3.5 tft lcd for arduino uno library free sample

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here. At the end of this article, you can :Write texts and numbers with your desired font.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
The second adds a library that supports drivers of MCUFRIEND Arduino display shields.#include "TouchScreen.h" // only when you want to use touch screen#include "bitmap_mono.h" // when you want to display a bitmap image from library#include "bitmap_RGB.h" // when you want to display a bitmap image from library#include "Fonts/FreeSans9pt7b.h" // when you want other fonts#include "Fonts/FreeSans12pt7b.h" // when you want other fonts#include "Fonts/FreeSerif12pt7b.h" // when you want other fonts#include "FreeDefaultFonts.h" // when you want other fonts#include "SPI.h" // using sdcard for display bitmap image#include "SD.h"
fillScreen function change the color of screen to t color. The t should be a 16bit variable containing UTFT color code.#define BLACK 0x0000#define NAVY 0x000F#define DARKGREEN 0x03E0#define DARKCYAN 0x03EF#define MAROON 0x7800#define PURPLE 0x780F#define OLIVE 0x7BE0#define LIGHTGREY 0xC618#define DARKGREY 0x7BEF#define BLUE 0x001F#define GREEN 0x07E0#define CYAN 0x07FF#define RED 0xF800#define MAGENTA 0xF81F#define YELLOW 0xFFE0#define WHITE 0xFFFF#define ORANGE 0xFD20#define GREENYELLOW 0xAFE5#define PINK 0xF81F
Drawing Linestft.drawFastVLine(x,y,h,t);//drawFastVLine(int16_t x, int16_t y, int16_t h, uint16_t t)tft.drawFastHLine(x,y,w,t);//drawFastHLine(int16_t x, int16_t y, int16_t w, uint16_t t)tft.drawLine(xi,yi,xj,yj,t);//drawLine(int16_t x0, int16_t y0, int16_t x1, int16_t y1, uint16_t t)
drawLinefunction draws a line that starts in xi and yi locationends is in xj and yj and the color is t.for (uint16_t a=0; a<5; a++){ tft.drawFastVLine(x+a, y, h, t);}for (uint16_t a=0; a<5; a++){ tft.drawFastHLine(x, y+a, w, t);}for (uint16_t a=0; a<5; a++){ tft.drawLine(xi+a, yi, xj+a, yj, t);}for (uint16_t a=0; a<5; a++){ tft.drawLine(xi, yi+a, xj, yj+a, t);}
These three blocks of code draw lines like the previous code with 5-pixel thickness.tft.fillRect(x,y,w,h,t);//fillRect(int16_t x, int16_t y, int16_t w, int16_t h, uint16_t t)tft.drawRect(x,y,w,h,t);//drawRect(int16_t x, int16_t y, int16_t w, int16_t h, uint16_t t)tft.fillRoundRect(x,y,w,h,r,t);//fillRoundRect (int16_t x, int16_t y, int16_t w, int16_t h, uint8_t R , uint16_t t)tft.drawRoundRect(x,y,w,h,r,t);//drawRoundRect(int16_t x, int16_t y, int16_t w, int16_t h, uint8_t R , uint16_t t)
Drawing Circlestft.drawCircle(x,y,r,t); //drawCircle(int16_t x, int16_t y, int16_t r, uint16_t t)tft.fillCircle(x,y,r,t); //fillCircle(int16_t x, int16_t y, int16_t r, uint16_t t)
fillCirclefunction draws a filled circle in x and y location and r radius and t color.for (int p = 0; p < 4000; p++){ j = 120 * (sin(PI * p / 2000));i = 120 * (cos(PI * p / 2000));j2 = 60 * (sin(PI * p / 2000));i2 = 60 * (cos(PI * p / 2000));tft.drawLine(i2 + 160, j2 + 160, i + 160, j + 160, col[n]);}
Drawing Trianglestft.drawTriangle(x1,y1,x2,y2,x3,y3,t);//drawTriangle(int16_t x1, int16_t y1, int16_t x2, int16_t y2, int16_t x3, int16_t y3,// uint16_t t)tft.fillTriangle(x1,y1,x2,y2,x3,y3,t);//fillTriangle(int16_t x1, int16_t y1, int16_t x2, int16_t y2, int16_t x3, int16_t y3,// uint16_t t)
This code sets the cursor position to of x and ytft.setTextColor(t); //setTextColor(uint16_t t)tft.setTextColor(t,b); //setTextColor(uint16_t t, uint16_t b)
The second function just displays the string.showmsgXY(x,y,sz,&FreeSans9pt7b,"www.Electropeak.com");//void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg)void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg){ uint16_t x1, y1;uint16_t wid, ht;tft.setFont(f);tft.setCursor(x, y);tft.setTextColor(0x0000);tft.setTextSize(sz);tft.print(msg);}
This function changes the font of the text. You should add this function and font libraries.for (int j = 0; j < 20; j++) {tft.setCursor(145, 290);int color = tft.color565(r -= 12, g -= 12, b -= 12);tft.setTextColor(color);tft.print("www.Electropeak.com");delay(30);}
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We just used a string and 8 filled circles that change their colors in order. To draw circles around a static point, You can use sin(); and cos(); functions. you should define the PI number. To change colors, you can use color565(); function and replace your RGB code.#include "Adafruit_GFX.h"#include "MCUFRIEND_kbv.h"MCUFRIEND_kbv tft;#include "Fonts/FreeSans9pt7b.h"#include "Fonts/FreeSans12pt7b.h"#include "Fonts/FreeSerif12pt7b.h"#include "FreeDefaultFonts.h"#define PI 3.1415926535897932384626433832795int col[8];void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg){int16_t x1, y1;uint16_t wid, ht;tft.setFont(f);tft.setCursor(x, y);tft.setTextColor(0x0000);tft.setTextSize(sz);tft.print(msg);}void setup() {tft.reset();Serial.begin(9600);uint16_t ID = tft.readID();tft.begin(ID);tft.setRotation(1);tft.invertDisplay(true);tft.fillScreen(0xffff);showmsgXY(170, 250, 2, &FreeSans9pt7b, "Loading...");col[0] = tft.color565(155, 0, 50);col[1] = tft.color565(170, 30, 80);col[2] = tft.color565(195, 60, 110);col[3] = tft.color565(215, 90, 140);col[4] = tft.color565(230, 120, 170);col[5] = tft.color565(250, 150, 200);col[6] = tft.color565(255, 180, 220);col[7] = tft.color565(255, 210, 240);}void loop() {for (int i = 8; i > 0; i--) {tft.fillCircle(240 + 40 * (cos(-i * PI / 4)), 120 + 40 * (sin(-i * PI / 4)), 10, col[0]); delay(15);tft.fillCircle(240 + 40 * (cos(-(i + 1)*PI / 4)), 120 + 40 * (sin(-(i + 1)*PI / 4)), 10, col[1]); delay(15);tft.fillCircle(240 + 40 * (cos(-(i + 2)*PI / 4)), 120 + 40 * (sin(-(i + 2)*PI / 4)), 10, col[2]); delay(15);tft.fillCircle(240 + 40 * (cos(-(i + 3)*PI / 4)), 120 + 40 * (sin(-(i + 3)*PI / 4)), 10, col[3]); delay(15);tft.fillCircle(240 + 40 * (cos(-(i + 4)*PI / 4)), 120 + 40 * (sin(-(i + 4)*PI / 4)), 10, col[4]); delay(15);tft.fillCircle(240 + 40 * (cos(-(i + 5)*PI / 4)), 120 + 40 * (sin(-(i + 5)*PI / 4)), 10, col[5]); delay(15);tft.fillCircle(240 + 40 * (cos(-(i + 6)*PI / 4)), 120 + 40 * (sin(-(i + 6)*PI / 4)), 10, col[6]); delay(15);tft.fillCircle(240 + 40 * (cos(-(i + 7)*PI / 4)), 120 + 40 * (sin(-(i + 7)*PI / 4)), 10, col[7]); delay(15);}}
In this template, We converted a.jpg image to.c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the.h file and add it to the folder of the Arduino sketch.#include "Adafruit_GFX.h" // Core graphics library#include "MCUFRIEND_kbv.h" // Hardware-specific libraryMCUFRIEND_kbv tft;#include "Ard_Logo.h"#define BLACK 0x0000#define RED 0xF800#define GREEN 0x07E0#define WHITE 0xFFFF#define GREY 0x8410#include "Fonts/FreeSans9pt7b.h"#include "Fonts/FreeSans12pt7b.h"#include "Fonts/FreeSerif12pt7b.h"#include "FreeDefaultFonts.h"void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg){int16_t x1, y1;uint16_t wid, ht;tft.setFont(f);tft.setCursor(x, y);tft.setTextSize(sz);tft.println(msg);}uint8_t r = 255, g = 255, b = 255;uint16_t color;void setup(){Serial.begin(9600);uint16_t ID = tft.readID();tft.begin(ID);tft.invertDisplay(true);tft.setRotation(1);}void loop(void){tft.invertDisplay(true);tft.fillScreen(WHITE);tft.drawRGBBitmap(100, 50, Logo, 350, 200);delay(1000);tft.setTextSize(2);for (int j = 0; j < 20; j++) {color = tft.color565(r -= 12, g -= 12, b -= 12);tft.setTextColor(color);showmsgXY(95, 280, 1, &FreeSans12pt7b, "ELECTROPEAK PRESENTS");delay(20);}delay(1000);for (int i = 0; i < 480; i++) {tft.vertScroll(0, 480, i);tft.drawFastVLine(i, 0, 320, 0xffff); // vertical linedelay(5);}while (1);}
In this template, We used draw lines, filled circles, and string display functions.#include "Adafruit_GFX.h"#include "MCUFRIEND_kbv.h"MCUFRIEND_kbv tft;uint16_t ox=0,oy=0;int ave=0, avec=0, avet=0;////////////////////////////////////////////////////////////////void aveg(void){int z=0;Serial.println(ave);Serial.println(avec);avet=ave/avec;Serial.println(avet);avet=avet*32;for (int i=0; i<24; i++){for (uint16_t a=0; a<3; a++){tft.drawLine(avet+a, z, avet+a, z+10, 0xFB21);} // thickfor (uint16_t a=0; a<2; a++){ tft.drawLine(avet-a, z, avet-a, z+10, 0xFB21);} delay(100); z=z+20; } } ////////////////////////////////////////////////////////////////// void dchart_10x10(uint16_t nx,uint16_t ny) { ave+=nx; avec++; nx=nx*32; ny=ny*48; tft.drawCircle(nx, ny, 10, 0x0517); tft.drawCircle(nx, ny, 9, 0x0517); tft.fillCircle(nx, ny, 7, 0x0517); delay (100); ox=nx; oy=ny; } /////////////////////////////////////////////////////////////////////// void dotchart_10x10(uint16_t nx,uint16_t ny) { ave+=nx; avec++; nx=nx*32; ny=ny*48; int plus=0; float fplus=0; int sign=0; int y=0,x=0; y=oy; x=ox; float xmines, ymines; xmines=nx-ox; ymines=ny-oy; if (ox>nx){xmines=ox-nx;sign=1;}elsesign=0;for (int a=0; a<(ny-oy); a++){fplus+=xmines/ymines;plus=fplus;if (sign==1)tft.drawFastHLine(0, y, x-plus, 0xBFDF);elsetft.drawFastHLine(0, y, x+plus, 0xBFDF);y++;delay(5);}for (uint16_t a=0; a<2; a++){tft.drawLine(ox+a, oy, nx+a, ny, 0x01E8);} // thickfor (uint16_t a=0; a<2; a++){tft.drawLine(ox, oy+a, nx, ny+a, 0x01E8);}ox=nx;oy=ny;}////////////////////////////////////////////////////////////////////void setup() {tft.reset();Serial.begin(9600);uint16_t ID = tft.readID();tft.begin(ID);}void loop() {tft.invertDisplay(true);tft.fillScreen(0xffff);dotchart_10x10(3, 0);dotchart_10x10(2, 1);dotchart_10x10(4, 2);dotchart_10x10(4, 3);dotchart_10x10(5, 4);dotchart_10x10(3, 5);dotchart_10x10(6, 6);dotchart_10x10(7, 7);dotchart_10x10(9, 8);dotchart_10x10(8, 9);dotchart_10x10(10, 10);dchart_10x10(3, 0);dchart_10x10(2, 1);dchart_10x10(4, 2);dchart_10x10(4, 3);dchart_10x10(5, 4);dchart_10x10(3, 5);dchart_10x10(6, 6);dchart_10x10(7, 7);dchart_10x10(9, 8);dchart_10x10(8, 9);dchart_10x10(10, 10);tft.setRotation(1);tft.setTextSize(2);tft.setTextColor(0x01E8);tft.setCursor(20, 20);tft.print("Average");int dl=20;for (int i=0;i<6;i++){for (uint16_t a=0; a<3; a++){tft.drawLine(dl, 40+a, dl+10, 40+a, 0xFB21);}dl+=16;}tft.setRotation(0);aveg();while(1);}
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the.h file and add it to the folder of the Arduino sketch.#include "Adafruit_GFX.h"#include "MCUFRIEND_kbv.h"MCUFRIEND_kbv tft;#include "Volume.h"#define BLACK 0x0000int a = 0,b = 4000,c = 1000,d = 3000;int s=2000;int j, j2;int i, i2;int White;void setup(){Serial.begin(9600);uint16_t ID = tft.readID();tft.begin(ID);tft.invertDisplay(true);tft.setRotation(1);}void loop(void){tft.invertDisplay(true);tft.fillScreen(BLACK);tft.drawRGBBitmap(0, 0, test, 480, 320);White = tft.color565(255, 255, 255);while(1){if (a < s) {j = 14 * (sin(PI * a / 2000));i = 14 * (cos(PI * a / 2000));j2 = 1 * (sin(PI * a / 2000));i2 = 1 * (cos(PI * a / 2000));tft.drawLine(i2 + 62, j2 + 240, i + 62, j + 240, White);j = 14 * (sin(PI * (a-300) / 2000));i = 14 * (cos(PI * (a-300) / 2000));j2 = 1 * (sin(PI * (a-300) / 2000));i2 = 1 * (cos(PI * (a-300) / 2000));tft.drawLine(i2 + 62, j2 + 240, i + 62, j + 240, 0x0000);tft.fillRect(50, 285, 30, 30, 0x0000);tft.setTextSize(2);tft.setTextColor(0xffff);tft.setCursor(50, 285);tft.print(a / 40); tft.print("%");a++;}if (b < s) {j = 14 * (sin(PI * b / 2000));i = 14 * (cos(PI * b / 2000));j2 = 1 * (sin(PI * b / 2000));i2 = 1 * (cos(PI * b / 2000));tft.drawLine(i2 + 180, j2 + 240, i + 180, j + 240, White);j = 14 * (sin(PI * (b-300) / 2000));i = 14 * (cos(PI * (b-300) / 2000));j2 = 1 * (sin(PI * (b-300) / 2000));i2 = 1 * (cos(PI * (b-300) / 2000));tft.drawLine(i2 + 180, j2 + 240, i + 180, j + 240, 0x0000);tft.fillRect(168, 285, 30, 30, 0x0000);tft.setTextSize(2);tft.setTextColor(0xffff);tft.setCursor(168, 285);tft.print(b / 40); tft.print("%");b++;}if (c < s) {j = 14 * (sin(PI * c / 2000));i = 14 * (cos(PI * c / 2000));j2 = 1 * (sin(PI * c / 2000));i2 = 1 * (cos(PI * c / 2000));tft.drawLine(i2 + 297, j2 + 240, i + 297, j + 240, White);j = 14 * (sin(PI * (c-300) / 2000));i = 14 * (cos(PI * (c-300) / 2000));j2 = 1 * (sin(PI * (c-300) / 2000));i2 = 1 * (cos(PI * (c-300) / 2000));tft.drawLine(i2 + 297, j2 + 240, i + 297, j + 240, 0x0000);tft.fillRect(286, 285, 30, 30, 0x0000);tft.setTextSize(2);tft.setTextColor(0xffff);tft.setCursor(286, 285);tft.print(c / 40); tft.print("%");c++;}if (d < s) { j = 14 * (sin(PI * d / 2000)); i = 14 * (cos(PI * d / 2000)); j2 = 1 * (sin(PI * d / 2000)); i2 = 1 * (cos(PI * d / 2000)); tft.drawLine(i2 + 414, j2 + 240, i + 414, j + 240, White); j = 14 * (sin(PI * (d-300) / 2000)); i = 14 * (cos(PI * (d-300) / 2000)); j2 = 1 * (sin(PI * (d-300) / 2000)); i2 = 1 * (cos(PI * (d-300) / 2000)); tft.drawLine(i2 + 414, j2 + 240, i + 414, j + 240, 0x0000); tft.fillRect(402, 285, 30, 30, 0x0000); tft.setTextSize(2); tft.setTextColor(0xffff); tft.setCursor(402, 285); tft.print(d / 40); tft.print("%"); d++;} if (a > s) {j = 14 * (sin(PI * a / 2000));i = 14 * (cos(PI * a / 2000));j2 = 1 * (sin(PI * a / 2000));i2 = 1 * (cos(PI * a / 2000));tft.drawLine(i2 + 62, j2 + 240, i + 62, j + 240, White);j = 14 * (sin(PI * (a+300) / 2000));i = 14 * (cos(PI * (a+300) / 2000));j2 = 1 * (sin(PI * (a+300) / 2000));i2 = 1 * (cos(PI * (a+300) / 2000));tft.drawLine(i2 + 62, j2 + 240, i + 62, j + 240, 0x0000);tft.fillRect(50, 285, 30, 30, 0x0000);tft.setTextSize(2);tft.setTextColor(0xffff);tft.setCursor(50, 285);tft.print(a / 40); tft.print("%");a--;}if (b > s) {j = 14 * (sin(PI * b / 2000));i = 14 * (cos(PI * b / 2000));j2 = 1 * (sin(PI * b / 2000));i2 = 1 * (cos(PI * b / 2000));tft.drawLine(i2 + 180, j2 + 240, i + 180, j + 240, White);j = 14 * (sin(PI * (b+300) / 2000));i = 14 * (cos(PI * (b+300) / 2000));j2 = 1 * (sin(PI * (b+300) / 2000));i2 = 1 * (cos(PI * (b+300) / 2000));tft.drawLine(i2 + 180, j2 + 240, i + 180, j + 240, 0x0000);tft.fillRect(168, 285, 30, 30, 0x0000);tft.setTextSize(2);tft.setTextColor(0xffff);tft.setCursor(168, 285);tft.print(b / 40); tft.print("%");b--;}if (c > s) {j = 14 * (sin(PI * c / 2000));i = 14 * (cos(PI * c / 2000));j2 = 1 * (sin(PI * c / 2000));i2 = 1 * (cos(PI * c / 2000));tft.drawLine(i2 + 297, j2 + 240, i + 297, j + 240, White);j = 14 * (sin(PI * (c+300) / 2000));i = 14 * (cos(PI * (c+300) / 2000));j2 = 1 * (sin(PI * (c+300) / 2000));i2 = 1 * (cos(PI * (c+300) / 2000));tft.drawLine(i2 + 297, j2 + 240, i + 297, j + 240, 0x0000);tft.fillRect(286, 285, 30, 30, 0x0000);tft.setTextSize(2);tft.setTextColor(0xffff);tft.setCursor(286, 285);tft.print(c / 40); tft.print("%");c--;}if (d > s) {j = 14 * (sin(PI * d / 2000));i = 14 * (cos(PI * d / 2000));j2 = 1 * (sin(PI * d / 2000));i2 = 1 * (cos(PI * d / 2000));tft.drawLine(i2 + 414, j2 + 240, i + 414, j + 240, White);j = 14 * (sin(PI * (d+300) / 2000));i = 14 * (cos(PI * (d+300) / 2000));j2 = 1 * (sin(PI * (d+300) / 2000));i2 = 1 * (cos(PI * (d+300) / 2000));tft.drawLine(i2 + 414, j2 + 240, i + 414, j + 240, 0x0000);tft.fillRect(402, 285, 30, 30, 0x0000);tft.setTextSize(2);tft.setTextColor(0xffff);tft.setCursor(402, 285);tft.print(d / 40); tft.print("%");d--;}}}
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the.h file and add it to folder of the Arduino sketch.#include "Adafruit_GFX.h" // Core graphics library#include "MCUFRIEND_kbv.h" // Hardware-specific libraryMCUFRIEND_kbv tft;#define BLACK 0x0000#define RED 0xF800#define GREEN 0x07E0#define WHITE 0xFFFF#define GREY 0x8410#include "images.h"#include "Fonts/FreeSans9pt7b.h"#include "Fonts/FreeSans12pt7b.h"#include "Fonts/FreeSerif12pt7b.h"#include "FreeDefaultFonts.h"int a = 3000;int b = 4000;int j, j2;int i, i2;void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg){int16_t x1, y1;uint16_t wid, ht;// tft.drawFastHLine(0, y, tft.width(), 0xffff);tft.setFont(f);tft.setCursor(x, y);tft.setTextColor(WHITE);tft.setTextSize(sz);tft.print(msg);delay(1000);}void setup(){Serial.begin(9600);uint16_t ID = tft.readID();tft.begin(ID);tft.invertDisplay(true);tft.setRotation(1);}void loop(void){tft.invertDisplay(true);tft.fillScreen(BLACK);tft.drawRGBBitmap(0, 0, test, 480, 320);tft.drawBitmap(20, 20, Line1, 45, 45, 0xffff);//batterytft.drawBitmap(65, 20, Line2, 45, 45, 0xffff);//wifitft.drawBitmap(125, 25, Line3, 45, 45, 0xffff);//mailtft.drawBitmap(185, 25, Line4, 45, 45, 0xffff);//instagramtft.drawBitmap(245, 25, Line6, 45, 45, 0xffff);//powertft.drawBitmap(20, 260, Line5, 45, 45, 0xffff);//twittertft.drawBitmap(410, 140, Line7, 45, 45, 0xffff);//raintft.setTextSize(6);tft.setTextColor(0xffff);tft.setCursor(280, 210);tft.print("20:45");tft.setTextSize(2);tft.setTextColor(0xffff);showmsgXY(330, 280, 1, &FreeSans12pt7b, "Saturday");showmsgXY(300, 305, 1, &FreeSans12pt7b, "6 October 2018");while (1);}
Final RemarksThe speed of playing all the GIF files are edited and we made them faster or slower for better understanding. The speed of motions depends on the speed of your processor or type of code or size and thickness of elements in the code.
×SPECIAL OFFER (VALID UNTIL NOVEMBER 1ST 2018): If you order the 3.5″ LCD from ElectroPeak, our technical staff will design your desired template for free! Just send an email to info@electropeak.Com containing your order number and requirements ;)

The Arduino TFT screen is a backlit TFT LCD screen with a micro SD card slot in the back. You can draw text, images, and shapes to the screen with the TFT library.
The Arduino TFT library extends the Adafruit GFX, and Adafruit ST7735 libraries that it is based on. The GFX library is responsible for the drawing routines, while the ST7735 library is specific to the screen on the Arduino screen. The Arduino specific additions were designed to work as similarly to the Processing API as possible.
The TFT library relies on the SPI library, which must be included in any sketch that uses the scree. If you wish to use the SD card, you need to include the SD library as well.
The screen has the ability to show 16-bit color. The red and blue have 5-bits of resolution each (32 levels of red and blue), the green has 6-bits of resolution (64 different levels). For consistency with other applications, the library deals with color in 8-bit values for the red, green, and blue channels (0-255), and scales the colors appropriately.
The screen can be configured for use in two ways. One is to use an Arduino"s hardware SPI interface. The other is to declare all the pins manually. There is no difference in the functionality of the screen between the two methods, but using hardware SPI is significantly faster when drawing.
There is a socket on the front of the Esplora for the screen. Insert the screen into the socket with the blue tab that says "SD Card" closest to the USB port.
inloop(), to draw a line across the screen, call line(). line() takes four arguments, the the starting x and y coordinates, and the ending x and y coordinates. For drawing a box, use rect(). rect() take four arguments as well : the x and y coordinates of the top left corner, followed by the width in pixels, and the height in pixels. Between each of these calls, change the color with stroke() or fill(). stroke() will change the color of a line, or the outline around a shape. fill() changes the internal color of a shape. Calling noStroke() will stop the library from drawing an outline around any shapes that follow it. If you call stroke() after noStroke(), the screen will again draw lines.
If you are using an Esplora, the structure of the program is the exact same. As the Esplora has a socket designed for the screen, and the pins for using the screen are fixed, an Esplora only object is created when targeting sketches for that board. You can reference the screen attached to an Esplora throughEsploraTFT.
To give the illusion of motion, you need to quickly erase and draw images on the screen. When using Processing on a powerful computer, you can callbackground() every time through your draw() function to erase the window contests and dra objects in their new positions. The Arduino is not as fast, is it takes a little time to clear the screen when calling background() with the TFT library.
The TFT library includes a basic font for drawing text on screen. By default, characters are 5 pixels wide and 8 pixels tall. It is possible to change the font size to 10x16, 15x24, or 20x32. For additional information on the underlying font capabilities, see the Adafruit page on graphic primitives.
In this example, you"ll create a basic counter that will update a number on screen every half second. As in the earlier examples, include the necessary libraries and variables beforesetup().
Insetup() send the static text that won"t change to the screen. With setTextSize() you can increase the font size to make important parts stand out. Dynamic text for the screen should be stored in a char array. The String class makes it easy to update the text over time in the array.
Inloop(), you"ll get the current time, and store the number in a char array. Before each loop ends, erase the text you wrote earlier so it doesn"t overwrite itself.
The TFT library has the ability to read .bmp files off a SD card and display them on the screen. Images can be smaller or larger than the screen resolution (160x128), but there is no method on the Arduino for image manipulation. The images should be sized before you put them on the SD card.
In the following example, a bitmap that is 160x128 pixels named "arduino.bmp" is in the root directory of a SD card. When read by the library and drawn, the image will fill the screen.
In addition to the libraries you have been including to this point, you will also need to include the SD library. You"ll also need to declare a CS pin for the SD slot.
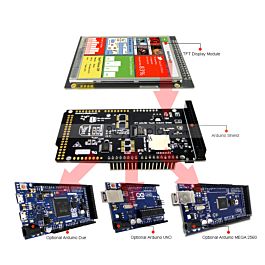
Even if the screen"s headers are designed to fit into the socket on the front of the Arduino Esplora or the Arduino Robot but, this module is compatible with any AVR-based Arduino (UNO, Leonardo, etc...) or with the Arduino Due. If you want to use one these other boards, some slight changes on connections are required.
Connecting the pins in the proper way, you can see the lcd screen working with your Uno (or Duemilanove) just uploading the simple "TFTBitmapLogo" sketch.
The Arduino Leonardo & Arduino Yún use different pins to be compatible with the lcd screen. To set the pins MISO, MOSI and SCK, you have to use the ICSP terminals.+5V:+5V
The screen will show this message: "Arduino TFT Bitmap Example. Open serial monitor to run the sketch". Open the serial monitor to view the Arduino Logo.
To connect the lcd screen to an Arduino Due, use this pin configuration and don"t forget to set the right value for the variable "sd_cs" (#definesd_cs7) in the sketch:+5V:+3.3V
Now that you have tested the basic functionality of the screen, see the TFT library pages for information about the library"s API and additional examples. It"s also recommended to visit the Adafruit graphics library page for additional information on functions not covered.

Displays are one of the best ways to provide feedback to users of a particular device or project and often the bigger the display, the better. For today’s tutorial, we will look on how to use the relatively big, low cost, ILI9481 based, 3.5″ Color TFT display with Arduino.
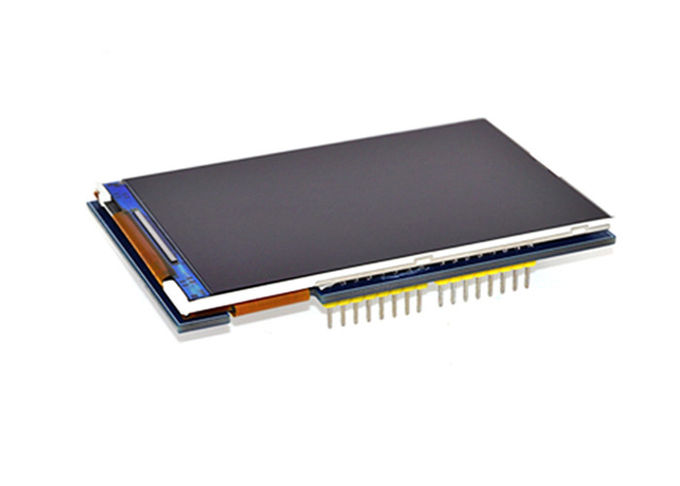
This 3.5″ color TFT display as mentioned above, is based on the ILI9481 TFT display driver. The module offers a resolution of 480×320 pixels and comes with an SD card slot through which an SD card loaded with graphics and UI can be attached to the display. The module is also pre-soldered with pins for easy mount (like a shield) on either of the Arduino Mega and Uno, which is nice since there are not many big TFT displays that work with the Arduino Uno.
The module is compatible with either of the Arduino Uno or the Arduino Mega, so feel free to choose between them or test with both. As usual, these components can be bought via the links attached to them.
One of the good things about this module is the ease with which it can be connected to either of the Arduino Mega or Uno. For this tutorial, we will use the Arduino Uno, since the module comes as a shield with pins soldered to match the Uno’s pinout. All we need to do is snap it onto the top of the Arduino Uno as shown in the image below, thus no wiring required.
This ease of using the module mentioned above is, however, one of the few downsides of the display. If we do not use the attached SD card slot, we will be left with 6 digital and one analog pin as the module use the majority of the Arduino pins. When we use the SD card part of the display, we will be left with just 2 digital and one analog pin which at times limits the kind of project in which we can use this display. This is one of the reasons while the compatibility of this display with the Arduino Mega is such a good news, as the “Mega” offers more digital and analog pins to work with, so when you need extra pins, and size is not an issue, use the Mega.
To easily write code to use this display, we will use the GFX and TFT LCD libraries from “Adafruit” which can be downloaded here. With the library installed we can easily navigate through the examples that come with it and upload them to our setup to see the display in action. By studying these examples, one could easily learn how to use this display. However, I have compiled some of the most important functions for the display of text and graphics into an Arduino sketch for the sake of this tutorial. The complete sketch is attached in a zip file under the download section of this tutorial.
As usual, we will do a quick run through of the code and we start by including the libraries which we will use for the project, in this case, the Adafruit GFX and TFT LCD libraries.
With this done, the Void Setup() function is next. We start the function by issuing atft.reset() command to reset the LCD to default configurations. Next, we specify the type of the LCD we are using via the LCD.begin function and set the rotation of the TFT as desired. We proceed to fill the screen with different colors and display different kind of text using diverse color (via the tft.SetTextColor() function) and font size (via the tft.setTextSize() function).
The Adafruit library helps reduce the amount of work one needs to do while developing the code for this display, leaving the quality of the user interface to the limitations of the creativity and imagination of the person writing the code.
That’s it for this tutorial guys, thanks for reading. If you made some cool projects based on this or you just want to ask questions about this tutorial, feel free to reach out via the comment section below.

This new library is a standalone library that contains the TFT driver as well as the graphics functions and fonts that were in the GFX library. This library has significant performance improvements when used with an UNO (or ATmega328 based Arduino) and MEGA.
Examples are included with the library, including graphics test programs. The example sketch TFT_Rainbow_one shows different ways of using the font support functions. This library now supports the "print" library so the formatting features of the "print" library can be used, for example to print to the TFT in Hexadecimal, for example:
The larger fonts are now Run Length Encoded (RLE) so that they occupy less FLASH space, this frees up space for the rest of the sketch. A byproduct of the RLE approach is that the font drawing is also speeded up so it is a win-win situation.
To use the F_AS_T performance option the ILI9341 based display must be connected to an MEGA as follows:MEGA +5V to display pin 1 (VCC) and pin 8 (LED) UNO 0V (GND) to display pin 2 (GND)
In the library Font 0 (GLCD font), 2, 4, 6 and 8 are enabled. Edit the Load_fonts.h file within the library folder to enable/disable fonts to save space.
TFT_ILI9341 library updated on 1st July 2015 to version 12, this latest version is attached here to step 8:Minor bug when rendering letter "T" in font 4 without background fixed

This library enables an Arduino board to communicate with the Arduino TFT LCD screen. It simplifies the process for drawing shapes, lines, images, and text to the screen.

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (3.5" diagonal) bright (6 white-LED backlight) and colorful (18-bit 262,000 different shades)! 320x480 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel with controller XPT2046 attached by default and a optional capacitive touch panel with controller FT6236 attached by default, so you can detect finger presses anywhere on the screen and doesn"t require pressing down on the screen with a stylus and has nice glossy glass cover.
The pin32 (SDO) of 3.5 display module is also used by touch panel or SD card SPI interface, so we must cut off this pin to avoid conflict with the touch panel or SD card.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (Due/Mega 2560).
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image and use the arc and print function to create this gauge. Download the .h file and add it to folder of the Arduino sketch.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.
The speed of playing all the GIF files are edited and we made them faster or slower for better understanding. The speed of motions depends on the speed of your processor or type of code or size and thickness of elements in the code.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
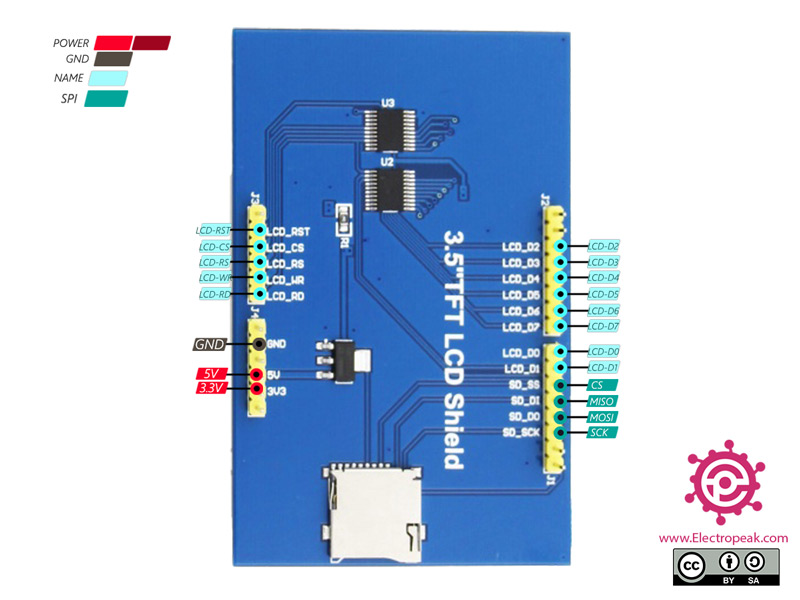
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

This library enables you to use ISR-based PWM channels on AVR ATmega164, ATmega324, ATmega644, ATmega1284 with MCUdude MightyCore, to create and output PWM any GPIO pin
Minimal bit-bang send serial 115200 or 38400 baud for 1 MHz or 230400 baud for 8/16 MHz ATtiny clock.Perfect for debugging purposes.Code size is only 76 bytes@38400 baud or 196 bytes@115200 baud (including first call)
This library enables you to use ISR-based PWM channels on Arduino AVR ATtiny-based boards (ATtiny3217, etc.), using megaTinyCore, to create and output PWM any GPIO pin.
Small low-level classes and functions for Arduino: incrementMod(), decToBcd(). strcmp_PP(), PrintStr, PrintStrN, printPad{N}To(), printIntAsFloat(), TimingStats, formUrlEncode(), FCString, KString, hashDjb2(), binarySearch(), linearSearch(), isSorted(), reverse(), and so on.
Cyclic Redundancy Check (CRC) algorithms (crc8, crc16ccitt, crc32) programmatically converted from C99 code generated by pycrc (https://pycrc.org) to Arduino C++ using namespaces and PROGMEM flash memory.
Write decimal numbers, hex numbers, temperature, clock digits, characters, and strings to the seven segment LED modules supported by the AceSegment library.
Various sorting algorithms for Arduino, including Bubble Sort, Insertion Sort, Selection Sort, Shell Sort (3 versions), Comb Sort (4 versions), Quick Sort (3 versions).
Date, time, timezone classes for Arduino supporting the full IANA TZ Database to convert epoch seconds to date and time components in different time zones.
Useful Arduino utilities which are too small as separate libraries, but complex enough to be shared among multiple projects, and often have external dependencies to other libraries.
Fast and compact software I2C implementations (SimpleWireInterface, SimpleWireFastInterface) on Arduino platforms. Also provides adapter classes to allow the use of third party I2C libraries using the same API.
This library allows to read a value from an analog input like an potentiometer, or from a digital input like an encoder. Moreover, allows to write it on digital output, exactly on PWM pin.
Enables Bluetooth® Low Energy connectivity on the Arduino MKR WiFi 1010, Arduino UNO WiFi Rev.2, Arduino Nano 33 IoT, Arduino Nano 33 BLE and Nicla Sense ME.
Simple Async HTTP Request library, supporting GET, POST, PUT, PATCH, DELETE and HEAD, on top of AsyncTCP libraries, such as AsyncTCP, ESPAsyncTCP, AsyncTCP_STM32, etc.. for ESP32 (including ESP32_S2, ESP32_S3 and ESP32_C3), WT32_ETH01 (ESP32 + LAN8720), ESP8266 (WiFi, W5x00 or ENC28J60) and currently STM32 with LAN8720 or built-in LAN8742A Ethernet.
Simple Async HTTP Request library, supporting GET, POST, PUT, PATCH, DELETE and HEAD, on top of AsyncTCP_RP2040W library for RASPBERRY_PI_PICO_W with CYW43439 WiFi.
Simple Async HTTPS Request library, supporting GET, POST, PUT, PATCH, DELETE and HEAD, on top of AsyncTCP_SSL library for ESP32 (including ESP32_S2, ESP32_S3 and ESP32_C3), WT32_ETH01 (ESP32 + LAN8720).
Fully Asynchronous UDP Library for ESP8266 using W5x00 or ENC28J60 Ethernet. The library is easy to use and includes support for Unicast, Broadcast and Multicast environments.
Fully Asynchronous UDP Library for RASPBERRY_PI_PICO_W using CYW43439 WiFi with arduino-pico core. The library is easy to use and includes support for Unicast, Broadcast and Multicast environments.
Fully Asynchronous UDP Library for Teensy 4.1 using QNEthernet. The library is easy to use and includes support for Unicast, Broadcast and Multicast environments.
This library provides a low-level facility for context switching between multiple threads of execution and contains an implementation of asymmetric stackful coroutines on an AVR micro-controller.
The last hope for the desperate AVR programmer. A small (344 bytes) Arduino library to have real program traces and to find the place where your program hangs.
This library enables you to use Hardware-based PWM channels on AVR-based boards, such as Nano, UNO, Mega, Leonardo, 32u4, etc., to create and output PWM.
This library enables you to use ISR-based PWM channels on AVR-based boards, such as Mega-2560, UNO,Nano, Leonardo, etc., to create and output PWM any GPIO pin.
Simple Ethernet Manager for MultiBlynk for Teensy, SAM DUE, SAMD21, SAMD51, nRF52, ESP32, ESP8266, RP2040-based (Nano_RP2040_Connect, RASPBERRY_PI_PICO) boards, etc. with or without SSL, configuration data saved in ESP8266/ESP32 LittleFS, SPIFFS, nRF52/RP2040 LittleFS/InternalFS, EEPROM, DueFlashStorage or SAMD FlashStorage.
Simple Blynk Credentials Manager for STM32 boards using built-in LAN8742A Ethernet, LAN8720, ENC28J60 or W5x00 Ethernet shields, with or without SSL, configuration data saved in EEPROM.
Simple GSM shield Credentials Manager for Blynk and ESP32 / ESP8266 boards, with or without SSL, configuration data saved in LittleFS / SPIFFS / EEPROM.
Simple WiFiManager for Blynk and ESP32 with or without SSL, configuration data saved in either SPIFFS or EEPROM. Enable inclusion of both ESP32 Blynk BT/BLE and WiFi libraries. Then select one at reboot or run both. Eliminate hardcoding your Wifi and Blynk credentials and configuration data saved in either LittleFS, SPIFFS or EEPROM. Using AsyncWebServer instead of WebServer, with WiFi networks scanning for selection in Configuration Portal.
Simple GSM shield Credentials Manager for Blynk and ESP32 / ESP8266 boards, with or without SSL, configuration data saved in LittleFS / SPIFFS / EEPROM.
Simple Async WiFiManager for Blynk and ESP32 (including ESP32-S2, ESP32-C3), ESP8266 with or without SSL, configuration data saved in either LittleFS, SPIFFS or EEPROM. Now working with new ESP8266 core v3.0.1 and ESP32 core v1.0.6
Simple WiFiManager for Blynk with MultiWiFi Credentials, for Mega, SAM DUE, SAMD21, SAMD51, nRF52, STM32F/L/H/G/WB/MP1, Teensy, RP2040-based RASPBERRY_PI_PICO, etc. boards running ESP8266/ESP32-AT shields. Configuration data saved in EEPROM, EEPROM-emulated FlashStorage_STM32 or FlashStorage_SAMD, SAM-DUE DueFlashStorage or nRF52/TP2040 LittleFS.
Simple WiFiManager for Blynk and ESP32 (including ESP32-S2, ESP32-C3), ESP8266 with or without SSL, configuration data saved in either LittleFS, SPIFFS or EEPROM. Now working with new ESP8266 core v3.0.0 and ESP32 core v1.0.6
Simple WiFiManager for Blynk and Mega, UNO WiFi Rev2, Teensy, SAM DUE, SAMD21, SAMD51, STM32, nRF52, RP2040-based boards, etc. using WiFiNINA shields, configuration data saved in EEPROM, FlashStorage_SAMD, FlashStorage_STM32, DueFlashStorage, nRF52/RP2040 LittleFS
An Arduino library that takes input in degrees and output a string or integer for the 4, 8, 16, or 32 compass headings (like North, South, East, and West).
CRMui3 WebFramework build a web app (Web UI) for ESP8266 and ESP32 in your project in minutes! / CRMui3 WebFramework для esp8266 и esp32. Позволяет быстро и просто создать веб интерфейс для настройки и управления устройством.
DDNS Update Client Library for SAM DUE, nRF52, SAMD21/SAMD51, STM32F/L/H/G/WB/MP1, AVR Mega, megaAVR, Teensy, RP2040-based RASPBERRY_PI_PICO, WT32_ETH01, Portenta_H7, etc. besides ESP8266/ESP32, using ESP8266-AT/ESP32-AT WiFi, WiFiNINA, Ethernet W5x00, ENC28J60, LAN8742A or Teensy NativeEthernet
AS7341 is a 11 channel visible light sensor, which can measure 8 wavelengths of visible light, suitable for color detection, light color temperature detection and other scenes(SKU:SEN0365)
Library to detect a double reset, using EEPROM, DueFlashStorage, FlashStorage_SAMD, FlashStorage_RTL8720, FlashStorage_STM32 or LittleFS/InternalFS. For AVR, Teensy, SAM DUE, SAMD, STM32F/L/H/G/WB/MP1, nRF52, RP2040-based Nano_RP2040_Connect, RASPBERRY_PI_PICO, RTL8720DN, MBED nRF52840-based Nano_33_BLE, Portenta_H7, etc. boards. Now using efficient FlashStorage_STM32 library and supporting new RP2040-based Nano_RP2040_Connect, Portenta_H7, RASPBERRY_PI_PICO and STM32 core v2.0.0
Directly interface Arduino, esp8266, and esp32 to DSC PowerSeries and Classic security systems for integration with home automation, remote control apps, notifications on alarm events, and emulating DSC panels to connect DSC keypads.
This library enables you to use ISR-based PWM channels on Arduino AVRDx-based boards (AVR128Dx, AVR64Dx, AVR32Dx, etc.), using DxCore, to create and output PWM any GPIO pin.
Small and easy to use Arduino library for using push buttons at INT0/pin2 and / or any PinChangeInterrupt pin.Functions for long and double press detection are included.Just connect buttons between ground and any pin of your Arduino - that"s itNo call of begin() or polling function like update() required. No blocking debouncing delay.
Arduino library for controlling standard LEDs in an easy way. EasyLed provides simple logical methods like led.on(), led.toggle(), led.flash(), led.isOff() and more.
OpenTherm Library to control Central Heating (CH), HVAC (Heating, Ventilation, Air Conditioning) or Solar systems by creating a thermostat using Arduino IDE and ESP32 / ESP8266 hardware.
Light-Weight MultiWiFi/Credentials Async WiFiManager for ESP32 (including ESP32-S2, ESP32-S3 and ESP32-C3) and ESP8266 boards. Powerful-yet-simple-to-use feature to enable adding dynamic custom parameters.
Start serving a local webpage if cannot connect to WiFi, also include Buffer for to WiFi client to prevent small packets with partial messages being sent.
This library providing the possibility to call a function at specific ESP32 Control module.This library support all version of ESP32 Control module,ERS ,E1.0
This library providing the possibility to call a function at specific ESP32 Control module.This library support all version of ESP32 Control module,ERS ,E1.0
A library for driving self-timed digital RGB/RGBW LEDs (WS2812, SK6812, NeoPixel, WS2813, etc.) using the Espressif ESP32 microcontroller"s RMT output peripheral.
ESP32LitePack, M5Lite, A lightweight compatibility library. Support Devices:M5StickC, M5StickC Plus, M5Stack BASIC, M5Stack GRAY, M5Stack FIRE, M5Stack Core2, M5Stack ATOM Lite, M5Stack ATOM Matrix, M5Stack ATOM ECHO
Simple library for sending and recieving booleans, bytes, integers, and float variables over UDP. The esp32 can be connected to a wifi network or create its own hotspot.
This library enables you to use Interrupt from Hardware Timers on an ESP32, ESP32_S2, ESP32_S3 or ESP32_C3-based board to create and output PWM to pins.
Simple WebServer library for AVR, Teensy, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, nRF52, SIPEED_MAIX_DUINO and RP2040-based (RASPBERRY_PI_PICO) boards using ESP8266/ESP32 AT-command shields with functions similar to those of ESP8266/ESP32 WebServer libraries
An ESP8266/ESP32-AT library for Arduino providing an easy-to-use way to control ESP8266-AT/ESP32-AT WiFi shields using AT-commands. For AVR, Teensy, SAM DUE, SAMD21, SAMD51, STM32, nRF52, SIPEED_MAIX_DUINO and RP2040-based (Nano_RP2040_Connect, RASPBERRY_PI_PICO, etc.) boards using ESP8266/ESP32 AT-command shields.
WiFi/Credentials Manager for nRF52, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, RP2040-based Nano_RP2040_Connect, RASPBERRY_PI_PICO, etc. boards using ESP8266/ESP32-AT-command shields with fallback web configuration portal. Credentials are saved in EEPROM, SAMD FlashStorage, DueFlashStorage or nRF52/RP2040 LittleFS.
Light-Weight WiFi/Credentials Manager for AVR Mega, SAM DUE, SAMD, nRF52, STM32, RP2040-based Nano_RP2040_connect, RASPBERRY_PI_PICO boards, etc. using ESP8266/ESP32-AT-command shields. Powerful-yet-simple-to-use feature to enable adding dynamic custom parameters.
Library to detect a multi reset within a predetermined time, using RTC Memory, EEPROM, LittleFS or SPIFFS for ESP8266 and ESP32, ESP32_C3, ESP32_S2, ESP32_S3
Library to configure MultiWiFi/Credentials at runtime for ESP32 (including ESP32-S2, ESP32-S3 and ESP32-C3) and ESP8266 boards. With enhanced GUI and fallback web ConfigPortal.
Light-Weight MultiWiFi/Credentials Manager for ESP32 (including ESP32-S2, ESP32-S3 and ESP32-C3) and ESP8266 boards. Powerful-yet-simple-to-use feature to enable adding dynamic custom parameters.
Simple Ethernet WebServer, HTTP Client and WebSocket Client library for AVR, AVR Dx, Portenta_H7, Teensy, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, nRF52 and RASPBERRY_PI_PICO boards using Ethernet shields W5100, W5200, W5500, ENC28J60 or Teensy 4.1 NativeEthernet/QNEthernet
Simple TLS/SSL Ethernet WebServer, HTTP Client and WebSocket Client library for for AVR, Portenta_H7, Teensy, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, nRF52 and RASPBERRY_PI_PICO boards using Ethernet shields W5100, W5200, W5500, ENC28J60 or Teensy 4.1 NativeEthernet/QNEthernet. It now supports Ethernet TLS/SSL Client.
Simple TLS/SSL Ethernet WebServer, HTTP Client and WebSocket Client library for STM32F/L/H/G/WB/MP1 boards running WebServer using built-in Ethernet LAN8742A, Ethernet LAN8720, W5x00 or ENC28J60 shields. It now supports Ethernet TLS/SSL Client.
EthernetWebServer_STM32 is a simple Ethernet WebServer, HTTP Client and WebSocket Client library for STM32F/L/H/G/WB/MP1 boards using built-in Ethernet LAN8742A, LAN8720, Ethernet W5x00 or ENC28J60 shields
Simple Ethernet library for AVR, AVR Dx, Portenta_H7, Teensy, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, nRF52 and RASPBERRY_PI_PICO boards using Ethernet shields W5100, W5200, W5500, W5100S
Simple Ethernet Manager for Teensy, SAM DUE, SAMD, nRF52, ESP32 (including ESP32-S2/C3), ESP8266, RP2040-based Nano_RP2040_Connect, RASPBERRY_PI_PICO, etc. boards. Config data saved in ESP LittleFS, SPIFFS or EEPROM, nRF52 LittleFS, EEPROM, DueFlashStorage or SAMD FlashStorage.
Simple Ethernet Manager for STM32F/L/H/G/WB/MP1 boards with Ethernet LAN8720, W5x00, ENC28J60 or built-in LAN8742A shields, with or without SSL, configuration data saved in EEPROM. With DoubleResetDetect feature.
ezTime - pronounced "Easy Time" - is a very easy to use Arduino time and date library that provides NTP network time lookups, extensive timezone support, formatted time and date strings, user events, millisecond precision and more.
ESP32 VGA, PAL/NTSC Color Composite, SSD1306 ILI9341 ST7789 Controller, PS/2 Mouse and Keyboard Controller, Graphics Library, Graphical User Interface (GUI), Sound Engine, Game Engine and ANSI/VT Terminal
A library for implementing fixed-point in-place Fast Fourier Transform on Arduino. It sacrifices precision and instead it is way faster than floating-point implementations.
The FlashStorage_RTL8720 library aims to provide a convenient way to store and retrieve user data using the non-volatile flash memory of Realtek RTL8720DN, RTL8722DM, RTM8722CSM, etc.
The FlashStorage library aims to provide a convenient way to store and retrieve user"s data using the non-volatile flash memory of SAMD21/SAMD51. It"s using the buffered read and write to minimize the access to Flash. It now supports writing and reading the whole object, not just byte-and-byte.
The FlashStorage_STM32 library aims to provide a convenient way to store and retrieve user data using the non-volatile flash memory of STM32F/L/H/G/WB/MP1. It is using the buffered read and write to minimize the access to Flash. It now supports writing and reading the whole object, not just byte-and-byte. New STM32 core v2.0.0+ is also supported now.
The FlashStorage_STM32F1 library aims to provide a convenient way to store and retrieve user"s data using the non-volatile flash memory of STM32F1/F3. It"s using the buffered read and write to minimize the access to Flash. It now supports writing and reading the whole object, not just byte-and-byte. New STM32 core v2.0.0+ is supported now.
FTP Client for Generic boards such as AVR Mega, megaAVR, Portenta_H7, Teensy, SAM DUE, SAMD




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey