stm32f103 tft lcd library manufacturer

JoaoLopes’s library supports ILI9341, and this one probably is an ILI9341. I checked the SPFD5408 datasheet, and Joao’s library definitely isn’t for SPFD5408. I wonder why he named it so.
Joao Lopes’s library above uses a modified version of the Adafruit TFT library for the hardware layer. The Adafruit TFT library was originally for controlling ILIxxxx series of IC, but this guy modified it for the 8 bit interface of SPFD508.
Now, I’ve seen working code examples for STM32 for the ILIxxxx on Andy’s Workshop blog http://andybrown.me.uk/2012/01/01/stm32 … ft-driver/. So I’m tracking where Joao changed the Adafruit library to try and figure out how to modify an STM32 driver for this TFT.
Okay, I did a git diff on the SPFD5408 library and the Adafruit TFTLCD (for ILI9325 in 8 bit mode) library. Only one thing has been changed, and that is the readID function (it reads a register to identify the chip) which isn’t a big change at all. So I think an STM32 8 bit interface library for ILI9325 should work for the SPFD5408 as well. I’ll look for one or modify andy’s workshop code.
martinayotte wrote:I have an 3.5″ LCD from MCUFriend which looks almost the same as the one above, and I used some parallel 8bits code which use ILI9327 commands.
And also developed a touch screen lib which has some nice features (repeated touch, double touch), check the tftpaint.ino example of the touch library for details.
Theoretically they should give 2500mAh, I will be satisfied if I get 1500mAh out of them, this would mean 12h of 120mA (current consumption of TFT+blue pill).
If you post the defines that you have used in LCD_ID_readreg, I will know your wiring scheme and that it works! I can post a SPECIAL for you. And you can test it. The MapleMini is supported by both Roger’s MapleCore and the Core from ST.
I would get familiar with the basic TFT and GFX methods first. The existing TouchScreen libraries all have issues with Due, Zero, STM32, Teensy, … generally due to pinMode() and digitalWrite() “optimisations”.
I have a tft lcd shield. when I run it use arduino uno, it show me that identifier is ili9325 and works well but when I run it use STM32 blue pill, and this library:
I have run STM32F103 on IteadMaple, Nucleo-F103, and two BluePills. One of the BluePills has its data bus on PA0-PA7. And the Write Cycle is as short as the STM32F103 can possibly make it.
I did it. Pins PA11 PA12 PA15 PB3 PB4 didn’t toggle. I have 2 boards and I test both of them but these pins had problem in both. how can I fix it or change pins in the library????
it do not show until you READ ID of screen. Use LCD_ID_readreg.ino Paste your LCD_ID_readreg.ino example and make photo of your connection to blue pill.
The MCUFRIEND_kbv library is designed for 8-bit Shields. I know that LCD_RD is plugged into Analog #0 pin. Hence my list of #defines in the Readreg sketch.
The MCUFRIEND_kbv library is designed for 8-bit Shields. I know that LCD_RD is plugged into Analog #0 pin. Hence my list of #defines in the Readreg sketch.
It make sense to feed the display with 5V because the regulator on blue pill is not strong enough to deliver the necessary current for the background light of the LCD.

The LCD I am using is a 2.8″ TFT LCD with SPI communication. I also have another 16-bit Parallel TFT LCD but it will be another story for another time. For this post, let’s focus on how to display what you want on the 2.8″ LCD. You can find all details about this LCD from this page:http://www.lcdwiki.com/2.8inch_SPI_Module_ILI9341_SKU:MSP2807
First thing first, this LCD use SPI as the main communication protocol with your MCU. For STM32 users, HAL Library has already implemented this protocol which makes this project easier for us. But, a little knowledge about this protocol does not hurt anyone. SPI is short for Serial Peripheral Interface which, aside from two data lines, also has a clock line and select lines to choose between devices you want to communicate with.
This LCD uses ILI9341 as a single-chip SOC driver for a display with a resolution of 240×320. More details can be found in the official document of ILI9341. But the most important thing is that we have to establish astart sequencein order for this LCD to work. The “start sequence” includes many other sequences which are also defined in the datasheet. Each sequence starts when you send a command to ILI9341 and then some parameters to follow up. This sequence is applied for all communication between MCU and ILI9341.
For this project, I recommend using theSystem Workbench for STM32for coding and building the code. After installing and open the program, go to the source code you have just downloaded and double click the.cprojectfile. It will automatically be open in your IDE. Then build the program by right click on the folder you just open (TFTLCD) and chooseBuild Project. Wait for it to finish and upload it to the board by right clicking the folder, choose Run As and then clickAc6 STM32C/C++ Application. And that’s it for running the example.
The most important library for this project is obviously the ILI9341_Driver. This driver is built from the provided source code in the lcdwiki.com page. I only choose the part that we need to use the most in many applications like writing string, displaying image and drawing symbols. Another library from the wiki page is the TOUCH library. Most of the libraries I got from the Internet were not working properly due to some adjustments to the original one.
To draw symbols or even display images, we need a “byte array” of that image or symbol. As an illustration, to display an image from a game called Transistor, I have a “byte array” of that image stored in a file named transistor.h. You can find this file in the link below. Then, I draw each pixel from the image to the LCD by adding the code in the Display_Picture() function in the Display folder.void Display_Picture()

3. Some controller chips can operate in more than one mode eg spi/8bit/16bit or external/internal framebuffer. The lcd module you buy will usually be hardwired to operate in a particular mode with no ability to change it. Make sure you get not only the controller you want but also that controller configured in the way you want to use it. Often the choice of the lcd module is what drives all the other decisions.
The above discussion is of course very generic. Knowing more about what you are trying to achieve and what your budget is, or a list of lcd modules you are thinking of, could help us give more specific advice.

This second article in the series of documentation-by-example posts will present a C++ driver for 320×240 (QVGA) TFT LCD panels that have an ILI9325 controller built in to them. This driver is included with my open source stm32plus C++ library and this article will show you how to use it with the STM32F103* ARM Cortex M3 microcontroller family running at 72Mhz. As of stm32plus 2.0.0 the driver is fully compatible with the STM32 F4 series of microcontrollers.
I like Ilitek controllers. They’re consistent across the range, they’re well documented and they’re easy to program if you’re familiar with TFT controllers, which I am.
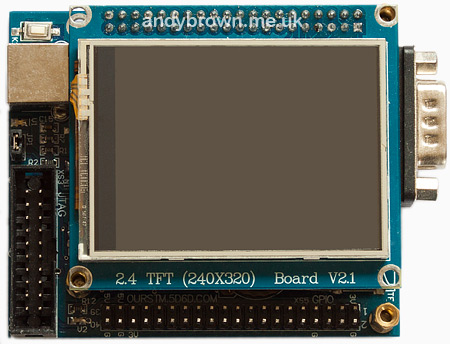
The schematic for the STM32 dev board documents the pinout for the TFT panel. Helpfully, the port numbers are annotated as well as the function of each pin. 16 data lines are broken out, so that implies we’re talking to the controller over its 16 bit bus (it has 18-bit, serial and RGB capabilities as well). Register-select (/RS), chip-select (CS), read (nOE) and write (nWE) are all there. There are additional pins for the reset line (RST) and the backlight. A pleasant surprise is the presence of the touch-screen interface on SPI1 up at the top right; we’ll be kicking the tires of the ADS7843 touch screen IC in a future article.
This dev board plays host to the STM32F103VET6 MCU. The V in ST’s nomenclature means that the device has 100 pins. Those of you that are familiar with the limitations of the 100 pin device will know that means that the Flexible Static Memory Controller (FSMC) only has one 64Mbyte NOR/SRAM bank at address 0x60000000. That’s fine, it gives me the chance to show stm32plus addressing a different bank than the usual #4 that I use on the STM32F103ZET6 board I use most often.
Here’s the code used to initialise the LCD. When this code has completed the LCD will be reset, initialised with your chosen colour mode, gamma and orientation and ready to use.
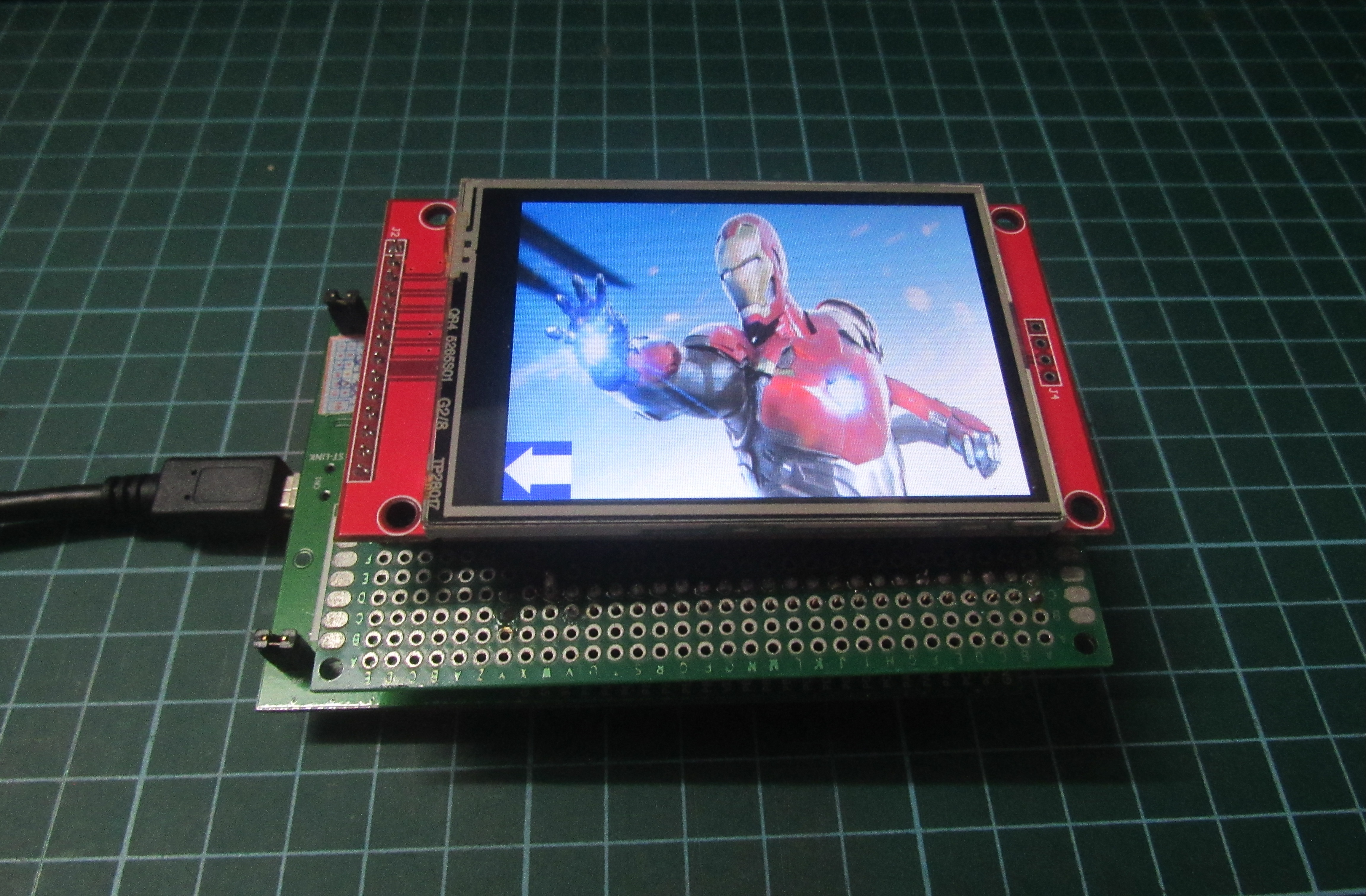
That’s all there is to it. If you’ve also read my previous article on driving the HX8347A controller then this will all look familiar. That’s because stm32plus hides away all the device-specific details and presents you with a unified interface for controlling graphic devices. Here’s a quickie image taken from the rolling demo. As usual the camera is less than kind to the TFT. The actual display is sharp and contrasty.
We declare an Fsmc8080Lcdtiming object that takes care of the timing details. The two parameters are the address setup and data setup times in HCLK cycles. At full speed the STM32F1 has a 36MHz FSMC bus and the STM32F4 has a 60MHz bus. Therefore the timings may be different for each MCU if the bus is faster than the panel.
Our example initialises it in portrait mode, 18 bit colour (262K). If you take a look at TftInterfaces.h you will see that following modes are available:
The predefined drivers are just C++ typedefs that bring together the necessary combination of template instantiations to create a coherent graphics library.

The NHDev is an evaluation board for evaluating or prototyping Newhaven Display"s Character & Graphic OLEDs, TFT, COG, Graphic & Character LCD displays.
The NHDev is a development board for evaluating or prototyping Newhaven Display’s OLED, TFT, COG, Graphic, and Character LCD displays. This development board is based on the STM32F103 CortexM3 microcontroller. The device has been preprogrammed to support most of Newhaven’s display modules. The board includes a SD Card with preloaded images and text files for the supported displays and can be reloaded or edited using a PC to evaluate the supported displays using custom designed images or text.

For any microcontroller project, interfacing a display unit with it would make the project a lot easier and appealing for the user to interact with. The most commonly used display unit for microcontrollers is the 16×2 Alpha numeric displays. These types of displays are not only useful to display vital information to the user but can also act as a debugging tool during the initial developmental stage of the project. So, in this tutorial we will learn how we can interface a 16×2 LCD display with the STM32F103C8T6 STM32 Development board and program it using the Arduino IDE. For people who are familiar with Arduino this tutorial will just be a cake walk since they both are very similar. Also to learn more about STM32 Blue Pill Board follow our getting started tutorial.
As told earlier the Energia IDE provides a beautiful library which makes the interfacing a piece of cake and hence it’s not mandatory to know anything about the display module. But, would didn’t it be interesting to show what we are using!!
Out of all these 16 pins, only 10 pins are to be used mandatory for the proper working of the LCD if you want to know more about these LCD display jump to this 16x2 LCD article.
As you can see the complete connection is made over a breadboard. We need a FTDI board to program the STM32 Microcontroller. So similar to our previous tutorial, we have wired the FTDI board to STM32, the Vcc and ground pin of the FDTI programmer is connected to the 5V pin and ground pin of the STM32 respectively. This is used to power the STM32 board and the LCD since both can accept can +5V. The Rx and Tx pin of the FTDI board is connected to the A9 and A10 pin of the STM32 so that we can program the board directly without the boot loader.
Next the LCD has to be connected to the STM32 board. We are going to use the LCD in 4-bit mode, so we have to connect the 4 data bit pins (DB4 to DB7) and the two control pin (RS and EN) to the STM32 board as shown in the STM32F103C8T6 LCD interfacing circuit diagram above. Further the table below will help you in making the connection.
As told in this tutorial we will be using the Arduino IDE to program our STM32 Microcontroller. But, the Arduino IDE by default will not have the STM32 board installed, hence we have to download a package and prepare the Arduino IDE for the same. This is exactly what we did in our previous tutorial getting started with STM32F103C8T6 using Arduino IDE. So if you have not installed the required packages fall back to this tutorial and follow it before you continue here.
One noticeable advantage of using Arduino for programming our microcontrollers is that Arduino has readymade libraries for almost every famous sensors and actuators. So here we start our program by including the LCD library which makes the programming a lot easier.
In the next line we have to specify to which GPIO pins of the STM32 we have connected the LCD display control and data lines. To do this we have to check our hardware, for ease you can also refer to the table given at the top which lists the pin names of LCD against the GPIO pin of STM32. After mentioning the pins we can initialise the LCD using the LiquidCrystal function. We also name our LCD as “lcd” as shown below.
Next we step inside the setup function. Here first we have mention what type of LCD we are using. Since it is a 16*2 LCD we use the line lcd.begin(16,2). The code inside the void setup function gets executed only once. So we use it to display an intro text which comes on the screen for 2 seconds and then gets cleared. To mention the position where the text has to appear we use the function lcd.setcursor and to print the text we use the lcd.print function. For instance lcd.setCursor(0,0) will set the cursor at first row and first column where we print “Interfacing LCD” and the function lcd.setCursor (0,1) moves the cursor to second row first column where we print the line “CircuitDigest”.
After displaying the intro text we hold the program for 2 seconds by creating a delay so that the user the can read the intro message. This delay is created by the line delay(2000) where 2000 is the delay value in mill seconds. After the delay we clear the LCD using the lcd.clear() function which clears the LCD by removing all the text on LCD.
Finally inside the void loop, we display “STM32 –Blue Pill” on the first line and the value of seconds on the second line. The value of second can be obtained from the millis() function. The millis() is a timer which gets incrementing right from the time the MCU is powered. The value is in form of milli seconds so we divide it by 1000 before displaying it on our LCD.
Make the connections as show in the circuit diagram and use the code given below on Arduino IDE. Go to tools and make sure the right board is selected as done in getting started tutorial. Also, before uploading the program make sure the boot 0 jumper is set to 1as shown in the image below and press the reset button. When the upload button is pressed is code should get uploaded and the message will be shown on LCD as show in the image below.
This is just a simple interfacing project to help use the LCD display with STM32 board, but further you can use this to build cool projects. Hope you understood the tutorial and learnt something useful from it. If you had faced any problem in getting it to work, please use the comment section to post the problem or use the forums for other technical questions. The complete working of LCD display with STM32 can also be found as a video given below.

Cross-platform Has no external dependencies and can be compiled for any vendor"s any MCU or MPU, and (RT)OS to drive ePaper, OLED or TFT displays, or even monitors.

I am particularly fond of the SPI interface because it uses a minimum number of I/O pins. This means that since even a minimal Arduino (one based on an ATmega328) can drive a low-cost TFT with I/O left for other tasks, the cost may be kept down. Nowadays, it is realistic to implement a basic Arduino with a 2.2″ TFT for less than 10€. An ATmega328 with an Arduino bootloader goes for 1,50€ on Ebay, a 2.2″ SPI TFT goes for about 3,50€, so “vintage” character LCDs are definitely on their way out.
Obviously, you need the TFT display itself. I don’t care where you buy it from – you may get it from Adafruit or SparkFun or iTead or any one of the “big name” shops or you may get it from Ebay (a.k.a. “China”). In my experience, it doesn’t really matter as long as you know what you are purchasing. For example, on Ebay when you search for 2.4″ SPI TFT LCD you will come across this:
They are essentially the same TFTs, but the first one is ~1€ cheaper than the second one. The difference is the PCB that is included. Do not underestimate this PCB. If you go for the plain TFT you will have to solder it to a suitable PCB like this one:
But let’s backtrack just a bit. How does one select a TFT? Surely, one would think that size and resolution are the most important factors. I say sure, as long as you have the software part covered. In order to actually show stuff on a TFT you need an appropriate library. You should not take for granted that such a library indeed exists for that gorgeous hi-res IPS TFT that you found for 10€ on Ebay. Many sellers on Ebay just write the word “arduino” on the TFT’s description without giving it much serious thought. Plus you should expect zero (0) support from most Ebay sellers. Most of them can’t and won’t help you if you run into trouble with your code.
So, you should always do a little research. Google is your friend. A good start is Karlsen Henning’s UTFT library. Being billed as a Universal TFT Library it does indeed support a large number of TFT controllers. If your display’s controller is included in UTFT’s compatibility list, you are somewhat covered. I say somewhat because UTFT is not always the best choice since it has a pretty heavy footprint. It will consume the better part of an ATmega328’s flash memory capacity. Fortunately, there are other libraries out there. I will go into more detail later on.
So, you got a TFT and are faced with the task of hooking it up to the Arduino. Relax, it’s simple. You only need to connect 4 or 5 wires, plus power and GND. Let’s start with the basics.
1) Power (Vcc). Most displays need 3.3V to function. This is a requirement of the TFT panel itself as well as of the driver IC that is always part of the assembly (it is an embedded part – you can not really see it). But as you probably know, most Arduinos run on 5V. Display manufacturers that make products for Arduino of course know that and usually include an on-board regulator that takes 5V as input and gives the necessary 3.3V. In most cases there is a selector on the PCB (jumper, solder bridge, or something) that lets you configure the board for 5 or 3.3 volt operation. Look out for that.
2) LED power. This pin controls the backlight of the TFT panel. It consists of a number of LEDs, depending on the size of the LCD panel. Bigger panel means more LEDs and thus more power consumption. It is usually connected to GND or to 5V/3.3V. Some times a current limiting resistor is also necessary. Other times the resistor is built-in and so is a mosfet that allows you to adjust the LED backlight’s brightness by connecting it to a pin that supports PWM (some of the more expensive TFTs support this). In any case, read the manual. You may come across a Chinese TFT that you had to have but then noticed that it has sparse if any documentation. If this happens, play it safe by connecting the LED pin to GND through a resistor (a few hundred ohms is usually a good starting point). If it lights, it means that the polarity is OK. If it does not, try applying 5 or 3.3V to it (through the resistor). If it lights but is too dim, use a smaller resistor. Usually each LED draws about 10-15mA, so if you know how many LEDs your TFT uses you can estimate its power draw and thus select a proper resistor.
A special note here: Signalling is usually done at 3.3V unless the TFT’s manufacturer has implemented some kind of level shifting on board the PCB. This level shifting may be done by an IC (best case), or a bunch of transistors and resistors (fair enough..) or just 1.2K resistors (a bit of a kludge, but it usually works). It is important to be careful not to send 5V into a TFT that only supports 3.3V logic because in that case you will most likely damage the TFT.
At this point you need to take a break from the hardware and consider the software, since your choice of library will dictate the particulars of the next step, which is the connection of the signal wires to the Arduino.
Ugly (blocky) fonts if you scale them to a non-native size. This is being fixed by 3rd party code that now supports a small number of proportional fonts but is nowhere near as versatile as UTFT’s code.
Depending on your choice of library, you may need to use the hardware SPI pins for CLK and MOSI or you may be free to use any pins you like. It really just depends on the library.
You may notice that most libraries say that you can just connect the TFT Reset pin to the Arduino Reset Pin. If you do that, you should put 0 as the reset pin.

Since it’s inception the Arduino IDE has demonstrated the desire to support all kind of platforms, from Arduino clones and variations of different manufacturers to third party boards like the ESP32 and ESp8266. As more people get familiar with the IDE, they are beginning to support more boards that are not based on ATMEL chips and for today’s tutorial we will look on one of such boards. We will examine how to program the STM32 based, STM32F103C8T6 development board with the Arduino IDE.
The STM32 board to be used for this tutorial is none other than the STM32F103C8T6 chip based STM32F1 development board commonly referred to as “Blue Pill” in line with the blue color of its PCB. Blue Pill is powered by the powerful 32-bit STM32F103C8T6 ARM processor, clocked at 72MHz. The board operates on 3.3v logic levels but its GPIO pins have been tested to be 5v tolerant. While it does not come with WiFi or Bluetooth like the ESP32 and Arduino variants, it offers 20KB of RAM and 64KB of flash memory which makes it adequate for large projects. It also possesses 37 GPIO pins, 10 of which can be used for Analog sensors since they have ADC enabled, along with others which are enabled for SPI, I2C, CAN, UART, and DMA. For a board which costs around $3, you will agree with me that these are impressive specs. A summarized version of these specifications compared with that of an Arduino Uno is shown in the image below.
Based on the specs above, the frequency at which Blue pill operates is about 4.5 times higher than an Arduino UNO, for today’s tutorial, as an example on how to use the STM32F1 board, we will connect it to a 1.44″ TFT display and program it to calculate the “Pi” constant. We will note how long it took the board to obtain the value an compare it with the time it takes an Arduino Uno to perform the same task.
As mentioned earlier, we will connect the STM32F1 board to the1.8″ ST7735 based colored TFT Display along with a push button. The push button will be used to instruct the board to start the calculation.
With this done, we create an object of the ST7735 library which will be used to reference the display all through the entire project. We also indicate the pin of the STM32 to which the pushbutton is connected and create a variable to hold its state.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey