teensy fast tft display manufacturer

I refer to the TFT, there are some that have a chip dedicated to pixel management, it is generally incorporated into the PCB in addition to the screen"s controller chip itself. The advantage is that you can implement complex graphical environments, which take the burden off the MCU.
These screens are called HMI, there are several that could potentially be used in the teensy 4 or teensy 4.1, however you have to work in the libraries, since almost all of them are focused on AVR or ARM-STM32 or have their own environment programming, which has nothing to do with the arduino IDE.
Other examples are: TFT SmartGPU 2, which implement the graphics controller with a STM32F103 chip, or the 4DSystems Diablo or Picasso graphics chip, Nextion TFT, Stone TFT, etc. They are not cheap TFTs, and I have not seen at the moment any with the resolution you are looking for.

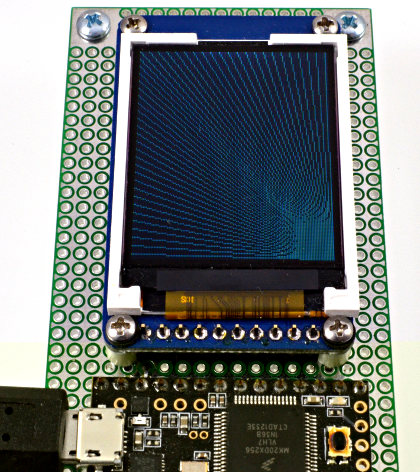
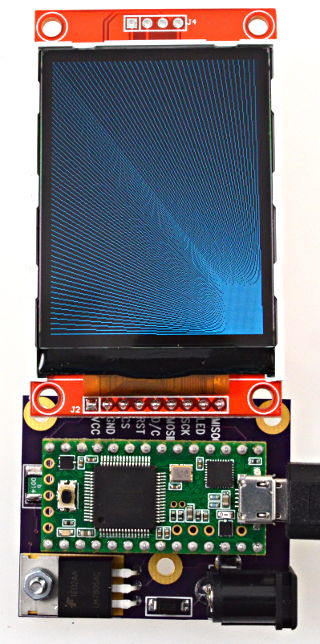
I"m still waiting for the last few components to arrive before I can build the controller, however one thing I wanted to do first is test my chosen LCD with the Teensy microcontroller. I"ve never used a TFT LCD with Arduino or Teensy before, so I first wanted to make sure that I could get the desired functionality and performance out of the LCD.
The LCD I am using is a 2.4" 320x240 TFT LCD with a ILI9341 controller chip which appears to be based off of an Adafruit design, which can be used with a Teensy-optimised Adafruit_ILI9341 library for better performance.
I decided to use the Teensy-optimised Adafruit_ILI9341 library over the standard Adafruit_ILI9341 library due to the demonstrated increased frame rate and performance of the former. I downloaded the library from the Github page and followed the provided instructions to install it into the Arduino software.
To test the LCD and Arduino library I decided to attempt to create a simple Teensy sketch that draws eight sliders on the LCD that each change their value from a MIDI CC message received over USB-MIDI - something that the final controller software will need to do.
Below is the code I created to do this. See the comments in the code to see how it works. The exact MIDI CC numbers I am using in this test code match the default CCs that the KORG nanoKONTROL MIDI controller sends from it"s sliders (see the below example video). If you would like to upload this to a Teensy yourself, you"ll need to set the "USB Type" to "MIDI" in the tools menu.
Below is an example video of the above code running on a Teensy 3.6, using a KORG nanoKONTROL USB-MIDI controller as the MIDI input device, with MIDI messages being routed from the nanoKONTROL to the Teensy using my MacBook running the MIDI Patchbay software.

CC3000 is troublesome, partly because it uses SPI_MODE1, partly because it uses the SPI port from within an interrupt. Adafruit’s CC3000 library has code to backup the AVR’s SPI registers, change them to MODE1, and then restore when it’s done, so the conflicting clock polarity isn’t (usually) an issue on AVR. But on Due, Teensy 3.1 and all other non-AVR chips, their specific SPI registers aren’t also in the code, so you can pretty easily end up with the SPI port left in the wrong mode.
Interrupts are also a huge problem. Using the CC3000 in simple blocking ways, where you fully complete all communication before you try to write to the display or read the touch screen or access the SD card tends to work. But if you use another device while the CC3000 generates an interrupt at just the wrong moment, it can run its SPI code while another device has chip select asserted, causing all sorts of terribly wrong results.
The touch controller on Adafruit’s displays comes in a couple different types, which need different SPI data modes, and some require very slow clock speeds. Again, they have AVR-only register save/restore, so usually you don’t get wrong settings into other libraries, but there’s no hardware specific code in those libs for non-AVR chips.
My recent work on SPI transactions, which will be in Teensyduino 1.20 (already in the latest release candidate and on github) and is planned for Arduino 1.5.8 (already in their github source and nightly builds) aims to solve both the settings and interrupt problems, in a hardware independent way. Adafruit has already merged my patches to their libs, at least for these most common ones, so they use the new SPI transaction stuff when compiled on those new versions.

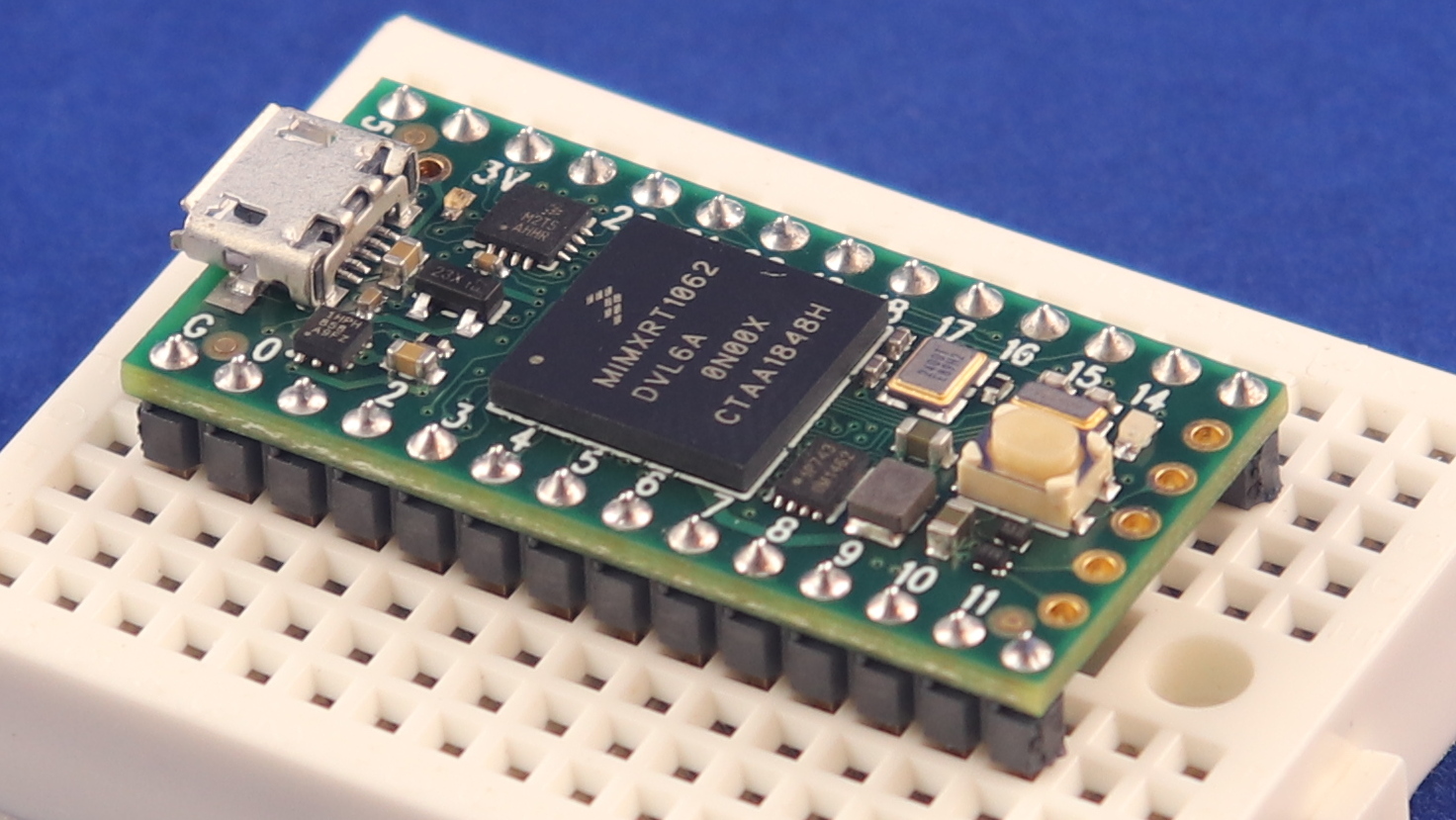
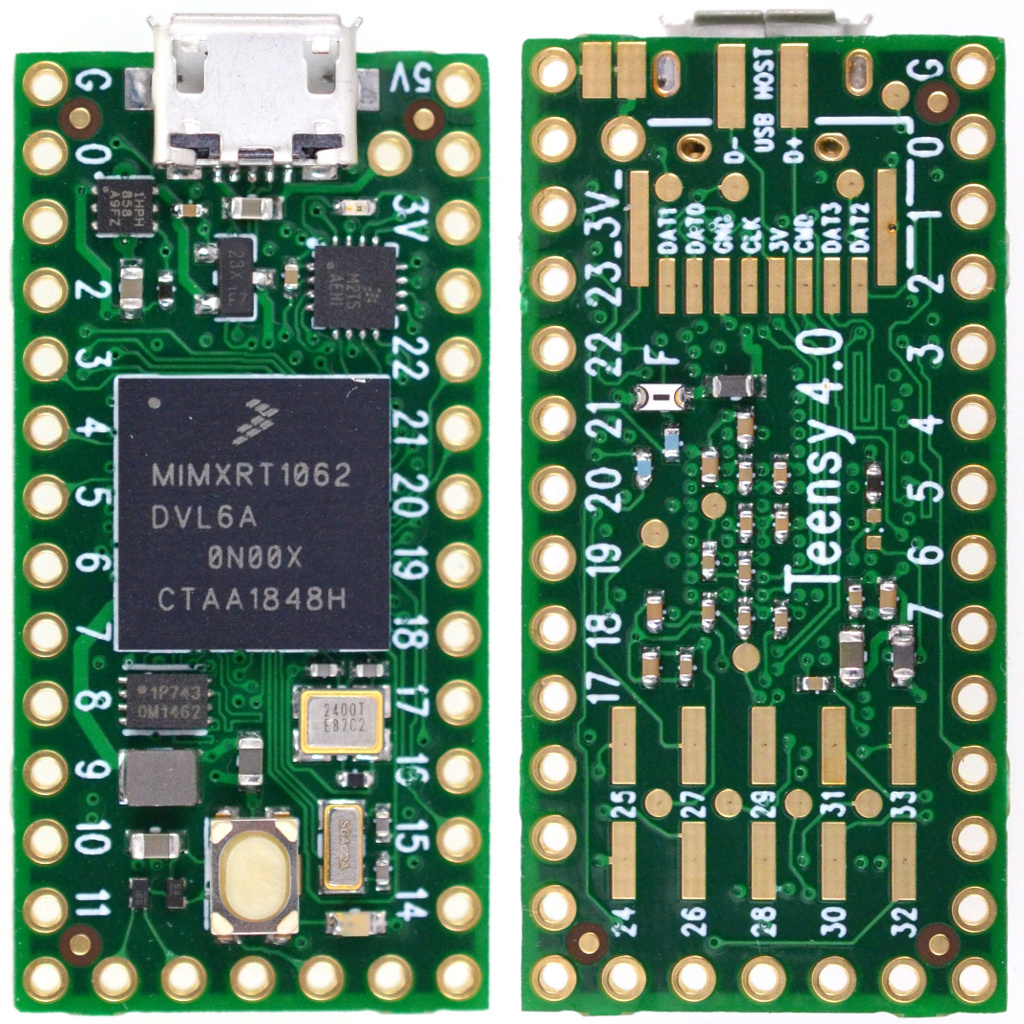
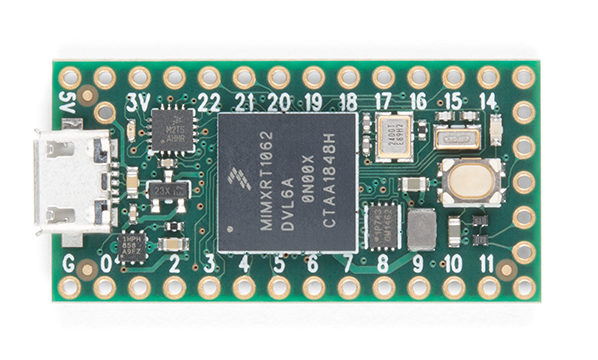
Paul Stoffregen did it again: the Teensy 4.0 has been released. The latest in the Teensy microcontroller development board line, the 4.0 returns to the smaller form-factor last seen with the 3.2, as opposed to the larger 3.5 and 3.6 boards.
Don’t let the smaller size fool you; the 4.0 is based on an ARM Cortex M7 running at 600 MHz (!), the fastest microcontroller you can get in 2019, and testing on real-world examples shows it executing code more than five times faster than the Teensy 3.6, and fifteen times faster than the Teensy 3.2. Of course, the new board is also packed with periperals, including two 480 Mbps USB ports, 3 digital audio interfaces, 3 CAN busses, and multiple SPI/I2C/serial interfaces backed with integrated FIFOs. Programming? Easy: there’s an add-on to the Arduino IDE called Teensyduino that “just works”. And it rings up at an MSRP of just $19.95; a welcomed price point, but not unexpected for a microcontroller breakout board.
When doing hardware reviews it’s crucial to choose the right comparison hardware. I think the best comparison in this case is between the two boards that share the same form factor; the Teensy 4.0 and the 3.2. I’ve chosen not to make the comparison with the Teensy 3.5 and 3.6, which are priced a little higher, in a larger form factor, and have SD card slots soldered on.
The Cortex-M7 on this board also supports tightly-coupled memory (TCM), which provides fast access like a cache, but without the non-determinism that can complicate hard real-time applications — one of the problems with other high-power microcontrollers. The 64-bit ITCM bus can fetch 64-bits, while two dedicated 32-bit buses (DTCM) can fetch up to two instructions from the TCM each cycle – these buses are separate from the main AXI bus used to communicate with other memory and peripherals. The Teensyduino environment automatically allocates code and statically allocated memory into the DTCM area, which can be up to 512K in size, although you can override the default behavior with some command-line switches. Memory that isn’t accessed by the tightly-coupled buses is optimized for access by the peripherals using DMA.
To see how fast this thing really is, Paul ported the CoreMark embedded-processor benchmark to the Arduino environment. (Note that CoreMark seems to be a registered trademark of the Embedded Microprocessor Benchmark Consortium (EEMBC)). This synthetic benchmark tests performance managing linked lists, doing matrix multiplies, and executing state machine code. He reports the following scores for a number of boards (larger numbers are better).
I was able to verify the Teensy 4.0 and 3.2 numbers; my 3.6 must have sprouted legs and walked off somewhere, and I didn’t have any of the other boards handy for testing. Using my numbers (nearly identical to those above), the 4.0 is around ten times as fast as the 3.2.
One of the new features of the Teensy 4.0 is the automatic recovery process, which restores the board to a known good state without the need for a PC connection. If you press and hold the reset button for 15 seconds, the red LED will flash to indicate you’ve entered restore mode. Once you release the button, the red LED will illuminate while the flash memory is erased and re-written with the traditional Arduino “blink” program. Once the re-write is complete, the blink program is run and the orange LED begins blinking, just like on every Arduino-compatible for the past decade and a half. It’s DFU mode without the need for host computer or known-working binary. These used to be key components for hardware-based restore and now they’re part of the board itself.
Why would you want to do this? In a nutshell, because USB itself is a train-wreck. On top of an insanely sprawling and complex protocol, there are charge-only cables sans data pins lurking in your junk box, operating system bugs waiting to trip you up (looking at you, Windows 7), and a whole host of other issues that cause serious head-scratching when things stop working. This can be especially confusing with native-USB boards like the Teensy 4.0; while the built-in USB functionality is amazingly powerful, and can be used in a wide variety of ways, when something stops working, you’re not always sure how to get back on track. Now, you are – just press the button.
Paul envisions this Teensy 4.0 being used for polyphonic audio synthesis, running moderately complex machine learning algorithms, and real-time audio analysis. In many cases, the first level of processing on data-intensive input devices can now be moved from a host computer to the external microcontroller, narrowing the bandwidth required to the host system. And for projects driving a display, the built-in pixel processing pipeline can also accelerate graphics operations, offloading this work from the CPU.

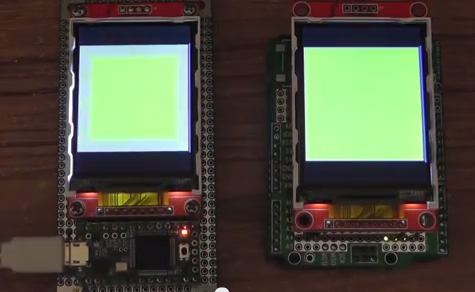
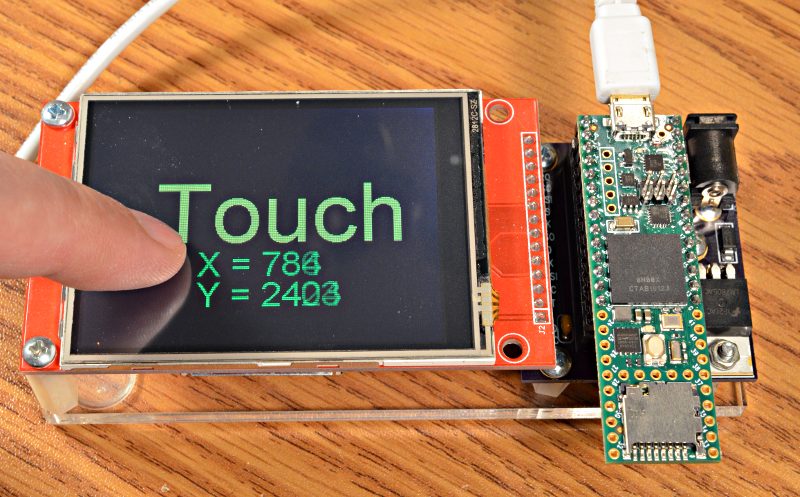
There"s different strain of this display on ebay, I have try to tracking all of them but may missing some species! Actually the more popular has a RED pcb and a BLACK pcb that are completely same pcb but mount a different display that need some tweaking, in particular RED ones need offset but also some tweak for colors, etc. In the .h file in the library try to comment out one of the presets:

PJRC is the manufacturer of Teensy, which is a high-powered alternative to Arduino. It’s compact, adaptable, and offers fantastic value for money. The Teensy works well with sensors which output large amounts of data with a fast refresh rate. It’s also relatively easy to get the Teensy to work with touch-screens, mice, and keyboards, which makes getting input into the chip straightforward. Moreover, the chip allows DMA (Direct Memory Access) for speeding up processing time by algorithms that require fast processing (Led strips, Screens, Audio and Movement/Orientation).

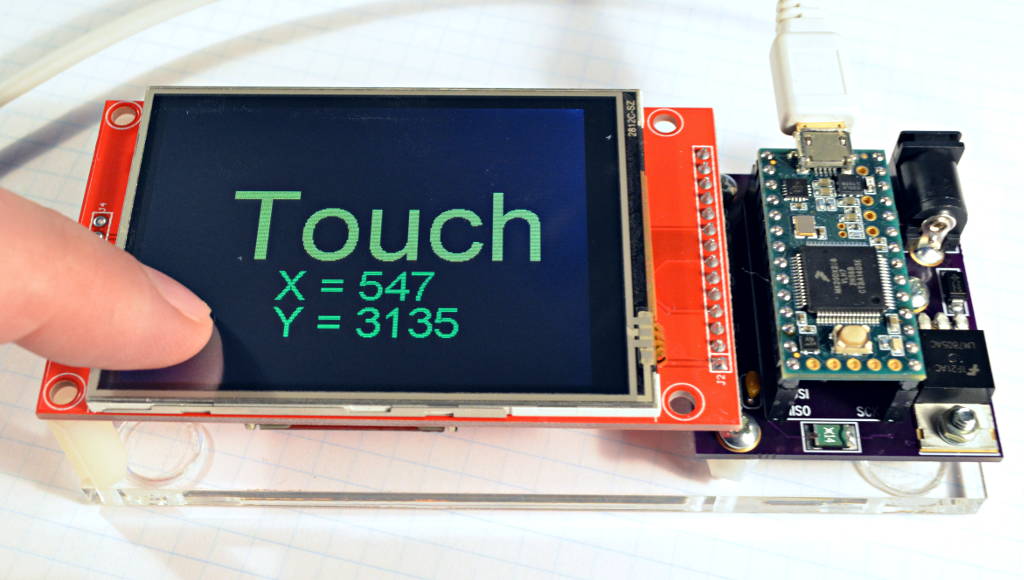
Hiya fellow Teensy Fans ;) I"ve been battling with my new Adafruit 2.8" TFT with Capacitance Touch. I"ve got it working perfectly with the optimised ILI9341 T3 Library which tak…

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
Size of displays affects your project parameters. Bigger Display is not always better. if you want to display high-resolution images and signs, you should choose a big size display with higher resolution. But it decreases the speed of your processing, needs more space and also needs more current to run.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The display driver will typically accept commands and data using an industry-standard general-purpose serial or parallel interface, such as TTL, CMOS, RS232, SPI, I2C, etc. and generate signals with suitable voltage, current, timing and demultiplexing to make the display show the desired text or image.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
By these two functions, You can find out the resolution of the display. Just add them to the code and put the outputs in a uint16_t variable. Then read it from the Serial port by Serial.println(); . First add Serial.begin(9600); in setup().
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We created a function which accepts numbers as input and displays them as a pie chart. We just use draw arc and filled circle functions.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.
The speed of playing all the GIF files are edited and we made them faster or slower for better understanding. The speed of motions depends on the speed of your processor or type of code or size and thickness of elements in the code.

We have used Liquid Crystal Displays in the DroneBot Workshop many times before, but the one we are working with today has a bit of a twist – it’s a circle! Perfect for creating electronic gauges and special effects.
LCD, or Liquid Crystal Displays, are great choices for many applications. They aren’t that power-hungry, they are available in monochrome or full-color models, and they are available in all shapes and sizes.
Today we will see how to use this display with both an Arduino and an ESP32. We will also use a pair of them to make some rather spooky animated eyeballs!
There are also some additional connections to the display. One of them, DC, sets the display into either Data or Command mode. Another, BL, is a control for the display’s backlight.
The above illustration shows the connections to the display. The Waveshare display can be used with either 3.3 or 5-volt logic, the power supply voltage should match the logic level (although you CAN use a 5-volt supply with 3.3-volt logic).
Another difference is simply with the labeling on the display. There are two pins, one labeled SDA and the other labeled SCL. At a glance, you would assume that this is an I2C device, but it isn’t, it’s SPI just like the Waveshare device.
This display can be used for the experiments we will be doing with the ESP32, as that is a 3.3-volt logic microcontroller. You would need to use a voltage level converter if you wanted to use one of these with an Arduino Uno.
The Waveshare device comes with a cable for use with the display. Unfortunately, it only has female ends, which would be excellent for a Raspberry Pi (which is also supported) but not too handy for an Arduino Uno. I used short breadboard jumper wires to convert the ends into male ones suitable for the Arduino.
Once you have everything hooked up, you can start coding for the display. There are a few ways to do this, one of them is to grab the sample code thatWaveshare provides on their Wiki.
The Waveshare Wiki does provide some information about the display and a bit of sample code for a few common controllers. It’s a reasonable support page, unfortunately, it is the only support that Waveshare provides(I would have liked to see more examples and a tutorial, but I guess I’m spoiled by Adafruit and Sparkfun LOL).
Open the Arduino folder. Inside you’ll find quite a few folders, one for each display size that Waveshare supports. As I’m using the 1.28-inch model, I selected theLCD_1inch28folder.
You can see from the code that after loading some libraries we initialize the display, set its backlight level (you can use PWM on the BL pin to set the level), and paint a new image. We then proceed to draw lines and strings onto the display.
After uploading the code, you will see the display show a fake “clock”. It’s a static display, but it does illustrate how you can use this with the Waveshare code.
This library is an extension of the Adafruit GFX library, which itself is one of the most popular display libraries around. Because of this, there isextensive documentation for this libraryavailable from Adafruit. This makes the library an excellent choice for those who want to write their own applications.
As with the Waveshare sample, this file just prints shapes and text to the display. It is quite an easy sketch to understand, especially with the Adafruit documentation.
The sketch finishes by printing some bizarre text on the display. The text is an excerpt from The Hitchhiker’s Guide to the Galaxy by Douglas Adams, and it’s a sample of Vogon poetry, which is considered to be the third-worst in the Galaxy!
Here is the hookup for the ESP32 and the GC9A01 display. As with most ESP32 hookup diagrams, it is important to use the correct GPIO numbers instead of physical pins. The diagram shows the WROVER, so if you are using a different module you’ll need to consult its documentation to ensure that you hook it up properly.
The TFT_eSPI library is ideal for this, and several other, displays. You can install it through your Arduino IDE Library Manager, just search for “TFT_eSPI”.
There is a lot of demo code included with the library. Some of it is intended for other display sizes, but there are a few that you can use with your circular display.
To test out the display, you can use theColour_Test sketch, found inside the Test and Diagnostic menu item inside the library samples. While this sketch was not made for this display, it is a good way to confirm that you have everything hooked up and configured properly.
A great demo code sample is theAnimated_dialsketch, which is found inside theSpritesmenu item. This demonstration code will produce a “dial” indicator on the display, along with some simulated “data” (really just a random number generator).
One of my favorite sketches is the Animated Eyes sketch, which displays a pair of very convincing eyeballs that move. Although it will work on a single display, it is more effective if you use two.
The first thing we need to do is to hook up a second display. To do this, you connect every wire in parallel with the first display, except for the CS (chip select) line.
The Animated Eyes sketch can be found within the sample files for the TFT_eSPI library, under the “generic” folder. Assuming that you have wired up the second GC9A01 display, you’ll want to use theAnimated_Eyes_2sketch.
The GC9A01 LCD module is a 1.28-inch round display that is useful for instrumentation and other similar projects. Today we will learn how to use this display with an Arduino Uno and an ESP32.

This post is an introduction to the Nextion display with the Arduino. We’re going to show you how to configure the display for the first time, download the needed resources, and how to integrate it with the Arduino UNO board. We’ll also make a simple graphical user interface to control the Arduino pins.
Nextion is a Human Machine Interface (HMI) solution. Nextion displays are resistive touchscreens that makes it easy to build a Graphical User Interface (GUI). It is a great solution to monitor and control processes, being mainly applied to IoT applications.
The Nextion has a built-in ARM microcontroller that controls the display, for example it takes care of generating the buttons, creating text, store images or change the background. The Nextion communicates with any microcontroller using serial communication at a 9600 baud rate.
To design the GUI, you use the Nextion Editor, in which you can add buttons, gauges, progress bars, text labels, and more to the user interface in an easy way. We have the 2.8” Nextion display basic model, that is shown in the following figure.
Connecting the Nextion display to the Arduino is very straightforward. You just need to make four connections: GND, RX, TX, and +5V. These pins are labeled at the back of your display, as shown in the figure below.
You can power up the Nextion display directly from the Arduino 5V pin, but it is not recommended. Working with insufficient power supply may damage the display. So, you should use an external power source. You should use a 5V/1A power adaptor with a micro USB cable. Along with your Nextion display, you’ll also receive a USB to 2 pin connector, useful to connect the power adaptor to the display.
The best way to get familiar with a new software and a new device is to make a project example. Here we’re going to create a user interface in the Nextion display to control the Arduino pins, and display data.
We won’t cover step-by-step how to build the GUI in the Nextion display. But we’ll show you how to build the most important parts, so that you can learn how to actually build the user interface. After following the instructions, you should be able to complete the user interface yourself.
Additionally, we provide all the resources you need to complete this project. Here’s all the resources you need (be aware that you may need to change some settings on the user interface to match your display size):
We’ll start by adding a background image. To use an image as a background, it should have the exact same dimensions as your Nextion display. We’re using the 2.8” display, so the background image needs to be 240×320 pixels. Check your display dimensions and edit your background image accordingly. As an example, we’re using the following image:
At this moment, you can start adding components to the display area. For our project, drag three buttons, two labels and one slider, as shown in the figure below. Edit their looks as you like.
Our second page will display data from the DHT11 temperature and humidity sensor. We have several labels to hold the temperature in Celsius, the temperature in Fahrenheit, and the humidity. We also added a progress bar to display the humidity and an UPDATE button to refresh the readings. The bBack button redirects to page0.
Once the GUI is ready, you need to write the Arduino code so that the Nextion can interact with the Arduino and vice-versa. Writing code to interact with the Nextion display is not straightforward for beginners, but it also isn’t as complicated as it may seem.
A good way to learn how to write code for the Arduino to interact with the Nextion display is to go to the examples folder in the Nextion library folder and explore. You should be able to copy and paste code to make the Arduino do what you want.
Finally, you need a function for the bUpdate (the update button). When you click this button the DHT temperature and humidity sensor reads temperature and humidity and displays them on the corresponding labels, as well as the humidity on the progress bar. That is the bUpdatePopCallback() function.
In this post we’ve introduced you to the Nextion display. We’ve also created a simple application user interface in the Nextion display to control the Arduino pins. The application built is just an example for you to understand how to interface different components with the Arduino – we hope you’ve found the instructions as well as the example provided useful.
In our opinion, Nextion is a great display that makes the process of creating user interfaces simple and easy. Although the Nextion Editor has some issues and limitations it is a great choice for building interfaces for your electronics projects. We have a project on how to create a Node-RED physical interface with the Nextion display and an ESP8266 to control outputs. Feel free to take a look.

Fast and compact software I2C implementations (SimpleWireInterface, SimpleWireFastInterface) on Arduino platforms. Also provides adapter classes to allow the use of third party I2C libraries using the same API.
Fully Asynchronous UDP Library for Teensy 4.1 using QNEthernet. The library is easy to use and includes support for Unicast, Broadcast and Multicast environments.
Simple Ethernet Manager for MultiBlynk for Teensy, SAM DUE, SAMD21, SAMD51, nRF52, ESP32, ESP8266, RP2040-based (Nano_RP2040_Connect, RASPBERRY_PI_PICO) boards, etc. with or without SSL, configuration data saved in ESP8266/ESP32 LittleFS, SPIFFS, nRF52/RP2040 LittleFS/InternalFS, EEPROM, DueFlashStorage or SAMD FlashStorage.
Simple WiFiManager for Blynk with MultiWiFi Credentials, for Mega, SAM DUE, SAMD21, SAMD51, nRF52, STM32F/L/H/G/WB/MP1, Teensy, RP2040-based RASPBERRY_PI_PICO, etc. boards running ESP8266/ESP32-AT shields. Configuration data saved in EEPROM, EEPROM-emulated FlashStorage_STM32 or FlashStorage_SAMD, SAM-DUE DueFlashStorage or nRF52/TP2040 LittleFS.
Simple WiFiManager for Blynk and Mega, UNO WiFi Rev2, Teensy, SAM DUE, SAMD21, SAMD51, STM32, nRF52, RP2040-based boards, etc. using WiFiNINA shields, configuration data saved in EEPROM, FlashStorage_SAMD, FlashStorage_STM32, DueFlashStorage, nRF52/RP2040 LittleFS
DDNS Update Client Library for SAM DUE, nRF52, SAMD21/SAMD51, STM32F/L/H/G/WB/MP1, AVR Mega, megaAVR, Teensy, RP2040-based RASPBERRY_PI_PICO, WT32_ETH01, Portenta_H7, etc. besides ESP8266/ESP32, using ESP8266-AT/ESP32-AT WiFi, WiFiNINA, Ethernet W5x00, ENC28J60, LAN8742A or Teensy NativeEthernet
Library to detect a double reset, using EEPROM, DueFlashStorage, FlashStorage_SAMD, FlashStorage_RTL8720, FlashStorage_STM32 or LittleFS/InternalFS. For AVR, Teensy, SAM DUE, SAMD, STM32F/L/H/G/WB/MP1, nRF52, RP2040-based Nano_RP2040_Connect, RASPBERRY_PI_PICO, RTL8720DN, MBED nRF52840-based Nano_33_BLE, Portenta_H7, etc. boards. Now using efficient FlashStorage_STM32 library and supporting new RP2040-based Nano_RP2040_Connect, Portenta_H7, RASPBERRY_PI_PICO and STM32 core v2.0.0
Simple WebServer library for AVR, Teensy, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, nRF52, SIPEED_MAIX_DUINO and RP2040-based (RASPBERRY_PI_PICO) boards using ESP8266/ESP32 AT-command shields with functions similar to those of ESP8266/ESP32 WebServer libraries
An ESP8266/ESP32-AT library for Arduino providing an easy-to-use way to control ESP8266-AT/ESP32-AT WiFi shields using AT-commands. For AVR, Teensy, SAM DUE, SAMD21, SAMD51, STM32, nRF52, SIPEED_MAIX_DUINO and RP2040-based (Nano_RP2040_Connect, RASPBERRY_PI_PICO, etc.) boards using ESP8266/ESP32 AT-command shields.
Simple Ethernet WebServer, HTTP Client and WebSocket Client library for AVR, AVR Dx, Portenta_H7, Teensy, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, nRF52 and RASPBERRY_PI_PICO boards using Ethernet shields W5100, W5200, W5500, ENC28J60 or Teensy 4.1 NativeEthernet/QNEthernet
Simple TLS/SSL Ethernet WebServer, HTTP Client and WebSocket Client library for for AVR, Portenta_H7, Teensy, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, nRF52 and RASPBERRY_PI_PICO boards using Ethernet shields W5100, W5200, W5500, ENC28J60 or Teensy 4.1 NativeEthernet/QNEthernet. It now supports Ethernet TLS/SSL Client.
Simple Ethernet library for AVR, AVR Dx, Portenta_H7, Teensy, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, nRF52 and RASPBERRY_PI_PICO boards using Ethernet shields W5100, W5200, W5500, W5100S
Simple Ethernet Manager for Teensy, SAM DUE, SAMD, nRF52, ESP32 (including ESP32-S2/C3), ESP8266, RP2040-based Nano_RP2040_Connect, RASPBERRY_PI_PICO, etc. boards. Config data saved in ESP LittleFS, SPIFFS or EEPROM, nRF52 LittleFS, EEPROM, DueFlashStorage or SAMD FlashStorage.
A library for implementing fixed-point in-place Fast Fourier Transform on Arduino. It sacrifices precision and instead it is way faster than floating-point implementations.
FTP Client for Generic boards such as AVR Mega, megaAVR, Portenta_H7, Teensy, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, nRF52, RP2040-based (Nano-RP2040-Connect, RASPBERRY_PI_PICO, ESP32/ESP8266, etc.)
Enables GSM/GRPS network connection using the Generic GSM shields/modules. Supporting ESP32 (including ESP32-S2, ESP32-C3), ESP8266, Teensy, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, nRF52, RP2040-based boards, etc.
LiquidCrystal fork for displays based on HD44780. Uses the IOAbstraction library to work with i2c, PCF8574, MCP23017, Shift registers, Arduino pins and ports interchangably.
Library to detect a multi reset, using EEPROM, DueFlashStorage, FlashStorage_SAMD, FlashStorage_RTL8720, FlashStorage_STM32 or LittleFS/InternalFS. For AVR, Teensy, SAM DUE, SAMD, STM32F/L/H/G/WB/MP1, nRF52, RP2040-based Nano_RP2040_Connect, RASPBERRY_PI_PICO, RTL8720DN, MBED nRF52840-based Nano_33_BLE, Portenta_H7, etc. boards. Now using efficient FlashStorage_STM32 library and supporting new RP2040-based Nano_RP2040_Connect, RASPBERRY_PI_PICO and STM32 core v2.0.0
Connects to MySQL or MariaDB using ESP8266/ESP32, WT32_ETH01 (ESP32 + LAN8720A), nRF52, SAMD21/SAMD51, STM32F/L/H/G/WB/MP1, Teensy, SAM DUE, Mega, RP2040-based boards, Portenta_H7, etc. with W5x00, ENC28J60 Ethernet, Teensy 4.1 NativeEthernet/QNEthernet, WiFiNINA modules/shields or Portenta_H7 WiFi/Ethernet. W5x00 can use Ethernet_Generic library. ENC28J60 can use either EthernetENC or UIPEthernet Library.
The most powerful and popular available library for using 7/14/16 segment display, supporting daisy chaining so you can control mass amounts from your Arduino!
Menu library for Arduino with IoT capabilities that supports many input and display devices with a designer UI, code generator, CLI, and strong remote control capability.
This library enables you to use Hardware-based PWM channels on Teensy boards, such as Teensy 2.x, Teensy LC, Teensy 3.x, Teensy 4.x, Teensy MicroMod, etc., to create and output PWM to pins. Using the same functions as other FastPWM libraries to enable you to port PWM code easily between platforms.
This library enables you to use ISR-based PWM channels on Teensy boards, such as Teensy 2.x, Teensy LC, Teensy 3.x, Teensy 4.x, Teensy MicroMod, etc., to create and output PWM any GPIO pin.
This library enables you to use Interrupt from Hardware Timers on an Arduino, Adafruit or Sparkfun AVR board, such as Nano, UNO, Mega, Leonardo, YUN, Teensy, Feather_32u4, Feather_328P, Pro Micro, etc.
This library enables you to use Interrupt from Hardware Timers on supported Arduino boards such as AVR, Mega-AVR, ESP8266, ESP32, SAMD, SAM DUE, nRF52, STM32F/L/H/G/WB/MP1, Teensy, Nano-33-BLE, RP2040-based boards, etc.
A simple library to display numbers, text and animation on 4 and 6 digit 7-segment TM1637 based display modules. Offers non-blocking animations and scrolling!
Monochrome LCD, OLED and eInk Library. Display controller: SSD1305, SSD1306, SSD1309, SSD1312, SSD1316, SSD1318, SSD1320, SSD1322, SSD1325, SSD1327, SSD1329, SSD1606, SSD1607, SH1106, SH1107, SH1108, SH1122, T6963, RA8835, LC7981, PCD8544, PCF8812, HX1230, UC1601, UC1604, UC1608, UC1610, UC1611, UC1617, UC1638, UC1701, ST7511, ST7528, ST7565, ST7567, ST7571, ST7586, ST7588, ST75160, ST75256, ST75320, NT7534, ST7920, IST3020, IST3088, IST7920, LD7032, KS0108, KS0713, HD44102, T7932, SED1520, SBN1661, IL3820, MAX7219, GP1287, GP1247, GU800. Interfaces: I2C, SPI, Parallel.
True color TFT and OLED library, Up to 18 Bit color depth. Supported display controller: ST7735, ILI9163, ILI9325, ILI9341, ILI9486,LD50T6160, PCF8833, SEPS225, SSD1331, SSD1351, HX8352C.
RFC6455-based WebSockets Server and Client for Arduino boards, such as nRF52, Portenta_H7, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, Teensy, SAM DUE, RP2040-based boards, besides ESP8266/ESP32 (ESP32, ESP32_S2, ESP32_S3 and ESP32_C3) and WT32_ETH01. Ethernet shields W5100, W5200, W5500, ENC28J60, Teensy 4.1 NativeEthernet/QNEthernet or Portenta_H7 WiFi/Ethernet. Supporting websocket only mode for Socket.IO. Ethernet_Generic library is used as default for W5x00. Now supporting RP2040W
Light-Weight MultiWiFi/Credentials Manager for Teensy, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, nRF52, RTL8720, etc. boards running Generic WiFi (WiFiNINA, WiFi101, ESP8266-AT, ESP32-AT, etc.) modules/shields. Powerful-yet-simple-to-use feature to enable adding dynamic custom parameters.
Light-Weight MultiWiFi/Credentials Manager for AVR Mega, Teensy, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, nRF52, RP2040-based (Nano RP2040 Connect, RASPBERRY_PI_PICO) boards, etc. using u-blox WiFiNINA / WiFi101 modules/shields. Powerful-yet-simple-to-use feature to enable adding dynamic custom parameters.
Enables network connection (local and Internet) and WiFiStorage for SAM DUE, SAMD21, SAMD51, Teensy, AVR (328P, 32u4, 16u4, etc.), Mega, STM32F/L/H/G/WB/MP1, nRF52, NINA_B302_ublox, NINA_B112_ublox, RP2040-based boards, etc. in addition to Arduino MKR WiFi 1010, Arduino MKR VIDOR 4000, Arduino UNO WiFi Rev.2, Nano 33 IoT, Nano RP2040 Connect. Now with fix of severe limitation to permit sending much larger data than total 4K and using new WiFi101_Generic library
Simple WiFiWebServer, HTTP Client and WebSocket Client library for AVR Mega, megaAVR, Portenta_H7, Teensy, SAM DUE, SAMD21, SAMD51, STM32F/L/H/G/WB/MP1, nRF52, RP2040-based (Nano-RP2040-Connect, RASPBERRY_PI_PICO, RASPBERRY_PI_PICO_W, ESP32/ESP8266, etc.) boards using WiFi, such as WiFiNINA, WiFi101, CYW43439, U-Blox W101, W102, ESP8266/ESP32-AT modules/shields, with functions similar to those of ESP8266/ESP32 WebServer libraries.

The latest itty bitty powerhouse fromPJRC has been released this week. The teensy line of dev boards has hit 4.0! They have managed to keep a tiny footprint, like you’ve come to expect from the Teensy. They’ve gained some serious horsepower thanks to the ARM Cortex-M7 running running at 600Mhz. Check out these CoreMark scores compared to the previous versions.
I personally have used Teensy for a few years because it was one of the first boards I had easy access to that would do full USB HID emulation, meaning that if I programmed it as a keyboard or mouse, any computer would see it as one without installing additional drivers. That was very useful for the devices I was building at the time, though admittedly I never really needed a ton of processing power.
Polyphonic audio synthesis using the Teensy Audio Library can require considerable processing power, especially with many modulated waveforms and complex effects. Teensy 4.0 will allow these synth projects to use more advanced synthesis models for more simultaneous voices.
Only fairly simple machine learning models can run on today’s mainstream microcontrollers. While powerful models will still require single board computers or dedicated hardware, Teensy 4.0 will open up the possibility to run moderately complex models in real time in the small low-power Teensy form factor, for tasks like gesture recognition.
Real time audio analysis, whether using machine learning or traditional techniques like Fourier Transform and correlation & convolution, will also greatly benefit from Teensy 4.0’s performance, which can be easily embedded into costumes or props.
High-res color TFT graphical displays often tax today’s microcontrollers. In addition a fast CPU and larger memory for rendering, Teensy 4.0 includes a pixel pipeline for hardware assisted alpha blending, color space transform, and other graphical operations. You can add a TFT display and build a user interface with little impact to other real-time using Teensy 4.0.

The Teensy 4.0 and 4.1 microcontrollers from pjrc.com are a game changer. They are a quantum leap in CPU speed and processing power. Here are the specifications:
A seven inch Nextion display was chosen to display the Mandelbrot images because I wanted the simplest circuit possible to test the Teensy 4.0. The Nextion display, Teensy 4.0, and a small five volt fan for cooling are the entire circuit.
For programming, the Arduino IDE (integrated development environment) was used. The seven inch Nextion display has a resolution of 800x480 pixels. Because the display is not a square, some programming changes were necessary. The Nextion also uses 16-bit color and this needs to be accommodated as well.
The mandel() function in the program does the majority of the computing. There are only three other functions: genPalSegmentnew() to generate different palettes; drawPallete() to draw the palette on the Nextion display; and writeString() to write commands to the Nextion display.
Next, the color palette is drawn on the Nextion display and the variables are set to their initial values. The main loop then computes the dwell value for each pixel in the image.
Because a line can have several pixels of the same color, we wait until the color changes in a line and then draw a line to the screen. This reduces the number of writes to the Nextion display.
My first attempts at using this program were with a 3.5 inch Nextion display which contains a 48 MHz MCU. The 3.5 inch Nextion could not keep up with the Teensy 4.0.
It would get buffer overflow on the serial port — even running at 921600 baud — which then shows up as drawing errors. I inserted delays in the program to get things to work. This problem went away with the seven inch Intelligent Nextion display which has a 200 MHz MCU.
After recording the times to generate each image, it became obvious that even with the faster seven inch Nextion display, the overall time was mostly dependent on the Nextion’s speed. Increasing the speed from 600 MHz to 1008 MHz on the Teensy 4.0 did not reduce the overall time on many images by much.
At this point, the increased computation needed with 65,000 for the maximum dwell demonstrated the Teensy 4.0’s power when the CPU was overclocked. Refer to Table 1.
The Teensy 4.0 does have impressive computing power: over a billion iterations, each with three 64-bit multiplications, four additions, one subtraction, and loop overhead in under a minute.
While the focus here is on the computing power of the Teensy 4.0, there are many other features that make it an excellent choice for many applications. NV




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey