itead studio 3.2 tft lcd touch shield for arduino for sale

ITDB02-3.2S V2 display module is a 3.2" TFT LCD with 65K color 320 x 240 resolutions for Arduino microcontroller. The controller of this LCD module is ILI9341. It supports 16bit data interface with control interfaceof four wires. Moreover, this Arduino LCD module contains the touch screen and SD card socket as well.

Arduino 3.2" TFT LCD Touch shield V2 is an Arduino Mega compatible, multicolored TFT display with touch-screen and SD card socket as well. It is available in an Arduino MEGA shield compatible pinout for attachment. The TFT driver is based on ILI9341 with 8bit data and 4bit control interface.

And go to SONOFF official site for the latest SONOFF products info: https://sonoff.tech/,If you want to buy products on ITEAD STUDIO, please go to: https://itead.cc/

Arduino 3.2" TFT LCD Touch shield V1 is an Arduino Mega compatible, multicolored TFT display with touch-screen and SD card socket. It is available in an Arduino MEGA shield compatible pinout for attachment. The TFT driver is based on SSD1289 with 8bit data and 4bit control interface.

ITEAD 3.2" TFT LCD Touch Shield is an Arduino Mega compatible multicolored TFT display with touch-screen and SD card socket. It is available in an Arduino MEGA Shield compatible pinout for attachment. The TFT driver is based on SSD1289 with 8bit data and 4bit control interface.

Arduino 2.8" TFT LCD Touch shield is an Arduino UNO/ Mega compatible multicolored TFT display with touch-screen and SD card socket. It is available in an Arduino shield compatible pinout for attachment. The TFT driver is based on ILI9325DS with 8bit data and 4bit control interface.
Please visit our wiki page for more info about this product. It will be appreciated if you can help us improve the documents by correcting the errors, adding more demo codes or tutorials.

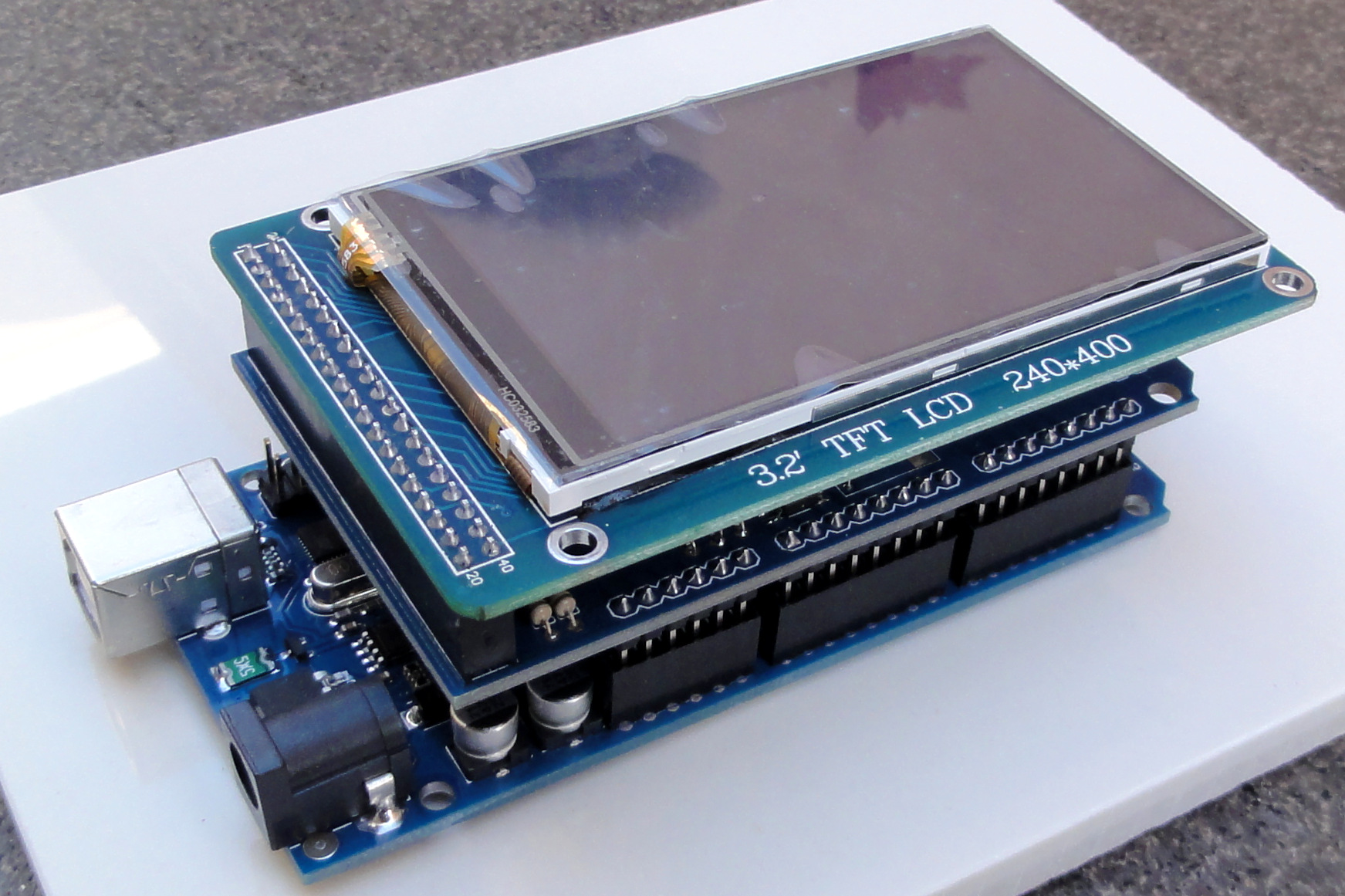
Purchased a 400×240 pixel graphic touch-capable display (new link) module plus its accompanying Arduino MEGA-compatible shield from iTead Studio. The shield has been updated to version 2. See bottom of post for more information.
The shield has, in addition to the connections to the display module, connections to a battery-backed real time clock that has been implemented in the shield. The display module consists of the display panel (the screen), a touch controller and a SD Card socket.
The ITDB02 LCD module is work in 3.3V voltage level and it’s not compatible with Arduino MEGA pins, so we make a shield for Arduino MEGA. Now user can directly plug the ITDB02 in the shield and stand on the Arduino MEGA board.
In reality, the ITDB02 module IS fully compatible with Arduino MEGA pins. The shield just makes it much, much easier to connect to the Arduino board. With respect to the 3.3 power, the shield merely connects the Arduino 5V power pin to the display module’s VCC pin which feeds a local LDO regulator that generates the required 3.3V.
(Update 9/7/12): The resistors in the shield are there to limit the current to the protection diodes in the display module, so they are just in series with the signal lines. The inputs of the display must be 5V tolerant even thought the display operates at 3.3V. The better solution is to implement a level conversion 5V->3.3V and this has been done in the new version of the shield. More information in the Arduino forums [link]
Full color, 400×240 pixel TFT screen with a 16:9 widescreen aspect ratio. S/W supports 24-bit RGB color. The ITDB02-3.2WD uses the HX8352-A controller
The library (“UTFT” for “Universal TFT”) for this display has been developed by Mr Karlsen and is available here: [link]. Support for the 240×400 pixel display is available with version 1.10 and higher as this is a new display. The software also supports the wiring of the Mega shield shown above. (The control pins are assigned through s/w, though).
The controller for this screen is HX8352-A (apparently it replaces the ILI9327 controller). You will need to enter the controller model in the code as “HX8352A”. The enclosed documentation in the code tells you more. In addition, you need to know this controller model to take advantage of “memory saving” as specified in memorysaver.h
The library is ITDB02-TOUCH, also developed by Mr. Karlsen: [link]. Is also compatible with the wiring of the Mega shield shown above and any other wiring configuration as the 5 interface wires are assignable through s/w.
Mr. Karlsen also developed a library for the SD Card socket/reader [link]. However it is limited to FAT16 formatted SD cards up to 2GB in size and 8.3 characters file names. There is also the Arduino SD Library [link] that supports both FAT16 and FAT32 file systems on standard SD cards and SDHC cards. It is also limited to 8.3 characters file names. There is also a tutorial on SD Card interfacing at LadyAda [link].
Even though the shield takes up all the pins in the Arduino MEGA board, not all the pins are used for the display module and the real time clock. You can connect other devices (e.g. soldering wires) to the free pins.
Obviously the shield matches the 40-pin output of the display module with the pins of the Arduino. In addition, the shield has a real time clock that is separate from the display module and exports the interface pins of this device as well.
These are the pins that are used by the shield. You can refer to the pin basic pin mapping [link] and the manual in pdf [link] (I saved a local copy because this is now a discontinued product: ITDB02MEGAshield_DS ):
Note: a readier discovered an error in diagram for the SD pins. Look at the pin assignment in the following diagram from the vendor’s website. The diagram corresponds to the new V2 shield, thus there is no real time clock (which is an I2C device). However if you use the shield, you don’t have to worry about the pin assignments except to figure out which pins are free for other functions:
There is sample code for the 400×240 display in the arduino-1.0\libraries\UTFT\examples\Arduino folder. Comment the code for UNO and un-comment the code for MEGA (follow the instructions written in the code). Modify the UTFT function with the model for your controller. For the above display I used “HX8352A”
The shield has been replaced with a newer mode. It does away with the real-time clock chip and replaces the resistors with logic chips (74xx541) for buffering and voltage level conversion, which is a better implementation. In addition it has a input voltage selection switch to make it compatible with Arduino (5v operation) or ChipKit (3.3v operation).
Possibly the buffer chip used in the new shield is a part similar to 74LCX541 which has 5V tolerant inputs and output. This design further protects the display module.
The resistors that were used in the previous version of the shield are there to limit the current to the protection diodes in the display module, so they are just in series with the signal lines. Based on the implementation of the shield, the inputs of the display must therefore be 5V tolerant even thought the display operates at 3.3V. The better solution is to implement a level conversion 5V->3.3V as implemented in the new version of the shield. More information in the Arduino forums [link]
The old version of the shield is still available in kit form: [link] for US $5.50. However it is missing the 3.3V regulator and the SD card reader (so maybe not such a good deal)

A program to calibrate the touch screen is included in the download. If your touch screen is inaccurate you simply install and run URTouch_Calibration. Follow the on-screen instruction to calibrate your touch screen.
The supplied calibration parameters are fairly accurate on my 3.2" S module. If you are using any other module you will have to run the calibration. For the best possible results you should run the calibration in any case.

This post is an introduction to the Nextion display with the Arduino. We’re going to show you how to configure the display for the first time, download the needed resources, and how to integrate it with the Arduino UNO board. We’ll also make a simple graphical user interface to control the Arduino pins.
Nextion is a Human Machine Interface (HMI) solution. Nextion displays are resistive touchscreens that makes it easy to build a Graphical User Interface (GUI). It is a great solution to monitor and control processes, being mainly applied to IoT applications.
The Nextion has a built-in ARM microcontroller that controls the display, for example it takes care of generating the buttons, creating text, store images or change the background. The Nextion communicates with any microcontroller using serial communication at a 9600 baud rate.
The best model for you, will depend on your needs. If you’re just getting started with Nextion, we recommend getting the 3.2” size which is the one used in the Nextion Editor examples (the examples also work with other sizes, but you need to make some changes). Additionally, this is the most used size, which means more open-source examples and resources for this size.
To get started with Nextion, first you need to install Nextion Editor. Go to https://nextion.itead.cc/, select the Resources tab, Download > Nextion Editor and install Nextion Editor. You can either download the .zip file or the .exe file.
Connecting the Nextion display to the Arduino is very straightforward. You just need to make four connections: GND, RX, TX, and +5V. These pins are labeled at the back of your display, as shown in the figure below.
You can power up the Nextion display directly from the Arduino 5V pin, but it is not recommended. Working with insufficient power supply may damage the display. So, you should use an external power source. You should use a 5V/1A power adaptor with a micro USB cable. Along with your Nextion display, you’ll also receive a USB to 2 pin connector, useful to connect the power adaptor to the display.
The best way to get familiar with a new software and a new device is to make a project example. Here we’re going to create a user interface in the Nextion display to control the Arduino pins, and display data.
The user interface has two pages: one controls two LEDs connected to the Arduino pins, and the other shows data gathered from the DHT11 temperature and humidity sensor;
At this moment, you can start adding components to the display area. For our project, drag three buttons, two labels and one slider, as shown in the figure below. Edit their looks as you like.
All components have an attribute called objname. This is the name of the component. Give good names to your components because you’ll need them later for the Arduino code. Also note that each component has one id number that is unique to that component in that page. The figure below shows the objname and id for the slider.
You should trigger an event for the touchable components (the buttons and the slider) so that the Arduino knows that a component was touched. You can trigger events when you press or when you release a component.
To do that, select one of the buttons, and in the event window, select the Touch Release Event tab, and put a tick on the Send Component ID option. Repeat this process for the other button, and the slider.
Notice that we have labels to hold the units like “ºC”, “ºF” and “%”, and empty labels that will be filled with the readings when we have our Arduino code running.
Once the GUI is ready, you need to write the Arduino code so that the Nextion can interact with the Arduino and vice-versa. Writing code to interact with the Nextion display is not straightforward for beginners, but it also isn’t as complicated as it may seem.
A good way to learn how to write code for the Arduino to interact with the Nextion display is to go to the examples folder in the Nextion library folder and explore. You should be able to copy and paste code to make the Arduino do what you want.
The first thing you should do is to take note of your components in the GUI that will interact with the Arduino and take note of their ID, names and page. Here’s a table of all the components the code will interact to (your components may have a different ID depending on the order you’ve added them to the GUI).
Here you use the page ID, the component ID and their name – just check the table above with all the components. To define a text you use NexText, to define a button you use NexButton, for a slider you use NexSlider and for the progress bar you use NexProgressBar.
For the slider (h0), you have the following function that writes the current slider position on the tSlider label and sets led2 brightness accordingly:
Finally, you need a function for the bUpdate (the update button). When you click this button the DHT temperature and humidity sensor reads temperature and humidity and displays them on the corresponding labels, as well as the humidity on the progress bar. That is the bUpdatePopCallback() function.
In the setup(), you need to attach the functions created to the corresponding events. For example, when you click on the bOn button, the bOnPopCallback function will be triggered.
In this post we’ve introduced you to the Nextion display. We’ve also created a simple application user interface in the Nextion display to control the Arduino pins. The application built is just an example for you to understand how to interface different components with the Arduino – we hope you’ve found the instructions as well as the example provided useful.
In our opinion, Nextion is a great display that makes the process of creating user interfaces simple and easy. Although the Nextion Editor has some issues and limitations it is a great choice for building interfaces for your electronics projects. We have a project on how to create a Node-RED physical interface with the Nextion display and an ESP8266 to control outputs. Feel free to take a look.





 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey