lcd display arduino tinkercad free sample
_C8otB2m8R4.png)
Here’s a diagram of the pins on the LCD I’m using. The connections from each pin to the Arduino will be the same, but your pins might be arranged differently on the LCD. Be sure to check the datasheet or look for labels on your particular LCD:
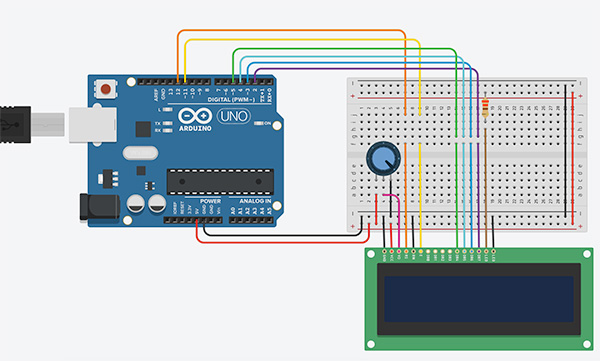
Also, you might need to solder a 16 pin header to your LCD before connecting it to a breadboard. Follow the diagram below to wire the LCD to your Arduino:

This is a thing that checks temperature and display the temperature and the temperature that I want. You can change the hoping temperature by using the buttons. One is high and the other is low.If the temperature is higher the fan gets on.If the spaeaker rings just once when the temp is higher than what I wanted it to be.

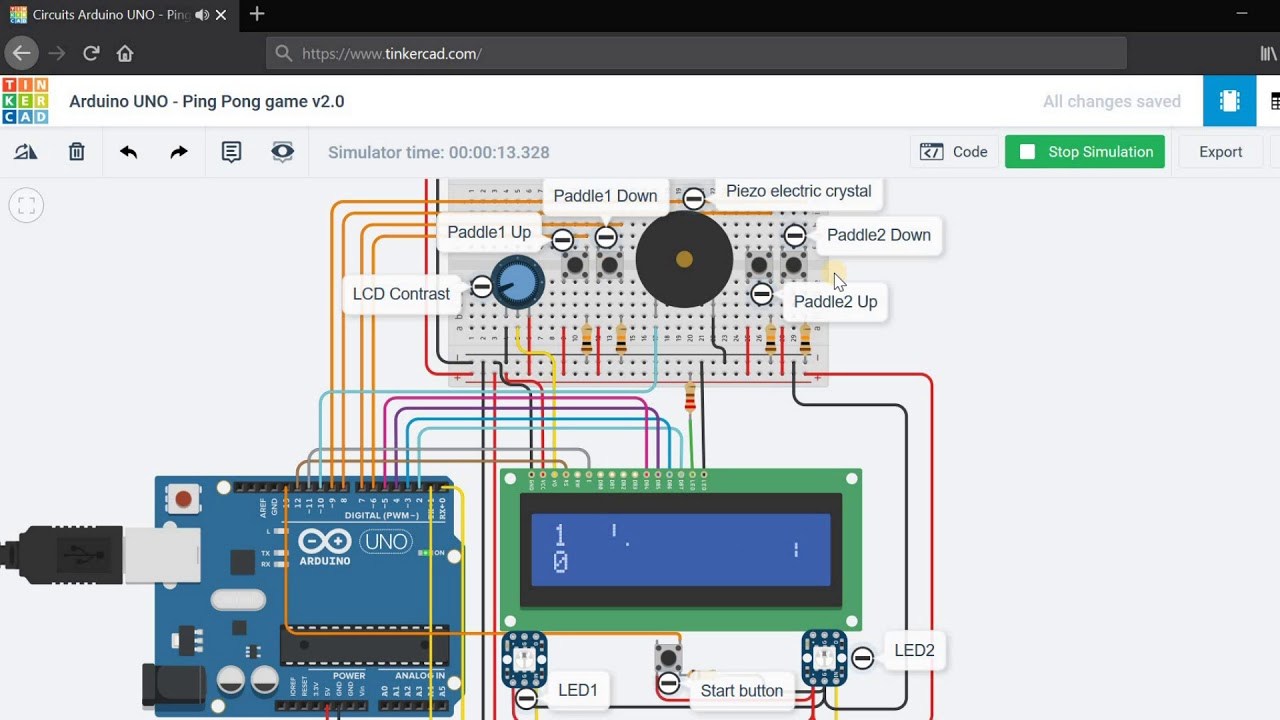
Are you on the lookout for a good Arduino simulator? Wondering what an Arduino simulator is? We’ve gotten a lot of questions about Arduino simulators, and if a good simulator exists, so keep watching to find out more!
What does that actually mean? Let’s look at an example. Now some people have different interpretations of what the famous “Hello World” circuit is. Some say it’s your first project where you create a simple blinking LED circuit; others claim it’s when you have an LCD display that says “Hello world!”
So we’ve setup the circuit, we’ve programmed the code in the Arduino IDE, we’ve uploaded it, and now we have a real world, physical circuit that blinks the LED. This took about 6 minutes to construct.
Next we’ll use the free online Arduino simulator software at TinkerCAD. In about 2 minutes we’ve created exactly the same circuit, we’ve used the same exact code, and after hitting the “start simulation button”, we have a virtual version of exactly the same circuit. That is some serious efficiency!
Next we’ll show you exactly how to build the blinking LED circuit from previously. First go toTinkerCAD and setup an account if you don’t already have one. After that you’ll find yourself in the dashboard, this is where we can view previous designs or choose to create a new one.
One thing to note: you can select Components > Starters > Arduino and here you can access a bunch of premade circuits which are called assemblies. You can click and drop the “Blink” assembly, which will provide all the necessary components, as well as the code to make the circuit run.
If you click “Start Simulation” you will see this circuit functions as advertised. So let’s create it from scratch instead. The first thing we will want to do is make sure we have components placed in our project. Type in “Arduino” in the components side menu and then click and drop the UNO3.
Lastly we will wire it up. You do not find wires in the component list, you simply click on either the breadboard or the Arduino pins with the left mouse button and a wire begins.
So that’s how you build the circuit. Let’s look at the code. You can see it’s already preloaded with a sketch because we had previously selected the “Blink” starter assembly. You can also see it’s in a format that may seem a little unusual, “block view“. You can mess around with this view if you want, but we typically like to view the code in “text view” which is the same as the official Arduino IDE.
So that’s how you build a very basic blinking LED circuit in TinkerCAD. There are lots of other really cool things about Tinkercad which we’ll explore now.
Go to your main dashboard by clicking the TinkerCAD logo at the top left of the screen, then click the “Learn” tab at the top right of the screen. Next click the drop down button (which defaults to 3D) and select “Circuits”. Here you can select various start guides and lessons.
If you select “Projects”, then “Show all Arduino”, you can see various projects at the bottom with the green backgrounds. All of these projects correspond to the starter projects that are included in the the official Arduino.CC starter kit, which is super helpful if you have that kit and want to follow along.
You can see how there’s tons of really useful stuff on Tinkercad. It’s not only a great place to design circuits, but also a great place to learn from the community and get inspiration.

The serial monitor and the output of the LCD screen are showing the slide switch to always be on the right side (not creating an open circuit when the switch is on the left side).
As seen in the picture, the switch is on the left. And the code, I think, is correct. So it should display, "Switch on left." This is because pin8 is low (not connected to 3.3V).

The Arduino family of devices is features rich and offers many capabilities. The ability to interface to external devices readily is very enticing, although the Arduino has a limited number of input/output options. Adding an external display would typically require several of the limited I/O pins. Using an I2C interface, only two connections for an LCD character display are possible with stunning professional results. We offer both a 4 x 20 LCD.
The character LCD is ideal for displaying text and numbers and special characters. LCDs incorporate a small add-on circuit (backpack) mounted on the back of the LCD module. The module features a controller chip handling I2C communications and an adjustable potentiometer for changing the intensity of the LED backlight. An I2C LCD advantage is that wiring is straightforward, requiring only two data pins to control the LCD.
A standard LCD requires over ten connections, which can be a problem if your Arduino does not have many GPIO pins available. If you happen to have an LCD without an I2C interface incorporated into the design, these can be easily
The LCD displays each character through a matrix grid of 5×8 pixels. These pixels can display standard text, numbers, or special characters and can also be programmed to display custom characters easily.
Connecting the Arduino UNO to the I2C interface of the LCD requires only four connections. The connections include two for power and two for data. The chart below shows the connections needed.
The I2C LCD interface is compatible across much of the Arduino family. The pin functions remain the same, but the labeling of those pins might be different.
Located on the back of the LCD screen is the I2C interface board, and on the interface is an adjustable potentiometer. This adjustment is made with a small screwdriver. You will adjust the potentiometer until a series of rectangles appear – this will allow you to see your programming results.
The Arduino module and editor do not know how to communicate with the I2C interface on the LCD. The parameter to enable the Arduino to send commands to the LCD are in separately downloaded LiquidCrystal_I2C library.
Before installing LiquidCrystal_I2C, remove any other libraries that may reside in the Arduino IDE with the same LiquidCrystal_I2C name. Doing this will ensure that only the known good library is in use. LiquidCrystal_I2C works in combination with the preinstalled Wire.h library in the Arduino editor.
To install the LiquidCrystal_I2C library, use the SketchSketch > Include Library > Add .ZIP Library…from the Arduino IDE (see example). Point to the LiquidCrystal_I2C-master.zip which you previously downloaded and the Library will be installed and set up for use.
Several examples and code are included in the Library installation, which can provide some reference and programming examples. You can use these example sketches as a basis for developing your own code for the LCD display module.
There may be situations where you should uninstall the Arduino IDE. The reason for this could be due to Library conflicts or other configuration issues. There are a few simple steps to uninstalling the IDE.
The I2c address can be changed by shorting the address solder pads on the I2C module. You will need to know the actual address of the LCD before you can start using it.
Once you have the LCD connected and have determined the I2C address, you can proceed to write code to display on the screen. The code segment below is a complete sketch ready for downloading to your Arduino.
The code assumes the I2C address of the LCD screen is at 0x27 and can be adjusted on the LiquidCrystal_I2C lcd = LiquidCrystal_I2C(0x27,16,2); as required.
Similar to the cursor() function, this will create a block-style cursor. Displayed at the position of the next character to be printed and displays as a blinking rectangle.
This function turns off any characters displayed to the LCD. The text will not be cleared from the LCD memory; rather, it is turned off. The LCD will show the screen again when display() is executed.
Scrolling text if you want to print more than 16 or 20 characters in one line then the scrolling text function is convenient. First, the substring with the maximum of characters per line is printed, moving the start column from right to left on the LCD screen. Then the first character is dropped, and the next character is displayed to the substring. This process repeats until the full string has been displayed on the screen.
The LCD driver backpack has an exciting additional feature allowing you to create custom characters (glyph) for use on the screen. Your custom characters work with both the 16×2 and 20×4 LCD units.
A custom character allows you to display any pattern of dots on a 5×8 matrix which makes up each character. You have full control of the design to be displayed.
To aid in creating your custom characters, there are a number of useful tools available on Internet. Here is a LCD Custom Character Generator which we have used.

You"ll be presented with a blank workplane and a number of shapes on the right side. The basics of Tinkercad are simple: you drag a shape onto the workplane, modify it, and combine it with other shapes. If you right-click and drag on the workplane, it will rotate. If you middle-click and drag on the workplane, it will pan. Try playing around with rotating and panning your workplane to get a feel for how it works.
We"ll want to work in inches for this project, so click Edit Grid in the bottom right of the Tinkercad window. You should get a pop-up with some options. Change Units to Inches.
Zoom in on the box using the buttons on the left side (or your mouse wheel). Rotate and pan the workplane as necessary to get a good view of your box. With the box selected, click on the red color swatch above the word Solid on the object properties window. From there, you can select the color of your box. No, it won"t affect the color of the print (that comes from the color of the filament that we"ll choose), but it might make your 3D model easier to see in Tinkercad. I"ll leave mine as red; it"s a good color.
Because everything is relative in Tinkercad (there is no 0,0 origin, unless you create an arbitrary one with the ruler--but we won"t need to do that for this tutorial), we will need to align the cylinder with the corner of our lid and move it from there to precisely place it. Select both the cylinder and the second box we created (left-click and drag a selection around them, or hold shift and click on both the cylinder and box).
For many printers, we can"t print directly from Tinkercad (especially for LulzBot). We need to export our design as a .stl or .obj file and then import it into a slicer program. In the top-right of Tinkercad, press the Export button. You should be greeted with a pop-up. The .obj file format is a more complex collection of files, and the .stl format is easier to work with. With our simple print, we"ll go with .stl, so click on the .STL button to download your exported design.

In this Arduino tutorial we will learn how to connect and use an LCD (Liquid Crystal Display)with Arduino. LCD displays like these are very popular and broadly used in many electronics projects because they are great for displaying simple information, like sensors data, while being very affordable.
You can watch the following video or read the written tutorial below. It includes everything you need to know about using an LCD character display with Arduino, such as, LCD pinout, wiring diagram and several example codes.
An LCD character display is a unique type of display that can only output individual ASCII characters with fixed size. Using these individual characters then we can form a text.
If we take a closer look at the display we can notice that there are small rectangular areas composed of 5×8 pixels grid. Each pixel can light up individually, and so we can generate characters within each grid.
The number of the rectangular areas define the size of the LCD. The most popular LCD is the 16×2 LCD, which has two rows with 16 rectangular areas or characters. Of course, there are other sizes like 16×1, 16×4, 20×4 and so on, but they all work on the same principle. Also, these LCDs can have different background and text color.
It has 16 pins and the first one from left to right is the Groundpin. The second pin is the VCCwhich we connect the 5 volts pin on the Arduino Board. Next is the Vo pin on which we can attach a potentiometer for controlling the contrast of the display.
Next, The RSpin or register select pin is used for selecting whether we will send commands or data to the LCD. For example if the RS pin is set on low state or zero volts, then we are sending commands to the LCD like: set the cursor to a specific location, clear the display, turn off the display and so on. And when RS pin is set on High state or 5 volts we are sending data or characters to the LCD.
Next comes the R/W pin which selects the mode whether we will read or write to the LCD. Here the write mode is obvious and it is used for writing or sending commands and data to the LCD. The read mode is used by the LCD itself when executing the program which we don’t have a need to discuss about it in this tutorial.
Next is the E pin which enables the writing to the registers, or the next 8 data pins from D0 to D7. So through this pins we are sending the 8 bits data when we are writing to the registers or for example if we want to see the latter uppercase A on the display we will send 0100 0001 to the registers according to the ASCII table. The last two pins A and K, or anode and cathode are for the LED back light.
After all we don’t have to worry much about how the LCD works, as the Liquid Crystal Library takes care for almost everything. From the Arduino’s official website you can find and see the functions of the library which enable easy use of the LCD. We can use the Library in 4 or 8 bit mode. In this tutorial we will use it in 4 bit mode, or we will just use 4 of the 8 data pins.
We will use just 6 digital input pins from the Arduino Board. The LCD’s registers from D4 to D7 will be connected to Arduino’s digital pins from 4 to 7. The Enable pin will be connected to pin number 2 and the RS pin will be connected to pin number 1. The R/W pin will be connected to Ground and theVo pin will be connected to the potentiometer middle pin.
We can adjust the contrast of the LCD by adjusting the voltage input at the Vo pin. We are using a potentiometer because in that way we can easily fine tune the contrast, by adjusting input voltage from 0 to 5V.
Yes, in case we don’t have a potentiometer, we can still adjust the LCD contrast by using a voltage divider made out of two resistors. Using the voltage divider we need to set the voltage value between 0 and 5V in order to get a good contrast on the display. I found that voltage of around 1V worked worked great for my LCD. I used 1K and 220 ohm resistor to get a good contrast.
There’s also another way of adjusting the LCD contrast, and that’s by supplying a PWM signal from the Arduino to the Vo pin of the LCD. We can connect the Vo pin to any Arduino PWM capable pin, and in the setup section, we can use the following line of code:
It will generate PWM signal at pin D11, with value of 100 out of 255, which translated into voltage from 0 to 5V, it will be around 2V input at the Vo LCD pin.
First thing we need to do is it insert the Liquid Crystal Library. We can do that like this: Sketch > Include Library > Liquid Crystal. Then we have to create an LC object. The parameters of this object should be the numbers of the Digital Input pins of the Arduino Board respectively to the LCD’s pins as follow: (RS, Enable, D4, D5, D6, D7). In the setup we have to initialize the interface to the LCD and specify the dimensions of the display using the begin()function.
The cursor() function is used for displaying underscore cursor and the noCursor() function for turning off. Using the clear() function we can clear the LCD screen.
In case we have a text with length greater than 16 characters, we can scroll the text using the scrollDisplayLeft() orscrollDisplayRight() function from the LiquidCrystal library.
We can choose whether the text will scroll left or right, using the scrollDisplayLeft() orscrollDisplayRight() functions. With the delay() function we can set the scrolling speed.
So, we have covered pretty much everything we need to know about using an LCD with Arduino. These LCD Character displays are really handy for displaying information for many electronics project. In the examples above I used 16×2 LCD, but the same working principle applies for any other size of these character displays.
I hope you enjoyed this tutorial and learned something new. Feel free to ask any question in the comments section below and don’t forget to check out my full collection of 30+ Arduino Projects.

Here is how I made a simple circuit to control a DC Motor using Arduino. You can use this circuit with simple and short code to automate a DC motor from Arduino. H-Bridge Integrated Circuit The motor coil uses a relatively high current that Arduino cannot directly supply. That’s why we use this HBridge Integrated …




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey