raspberry pi lcd module free sample

This repository contains all the code for interfacing with a 16x2 character I2C liquid-crystal display (LCD). This accompanies my Youtube tutorial: Raspberry Pi - Mini LCD Display Tutorial.
During the installation, pay attention to any messages about python and python3 usage, as they inform which version you should use to interface with the LCD driver. For example:
It is possible to define in CG RAM memory up to 8 custom characters. These characters can be prompted on LCD the same way as any characters from the characters table. Codes for the custom characters are unique and as follows:
This demo uses ping and nc (netcat) to monitor the network status of hosts and services, respectively. Hosts and services can be modified by editing their respective dictionaries:
exchangerate-api.com / free.currencyconverterapi.com: There are a lot of currency apis but these ones offer free currency exchange info. Both are used, one as main, the other as backup. Requires an API key to use.
In order to use the script, you need to get API key tokens for both exchange rate services and the weather api. Once you"ve done that, edit the script to put your tokens in the USER VARIABLES section.

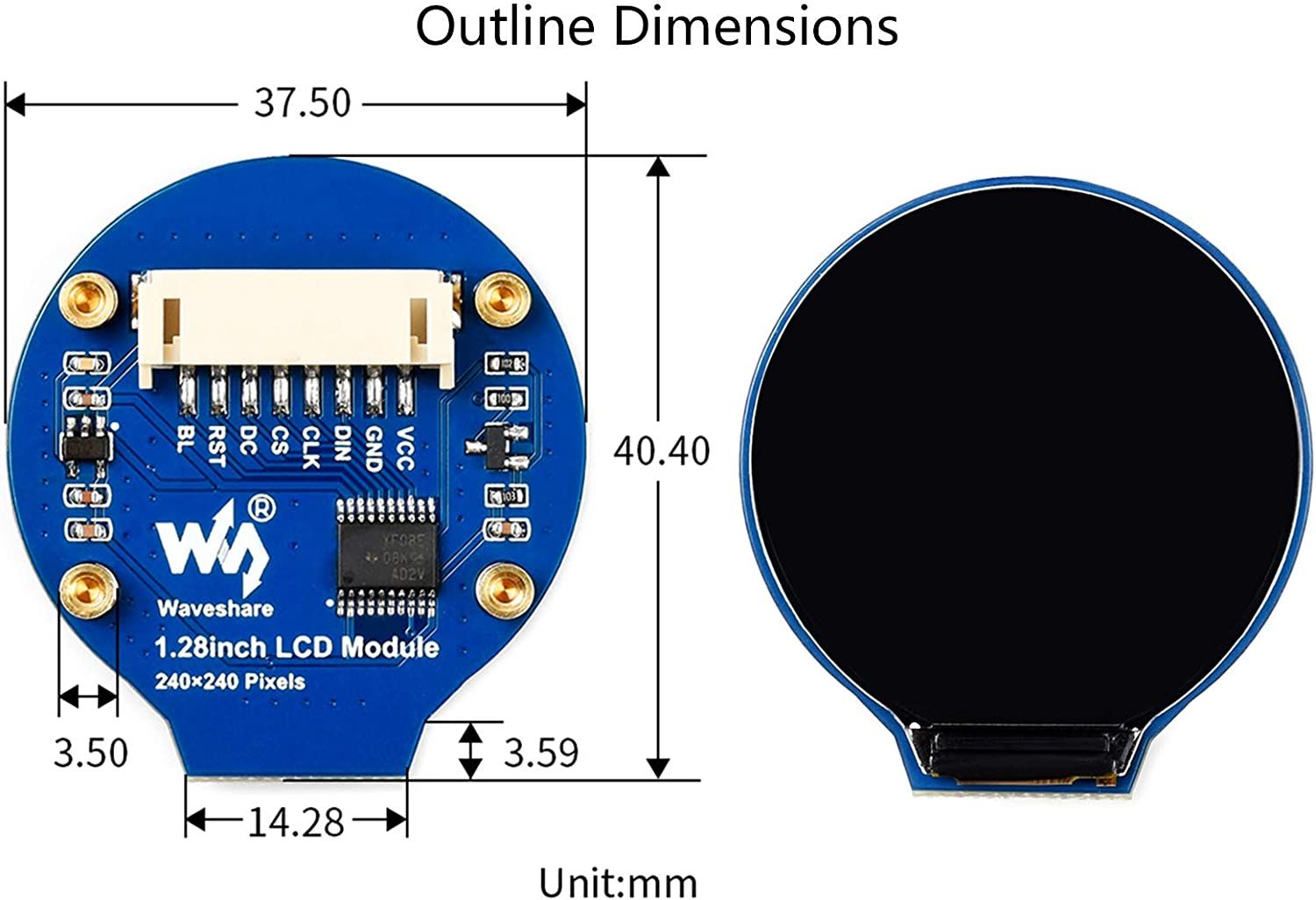
This is a new Pi Pico display from Waveshare with many more pixels. It is a 2inch LCD display module, designed for Raspberry Pi Pico, with an embedded ST7789VW driver, 65K RGB colours, 320x240 pixels and an SPI interface. A Pi Pico can be plugged into the rear of the screen for very easy connection without any soldering. It sports 4 simple button switches for user input. It is bright, colourful and easy to program. The makers supply an example program (see below), which includes the display driver, making it very easy to get started. The manufacturer"s wiki can be found at:

Rather than plug your Raspberry Pi into a TV, or connect via SSH (or remote desktop connections via VNC or RDP), you might have opted to purchase a Raspberry Pi touchscreen display.
Straightforward to set up, the touchscreen display has so many possibilities. But if you"ve left yours gathering dust in a drawer, there"s no way you"re going to experience the full benefits of such a useful piece of kit.
The alternative is to get it out of the drawer, hook your touchscreen display to your Raspberry Pi, and reformat the microSD card. It"s time to work on a new project -- one of these ideas should pique your interest.
Let"s start with perhaps the most obvious option. The official Raspberry Pi touchscreen display is seven inches diagonal, making it an ideal size for a photo frame. For the best results, you"ll need a wireless connection (Ethernet cables look unsightly on a mantelpiece) as well as a Raspberry Pi-compatible battery pack.
Several options are available to create a Raspberry Pi photo frame, mostly using Python code. You might opt to script your own, pulling images from a pre-populated directory. Alternatively, take a look at our guide to making your own photo frame with beautiful images and inspiring quotes. It pulls content from two Reddit channels -- images from /r/EarthPorn and quotes from /r/ShowerThoughts -- and mixes them together.
Rather than wait for the 24th century, why not bring the slick user interface found in Star Trek: The Next Generation to your Raspberry Pi today? While you won"t be able to drive a dilithium crystal powered warp drive with it, you can certainly control your smart home.
In the example above, Belkin WeMo switches and a Nest thermostat are manipulated via the Raspberry Pi, touchscreen display, and the InControlHA system with Wemo and Nest plugins. ST:TNG magic comes from an implementation of the Library Computer Access and Retrieval System (LCARS) seen in 1980s/1990s Star Trek. Coder Toby Kurien has developed an LCARS user interface for the Pi that has uses beyond home automation.
Building a carputer has long been the holy grail of technology DIYers, and the Raspberry Pi makes it far more achievable than ever before. But for the carputer to really take shape, it needs a display -- and what better than a touchscreen interface?
https://www.anrdoezrs.net/links/7251228/type/dlg/sid/UUmuoUeUpU10530/https://www.youtube.com/supported_browsers?next_url=https%3A%2F%2Fwww.youtube.com%2Fwatch%3Fv%3Djpt3PiDNdEk
Setting up a Raspberry Pi carputer also requires a user interface, suitable power supply, as well as working connections to any additional hardware you employ. (This might include a mobile dongle and GPS for satnav, for instance.)
Now here is a unique use for the Pi and its touchscreen display. A compact, bench-based tool for controlling hardware on your bench (or kitchen or desk), this is a build with several purposes. It"s designed to help you get your home automation projects off the ground, but also includes support for a webcam to help you record your progress.
The idea here is simple. With just a Raspberry Pi, a webcam, and a touchscreen display -- plus a thermal printer -- you can build a versatile photo booth!
How about a smart mirror for your Raspberry Pi touchscreen display project? This is basically a mirror that not only shows your reflection, but also useful information. For instance, latest news and weather updates.
Naturally, a larger display would deliver the best results, but if you"re looking to get started with a smart mirror project, or develop your own from scratch, a Raspberry Pi combined with a touchscreen display is an excellent place to start.
Many existing projects are underway, and we took the time to compile six of them into a single list for your perusal. Use this as inspiration, a starting point, or just use someone else"s code to build your own information-serving smart mirror.
Want to pump some banging "toons" out of your Raspberry Pi? We"ve looked at some internet radio projects in the past, but adding in a touchscreen display changes things considerably. For a start, it"s a lot easier to find the station you want to listen to!
This example uses a much smaller Adafruit touchscreen display for the Raspberry Pi. You can get suitable results from any compatible touchscreen, however.
Alternatively, you might prefer the option to integrate your Raspberry Pi with your home audio setup. The build outlined below uses RuneAudio, a Bluetooth speaker, and your preferred audio HAT or shield.
Requiring the ProtoCentral HealthyPi HAT (a HAT is an expansion board for the Raspberry Pi) and the Windows-only Atmel software, this project results in a portable device to measure yours (or a patient"s) health.
With probes and electrodes attached, you"ll be able to observe and record thanks to visualization software on the Pi. Whether this is a system that can be adopted by the medical profession remains to be seen. We suspect it could turn out to be very useful in developing nations, or in the heart of infectious outbreaks.
We were impressed by this project over at Hackster.io, but note that there are many alternatives. Often these rely on compact LCD displays rather than the touchscreen solution.
Many home automation systems have been developed for, or ported to, the Raspberry Pi -- enough for their own list. Not all of these feature a touchscreen display, however.
One that does is the Makezine project below, that hooks up a Raspberry Pi running OpenHAB, an open source home automation system that can interface with hundreds of smart home products. Our own guide shows how you can use it to control some smart lighting. OpenHAB comes with several user interfaces. However, if they"re not your cup of tea, an LCARS UI theme is available.
Another great build, and the one we"re finishing on, is a Raspberry Pi-powered tablet computer. The idea is simple: place the Pi, the touchscreen display, and a rechargeable battery pack into a suitable case (more than likely 3D printed). You might opt to change the operating system; Raspbian Jessie with PIXEL (nor the previous desktop) isn"t really suitable as a touch-friendly interface. Happily, there are versions of Android available for the Raspberry Pi.

The 3.5 inch LCD Display is directly pluggable into a Raspberry Pi and perfectly fits various Pi models from B+ to Raspberry Pi 3B+. It is a brilliant alternative for an HDMI monitor. When set up, it behaves as a human-machine interface enabling the user to prototype with the Raspberry Pi device anywhere at any time.

Building a magic mirror is one of the easiest, and most rewarding Raspberry Pi projects. Follow our Build a magic mirror tutorial to get your own mirror up-and-running.
/boot/config.txt to easily rotate the screen, but with Raspberry Pi 4’s fancy new graphics support, this is no longer possible. To rotate your display 90º so it fits your mirror, open a Terminal and enter the following:
Sadly, MagicMirror2 doesn’t (yet) come with an easy configuration utility. For now, you will need to do some text editing of config.js. Don’t worry: as long as you make copies of your files, it’s going to be hard to break anything. If MagicMirror2 refuses to start, just copy the file back. Here’s how it works from a Terminal:
Your config file controls some of the fundamental features of your mirror, as well as the various modules. It is formatted in a JavaScript file. This is a very well-structured language but unforgiving. A misplaced ‘{’ or ‘[’ and nothing will work (hence the previous step). The config.js.example file is a great way to explore without changing anything. You’ll see how to change the ‘zoom’ (text size), units (metric or imperial), and whether you want a 24-hour clock or not. Most importantly, the ‘modules’ section controls which modules (code that gives certain functionality) are loaded and where they’re placed.
MagicMirror2 comes with a selection of modules pre-installed. Start by tailoring them to your specific needs. Find the ‘modules’ section in config.js. Within the two square brackets are sections contained within curly brackets: { }. Each one is a single module. Each module has different requirements but each one requires a ‘module’ line like this:
Most also require a ‘position’, which can be ‘top_bar’, ‘top_left’, ‘lower_third’, and many others. This controls where the module is displayed on the mirror. If a title is required, then ‘title’ allows you to change the text of the header. Finally ‘config’ will contain information that is specific to that module.
Let’s use the weather module as an example. Under ‘modules’, find ‘weatherforecast’. You have the option to change the title (maybe ‘Will it rain?’) and the position of the module on the screen. In ‘config’ you have three pieces of information to complete. To get your own weather forecast, go to openweathermap.org and register for a free account. You can then create an API key (a secure way of your mirror communicating with the service), which you need to specify here in ‘appid’. Change the name of your location as you wish and finally change the location ID to the correct one listed in this file: magpi.cc/citylist. Restart MagicMirror2 and see your local weather!
The default news feed on the mirror comes from The New York Times, which may not be your cup of tea. The ‘newsfeed’ module works with any RSS feed, of which there are millions to choose from (and you can have multiple newsfeeds if you wish). Let’s change the newsfeed to the BBC. Find the module ‘newsfeed’ and you’ll see under ‘config’ the ‘feeds’. This is surrounded with square brackets [ ], which means we can have multiple entries. Change ‘New York Times’ to ‘BBC News’ and the ‘url’ to ‘http://feeds.bbci.co.uk/news/rss.xml’. Restart MagicMirror2 and now you’re getting the headlines from the UK.
Let’s have a look at modifying existing modules. You’ll have seen in the centre of the screen, there are ‘compliments’ rotating every few seconds. You can change these in config.js, but let’s look in the actual code so we can get a feel of how things are arranged. In Terminal, navigate to where the default modules are installed:
Great news: you are not restricted to the default modules. There are hundreds of community-built modules that are free to download and install. They cover all kinds of useful information, including stock prices, local transportation, prayer guides, and even how your local Minecraft server is holding up. Luckily, a directory of MagicMirror2 modules is maintained on the main site’s wiki.
Most modules will require some configuration, so make sure you look at the README file and follow the instructions carefully. There’s no limit to how many modules you can have, bar the positions available on the screen.
Sadly, we don’t have a nice package manager for MagicMirror2, so installing modules tends to involve using Git to fetch the code. For an example, we’re going to install ‘Daily Pokemon’. From the Terminal, we’ll go to the modules directory, then get the code from GitHub.
Create a new line after modules: [ and add the code from the Figure 1 listing (or use the download link for the full, edited config.js file). Make sure you end with a comma. Restart MagicMirror2 and admire your daily Pokémon.
As we’ve already said, there’s a dizzying array of modules to choose from, and you can even write your own. If you’re in the mood for customising, here are a few of our favourites. You can find all of them, along with installation instructions at magpi.cc/mirrormodules.

It’s not only the devices that have experienced rapid development. The development boards used for them have started to become more and more commercial and accessible.
For this demo, we will use the ClimaCell Weather API as a weather data provider, as they have a large number of indicators, including air quality indicators, for us to use.
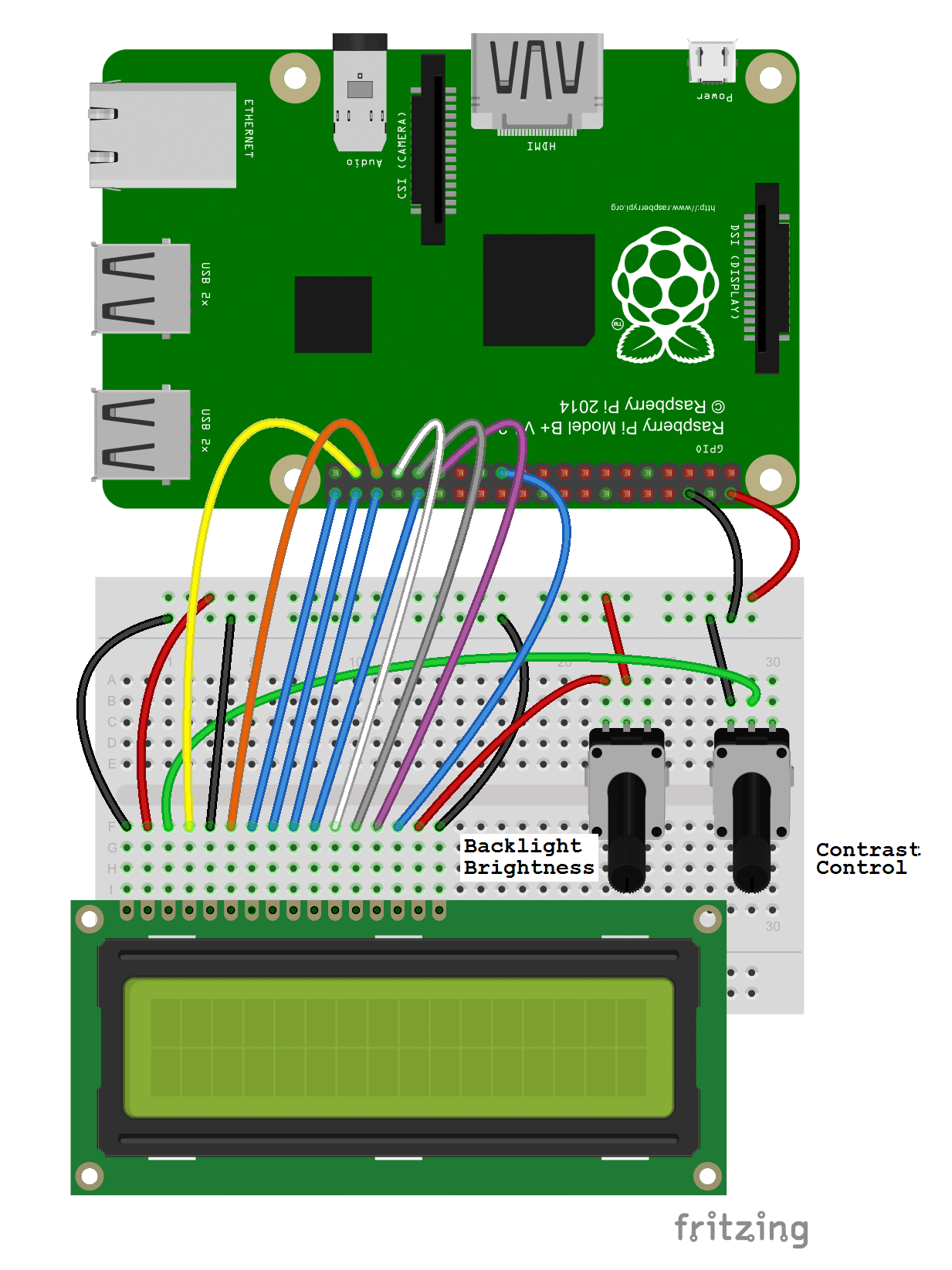
As soon as we have this API key, we can move to the hardware configuration and connect the LCD screen to our Raspberry Pi. You should turn the Raspberry Pi off while you make the wire connection.
This hardware connection will make the LCD screen be on full brightness and full contrast. The brightness level is not a problem, but contrast is because we won’t be able to see the characters on the screen.
At this point, we can turn on our Raspberry Pi and we should see the LCD screen alive. With the help of variable resistance we should be able to control the contrast.
As a programming language, we’ll use NodeJS to write the code. If you don’t already have NodeJS installed on your Raspberry then you can follow these simple instructions.
In a new folder, run the command npm init -y to set up a new npm package, followed by the command npm install lcd node-fetch to install these 2 necessary dependencies.lcd will be used to communicate with the LCD Screen
We said that we need an API key to communicate with the weather data provider. You place your secret API key directly in the main code, or you can create a config.json file in which you can place this key and any other code-related configuration you may have.
Writing on the screen is a piece of cake using the lcd module. This library acts as a layer of abstraction over how we communicate with the device. In this way we don’t need to micro-manage each command individually.
The keys cols and rows represent the number of columns and rows of our LCD display. 16x2 is the one I used in this example. If your LCD has just 8 columns and 1 row, then replace 16 and 2 with your values.
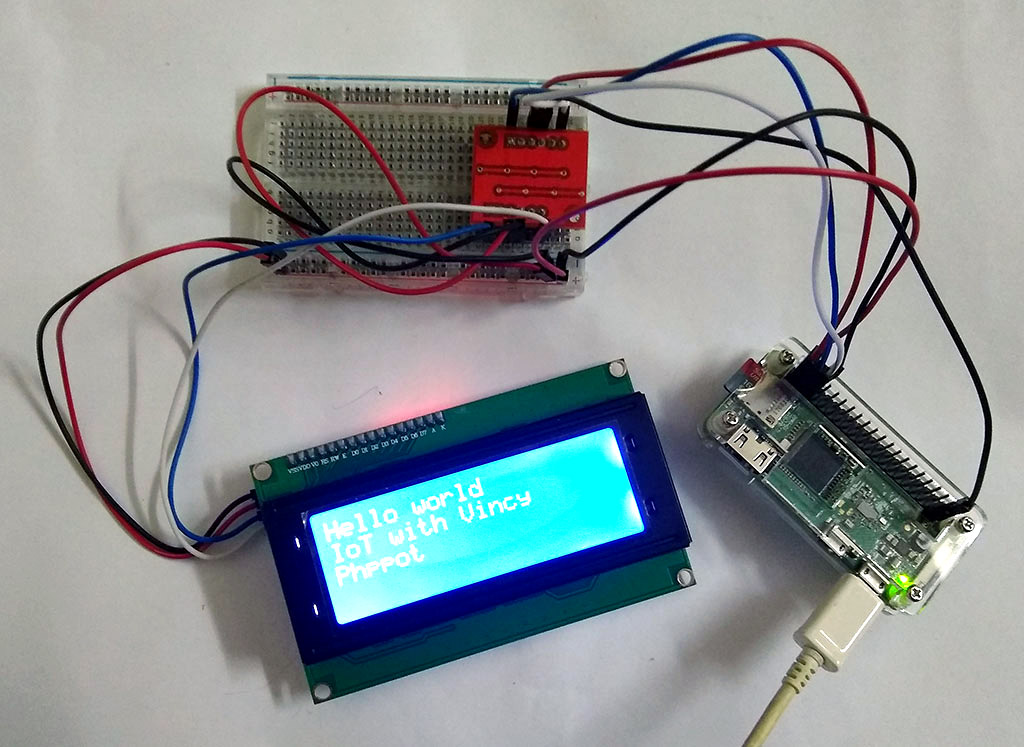
At this point, you can use this function and print something on your display. writeToLcd(0,0,"Hello World") should print the message Hello World on the first row starting from the first column.
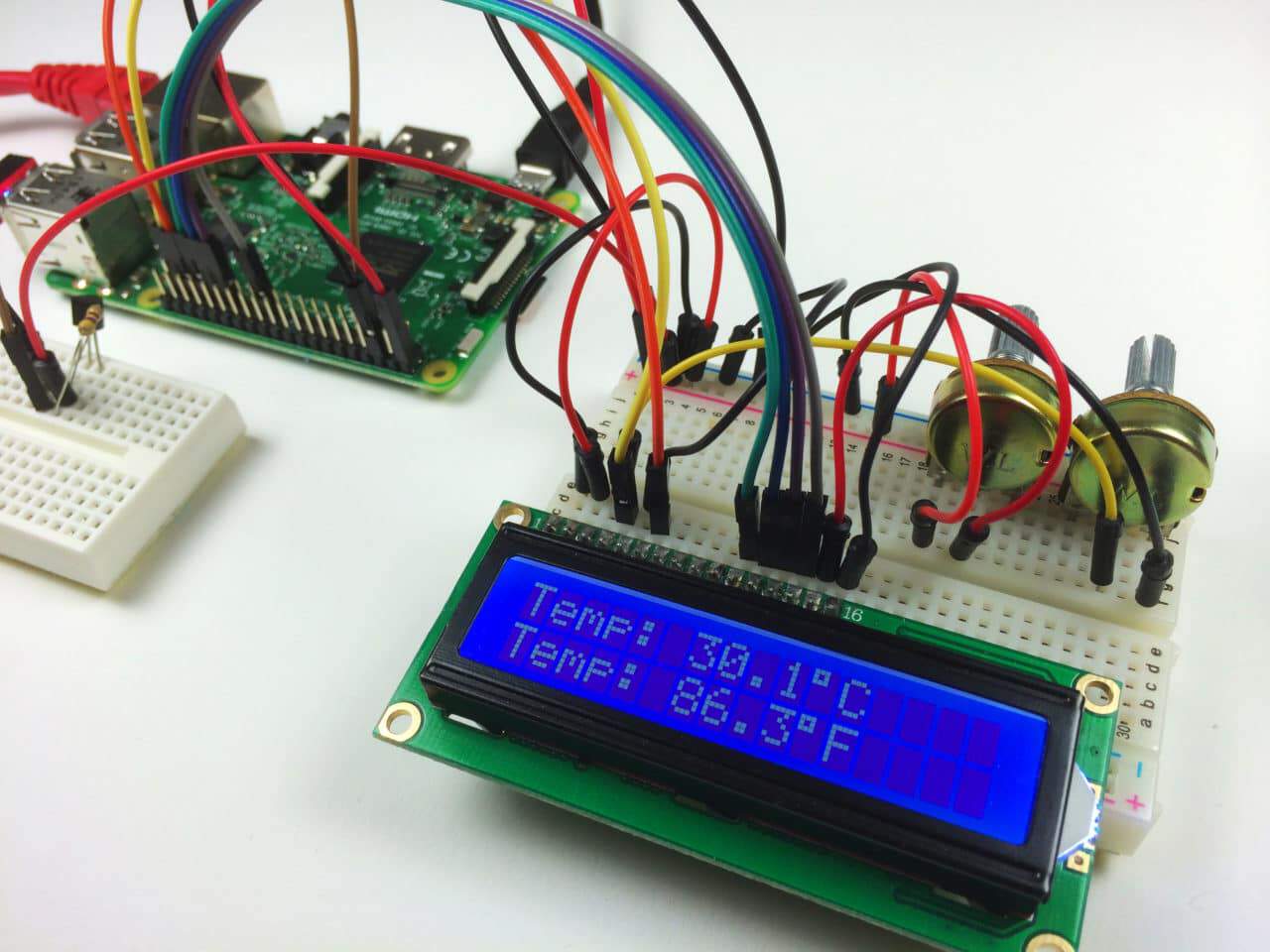
ClimaCell provides a lot of weather data information, but also air quality and pollen, fire and other information. The data is vast, but keep in mind that your LCD screen only has 16 columns and 2 rows – that’s just 32 characters.
To find your city’s coordinates, you can use a free tool like latlong.net and then you can save them in config.json file along with your API key, or you can write them directly in the code.
The weather data is updated every 5 minutes. But because we have a limit of 100 API Calls / Hour imposed by ClimaCell, we can go even further and update the weather data each minute.
The LCD setting is asynchronous, so we must use the method lcd.on() provided by the related library, so we know when the LCD has been initialized and is ready to be used.
Another best practice in embedded systems is to close and free the resources that you use. That’s why we use the SIGNINT event to close the LCD screen when the program is stopped. Other events like this one include:SIGUSR1 and SIGUSR2 - to catch "kill pid” like nodemon restart
At this point you’re probably connected to your Raspberry Pi using SSH or directly with an HDMI cable and a monitor. No matter what, when you close your terminal the program will stop.
From this point you can customize your new device however you want. If you find this weather data important for you (or any other data from ClimaCell, like air pollution, pollen, fire index or road risk), you can create a custom case to put the Raspberry Pi and the LCD display in it. Then after you added a battery you can place the device in your house.
Raspberry Pi is like a personal computer, so you can do much more on it than you would normally do on a microcontroller like Arduino. Because of this, it"s easy to combine it with other devices you have in your house.

The Raspberry Pi Foundation is a UK company limited by guarantee and a charity registered in England and Wales with number 1129409. The Raspberry Pi Foundation Group includes CoderDojo Foundation (Irish registered charity 20812), Raspberry Pi Foundation North America, Inc (a 501(c)(3) nonprofit), and Raspberry Pi Educational Services Private Limited (a company incorporated in India to deliver educational services).

Under [Service], we specify some environment variables. We want to connect to our primary display (this assumes only one display is connected to our Pi), so we set DISPLAY to :0, and we tell our application where to find the necessary credentials to use the X windows system with XAUTHORITY. ExecStart is the command we want to run (starting our Python clock program, in this case).
Unfortunately with systemd, we cannot tell exactly when the X system will start, and we cannot necessarily guarantee that a user will be logged in (unless you have enabled auto-login with sudo raspi-config). To account for this, we will brute force our program to restart (with Restart) every 10 seconds (with RestartSec) if it fails or exits. KillMode tells systemd to kill off any processes associated with our program if the service fails (or exits), and TimeoutSec=infinity means that we don"t ever want to stop trying to execute our program.
For some services, like our clock.service example, you will need to stop the service before stopping the program. That"s because even if you stop the program (e.g. our Python GUI clock), the service will simply restart it 10 seconds later! To stop a service, enter the following command:
Note that stopping the service should send a stop command (SIGTERM--terminate signal) to your program. In most cases, this should stop the service and your program. If your program does not stop, see below on stopping your program.
ps -ax tells Linux to list out all the currently processes. We send that output to grep, which allows us to search for the keyword "python" (feel free to change it to the name of your program). Find the process ID (PID) number to the left of the listed process, and use the kill command to terminate that process:
Insert the TF Card to Raspberry Pi, connect the Raspberry Pi and LCD by HDMI cable; connect USB cable to one of the four USB ports of Raspberry Pi, and connect the other end of the USB cable to the USB port of the LCD; then supply power to Raspberry Pi; after that if the display and touch both are OK, it means drive successfully (please use the full 2A for power supply).





 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey