atmel lcd display quotation

I have set Atmel Studio by those videos: Tutorial Arduino + Atmel Studio 6 (Parte 1) - YouTube and Tutorial Arduino + Atmel Studio 6 (Parte 2) - YouTube

OK, this is the sketch that I used to try out user-defined characters on a four-row, 20 character LCD. If you have a two-row LCD, you"ll have to change the calls to "drawbar" in the main loop. You"ll need a potentiometer with the track connected to 0V and 5V, and the wiper connected to analog in 0. Turn (or slide) the pot to see the bar extend across the LCD. The crucial command to the LCD is 0x40, which is used to position the "cursor" in the CGRAM, which is where the user-defined characters are stored. A call to "home" is required after defining the characters, to put the cursor back into the main display memory. All this is documented in the HD44780 data sheet.

To me it seems that for some reason the LCD module is not initialized correctly as after the MCU and LCD have both been powered up I only see one (first) line full of full-dotted characters (0xFF) and second line is blank although the screen should be cleared during initialization and cursor should be visible.

5-18-17: TODO: a very thoughtful email came informing me of a very interesting discovery. Apparently, a particular display uses500KHzpixel-clock during standby-mode, (as opposed to 54MHz during normal mode), to display a small "standby" box. Many thoughts on the matter to be added here!
NOTE: This This is mostly just a brain-dump of LCD concepts and vague ideas as to how to make use of them with a cheap 8-bit microcontroller. It"s probably not well organized, nor complete. Much of the useful implementation-information (schematics, timing diagrams) is well-documented in my code. See
The main point of this particular document is this: You (generally) don"t have to match, or even come close to, the documented timing specifications for a particular TFT... From experience, it"s definitely possible to put an image on a 1024x768 laptop display directly from an 8-bit microcontroller running at 16MHz (though maybe not *every* display matching these specs, best to have a couple to experiment with). Experiment!
These days, old laptop LCDs are pretty easy to come by. Buy one off ebay for $10-$15, or find one in an old laptop which"s been, quite literally, pho"d.
Was a time replacing that display would cost upwards of $200, even for a used one, but these days, I guess, there"re a lot of pho"d laptops. Also, we have the benefit that they"ve standardized things, and improved the technology, quite a bit since the last time I tried to use an old (386) laptop display in a project.
I won"t go into too much history here, except to say that life is significantly easier now that TFT"s are on the junk pile. Or at least, it"s significantly easier to give new life to that old TFT than it would be for a 486-era display.
A few things, before I begin with the technicalities: I have experimented with exactly *3* old TFT displays. Two worked with my methods described here, one didn"t. I still have some hope for that display, but not as much drive. (Maybe someone here can figure it out?). I"ve pieced together this "document" from experimentation, lots of experimentation, as well as piecing together quite a bit from data-sheets and other specifications as a starting-point. I have no training, nor professional experience, with LCDs, so take *everything* said here with that in mind. I will also throw in this IMPORTANT BIT: Apparently most of these displays are SIGNIFICANTLY more flexible than their documentation claims. One additional thing: If you just want to use your old laptop display as an additional DVI or VGA display for your desktop computer, then you"re in a tremendous amount of luck... these days that conversion circuitry can be purchased off ebay for less than $50 (and you needn"t read on).
TFT displays are pretty much the only ones discussed here, they are pretty much the standard for many years now. Each pixel is backed by a transistor (and capacitor?) that holds its value until the next refresh. Most of these displays have very similar timing requirements, signal inputs, and by now even similar pinouts.
STN displays are the old style (grayscale and color displays from before and during the 486 era). They couldn"t hold an image for long. So, to prevent noticeable flicker as best they could by increasing refresh-rate, they often split the screen in half and wrote to the top half and the bottom half at the same time. (Thus the "D" in DSTN). Realistically, I think they use roughly the same signals as TFT, and very similar timing (besides the split-screen thing), but they"re not particularly easy to interface in any standard way. Pinouts were as varying as the devices themselves. Compatibility between laptops of different models was almost ziltch.
Hsync - "Horizontal Sync" Tells the display it"s time to start a new row. Usually a very brief pulse (on the order of 20 pixel clocks) immediately before pixel data is drawn
DE - "Data Enable" When this is active, pixel data is drawn to the display one (or two) pixels per pixel clock. Thus, if the screen is 1024x768, this will be active for *exactly* 1024 pixel clocks. (See notes re DE below)
Color data - usually 6bits per color (Red, Green, and Blue). This data is completely neglected if DE is inactive (and the display is otherwise properly-synced). If all those wires are too daunting just tie them all together on a single uC pin! You"ll get black-and-white. Or break them apart by color and tie all of the same color bits together and you"ll only need three pins and get 8 colors.
Some displays may actually require this to be constantly-running as long as the display is powered-up. Some displays (especially LVDS) may not actually look at the pixel clock itself for drawing pixels... This should be a different note.
e.g. sometimes DEs that are active longer than the number of horizontal pixels appear to start a new row. Sometimes they seem to be gobbled up by the nonexistant pixels on the right side of the display (which is certainly easier to work with, since *exact* timing when dealing with CPU cycles is difficult).
LVDS - each pair of wires transmits 7 bits of data per pixel clock, pretty much the standard for laptop displays (in fact it"s more appropriately called FPD-Link). This data is usually transmitted at speeds nowhere near a microcontroller"s reach, but it can be fudged, and most of my experiments have been with an LVDS display.
Some displays seem to stretch their pixel data horizontally over multiple pixels if driven with a slow pixel-clock. They may be *really smart* and implement scaling for lower resolutions internally, but I"m not convinced. Especially since the cases where I"ve seen this still have the same vertical resolution.
LVDS uses a special scheme to "recover" the bit-clocking information. There is a dedicated "clock" signal, but its purpose is specifically for the pixel-clock, which only transitions twice per 7 bits. In order to "recover" the bit-clock, the receiving end generally has a "Phase-Locked-Loop" (PLL) which in this case is basically a frequency-multiplier. The receiver looks at the pixel clock signal and multiplies its frequency by 7 in order to sample each data bit before separating them back into individual wires. These PLLs have certain operating-ranges. Sometimes they may run at a lower frequency than 7*the input (if the input frequency is too high) or sometimes they may run at a higher frequency (if the input frequency is really low). Depending on how it"s implemented, it may well sync up perfectly for a few cycles and drop out completely for a few more. It"s a stretch (haha) to think that it could sync for seven cycles, then lose sync, while yet another PLL has been tied to the actual pixel clock running as a repeater, of sorts... in which case, data would be received sporadically... nah, this is all quite a stretch. Or there are two PLLs, one for the bits and one for the pixel-clock, the bit-PLL syncs up fine, but the clock PLL runs faster than the actual clock (it"s running at its minimum frequency). Yeah, that makes some sense. Then the LCD itself is sampling (with the "repeated" (haha, again) pixel-clock) data that the bit-PLL latches at a slightly slower rate, thus doubling some pixels...
Dual-Pixel displays use one pixel-clock to display two horizontally-adjacent pixels at a time. Why? Because it"s fun to make things complicated, of course! No, it increases frame-rate, makes it possible to send twice as much data at the same bit-frequency, at the cost of twice as many wires. It"s becoming increasingly common as display resolutions increase. Generally, if you have a laptop display larger than 1024x768 it"s most likely Dual-Pixel (this is a rough estimate). DVI also has a dual-pixel mode, but that doesn"t necessarily mean the display itself is as well, and vice-versa. For instance, I was surprised to discover that an old 1024x768 VGA screen had a dual-pixel interface at the LCD. That must have been fun for the VGA-to-TFT circuit designers.
What"s it mean for hackers? Well, actually, it"s kind of nice. With a microcontroller it"s darn-near impossible to use the full resolution. My latest is roughly 300 drawable pixels scaled across to 1024 physical. If this display was dual-pixel, it would equate to 300 drawable pixels scaled across 512, which would double the frame-rate... err... that"s not right, because the row-rate is determined by the processing time devoted to the number of pixels... Anyways, the only additional work it would require is a little soldering, and could in fact make your project easier.
Yeah, it"s a LOT of wires, and looks very daunting, but those "odd" pixels and "even" pixels could easily be wired directly together, in which case it"s literally no different to physically interface than a single-pixel display.
DE-Only displays don"t pay attention to Hsync or Vsync signals. They determine that information by the amount of time between active DE signals. I"m not certain, but they seem to be easier to work with. Though that seems backwards considering they"d have to do a lot more computation on the display itself... So it would seem their timing requirements would be a lot more sensitive to whatever computation methods they use (and don"t exactly document). All of my functional experiments with an LVDS display are with a DE-ONLY LVDS display, and it seems astoundingly tolerant. However, I don"t know that this has anything to do with its being DE-Only.
The main thing is this, TFT displays, inherently, have built-in memory. It"s the whole point of the "Thin-film transistors" to be able to store each pixel"s state until the next refresh. There"s a transistor at every pixel, used to hold its state. Thus, why TFT displays look so much better than the older non-TFT displays (which many of you may have never encountered), which literally flicker on when written and fade to off until they"re written again. For the most part, those non-TFT flickery-days are long-past. (Though, you"ll find out here that flickering TFT"s can be used to our advantage).
Take that main-point just a little further: LCDs of all sorts have this inherent issue... When the liquid crystals (pixels) are driven with a constant (DC) voltage they cannot retain their visible state forever. Gradually, they will revert to their original state (either black or clear, depending on the technology used in the particular display). At one time it was made very clear that driving a liquid crystal (segment, or pixel) with DC will eventually "ruin" that pixel. I have yet to encounter this effect, but it"s been made very clear in numerous places over the years. I don"t know what method they use for driving pixels at fractional-intensities (gray) without using DC. Maybe they read the pixel"s TFT during each refresh and write a new temporary DC value based on that...? I *highly* doubt they have an *additional* frame-buffer for the sake of remembering the previous DC value of each pixel and calculating a new one. I also *highly* doubt they refresh all the pixels *separately* from (and faster than) the regular refresh rate driven by a video-card, (otherwise there wouldn"t be the effect described below?). It could well be that I completely misunderstood those warnings I read over and over again all those years ago. It could also be that nowadays DC *won"t* damage the crystal, and it could be that they"re actually using DC values to drive these pixels to fractional-values. IF that"s the case, it"s likely those DC values are stored in a (leaky) capacitor which drives the TFT which holds the pixel state. Whatever the case, we have another issue causing the main point of this paragraph...
The point of the above diatribe is that, whatever the cause, the displays I"ve worked with *do* eventually fade if not refreshed regularly. However, nowhere near as regularly as stated in the documentation for these displays. An example: The LTN121X1 display I acquired from an old iBook specs the minimum refresh rate at ~50Hz. My current code refreshes at ~1/5Hz. There is visible fade between each refresh, and you also have the joy of *watching* as each pixel is redrawn (a horizontal black bar scrolls down the screen for about 5 seconds), BUT, this means that we can stretch our refresh rate down to *once per five seconds,* well within the abilities of a lowly 8-bit microcontroller.
So, if you have a relatively stationary image you wish to display, and don"t mind a visible update on the screen, we can stretch the screen"s capabilities quite a bit, and even drive it from an arduino-like device with only a couple TTL chips.
On to the capabilities (not all-inclusive, and likely mutually-exlusive). These are my accomplishments so far on two different 1024x768 TFT displays, using an Atmel AVR microcontroller (like those used in Arduinos) running at ~16MHz:
Using these specification-stretching techniques we can do quite a bit. With a higher-power 8-bit microcontroller (high-end arduino), low expectations for number of displayed colors, low pixel-count, etc. We can get 30Hz refresh, no problem. For most, the flicker at 30Hz isn"t even visible (old tube TV"s run at 30Hz, or 33?). And, with some clever coding, this could quite probably be an image that changes slightly in *every* frame, just like a low-resolution movie. The particular display I implemented this on was not an old laptop display, but an old desktop display with its innards removed, an ATmega644 connected directly to its Pixel-clock, Hsync, Vsync, Data-Enable inputs. The display itself was a "dual-pixel" display, which means for 1024x768 it required 512 pixel clocks per row, and had two sets of color inputs, one for each of the two pixels that were displayed. It"s quite daunting to look at 40+ wires, at first, but when realizing only four of them are necessary for timing, (the same four signals used by most displays), the rest can all be tied together to a few outputs to create an image. I initially chose to tie all the blues together, all the reds, and all the greens, then using a single output port I could write each "pixel" in a single "out" instruction (e.g. PORTA = 0x07; // Display white, PORTA=0x01; //Red)
I chose to implement this using an ATmega644 running at 15MHz with a clock-prescaler of 2 from an external crystal running at 30MHz (also used to directly drive the pixel-clock). Thus, each processor instruction was running 2 pixels wide, but each pixel-clock was displaying two pixels (dual-pixel display). Between loading from the frame-buffer and writing that value to the output port, I had control over 21 (stretched) pixels in each horizontal scan. Since I was working with a frame-buffer, this equated to each row being repeated numerous times. Though, later, I was able to improve this significantly. Also, repeating of rows isn"t necessary, so 21 (really wide) pixels by 768 pixels was entirely possible.
And, since I"ve mentioned "Other effects" let"s talk about them... For one thing, though it seemed like a hassle while coding what I was intending, if timing is not quite right, there are some interesting effects. For instance, sometimes Hsync timing issues would cause *rows* to be repeated. No joke. I have no idea how it works on a fundamental level, but it did. That likely could be taken advantage of if explored. (e.g. If it could be determined how to intentionally cause it to repeat rows numerous times, then the frame-rate could be increased that much more, assuming those rows would have been duplicated anyhow via software... i.e. to create square pixels). Another timing effect that I haven"t yet discovered how to harness: somehow it"s possible to cause only partial refreshes... e.g. a partial refresh starts from the top and only refreshes the top portion of the screen, it could then be followed by a full refresh, to effectively double the refresh-rate in the top portion of the screen. (Things which change seldomly would be at the bottom portion). Another timing-related oddity is that some displays appear to do horizontal stretching on their own...
For instance, I did some heavy-testing of a display connected to my laptop, using "SwitchResX." I was bumping down its pixel clock as low as I possibly could, just to see if it was even plausible to run it off my AVR. What I found boggled my mind, as I bumped down its pixel clock, the image started to stretch horizontally... When I finally found a rate that *should* work with my AVR setup, my 1024x768 display was down to 680 (stretched) by 768. The lower horizontal resolution meant I could bump the frame-rate up with lower pixel-clocks, which was a blessing I looked forward to taking advantage of. But, ultimately, this was the display I haven"t yet been able to drive via the AVR... This particular display had a bold note stating that it would display black if an input signal did not match the timing specifications required. While the timing I"d gotten to work via SwitchResX was *way* outside the specified range, it never displayed anything but black when connected to my circuit. Ponderings as to why the image was stretched...? Maybe the pixel clock isn"t used directly... maybe the PLL that extracts the pixel clock saturates at a lower limit which is higher than the pixel clock I was supplying... Regardless, the settings which I was able to mimick with the AVR were *not* capapble of driving this display. I"m guessing it"s due to a poor LVDS implementation.
There are two common interfaces, that I"ve run into, at the LCD panel"s connector, LVDS or (low-voltage) TTL. If you"ve got a desktop LCD display or LCD TV, there"s most likely a circuit which converts from VGA, HDMI, or DVI, or any number of other input signals to either LVDS or TTL which connects to the panel itself. (Interestingly, I"ve worked on a Plasma TV, which uses LVDS... the plasma display itself was busted, but I was lucky enough to be able to rewire it to connect *directly* to an LCD panel, it was even the right resolution, though I believe some of the bits were reversed, as high-brightness colors showed up as different colors... e.g. bright red appearing as bright blue).
So, at the connector of your LCD panel, you most likely have either TTL or LVDS. I"ll start with TTL, it"s simpler to understand. The terms TTL and LVDS have nothing to do with LCDs, specifically, and mostly just define the hardware-level interface.
e.g. a simple 640x480 TFT display running at 18bits-per-pixel will have 4 timing wires, and 6 wires for each color (red, green, blue), or 22 wires. It will also have a few wires for the power supply (+3.3V and GND). If you"re lucky, the wires will be colored based on their purpose. In most cases, those signals will be at or close to 3.3V = High (a "1" bit) and 0V = Low (a "0" bit). Each wire is "sampled" at either the falling (high-to-low) or rising (low-to-high) edge of the pixel-clock. (The pixel-clock is running constantly, regardless of whether actual pixels are being transmitted, for instance an H-Sync may be indicated by the H-Sync pin being held low for 20 pixel-clocks).
The simplest way to connect this to a microcontroller (AVR, Arduino, PIC, whatever) is to just wire each of the LCD"s timing pins to a microcontroller output, tie the color pins together on another pin, and run that microcontroller at 3.3V... from there it"s all software.
Regardless, using serial ports means loading those serial buffers *constantly*. Also consider that a LOT of the data being sent to an LCD repeats numerous times. During a twenty-pixel HSync active period, that means sending the same data set down all the serial lines twenty times. During a V-Sync active it means sending the same data 1024 times (H=Off, V=On, DataEnable=Off, no color data) AND the 7-bit-encoded pixel clock, which never varies. But, most serial ports don"t repeat the same data, so that means reloading those serial buffers repeatedly, which takes a lot of processing power. Further, since most serial ports max out at the CPU frequency, that"d limit the pixel-clock to 1/7th of the CPU frequency!
So, before I get into the details of my configuration, I"ll throw this out there... I spent *quite a bit* of time experimenting with various methods to create electrical signals that the LVDS receiver in the display would interpret correctly. Though there"s plenty of room for improvement and experimentation with other methods, ultimately the simplest worked the best...
At the microcontroller-side, each of the four to-be-LVDSicized signals is output on a single pin. That pin, as described before, is at TTL levels; it will ideally be 0-3.3v depending on its value (low or high). Feed that signal into two separate XORs, and configure them such that the output on one will be high whenever the other is low, and vice-versa. (e.g. tie the unused input on one XOR high, and the other unused input on the other XOR low, we"ve made a buffer and an inverter with TTL-level outputs). Now just tie these directly to the differential LVDS signals connected to the LCD. (I"ll add a note that this is based entirely on experiment, if your chips don"t match, I"d highly recommend doing some additional testing *before* connecting directly to your LCD and possibly killing it. I"ll try to explain how, later.)
At the LCD-side, the signal-pairs are "terminated" with 100ohm resistors. I could go into all my vague understanding for the reasoning behind this (and it"s useful stuff, signal-bounce reduction, noise-immunity, etc.), but for these purposes I just care about how it makes this system work...
One note, here: At full-speed (128MHz bit-rate) it *is* somewhat important to use matching TTL chips. When I tried the AHC"s for clock and Blue/Timing and the LS"s for Green and Red, there was a noticeable bit-shift. E.G. Displaying black would come through as a dark shade of green. Replacing the faster AHC"s with *all* LS"s cleared that up quite a bit. LIKEWISE, at these high-speeds, and *especially* when using under-spec"d chips like the LS"s, I recommend using pairs of XORs from a single XOR chip for each differential pair.
Some alternatives (not recommended unless you enjoy experimenting, and really, isn"t that why we"re here?) would be using separate buffer and inverter chips, or even forgoing the buffers altogether. It"s likely these will work fine at low speeds, but as you increase the bit-rate it"s quite likely that the signals feeding into the LCD will be shifted by as much as an entire bit, maybe more. When these delayed signals are feeding off each other (they are connected to each other through a low-value resistor, remember) who knows what kind of mess could be received. Worst-case voltages could swing for nearly a bit-period outside the maximum rating for LVDS, up to 3.3V, or even worse with some signal bounce. It"s best to keep those "propagation delays" as equal as possible, not only by using the same *types* of chips, but even those from the same date and location of manufacture. This is why I used XORs instead of separate buffers and inverters. (Yes, most manufacturers have different locations around the world, and their processes may be slightly different, may even vary from day-to-day... at least, this is what I"ve been told. At least keep it in mind when using whatever chips you have lying around.) All that said, my first functioning experiment at full speed used four separate one-gang (single-gate) AHC chips (desoldered); one each of an OR and an XOR for each channel (clock and blue/timing).
I have since purchased 74AHC86 chips (four-gang) and have found that they are capable of driving a 100ohm load at nearly full output-swing. This isn"t good for the LVDS inputs, and actually the display wouldn"t sync up. One method to handle this might be to insert 100ohm series resistors on each LVDS signal wire... 3.3/3 = 1.1V, which is pretty close to the LVDS limit. I have not attempted this.
I have one LVDS-based non-DE-Only display which has yet to display anything but black. Its documentation explicitly states that if a signal is received that doesn"t match its timing requirements it will display black, so it"s possible it was just a coding error. HOWEVER: I did *match* the timing (as best I could with early-code experiments and no feedback) to a timing I tried with it *in my computer.* If that timing was programmed into the microcontroller correctly, and the LVDS was working properly, it should have worked. Which leads me to this: It"s *quite likely* the reason I haven"t gotten this one working is due to my hokey LVDS simulation method... maybe the bits aren"t aligned appropriately with the pixel-clock; the DE signal is active-high while the others are active-low, thus DE may be readable as true as long any bits surrounding DE are also high... Also: With my earlier attempts at LVDS it was found that skinny-bits (e.g. H-sync only = low, the rest of the bits are high) aren"t necessarily active long-enough for the bit to cross the thresholds... (In other words, it the skinny bit may be lost, which is *pretty important* for Hsync). The circuitry has changed since then, and another quick test didn"t work, but I haven"t looked into the skinny-bit-issue since the latest circuitry. There are *many* other theories regarding the LVDS implementation... (e.g. at high-speed with the LS"s, bits may not be aligning correctly, some of the colors are slightly off, dark red shows as slightly green, etc.)

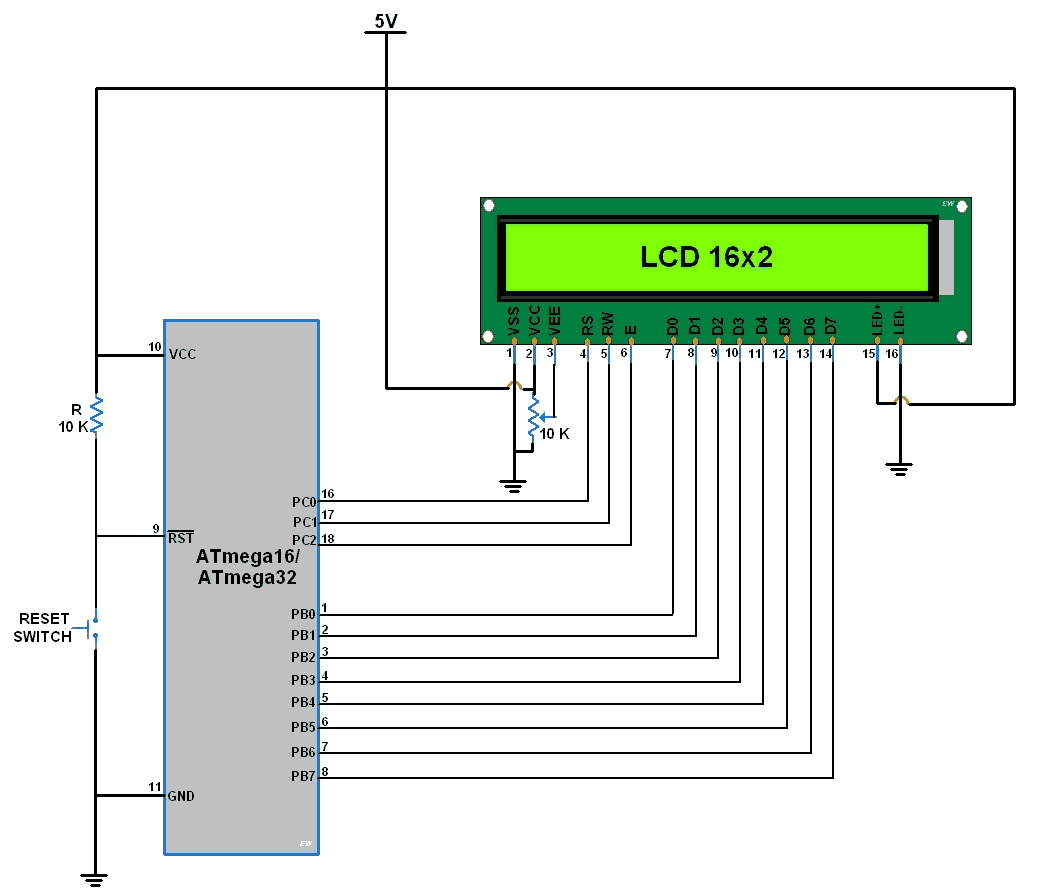
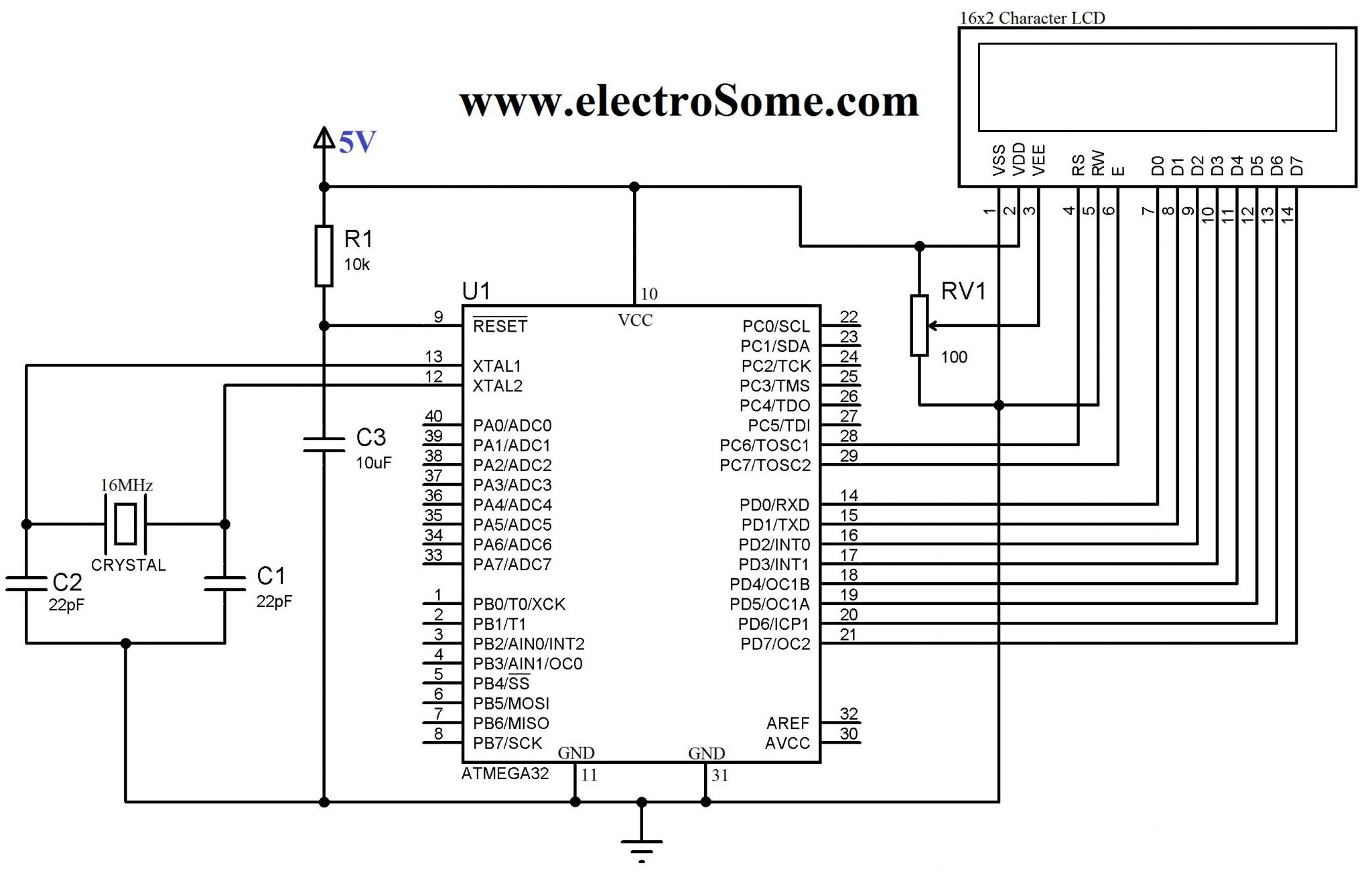
In order to have a different device available for a standard error channel (stderr), an industry-standard LCD display with an HD44780-compatible LCD controller has been chosen. This display needs to be connected to port A of the STK500 in the following way:
The LCD controller is used in 4-bit mode, including polling the "busy" flag so the R/~W line from the LCD controller needs to be connected. Note that the LCD controller has yet another supply pin that is used to adjust the LCD"s contrast (V5). Typically, that pin connects to a potentiometer between Vcc and GND. Often, it might work to just connect that pin to GND, while leaving it unconnected usually yields an unreadable display.
Port A has been chosen as 7 pins are needed to connect the LCD, yet all other ports are already partially in use: port B has the pins for in-system programming (ISP), port C has the ports for JTAG (can be used for debugging), and port D is used for the UART connection.
The definitions of uart_str and lcd_str set up two stdio streams. The initialization is done using the lcd_str which is specified to only perform output operations) can be given as NULL.
The stream uart_str corresponds to input and output operations performed over the RS-232 connection to a terminal (e.g. from/to a PC running a terminal program), while the lcd_str stream provides a method to display character data on the LCD text display.
Just for demonstration purposes, stdin and stdout are connected to a stream that will perform UART IO, while stderr is arranged to output its data to the LCD text display.
When leaving the main loop, a goodbye message is sent to standard error output (i.e. to the LCD), followed by three dots in one-second spacing, followed by a sequence that will clear the LCD. Finally, main() will be terminated, and the library will add an infinite loop, so only a CPU reset will be able to restart the application.
The remaining macros customize the IO port and pins used for the HD44780 LCD driver. Each definition consists of a letter naming the port this pin is attached to, and a respective bit number. For accessing the data lines, only the first data line gets its own macro (line D4 on the HD44780, lines D0 through D3 are not used in 4-bit mode), all other data lines are expected to be in ascending order next to D4.
This file describes the public interface of the low-level LCD driver that interfaces to the HD44780 LCD controller. Public functions are available to initialize the controller into 4-bit mode, to wait for the controller"s busy bit to be clear, and to read or write one byte from or to the controller.
On top, a few preprocessor glueing tricks are used to establish symbolic access to the hardware port pins the LCD controller is attached to, based on the application"s definitions made in defines.h.
The hd44780_pulse_e() function asserts a short pulse to the controller"s E (enable) pin. Since reading back the data asserted by the LCD controller needs to be performed while E is active, this function reads and returns the input data if the parameter readback is true. When called with a compile-time constant parameter that is false, the compiler will completely eliminate the unused readback operation, as well as the return value as part of its optimizations.
Finally, hd44780_init() initializes the LCD controller into 4-bit mode, based on the initialization sequence mandated by the datasheet. As the BUSY flag cannot be examined yet at this point, this is the only part of this code where timed delays are used. While the controller can perform a power-on reset when certain constraints on the power supply rise time are met, always calling the software initialization routine at startup ensures the controller will be in a known state. This function also puts the interface into 4-bit mode (which would not be done automatically after a power-on reset).
The implementation of the higher-level LCD driver. This driver builds on top of the HD44780 low-level LCD controller driver, and offers a character IO interface suitable for direct use by the standard IO facilities. Where the low-level HD44780 driver deals with setting up controller SRAM addresses, writing data to the controller"s SRAM, and controlling display functions like clearing the display, or moving the cursor, this high-level driver allows to just write a character to the LCD, in the assumption this will somehow show up on the display.
Control characters can be handled at this level, and used to perform specific actions on the LCD. Currently, there is only one control character that is being dealt with: a newline character (\n) is taken as an indication to clear the display and set the cursor into its initial position upon reception of the next character, so a "new line" of text can be displayed. Therefore, a received newline character is remembered until more characters have been sent by the application, and will only then cause the display to be cleared before continuing. This provides a convenient abstraction where full lines of text can be sent to the driver, and will remain visible at the LCD until the next line is to be displayed.
Further control characters could be implemented, e. g. using a set of escape sequences. That way, it would be possible to implement self-scrolling display lines etc.
The public function lcd_init() first calls the initialization entry point of the lower-level HD44780 driver, and then sets up the LCD in a way we"d like to (display cleared, non-blinking cursor enabled, SRAM addresses are increasing so characters will be written left to right).
The public function lcd_putchar() takes arguments that make it suitable for being passed as a put() function pointer to the stdio stream initialization functions and macros (
This function remembers the last unprocessed newline character seen in the function-local static variable nl_seen. If a newline character is encountered, it will simply set this variable to a true value, and return to the caller. As soon as the first non-newline character is to be displayed with nl_seen still true, the LCD controller is told to clear the display, put the cursor home, and restart at SRAM address 0. All other characters are sent to the display.
The single static function-internal variable nl_seen works for this purpose. If multiple LCDs should be controlled using the same set of driver functions, that would not work anymore, as a way is needed to distinguish between the various displays. This is where the second parameter can be used, the reference to the stream itself: instead of keeping the state inside a private variable of the function, it can be kept inside a private object that is attached to the stream itself. A reference to that private object can be attached to the stream (e.g. inside the function lcd_init() that then also needs to be passed a reference to the stream) using lcd_putchar() using fdev_get_udata().
The public function uart_putchar() again has suitable arguments for direct use by the stdio stream interface. It performs the \n into \r\n translation by recursively calling itself when it sees a \n character. Just for demonstration purposes, the \a (audible bell, ASCII BEL) character is implemented by sending a string to stderr, so it will be displayed on the LCD.

Our product range includes a wide range of 8051 Development Board With LCD 16x2,USB Programmer for Microcontroller, Green Backlight JHD162A for Arduino Yellow 16x2 LCD Display, 16x2 LCD with 8051 Development Board ZIF Scoket Plus USB Microcontroller Programmer, 20x4 Character LCD Display Blue Backlight Module HD44780 Compatible, 20x4 Character LCD Display Green - Yellow Module JHD204A Compatible and 3 x TSOP 1738 IR Sensor for Infrared Remote Control And Wireless Circuit.

Protect computers, wireless routers, IOT devices, and security systems with the APC Back-UPS Pro Compact 1000VA. APC Back-UPS Pro Compact provide backup battery power during power outages and continuously safeguard devices from fluctuating power conditions and surges. This compact tower UPS is designed for workstations, monitors and network devices. Automatic Voltage Regulation (AVR) instantly corrects high/low voltage fluctuations so connected devices receive consistent power. The APC compact tower UPS is significantly smaller and lighter than other tower models, allowing for convenient use and installation while still providing quality power protection. With 8 outlets, this desktop UPS (uninterruptible power supply) provides seamless battery power to connected electronics. The 600w capacity is ideal for workstations and additional electronics, keeping you connected and productive during power fluctuations. Use the three soft-touch buttons on the front to easily configure settings. Included PowerChute software is available to set up automatic graceful shutdown of a connected PC in the event of an extended power outage. Audible alarms provide notification of changing utility power and UPS conditions. Audible alarms can be muted. The LCD Display provides details concerning power-load of connected devices, battery runtime based on connected devices, the power level of the battery and more. 2 RJ-45 data ports are in the back to protect DSL, modem or fax lines from potentially harmful power surges. 2 coaxial ports are also in the back of the UPS for additional protection. This computer backup offers lifetime guaranteed surge protection with a $250,000 equipment protection policy. Package Contains UPS, USB cable and user manual

Modern input systems are developed with microcontrollers that transform it into an embedded system. This way both simple and complex requirements in the electronic hardware can be met. The requirements dictate which microcontroller family is used. Simple cost-sensitive projects generally implement an 8-bit microcontroller. If the connectivity and computer power play a role, 32-bit controller of the Coretx-M0 to M4 families are used. If the input system is to additionally feature an LCD display in order to present graphic communication (HMI) to the operator, embedded systems with operating systems are used (e.g. Linux).




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey