tft display interfacing with microcontroller quotation

The ST7789 TFT is a color display that uses SPI protocol. This display is an IPS display, it comes in different sizes (1.3″, 1.54″ …) but all of them should have the same resolution of 240×240 pixel.
The ST7789 display module shown in project circuit diagram has 7 pins: (from right to left): GND (ground), VCC, SCL (serial clock), SDA (serial data), RES (reset), DC (or D/C: data/command) and BLK (back light).
The ST7789 TFT display works with 3.3V only (power supply and control lines). The display module is supplied with 3.3V that comes from the AMS1117 3V3 voltage regulator, this regulator steps down the 5V into 3.3V (supplies the display controller with regulated 3V3).
To connect the PIC18F46K22 with the display module, I used voltage divider for each line. This means there are 4 voltage dividers. Each voltage divider consists of 2.2k and 3.3k resistors, this drops the 5V into 3V which is sufficient.
If the display module has a CS pin (Chip Select) then it should be connected to the PIC18F46K22 microcontroller through another voltage divider (for example connecting it to pin RD2).
In this project SPI1 module is used with SCK1 on pin RC3 (#18) and SDO1 (MOSI) on pin RC5 (#24). SCK1 and SDO1 pins of the PIC18F46K22 MCU are respectively connected to SCL and SDA pins of the ST7789 display module.
The default connection setting of the mikroC ST7789 TFT library is hardware SPI1 module (SPI1 module must be initialized before initiating the display). Instead of hardware SPI1 module, software SPI or hardware SPI2 module can be used.
If TFT data pin (TFT_DIN) and clock pin (TFT_SCK) are defined in the main code (before #include “ST7789.c”) then the library will automatically use software SPI.
If the display module has a CS pin uncomment its related lines (#define TFT_CS and #define TFT_CS_DIR) and connect it to RD2 pin of the microcontroller through voltage divider.

first thanks for your response..i am new for TFT lcd.I attached my details.If u got any idea tell me.i am facing problem in 10" TFT lcd interfacing.problem is lcd back light is flikering.i attached a file see that.
1)my TFT pannel WY101ML308HS18A is a Active matrix TFT panels and it can support up to 24-bit bus.my controller is lpc1788 so it has inbuild lcd controller and it can support .
2)the controller has a parallel bit interface, the panel has a LVDS interface.But here i am using a SN75LVDS83B to convert the 24 bit parallel data into LVDS format..and sending to TFT lcd pannel via 4 bus.
lcd_14arial_writestr(a,b,"WELCOME","B",RED,WHITE);// Its a function for displaying 14 Arial font character. a=horizontal location,b=vertical location,welcome =character should display in TFT lcd(accessing from ASCII Library), red=character color,white=screen border color.

Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
The schematics for this project is fairly easy as the only thing we will be connecting to the Arduino is the display. Connect the display to the Arduino as shown in the schematics below.
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
We will use two libraries from Adafruit to help us easily communicate with the LCD. The libraries include the Adafruit GFX library which can be downloaded here and the Adafruit ST7735 Library which can be downloaded here.
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
The second example is the graphics test example from the more capable and heavier Adafruit ST7735 Arduino library. I will explain this particular example as it features the use of the display for diverse purposes including the display of text and “animated” graphics. With the Adafruit ST7735 library installed, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test.
Next, we create an object of the library with the pins to which the LCD is connected on the Arduino as parameters. There are two options for this, feel free to choose the most preferred.
Next, we move to the void setup function where we initialize the screen and call different test functions to display certain texts or images. These functions can be edited to display what you want based on your project needs.
All the functions called under the void setup function, perform different functions, some draw lines, some, boxes and text with different font, color and size and they can all be edited to do what your project needs.
Uploading the code to the Arduino board brings a flash of different shapes and text with different colors on the display. I captured one and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions as regards this project.

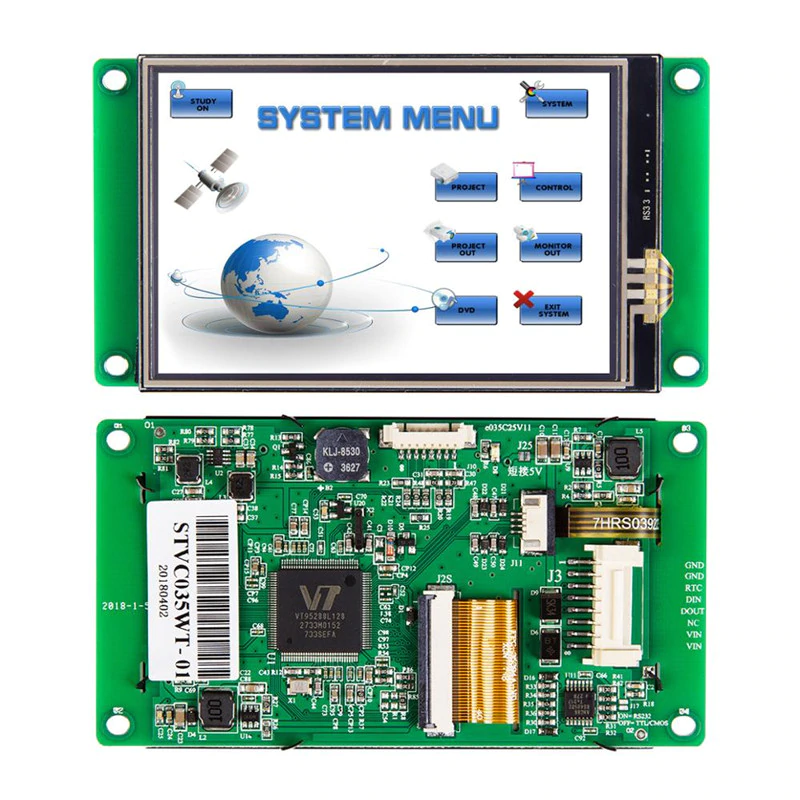
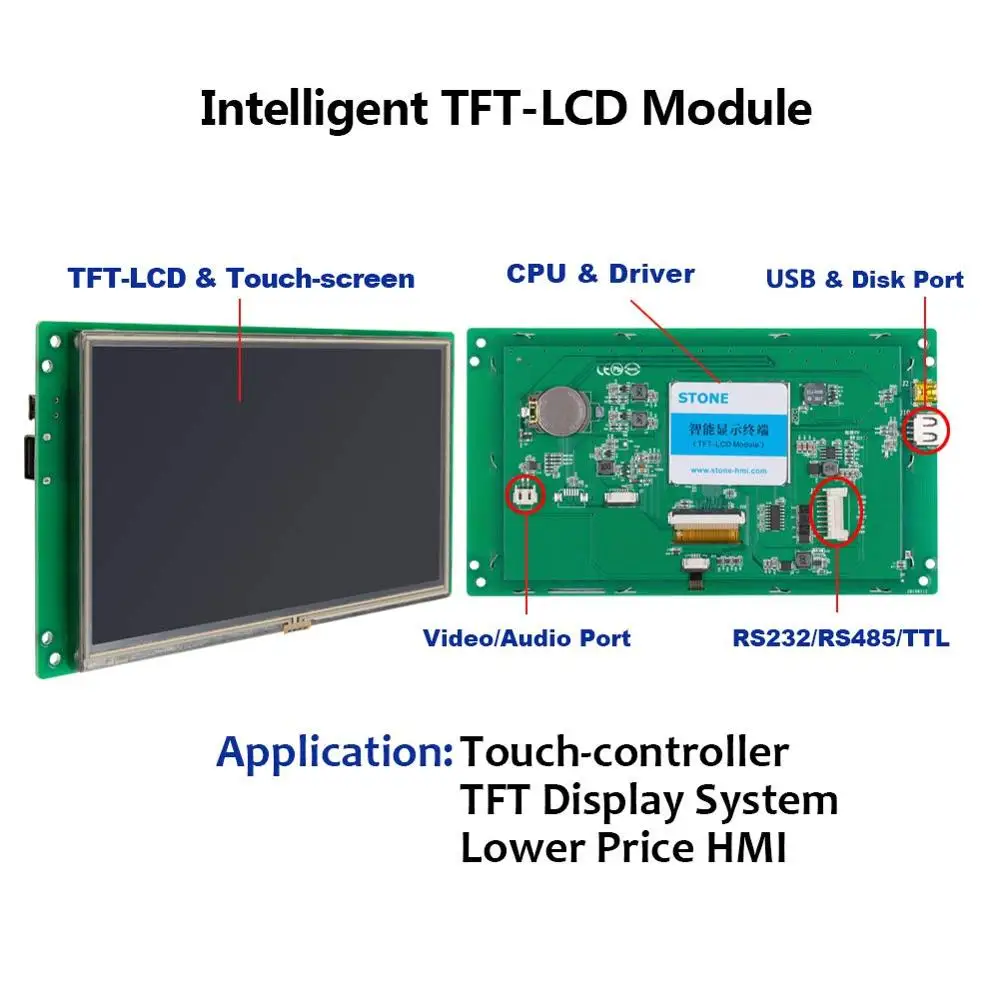
The display is a critical component in every project, impacting the case, firmware, electrical design, user interface, and even battery life. For these reasons, and because it is the most visible component of your product, it must be approved by the mechanical design team, management and marketing.Before these teams can approve, they need to see it in action. But it can take days or weeks to connect a display to your platform, initialize it and build a code library able to create believable demonstrations. Meanwhile, the whole project is on hold.Our 8051 development kit / demonstration board can solve this problem. Use it to get the display seen, demonstrated and approved for your project.
ER-DBTM028-4 is a microcontroller 8051(80C51) demonstration and development kit for ER-TFTM028-4 product that is 2.8 inch tft lcd display with ILI9341 controller and adaptor board.The kit includes MCU board controlled by STC12LE5A60S2,ISP(In System Programming) with USB port and cable to customize the demonstration that includes your own bitmap images,personalized fonts,symbols,icons and burn sketches,microSD card that is written graphic and text into it,the power adaptor,the adaptor board with various pitch dimension used to connect MCU board and display. Optional for 8080 8-bit,8080 16-bit parallel interface and 3-wire,4-wire serial interface.

To be able to display a character on the first line of the LCD, we must provide written instructions (80h + DDRAM address where our character is to be displayed on the first line) in the Instruction Register-IR and then followed by writing the ASCII code of the character or address of the character stored on the CGROM or CGRAM on the LCD controller data register, as well as to display characters in the second row we must provide written instructions (C0H + DDRAM address where our character to be displayed on the second line) in the Instructions Register-IR and then followed by writing the ASCII code or address of the character on CGROM or CGRAM on the LCD controller data register.
As mentioned above, to display a character (ASCII) you want to show on the LCD, you need to send the ASCII code to the LCD controller data register-DR. For characters from CGROM and CGRAM we only need to send the address of the character where the character is stored; unlike the character of the ASCII code, we must write the ASCII code of the character we want to display on the LCD controller data register to display it. For special characters stored on CGRAM, one must first save the special character at the CGRAM address (prepared 64 addresses, namely addresses 0–63); A special character with a size of 5 × 8 (5 columns × 8 lines) requires eight consecutive addresses to store it, so the total special characters that can be saved or stored on the CGRAM addresses are only eight (8) characters. To be able to save a special character at the first CGRAM address we must send or write 40H instruction to the Instruction Register-IR followed by writing eight consecutive bytes of the data in the Data Register-DR to save the pattern/image of a special character that you want to display on the LCD [9, 10].
We can easily connect this LCD module (LCD + controller) with MCS51, and we do not need any additional electronic equipment as the interface between MCS51 and it; This is because this LCD works with the TTL logic level voltage—Transistor-Transistor Logic.
The voltage source of this display is +5 V connected to Pin 2 (VCC) and GND power supply connected to Pin 1 (VSS) and Pin 16 (GND); Pin 1 (VSS) and Pin 16 (GND) are combined together and connected to the GND of the power supply.
Pins 7–14 (8 Pins) of the display function as a channel to transmit either data or instruction with a channel width of 1 byte (D0-D7) between the display and MCS51. In Figure 6, it can be seen that each Pin connected to the data bus (D0-D7) of MCS51 in this case P0 (80h); P0.0-P0.7 MCS-51 connected to D0-D7 of the LCD.
Pins 4–6 are used to control the performance of the display. Pin 4 (Register Select-RS) is in charge of selecting one of the 2 display registers. If RS is given logic 0 then the selected register is the Instruction Register-IR, otherwise, if RS is given logic 1 then the selected register is the Data Register-DR. The implication of this selection is the meaning of the signal sent down through the data bus (D0-D7), if RS = 0, then the signal sent from the MCS-51 to the LCD is an instruction; usually used to configure the LCD, otherwise if RS = 1 then the data sent from the MCS-51 to the LCD (D0-D7) is the data (object or character) you want to display on the LCD. From Figure 6 Pin 4 (RS) is connected to Pin 16 (P3.6/W¯) of MCS-51 with the address (B6H).
Pin 5 (R/W¯)) of the LCD does not appear in Figure 6 is used for read/write operations. If Pin 5 is given logic 1, the operation is a read operation; reading the data from the LCD. Data will be copied from the LCD data register to MCS-51 via the data bus (D0-D7), namely Pins 7–14 of the LCD. Conversely, if Pin 5 is given a voltage with logical 0 then the operation is a write operation; the signal will be sent from the MCS51 to LCD through the LCD Pins (Pins 7–14); The signal sent can be in the form of data or instructions depending on the logic level input to the Register Select-RS Pin, as described above before if RS = 0 then the signal sent is an instruction, vice versa if the RS = 1 then the signal sent/written is the data you want to display. Usually, Pin 5 of the LCD is connected with the power supply GND, because we will never read data from the LCD data register, but only send instructions for the LCD work configuration or the data you want to display on the LCD.
Pin 6 of the LCD (EN¯) is a Pin used to enable the LCD. The LCD will be enabled with the entry of changes in the signal level from high (1) to low (0) on Pin 6. If Pin 6 gets the voltage of logic level either 1 or 0 then the LCD will be disabled; it will only be enabled when there is a change of the voltage level in Pin 6 from high logic level to low logic level for more than 1000 microseconds (1 millisecond), and we can send either instruction or data to processed during that enable time of Pin 6.
4RSRegister selector on the LCD, if RS = 0 then the selected register is an instruction register (the operation to be performed is a write operation/LCD configuration if Pin 5 (R/W¯) is given a logic 0), if RS = 1 then the selected register is a data register; if (R/W¯) = 0 then the operation performed is a data write operation to the LCD, otherwise if (R/W¯) = 1 then the operation performed is a read operation (data will be sent from the LCD to μC (microcontroller); it is usually used to read the busy bit/Busy Flag- BF of the LCD (bit 7/D7).
5(R/W¯)Sets the operating mode, logic 1 for reading operations and logic 0 for write operations, the information read from the LCD to μC is data, while information written to the LCD from μC can be data to be displayed or instructions used to configure the LCD. Usually, this Pin is connected to the GND of the power supply because we will never read data from the LCD but only write instructions to configure it or write data to the LCD register to be displayed.

480xRGBx800 full color graphic 4" diagonal TFT display. Integrated Himax HX8369-A or compatible controller and white LED backlight. Several interface modes allows compatibility with many different microcontroller configurations. Requires only a single source 3v for both power and logic.

"DPI" (Display Pixel Interface) meaning that you need to continuously refresh the display, and provide synch signals and clock; the advantage is the complete control on the image and fast updates, the disadvantage is the memory occupied by a frame buffer and the need for refresh
"DBI" (Display Bus Interface) an MCU bus interface, one writes command and data and the refresh is taken care of by the controller, no frame buffer needed, simpler handling (no strict timings) but slower updates

There is no problem with MOQ, the Chinese offer has very cheap prices, I do not need to go to China, I have bought all the displays that are seen in the pictures attached in my first publication, to try here, with the three technologies I know, MIPI DSI , SPI and Parallel. And some more round displays of 2.4 inches, all MIPI DSI. I ordered everything on Aliexpress and Alibaba from Chinese suppliers.
On the parallel bus, I mean RGB data, Clock and Vertical-Horizontal Synchronisms, no commands are sent. About MIPI DSI I have several models of displays with sizes between 3 and 5 inches, and there are cheap microcontrollers STM32F7 with MIPI DSI port, for example the F769. It is not complicated, nor expensive, to have a solution based on MIPI DSI
About video decoding, demo applications with F746 and F769 work with MF files (up to 640x480), I do not know what this format is. I"ve tried the 480x272 and it works fine. With SPI ILI9341 I do not remember now what format of video files they use, this with an STM32F4xx microcontroller, although I prefer to use an STM32F7 or H7.
My idea, if there is no better one, is to use the STM32F769 microcontroller that has MIPI DSI, rectangular MIPI DSI displays between 3 and 5 inches, and round MIPI DSI 2.2 inches.

Firstly, depending on the board you are using (with resistive touch, capacitive touch, or no touch) you will have to uncomment the correct one. For example, if you are using the ESP32 TouchDown uncomment: "#define ENABLE_CAP_TOUCH". If you are using a DevKitC with separate TFT, uncomment "#define ENABLE_RES_TOUCH".
You can also set the scale of the y-axis of the graphs. This is done under "// The scale of the Y-axis per graph". If these are to big or to small, the data will not be displayed correctly on the graph. You might have to experiment with these.

Have you ever asked yourself what LCD is? No worries, we are here for you. Therefore, like in any display gadget, liquid crystal display coordinates with a microprocessor or microcontroller. The MCPU and MCU send the brightness that every pixel should produce. It creates the required color of the pixel for your LCD screen.
The LCD interface is a link between the flat panel display module and the multimedia processor. Therefore, the interface can be separated or incorporated as part of the structure on the chip. Additionally, the application produces an image, and then the screen displays it using an LCD interface for the user.
The Serial Peripheral Interface is a data bus with several lines for the data. It accurately harmonizes the two ends of the data transmission. Therefore, the signal clock rotates, indicating when to sample the data bits on the line.
Besides, the serial peripheral interface has another component known as the slave select (SS) or chip select. The function of the SS is to wake the peripheral to receive or send data. For instance, since the SPI can support several peripherals, the SS can wake particular peripherals instead of all. Finally, you can use the SPI in graphic, character, digit, and small TFT LCDs. It allows simple interfacing, affordable hardware, and faster speeds than in the SCI.
It is another serial interface in LCDs that resembles the SPI with slave, clock functions, and master. The I²C does not integrate the SS line as in SPI. Therefore, a process known as addressing is essential in selecting a slave to communicate. A frame of the signal is sent on the data bus to address a specific slave after the first bit. Nevertheless, the output signal gets to every slave connected with, although only the slave with the corresponding address to the signal will receive the message.
Additionally, in MCU parallel interface for Liquid Crystal Displays, data signals are sent through data lanes on either 18-bit, 16-bit, 9-bit, or 8-bit data channels. Besides, the MCU interface is simple, although it requires a display RAM for its memory functionality. Also, you can use it in graphic LCDs, character LCDs, and small TFT LCDs.
Red Green and Blue (RGB) interface functions are to link with color displays. It transmits 8 bits of data for each of the colors in every clock oscillation. Therefore, this means there are 24 bits of data sent for every clock oscillation.
Currently, you must have seen an improvement in terms of performance as electronic devices become smaller and easy to use. Therefore, this has led to the introduction of an embedded display port. The interface connects a video device to a display device and carries USB, audio, and other data forms. Moreover, this display port offers a high-performance external A/V interface hence high display resolutions of 4K. Additionally, the motive behind the development of this interface is due to several computing requirements. First of all, the main requirement is hardware integration.
This is a new technology development from the MIPI alliance. Mobile Industry Processor Interface has become a preferred option for mobile developers. This interface uses the same signaling as in LVDS. It uses a clock pair and 1-8 data lanes. Mobile Industry Processor Interface supports complex rules that allow low power and high-speed modes. Additionally, it reads data coming from the display at low rates.
When choosing the correct display interface for your device, you need to consider several factors. Therefore, it requires you to know how to connect the display to your electronic system. Nevertheless, it would be best if you choose the correct interface for your display. Additionally, consider the amount of data transferred and the refresh rate your system requires.
Finally, we have made it easier as we have given you all the details on each display interface, including the pros and cons. Therefore, having gone through our guide, you will never have issues when making your choice.

Display size, contrast, color, brightness, resolution, and power are key factors in choosing the right display technology for your application. However, making the right choice in how you feed the information to the display is just as vital, and there are many interface options available.
All displays work in a similar manner. In a very basic explanation, they all have many rows and columns of pixels driven by a controller that communicates with each pixel to emit the brightness and color needed to make up the transmitted image. In some devices, the pixels are diodes that light up when current flows (PMOLEDs and AMOLEDs), and in other electronics, the pixel acts as a shutter to let some of the light from a backlight visible. In all cases, a memory array stores the image information that travels to the display through an interface.
According to Wikipedia, "an interface is a shared boundary across which two separate components of a computer system exchange information. The exchange can be between software, computer hardware, peripheral devices, humans, and combinations of these. Some computer hardware devices such as a touchscreen can both send and receive data through the interface, while others such as a mouse or microphone may only provide an interface to send data to a given system.” In other words, an interface is something that facilitates communication between two objects. Although display interfaces serve a similar purpose, how that communication occurs varies widely.
Serial Peripheral Interface (SPI) is a synchronous serial communication interface best-suited for short distances. It was developed by Motorola for components to share data such as flash memory, sensors, Real-Time Clocks, analog-to-digital converters, and more. Because there is no protocol overhead, the transmission runs at relatively high speeds. SPI runs on one master (the side that generates the clock) with one or more slaves, usually the devices outside the central processor. One drawback of SPI is the number of pins required between devices. Each slave added to the master/slave system needs an additional chip select I/O pin on the master. SPI is a great option for small, low-resolution displays including PMOLEDs and smaller LCDs.
Philips Semiconductors invented I2C (Inter-integrated Circuit) or I-squared-C in 1982. It utilizes a multi-master, multi-slave, single-ended, serial computer bus system. Engineers developed I2C for simple peripherals on PCs, like keyboards and mice to then later apply it to displays. Like SPI, it only works for short distances within a device and uses an asynchronous serial port. What sets I2C apart from SPI is that it can support up to 1008 slaves and only requires two wires, serial clock (SCL), and serial data (SDA). Like SPI, I2C also works well with PMOLEDs and smaller LCDs. Many display systems transfer the touch sensor data through I2C.
RGB is used to interface with large color displays. It sends 8 bits of data for each of the three colors, Red Green, and Blue every clock cycle. Since there are 24 bits of data transmitted every clock cycle, at clock rates up to 50 MHz, this interface can drive much larger displays at video frame rates of 60Hz and up.
Low-Voltage Differential Signaling (LVDS) was developed in 1994 and is a popular choice for large LCDs and peripherals in need of high bandwidth, like high-definition graphics and fast frame rates. It is a great solution because of its high speed of data transmission while using low voltage. Two wires carry the signal, with one wire carrying the exact inverse of its companion. The electric field generated by one wire is neatly concealed by the other, creating much less interference to nearby wireless systems. At the receiver end, a circuit reads the difference (hence the "differential" in the name) in voltage between the wires. As a result, this scheme doesn’t generate noise or gets its signals scrambled by external noise. The interface consists of four, six, or eight pairs of wires, plus a pair carrying the clock and some ground wires. 24-bit color information at the transmitter end is converted to serial information, transmitted quickly over these pairs of cables, then converted back to 24-bit parallel in the receiver, resulting in an interface that is very fast to handle large displays and is very immune to interference.
Mobile Industry Processor Interface (MIPI) is a newer technology that is managed by the MIPI Alliance and has become a popular choice among wearable and mobile developers. MIPI uses similar differential signaling to LVDS by using a clock pair and one to eight pairs of data called lanes. MIPI supports a complex protocol that allows high speed and low power modes, as well as the ability to read data back from the display at lower rates. There are several versions of MIPI for different applications, MIPI DSI being the one for displays.
Display components stretch the limitations of bandwidth. For perspective, the most common internet bandwidth in a residential home runs on average at around 20 megabits per second or 20 billion 1s and 0s per second. Even small displays can require 4MB per second, which is a lot of data in what is often a tightly constrained physical space.
To give an example, a small monochrome PMOLED with a resolution of 128 x 128 contains 16,384 individual diodes. A still image of various diodes carrying current represents a frame. A frame rate is the number of times that a picture needs refreshing. Most videos have a frame rate of 60 fps (frames per second), which means that it is updated 60 times every second.
Take the same PMOLED display with the 128 x 128 resolution and 16,384 separate diodes; it requires information as to when and how brightly to illuminate each pixel. For a display with only 16 shades, it takes 4 bits of data. 128 x 128 x 4 = 65,536 bits for one frame. Now multiply it by the 60Hz, and you get a bandwidth of 4 megabits/second for a small monochrome display.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey