tft lcd fritzing free sample

I don’t think inkscape is quirky, I get along with it quite well considering I am a newbie at it. I think the inkscape to Fritzing interaction needs work and I think most of the problems can be solved on the inkscape side of things.
This is slightly misleading in that copper1 is actually under copper0 not silkscreen, but the order should be silkscreen, copper1 with copper0 as a group under copper1 (at present copper1 and copper0 are reversed.) I don’t know of any problem this causes other than Fritzing will prefer to select silkscreen if it is the lowest group (thus a warning rather than an error.)
While this shows as an error (because in schematic it likely is one), in this case it is ignorable, because Fritzing will use the center of the pin as the termination point as was intended. Technically you can and should remove the connectorxterminal elements in breadboard, but it won’t hurt anything. repeats for all the pins on breadboard.
With that done and no major problems, load the part in to Fritzing and test it. This is to catch errors that the script can not (such as a terminalId existing but being in the wrong place). Here is a sketch of a typical test:

Recently, I had the idea to make a digital picture frame—one of these kinds which load images from SD cards and show each image for some time. I was remembering myself that I already own a small TFT display, the KMR-1.8 SPI, that works out of the box with an Arduino Uno. When I digged up my KMR-1.8 SPI, I realized that it has also an in-built SD card reader. Moreover, I looked up the Internet and found ready-to-use libraries for the in-built SD card reader as well as showing images on the TFT display. For these reasons, I thought making such an digital picture frame will turn out very easy.
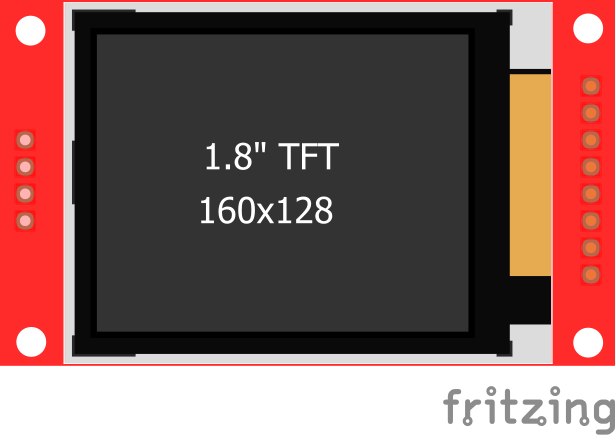
There exists various versions of so-called “1.8 TFT displays” from different manufacturers. Not all of them are 100% compatible to each other. Therefore, if you own a TFT display and want to use my tutorial to make it work, please check if your TFT display really matches the version I used in this tutorial:
The source code relies on three header files (and libraries): SPI.h (Link), SD.h (Link) and TFT.h (Link). Please make sure that all of them are correctly installed before trying out my source code (In Arduino IDE: Tools -> Manage Libraries…).
I overcame the first problem by not using the default initialization method (“TFTscreen.begin();”) of the TFT library. Instead, I looked up whats inside the “begin”-method. I found a method called “initR” which has a parameter that allows to perform the initialization for a specific chip. Here, the parameter value “INITR_BLACKTAB” worked for me as the colors were then shown correctly. In addition, I call the method “setRotation” with parameter value “1” in order to be conform to the default initialization method. In the end, the code for the setting up the TFT library object looks like this:// ...

In our last episode, we continued learning about Fritzing — a novice-friendly electronics hardware design package that we are using to design a real time clock (RTC) shield for an Arduino. We saw how to use Fritzing to take the breadboard design from Part 1 and turn it into a schematic drawing that is crucial for understanding and documenting a design. We also saw how to take that schematic and create a printed circuit board (PCB) design that we sent off to BatchPCB. Well, after three weeks the PCB arrived and it works! Let’s take a look at it and then go a bit further with Fritzing to start learning how to make parts.
Figures 1, 2, and 3 show the Fritzing breadboard, the schematic, and the PCB views, respectively, that were used to generate the Gerber files that I sent to BatchPCB. I purchased one PCB for $26.27 and received it three weeks later (really not bad at all). Plus, they sent me an extra board for free — a two for one hidden sale that you might (or might not) get!
The RTC part of the design is fairly small and tucked away in the bottom left corner to be near the Arduino pins needed to provide power and the I2C connections required by the DS1307 chip. That seems to leave a lot of wasted board space, and indeed when I designed (not using Fritzing) a nearly identical circuit, I made the board much smaller. Remember, though, that the purpose of all this is to introduce Fritzing and how to use it to design an Arduino shield. To be a compliant shield, you need the PCB to fit on an Arduino — thus, the rows of holes on the top and bottom to fit over the Arduino connectors.
Fritzing is a too-cool tool. We’ve had a decent introductory ‘quick start.’ Let’s drill deeper and see what else we can do. Please note that Fritzing is evolving and works on several platforms, so your version may not be exactly what is shown here, but it should be close enough that you can figure out the (hopefully) slight differences.
In this view, we see the Parts and Inspector views on the right of the Fritzing window. These items are docked to the right, but can be dragged out and undocked as shown in Figure 10.
The Preferences dialog (Figures 13 and 14) has four tabs for setting preferences for Fritzing: General, Breadboard View, Schematic View, and PCB View.
Many of the core parts in Fritzing are generic and are quite easy to modify or create new parts with. We"ll look at how to turn the generic IC into a 74HC595 serial-to-parallel shift register. This part is available in the Fritzing core, but we"ll build this part as an exercise to get better acquainted with Fritzing"s features. Drag and drop a generic IC from the Core bin of the Parts dialog box onto the Breadboard View, then undock the Inspector dialog and set it next to the part as shown in Figure 21.
Fritzing has a mystery part that is somewhat similar to the generic IC. We will use it to create a new part that represents the bottom row of an Arduino shield so that we can repeat the RTC circuit design, but for a much smaller PCB (the RTC doesn’t need the top row of the Arduino, so why include it?). So, let’s use these parts to redo the RTC PCB from our last episode. Open that file and save a copy — just in case.
I chose Inkscape — an open source SVG graphics editor — to modify this part in the .svg format used by Fritzing because it is not just free, but a darn good program. I also have the expensive Adobe Illustrator program that draws .svg parts, but I find it less easy to use than Inkscape, so why bother?
We will only use Inkscape superficially to modify a part, but next time we will use it to create a part from scratch. So, if you think you’re going to really get into making parts with Fritzing, I suggest you take some time to learn Inkscape. The effort will come in really handy in the next Workshop.
You can find this part’s drawing in the Fritzing directory under \parts\svg\core\breadboard\7-segment_13.svg. Before messing with it, make a copy and paste it in the directory so you can restore it if you flub something up. Drag the part into Inkscape. Make sure you set Inkscape up as before with the 0.1” spacing and the page resized to fit the part.
Finally — and this is critical — before saving this part, resize the page to fit the part and then — even more critical — save the part as a plain .svg, not an Inkscape .svg (I forget this nearly every time). When you open the 13 mm seven-segment LED in Fritzing, you will see (as shown in Figure 37) that you are now getting an A. Good for you!
Our next Workshop will go a bit deeper into making parts with Fritzing. Some of this will be easy, some hard, and some darn near impossible — but hopefully my hints will help keep you from bloodying yourself on some of the same walls I smacked into. NV

Adafruit_ST7735 is the library we need to pair with the graphics library for hardware specific functions of the ST7735 TFT Display/SD-Card controller.
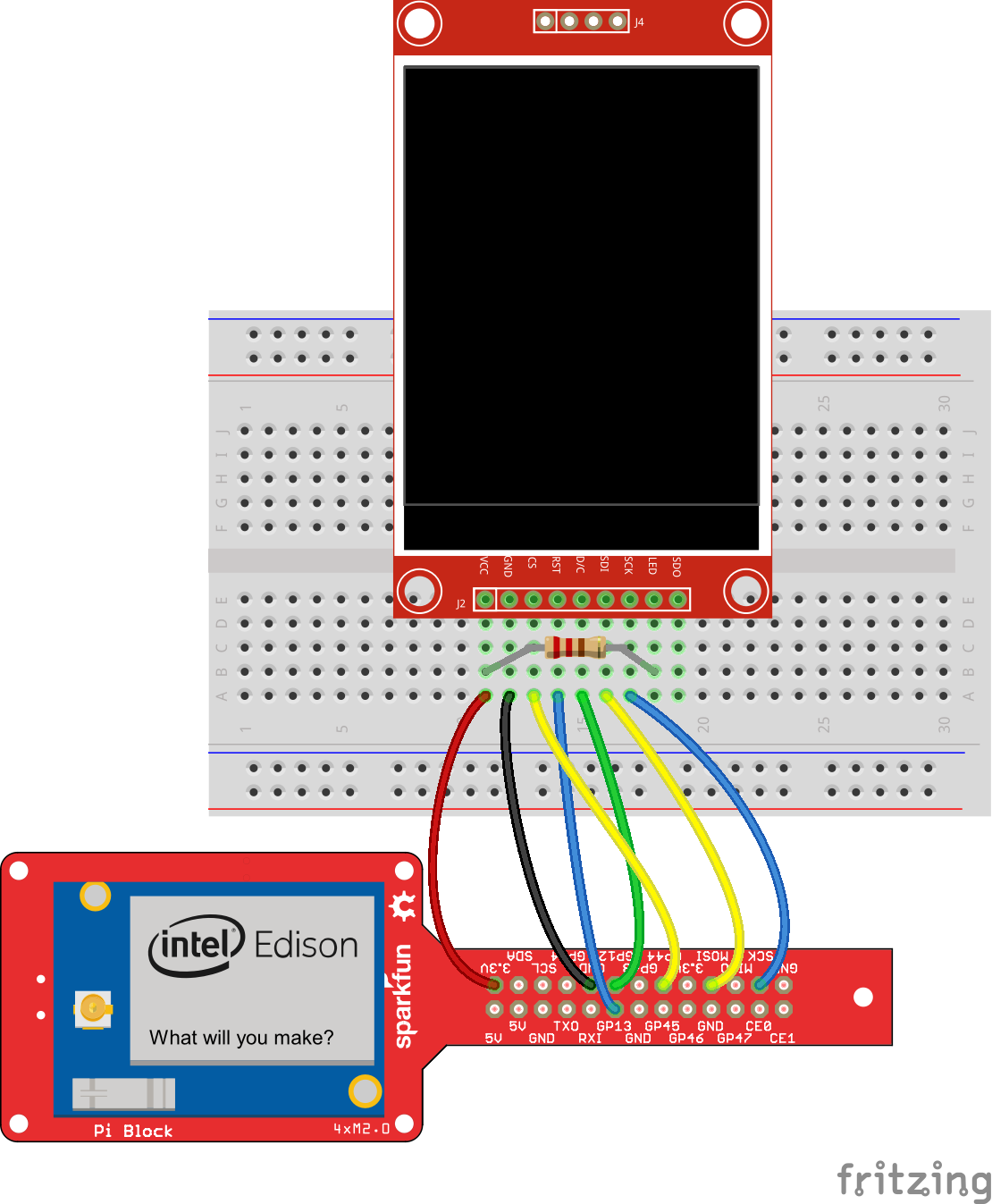
Basically, besides the obvious backlight, we tell the controller first what we are talking to with the CS pins. CS(TFT) selects data to be for the Display, and CS(SD) to set data for the SD-Card. Data is written to the selected device through SDA (display) or MOSI (SD-Card). Data is read from the SD-Card through MISO.
You can name your BMP file “parrot.bmp” or modify the Sketch to have the proper filename (in “spitftbitmap” line 70, and in “soft_spitftbitmap” line 74).
#define SD_CS 4 // Chip select line for SD card#define TFT_CS 10 // Chip select line for TFT display#define TFT_DC 9 // Data/command line for TFT#define TFT_RST 8 // Reset line for TFT (or connect to +5V)
#define SD_CS 4 // Chip select line for SD card#define TFT_CS 10 // Chip select line for TFT display#define TFT_DC 9 // Data/command line for TFT#define TFT_RST 8 // Reset line for TFT (or connect to +5V)
tft.print("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur adipiscing ante sed nibh tincidunt feugiat. Maecenas enim massa, fringilla sed malesuada et, malesuada sit amet turpis. Sed porttitor neque ut ante pretium vitae malesuada nunc bibendum. Nullam aliquet ultrices massa eu hendrerit. Ut sed nisi lorem. In vestibulum purus a tortor imperdiet posuere. ");
![]()
Hi guys, over the past few tutorials, we have been discussing TFT displays, how to connect and use them in Arduino projects, especially the 1.8″ Colored TFT display. In a similar way, we will look at how to use the 1.44″ TFT Display (ILI9163C) with the Arduino.
The ILI9163C based 1.44″ colored TFT Display, is a SPI protocol based display with a resolution of 128 x 128 pixels. It’s capable of displaying up to 262,000 different colors. The module can be said to be a sibling to the 1.8″ TFT display, except for the fact that it is much faster and has a better, overall cost to performance ratio when compared with the 1.8″ TFT display. Some of the features of the display are listed below;
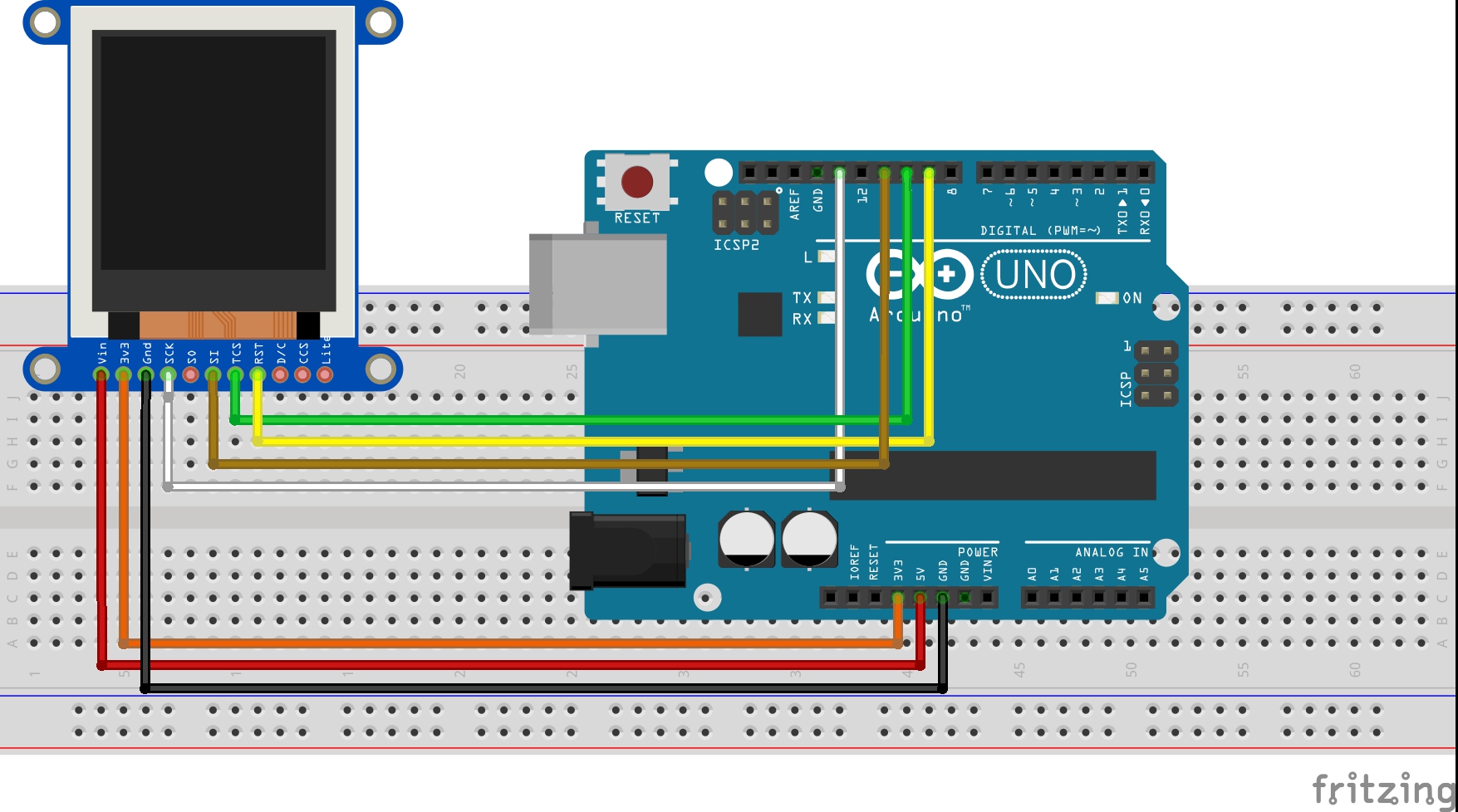
TheTFT Display, as earlier stated, communicates with the microcontroller over SPI, thus to use it, we need to connect it to the SPI pins of the Arduino as shown in the schematics below.
Please note that the version of the display used for this tutorial is not available on fritzing which is the software used for the schematics, so follow the pin connection list below to further understand how each pin of the TFT display should be connected to the Arduino.
In order to allow the Arduino to work with the display, we need two Arduino libraries; the sumotoy TFT ILI9163C Arduino library which can be downloaded from this link and the popular Adafruit GFX Arduino library which we have used extensively in several tutorials. Download these libraries and install them in the Arduino IDE.
For today’s tutorial, we will be using the bigtest example which is one of the example codes that comes with the sumotoy ILI9163C Arduino library to show how to use the TFT display.
The example can be opened by going to File–>Examples–>TFT_ILI9163c–>bigtest as shown in the image below. It should be noted that this will only be available after the sumotoy library has been installed.
Next, an object of the ILI9163c library named “display” was created with CS and DC parameter as inputs but due to the kind of display being used, we need to include the pin of the Arduino to which the A0 pin of the TFT display is connected which is D8.

I recently got my TFT 2.8" ILI9341 display and I"m trying to get a demo working on it on my ESP32 (Lolin D32) but I just can"t get it to work. No matter the code, library, code example, or wiring I try I it just stays on the white screen. I don"t get any errors on the IDE either.

The PCB view SVG consists of multiple layers so that the PCB view of the Fritzing image can have more layers. However, the Fritzing layers do not directly correlate to AI layers-- they are actually sub-layers as shown in the last image. The easiest way to deal with the layers is to create your image all in two layers (silkscreen and copper1) and then add layers and move images around in the layer window when you are finished.
The examples that I give consist of two Fritzing layers, the copper layer and the silkscreen layer. The silkscreen layer is all of the black parts of the image, including the outline of the board shape. The copper layer has the gold colored circles that represent the pins, and the base shape of the board with no fill or outline. In AI the layer hierarchy will consist of:
Fritzing recommends that you name each of the pins in AI the same as they are named in Fritzing. You would do this in the layers menu and this way Fritzing will assign the PCB pins for you. However I found naming the pins took longer than just assigning them once I got into the PCB view. If you would like a closer look at the layers, I"ve attached my svg files for the Digilent PmodBB and PmodENC.
6. Then put the gold colored circles in for the pins in the copper layer. make sure the pins are in the exact same location as those of the breadboard view. The copper1 layer only needs to have the pins no outline or anything else. Anything that is in this layer will be copper colored in Fritzing.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
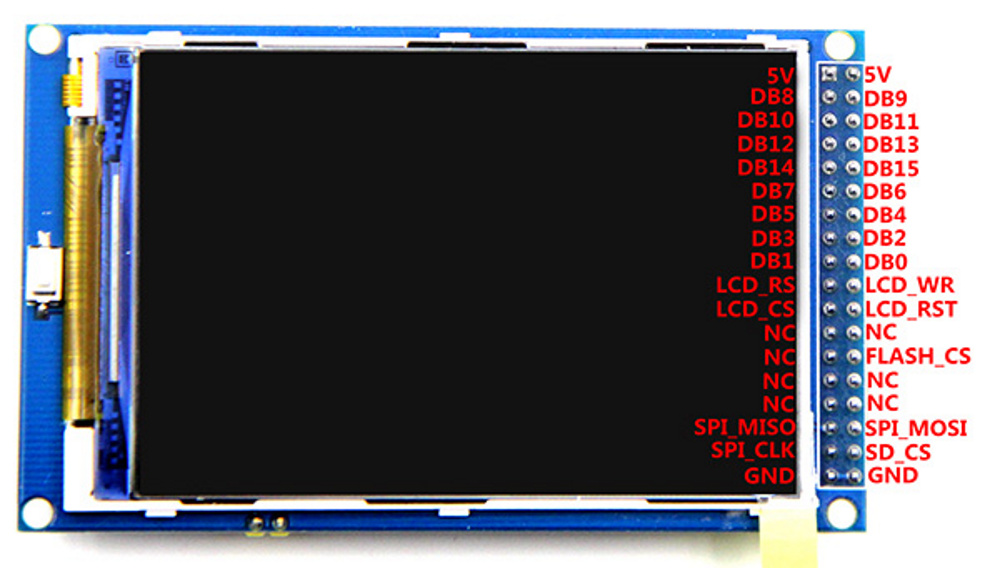
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.

Fritzing is one of the best circuit design and documentation tools. It has a large component base and there are many community-created parts. Even so, sometimes we will not have available some of the ones we want to integrate in our projects. In these cases, creating our own custom parts for Fritzing allows us to add new components based on our own designs.
In the next step, it is very important to create the necessary layer structure for Fritzing to import them correctly. We can have any number of layers but it is necessary that your name and ID contain the words silkscreen or copper. In the silkscreen layers only text and borders should be included. On the other hand in the copper layers we include elements like tracks and connectors.
You should not use texts, but if for some strange reason you want to add them it is recommended to use OCR A font. You can download it from Fritzing’s templates and fonts page.
Finally, as with creating our custom PCB for Fritzing, the hardest part remains. Because Inkscape generates layer IDs automatically, you will need to set them manually from a text editor or the XML editor built into Inkscape. That is, we must open the document with any text editor and look for the layer definition marker (
In general, the element should be drawn with some perspective so that it is possible to see it intuitively once it is placed on the breadboard. In addition, when creating our view we must try to adapt each of the elements to the standard proposed by Fritzing:
In our example, it is not necessary to define this view since it is a simple push button and its schematic is already predefined in Fritzing. But if we want to define a custom schematic view, we need to add the part electronic symbol and mark its connections following a series of conventions for different design elements:
Although totally optional, to save the images with our designs it is highly recommended to use a standard for the naming of our files. Fritzing suggests using a file name that includes different file properties including the component name, a brief description, the package name, pin number, spacing, part colour (if there are several options) and the view it will be applied to (breadboard, PCB, etc.). In other words, we should try to adapt the names to the scheme:
Once we have the images of all the views ready we can start working with the Fritzing part creator. To do this, on the part selection tool, we just have to right click on the most similar component and select the Edit part (new parts editor) option. If, for example, we are creating a new module, we will normally select a DIP-8 integrated circuit in which we will define the connectors that our module has. In this case, as it is a vertical push button I will use the normal push button as a base template.
As you have seen, the most laborious part of creating custom components in Fritzing is designing the graphic elements. We must to adapt to the proposed standards and also maintain the real measurements of the part we are creating.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey