arduino 3.5 inch tft lcd shield free sample

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (3.5" diagonal) bright (6 white-LED backlight) and colorful (18-bit 262,000 different shades)! 320x480 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel with controller XPT2046 attached by default and a optional capacitive touch panel with controller FT6236 attached by default, so you can detect finger presses anywhere on the screen and doesn"t require pressing down on the screen with a stylus and has nice glossy glass cover.
The pin32 (SDO) of 3.5 display module is also used by touch panel or SD card SPI interface, so we must cut off this pin to avoid conflict with the touch panel or SD card.
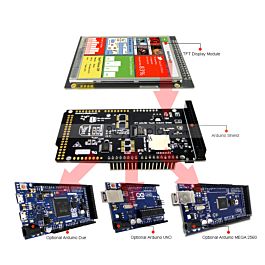
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

Displays are one of the best ways to provide feedback to users of a particular device or project and often the bigger the display, the better. For today’s tutorial, we will look on how to use the relatively big, low cost, ILI9481 based, 3.5″ Color TFT display with Arduino.
This 3.5″ color TFT display as mentioned above, is based on the ILI9481 TFT display driver. The module offers a resolution of 480×320 pixels and comes with an SD card slot through which an SD card loaded with graphics and UI can be attached to the display. The module is also pre-soldered with pins for easy mount (like a shield) on either of the Arduino Mega and Uno, which is nice since there are not many big TFT displays that work with the Arduino Uno.
The module is compatible with either of the Arduino Uno or the Arduino Mega, so feel free to choose between them or test with both. As usual, these components can be bought via the links attached to them.
One of the good things about this module is the ease with which it can be connected to either of the Arduino Mega or Uno. For this tutorial, we will use the Arduino Uno, since the module comes as a shield with pins soldered to match the Uno’s pinout. All we need to do is snap it onto the top of the Arduino Uno as shown in the image below, thus no wiring required.
This ease of using the module mentioned above is, however, one of the few downsides of the display. If we do not use the attached SD card slot, we will be left with 6 digital and one analog pin as the module use the majority of the Arduino pins. When we use the SD card part of the display, we will be left with just 2 digital and one analog pin which at times limits the kind of project in which we can use this display. This is one of the reasons while the compatibility of this display with the Arduino Mega is such a good news, as the “Mega” offers more digital and analog pins to work with, so when you need extra pins, and size is not an issue, use the Mega.
To easily write code to use this display, we will use the GFX and TFT LCD libraries from “Adafruit” which can be downloaded here. With the library installed we can easily navigate through the examples that come with it and upload them to our setup to see the display in action. By studying these examples, one could easily learn how to use this display. However, I have compiled some of the most important functions for the display of text and graphics into an Arduino sketch for the sake of this tutorial. The complete sketch is attached in a zip file under the download section of this tutorial.
As usual, we will do a quick run through of the code and we start by including the libraries which we will use for the project, in this case, the Adafruit GFX and TFT LCD libraries.
With this done, the Void Setup() function is next. We start the function by issuing atft.reset() command to reset the LCD to default configurations. Next, we specify the type of the LCD we are using via the LCD.begin function and set the rotation of the TFT as desired. We proceed to fill the screen with different colors and display different kind of text using diverse color (via the tft.SetTextColor() function) and font size (via the tft.setTextSize() function).

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

Note: There is a film on the LCD, if there is scratch on the film when you receive the item, pls try to remove the film with your finger nail from the corner of the LCD, thanks.

The desire to develop a simulated analog display went hand in hand with the desire to have a test bench, that is, a compact device including an Arduino, a display and connectors to plug in all sorts of external sensors.
Here I discuss the construction of a ‘test bench’ powered by an Arduino Nano, and equipped with a versatile 3.5 inch 320×480 pixel color TFT display. In this example the test bench is used to measure ambient room temperature with a Dallas DS18B20 sensor while relative humidity is simultaneously measured with a DHT11 sensor. The temperature is displayed numeriaclly and in a simulated analog fashion while the relative humidity is displayed only digitally. Construction of the bench is such that four digital pins on the Nano remain available for data sensing or for output. In addition, the A5 pin on the Nano is available for analogous sensing.
In previous papers I described the construction and wiring of a board powered by an Arduino Nano and equipped with a 3.5 inch 320×480 color TFT display for visual output of readings of scores of Dallas DS18B20 temperature sensors and DHT11 relative humidity sensors. One prototype and two ‘production’ versions of these devices were constructed. After commission they started to provide valuable data concerning the environmental situation inside and outside my home.
However successful, these devices were built to suit specific purposes, that is, monitoring input-output temperatures in floor heating loops and measuring temperatures of photovoltaic energy inverters in the attic. Their application is very satisfactory. Although the sensors of these devices can be unplugged and the devices used for test bench purposes, the unplugging, replugging and reprogramming appear to be quite cumbersome. It became desirable to construct a general purpose test bench device. This device should be fitted with a TFT display with sufficient pixel resolution. The luxury of having a TFT display available is partly offset because these displays ‘consume’ the majority of the available pins of an Arduino device. Nevertheless several pins remain available for input- or output purposes. As a TFT shield completely covers all pin headers on an Arduino Uno board these free pins should be made easily accessible in some way
A characteristic of the human brain is that we often find gauges and analog readings more pleasant and easier to interpret than readings on digital displays. Why not simulate an analog display on our Arduino? A matter of nostalgia, perhaps. Let’s construct an Arduino test bench with exposed free pins and with a simulated analog display!
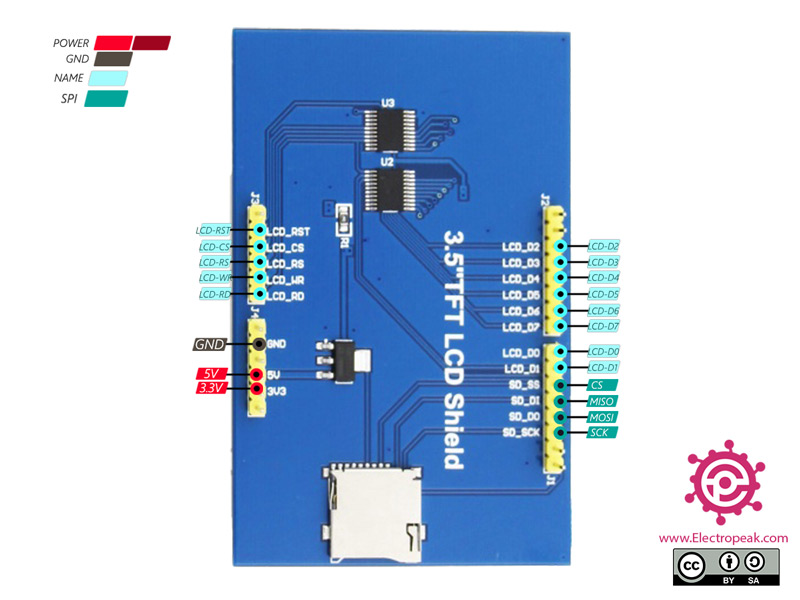
The display (figure 1) is a combined 3.5 inch TFT display-memory card reader shield with the typical pin arrangement that nicely fits the female pin headers of an Arduino Uno microcontroller board. Of the 28 pins on the display’s pin headers, 16 need to be wired to the Arduino: the 5V, 3V3, GND pins and the pins marked ‘LCD_nn’. Because the shield requires specific pins on the Arduino to function properly, only a few pins on the Arduino remain free for experimentation purposes: pin A5 and pins D10 through D13.
As I favor the use of an Arduino Nano because of its small footprint and economy, and also because a TFT shield by design renders free pins of an Arduino Uno hardly accessible, I needed to create pin-to-pin wiring between the display and the Nano. While this can be achieved by simple soldering there is a more elegant way of connecting display and Nano: the pin-and-socket plugin approach.
Here, I used a 80×120 mm soldering board on which I soldered two rows of female pin headers together forming a socket that receives the display shield’s pin headers. This socket construction is neat and it enables quick replacement of a display with another one. A small challenge here was that the pin headers J2, J3 and J4 on the TFT shield (visible in figure 1) seamlessly match the hole pattern in the soldering board while pin header J1 misaligns with the soldering board’s holes. This problem was solved by milling a rectangular cut in the soldering board that exactly matched the position and dimensions of the J1 pin header on the TFT display. The female ‘socket-J1’ pin header on the soldering board was positioned on the board above the cutout, and glued to four braces: ‘support’ female pin headers soldered to the board, flanking the cutout.
Once the positions of the ‘socket’ female pin headers on the soldering board had been figured out, those accepting J2, J3 and J4 soldered into their final position and the J1 socket glued in place, the wiring could be installed. Figure 2 shows the wiring scheme. In order to free pins on the Nano the SD slot functionality on the TFT shield was not used.
figure 2. Schematic wiring of the components of the test bench. All parts seen from the back of the soldering board. 16 pins of the TFT display shield need to be connected with pins on the Nano. The SD card slot is not used.
figure 4. Actual wiring with the actual positioning of the components of the test bench. The front contains the Nano, the TFT screen, the 5V/GND connectors (painted red and black, respectively) and the data pin header (painted white for convenience). Labels were glued on the board.
figure 5. Board attached with two nuts onto the lid of a tape cassette box. A spacer keeps the back of the board a few millimeters away from the plastic lid. This protects the wiring from mechanical damage. Tape cassette box boxes can be applied as cheap and handy stands for Arduino projects; they are made of extruded acrylic and can be worked on with tools – carefully.
Once the test bench was ready I had a versatile test device at hand to perform Arduino experiments. In front of to the test bench a breadboard was placed that held a Dallas DS18B20 temperature sensor and a DHT11 temperature / relative humidity sensor. Temperature sensing with a Dallas DS18B20 is more accurate than with a DHT11.
As the analog meter is simulated in software I looked around and found at Instructables.com in the Arduino section a very nice contribution by Bodmer, named “Arduino sketch for a retro analogue meter graphic on a modern TFT display”. The core of Bodmer’s sketch forms a backbone display subroutine of the sketch that powers the TFT.
I successfully exchanged the 3.5 inch display with a 3.95 inch 320×480 color TFT display (featuring a ILI9488 controller) and with a 2.8 inch 240×320 color TFT display (ILI9341). These displays have two features in common. First, their pin header layouts are the same as that of the 3.5 inch display and second, they contain an ILI controller chip that is supported by David Prentice’s mcufriend_kbv library (available at the Arduino forum). The controller in the present 3.5′ TFT display is an ILI9481.
The goals of the present project were successfully achieved: constructing a test bench with an Arduino Nano powered ‘engine’ with a small footprint, displaying the measured values of several sensors in a simulated analog fashion on a color TFT display. The test bench is used to test sensors in various rooms, let’s say a hot water pipe in the attic whose temperature I want to monitor, or simply the air temperature in the shed. In these ‘remote’ locations the test bench is powered by a USB power bank. The analogous readings are pleasant for the eye.

page1_btn.initButton(&tft, tft.width() / 2. , tft.height() / 2. - (1.*btnHeight + margin), 2 * btnWidth, btnHeight, WHITE, GREEN, BLACK, "SENSOR", 2);
page3_btn.initButton(&tft, tft.width() / 2., tft.height() / 2. + (1.*btnHeight + margin), 2 * btnWidth, btnHeight, WHITE, GREEN, BLACK, "PARAMETER", 2);
tft.drawRoundRect(tft.width() / 2. - 1.5 * btnWidth, tft.height() / 2. - (1.5 * btnHeight + 2 * margin), 2 * btnWidth + btnWidth, 3 * btnHeight + 4 * margin, 10, GREEN);
plus_btn.initButton(&tft, tft.width() / 2. - btnWidth / 2. , 60 + 3 * 4 + 6 * 8 + (btnWidth - 30), btnWidth - 20, btnWidth - 30, WHITE, GREEN, BLACK, "+", 5);
minus_btn.initButton(&tft, tft.width() / 2. + btnWidth / 2. + margin, 60 + 3 * 4 + 6 * 8 + (btnWidth - 30), btnWidth - 20, btnWidth - 30, WHITE, GREEN, BLACK, "-", 5);
if (bColor != 255) tft.fillRect(x - nbChar * 3 * tsize - marg, y - nbChar * 1 * tsize - marg, nbChar * 6 * tsize + 2 * marg, nbChar * 2 * tsize + 2 * marg, bColor);

Even on ebay"s website it is mentioned that I can"t use 2.4" TFT LCD Shield display on attach to Arduino Mega. The problem is that I bought this shield by mistake. I want to put this shield onto Arduino Mega 2560. Is there a way to combine Mega and 2.4" Display Shield?

This small 3.5-inch touch screen module is designed specially for Arduino UNO. This is ideal for DIY anywhere, anytime, and does not require any separate power source or case to hold it. The screen also comes with a stylus to interact with the small screen.

This is the 3.5 inch touch screen for Arduino UNO and MEGA. It use 8-bit parallel bus, faster than serial SPI refresh , support 16-bit RGB 65K color display, display rich colors , easy to expand the experiment with SD card slot.

Therefore, if you use it with mega 2560, please insert TFT 3.2 LCD expansion shield, not directly connect board with the 3.2 inch screen. Otherwise, it’ll be burned.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey