2.4 inch tft lcd shield touch screen demo arduino factory

In this tutorial, you will learn how to use and set up 2.4″ Touch LCD Shield for Arduino. First, you’ll see some general information about this shield. And after learning how to set the shield up, you’ll see 3 practical projects.
The role of screens in electronic projects is very important. Screens can be of very simple types such as 7 Segment or character LCDs or more advanced models like OLEDs and TFT LCDs.
One of the most important features of this LCD is including a touch panel. If you are about to use the LCD, you need to know the coordinates of the point you touch. To do so, you should upload the following code on your Arduino board and open the serial monitor. Then touch your desired location and write the coordinates displayed on the serial monitor. You can use this coordination in any other project./*TFT LCD - TFT Touch CoordinateBased on Librery Examplemodified on 21 Feb 2019by Saeed Hosseinihttps://electropeak.com/learn/*/#include
Displaying Text and Shapes on Arduino 2.4 LCD/*TFT LCD - TFT Simple drivingmodified on 21 Feb 2019by Saeed Hosseinihttps://electropeak.com/learn/*/#include
Displaying BMP pictures/*This code is TFTLCD Library Example*/#include
To display pictures on this LCD you should save the picture in 24bit BMP colored format and size of 240*320. Then move them to SD card and put the SD card in the LCD shield. we use the following function to display pictures. This function has 3 arguments; the first one stands for the pictures name, and the second and third arguments are for length and width coordinates of the top left corner of the picture.bmpdraw(“filename.bmp”,x,y);
Create A Paint App w/ Arduino 2.4 Touchscreen/*This code is TFTLCD Library Example*/#include
Final NotesIf you want to display pictures without using an SD card, you can convert it to code and then display it. You can display even several photos sequentially without delay to create an animation. (Check this)But be aware that in this case, Arduino UNO may not be suitable (because of low processor speed). We recommend using the Arduino Mega or Arduino DUE.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

Ever wanted to know how to make a simple drawing program on a LCD display, or are you curious about programming touch screens? Well, in this tutorial, we will be covering on how do you program a touchscreen display using the 2.4″ Touchscreen LCD sheild with Arduino Uno, which open up many possible applications which includes making a user friendly touch interface for making purchases, a simple touch-screen base remote control, and many more.
Hooking up the 2.4″ TFT LCD Touchscreen shield is realatively easy, since it is a Arduino shield. Just plug in the whole screen into the Arduino Uno, just note where the pins are located and connect the shield accordingly. There will be 2 parts in this tutoria, the first where you will test the functionality of the screen, and the next where you test the touch functionality of the screen.
For the graphics test of the 2.4″ screen, I used the sample sketch provided by the Adafruit TFTLCD library. The library can be downloaded here or here. (NOTE: You have to have the Adafruit GFX library installed before this library is installed, as the TFTLCD library uses the Adafruit GFX library for graphics. The library can be downloaded at https://github.com/adafruit/Adafruit-GFX-Library) A great thanks to Adafruit for their libraries.
Try uploading the example ‘graphictest’ sketch of the TFTLCD library. The screen should then be running the graphics test as shown above. If the screen displays nothing or displays only static, you may want to follow the steps taken below.
The modification I made in the example sketch is that I hard coded the LCD Driver, as for my case, the Arduino was unable to detect the LCD driver (and only produced noise on the screen).
Therefore, I set identifier variable as 0x9341 (located at line 60), which means that the shield is actually using a IL9341 LCD driver. Below are some useful links that may help if you encounter any difficulties:
This is the hardcoded sketch. Please upload the ‘graphictest’ example sketch of the TFTLCD library. If there is static or no display, you may need to modify the ‘identifier’ variable depending on which LCD driver you are using. Below is a sample code of the LCD Driver hard coded.// IMPORTANT: Adafruit_TFTLCD LIBRARY MUST BE SPECIFICALLY
Open & upload the ‘tftpaint’ example sketch from the TFTLCD library. (You may want to calibrate the screen first before using it. To do so, visit this post where I written a calibration code which can be used in this example. However, please note that certain parameters have to be changed for the calibration sketch to work with this 2.4″ screen.)
If the sketch does not run properly, you may want to do the following modifications. For my case, I need to modify a few parts, which includes:Hardcoding the LCD Driver

// For better pressure precision, we need to know the resistance // between X+ and X- Use any multimeter to read it // For the one we"re using, its 300 ohms across the X plate TouchScreen ts = TouchScreen(XP, YP, XM, YM, 300);
tft.fillRect(0, 0, BOXSIZE, BOXSIZE, RED); tft.fillRect(BOXSIZE, 0, BOXSIZE, BOXSIZE, YELLOW); tft.fillRect(BOXSIZE*2, 0, BOXSIZE, BOXSIZE, GREEN); tft.fillRect(BOXSIZE*3, 0, BOXSIZE, BOXSIZE, CYAN); tft.fillRect(BOXSIZE*4, 0, BOXSIZE, BOXSIZE, BLUE); tft.fillRect(BOXSIZE*5, 0, BOXSIZE, BOXSIZE, MAGENTA); // tft.fillRect(BOXSIZE*6, 0, BOXSIZE, BOXSIZE, WHITE); tft.drawRect(0, 0, BOXSIZE, BOXSIZE, WHITE); currentcolor = RED; pinMode(13, OUTPUT); }
void loop() { digitalWrite(13, HIGH); // Recently Point was renamed TSPoint in the TouchScreen library // If you are using an older version of the library, use the // commented definition instead. Point p = ts.getPoint(); // TSPoint p = ts.getPoint(); digitalWrite(13, LOW);
// if sharing pins, you"ll need to fix the directions of the touchscreen pins //pinMode(XP, OUTPUT); pinMode(XM, OUTPUT); pinMode(YP, OUTPUT); //pinMode(YM, OUTPUT);
if (p.z > MINPRESSURE && p.z < MAXPRESSURE) { /* Serial.print("X = "); Serial.print(p.x); Serial.print("\tY = "); Serial.print(p.y); Serial.print("\tPressure = "); Serial.println(p.z); */ if (p.y < (TS_MINY-5)) { Serial.println("erase"); // press the bottom of the screen to erase tft.fillRect(0, BOXSIZE, tft.width(), tft.height()-BOXSIZE, BLACK); } // scale from 0->1023 to tft.width p.x = tft.width()-(map(p.x, TS_MINX, TS_MAXX, tft.width(), 0)); p.y = tft.height()-(map(p.y, TS_MINY, TS_MAXY, tft.height(), 0)); /* Serial.print("("); Serial.print(p.x); Serial.print(", "); Serial.print(p.y); Serial.println(")"); */ if (p.y < BOXSIZE) { oldcolor = currentcolor;
if (p.x < BOXSIZE) { currentcolor = RED; tft.drawRect(0, 0, BOXSIZE, BOXSIZE, WHITE); } else if (p.x < BOXSIZE*2) { currentcolor = YELLOW; tft.drawRect(BOXSIZE, 0, BOXSIZE, BOXSIZE, WHITE); } else if (p.x < BOXSIZE*3) { currentcolor = GREEN; tft.drawRect(BOXSIZE*2, 0, BOXSIZE, BOXSIZE, WHITE); } else if (p.x < BOXSIZE*4) { currentcolor = CYAN; tft.drawRect(BOXSIZE*3, 0, BOXSIZE, BOXSIZE, WHITE); } else if (p.x < BOXSIZE*5) { currentcolor = BLUE; tft.drawRect(BOXSIZE*4, 0, BOXSIZE, BOXSIZE, WHITE); } else if (p.x < BOXSIZE*6) { currentcolor = MAGENTA; tft.drawRect(BOXSIZE*5, 0, BOXSIZE, BOXSIZE, WHITE); }
if (oldcolor != currentcolor) { if (oldcolor == RED) tft.fillRect(0, 0, BOXSIZE, BOXSIZE, RED); if (oldcolor == YELLOW) tft.fillRect(BOXSIZE, 0, BOXSIZE, BOXSIZE, YELLOW); if (oldcolor == GREEN) tft.fillRect(BOXSIZE*2, 0, BOXSIZE, BOXSIZE, GREEN); if (oldcolor == CYAN) tft.fillRect(BOXSIZE*3, 0, BOXSIZE, BOXSIZE, CYAN); if (oldcolor == BLUE) tft.fillRect(BOXSIZE*4, 0, BOXSIZE, BOXSIZE, BLUE); if (oldcolor == MAGENTA) tft.fillRect(BOXSIZE*5, 0, BOXSIZE, BOXSIZE, MAGENTA); } } if (((p.y-PENRADIUS) > BOXSIZE) && ((p.y+PENRADIUS) < tft.height())) { tft.fillCircle(p.x, p.y, PENRADIUS, currentcolor); } } }

The 2.4 ” tft lcd touch screen shield for Arduino can be used in a number of applications. However many of the shields available on the market are cloned versions which usually give many hobbyists hard time to use because they do not work properly with the common libraries for running TFT displays.
If you try uploading any of the examples in the Adafruit_GFX library for example the “graphicstest”, the lcd will just give a white screen. Nothing is displayed on the screen!
This problem is mainly due to using a newer version of the Adafruit GFX library. The 1.5.4 release of the Adafruit_GFX library broke compatibility with the Adafruit_TFTLCD library. So you have to roll back to Adafruit_GFX 1.5.3:
Another problem you may encounter with this tft lcd shield is the poor fuctioning of the touch screen. You may find the stylus pen is not well aligned with the content you are writing on the screen.
This is due to a bug in the TouchScreen library therefore you need to locate this library by following the path to where all the libraries for your Arduino IDE are stored.
First change it to return TSPoint(1023-x, 1023-y, z). Save the changes and then compile your code again and upload to check if the touch fuction is fine.
You can keep on adjusting the values of before x and y until you get an ideal point that works best for your tft lcd. Mine worked fine with return TSPoint(x, 1105-y, z)
Due to the limited processing power of the microprocessor in the Arduino, we need to store images in bmp format and they should be 320×240 pixels sizes.

In most of the Arduino projects, it would be extremely delighted to have a display through which we can monitor the vitals of our project. 2.5 Inch TFT LCD Touch Screen for Arduino display module designed specifically for Arduino UNO, and also supports working on Arduino 2560 MEGA MCU Board. This module adds a touch up to your Arduino project with a beautiful large touchscreen display shield with a built-in microSD card connection.
This 2.5 Inch TFT LCD is a colour active matrix TFT liquid crystal display with a resistive touch screen. The TFT display provides a resolution of 240×320 pixels with individual pixel control, thus providing a better display. It offers more resolution than a black and white 128×64 display. This 2.5 Inch TFT LCD Screen display has an ILI9341 controller IC which supports MCU Interface. A 4-wire XPT2046 resistive touchscreen is attached to the display, so we can detect finger presses anywhere on the screen.
The ILI9341 is a 262,144 colour single-chip SOC driver for the TFT liquid crystal display. It provides a resolution of 240RGB 320 Dots, comprising a 720 channel source driver, a 320 channel gate driver, 172800 bytes GRAM for graphic display data of 240 RGB x 320 dots, and a power supply circuit. These ILI9341 Chip can operate at an interface voltage of 1.65v to 3.3v. And an incorporated voltage follower circuit is used to generate voltage levels for driving an LCD.
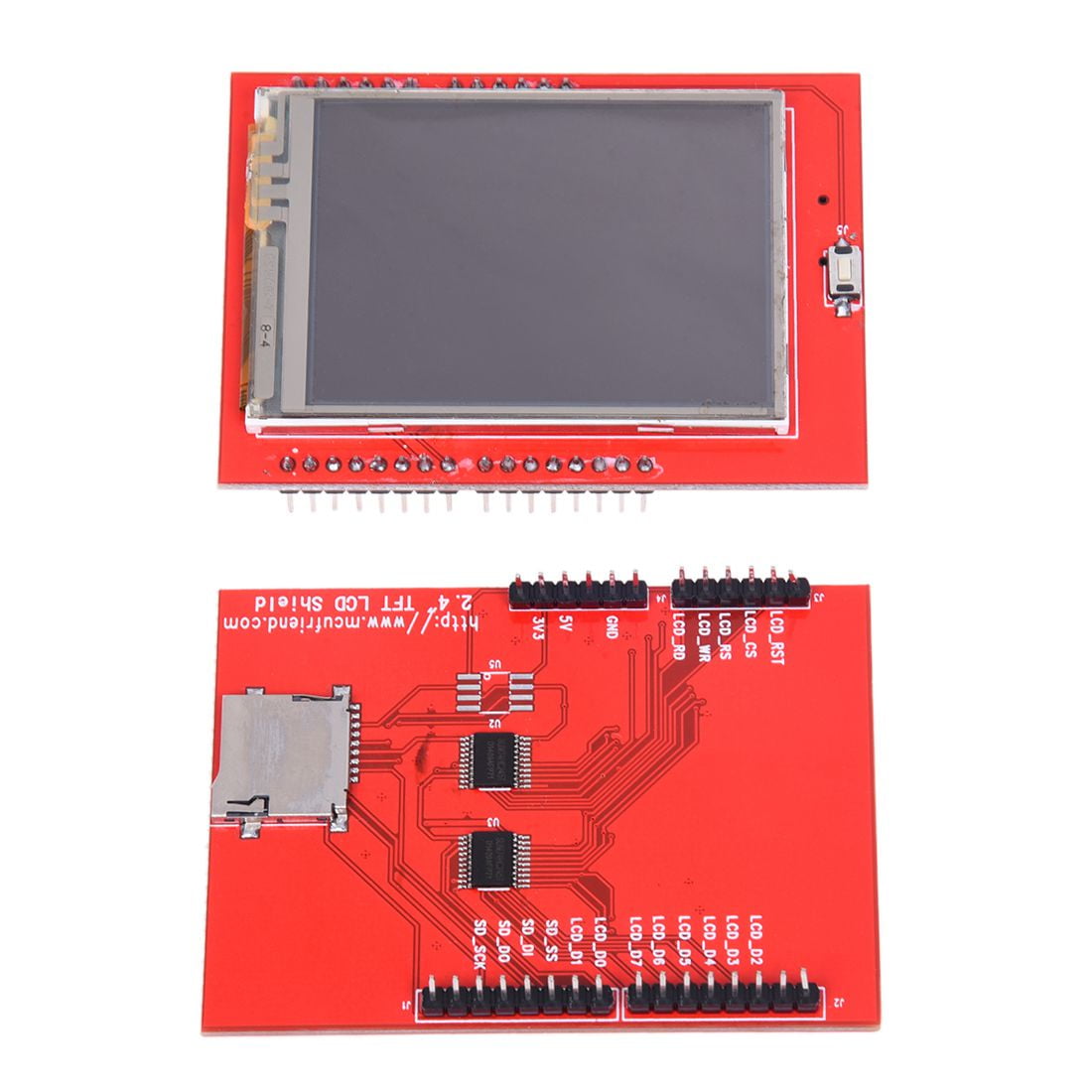
Moreover, It supports the FBCP software driver, allowing it to configure software resolution, and set up dual-display. These display modules are mounted with high-quality immersion gold surface plating. This Touch Screen Module shield with Micro SD slot especially for UNO and MEGA, driven by ILI9341 Single Chip Driver. The shield connects ILI9341’s data pins 0-7 to Arduino digital pins 2-8 (allowing parallel communication, not SPI). And ILI’s RESET goes to pin to Arduino analogue pin A4.CS (chip select) to A3. RS (CD command/data) to A2. WR and RD to A1 and A0.

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image and use the arc and print function to create this gauge. Download the .h file and add it to folder of the Arduino sketch.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.

In this tutorial, you will learn how to use and set up 2.4″ Touch LCD Shield for Arduino. First, you’ll see some general information about this shield. And after learning how to set the shield up, you’ll see 3 practical projects.
The role of screens in electronic projects is very important. Screens can be of very simple types such as 7 Segment or character LCDs or more advanced models like OLEDs and TFT LCDs.
One of the most important features of this LCD is including a touch panel. If you are about to use the LCD, you need to know the coordinates of the point you touch. To do so, you should upload the following code on your Arduino board and open the serial monitor. Then touch your desired location and write the coordinates displayed on the serial monitor. You can use this coordination in any other project.
To display pictures on this LCD you should save the picture in 24bit BMP colored format and size of 240*320. Then move them to SD card and put the SD card in the LCD shield. we use the following function to display pictures. This function has 3 arguments; the first one stands for the pictures name, and the second and third arguments are for length and width coordinates of the top left corner of the picture.
If you want to display pictures without using an SD card, you can convert it to code and then display it. You can display even several photos sequentially without delay to create an animation. (Check this) But be aware that in this case, Arduino UNO may not be suitable (because of low processor speed). We recommend using the Arduino Mega or Arduino DUE.

Touchscreen displays are everywhere! Phones, tablets, self-serve kiosks, bank machines and thousands of other devices we interact with make use of touchscreen displays to provide an intuitive user interface.
Today we will learn how touchscreens work, and how to use a common inexpensive resistive touchscreen shield for the Arduino. Future videos and articles will cover capacitive touchscreens, as well as a touchscreen HAT for the Raspberry Pi.
Although touchscreens seem to be everywhere these days we tend to forget that just a few decades ago these devices were just science fiction for most of us. For many people, the touchscreen concept was introduced 30 years ago in the television seriesStar Trek: The Next Generation.
Eric A Johnson, a researcher at the Royal Radar Establishment in Malvern UK is credited for describing and then prototyping the first practical touchscreen. HIs device was a capacitive touchscreen, and it’s first commercial use was on air traffic control screens. However, the touchscreens used then were not transparent, instead, they were mounted on the frame of the CRT display.
In 1972, a group at the University of Illinois filed for a patent on an optical touchscreen. This device used a 16×16 array of LEDs and phototransistors, mounted on a frame around a CRT display. Placing your finger, or another solid object, on the screen would break two of the light beams, this was used to determine the position and respond accordingly.
The first transparent touchscreen was developed atCERNin 1973. CERN is also home to the Large Hadron Collider, and this is where Tim Berners-Lee invented the World Wide Web.
The first resistive touchscreen was developed by American inventor George Samuel Hurst in 1975, although the first practical version was not produced until 1982.
In 1982 theUniversity of Toronto’sInput Research Group developed the first multi-touch touchscreen, a screen that could interpret more than one touch at the same time. The original device used a video camera behind a frosted piece of glass. Three years later the same group developed a multi-touch tablet that used a capacitive touchscreen instead.
The first commercial product to use a touchscreen was a point-of-sale terminal developed by Atari and displayed at the 1986 COMDEX expo in Las Vegas. The next year Casio launched theCasio PB-1000 pocket computerwith a touchscreen consisting of a simple 4×4 matrix.
LG created the world’s first capacitive touchscreen phone, theLG Pradaused a capacitive touchscreen and was released in early 2007. A few weeks later Apple released its first iPhone.
Most early touchscreen devices were resistive, as this technology is generally less expensive than capacitive screens. However, nowadays capacitive screens are more common, being used in the majority of smartphones and tablets.
Although they were invented after capacitive touchscreens, resistive touchscreens are probably the most common type used by hobbyists. The reason for that is the price and performance, resistive touchscreens are cheaper than capacitive ones and they are generally more accurate.
A resistive touchscreen consists of two thin layers of material, separated by a tiny gap. Spacers are used to maintain the gap and keep the two sheets apart.
In operation, the resistance between the two sheets is measured at different points. Pressing down upon the tip sheet will change that resistance, and by comparing the measurement points it can be determined where the screen was pressed. Essentially, it creates a pair of voltage dividers.
In a 4-Wire Analog touchscreen, there are two electrodes or “busbars” on each of the conductive layers. On one layer these electrodes are mounted on the two X-axis sides, the other layer has them on the two y-axes.
This is the most inexpensive method of designing a resistive touchscreen. The touchscreen display that we will be working with today uses this arrangement.
In a 5-Wire Analog touchscreen, there are four wires, one connected to a circular electrode on each corner of the bottom layer. A fifth wire is connected to a “sensing wire”, which is embedded in the top layer.
Touching any point on the screen causes current to flow to each of the bottom electrodes, measuring all four electrode currents determines the position that the screen was touched.
This 8-Wire Analog touchscreen uses an arrangement of electrodes identical to the 4-Wire variety. The difference is that there are two wires connected to each electrode, one to each end.
Capacitive touchscreens are actually older technology than resistive displays. They are commonly used in phones and tablets, so you’re probably familiar with them.
The capacitive touchscreen makes use of the conductivity of the human body. The touchscreen itself consists of a glass plate that has been treated with a conductive material.
The surface capacitive touchscreen is the most inexpensive design, so it is widely used. It consists of four electrodes placed at each corner of the touchscreen, which maintain a level voltage over the entire conductive layer.
When your finger comes in contact with any part of the screen, current flows between those electrodes and your finger. Sensors positioned under the screen sense the change in voltage and the location of that change.
This is a more advanced touchscreen technique. In a projected capacitive touchscreen transparent electrodes are placed along the protective glass coating and are arranged in a matrix.
One line of electrodes (vertical) maintain a constant level of current. Another line (horizontal) are triggered when your finger touches the screen and initiates current flow in that area of the screen. The electrostatic field created where the two lines intersect determine where it was touched.
The module we will be experimenting with today is a very common Arduino Shield, which is rebranded by many manufacturers. You can easily find these on Amazon, eBay or at your local electronics shop.
You can also just use the shield as an LCD display and ignore the two other components, however, if you intend on doing that it would be cheaper just to buy an LCD display without any touchscreen features.
This is a TFT orThin Film Transistordevice that uses liquid crystals to produce a display. These displays can produce a large number of colors with a pretty decent resolution.
You do need to be looking directly at the display for best color accuracy, as most of these inexpensive LCD displays suffer from distortion and “parallax error” when viewed from the side. But as the most common application for a device like this is as a User Interface (UI) this shouldn’t be a problem.
This shield uses a 4-wire analog resistive touchscreen, as described earlier. Two of the wires (one X and one Y) are connected to a couple of the analog inputs on the Arduino. The analog inputs are required as the voltage levels need to be measured to determine the position of the object touching the screen.
You should note that the microSD card uses the SPI interface and is wired for the Arduino Uno. While the rest of the shield will function with an Arduino Mega 2560, the SPI connections on the Mega are different, so the microSD card will not work.
The last paragraph regarding the microSD card may make you think that an Arduino Uno is the best choice for the Touchscreen Display Shield. And it you require the microSD card then it probably is a good choice.
But using an Arduino Uno with this shield does have one big disadvantage – a limited number of free I/O pins. In fact there are only three pins left over once the card has been plugged in:
If your product is self-contained and doesn’t need many (or any) I/O pins then you’ll be fine. But if you need more pins to interface with then an Arduino Mega 2560 is a much better choice. It has a lot of additional analog and digital pins.
So if you don’t require the microSD card, or are willing to hook up a separate microSD card, then the Arduino Mega 2560 is a better choice for most applications.
As there are three devices on the shield you will need libraries for each of the ones you want to use. TheSD Libraryis already installed in your Arduino IDE, so you will just need libraries for the display and touchscreen.
For the LCD you will have a lot of choices in libraries. Most of these shields come with a CD ROM with some sketches and libraries, so you can use the LCD libraries there. Bear in mind however that code on these CD ROMs tends to be a little dated, you may have better lick on the vendors website.
This useful resource contains code, libraries and datasheets for a wealth of LCD displays, both touchscreen and non-touchscreen. You’ll also find code for some common OLED displays as well.
I ran my touchscreen through all of the code samples I obtained from the LCD Wiki. It’s an interesting exercise, and by examining the sketch for each demo you can learn a lot about programming the display.
The first example is a very simple color “sweep” test. Navigate to theExample_01_Simple_testfolder and open the folder for your Arduino controller. Navigate down until you find the “ino” file and load it.
This test does not make use of any of the extra libraries, it drives the LCD directly. It is only a test of the LCD display, it does not make use of the touchscreen membrane.
You’ll find this example in theExample_02_clear_screenfolder, the sameclear_Screen.inoexample is used for both the Uno and Mega so there are no separate folders.
This example does use the custom libraries, and is a very good way to learn how to use them. You’ll note that theLCDWIKI_GUI.hlibrary is loaded, which is the graphics library for the LCD display.
Another library, LCDWIKI_KBV.h, is loaded as well. This is a hardware-specific “helper” library that provides an interface to the actual hardware for the other libraries.
When you run this example the results will be similar to the first one, a series of colors will sweep across the screen. In this case the colors are different, and they vary in speed.
A look at the loop will show how this is done. TheLCDWIKI_GUI.hlibrary has a “Fill_Screen” method that fills the screen with an RGB color. You can specify the color in both hexadecimal or decimal format, the example illustrates both ways.
This sketch uses a number of functions from theLCDWIKI_GUI.hlibrary, along with some custom functions to draw geometric shapes. It then displays a cycle of graphs, shapes, and patterns on the LCD display.
The result of running the sketch is the display screen fills with rows of hexadecimal values while the background alternates between blue and black and the orientation (or “aspect”) changes. If you stand back to see the “big picture” you’ll note that the color values form “number patterns”.
The Display Phone Call sketch draws a mockup telephone keypad. Pressing one of the keys will display the result on a line of text at the top. There is also a key to delete your entries, as well as ones to send and disconnect the call – the latter two are “dummy” functions of course as it’s only a demo.
In addition to the graphics and “helper” libraries that have been used in the previous examples this sketch also uses theTouchScreenlibrary to read screen interaction. This was one of the libraries included in the original ZIP file.
As its name would imply, this sketch displays a bitmap image on the display. The images need to be placed onto the root of a microSD card, which in turn is plugged into the socket on the display shield.
Note that this demo will only work on the Arduino Uno, as the microSD card uses the SPI bus and is wired to the Arduino Uno SPI port. The Arduino Mega 2560 board uses different pins for SPI.
Another thing you will notice is the speed at which the images draw, which is not particularly impressive. The clock speed of the Arduino has a lot to do with this, as does the method used to extract each individual pixel from the image.
This example draws some small “switches” on the display. The switches are active and respond to touch. There are slide switches, a push button, some radio buttons and some text-based expandable menus to test with.
The Touch Pen example is actually a pretty decent little drawing application. You can draw whatever you want on the main screen area. A set of buttons allow you to set the stylus color and pen width.
While the sample code is a bit difficult to follow it’s worth the effort, as it shows you how to create a dynamic menu system. Touching the stylus color button, for example, will open a new menu to select colors. This is a handy technique that you’ll need to know when developing your own user interfaces.
The Calibration utility lets you calibrate the resistive touchscreen. It achieves this by placing a number of crosses on the screen. You can calibrate the screen by using the stylus to touch the center of one of the crosses as accurately as you can.
After you touch one of the cross points the sketch runs through a calibration sequence, during which time you need to continue to touch the cross point. You’ll be informed when it is finished.
After calibration, the sketch will display a number of calibration values for the resistive touchscreen. These values can be used in your future sketches to make the touchscreen more accurate.
The examples are a great way to demonstrate the capabilities of your touchscreen. But to really put your interface to work you’ll need to write your own interface code.
Writing a touchscreen interface can be challenging. I would suggest that you start by modifying one of the example codes, one that is closest to your desired interface.
For my experiment, I will be using an Arduino Mega 2560 to drive three LEDs. I used a Red, Green and Blue LED but really any colors will work – I just wanted my LED colors to match my button colors.
The digital I/O connector at the back of the Mega is still accessible even when the touchscreen display shield is installed, so I used three of those connections for the LEDs. I hooked up each LED anode through a 220-ohm dropping resistor and connected them as follows:
TheAdafruit TFTLCD Libraryis used. It uses the previous library to provide an easy method of drawing on the LCD display. It works with LCD displays that use driver chips like the ILI9325 and ILI9328.
TheTouchScreenlibrary comes in the code that you downloaded from the LCD Wiki or from the CD ROM included with your touchscreen shield. As its name implies it is used to interface with the touchscreen.
TheMCUFRIEND_kbvlibrary is also included in the software you obtained for your display shield. It takes care of supplying the correct hardware information for your display shield to the other libraries.
Next, we define some touchscreen parameters. You can ‘fine-tune” your code here by using parameters from your own display, which you can obtain from the Calibration Sketch we ran from the sample code. Otherwise, just use the values here and you should be fine.
Now, still in the Setup, we set up the LCD display rotation and fill the background in black. Next step is to draw our buttons. Once we are done that the Setup is finished, and our screen should be displaying the three buttons on a black background.
The loop is where we will be monitoring the screen for keypresses. If we get one, and if its position corresponds to a button location, then we need to toggle the correct LED.
We start by triggering the touchscreen, which is done by toggling pin 13 on the Arduino high. If something is touching the screen we read it and assign it to a TSPoint object named “p”.
We then need to reset the pin modes for two of the touchscreen pins back to outputs. This is done as these pins get shared with other LCD display functions and get set as inputs temporarily.
Now we check to see if the pressure on the screen was within the minimum and maximum pressure thresholds we defined earlier. If it makes the grade then we determine where exactly the screen was pressed.
Now that we know where the screen was pressed we need to see if the pressure point corresponds to one of our buttons. So we cycle through the button array and check to see if the pressure point was within 10 pixels of our button location.
Load the code into your Arduino IDE and upload it to your Arduino Mega 2560. Make sure you have the correct processor-type set in your Arduino IDE, especially if you are used to working with the Uno!
This is a pretty simple demo but it does illustrate how to create a simple IDE. You can expand upon it to add more buttons, or to change the button colors or shapes. And, of course, you don’t have to light LEDs with your buttons, they can control anything that you can connect to your Arduino.
Touchscreen interfaces are used in a number of products, and now you can design your own devices using them. They can really make for an intuitive and advanced display and will give your project a very professional “look and feel” if done correctly.
This is not the only time we will look at touchscreen displays. Next time we’ll examine a capacitive touchscreen and we’ll explore the Adafruit Graphics libraries further to create some very fancy displays with controls and indicators.
Let"s learn how to use a touchscreen with the Arduino. We will examine the different types of touchscreens and will then create a simple interface using an inexpensive Arduino touchscreen shield.

The 2.4 inch TFT LCD Touch Display Shield is a Bright, 4 white-LED backlight, on by default but you can connect the transistor to a digital pin for backlight control. So spice up your Arduino UNO project is a beautiful large touchscreen display shield with a built-in microSD card connection. This TFT display is big (2.4″ diagonal) bright (4 white-LED backlights) and colorful (18-bit 262,000 different shades)!
2.4 inch TFT LCD Touch Display Shield for ArduinoUno is fully assembled, tested and ready to go. Add the touch display without wiring, no soldering! Simply plug it in and load up a library – you ‘ll have it running in under 10 minutes! Works best with any classic Arduino ATMEGA328 Board.
The 2.4 inch TFT LCD Touch Display comes with 240×320 pixels with individual pixel control. It has way more resolution than a black and white 128×64 display. As a bonus, this display has a resistive touchscreen attached to it already, so you can detect finger presses anywhere on the screen.
Display worked perfect! No dead pixels, backlight was bright and touch screen had minimal lag and was very responsive. Recommended if you need a touchscreen.
This touch display works 100% right out of box . Touch screen and SD card reader functions works as designed. You just "plug and play" into the UNO module.

Voltage type: 5v or 3v voltage input voltage,input is selectable. Because TFT can only work under 3.3 V voltage, so when the input voltage VIN is 5V, need through the 3.3 V voltage regulator IC step down to 3.3V , when the input voltage of 3.3 V, you need to use the zero resistance make J2 short , is equivalent to not through the voltage regulator IC for module and power supply directly.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey