining the heart rate and blood oxygen data from the MAX30100, displaying it on the screen.
At the end of this tutorial, you would know how to interface Arduino boards with the STONETech displays, and also how to interface sensors like the MAX30100 with the Arduino.
Our development process for today’s project will follow this outline. We will first create the GUI for the project after which we will proceed to write the firmware to interface the microcontroller with the display.
There are two major ways of creating a GUI. One is to create the GUI using only the elements (buttons, text boxes, etc) that are available within the GUI Design tool, while the second is to create a mockup image using image editing tools like Photoshop/Paint.NET, import the image into the GUI Desing tool software and place the GUI design elements on the image. For this tutorial, we will go with the second option as it allows more flexibility and gives room for the development of truly beautiful GUIs.
As mentioned during the introduction, today’s tutorial will focus on creating a heart rate and Oxygen-level monitoring system using the display and to get things started, we create the GUI image (shown below) using Photoshop.
The design is quite simple, we illustrate label elements to hold the date, the project title, and the values from the microcontroller. The values from the microcontroller include; the status of the connection between the microcontroller and the display, the heart rate, and the oxygen levels.
With the GUI Image done, we then proceed to import it into the STONE TECH GUI tool. This obviously mean we need to install the STONE TOOL first, so head over to the STONE Tool GUI Designer page and download it. The STONE TOOL software requires no installation and it can be directly opened and run by decompression on your computer.
It should be noted that while compatibility with other OS is currently being considered, the current version of the software only supports Windows 8 and 10 operating systems.
1. With the software downloaded on your computer, launch it and go to File>New Project. This will launch the “New Project dialog box ” where you will be expected to fill in the details of your display, set the storage path, and the name of your project. Since we will use the STVC035WT-01 display which has a resolution of 320*480 and a default flash space size of 128Mbyte (expandable to 1024MByte), I have entered its details as shown in the image below. If you are using any of the other StoneTech displays, you will need to enter the details of that display instead.
2. Next, on the left side of your screen, you will see the project tree (under the project window) with its assets. Expand the Picture file, and delete the 0.jpg image inside it by right-clicking on it, and selecting “Remove”. For every new project, the 0.jpg file is always created as the default background for your UI, since we will use our background (the one we designed with photoshop), we can delete it.
3. Next, we need to add the background we designed with photoshop into the picture file. Right-Click on the “Picture” directory and select “Add”. This will open a dialog box for you to navigate to where the JPG version of our photoshop images is stored.
4. Next, we add fonts to the project’s assets to determine how texts appear on the display. Right-click the “Font” file, and select the appropriate font to add to the project. For this tutorial, we will use the ASCII 24 by 48 font. With that done we are now ready to begin adding the GUI elements.
5. We will only use the “Text Display” GUI element since the display is only meant to display data from the MAX30100. The text display elements are capable of holding texts that can be changed programmatically by updating the data stored in their memory addresses. Add text displays on the lines as highlighted in the image below. Also, create a text display for the day-time section at the top of the display image to help users note the date/time each reading was observed.
6. Next, we set the properties of the text displays especially their memory addresses. The properties of each GUI element will be available on the right-hand side of your PC screen after clicking on the element. Note the memory address down as it will play an important role later.
7. With all of these done, we compile the GUI and upload it to the screen. To do this, click on button 1 in the image below to Compile the GUI design and click on button 2 to upload the GUI to your display.
Uploading the GUI display requires you either connect the display directly to your computer or you put the GUI on a flash drive and plug the flash drive into the USB port of the display. Because of the little complexity associated with the second option, we will be going with it.
Plug the USB flash drive into the computer then click the “Download to u-disk” button on the STONE GUI TOOL.With the “download to u-disk” process complete, pull out the USB flash disk, insert it into the USB interface of the display module and wait for the completion of the upgrade. When the upgrade is completed, there will be a prompt sound.
The model of the STONE display being used for this tutorial communicates via RS232, as such, to be able to interface the display with the Arduino, we have to connect it through a MAX3232 chip. This extra requirement can be avoided by using one of the STONE displays with a TTL interface.
Go over the connections once again to be sure everything is properly connected. With this done we can now proceed to the Arduino code to send commands and data to the LCD.
Due to the simplicity embedded in the design of STONETECH displays, the microcontroller’s interaction with any of the GUI components is usually via the “memory address” of each component. for instance, to send a message to the display from the microcontroller (the Arduino in this case), the message has to be published to the memory address of the GUI Component (in this case, the text-display component). The same holds for GUI Components that are meant to send data to the microcontroller, as the microcontroller has to poll their memory address to obtain information from them. As a result of these, we need to obtain the memory address of all the GUI components before proceeding. For each GUI component, the memory address is usually listed among the properties of the component, under the property toolbar, at the right-hand side of the STONE TOOL interface.
With this obtained, we can now proceed to write the code for the project. One of the good things about using the STONETech displays is the fact that you don’t need a library to write code for them because of their simplicity, but since we will use serial communication, we will use the software serial library to avoid having to use the hardware serial port on the Arduino Uno. To interface with the MAX30100, we will also need to install the MAX30100 library. The Max30100 library can be installed using the Arduino Library Manager or by downloading it from the attached link and installing manually by extracting the file, copying its content and pasting it in the Arduino libraries folder. The software serial library comes pre-installed with the Arduino IDE.
>With the libraries installed, we now have all we need to write the Arduino Code. As usual, I will do a brief explanation and attach the complete version of the code under the download section.
Next, we provide the customized commands that will be sent to the screen to store data in the memory address. The commands are the same for all the elements with the only difference being the memory address.
Next, we specify the variables; Reporting_Period_MS and tsLastReport, which will be used to determine when the sensor should be refreshed. With this done, we then move to the void setup() function.
We start the function by initializing serial communications between the screen and the microcontroller setting the baud rate to 115200. We also initialize hardware serial communication so we can use the serial monitor on the Arduino IDE for debugging purposes.
Next, we initialize the MAX30100 and send the status of the initialization to the display. If the initialization fails, 0x00 meaning 0 is sent to the display, but if successful, 0x01 meaning 1 is sent to it.
To wrap up the void setup() function, we increase the current of the IR LED on the Max30100 beyond the default 50mA. With this done, we move to the void loop() function.
We start the void loop() function by calling for updated readings, after which we check if the reporting period has elapsed. If the reporting period has elapsed, it means we need to take new measurements, so we call the pox.getHeartRate and pox.getSp02 commands to get new heart rate and oxygen levels. These new readings are displayed on the serial monitor and also sent to the display.
With the code complete, connect your Arduino board to your computer and upload the code to your setup. Place a finger on the Max30100 and after a while, you should see the live pulse rate and oxygen levels appear on the display as shown in the image below.
While this project only demonstrates less than 35% of the capabilities of the STONE TECH display, it provides a good foundation for you to build amazing projects. As an engineer, the key benefit of the display to me is the ease of use both in the creation of the GUI and also the development of the code to tie it together with a microcontroller. The fact that the display doesn’t require any library makes it perfect for use with any language and any microcontroller with serial port access.
The quality, size ανδ variety of the STONE TECH displays makes them perfect for HMI Applications and one of my next projects will be a Home Automation Panel using one of the STONETECH displays.

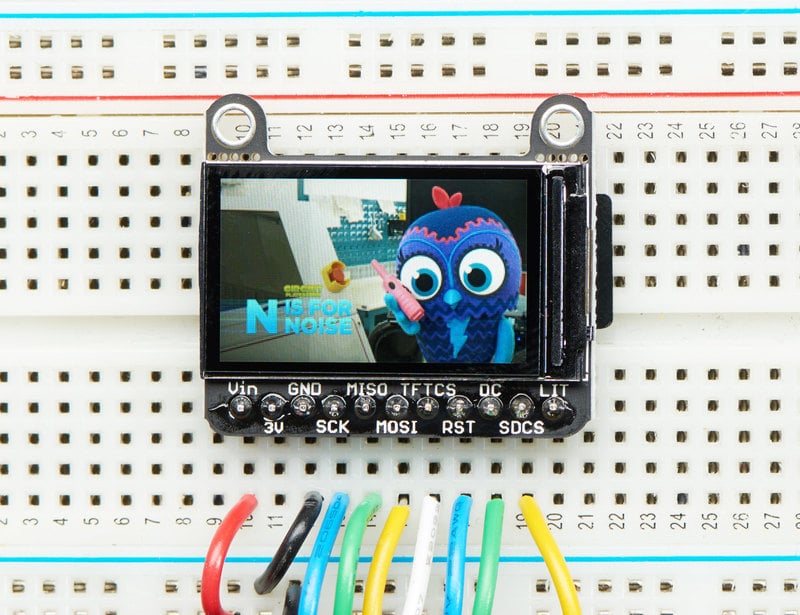
Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
The schematics for this project is fairly easy as the only thing we will be connecting to the Arduino is the display. Connect the display to the Arduino as shown in the schematics below.
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
We will use two libraries from Adafruit to help us easily communicate with the LCD. The libraries include the Adafruit GFX library which can be downloaded here and the Adafruit ST7735 Library which can be downloaded here.
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
The second example is the graphics test example from the more capable and heavier Adafruit ST7735 Arduino library. I will explain this particular example as it features the use of the display for diverse purposes including the display of text and “animated” graphics. With the Adafruit ST7735 library installed, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test.
Next, we create an object of the library with the pins to which the LCD is connected on the Arduino as parameters. There are two options for this, feel free to choose the most preferred.
Next, we move to the void setup function where we initialize the screen and call different test functions to display certain texts or images. These functions can be edited to display what you want based on your project needs.
All the functions called under the void setup function, perform different functions, some draw lines, some, boxes and text with different font, color and size and they can all be edited to do what your project needs.
Uploading the code to the Arduino board brings a flash of different shapes and text with different colors on the display. I captured one and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions as regards this project.

To interface TFT LCD Display with Arduino, for designing custom HMI TFT LCD Display provide rich colours, detailed images, and bright graphics with their full-colour RGB mode it comes in different pixels 128 x 160 pixels, 320×240 pixels and many more.
In this tutorial, we’ll interface the 1.8 TFT LCD display with Arduino Uno. You’ll learn how to interface the TFT LCD with Arduino to write text on this LCD. This tutorial presents the coding, wiring diagram and components list required for the LCD display.
Creating an interface between the user and the system is very important. This interface can be created by displaying useful data, and menus. There are several components to achieving this. LEDs, 7-segments, OLEDs, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, and the type of user interaction.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. In the case of Arduino, the processor frequency is low. So it is not possible to display complex and high-speed motions. Therefore, full-colour TFT LCDs can only be used to display simple data and commands. This TFT has 128 x 160 pixels. 1.8 TFT display can load images from an SD card. It has an SD card slot at the back. You can see the front and back views of the TFT LCD in the figures below.
TFT is an abbreviation of “Thin Film Transistor”. It has transistors made up of thin films of Amorphous silicon. It serves as a control valve to provide an appropriate voltage onto liquid crystals for individual sub-pixels. The working principle is very simple the TFT LCD composes of many pixels that can emit light of any colour. The desired image achieves by controlling each pixel to display the corresponding colour. In TFT LCD, the backlight technology is generally used. In order to accurately control the colour and brightness of each pixel, it is necessary to install a shutter-like switch after each pixel. When the “blinds” are opened, light can pass through them. When the shutters are closed, light cannot pass through them.
As usual, I suggest adding from now to your favourite e-commerce shopping cart all the needed hardware, so that at the end you will be able to evaluate overall costs and decide if continue with the project or remove them from the shopping cart. So, hardware will be only:
Connect your PC to Arduino and open Arduino IDE. For the very first steps, you can refer to Connecting Windows PC with Arduino tutorial. You can get the .ino code and libraries from my download area with the following link:
This is the section before setup which uses for globe variables defining and libraries additions. TFT.h is the library for TFT LCD Display and uses for writing and drawing on the display. The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library.
This is the setup section in which Serial.begin(9600) initialize. TFTscreen.begin() is use to initialize the library. TFTscreen.background(0, 0, 0) is use to customize the screen background color here TFTscreen.background(0, 0, 0) means the background colour is black. TFTscreen.setTextSize(2) is use to set the font size.
In the loop section first, we will print the “Hi_peppe8o!” in the centre of the LCD and this will be in three different colours (Red, Green, Blue) you can choose any colour using the different colour codes. After 300 milliseconds a straight line will be displayed, after 300 milliseconds a square will be displayed, after 300 milliseconds a circle will be displayed, and after 300 milliseconds screen will be black/ erase and these all shapes and the text will be repeated in the void loop.
The LCD displays the text of “Hi_peppe80” and after that displays the line, square, and circle and then erases everything after completing this sequence. The command used for clearing all the data is TFTscreen.background(0,0,0):

This note will discuss the considerations made when choosing a microcontroller that will work for your display. A few requirements need to be met depending on the display’s features, interface, and size. These can also be determined by the embedded IC in the display. An overview of the considerations when choosing a microcontroller can be seen below. It should be noted that these items are separated for definition but may serve the same purpose and be interconnected in the ecosystem of the controller.
Application and display specific peripheral requirements. I2C, SPI, UART, Parallel, MIPI, LVDS, HDMI etc. Determines pin connections and required architecture of the device.
Flash and RAM memory requirements. Minimum frame buffer memory is dependent on the size andresolution of the display. Location of memory (external or internal) can restrict interface speed and must becompatible with the chosen interface.
Communication speed requirements defined by the interface and intended application. Refresh rateis determined on the size of the display and location of memory. This will indicate which processors arecompatible.
A displays embedded IC can offer resources such as internal RAM, clock generators and power control.This can save resources otherwise needed to be provided externally. Check the datasheet of the display’s ICcontroller for device function specifics.
Availability of resources for programming and debugging the microcontroller. Online resources andexampleprograms to leverage from can a lot of save time. Compatibility with a familiarprogramming environment isadditionally beneficial.
The interface selection is dependent on the intended application of the display. Each display has a different interface or different choices for a connection interface. For smaller displays a 3/4-wire serial interface would be sufficient. For larger display’s with high resolution a faster interface should be chosen. A parallel RGB interface is capable of high-speed data transmission however requires many pin connections. If the intended application for the display is video a MIPI, LVDS or HDMI connection would be a good choice.
The available memory of a microcontroller often becomes a highlighted issue when determining which microcontroller to select. The microcontroller needs a minimum amount of RAM to hold the frame buffer of the display. Even small displays require more RAM than a typical microcontroller possess. To verify that your microcontroller will have enough memory, it is important to calculate the frame buffer.
The minimum RAM required for the frame buffer in this example would then be 768kB. It is important to note that external RAM can be provided for the frame buffer if the microcontroller does not provide it internally. Clocking speed should be verified if using external RAM as the microcontroller cannot access external RAM as quickly. The clock frequency constrained by external RAM sometimes does not meet the minimum requirements of some very high-speed interfaces (ex. DSI-MIPI). Additionally, the display can contain some form of RAM depending on the IC controller inside the display. This can be verified on the specification sheet of the IC.
The speed of the microcontroller is heavily dependent on the interface used in the application. The minimum and maximum of the clock frequency is specified in the datasheet of the display and in the specification sheet of the display’s controller IC. The frame rate is typically around 50-60Hz, which is the median oscillation frequency to refresh the display to maintain an image. The display will often provide an internal high frequency clock that can be initialized to certain frequencies.
It is important to verify in the controller data sheet which resources are provided by the internal IC of the display. Some key information to look for would be: Does the display have sufficient RAM or does this need to be provided? Does the display have an internal oscillator for clock generation for the interface chosen? An additional graphics controller can be used to interface the display with the microcontroller to meet these requirements. Features like these can be utilized to avoid additional cost, space, and memory of your application.
After a brief consideration of intended application and interface of the display you can get some idea of which microcontroller processor and architecture you will need. There are a few different microcontroller processors to choose from. The main choices are ARM, AVR, PIC, and 8051. The difference between them is the bit size of the processor, 8-bit, 16-bit, 32-bit or 64-bit data . The data bit width is the amount of data that can be sent at a time. This determines the speed of data transfer and thus compatible applications and interfaces.
The AVR has an 8-bit processor and is a RISC type microcontroller. This type of processor is compatible with low speed interfaces (SPI, I2C) and smaller displays. A common AVR microcontroller board is the Arduino which has the embedded 8-bit ATMEL RISC processors. These processors are widely popular which provide the benefit of numerous online resources and availability. The Arduino processors (ATmega/SAM3X) are typically available in most microcontroller programming environments. Additionally, Arduino offers 32-bit AVR development boards which function closely to the ARM processors.
The AVR microcontrollers are constrained by the low frequency, internal memory availability and power costs. AVR’s cannot use external program memory but some may allow expansion of external SRAM. These microcontrollers alone would be incompatible for high frequency applications such as video, large displays, or capacitive touch panels.
The ARM microprocessors have a RISC architecture. They offer 32-bit or 64-bit processors and are great options for high speed interfaces (Parallel, LVDS, MIPI, HDMI) and high-resolution displays. Common ARM processors can be found from STMicroelectronics and Raspberry Pi. The most common version of the ARM processors is the “Microcontroller” Arm-M group which include the Cortex-M0 and Cortex-M4 series.
The ARM processors are compatible with most displays and connection interfaces. These microcontrollers have become increasingly popular, so the cost has become comparable between the ARM and the AVR types. These processors provide the speed, but it is recommended to verify the available RAM as these boards vary widely on included features.
The PIC architecture consists of 8, 16, and 32-bit processors developed by Microchip. The PIC 32-bit series of microcontrollers have been geared toward graphical embedded applications and there are a lot of resources online for these devices. There is a huge variety of PIC controllers which make them easily available. These microcontrollers are known for being low cost and are comparable to the ARM processors. The drawback of the PIC controllers is using Microchips programming environment, but this is based on preference.
The Intel MCS-51, more commonly known as the 8051 microcontrollers have a CISC architecture and an 8-bit processor. These processors differ in architecture from the previous and are programmed using a combination of C and assembly languages. The program memory is read only and does not have an on-board ISP. A special programming device is needed to rewrite the EEPROM or flash memory. These processors are typically small, low cost and low powered. This can make them favorable for battery powered devices. These processors are commonly used to initialize TFT displays and are combined with a graphics controller to provide the required resources such as RAM and clock frequency.
Development environments and online resources become considerably valuable when creating an application for your display. A brand new or uncommon microcontroller will have very few resources for reference. Even knowledgeable engineers can find frustrations with the manufacturers programming environments. There are many microcontroller choices that will support your display with similar and overlapping features. Choosing a microcontroller with an available FAQ, application notes or is accessible on a familiar programming platform can save a lot of time.
Buyers and others who are developing systems that incorporate FocusLCDs products (collectively, “Designers”) understand and agree that Designers remain responsible for using their independent analysis, evaluation and judgment in designing their applications and that Designers have full and exclusive responsibility to assure the safety of Designers" applications and compliance of their applications (and of all FocusLCDs products used in or for Designers’ applications) with all applicable regulations, laws and other applicable requirements.

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey