lcd module 1602 python code brands

If you plan on using an LCD with your Raspberry Pi, there’s a good chance you’ll need to program it in Python at some point. Python is probably the most popular programming language for coding on the Raspberry Pi, and many of the projects and examples you’ll find are written in Python.
In this tutorial, I’ll show you how to connect your LCD and program it in Python, using the RPLCD library. I’ll start with showing you how to connect it in either 8 bit mode or 4 bit mode. Then I’ll explain how to install the library, and provide examples for printing and positioning text, clearing the screen, and controlling the cursor. I’ll also give you examples for scrolling text, creating custom characters, printing data from a sensor, and displaying the date, time, and IP address of your Pi.
BONUS: I made a quick start guide for this tutorial that you can download and go back to later if you can’t set this up right now. It covers all of the steps, diagrams, and code you need to get started.
You can also connect the LCD via I2C, which uses only two wires, but it requires some extra hardware. Check out our article, How to Setup an I2C LCD on the Raspberry Pi to see how.
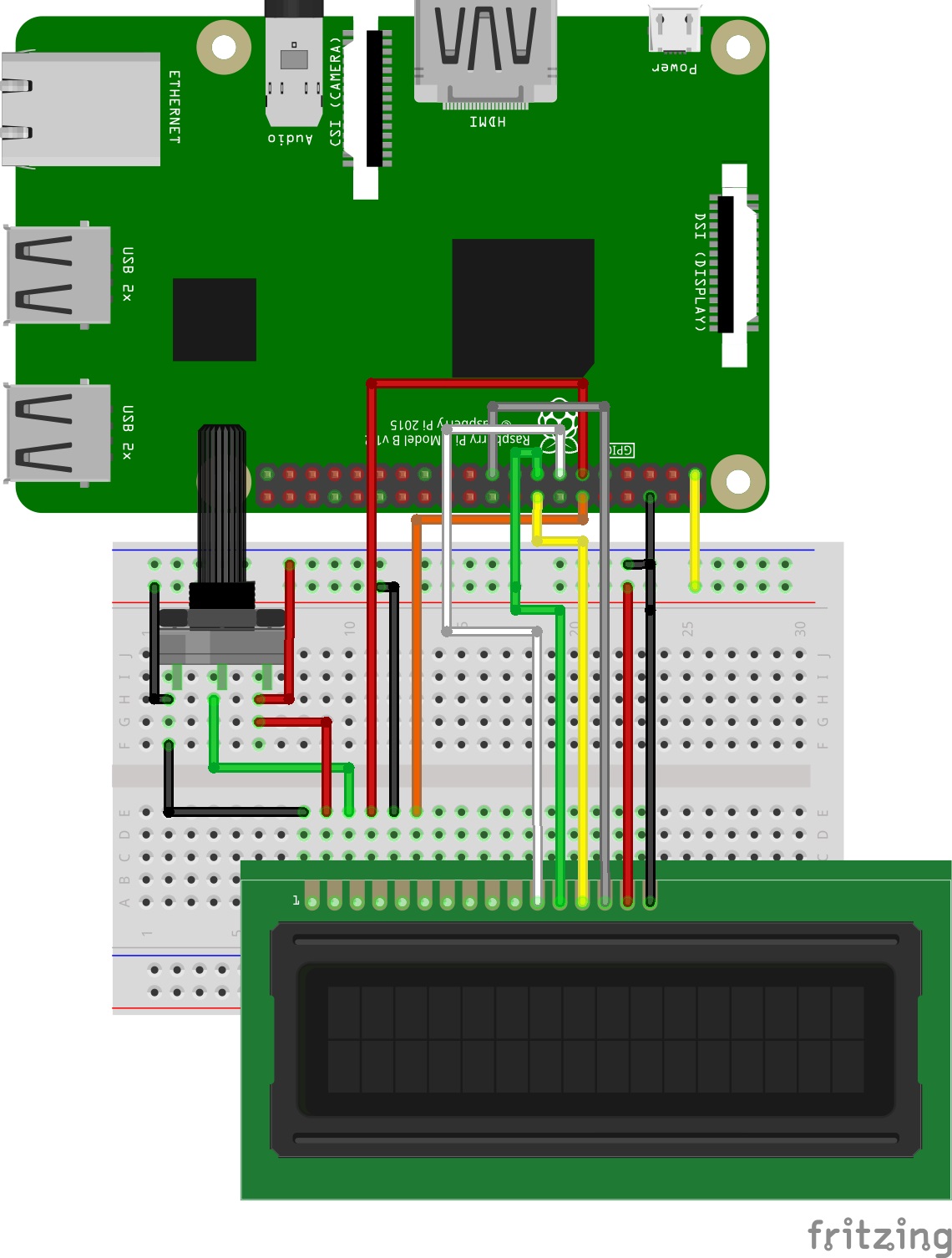
There are two ways to connect the LCD to your Raspberry Pi – in 4 bit mode or 8 bit mode. 4 bit mode uses 6 GPIO pins, while 8 bit mode uses 10. Since it uses up less pins, 4 bit mode is the most common method, but I’ll explain how to set up and program the LCD both ways.
Each character and command is sent to the LCD as a byte (8 bits) of data. In 8 bit mode, the byte is sent all at once through 8 data wires, one bit per wire. In 4 bit mode, the byte is split into two sets of 4 bits – the upper bits and lower bits, which are sent one after the other over 4 data wires.
Theoretically, 8 bit mode transfers data about twice as fast as 4 bit mode, since the entire byte is sent all at once. However, the LCD driver takes a relatively long time to process the data, so no matter which mode is being used, we don’t really notice a difference in data transfer speed between 8 bit and 4 bit modes.
If this is your first time writing and running a Python program, you might want to read How to Write and Run a Python Program on the Raspberry Pi, which will explain everything you need to know to run the examples below.
The RPLCD library can be installed from the Python Package Index, or PIP. It might already be installed on your Pi, but if not, enter this at the command prompt to install it:
The example programs below use the Raspberry Pi’s physical pin numbers, not the BCM or GPIO numbers. I’m assuming you have your LCD connected the way it is in the diagrams above, but I’ll show you how to change the pin connections if you need to.
Let’s start with a simple program that will display “Hello world!” on the LCD. If you have a different sized LCD than the 16×2 I’m using (like a 20×4), change the number of columns and rows in line 2 of the code. cols= sets the number of columns, and rows= sets the number of rows. You can also change the pins used for the LCD’s RS, E, and data pins. The data pins are set as pins_data=[D0, D1, D2, D3, D4, D5, D6, D7].
The text can be positioned anywhere on the screen using lcd.cursor_pos = (ROW, COLUMN). The rows are numbered starting from zero, so the top row is row 0, and the bottom row is row 1. Similarly, the columns are numbered starting at zero, so for a 16×2 LCD the columns are numbered 0 to 15. For example, the code below places “Hello world!” starting at the bottom row, fourth column:
The RPLCD library provides several functions for controlling the cursor. You can have a block cursor, an underline cursor, or a blinking cursor. Use the following functions to set the cursor:
Text will automatically wrap to the next line if the length of the text is greater than the column length of your LCD. You can also control where the text string breaks to the next line by inserting \n\r where you want the break to occur. The code below will print “Hello” to the top row, and “world!” to the bottom row.
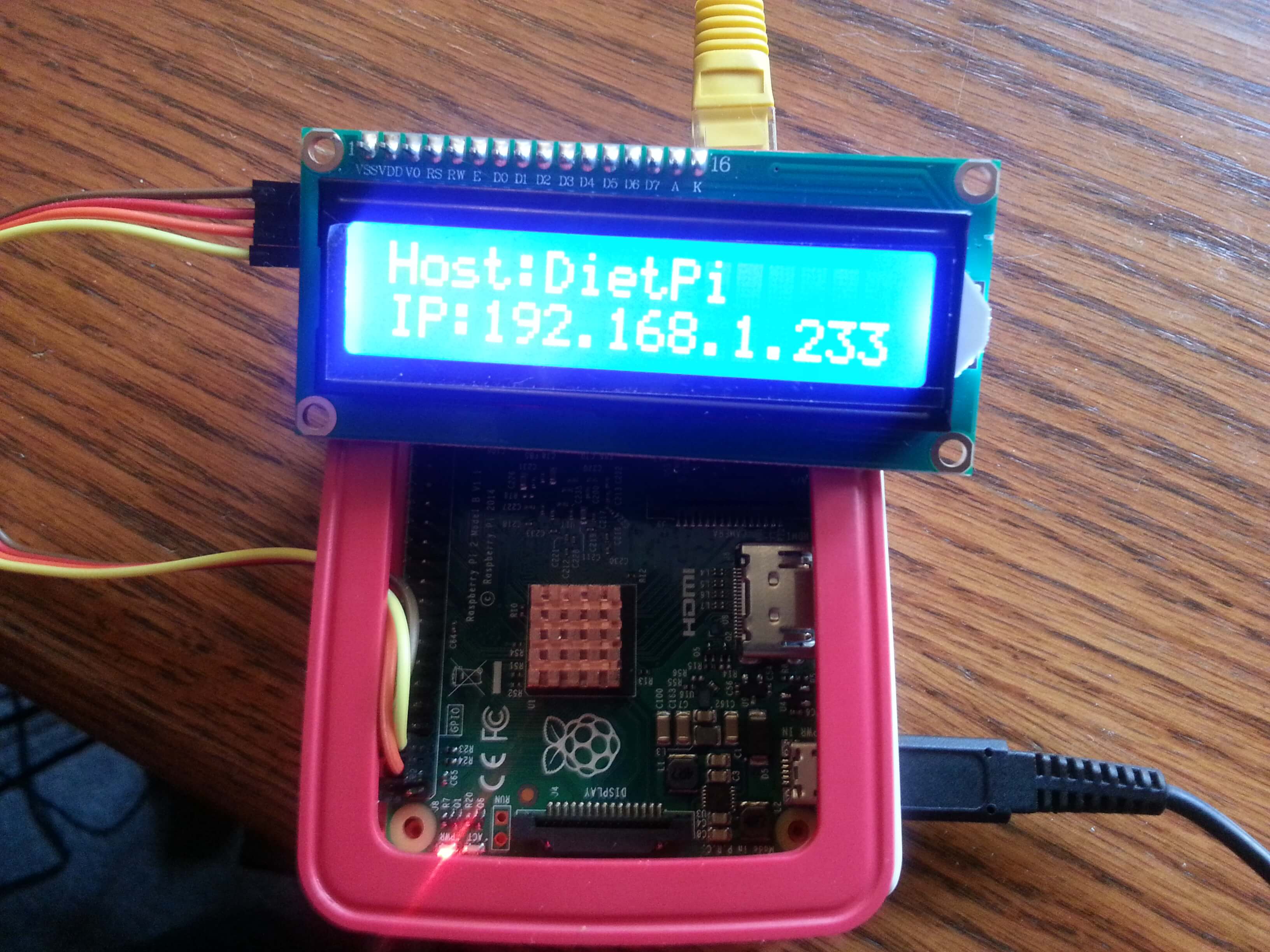
This program will print the IP address of your ethernet connection to the LCD. To print the IP of your WiFi connection, just change eth0 in line 19 to wlan0:
Each character on the LCD is an array of 5×8 of pixels. You can create any pattern or character you can think of, and display it on the screen as a custom character. Check out this website for an interactive tool that creates the bit array used to define custom characters.
First we define the character in lines 4 to 12 of the code below. Then we use the function lcd.create_char(0-7, NAME) to store the character in the LCD’s CGRAM memory. Up to 8 (0-7) characters can be stored at a time. To print the custom character, we use lcd.write_string(unichr(0)), where the number in unichr() is the memory location (0-7) defined in lcd.create_char().
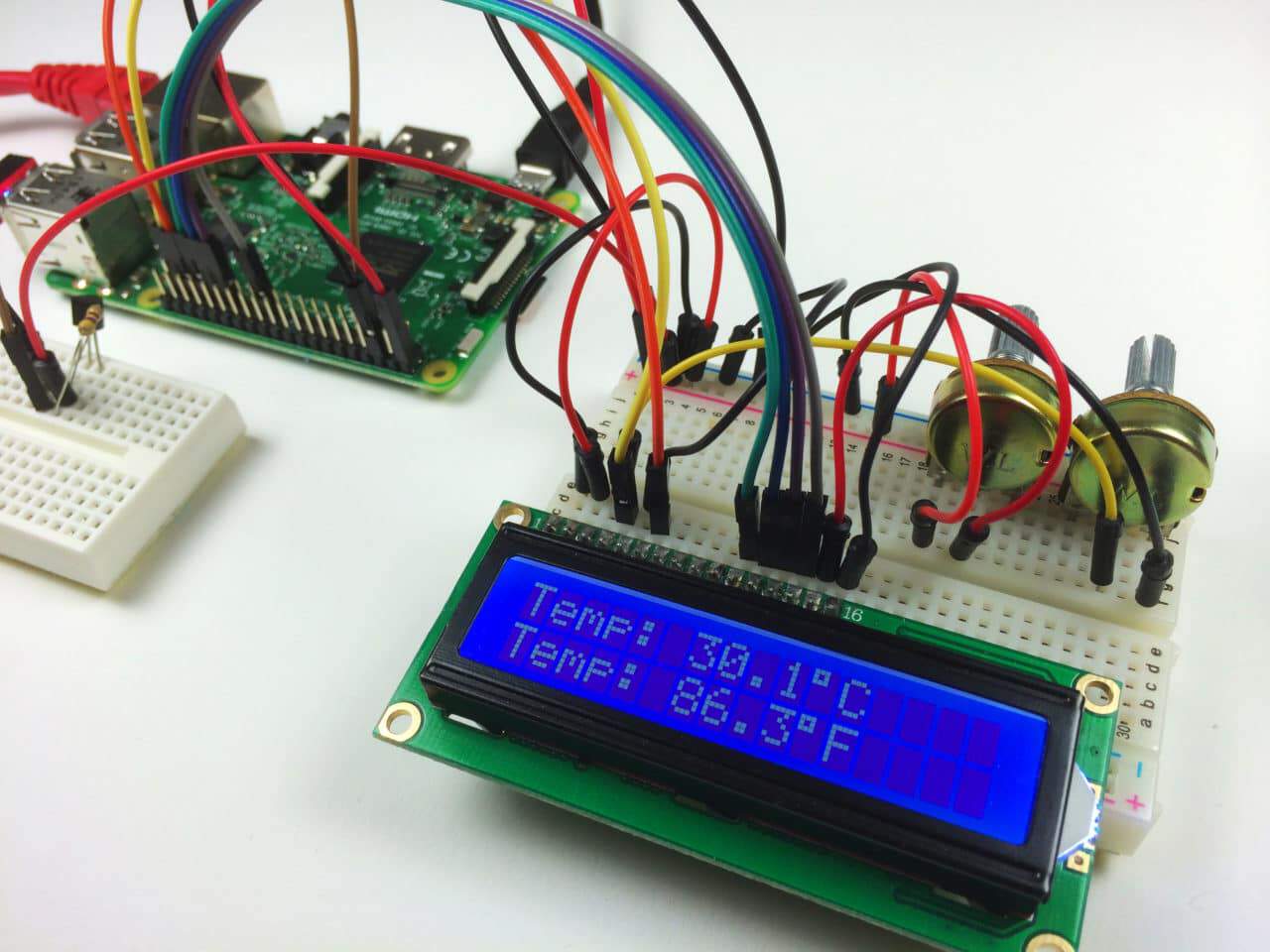
In general, you take the input variable from your sensor and convert it to an integer to perform any calculations. Then convert the result to a string, and output the string to the display using lcd.write_string(sensor_data()):
Well, that about covers most of what you’ll need to get started programming your LCD with Python. Try combining the programs to get some interesting effects. You can display data from multiple sensors by printing and clearing the screen or positioning the text. You can also make fun animations by scrolling custom characters.

You can directly attach it to the 40PIN GPIO of Raspberry Pi. Or you can wire it to Raspberry Pi with PH2.0 4PIN interface of the Module, please refer to the Pin definition below:
Take the LCD1602 RGB Module as an example, just connect it to the Raspberry Pi. The color of actual cable may be different with the figure here, please connect them according to the pins instead of color.
Find the LCD1602-RGB-Module-demo.uf2 file under the build file under the demo directory, press and hold the BOOTSEL button of Pico, connect the USB of Pico to the PC with a MicroUSB cable, and drag the uf2 file into Pico, and then the Pico will run the demo directly.
1. Copy LCD1602-RGB-Module-demo folder to your pico-examples file directory, and then modify the CMakelists.txt configuration file in the pico-example directory as shown in the figure below.
2. Open Visual Studio Code, open your pico-examples folder, select LCD1602_RGB_Module_demo, click Generate, you can find the LCD1602_RGB_Module_demo.uf2 file in the build folder.

hi guys, welcome to this tutorial. It’s safe to say 80% of the projects you will do with the raspberry pi will be without a screen due to its effectiveness as a server, or at most, the projects will be with a touch screen or a monitor, so this tutorial could be said to exist for those 20% projects for which we may need the 1602 LCD Display.
with our connections all done, we need to prepare the raspberry pi before writing the code. While I will assume we are all familiar with things like installing an OS on the raspberry pi, and communicate with the pi via a terminal software like putty, You can also find the information on how to do those things with the Pi on several other tutorials on this website like this.
While we could write our own LCD code from scratch and handle all the heavy lifting involved ourselves, it makes no sense since there is already a library that we can use to handle things. We will be using the display library from adafruit which can be downloaded from here. It’s designed for Adafruit LCD boards but will also work with other brands as well. If your display board uses a HD44780 controller then it should work with no issues at all.
The first two lines of the code includes the needed libraries, which are the time library(used because of the sleep function) and the Adafruit char LCD library.
Next we call the lcd.message function. The parameters supplied to this function is displayed on the screen, for this case, hello world was supplied with the \n in the middle serving as an escape character to print the world part on the line below(2nd row).
The time.sleep function is then called. This pauses the system execution to allow the displayed message spend sometime on the screen. after the pause with the sleep function, the LCD.clear function is then called to clear the data being displayed. This makes the screen go blank.
This will open the nano editor. Copy the full code or type it out into the terminal. When done, press CTRL+X followed by y to save and exit the editor.
The 1602 LCD is very useful for project where you need to display minimal information to the user, information like, “enter your password”, “login accepted” etc.
You can go through several examples attached to the library to get tons of use cases that could help you fully maximize the capabilities of the LCD module.

Raspberry Pi is my hobby and I thought of sharing with you about these tiny projects. This will be a multi article series. Let us start with how to connect a I2C LCD display with the Raspberry Pi.
When you buy the LCD module, you can purchase LCD, I2C adapter separately and solder it. If soldering is not your thing, then it is better to buy the LCD module that comes with the I2C adapter backpack with it.
The above image is backside of a 2004 LCD module. The black thing is the I2C adapter. You can see the four pins GND, VCC, SDA and SCL. That’s where the you will be connecting the Raspberry Pi.
Raspberry Pi GPIO pins are natively of 3.3V. So we should not pull 5v from Raspberry Pi. The I2C LCD module works on 5V power and to make these compatible, we need to shift up the 3.3V GPIO to 5V. To do that, we can use a logic level converter.
You might see RPIs connected directly to a 5V devices, but they may not be pulling power from RPI instead supplying externally. Only for data / instruction RPI might be used. So watch out, you might end up frying the LCD module or the RPI itself.
As you know my language of choice to build website is PHP. But for IoT with Raspberry Pi, let us use Python. Reason being availability of packages and that will save ton of effort. Low level interactions via serial or parallel interface is easier via Python.
Following code imports the RPLCD library. Then initializes the LCD instance. Then print the “Hello World” string followed by new line. Then another two statements. Then a sleep for 5 seconds and switch off the LCD backlight. Finally, clear the LCD screen.

LCD screens are useful and found in many parts of our life. At the train station, parking meter, vending machines communicating brief messages on how we interact with the machine they are connected to. LCD screens are a fun way to communicate information in Raspberry Pi Pico projects and other Raspberry Pi Projects. They have a big bright screen which can display text, numbers and characters across a 16 x 2 screen. The 16 refers to 16 characters across the screen, and the 2 represents the number of rows we have. We can get LCD screens with 20x2, 20x4 and many other configurations, but 16x2 is the most common.
In this tutorial, we will learn how to connect an LCD screen, an HD44780, to a Raspberry Pi Pico via the I2C interface using the attached I2C backpack, then we will install a MicroPython library via the Thonny editor and learn how to use it to write text to the display, control the cursor and the backlight.
2. Import four librariesof pre-written code. The first two are from the Machine library and they enable us to use I2C and GPIO pins. Next we import the sleep function from Time enabling us to pause the code. Finally we import the I2C library to interact with the LCD screen.from machine import I2C, Pin
3. Create an objecti2c to communicate with the LCD screen over the I2C protocol. Here we are using I2C channel 0, which maps SDA to GP0 and SCL to GP1.i2c = I2C(0, sda=Pin(0), scl=Pin(1), freq=400000)
5. Create an objectlcdto set up the I2C connection for the library. It tells the library what I2C pins we are using, set via the i2c object, the address of our screen, set via I2C_ADDRand finally it sets that we have a screen with two rows and 16 columns.lcd = I2cLcd(i2c, I2C_ADDR, 2, 16)
6. Create a loopto continually run the code, the first line in the loop will print the I2C address of our display to Thonny’s Python Shell.while True:
8. Write two lines of textto the screen. The first will print “I2C Address:” followed by the address stored inside the I2C_ADDR object. Then insert a new line character “\n” and then write another line saying “Tom’s Hardware" (or whatever you want it to say). Pause for two seconds to allow time to read the text.lcd.putstr("I2C Address:"+str(I2C_ADDR)+"\n")
9. Clear the screenbefore repeating the previous section of code, but this time we display the I2C address of the LCD display using its hex value. The PCF8574T chip used in the I2C backpack has two address, 0x20 and 0x27 and it is useful to know which it is using, especially if we are using multiple I2C devices as they may cause a clash on the bus.lcd.clear()
12. Turn the backlight back onand then hide the cursor. Sometimes, a flashing cursor can detract from the information we are trying to communicate.lcd.backlight_on()
13. Create a for loopthat will print the number 0 to 19 on the LCD screen. Note that there is a 0.4 second delay before we delete the value and replace it with the next. We have to delete the text as overwriting the text will make it look garbled.for i in range(20):
Save and runyour code. As with any Python script in Thonny, Click on File >> Saveand save the file to your Raspberry Pi Pico. We recommend calling it i2c_lcd_test.py. When ready, click on the Green play buttonto start the code and watch as the test runs on the screen.

i have a d-series pyboard with an lcd1602 display... i am following the documentation at https://pybd.io/hw/pybd_sfxw.html, and http://docs.micropython.org/en/latest/library/pyb.I2C.html, but i am not getting any results.

Hi, I"m brand new to LCDs and Raspberry Pi GPIO. I"ve wired up a LMB162ABC 16x2 LCD that came in an Arduino Uno kit from Maker Faire. I"ve used just any open GPIO pins that I wanted figuring it doesn"t matter which ones I use as long as they are GPIO, is that correct? I want to operate in 4 bit mode so I have wired it accordingly. I get the screen to come on and the contrast variable resistor works and one row lights up solid blocks. I have tried a few python code examples and even adjusted the pins in the code to match the GPIO pins I chose and no matter what I do I cannot seem to get the dispaly to do anything (besides the solid row of blocks). Can someone please assist me with some super basic code or what I may be doing wrong? Here"s a link to a PDF of the specs for the LCD I"m using if it helps. http://www.datasheetdir.com/LMB162ABC+download
I tried Adafruit_CharLCD.py, nothing happened, wondering if the LCD it was written for was different and that"s why it"s not working...? I also posted this in the LCD screen section of the forum because I"m not really sure which area is a better fit for my issue.
I don"t see anything obviously wrong (my Python knowledge is very weak). These LCD devices are a pig to debug as you need everything correct to get any output.
Rezendes wrote:Hi, I"m brand new to LCDs and Raspberry Pi GPIO. I"ve wired up a LMB162ABC 16x2 LCD that came in an Arduino Uno kit from Maker Faire. I"ve used just any open GPIO pins that I wanted figuring it doesn"t matter which ones I use as long as they are GPIO, is that correct? I want to operate in 4 bit mode so I have wired it accordingly. I get the screen to come on and the contrast variable resistor works and one row lights up solid blocks. I have tried a few python code examples and even adjusted the pins in the code to match the GPIO pins I chose and no matter what I do I cannot seem to get the dispaly to do anything (besides the solid row of blocks). Can someone please assist me with some super basic code or what I may be doing wrong? Here"s a link to a PDF of the specs for the LCD I"m using if it helps. http://www.datasheetdir.com/LMB162ABC+download
I tried Adafruit_CharLCD.py, nothing happened, wondering if the LCD it was written for was different and that"s why it"s not working...? I also posted this in the LCD screen section of the forum because I"m not really sure which area is a better fit for my issue.
If you have wiringPi, then there is some sample code there in C to drive these displays - see http://wiringpi.com/dev-lib/lcd-library/ for the details - and even if not programming in C it might be enough to double-check the wiring, display, etc.
Thanks for the replies, I have checked the physical connections a few times and they look fine. The display is 5v and I have made sure to Ground the R/W pin on the LCD. I did search and find that thread already and I have tried that code as well. I can"t imagine there are issues with all the code I have tried. I must have a physical problem... I will take some pictures of my wiring and use an ohmmeter to check each connection for sure.
I haven"t had time to take the pictures, I have checked the connections with the multimeter and everything seems fine and I think my contrast has always worked because it shows the solid row of black blocks. I will try the code you linked when I get a chance and post pictures if it"s allowed on these forums.
I am about to buy another LCD to test and make sure it"s not the LCD I have that"s the problem. The image here for the wiring of this LCD http://www.amazon.com/microtivity-IM161 ... icrotivity suggests a Diode on pins 15 and 2 pointing towards 15... Do I need that? That seems to be power to the LCD and power to the Backlight, my backlight powers up and my contrast adjustment works with the single row of solid blocks on screen... what exactly is pin 2 providing power for on the LCD?
i use 4 bits connection and 0.0005 delay in time (same amount in sample code). i also have no pull up or pull downs, cause i don"t know which pins should be pull up or pull down (all data bits or only 4?) and with how much resistors, if you can help about this, i would be really thankful.
i use 4 bits connection and 0.0005 delay in time (same amount in sample code). i also have no pull up or pull downs, cause i don"t know which pins should be pull up or pull down (all data bits or only 4?) and with how much resistors, if you can help about this, i would be really thankful.
W.r.t. to the initialisation process, have you seen the HD44780U datasheet? (The relevant diagrams for 8-bit and 4-bit interfaces are figures 23 & 24**) Are you connecting the LCD directly to the Pi"s GPIO"s or, if it"s a 5V display, are you, like me, using level-shifters (see the links in my previous post)?
i use 4 bits connection and 0.0005 delay in time (same amount in sample code). i also have no pull up or pull downs, cause i don"t know which pins should be pull up or pull down (all data bits or only 4?) and with how much resistors, if you can help about this, i would be really thankful.
W.r.t. to the initialisation process, have you seen the HD44780U datasheet? (The relevant diagrams for 8-bit and 4-bit interfaces are figures 23 & 24**) Are you connecting the LCD directly to the Pi"s GPIO"s or, if it"s a 5V display, are you, like me, using level-shifters (see the links in my previous post)?
i use python and code is the same as this page. i don"t use level shifters for data bits (as said in link bellow), but i use . raspberry`s 5v out to power back light .i use procedure described here:
i use 4 bit, i think i have connected pins D4 to D7 right though there is no pull up or pull down resistors for D0 to D7 i don`t how should i do that. i personally have doubts about LCD`s solder too, although it shows no short circuit.
Check the code is sending both lots of four bit correctly. I"d say this bit of code needs careful checking (assuming that is that program you are using)
Check the code is sending both lots of four bit correctly. I"d say this bit of code needs careful checking (assuming that is that program you are using)

This new 3.3V serial character LCD is a good display tool to output information from microcontroller platforms such as Raspberry Pi Pico, microbit, or 3.3V Arduino.
It comes with both Inter IC (I2C or IIC) and Serial Peripheral Interface (SPI) interface. With 2 lines x 16 characters display and 5×8 dots with cursor surely the best choice for many makers to display their data. The power supply required is 3.3V+ and compatible with most of the MCU available in the market. So in this tutorial, we will demonstrate the setup and program of the Raspberry Pi Pico to display on this LCD. Let’s go!
If you are new and have a fresh Pi Pico, you might need this step to help you. You can refer to this tutorial How to Set Up and Program Raspberry Pi Pico to help you set up your new Raspberry Pi Pico. If you confirmed that your Pi Pico is already been installed with MicroPython, you can skip this STEP and go straight to the next step.
Boot up the computer to program the display. In this tutorial, I am using Raspberry Pi 400 as my computer to access Thonny Python IDE for coding. You can use any computer or laptop as long as it has Thonny Python IDE to program the Pi Pico. To program the display, we need the library or the “driver” of this LCD. You can get the library at this GitHub LCM1602-14_LCD_Library created by Bhavithiran. The following picture will show you on how to download the file from GitHub:
I2C or Inter-Integrated Circuit is the communication protocol that only uses two wires for the communication which are data (SDA) and another, the clock (SCL). The communication address between this LCD and the device is 62 (DEC)or0x3E. First, let’s program to display “Hello World” on this LCD with I2C protocol using MicroPython. Below shows the circuit diagram to set up the LCD display with I2C protocol on Pi Pico :
Right click under MicroPython devices file location and click the New directory to create the library folder for storing the files. Enter any name and the folder will created. For me, I used lib as the name for the library folder.
Enter the lib folder underMicroPython devices section. At the ‘This computer’ files location, find the LCD_I2C.py name then right click it and click the Upload to /lib.We can see that the file was copied under the MicroPython device section.
Right click the hello_world_i2c.py file under This computer section and click the Upload to / to upload the file into Pi Pico. We can see the file was copied under the MicroPython device section.
If you want to maintain LCD text display in Pi Pico without needed to always execute with Thonny Python IDE, you need to save the file name as main.py . Find ‘file’ at the right above of the Thonny Python IDE, click it and find the ‘save as’.
SPI or Serial Peripheral Interface is the four wire-based full-duplex communication protocol that consists of four wires for the communication which are MOSI (master out slave in), MISO (master in slave out), SCL(serial clock that produces by the master) and SS(slave select line which use to select specific slave during the communication). Here, we will learn on how to display “Hello World” on this LCD with SPI protocol using MicroPython. Below show the circuit diagram to setup the LCD display with SPI protocol on Pi Pico :
Open the Thonny Python IDE, then plug the Pi Pico onto the computer. If the system does not detect, click the Stop/Restart Backened button. Make sure that lib folder already been created. If the lib folder does not created yet, you can go to STEP 1 under I2C protocol steps for assisting.
Enter the lib folder under MicroPython devices section. Under the ‘This computer’ files location, find the LCD_SPI.py name then right click it and click the Upload to /lib.We can see that the file was copied under the MicroPython device section.
Exit the lib folder under MicroPython device section, then enter the Examples folder under This Computer section for us to upload the program in Pi Pico.
Right click the hello_world_spi.py file at This computer section and click the Upload to / to upload the file into Pi Pico. We can see the file was copied under the MicroPython device section.
Find the hello_world_spi.py file under MicroPython device section then click it. Find the Run current script the green look play button to execute the program.
If you want to maintain LCD text display in Pi Pico without needed to always execute with Thonny Python IDE, you need to save the file name as main.py. Find ‘file’ at the right above of the Thonny Python IDE, click it and find the ‘save as’.
As we know, Pi Pico was coming with a temperature sensor built-in. So, how about we make some application with it and display the temperature on LCD. This could help us to revise what we learnt from above. Below I included the code for both protocols, you may modify, improve and it is good for you to code by yourself. The explanation of how the code works are been included in the code(comment view).
In the conclusion, this 3V3 Serial character LCD is an amazing display device because of available in two types of serial communication. This could ease people who want to use SPI communication at the same time experiment with I2C. The table below shows the simple comparison between two communication protocols for this product.
hello_world_spi.pyand hello_world_i2c.pyare only the example code for you to try to run and see whether the display is working or not. You may improve, modify, update or create your own code. However, always include the library due to the hardware instruction set so that the display can work.

This Read Your Pi Kit is an easy assemble kit designed to integrate a 16 x 2 LCD screen onto your Raspberry Pi. The board enables the LCD screen to plug directly into the GPIO connector on the Raspberry Pi and features four pushbuttons for user input! The kit is compatible with both C and Python.

Raspberry Pi 16×2 LCD I2C Interfacing and Python Programming– I have been using 16×2 LCD for quite a long time in different Arduino and IoT related projects. You know we have two types of the 16×2 LCD, the normal one used more wires and the other one is based on the I2C interface which needs only two wires.
The backpack module uses the I-squred-C (or I2C) protocol to communicate with the Raspberry Pi, which uses only two wires: SDA and SCL (data and clock). Please note that the display is a 5 volt device, and it is powered by 5 volts, but due to design of the I2C protocol, and the fact that the Raspberry Pi is the controlling device, it is safe to connect such display to the Raspberry Pi directly.
I suggest using wires of different colors to connect the LCD display. This minimizes the risk of damage due to incorrect connections. For example, I’m using
Before you start using the I2C 16×2 LCD display with Python, you need to make sure that the I2C protocol is enabled on your Raspberry Pi. You can use the sudo raspi-config utility to take care of that. This program is navigated using keyboard arrows, tab and the Enter key. Look for I2C in the interfacing options and enable it. Enabling I2C requires a reboot.
The 27 hexadecimal addresses happen to be the most common, but your display’s address may be different. For example, it could be 3f. This will depend on the chip version of the backpack module. As long as the i2cdetect command shows the display is connected, you are good to go.
The easiest way to program this 16×2 I2C LCD display in Python is by using a dedicated library. There are many to choose from. I like things simple, so the library I recommend is rpi_lcd.
This library has the default 27 address hard-coded. If your display has a different address you will need to change it. You need to find the library on your system and the following command should do that for you.

sudoapt-get install python3-tkto install it.Entry widgetsare the basic widgets of Tkinter used to get input, i.e. text strings, from theuser of an application. This widget allows the user to enter a single line oftext. If the user enters a string, which is longer than the available displayspace of the widget, the content will be scrolled. This means that the stringcannot be seen in its entirety. The arrow keys can be used to move to theinvisible parts of the string. If you want to enter multiple lines of text, youhave to use the text widget. An entry widget is also limited to single font.The syntaxof an entry widget looks like this:w =Entry(master, option,... )"master" represents the parentwindow, where the entry widget should be placed. Like other widgets, it"spossible to further influence the rendering of the widget by using options. Thecomma separated list of options can be empty.
This is a basic 16 character by 2 line LCD display with white text on blue background. On the back comes with a potentiometer to adjust the screen contrast. You can use only one line for simple connection.
If you have the control board of other brands, it is also equipped with the RJ11 6P6C interface but has different internal line sequence, can’t be used compatibly with our sensor/module.
Done uploading the code, if tilt the sensor, the red LED is turned on, and you should see the number showed on the first line of 1602 LCD will plus 1 per second, and ++ is displayed on the second line.
If tilt the sensor to another side, the white LED is turned on, and you should see the number showed on the first line of 1602 LCD will subtract 1, and -- is displayed on the second line.





 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey