tft display with esp32 manufacturer

A beautiful 3.5” touchscreen display, based on ESP32-WROVER, with a built-in 2M pixel OV2640 camera, makes it an ever perfect platform for your ESP32 projects.
Makerfabs ESP32 3.5” Touch with camera is absolutely open for makers, and besides, Makerfabs provide plenty of Demos to help the users on the usage. Have a try at this fantastic display in your next ESP32 project!~

The Makerfabs 3.5 inch TFT Touch is great but the refresh rate is always a problem, some customers feedback they want a higher speed display. The ESP32-S2 Parallel TFT has a much higher refresh rate, but the disadvantage is the lack of Bluetooth...
That is why this latest ESP32-S3 Parallel TFT, compares to the S2 version, not only more SRAM and ROM, the Bluetooth 5.0 make it fit for applications such as local monitoring/controlling.
This 3.5" 320x480 TFT LCD driver is ILI9488, it uses 16bits parallel line for communication with ESP32-S3, the main clock could be up to 20MHz, making the display smooth enough for video displays. With this display, you can freely to create more IoT display projects, check the demo project in the video:
Same as the S2 version, there 2 onboard Mabee pins(A I2c and an IOs) with the breakout connectors, to connect the ESP32-S2 display with sensors/ actuators, suitable for IoT applications.
Makerfabs has launched a 3.5-inch TFT touchscreen display with built-in WiFi and Bluetooth connectivity through an ESP32-S3 dual-core Tensilica LX7 microcontroller clocked at 240 MHz with vector instructions for AI acceleration.
This display offers a 320×480 resolution through the ILI9488 LCD driver, uses a 16-bit parallel interface for communication with ESP32-S3 clocked at up to 20 Mhz making it suitable for smooth graphics user interface, and the company also claims it is smooth enough for video displays, but more on that later.
Espressif Systems ESP32-S3 dual-core Tensilica LX7 @ up to 240 MHz with vector instructions for AI acceleration, 512KB RAM, 2.4 GHz WiFi 4 and Bluetooth 5.0 LE with support for long-range, up to 2Mbps data rate, mesh networking
Display – 3.5-inch color TFT LCD with 480×320 resolution, 16-bit parallel interface (ILI94988 driver), and capacitive touch panel (FT6263); backlight controller
The display can be programmed with the Arduino IDE. Sample code using the LovyanGFX library and EAGLE schematics and PCB layout can be found on Github. Makerfabs also designed an ESP32-S2 model that lacks Bluetooth connectivity, and the ESP32-S3 touchscreen display comes with more RAM and eMMC flash.
I was tipped about this display by Jon, a regular reader and commenter on CNX Software, who bought it, and said it works as advertised. The ESP32-S3 can really drive a high-speed display with a parallel LCD interface. However, it can’t stream video because there is no H.264 decoder, but it is great if you want a responsive GUI.
Makerfabs ESP32-S3 16-bit parallel capacitive touchscreen display is sold for $39.80 plus shipping, and the ESP32-S2 model is the same price with a resistive display, and there’s a capacitive display option for $4 more. As a side note, we previously wrote about another, smaller ESP32-S3 display, namely the LilyGO T-Display-S3, with a 1.9-inch display connected over a slower 8-bit parallel interface, and no touchscreen function that sells for around $17.

Stop breadboarding and soldering – start making immediately! Adafruit’s Circuit Playground is jam-packed with LEDs, sensors, buttons, alligator clip pads and more. Build projects with Circuit Playground in a few minutes with the drag-and-drop MakeCode programming site, learn computer science using the CS Discoveries class on code.org, jump into CircuitPython to learn Python and hardware together, TinyGO, or even use the Arduino IDE. Circuit Playground Express is the newest and best Circuit Playground board, with support for CircuitPython, MakeCode, and Arduino. It has a powerful processor, 10 NeoPixels, mini speaker, InfraRed receive and transmit, two buttons, a switch, 14 alligator clip pads, and lots of sensors: capacitive touch, IR proximity, temperature, light, motion and sound. A whole wide world of electronics and coding is waiting for you, and it fits in the palm of your hand.

In this project, we will make few some interesting projects using ESP32 & 3.5″ TFT Touch Screen Display Camera. The customized board is manufacture by Makerfabs and has a combination of ESP32-WROVER chip + 3.5″ TFT Display + 2 MP OV2640 Camera + SD Card slot. With this cutomized board you can make plenty of ESP32 Based project.
But before you start doing these projects, you can read the previous article, i.e ESP32 Video Game. The ESP32 Video game is built using the same ESP32 TFT Touch Screen Display Camera.
This is a beautiful 3.5” touchscreen display, based on ESP32-WROVER chip, with a built-in 2M pixel OV2640 camera. The combination of all these gives a perfect platform for ESP32 Application like Video Games.
The TFT LCD driver is basically ILI9488 & has a dimension of 3.5″ with 320x480 screen resolution. The ILI9488 LCD uses SPI for communication with the ESP32 chip. The SPI main clock could be up to 60M~80M, make the display smooth enough for videos. The camera module on this board is an OV2640 Camera with a 2MP resolution.
with this camera, you can make applications such as remote photography, face recognition & security system projects. While the camera is not used, you can freely use all these pins with the breakout connectors. You can then connect the ESP32 display with sensors or modules & use it for any IoT applications. The ESP32 chip support Arduino or MicroPython programming
The board is having a micro SD-Card slot for attaching an external SD-Card. The SD Card can be used for storing files and images. There is a type C USB Port, basically a USB to UART converter for ESP32 programming. You can connect a Type-C data cable to the board & directly upload the code to the Board.
There are two versions of ESP32 3.5″ TFT Touch Screen with Camera. One is the Capacitive Type and the other the resistive type. You can use any of the display that you want. The purchase Link for both the display is given below.
You need to add ESP32 Board Package to the Arduino IDE. To do that Select “File>Preferences>settings>Additional Boards Manager URLs” to fill the link: https://dl.espressif.com/dl/package_esp32_index.json. After that download the ESP32 Package from Board Manager.
LovyanGFX Library is a library for LCD Graphics driver with touch for ESP32 and SAMD51. It supports the TFT Touch Screen Display like ILI9163, ILI9342, ILI9341, ILI9486, ILI9488, ST7735, ST7789, ST7796, SSD1351. Download and add this library to the Arduino IDE.
The ESP32 Touch Camera use ILI9488 TFT Touch Display, which comes with resistive or capacitive screens. It has an OV2640 camera and SD card slot. It can be used as a webcam or an electronic album or a digital camera.
But in this project, we will use the product as a Touch Screen Camera. You can take photos with an OV2640 camera and preview them in real-time on a TFT screen. And then, you can save photos to the SD card in BMP Format. The photos that were taken can be later viewed through the TFT screen.
Unzip the code folder and then open the camera.ino file. The Arduino IDE will open with so many different tabs. In the code part, you need to make little changes as per the type of Touch Screen. Makes changes in the following line of the code to select the touchscreen type, either it is resistive or capacitive.
Since the embedded board has the 3.5″ Capacitive/Resistive TFT Touch Screen LCD Based on ILI9488, you can use it for painting or drawing applications. You can use your hand or stylus (resistance screen) to draw on the screen.
Unzip the code folder and then open the touch_draw_v2.ino file. The Arduino IDE will open with so many different tabs. Select/Comment/Uncomment the Capacitive or Resistive type Touch Screen Display in the code. And then you can upload the code to the ESP32 Dev Board.
After you upload the code, the TFT Display will start displaying the Dashboard with color selection on the side. You can choose any color and start drawing anything that you want.
Apart from taking pictures and drawing, you can use this ESP32 Touchscreen Display as a Slide Show Viewer. For this choose few pictures with resolution 480x320 and rename them as number 1, 2, 3, 4, ……, n. The Picture should be in.bmp format. The jpeg and png formats are not supported.
Unzip the code folder and then open the SD2TFT.ino file. The Arduino IDE will open with so many different tabs. You can now compile the code & upload the code to the ESP32 Dev Board. Such a cool ESP32 TFT Touch Screen Projects.
You can make more ESP32 TFT Display Projects using the same module. Thus ESP32 Touch Camera can be used in many application from gaming to drawing or imaging.

//#define ILI9488_DRIVER // WARNING: Do not connect ILI9488 display SDO to MISO if other devices share the SPI bus (TFT SDO does NOT tristate when CS is high)
TFT_display_init() Perform display initialization sequence. Sets orientation to landscape; clears the screen. SPI interface must already be setup, tft_disp_type, _width, _height variables must be set.
compile_font_file Function which compiles font c source file to binary font file which can be used in TFT_setFont() function to select external font. Created file has the same name as source file and extension .fnt

OpenArduino IDE,findTFT_eSPIin the file, and for example, theT-Displayfactory test program is located atTFT_eSPI -> FactoryTest, you can also use other sample programs provided by TFT_eSPI 3 In theArduino IDEtool options, select the development boardESP32 Dev Module,select Disable in the PSRAM option,select 4MB in the Flash Size option, Other keep the default

This board works fine with TFT_eSPI when the ST7789 driver is selected. The pin settings are different and the RGB colour order is reversed compared to other boards so I have added an option to the TFT_eSPI library to set the colour order.
I have set the SPI rate to 80MHz and the ST7789 TFT seems to work perfectly at that clock speed, the higher clock frequency boosts the drawing speed (e.g. clear screen in 18ms as opposed to 33.3ms).
The Grove I2C connector is not soldered in, this is clearly because the pins would poke through the board and damage the back of the display. It would be possible to "surface mount" the connector by bending the pins but I think the solder flowing into the PTH may melt the reflective backlight diffuser screen at the back of the display. One way around this would be to fill the holes with epoxy first.
We have used Liquid Crystal Displays in the DroneBot Workshop many times before, but the one we are working with today has a bit of a twist – it’s a circle! Perfect for creating electronic gauges and special effects.
LCD, or Liquid Crystal Displays, are great choices for many applications. They aren’t that power-hungry, they are available in monochrome or full-color models, and they are available in all shapes and sizes.
Today we will see how to use this display with both an Arduino and an ESP32. We will also use a pair of them to make some rather spooky animated eyeballs!
There are also some additional connections to the display. One of them, DC, sets the display into either Data or Command mode. Another, BL, is a control for the display’s backlight.
The above illustration shows the connections to the display. The Waveshare display can be used with either 3.3 or 5-volt logic, the power supply voltage should match the logic level (although you CAN use a 5-volt supply with 3.3-volt logic).
Another difference is simply with the labeling on the display. There are two pins, one labeled SDA and the other labeled SCL. At a glance, you would assume that this is an I2C device, but it isn’t, it’s SPI just like the Waveshare device.
This display can be used for the experiments we will be doing with the ESP32, as that is a 3.3-volt logic microcontroller. You would need to use a voltage level converter if you wanted to use one of these with an Arduino Uno.
The Waveshare device comes with a cable for use with the display. Unfortunately, it only has female ends, which would be excellent for a Raspberry Pi (which is also supported) but not too handy for an Arduino Uno. I used short breadboard jumper wires to convert the ends into male ones suitable for the Arduino.
Once you have everything hooked up, you can start coding for the display. There are a few ways to do this, one of them is to grab the sample code thatWaveshare provides on their Wiki.
The Waveshare Wiki does provide some information about the display and a bit of sample code for a few common controllers. It’s a reasonable support page, unfortunately, it is the only support that Waveshare provides(I would have liked to see more examples and a tutorial, but I guess I’m spoiled by Adafruit and Sparkfun LOL).
Open the Arduino folder. Inside you’ll find quite a few folders, one for each display size that Waveshare supports. As I’m using the 1.28-inch model, I selected theLCD_1inch28folder.
When you open the sketch, you’ll be greeted by an error message in your Arduino IDE. The error is that two of the files included in the sketch contain unrecognized characters. The IDE offers the suggestion of fixing these with the “Fix Encoder & Reload” function (in the Tools menu), but that won’t work.
The error just seems to be with a couple of the Chinese characters used in the comments of the sketch. You can just ignore the error, the sketch will compile correctly in spite of it.
You can see from the code that after loading some libraries we initialize the display, set its backlight level (you can use PWM on the BL pin to set the level), and paint a new image. We then proceed to draw lines and strings onto the display.
After uploading the code, you will see the display show a fake “clock”. It’s a static display, but it does illustrate how you can use this with the Waveshare code.
This library is an extension of the Adafruit GFX library, which itself is one of the most popular display libraries around. Because of this, there isextensive documentation for this libraryavailable from Adafruit. This makes the library an excellent choice for those who want to write their own applications.
As with the Waveshare sample, this file just prints shapes and text to the display. It is quite an easy sketch to understand, especially with the Adafruit documentation.
The sketch finishes by printing some bizarre text on the display. The text is an excerpt from The Hitchhiker’s Guide to the Galaxy by Douglas Adams, and it’s a sample of Vogon poetry, which is considered to be the third-worst in the Galaxy!
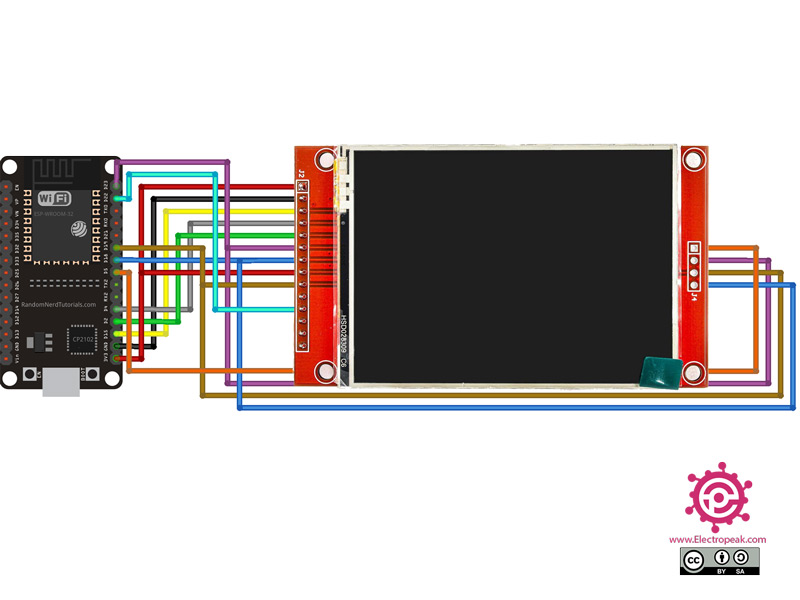
Here is the hookup for the ESP32 and the GC9A01 display. As with most ESP32 hookup diagrams, it is important to use the correct GPIO numbers instead of physical pins. The diagram shows the WROVER, so if you are using a different module you’ll need to consult its documentation to ensure that you hook it up properly.
The TFT_eSPI library is ideal for this, and several other, displays. You can install it through your Arduino IDE Library Manager, just search for “TFT_eSPI”.
There is a lot of demo code included with the library. Some of it is intended for other display sizes, but there are a few that you can use with your circular display.
To test out the display, you can use theColour_Test sketch, found inside the Test and Diagnostic menu item inside the library samples. While this sketch was not made for this display, it is a good way to confirm that you have everything hooked up and configured properly.
A great demo code sample is theAnimated_dialsketch, which is found inside theSpritesmenu item. This demonstration code will produce a “dial” indicator on the display, along with some simulated “data” (really just a random number generator).
In order to run this sketch, you’ll need to install another library. Install theTjpeg_DecoderLibrary from Library Manager. Once you do, the sketch will compile, and you can upload it to your ESP32.
One of my favorite sketches is the Animated Eyes sketch, which displays a pair of very convincing eyeballs that move. Although it will work on a single display, it is more effective if you use two.
The first thing we need to do is to hook up a second display. To do this, you connect every wire in parallel with the first display, except for the CS (chip select) line.
The Animated Eyes sketch can be found within the sample files for the TFT_eSPI library, under the “generic” folder. Assuming that you have wired up the second GC9A01 display, you’ll want to use theAnimated_Eyes_2sketch.
The GC9A01 LCD module is a 1.28-inch round display that is useful for instrumentation and other similar projects. Today we will learn how to use this display with an Arduino Uno and an ESP32.

The TFT display is a kind of LCD that is connected to each pixel using a transistor and it features low current consumption, high-quality, high-resolution and backlight. This 2.8-inch full color LCD has a narrow PCB display. The resolution is 320×280 pixels and it has a four-wire SPI interface and white backlight.





 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey