arduino code for tft display quotation

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

1st Arduino project, beyond the very basic intros, and no coding experience before this endeavor, so I"m sure I"m just not searching the right things/way to figure this out.
The project - replacing gauges in my truck with Arduino+TFT display. As a starter, I"m working strictly on single fuel gauge functionality, and eventually including dual fuel gauges (2 separate fuel tanks in truck), voltage gauge, coolant temp gauge, and GPS driven speedometer. Yeah...I"m already realizing I"m in for a bit of a steep learning curve here, lol.
The setup - Genuine Arduino Mega 2560, Seeed Studio 2.8" touchscreen sheild V1.0, aftermarket universal style fuel sender. Sender is connected to Analog pin 9 through a voltage divider circuit running roughly 1.5VDC-4.95VDC, and I get appropriate numbers from the serial monitor when cycling the sender. I"m not currently utilizing the touch features of the screen, though I may in the future. RIght now it"s strictly a display device. I did find out how to modify the TFT.h file to get the display to function on the Mega board, and am writing static text to it currently.
The problem - how the heck do I get the value read from the Analog pin to display on the screen? I"ve spent the last couple of days searching the forums here and on Adafruit, as well as various other sites found on Google. I"ve spent hours looking at other"s code to try and figure this out, but not being a coder before this, I"m finding it difficult to determine which parts of the code are relevant to what I"m attempting to do, and I think I may be confusing myself/WAY overthinking it, lol. It seems like it should be a simple thing...
This is my current code. I started with the Draw Text example sketch, and modified it for my use. dTankPin is the variable I set for the driver"s side fuel tank, with dLevel being the variable set to store the reading I get from the sender. I set static text lines for Tank - D, Tank - P (driver and passenger side fuel tanks), Volts, and C/T (coolant temp), then MPH for the future GPS speedometer. The commented out lines in there are just static values I added to initially set font size to fit the screen, but that I want to replace with the dynamic values i get from reading the various sensors.
That part I"m good with, but I can"t figure out how to get a value read from the analog pins to display as numbers on the screen. I"m not looking to be spoon fed the answers, but if I could maybe get some guidance on what functions I"m missing, or what I should be searching for to figure this out?

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

Displays are one of the best ways to provide feedback to users of a particular device or project and often the bigger the display, the better. For today’s tutorial, we will look on how to use the relatively big, low cost, ILI9481 based, 3.5″ Color TFT display with Arduino.
This 3.5″ color TFT display as mentioned above, is based on the ILI9481 TFT display driver. The module offers a resolution of 480×320 pixels and comes with an SD card slot through which an SD card loaded with graphics and UI can be attached to the display. The module is also pre-soldered with pins for easy mount (like a shield) on either of the Arduino Mega and Uno, which is nice since there are not many big TFT displays that work with the Arduino Uno.
The module is compatible with either of the Arduino Uno or the Arduino Mega, so feel free to choose between them or test with both. As usual, these components can be bought via the links attached to them.
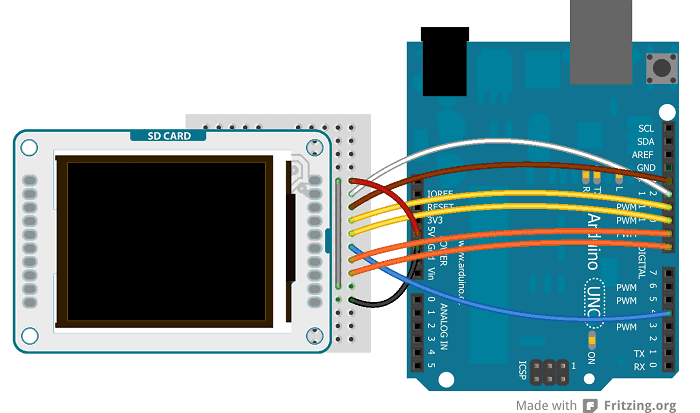
One of the good things about this module is the ease with which it can be connected to either of the Arduino Mega or Uno. For this tutorial, we will use the Arduino Uno, since the module comes as a shield with pins soldered to match the Uno’s pinout. All we need to do is snap it onto the top of the Arduino Uno as shown in the image below, thus no wiring required.
This ease of using the module mentioned above is, however, one of the few downsides of the display. If we do not use the attached SD card slot, we will be left with 6 digital and one analog pin as the module use the majority of the Arduino pins. When we use the SD card part of the display, we will be left with just 2 digital and one analog pin which at times limits the kind of project in which we can use this display. This is one of the reasons while the compatibility of this display with the Arduino Mega is such a good news, as the “Mega” offers more digital and analog pins to work with, so when you need extra pins, and size is not an issue, use the Mega.
To easily write code to use this display, we will use the GFX and TFT LCD libraries from “Adafruit” which can be downloaded here. With the library installed we can easily navigate through the examples that come with it and upload them to our setup to see the display in action. By studying these examples, one could easily learn how to use this display. However, I have compiled some of the most important functions for the display of text and graphics into an Arduino sketch for the sake of this tutorial. The complete sketch is attached in a zip file under the download section of this tutorial.
As usual, we will do a quick run through of the code and we start by including the libraries which we will use for the project, in this case, the Adafruit GFX and TFT LCD libraries.
With this done, the Void Setup() function is next. We start the function by issuing atft.reset() command to reset the LCD to default configurations. Next, we specify the type of the LCD we are using via the LCD.begin function and set the rotation of the TFT as desired. We proceed to fill the screen with different colors and display different kind of text using diverse color (via the tft.SetTextColor() function) and font size (via the tft.setTextSize() function).
Next is the void loop() function. Here we basically create a UI to display the youtube subscribe button, using some of the same functions we used under the void setup() function.
The Adafruit library helps reduce the amount of work one needs to do while developing the code for this display, leaving the quality of the user interface to the limitations of the creativity and imagination of the person writing the code.
That’s it for this tutorial guys, thanks for reading. If you made some cool projects based on this or you just want to ask questions about this tutorial, feel free to reach out via the comment section below.

Hi guys, over the past few tutorials, we have been discussing TFT displays, how to connect and use them in Arduino projects, especially the 1.8″ Colored TFT display. In a similar way, we will look at how to use the 1.44″ TFT Display (ILI9163C) with the Arduino.
The ILI9163C based 1.44″ colored TFT Display, is a SPI protocol based display with a resolution of 128 x 128 pixels. It’s capable of displaying up to 262,000 different colors. The module can be said to be a sibling to the 1.8″ TFT display, except for the fact that it is much faster and has a better, overall cost to performance ratio when compared with the 1.8″ TFT display. Some of the features of the display are listed below;
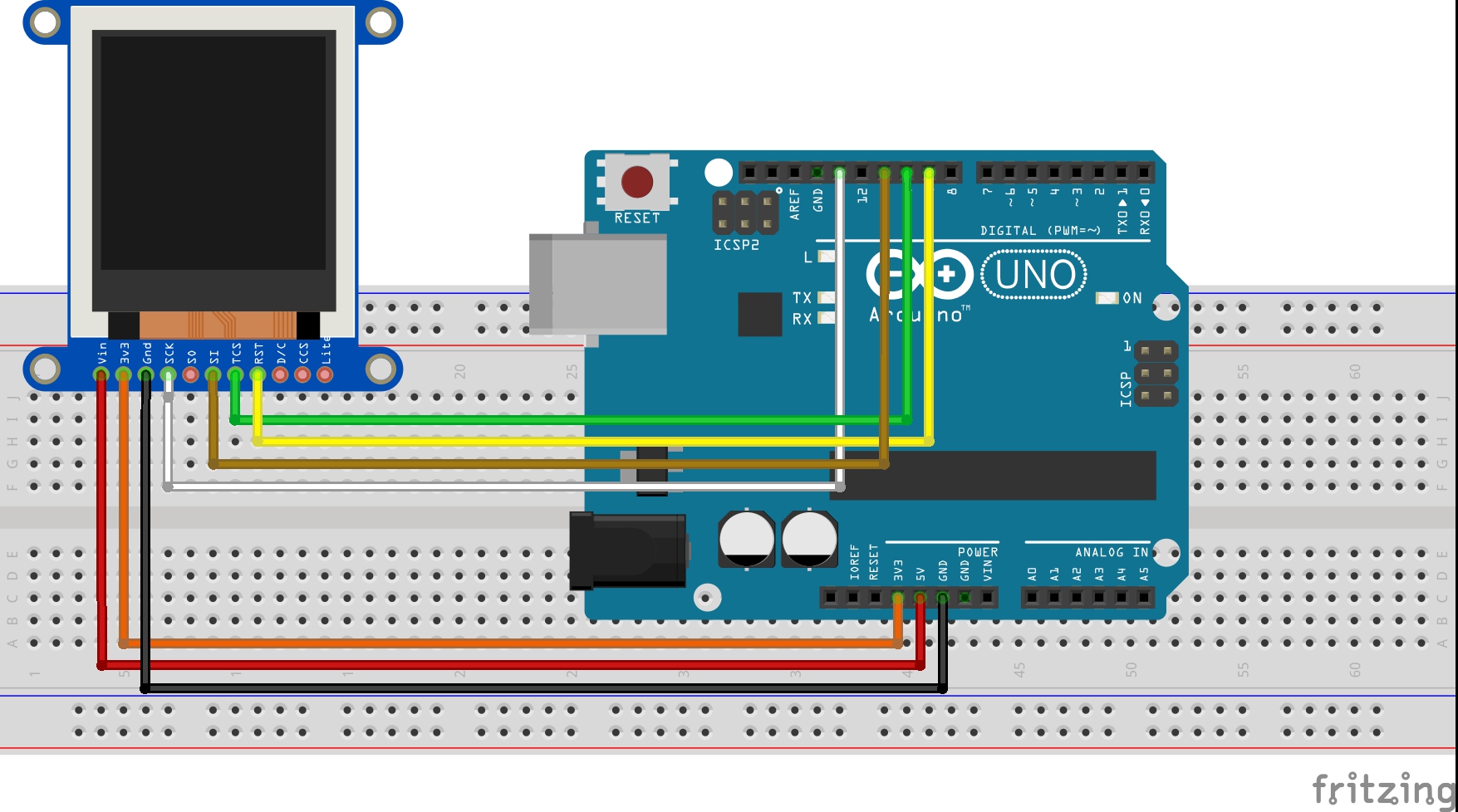
TheTFT Display, as earlier stated, communicates with the microcontroller over SPI, thus to use it, we need to connect it to the SPI pins of the Arduino as shown in the schematics below.
Please note that the version of the display used for this tutorial is not available on fritzing which is the software used for the schematics, so follow the pin connection list below to further understand how each pin of the TFT display should be connected to the Arduino.
When connecting the display, ensure that has a voltage regulator (shown in the image below) before connecting it directly to the 5v logic level of the Arduino. This is because the display could be destroyed if the version of the display you have does not have the regulator.
In order to allow the Arduino to work with the display, we need two Arduino libraries; the sumotoy TFT ILI9163C Arduino library which can be downloaded from this link and the popular Adafruit GFX Arduino library which we have used extensively in several tutorials. Download these libraries and install them in the Arduino IDE.
For today’s tutorial, we will be using the bigtest example which is one of the example codes that comes with the sumotoy ILI9163C Arduino library to show how to use the TFT display.
The example can be opened by going to File–>Examples–>TFT_ILI9163c–>bigtest as shown in the image below. It should be noted that this will only be available after the sumotoy library has been installed.
Next, we define some of the colors that will be used along with the corresponding hex values. If you’ve gone through any of our previous tutorials where we used the Adafruit GFX library, you would have noticed that this code contains a lot from the GFX library and it should be easier for you to follow.
Next, an object of the ILI9163c library named “display” was created with CS and DC parameter as inputs but due to the kind of display being used, we need to include the pin of the Arduino to which the A0 pin of the TFT display is connected which is D8.
With this done, we move to the void setup() function. Under this function, we issue the commands that initialize the display then create a time variable updated by millis, after which we issue a command to clear the screen and display some random text on it.
Some of the functions which perform actions ranging from displaying fastlines, drawing rectangles etc are then called with a delay after each function so the text or graphics stays long enough on the screen to be visible.
Up next is the void loop function. The void loop function also calls some of the same functions called under the void setup() function to display circles, rectangles etc including the testline function which is essentially used to test the screen.
With the libraries installed, open an instance of the Arduino IDE, open the examples as described initially, don’t forget to make the A0 pin (D8) correction to the code then upload to the Arduino board. You should see different kind of text and graphics being displayed on the screen. I captured the screen in action and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions about the tutorial.

This project is created byDIYODE Magazineand is originally published onDIYODE Magazinewhere they also did an informative review on Seeed Studio"s Wio Terminal. I personally love this project and decided to share it here on Hackster. Please do note the following documentation is written byDIYODE Magazine Team.
For our first project, we’re using both the inbuilt LCD screen and WiFi module to get text data of famous quotes. Since we’re all nerds at DIYODE, we’ve of course chosen to choose famous programming quotes. The center button of the Wio Terminal will be used to load a new quote and display it on the screen.
WiFi is involved here because we’re using a simple Web API to gather data and display it live. Since it’s connecting to WiFi, we could connect it with virtually any other web interface and make it work.
If you’re new to programming, this code may appear daunting, but it’s really just our Wio Terminal pretending to be a computer sending a web request and reading the response. An API is just an ‘application programming interface’ and is a fancy way of saying it’ll be the source of our data.
After installing the required WiFi libraries, we can open a new Arduino sketch and pop in the following initialization code. Unless your WiFi network so happens to be named “YOUR_WIFI_NAME” and has the password “YOUR_WIFI_PASSWORD”, you’ll want to change them to your home network details!
There isn’t a ton of libraries we need to import here. We’re using the Arduino JSON, rpcWiFi and HTTPClient libraries to handle the internet connection and data, and the TFT_eSPI library to handle the screen on the Wio Terminal.
The ‘wasPressed’ variable will be used during the main loop to ensure we only display one new quote when the button is pressed, and not to continue looking for quotes when the button is held. This is typically referred to as state detection, and we’ll talk about this shortly.void setup() {
Our setup code is verbose but should be fairly self-explanatory as we read through it. We’re starting the TFT screen and setting its rotation, background settings and a placeholder text while we wait for a connection to the WiFi.
This is where the real heavy lifting happens! In our loop function, we’re using that ‘wasPressed’ variable mentioned before to respond only when the button is pressed, and not continuously held.
The getQuoteResponse() function is where the request actually happens, which consists of opening our URL (feel free to visit the URL shown, it will show a random programming quote in your browser), and loading it from a JSON format. We won’t go into JSON formats and the specifics of it in this project, but essentially its a field and value-based system where attributes are given names. Our response usually comes in this format:{"id":"5a6ce86f2af929789500e824","author":"Ken Thompson","en":"One of my most productive days was throwing away 1,000 lines of code."}
In this case, if we refer to the field “author”, it’s value is “Ken Thompson”. That’s why in our code, we can refer to fields to get their values.int len = 23;
Finally, we can actually draw the quote text on the Wio Terminal’s screen! This isn’t that tricky, except for that weird for loop with the numbers in it. The purpose of this is to provide some basic text wrapping.
Text wrapping is the process of bringing text fields down to the next line on the screen if it’s too long – which is often the case with quotes. The LCD library does have this function built-in, but it wasn’t cooperating for us, so we wrote it ourselves!

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big 4"(3.97" diagonal) bright (6 white-LED backlight) and colorful (18-bit 262,000 different shades)! 480x800 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel with controller XPT2046 and capacitive touch panel with FT6336.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

This example demonstrates how to draw text on the Arduino GLCD screen when connected to an Arduino. The Arduino reads the value of an analog sensor attached to pin A0, and writes the value to the LCD screen, updating every quarter second.
Connect the BL and +5V pins to power, and GND to ground. Connect CS-LD to pin 10, DC to pin 9, RESET to pin 8, MOSI to pin 11, and SCK to pin 13. If you"re using a Leonardo, you"ll be using different pins. see the getting started page for more details.
Define the pins you"re going to use for controlling the screen, and create an instance of the TFT library named TFTscreen. You"ll reference that object whenever you"re working with the screen.
In setup(), initialize the screen and clear the background. Set the color for the font with stroke(), and write any static text to the screen. In this case, you"ll write "Sensor Value :". This will stay at the top of the screen and not change as long as the sketch runs. Before entering the loop(), set the text size so you can really see the sensor values stand out.

playMusic FUNCTION - This function examines the melody file"s String of notes (which are written in EML format), selects each segment separated by spaces (i.e. each separate note) and sends each segment in sequence to the function parseNote().
noteIndex FUNCTION - Given a character representing a note, noteIndex returns the position in the octave. This is used to position notes on the screen. Example: "C" => 0, "D" => 1, "E" => 2, "R" for rest => 7 .

I am trying to get my LCD screen to display a couple of values, some of which will be calculated in the code, and others that will be read in from a variety of sensors. The issue that I am having is that with the following code (for testing out the screen) the first thing that is supposed to be printed is an x value, which only displays the first iteration of the loop, then disappears. Does anyone know why this might be happening, and how to fix it?

When the system is pluged in to power, it will connect to the WiFi (the connection informations --- ssid and password ---, must be configured in code ), will display an inspirational quote for one hour and go to sleep for 24 hours. After the long sleep, it will connect again to the WiFi, display another quote and go to sleep. Again and again.
But there is a plot twist. The used microcontroller (ESP8266) can go to sleep for only 3 hours and 25 minutes (according to the Internet --- see IV.Credits --- ). So I decided to wake up the microcontroller after the before mentioned time (3 hours and 25 minutes) and then put it back to sleep. This will be done 7 times (a total of 23 hours). To keep track of the numbers of wake-ups between 2 quotes, I saved a counter in the RTC user memory from the ESP8266 ( --- see IV.Credits --- ). In this way, when the microcontroller goes to sleep the counter will be kept.
This seems to be all, but... IT IS NOT! The RTC from ESP8266, when this microcontroller is in DeepSleepMode, is not very precise ( in my tests it will fall behind with at least 1 hour in 23 hours of DeepSleep ). So to fix this issue, I made the ESP8266 to take the time from an NTP Server, after displaying the quote for an hour, and storing the hours and minutes in the RTC memory. When the 7 cycles of waking-up and going back to sleep, the ESP8266 take again the time from the NTP Server and compare the stored time with the one took seconds ago. If the hour stored is later than the current hour, the ESP8266 will go to DeepSleep for the remaining time between the two intervals of time ( the stored one and the current one ).Else, if the number of minutes stored are greater than the number of current minutes, the ESP8266 will go to LightSleep for the remaining number of minutes between the two intervals of time ( this time, the RTC is precise enough to wake up the ESP8266 at the exact time ).

The2.4 inch TFT LCD Shield Touch Screen Module For 2.4 inch TFT LCD display screenhas excellent vivid colour contrast. This Arduino Uno TFT display is big (2.4″ diagonal) bright (4 white-LED backlights) and colourful (18-bit 262,000 different shades). 240×320 pixels with individual pixel control.
As with all Arduino Shields, connecting to the Arduino is simply a matter of plugging the shield in. Take care to align the pins correctly, and ensure the bottom of the shield does not make contact with the Arduino USB port.

Let"s get started with this creative Arduino project, where you"ll learn about the TFT LCD touch screen and how to use it to create your own colourful calculator. For a basic understanding of touch screen & LCD, a cheap TFT 2.4" Arduino shield is used to create this project. For creating a similar project, one should follow the steps and edit the code for better understanding.
Touch-screen devices using resistive technology, a two-dimensional membrane potentiometer provides x and y coordinates. The top layer is thin glass spaced close to a neighboring inner layer. The underside of the top layer has a transparent conductive coating; the surface of the layer beneath it has a transparent resistive coating. A finger or stylus deforms the glass to contact the underlying layer. Edges of the resistive layer have conductive contacts. Locating the contact point is done by applying a voltage to opposite edges, leaving the other two edges temporarily unconnected. The voltage of the top layer provides one coordinate. Disconnecting those two edges, and applying a voltage to the other two, formerly unconnected, provides the other coordinate. Alternating rapidly between pairs of edges provides frequent position updates. An analog to digital converter provides output data.
The shield connects ILI9341"s data pins 0-7 to Arduino"s digital pins 2-8 (allowing parallel communication, not SPI. ILI9341"s RESET goes to Arduino analog pin A4. CS (chip select) to A3. RS (CD command/data) to A2. WR and RD to A1 and A0.
ILI9341 is integrated inside the display. It drives the display and has nothing to do with the touchscreen (Although the shield connects some pins of ILI9341 together with pins of the touchscreen).
To read a byte from ILI9341 after sending a read command (e.g. 09h - Read Display Status) set RD from HIGH to LOW, so ILI9341 outputs data until RD returns HIGH.
Now, open Arduino IDE and select Sketch -> Include Library -> Add .ZIP library. A browser window will open navigate to the ZIP file and click “OK”. You should notice “Library added to your Libraries” on the bottom-left corner of Arduino, if successful.
You can also find an SD card slot at the bottom of the module shown above, which can be used to load an SD card with BMP image files, and these images can be displayed on our TFT LCD screen using the Arduino Program.
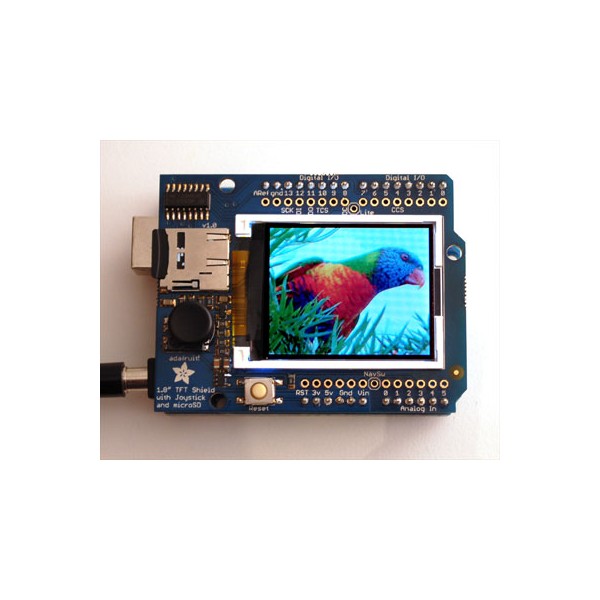
The 2.4” TFT LCD screen is a perfect Arduino Shield. You can directly push the LCD screen on top of the Arduino Uno and it will perfectly match with the pins and slid in through. However, as matters of safety cover the programming terminal of your Arduino UNO with some insulator, just in case if the terminal comes in contact with your TFT LCD screen.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey