arduino 2.8 tft lcd tutorial price

Welcome to another Arduino video tutorial! In this video, we are going to take a first look at this 2.8” Color TFT Touch display! It is a big, low-cost touch display which is very easy to use. Without any further delay, let’s get started.
Hello guys, I am Nick and welcome to educ8s.tv a channel that is all about DIY electronics projects with Arduino, Raspberry Pi, ESP8266, ESP32 and other popular boards. If you are new here, welcome, be sure to subscribe and check the previous videos on the channel.
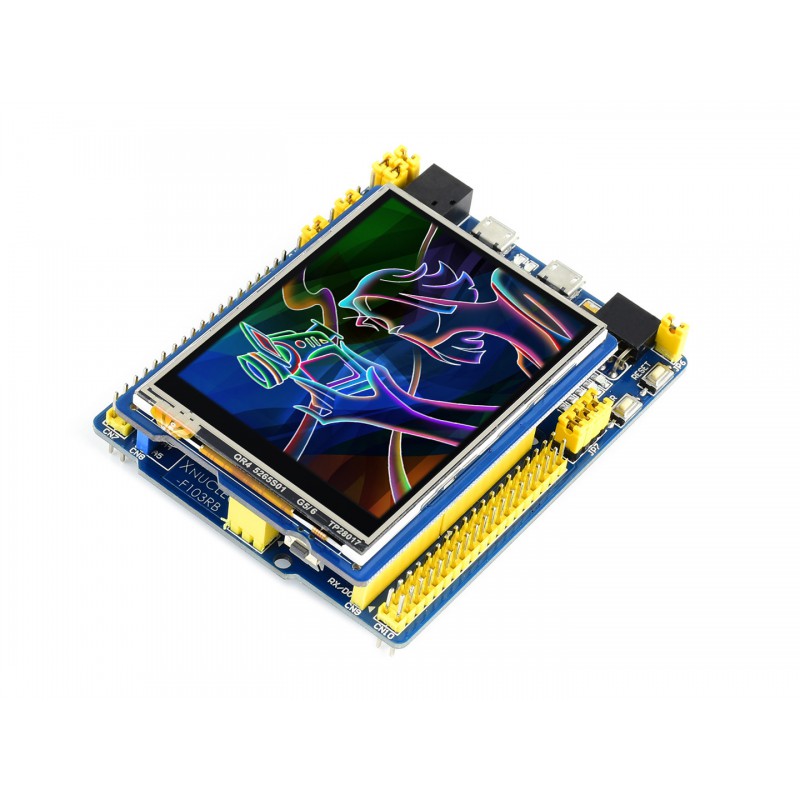
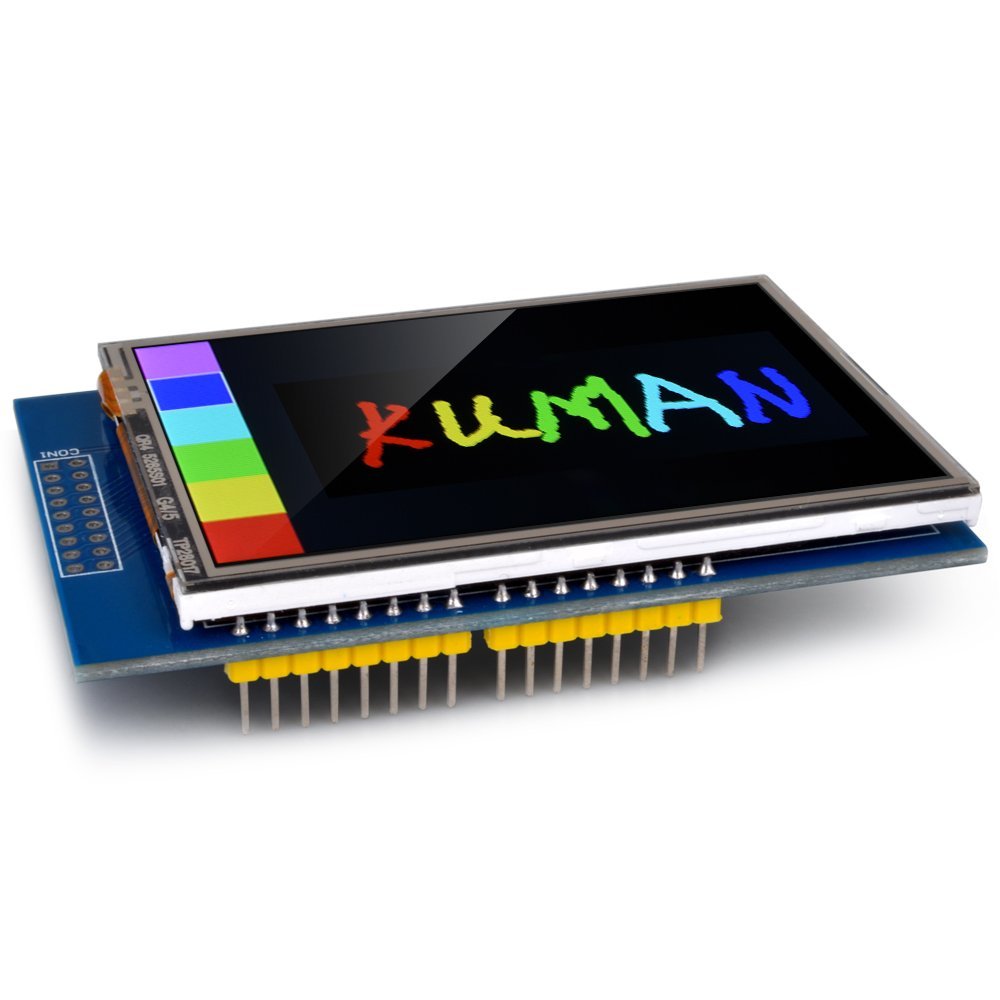
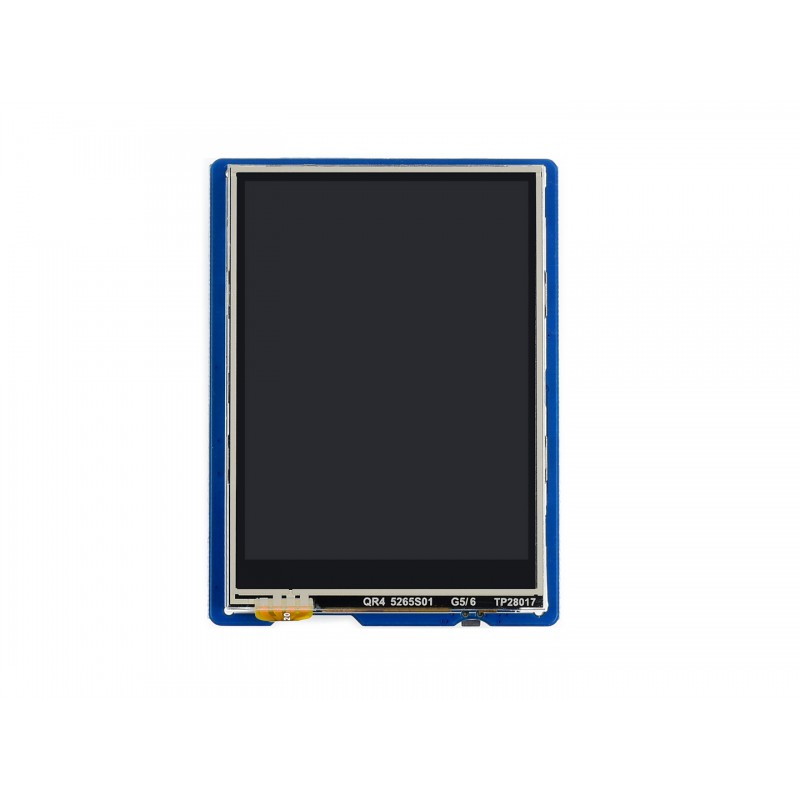
Today we are going to learn how to drive the 2.8” Touch display with the ILI9341 driver with an Arduino Uno and an ESP32 board. First of all, let’s take a close look at the display itself. The display is big, and it offers a resolution of 320×240 pixels. Compared to one of my favorites displays, the 1.8” Color TFT display you can see it a lot larger. The screen also offers touch functionality which is an added bonus and an SD card slot at the back. It uses the SPI interface, so the connection with the Arduino is very straightforward. The cost of the display is relatively low; it costs around 11$ which in my opinion is a fair price for what this display offers.
Another thing I like about this display is that it does not come as a shield like the touch display we were using so far. This way, we can connect the display to any board, the Arduino Pro mini, the STM32, the ESP8266 and the ESP32. This is very important because we now have a low-cost display that we can use with every board. Until now, the only touch display we could use with these boards were the Nextion displays which are more expensive, and to be honest even though I use them from time to time, I don’t really like them.
Now let’s see how to connect this display to an Arduino Uno. The first 9 pins of the display are the power pins and the SPI pins. So, if we connect only the first 9 pins of the display, we can use it as a regular display without touch functionality. The display uses 3.3-volt logic levels and unfortunately, it is not 5V tolerant. So, we need to use some 10K resistors if we want to drive it with a board that uses 5V logic levels like the Arduino Uno.
As you can see, we have connected Vcc to 5V of the Arduino Uno and the SPI pins of the display to the hardware SPI pins of the Arduino Uno. Let’s load a demo sketch now. As you can the 8bit Arduino Uno with only 2KBs of RAM can drive this big display! But as you can see it is very slow in updating the screen. It takes many seconds to update the whole screen which is a pity. It can display text with more speed though. It is obvious that the Arduino Uno is not enough to drive a display with such a high resolution. It is obvious that we need a more powerful board to drive this display effectively.
But can we build a useful project using this display? I wanted to find out, so I decided to build a simple real-time clock and temperature monitor. I added a DS3231 RTC module, and I modified the code of a previous project to use the new bigger display. You can find the code of the project in a link in the description below. The result is not that bad as the demo sketch. The project works fine, but of course, there is a small delay when the values on the screen are updated. In my opinion, this project demonstrates that we can use this display with an 8bit Arduino only on very simple projects that update the screen rarely.
Let’s now connect the display to an ESP32 board. If you are not familiar with it, the ESP32 is a very fast and inexpensive Arduino compatible board. I prepared a detailed review of this board a few months ago; you can watch it by clicking on the card here. Since the ESP32 board uses 3.3V logic levels, we don’t need any resistors to drive the display. So, if we don’t need the touch functionality, we connect the display according to this schematic diagram.
If we upload the same sketch that used before on the Arduino Uno, we can see the ESP32 is extremely fast. It can update the display, draw graphics and complete the demo sketch way faster than the Arduino Uno.
Let’s now see the software side of the project. In order to use this display with Arduino, we need to install the Adafruit ILI9341 driver and the familiar Adafruit GFX library if we don’t use the touch functionality. If we want to use the touch functionality, we have also to install the URtouch library. You can find links to all the libraries needed along with the code of the demo programs I showed you in the description below.

I am trying to make a truly Universal Remote Control out of this mess. I just got the Arduino Uno & the Display and put it together and there are NO pins left to operate an IR LED.
Can this 2.8" elegoo display play video at all? I"m trying to make a unit that an older woman, in her 80"s can play a video on it, if I set it up correctly? This is for a really good cause, I desperately need help, this is super important. Helping elderly folks with modern technology is tough. But I really need it to be able to play a video off the SD card if possible. Any help would be super highly appreciated.ReplyUpvote
Hello,please post our code also ..the screen driver must be known and that info must be known in order to get these things to work correctly..you show your code and then the vid blurs..Someone needs to write a pdf teaching how ,what ,when and why concerning these screens I would gladly pay $10.00 and I am sure others would too.I have 3 different tftlcds only 1 works its for the mega and Bomer has a lib for it,I am really considering use of Nextion units from now on 4 pins easy programming but higher cost...also the small cell phone screens use spi mode and are real easy to set up and use
The program runs and nothing is displayed but a white screen. when I open the COM4 I see that when I hit the screen numbers appear to calibrate the screens position so it is registering but not showing up on the LCD. please help me before I pull all my hair out.1
I"m thinking I need an Arduino Mega to do what I want - a Universal Remote. Because after mounting the display there are NO pins left for anything else.0
I"m having issues getting this display to work on my Arduino 101 board with the libraries that are suggested - errors in compiling seem to indicate that the board type isn"t supported in the Adafruit_TFTLCD library. Here"s a representative error:
I finally got the touchscreen to work correct using your links to the libraries. Found out that this specific TFT display module uses pin 6 & 7 for touch sensor, instead of the standard 4 & 5.0
I never received a response on this, so went through the painful process of copying code from the video. It can be found here for others that might need it. Not that this has some minor changes, but is fully functional and I will continue to refine: https://github.com/siliconghost/Arduino_2.8in_TFT_wSD

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

No! For about the price of a familiar 2x16 LCD, you get a high resolution TFT display. For as low as $4 (shipping included!), it"s possible to buy a small, sharp TFT screen that can be interfaced with an Arduino. Moreover, it can display not just text, but elaborate graphics. These have been manufactured in the tens of millions for cell phones and other gadgets and devices, and that is the reason they are so cheap now. This makes it feasible to reuse them to give our electronic projects colorful graphic displays.
There are quite a number of small cheap TFT displays available on eBay and elsewhere. But, how is it possible to determine which ones will work with an Arduino? And what then? Here is the procedure:ID the display. With luck, it will have identifying information printed on it. Otherwise, it may involve matching its appearance with a picture on Google images. Determine the display"s resolution and the driver chip.
Find out whether there is an Arduino driver available. Google is your friend here. Henning Karlsen"s UTFT library works with many displays. (http://www.rinkydinkelectronics.com/library.php?i...)
Download and install the driver library. On a Linux machine, as root, copy the library archive file to the /usr/share/arduino/libraries directory and untar or unzip it.
Load an example sketch into the Arduino IDE, and then upload it to the attached Arduino board with wired-up TFT display. With luck, you will see text and/or graphics.
We"ll begin with a simple one. The ILI9163 display has a resolution of 128 x 128 pixels. With 8 pins in a single row, it works fine with a standard Arduino UNO or with a Mega. The hardware hookup is simple -- only 8 connections total! The library put together by a smart fella, by the name of sumotoy, makes it possible to display text in multiple colors and to draw lines.
Note that these come in two varieties, red and black. The red ones may need a bit of tweaking to format the display correctly -- see the comments in the README.md file. The TFT_ILI9163C.h file might need to be edited.
It is 5-volt friendly, since there is a 74HC450 IC on the circuit board that functions as a level shifter. These can be obtained for just a few bucks on eBay and elsewhere, for example -- $3.56 delivered from China. It uses Henning Karlsen"s UTFT library, and it does a fine job with text and graphics. Note that due to the memory requirement of UTFT, this display will work with a standard UNO only with extensive tweaking -- it would be necessary to delete pretty much all the graphics in the sketch, and just stay with text.
This one is a 2.2" (diagonal) display with 176x220 resolution and parallel interface. It has a standard ("Intel 8080") parallel interface, and works in both 8-bit and 16-bit modes. It uses the S6D0164 driver in Henning Karlsen"s UTFT library, and because of the memory requirements of same, works only with an Arduino Mega or Due. It has an SD card slot on its back
This one is a bit of an oddball. It"s a clone of the more common HY-TFT240, and it has two rows of pins, set at right angles to one another. To enable the display in 8-bit mode, only the row of pins along the narrow edge is used. The other row is for the SD card socket on the back, and for 16-bit mode. To interface with an Arduino ( Mega or Due), it uses Henning Karlsen"s UTFT library, and the driver is ILI9325C. Its resolution is 320x240 (hires!) and it incorporates both a touch screen and an SD card slot.
Having determined that a particular TFT display will work with the Arduino, it"s time to think about a more permanent solution -- constructing hard-wired and soldered plug-in boards. To make things easier, start with a blank protoshield as a base, and add sockets for the TFT displays to plug into. Each socket row will have a corresponding row next to it, with each individual hole "twinned" to the adjacent hole in the adjoining row by solder bridges, making them accessible to jumpers to connect to appropriate Arduino pins. An alternative is hard-wiring the socket pins to the Arduino pins, which is neater but limits the versatility of the board.
In step 5, you mention that the TFT01 display can"t be used with the UTFT library on an Arduino Uno because of its memory requirements. It can - all you have to do is edit memorysaver.h and disable any display models you"re not using.
I think you should add a disclaimer that the code might make the Arduino Uno unprogrammable afterward (due to use up the two 0 and 1 pin) and link to how to fix it: https://stackoverflow.com/questions/5290428/how-to-reset-an-arduino-board/8453576?sfb=2#84535760
Tho I realize this is quickly becoming legacy hardware, these 8,16 bit parallel spi with 4 wire controller 3.2in Taft touch display 240x380. It has become very inexpensive with ally of back stock world wide so incorporating them into any project is easier then ever. Sorry to my question. I’m having difficulty finding wiring solution for this lcd. It is a sd1289 3.3 and 5v ,40 pin parallel 8,16 bit. I do not want to use a extra shield,hat or cape or adapter. But there’s a lot of conflicting info about required lvl shifters for this model any help or links to info would be great .. thank you. I hope I gave enough information to understand what I’m adoing
#1 you need a data sheet for the display and pinout and the i/o board attached to the cable.Than before you buy check for a driver for this chip Raydium/RM69071.if no driver lib are you able to write one and do you have the necessary tools to work on this scale to wire it up ..if you answer no than search for an arduino ready product.WCH0
hooking up and adding a lib is no piece of cake insure the screen you buy is arduino ready and sold by a reputable shop with step by step directions...WCH0
I"m sorry that I can"t help you with this. You"ll have to do your own research. See if you can identify the chipset and find out if there"s an Arduino driver for it.0

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (2.8" diagonal) bright (4 white-LED backlight) and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. It has way more resolution than a black and white 128x64 display. As a bonus, this display has a resistive touchscreen attached to it already, so you can detect finger presses anywhere on the screen.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Duemilanove/Diecimila). This shield does work with the Mega Arduinos but its going to be half the speed of the Uno-type boards because of the way the Mega rearranges all the pins (there is no way to get around this!) This shield is not Leonardo-compatible
If you are not using an Arduino-shaped microcontroller, check out our 2.8" TFT breakout board which can be easily wired up to any processor the breakout board version does not have microSD holder.

This is a 2.8" Arduino Touch Screen Tutorial with the ILI9325 driver. Is this Arduino touch display a good option for your Arduino projects? Keep watching in...

We’ve done quite a number of tutorials on the use of several displays with Arduino boards and today we will add another tutorial to that list. We will look at the ILI9325 based 2.8″ touchscreen display shown below and how it can be used with the Arduino to deliver a better user experience for your projects.
For today’s tutorial, we will use the ILI9325 driver based, 2.8″ display from Geekcreit. The display comes as a shield so it’s ready to be used for Arduino based projects. It is an 18-bit color display with a total of 262,000 different color shades. The display has a resolution of 240 x 320 pixels with individual pixel control.
Today’s project involves some very simple tasks which we will use to demonstrate the capabilities of the display. We will create a button which when touched, will trigger the Arduino to display a message on the screen. At the end of today’s tutorial, we would have gone through how to create a user interface on the touchscreen, how to detect when the screen is touched and how to display data on the screen.
The Arduino Mega or any of the other Arduino board can be used for this project and the power bank comes in handy when the project is to be used in a standalone mode. As usual, the exact components used for this tutorial can be purchased via the links attached to each of them.
The 2.8″ TFT display used for this project comes as a shield with the form factor of the Arduino Uno. This makes it easy to connect the shield to boards like the Uno, Mega and Due, as all we need to do, is plug it directly into the board, eliminating all the mess made by wires. Plug the display to the Arduino as shown in the image below.
The fact that the display comes as a shield becomes a disadvantage when its used with the Arduino Uno as it occupies almost all the pins leaving just 2 digital pins and one analog pin for other uses. This can however, be overcome by using either the Arduino Mega or Due as they both work perfectly well with the display.
The code for this tutorial is heavily reliant on a modified version of Adafruit’s TFT LCD,GFX and touchscreen libraries. These libraries can be downloaded from the links attached to them.
As mentioned earlier, our focus for this tutorial will be to demonstrate, how UI can be created on the display and interpret touches to trigger actions. To achieve this, we will develop a simple sketch which displays a Youtube subscribe button. When the subscribe button is pressed, a text is displayed on the screen.
Next, we declare the colors to be used with their hexadecimal values and we create an object of the Adafruit TFTLCD library, indicating the variables used to represent the pins of the Arduino to which the display is connected.
We start by initializing the serial monitor and the display. After this, we set the orientation of the LCD and fill the screen with a black color to serve as the background.
Copy the code above and create a new Arduino sketct. Ensure the libraries are installed and upload the code to the setup described under the schematics section. Once the upload is complete, you should see the display come up as shown below.
That’s it for this tutorial guys. Feel free to expand this code for use in your projects and do not hesitate to let me know via the comment section if you have any questions.

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image and use the arc and print function to create this gauge. Download the .h file and add it to folder of the Arduino sketch.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.

The 2.8 inch TFT LCD Touch Display is fully assembled, tested and ready to go. Add the touch display without wiring, no soldering! Simply plug it in and load up a library – you’ll have it running in under 10 minutes! Works best with any classic Arduino ATMEGA328 Board. So spice up your Arduino UNO project with a beautiful large touchscreen display shield with a built-in microSD card connection. This TFT display is big (2.8″ diagonal) bright (4 white-LED backlights) and colorful (18-bit 262,000 different shades). The Display comes with 240×320 pixels with individual pixel control. It has way more resolution than a black and white 128×64 display. As a bonus, this display has a resistive touchscreen attached to it already, so you can detect finger presses anywhere on the screen.

In electronics world today, Arduino is an open-source hardware and software company, project and user community that designs and manufactures single-board microcontrollers and microcontroller kits for building digital devices. Arduino board designs use a variety of microprocessors and controllers. The boards are equipped with sets of digital and analog input/output (I/O) pins that may be interfaced to various expansion boards (‘shields’) or breadboards (for prototyping) and other circuits.
The boards feature serial communications interfaces, including Universal Serial Bus (USB) on some models, which are also used for loading programs. The microcontrollers can be programmed using the C and C++ programming languages, using a standard API which is also known as the “Arduino language”. In addition to using traditional compiler toolchains, the Arduino project provides an integrated development environment (IDE) and a command line tool developed in Go. It aims to provide a low-cost and easy way for hobbyist and professionals to create devices that interact with their environment using sensors and actuators. Common examples of such devices intended for beginner hobbyists include simple robots, thermostats and motion detectors.
In order to follow the market tread, Orient Display engineers have developed several Arduino TFT LCD displays and Arduino OLED displays which are favored by hobbyists and professionals.
The sizes are 0.96” (160×80), 1.13” (240×135), 1.3” ((240×240), 1.33” (128×128), 1.54” (240×240), 1.77” (128×160), 2.0” (240×320), 2.3” (320×240), 2.4” (240×320), 2.8” (240×320), 3.2” (240×320).
Although Orient Display provides many standard small size OLED, TN and IPS Arduino TFT displays, custom made solutions are provided with larger size displays or even with capacitive touch panel.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey