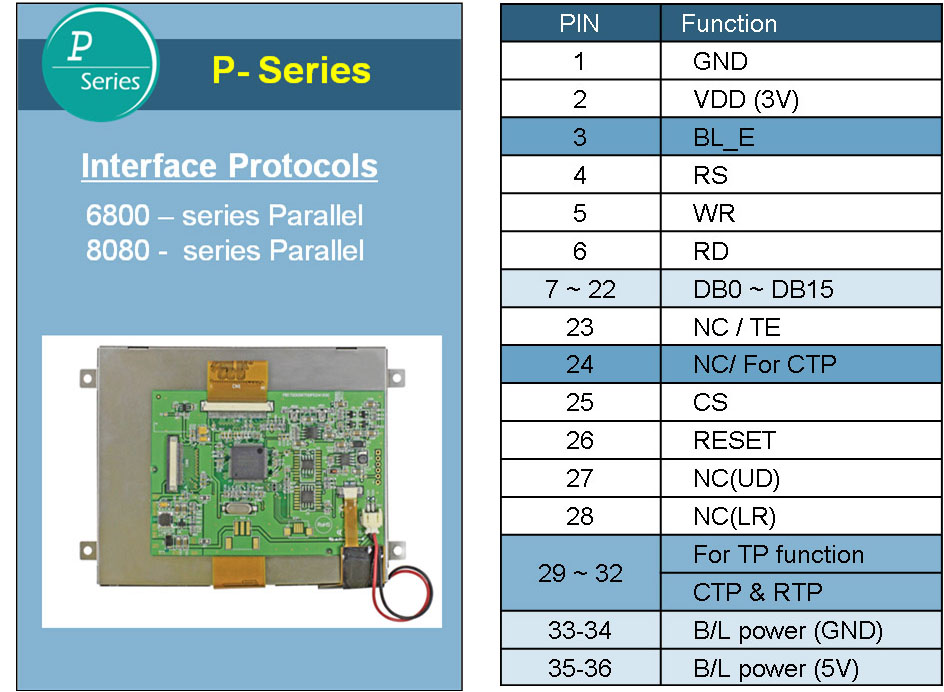
36 pin lcd display pinout pricelist

The new line of 3.5” TFT displays with IPS technology is now available! Three touchscreen options are available: capacitive, resistive, or without a touchscreen.

FormikeGroup was founded in 1999, which engaged in R&D, design, manufactureand sales of LCD display solution, Wi-Fi / Bluetooth Module, Smart Watch as well asaccessories of cell phone.
Ourexperienced technical on OEM and ODM and managerial personnel, strict qualitymanagement system, competitive prices ensure that we always be at the forefrontof LCD, Wifi Module, Smart Watch and accessories of cell phone industry.

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

Across Arduino projects, you need a display unit to reflect the output visually. It is perfect to integrate a display that can demonstrate your results in an LCD format. In case your project requires only a little-sized unit, the LCD 1602 LCD Display is likely to be a perfect choice for your Arduino or other projects. It brings simpler solutions that are too, at competitive prices. Users can mount 16 x 2 White on RGB LCD (Liquid Crystal Display) into your innovative projects.
Further, the display under question is a panel that can hold 16 characters divided into two lines with a blue color background. Ultimately, it delivers a crystal-clear presentation with high contrast in the white-color text format. The unit further justices the superiority in many ways. It is quite brilliant when it comes to integrating with Arduino projects. Users will have no hassle to interface the unit with Arduino and other microcontrollers.
On the display presentation, the unit will show the values either in the simple text format or numerical values. The sensor reads the data and conveys it to readers through the LCD display in numerical or text shapes. For instance,it can show the temperature, pressure as well as the number of cycles performed by Arduino.
If you"re looking forward to making your Arduino projects display status messages/readings, implementing the LCD1602 LCD Display is a great thought. In fact, it is the best and common way to embrace your Arduino projects with interface prospects.
Since the LCD 1602 Display presents text/characters only, therefore it is named as character LCD. It integrates an LED backlight that can show 32 ASCII characters in two rows (16 characters on each row).
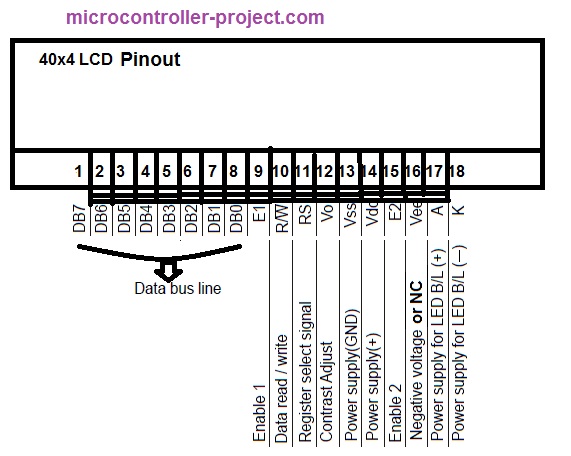
RS: Register Select pin is promised to ensure the data transfer in terms of commands or data. Therefore, the RS pin’s prime job is to differentiate commands from the data.
E (Enable): Simply, this pin is used to enable the display. It processes the incoming data after you set the pin on HIGH. However, it doesn’t consider the data from R/W, RS, and other pins.

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey