2.8 tft lcd shield arduino mega free sample

its originally made for the arduino UNO boards, but it can be used with mega. there are two main problems while using it with the uno, the storage memory, and the pins usage! It,s hard to use the unused pins (by the screen) because all the pins are coverd with the sheild! for that resons we use better the MEGA board.
this library is one of the big libraries, it takes about 30kb of the arduino flash memory! this is too much for arduino uno! you can almost add nothing to the code with this library.
the MEGA has256kb of program memory, this is very good space and can do very good things with it, in addition, there are 54 pin most of them still free to use, and the analog just 5 are taken of 16. this is most often more that enough for most projects.
open the UTFT library file to see something similar to the first pic, then open the folder named "hardware", you should see the families of the mcu"s (AVR,ARM and pic32) the mega and uno are from the avr family, so we open it.
now you should see the arduino"s mcu that uses(ie. the uno uses the Atmega_328p ) and you can see a header file named "HW_AVR_defines" ... this is our target.. open it with some program (CODE :: BLOCKs is used here).
one quick hint, the UTFT Library is very big lib that operates depending on the board or mcu that"s used, and the module that is defined. the main utft file call the definitions of the hardware depending on your entries , so when you choose from tools-board---> arduino mega . it call the defintions of the arduino mega, to know the pins connection to the module you have sellected too.
what we gonna do here, is to edit something in the library that make the mega, uses the right defentions when you use an uno sheild with it. The utft library developer add this feature to the library, all we have to do, is to enable it.
the tft screen that we used is named on the module 2.8 ITDB02 we should find its module name in the library, open the library file and go to the documentation , you should see three files
this is our target, this file has the names of the modules and sheilds that is supported by this library, you can see in it a list of module names and module names for the UTFT which you should use to define your module.
then we name the module, which we found it called ITDB28 , then we sellect the pins, i"m not going to explain what these pins are(it"s noted in the data sheet and UTFT_Requirement.pdf file), but you should know that for this sheild, it"s located on the A5,A4,A3 and A2 pins.
when you open one of the examples that"s included in the library, you will get a note about what pins you should use, don"t forget that you use arduino uno sheild, on mega board!
for the UTFT definition, just do as the previous step, for the UTouch object definition, there ia are some change you need to make, you see the is in the note, to use arduino uno board, you should call the configuration :
this configuration is valid for arduino uno (pin 15 = A1 and pin 14 = A0) and further more for another module, this module has the pin 9 and 8 reversed!
actually, this code is used for calibrate the screen, after following the instruction on the screen, you will get the result of the test, it"s the x,y calibration, you can ooen the utft library source code , find those parameters and edit them! however it"s not essential thing to do, but it suppose to give you more accuracy whit your touch coordinations!
Hello I"m Brian from Limburg the Netherlands. I"ve orded a Velleman VMA412 2,8 inch TFT touchscreen display. If I downloaded a scetch my display remains white. While a paint scetch was uploaded once saying my TFT screen appears to be a ILI9341 type and when programming with that kind of display my program dos"nt match. My question is there any driver for this kind of display? My kindly regards.0
Hallo from germany.I have a little problem , my tft stays white . I have uncommented the Mega board definition. But I don´t know wihtch modul name i must write in the
Hello Antonio, did You solve your problem yet? For me it was ITDB28 (for the Mega and should use A5,A4,A3,A2). But I still have the same blanc display.
i can suggest something! maybe you can use the arduino mega to drive the tft, and connect it to the raspberry bi by serial or something, this way you can uss the function of the pi and the the easy drive of the mega!

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (2.8" diagonal) bright (4 white-LED backlight) and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel with controller XPT2046 attached by default and a optional capacitive touch panel with controller FT6206 attached by default, so you can detect finger presses anywhere on the screen and doesn"t require pressing down on the screen with a stylus and has nice glossy glass cover.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
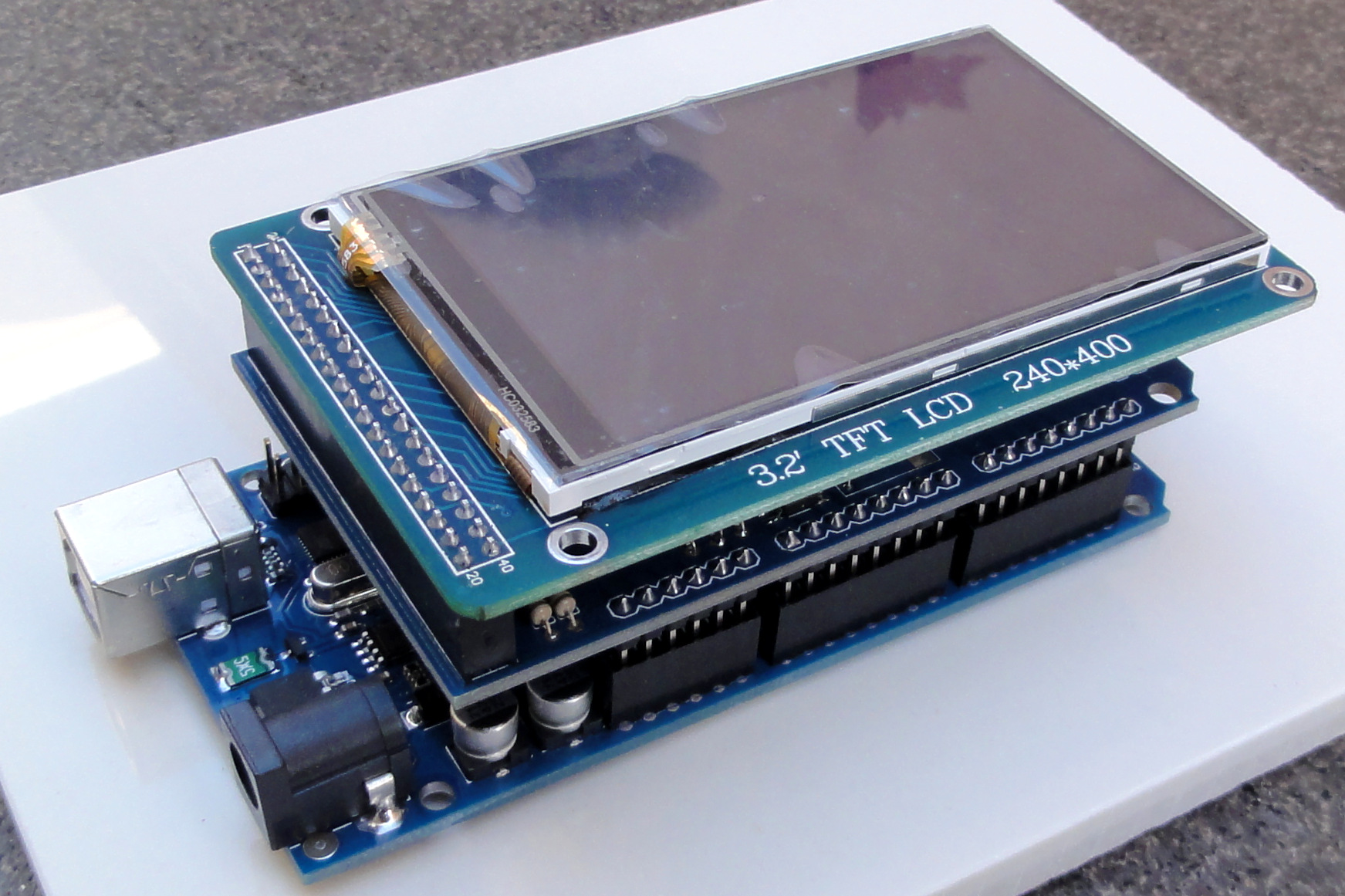
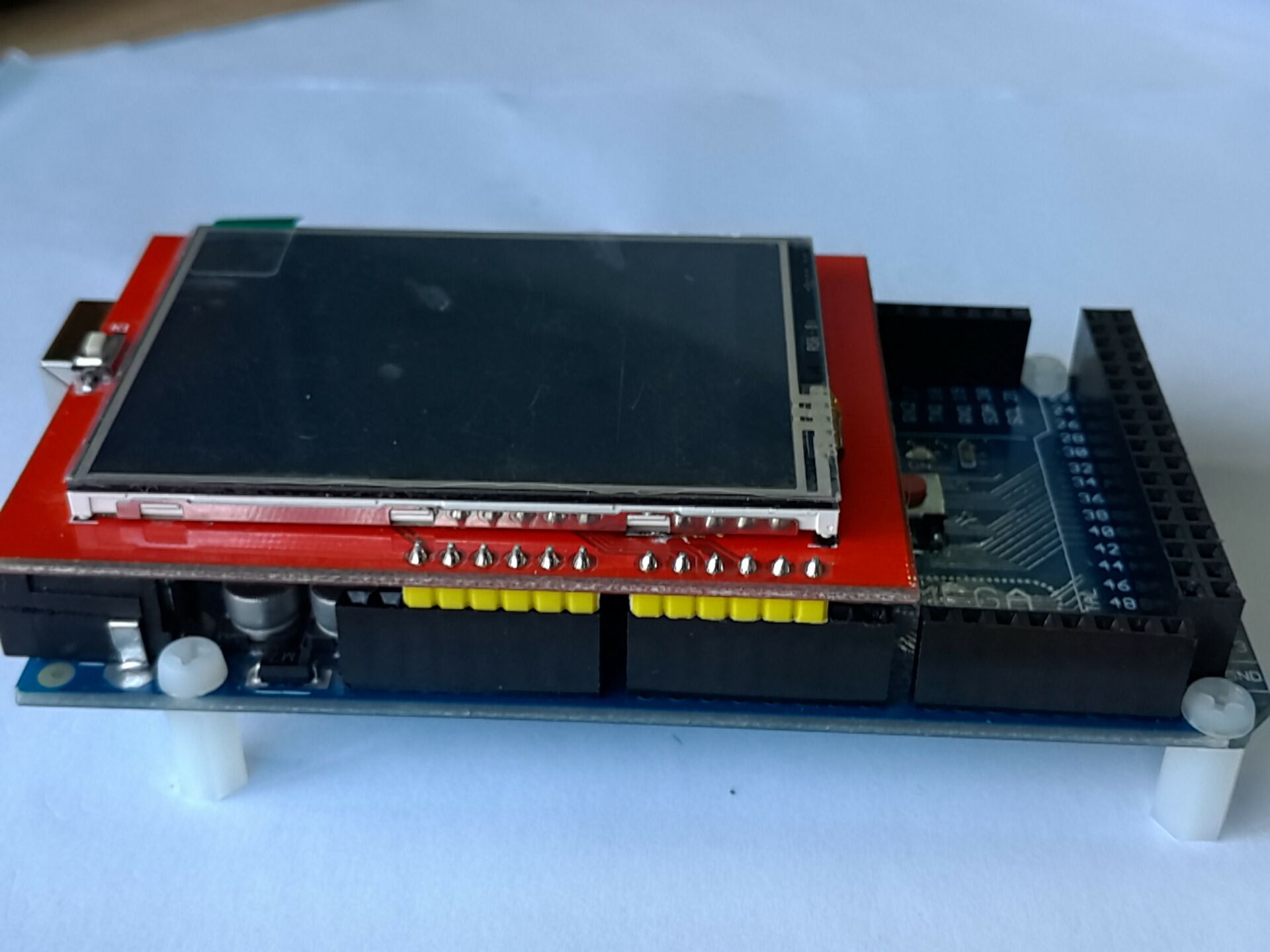
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

LCD Display Modules└ LEDs, LCDs & Display Modules└ Electronic Components & Semiconductors└ Electrical Equipment & Supplies└ Business & IndustrialAll CategoriesAntiquesArtBabyBooks & MagazinesBusiness & IndustrialCameras & PhotoCell Phones & AccessoriesClothing, Shoes & AccessoriesCoins & Paper MoneyCollectiblesComputers/Tablets & NetworkingConsumer ElectronicsCraftsDolls & BearsMovies & TVEntertainment MemorabiliaGift Cards & CouponsHealth & BeautyHome & GardenJewelry & WatchesMusicMusical Instruments & GearPet SuppliesPottery & GlassReal EstateSpecialty ServicesSporting GoodsSports Mem, Cards & Fan ShopStampsTickets & ExperiencesToys & HobbiesTravelVideo Games & ConsolesEverything Else

Displays are one of the best ways to provide feedback to users of a particular device or project and often the bigger the display, the better. For today’s tutorial, we will look on how to use the relatively big, low cost, ILI9481 based, 3.5″ Color TFT display with Arduino.
This 3.5″ color TFT display as mentioned above, is based on the ILI9481 TFT display driver. The module offers a resolution of 480×320 pixels and comes with an SD card slot through which an SD card loaded with graphics and UI can be attached to the display. The module is also pre-soldered with pins for easy mount (like a shield) on either of the Arduino Mega and Uno, which is nice since there are not many big TFT displays that work with the Arduino Uno.
The module is compatible with either of the Arduino Uno or the Arduino Mega, so feel free to choose between them or test with both. As usual, these components can be bought via the links attached to them.
One of the good things about this module is the ease with which it can be connected to either of the Arduino Mega or Uno. For this tutorial, we will use the Arduino Uno, since the module comes as a shield with pins soldered to match the Uno’s pinout. All we need to do is snap it onto the top of the Arduino Uno as shown in the image below, thus no wiring required.
This ease of using the module mentioned above is, however, one of the few downsides of the display. If we do not use the attached SD card slot, we will be left with 6 digital and one analog pin as the module use the majority of the Arduino pins. When we use the SD card part of the display, we will be left with just 2 digital and one analog pin which at times limits the kind of project in which we can use this display. This is one of the reasons while the compatibility of this display with the Arduino Mega is such a good news, as the “Mega” offers more digital and analog pins to work with, so when you need extra pins, and size is not an issue, use the Mega.
To easily write code to use this display, we will use the GFX and TFT LCD libraries from “Adafruit” which can be downloaded here. With the library installed we can easily navigate through the examples that come with it and upload them to our setup to see the display in action. By studying these examples, one could easily learn how to use this display. However, I have compiled some of the most important functions for the display of text and graphics into an Arduino sketch for the sake of this tutorial. The complete sketch is attached in a zip file under the download section of this tutorial.
As usual, we will do a quick run through of the code and we start by including the libraries which we will use for the project, in this case, the Adafruit GFX and TFT LCD libraries.
With this done, the Void Setup() function is next. We start the function by issuing atft.reset() command to reset the LCD to default configurations. Next, we specify the type of the LCD we are using via the LCD.begin function and set the rotation of the TFT as desired. We proceed to fill the screen with different colors and display different kind of text using diverse color (via the tft.SetTextColor() function) and font size (via the tft.setTextSize() function).

HY-TFT280 is a 2.8 inch TFT LCD Screen module, 320*240 (resolution), 65K color, 40pins interface , not just a LCD breakout, but include the Touch screen, SD card. So it’s a powerful extension module for your project.
This Screen includes a controller ILI9331, it’s 16bit data interface, easy to drive by many MCU like STM32 ,AVR and 8051.HY-TFT280 is designed with a touch controller in it . The touch IC is XPT2046 , and touch interface is included in the 40 pins breakout. Another useful extension in this module is the SD Card socket . It use the SPI mode to operate the SD card, the SPI interface include in the 40pins breakout.
The TFT library is required to be installed to get this screen model display. This library is especially designed for TFT LCD screen using 16 bit mode. The library require the following connections.
Note: The TFT controller model needs to be declared in the initializing statement. ITDB02 myGLCD(38,39,40,41) needs to be modified as myGLCD(GEEE28,38,39,40,41) when using Arduino Mega2560.ITDB02 myGLCD(GEEE28,19,18,17,16) needs to be commented when using Aduino UNO. Otherwise it just show a blank screen. In practice, RS, WR, CS, RSET can be connected to any free pin. But the pin number must be in accord with myGLCD(RS,WR,CS,RST).
The LCD has a 2.8" 4-wire resistive touch screen lying over it. The Touch library needs to be installed to get it works. This library is designed for 2.4’’ TFT, 2.8” TFT LCD screen module.
The default setting is accurate for 2.4” TFT module, but you need to calibrate when using 2.8” TFT module. A program to calibrate the touch screen is included in the example. If you touch screen is inaccurate, you need to run touch_calibration. Follow the on-screen instruction to calibrate the touch screen. Better not use your finger to calibrate it, use your accessory touch pen to pressure the frontsight with stength. Then record the calibration parameters and apply them in ITDB02_Touch.cpp in your touch screen library.
There is built-in SD card slot in the shield, so we can use it to upload images. But the images need to be converted RAW format first. SD libraries tinyFAT and tinyFAT_16 need to be preinstalled for displaying the image.

Place the Adafruit_ILI9341 library folder your arduinosketchfolder/libraries/ folder. You may need to create the libraries subfolder if its your first library. Restart the IDE

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image and use the arc and print function to create this gauge. Download the .h file and add it to folder of the Arduino sketch.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.

This post is an introduction to the Nextion display with the Arduino. We’re going to show you how to configure the display for the first time, download the needed resources, and how to integrate it with the Arduino UNO board. We’ll also make a simple graphical user interface to control the Arduino pins.
To design the GUI, you use the Nextion Editor, in which you can add buttons, gauges, progress bars, text labels, and more to the user interface in an easy way. We have the 2.8” Nextion display basic model, that is shown in the following figure.
Connecting the Nextion display to the Arduino is very straightforward. You just need to make four connections: GND, RX, TX, and +5V. These pins are labeled at the back of your display, as shown in the figure below.
You can power up the Nextion display directly from the Arduino 5V pin, but it is not recommended. Working with insufficient power supply may damage the display. So, you should use an external power source. You should use a 5V/1A power adaptor with a micro USB cable. Along with your Nextion display, you’ll also receive a USB to 2 pin connector, useful to connect the power adaptor to the display.
The best way to get familiar with a new software and a new device is to make a project example. Here we’re going to create a user interface in the Nextion display to control the Arduino pins, and display data.
The user interface has two pages: one controls two LEDs connected to the Arduino pins, and the other shows data gathered from the DHT11 temperature and humidity sensor;
We’ll start by adding a background image. To use an image as a background, it should have the exact same dimensions as your Nextion display. We’re using the 2.8” display, so the background image needs to be 240×320 pixels. Check your display dimensions and edit your background image accordingly. As an example, we’re using the following image:
All components have an attribute called objname. This is the name of the component. Give good names to your components because you’ll need them later for the Arduino code. Also note that each component has one id number that is unique to that component in that page. The figure below shows the objname and id for the slider.
You should trigger an event for the touchable components (the buttons and the slider) so that the Arduino knows that a component was touched. You can trigger events when you press or when you release a component.
Notice that we have labels to hold the units like “ºC”, “ºF” and “%”, and empty labels that will be filled with the readings when we have our Arduino code running.
Once the GUI is ready, you need to write the Arduino code so that the Nextion can interact with the Arduino and vice-versa. Writing code to interact with the Nextion display is not straightforward for beginners, but it also isn’t as complicated as it may seem.
A good way to learn how to write code for the Arduino to interact with the Nextion display is to go to the examples folder in the Nextion library folder and explore. You should be able to copy and paste code to make the Arduino do what you want.
The first thing you should do is to take note of your components in the GUI that will interact with the Arduino and take note of their ID, names and page. Here’s a table of all the components the code will interact to (your components may have a different ID depending on the order you’ve added them to the GUI).
In this post we’ve introduced you to the Nextion display. We’ve also created a simple application user interface in the Nextion display to control the Arduino pins. The application built is just an example for you to understand how to interface different components with the Arduino – we hope you’ve found the instructions as well as the example provided useful.

This TFT display is big (2.8" diagonal) bright (4 white-LED backlight) and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. It has way more resolution than a black and white 128x64 display. As a bonus, this display has a resistive touchscreen attached to it already, so you can detect finger presses anywhere on the screen. (We also have a capacitive-touch version of this shield here)
Adafruit have updated their original v1 shield to an SPI display - its a tiny bit slower but uses a lot less pins and is now much easier to use with Mega & Leonardo. They also include an SPI touchscreen controller so you only need one additional pin to add a high quality touchscreen controller. Even with all the extras, the price is lower thanks to our parts sourcing & engineering skillz!
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up the library - you"ll have it running in under 10 minutes!Works best with any classic Arduino (UNO/Duemilanove/Diecimila). Solder three jumpers and you can use it at full speed on a Leonardo or Mega as well.
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. This shield needs fewer pins than their v1 shield, so you can connect more sensors, buttons and LEDs: 5 SPI pins for the display, another pin for the SPI touchscreen controller and another pin for uSD card if you want to read images off of it.

TFT Touch Shield V2.0 is a resistive touch screen, compatible with Arduino/Seeeduino/Arduino Mega/SAMD21 platforms. It can be used as display device or sketch pad. Compared with the previous version, 2.8""TFT Touch Shield V1.0, we upgraded the screen driver to a more professional chip, ILI9341 driver, providing different pin-saving SPI communication without sacrificing the data transmitting speed. Due to the communication method change, programs developed for the original version are needed for modification before being transplanted to the new version. With a SD card module integrated on this shield, this shield reserves capability for other expansions of your project.
Click to download the Touch Screen Driver,then please click on below button to download the library and install it, if you don"t know how to install an Arduino library, please refer to the tutorial (HOW TO INSTALL AN ARDUINO LIBRARY).
We recommend using Seeed_Arduino_LCD with internal flash chips larger than 128k. If you have a smaller flash device, I recommend using the TFT_Touch_Shield_V2.
Step1. Download and Install Seeed_Arduino_LCD. if you don"t know how to install an Arduino library, please refer to the tutorial (HOW TO INSTALL AN ARDUINO LIBRARY).




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey