lcd display characters free sample

Previous examples connect the white LED backlight to power. The following example is specifically for those using an LCD with a RGB LED backlight. The only difference between the connection is the LED"s backlight on pins 15-18.

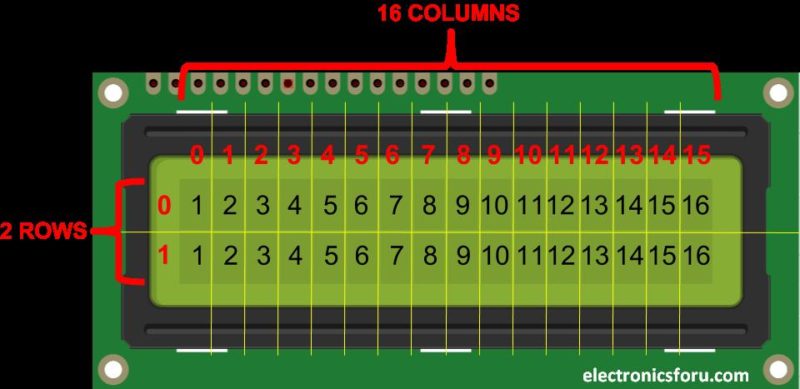
The 16 x 2 LCD Screen Consist of A Matrics of order 2X16. Each Block in this Matrics contains 8x5 dots or a Sub Matrics. Each of this dots needs to be switch on or of to generate a Icon.

We come across Liquid Crystal Display (LCD) displays everywhere around us. Computers, calculators, television sets, mobile phones, and digital watches use some kind of display to display the time.
An LCD screen is an electronic display module that uses liquid crystal to produce a visible image. The 16×2 LCD display is a very basic module commonly used in DIYs and circuits. The 16×2 translates a display of 16 characters per line in 2 such lines. In this LCD, each character is displayed in a 5×7 pixel matrix.
Contrast adjustment; the best way is to use a variable resistor such as a potentiometer. The output of the potentiometer is connected to this pin. Rotate the potentiometer knob forward and backward to adjust the LCD contrast.
A 16X2 LCD has two registers, namely, command and data. The register select is used to switch from one register to other. RS=0 for the command register, whereas RS=1 for the data register.
Command Register: The command register stores the command instructions given to the LCD. A command is an instruction given to an LCD to do a predefined task. Examples like:
Data Register: The data register stores the data to be displayed on the LCD. The data is the ASCII value of the character to be displayed on the LCD. When we send data to LCD, it goes to the data register and is processed there. When RS=1, the data register is selected.
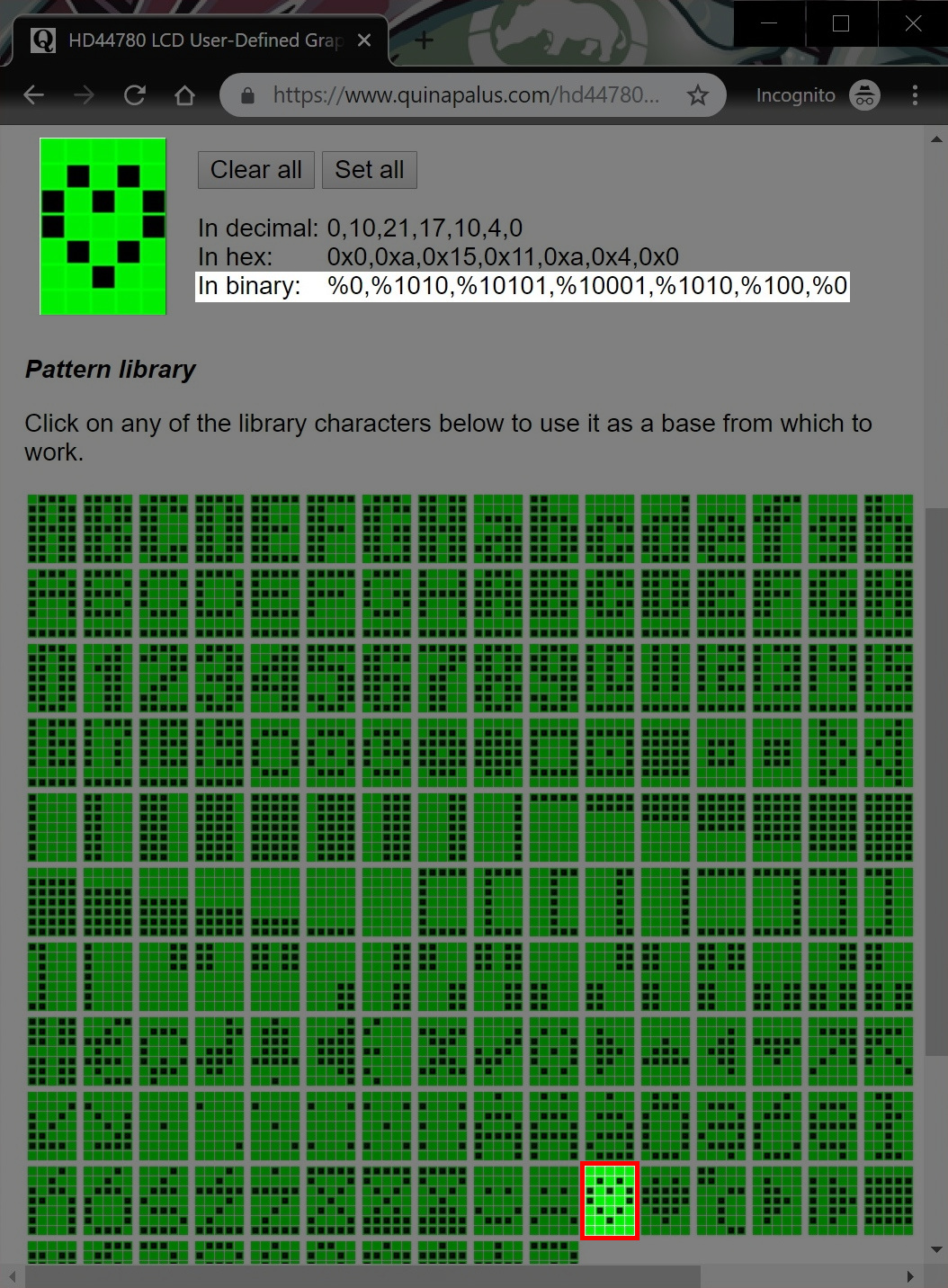
Generating custom characters on LCD is not very hard. It requires knowledge about the custom-generated random access memory (CG-RAM) of the LCD and the LCD chip controller. Most LCDs contain a Hitachi HD4478 controller.
CG-RAM is the main component in making custom characters. It stores the custom characters once declared in the code. CG-RAM size is 64 bytes providing the option of creating eight characters at a time. Each character is eight bytes in size.
CG-RAM address starts from 0x40 (Hexadecimal) or 64 in decimal. We can generate custom characters at these addresses. Once we generate our characters at these addresses, we can print them by just sending commands to the LCD. Character addresses and printing commands are below.
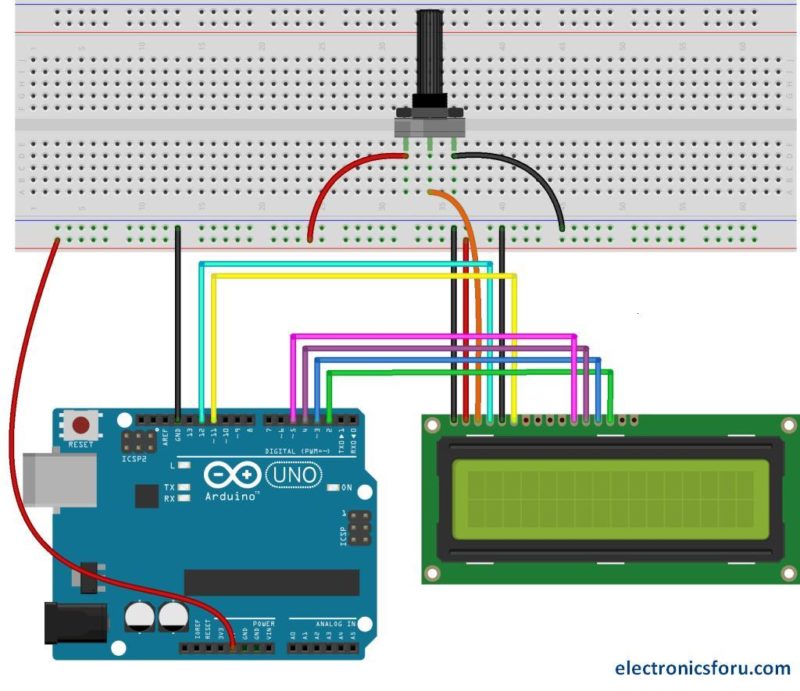
LCD modules are very important in many Arduino-based embedded system designs to improve the user interface of the system. Interfacing with Arduino gives the programmer more freedom to customize the code easily. Any cost-effective Arduino board, a 16X2 character LCD display, jumper wires, and a breadboard are sufficient enough to build the circuit. The interfacing of Arduino to LCD display is below.
The combination of an LCD and Arduino yields several projects, the most simple one being LCD to display the LED brightness. All we need for this circuit is an LCD, Arduino, breadboard, a resistor, potentiometer, LED, and some jumper cables. The circuit connections are below.

In this Arduino tutorial we will learn how to connect and use an LCD (Liquid Crystal Display)with Arduino. LCD displays like these are very popular and broadly used in many electronics projects because they are great for displaying simple information, like sensors data, while being very affordable.
You can watch the following video or read the written tutorial below. It includes everything you need to know about using an LCD character display with Arduino, such as, LCD pinout, wiring diagram and several example codes.
An LCD character display is a unique type of display that can only output individual ASCII characters with fixed size. Using these individual characters then we can form a text.
If we take a closer look at the display we can notice that there are small rectangular areas composed of 5×8 pixels grid. Each pixel can light up individually, and so we can generate characters within each grid.
The number of the rectangular areas define the size of the LCD. The most popular LCD is the 16×2 LCD, which has two rows with 16 rectangular areas or characters. Of course, there are other sizes like 16×1, 16×4, 20×4 and so on, but they all work on the same principle. Also, these LCDs can have different background and text color.
It has 16 pins and the first one from left to right is the Groundpin. The second pin is the VCCwhich we connect the 5 volts pin on the Arduino Board. Next is the Vo pin on which we can attach a potentiometer for controlling the contrast of the display.
Next, The RSpin or register select pin is used for selecting whether we will send commands or data to the LCD. For example if the RS pin is set on low state or zero volts, then we are sending commands to the LCD like: set the cursor to a specific location, clear the display, turn off the display and so on. And when RS pin is set on High state or 5 volts we are sending data or characters to the LCD.
Next comes the R/W pin which selects the mode whether we will read or write to the LCD. Here the write mode is obvious and it is used for writing or sending commands and data to the LCD. The read mode is used by the LCD itself when executing the program which we don’t have a need to discuss about it in this tutorial.
Next is the E pin which enables the writing to the registers, or the next 8 data pins from D0 to D7. So through this pins we are sending the 8 bits data when we are writing to the registers or for example if we want to see the latter uppercase A on the display we will send 0100 0001 to the registers according to the ASCII table. The last two pins A and K, or anode and cathode are for the LED back light.
After all we don’t have to worry much about how the LCD works, as the Liquid Crystal Library takes care for almost everything. From the Arduino’s official website you can find and see the functions of the library which enable easy use of the LCD. We can use the Library in 4 or 8 bit mode. In this tutorial we will use it in 4 bit mode, or we will just use 4 of the 8 data pins.
We will use just 6 digital input pins from the Arduino Board. The LCD’s registers from D4 to D7 will be connected to Arduino’s digital pins from 4 to 7. The Enable pin will be connected to pin number 2 and the RS pin will be connected to pin number 1. The R/W pin will be connected to Ground and theVo pin will be connected to the potentiometer middle pin.
We can adjust the contrast of the LCD by adjusting the voltage input at the Vo pin. We are using a potentiometer because in that way we can easily fine tune the contrast, by adjusting input voltage from 0 to 5V.
Yes, in case we don’t have a potentiometer, we can still adjust the LCD contrast by using a voltage divider made out of two resistors. Using the voltage divider we need to set the voltage value between 0 and 5V in order to get a good contrast on the display. I found that voltage of around 1V worked worked great for my LCD. I used 1K and 220 ohm resistor to get a good contrast.
There’s also another way of adjusting the LCD contrast, and that’s by supplying a PWM signal from the Arduino to the Vo pin of the LCD. We can connect the Vo pin to any Arduino PWM capable pin, and in the setup section, we can use the following line of code:
It will generate PWM signal at pin D11, with value of 100 out of 255, which translated into voltage from 0 to 5V, it will be around 2V input at the Vo LCD pin.
First thing we need to do is it insert the Liquid Crystal Library. We can do that like this: Sketch > Include Library > Liquid Crystal. Then we have to create an LC object. The parameters of this object should be the numbers of the Digital Input pins of the Arduino Board respectively to the LCD’s pins as follow: (RS, Enable, D4, D5, D6, D7). In the setup we have to initialize the interface to the LCD and specify the dimensions of the display using the begin()function.
The cursor() function is used for displaying underscore cursor and the noCursor() function for turning off. Using the clear() function we can clear the LCD screen.
In case we have a text with length greater than 16 characters, we can scroll the text using the scrollDisplayLeft() orscrollDisplayRight() function from the LiquidCrystal library.
We can choose whether the text will scroll left or right, using the scrollDisplayLeft() orscrollDisplayRight() functions. With the delay() function we can set the scrolling speed.
The first parameter in this function is a number between 0 and 7, or we have to reserve one of the 8 supported custom characters. The second parameter is the name of the array of bytes.
So, we have covered pretty much everything we need to know about using an LCD with Arduino. These LCD Character displays are really handy for displaying information for many electronics project. In the examples above I used 16×2 LCD, but the same working principle applies for any other size of these character displays.

In this tutorial, I’ll explain how to set up an LCD on an Arduino and show you all the different ways you can program it. I’ll show you how to print text, scroll text, make custom characters, blink text, and position text. They’re great for any project that outputs data, and they can make your project a lot more interesting and interactive.
The display I’m using is a 16×2 LCD display that I bought for about $5. You may be wondering why it’s called a 16×2 LCD. The part 16×2 means that the LCD has 2 lines, and can display 16 characters per line. Therefore, a 16×2 LCD screen can display up to 32 characters at once. It is possible to display more than 32 characters with scrolling though.
The code in this article is written for LCD’s that use the standard Hitachi HD44780 driver. If your LCD has 16 pins, then it probably has the Hitachi HD44780 driver. These displays can be wired in either 4 bit mode or 8 bit mode. Wiring the LCD in 4 bit mode is usually preferred since it uses four less wires than 8 bit mode. In practice, there isn’t a noticeable difference in performance between the two modes. In this tutorial, I’ll connect the LCD in 4 bit mode.
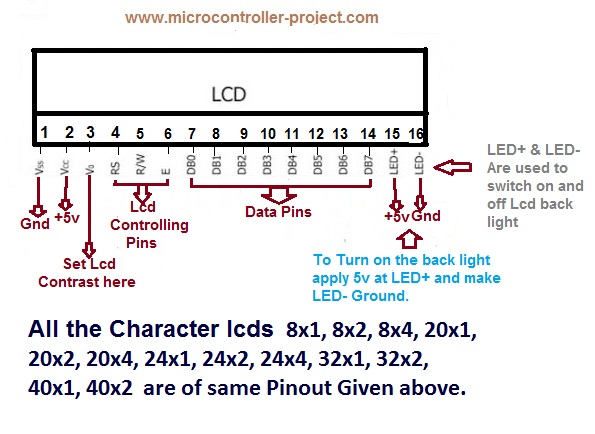
Here’s a diagram of the pins on the LCD I’m using. The connections from each pin to the Arduino will be the same, but your pins might be arranged differently on the LCD. Be sure to check the datasheet or look for labels on your particular LCD:
Also, you might need to solder a 16 pin header to your LCD before connecting it to a breadboard. Follow the diagram below to wire the LCD to your Arduino:
There are 19 different functions in the LiquidCrystal library available for us to use. These functions do things like change the position of the text, move text across the screen, or make the display turn on or off. What follows is a short description of each function, and how to use it in a program.
TheLiquidCrystal() function sets the pins the Arduino uses to connect to the LCD. You can use any of the Arduino’s digital pins to control the LCD. Just put the Arduino pin numbers inside the parentheses in this order:
This function sets the dimensions of the LCD. It needs to be placed before any other LiquidCrystal function in the void setup() section of the program. The number of rows and columns are specified as lcd.begin(columns, rows). For a 16×2 LCD, you would use lcd.begin(16, 2), and for a 20×4 LCD you would use lcd.begin(20, 4).
This function clears any text or data already displayed on the LCD. If you use lcd.clear() with lcd.print() and the delay() function in the void loop() section, you can make a simple blinking text program:
Similar, but more useful than lcd.home() is lcd.setCursor(). This function places the cursor (and any printed text) at any position on the screen. It can be used in the void setup() or void loop() section of your program.
The cursor position is defined with lcd.setCursor(column, row). The column and row coordinates start from zero (0-15 and 0-1 respectively). For example, using lcd.setCursor(2, 1) in the void setup() section of the “hello, world!” program above prints “hello, world!” to the lower line and shifts it to the right two spaces:
You can use this function to write different types of data to the LCD, for example the reading from a temperature sensor, or the coordinates from a GPS module. You can also use it to print custom characters that you create yourself (more on this below). Use lcd.write() in the void setup() or void loop() section of your program.
The function lcd.noCursor() turns the cursor off. lcd.cursor() and lcd.noCursor() can be used together in the void loop() section to make a blinking cursor similar to what you see in many text input fields:
Cursors can be placed anywhere on the screen with the lcd.setCursor() function. This code places a blinking cursor directly below the exclamation point in “hello, world!”:
This function creates a block style cursor that blinks on and off at approximately 500 milliseconds per cycle. Use it in the void loop() section. The function lcd.noBlink() disables the blinking block cursor.
This function turns on any text or cursors that have been printed to the LCD screen. The function lcd.noDisplay() turns off any text or cursors printed to the LCD, without clearing it from the LCD’s memory.
This function takes anything printed to the LCD and moves it to the left. It should be used in the void loop() section with a delay command following it. The function will move the text 40 spaces to the left before it loops back to the first character. This code moves the “hello, world!” text to the left, at a rate of one second per character:
This function takes a string of text and scrolls it from right to left in increments of the character count of the string. For example, if you have a string of text that is 3 characters long, it will shift the text 3 spaces to the left with each step:
Like the lcd.scrollDisplay() functions, the text can be up to 40 characters in length before repeating. At first glance, this function seems less useful than the lcd.scrollDisplay() functions, but it can be very useful for creating animations with custom characters.
lcd.noAutoscroll() turns the lcd.autoscroll() function off. Use this function before or after lcd.autoscroll() in the void loop() section to create sequences of scrolling text or animations.
This function sets the direction that text is printed to the screen. The default mode is from left to right using the command lcd.leftToRight(), but you may find some cases where it’s useful to output text in the reverse direction:
This code prints the “hello, world!” text as “!dlrow ,olleh”. Unless you specify the placement of the cursor with lcd.setCursor(), the text will print from the (0, 1) position and only the first character of the string will be visible.
This command allows you to create your own custom characters. Each character of a 16×2 LCD has a 5 pixel width and an 8 pixel height. Up to 8 different custom characters can be defined in a single program. To design your own characters, you’ll need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a degree symbol (°):

Newhaven 16x2 character Liquid Crystal Display shows characters with dark pixels on a bright yellow/green background when powered on. This transflective LCD Display is visible with ambient light or a backlight while offering a wide operating temperature range from -20 to 70 degrees Celsius. This NHD-0216HZ-FL-YBW-C display has an optimal view of 6:00 and comes with a temperature compensation circuit. This display operates at 5V supply voltage and is RoHS compliant.
Easily modify any connectors on your display to meet your application’s requirements. Our engineers are able to perform soldering for pin headers, boxed headers, right angle headers, and any other connectors your display may require.
Choose from a wide selection of interface options or talk to our experts to select the best one for your project. We can incorporate HDMI, USB, SPI, VGA and more into your display to achieve your design goals.

Than displays are the way to go. There are different kinds of displays like 7 Segment LED display, 4 Digit 7 Segment display, 8×8 Dot Matrix display, OLED display or the easiest and cheapest version the liquid crystal display (LCD).
Most LCD displays have either 2 rows with 16 characters per row or 4 rows with 20 characters per row. There are LCD screen with and without I2C module. I highly suggest the modules with I2C because the connection to the board is very easy and there are only 2 instead of 6 pins used. But we will cover the LCD screen with and without I2C module in this article.
The LCD display has an operating voltage between 4.7V and 5.3V with a current consumption of 1mA without backlight and 120mA with full backlight. There are version with a green and also with a blue backlight color. Each character of the display is build by a 5×8 pixel box and is therefore able to display custom generated characters. Because each character is build by (5×8=40) 40 pixels a 16×2 LCD display will have 16x2x40= 1280 pixels in total. The LCD module is able to operate in 8-bit and 4-bit mode. The difference between the 4-bit and 8-bit mode are the following:
If we use the LCD display version without I2C connection we have to add the potentiometer manually to control the contrast of the screen. The following picture shows the pinout of the LCD screen.
Also I added a table how to connect the LCD display with the Arduino Uno and the NodeMCU with a description of the LCD pin. To make it as easy as possible for you to connect your microcontroller to the display, you find the corresponding fritzing connection picture for the Arduino Uno and the NodeMCU in this chapter.
3VEEPotentiometerPotentiometerAdjusts the contrast of the display If this pin is grounded, you get the maximum contrast. We will connect the VEE pin to the potentiometer output to adjust the contrast by changing the resistance of the potentiometer.
4RSD12D2Select command register to low when we are sending commands to the LCD like set the cursor to a specific location, clear the display or turn off the display.
8Data Pin 1 (d1)Data pins 0 to 7 forms an 8-bit data line. The Data Pins are connection to the Digital I/O pins of the microcontroller to send 8-bit data. These LCD’s can also operate on 4-bit mode in such case Data pin 4,5,6 and 7 will be left free.
Of cause we want to try the connection between the microcontroller and the LCD display. Therefore you find an example sketch in the Arduino IDE. The following section shows the code for the sketch and a picture of the running example, more or less because it is hard to make a picture of the screen ;-). The example prints “hello, world!” in the first line of the display and counts every second in the second row. We use the connection we described before for this example.
Looks very complicated to print data onto the LCD screen. But don’t worry like in most cases if it starts to get complicated, there is a library to make the word for us. This is also the case for the LCD display without I2C connection.
Like I told you, I would suggest the LCD modules with I2C because you only need 2 instead of 6 pins for the connection between display and microcontroller board. In the case you use the I2C communication between LCD and microcontroller, you need to know the I2C HEX address of the LCD. In this article I give you a step by step instruction how to find out the I2C HEX address of a device. There is also an article about the I2C communication protocol in detail.
The following picture shows how to connect an I2C LCD display with an Arduino Uno. We will use exact this connection for all of the examples in this article.
To use the I2C LCD display we have to install the required library “LiquidCrystal_I2C” by Frank de Brabander. You find here an article how to install an external library via the Arduino IDE. After you installed the library successful you can include the library via: #include < LiquidCrystal_I2C.h>.
The LiquidCrystal library has 20 build in functions which are very handy when you want to work with the LCD display. In the following part of this article we go over all functions with a description as well as an example sketch and a short video that you can see what the function is doing.
LiquidCrystal_I2C()This function creates a variable of the type LiquidCrystal. The parameters of the function define the connection between the LCD display and the Arduino. You can use any of the Arduino digital pins to control the display. The order of the parameters is the following: LiquidCrystal(RS, R/W, Enable, d0, d1, d2, d3, d4, d5, d6, d7)
If you are using an LCD display with the I2C connection you do not define the connected pins because you do not connected to single pins but you define the HEX address and the display size: LiquidCrystal_I2C lcd(0x27, 20, 4);
xlcd.begin()The lcd.begin(cols, rows) function has to be called to define the kind of LCD display with the number of columns and rows. The function has to be called in the void setup() part of your sketch. For the 16x2 display you write lcd.begin(16,2) and for the 20x4 lcd.begin(20,4).
xxlcd.clear()The clear function clears any data on the LCD screen and positions the cursor in the upper-left corner. You can place this function in the setup function of your sketch to make sure that nothing is displayed on the display when you start your program.
xxlcd.setCursor()If you want to write text to your LCD display, you have to define the starting position of the character you want to print onto the LCD with function lcd.setCursor(col, row). Although you have to define the row the character should be displayed.
xxlcd.print()This function displays different data types: char, byte, int, long, or string. A string has to be in between quotation marks („“). Numbers can be printed without the quotation marks. Numbers can also be printed in different number systems lcd.print(data, BASE) with BIN for binary (base 2), DEC for decimal (base 10), OCT for octal (base 8), HEX for hexadecimal (base 16).
xlcd.println()This function displays also different data types: char, byte, int, long, or string like the function lcd.print() but lcd.println() prints always a newline to output stream.
xxlcd.display() / lcd.noDisplay()This function turn on and off any text or cursor on the display but does not delete the information from the memory. Therefore it is possible to turn the display on and off with this function.
xxlcd.scrollDisplayLeft() / lcd.scrollDisplayRight()This function scrolls the contents of the display (text and cursor) a one position to the left or to the right. After 40 spaces the function will loops back to the first character. With this function in the loop part of your sketch you can build a scrolling text function.
Scrolling text if you want to print more than 16 or 20 characters in one line, than the scrolling text function is very handy. First the substring with the maximum of characters per line is printed, moving the start column from the right to the left on the LCD screen. Than the first character is dropped and the next character is printed to the substring. This process repeats until the full string is displayed onto the screen.
xxlcd.autoscroll() / lcd.noAutoscroll()The autoscroll function turn on or off the functionality that each character is shifted by one position. The function can be used like the scrollDisplayLeft / scrollDisplayRight function.
xxlcd. leftToRight() / lcd.rightToLeft()The leftToRight and rightToLeft functions changes the direction for text written to the LCD. The default mode is from left to right which you do not have to define at the start of the sketch.
xxlcd.createChar()There is the possibility to create custom characters with the createChar function. How to create the custom characters is described in the following chapter of this article as well as an example.
xlcd.backlight()The backlight function is useful if you do not want to turn off the whole display (see lcd.display()) and therefore only switch on and off the backlight. But before you can use this function you have to define the backlight pin with the function setBacklightPin(pin, polarity).
xlcd.moveCursorLeft() / lcd.moveCursorRight()This function let you move the curser to the left and to the right. To use this function useful you have to combine it with lcd.setCursor() because otherwise there is not cursor to move left or right. For our example we also use the function lcd.cursor() to make the cursor visible.
xlcd.on() / lcd.off()This function switches the LCD display on and off. It will switch on/off the LCD controller and the backlight. This method has the same effect of calling display/noDisplay and backlight/noBacklight.
Show or hide a cursor (“_”) that is useful when you create a menu as navigation bar from the left to the right or from the top to the bottom, depending on a horizontal of vertical menu bar. If you are interested how to create a basic menu with the ESP or Arduino microcontroller in combination with the display, you find here a tutorial.
The following code shows you the Arduino program to use all three LCD display functions of the library divided into three separate functions. Also the video after the program shows the functions in action.
The creation of custom characters is very easy if you use the previous mentioned libraries. The LiquidCrystal and also the LiquidCrystal_I2C library have the function “lcd.createChar()” to create a custom character out of the 5×8 pixels of one character. To design your own characters, you need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a wiggling man.
In the section of the LCD display pinout without I2C we saw that if we set the RS pin to how, that we are able to send commands to the LCD. These commands are send by the data pins and represented by the following table as HEX code.

Text LCD displays are among the simplest. They are popular for their ease of operation and programming thanks to the HD44780 LCD controller and their analogs with the built-in set of characters including ASCII characters. Text displays consist of a matrix of dots combined into rows and columns. Formats of rows and columns are standardized by manufacturers and can be 8x1, 8x2, 10x1, 10x2, 16x1, 16x2, 16x4, 20x1, 20x2, 20x4, 24x1, 24x2. Each LCD controller is capable of operating up to 80 characters so the text LCD display with the 20x4 format is the largest. There are even larger text LCD displays such as 40x4 using several LCD controllers but they are too rare.
Initially, text LCD displays communicate with microcontrollers such as Arduino using parallel 4 or 8-bit interfaces. Some manufacturers add shift registers and port expanders to the display, making it possible to control via I2C or SPI bus. It is done for connecting convenience and reducing the number of mounting wires.
These nodes contain everything you need to start working with displays. You only have to connect your display to the microcontroller and set up proper connection parameters.
If the display communicates via an I2C bus the input parameter is the device address. Put the I2C address value of the byte type to the ADDR pin field.
If the display is controlled using a parallel interface fill in the pin values RS, EN, D4, D5, D6, D7 according to the microcontroller ports through which the display is connected.
The L input pins of the string type have indexes from 1 to 4 and correspond to the lines on your text display. The boolean value at the ACT pin is responsible for updating the display screen if the incoming string values change. Versions controlled by the I2C bus have an additional BL pin which turns on and off the display backlight.
Here is a simple example of using quick start nodes. For the example we use a 16x2 format display controlled by I2C. Connect the display to the microcontroller. Create an empty patch and put the text-lcd-i2c-16x2 quick start node onto it. The LCD screen from this example has the 38 I2C address so we put the 38h value to the ADDR pin.
Let’s print the “HELLO” word on the first line of the text display. Add a constant-string node onto the patch, fill it with the "HELLO" string value, and then link it with the L1 input pin of the quickstart node denoting the first line of the display.
A text can be entered directly into a value field of the input pin. To demonstrate it, let’s print the “WORLD” word on the second line of the display. Put the "WORLD" string value into the L2 pin of the text-lcd-i2c-16x2 quick start node.
Try a more dynamic example. Let’s display the system time, it is the time that has passed since the start of the program. To obtain the time value use the system-time node from the core library.
Remove the "WORLD" value from the L2 pin of the quickstart node and change the text inside of the constant string node to "Time: ". In XOD you can add different strings together or combine a string with a value of another data type using concat or join nodes. Put the concat node onto the patch to unite the static "Time: " text with a value received from the system-time node. To display the combined string on the first line of the display link the output pin of the concat node with the L1 pin of the quickstart node.
If the quickstart node doesn’t suit your task or the display is of a non-common format try to operate some developer nodes from the library xod-dev/text-lcd library.
Define the display you want to use to start working with it in XOD. Find out how your display communicates and place the appropriate device node from the xod-dev/text-lcd library. These nodes construct and output an lcd-device custom type value which is necessary for further work.
Use the text-lcd-parallel-device node if the display is controlled using a parallel interface. This node allows the display connection only through a 4-bit parallel interface. Here enter the pin values RS, EN, D4, D5, D6, D7. These values correspond to the microcontroller ports through which the display is connected.
Use the text-lcd-i2c-device node if the display communicates via an I2C bus. For this node, the input parameter is the device address. Enter the I2C address of your display to the ADDR pin value.
When the device is initialized, you can display text on it. To output text, use the print-at node. It fits any type of LCD device because it is generic.
The input values of the print-at nodes determine what text to display and where it should be on the display screen. Text to display is set at the VAL pin value. The ROW and POS field values set the cell coordinates on the display for the first character. That’s the place where your text begins. The LEN pin value sets the number of character cells for the text to reserve. The text can’t go beyond the boundaries you specify. It is useful, for example, when the length of your text changes during the program or you want to organize free space between several text parts. Printing is performed when the DO pin receives a pulse.
At first, let’s make a patch to print the "HELLO" text. Put the text-lcd-i2c-device node onto the patch and fill it with parameters. According to the format of the display, the number of columns is 20 and the number of rows is 4. The I2C address of the used display is 0x39 so put the 39h byte to the ADDR pin. Add the print-at node and link it with the device node. Put the HELLO to the VAL input pin.
Add one more print-at node and link with the LCD device bus. Put the "WORLD" word into the VAL field. The new text is on the same line as the previous one so set the ROW value to 1. The POS value now should be calculated. The “HELLO” word begins from the cell with index 4 and occupies 5 cells. By adding one empty cell for space and the “HELLO” word length to the previous text position you can get the POS for the new text: it is 10. Link the input DO pin of the new node with output DONE pin of the previous to execute printing sequentially.
Text displays contain a table of images for each character in their memory. These tables are used to generate letters, numbers and other symbols. Almost always a full list of all available characters can be found in the manufacturer’s datasheet. To display a specific symbol, it is necessary to transfer its hexadecimal number from the sign generator table. Use the \x## sequence to embed the character code in the string.
For example, the display that is used for this example contains five symbols which can indicate a battery capacity level. Hexadecimal codes for these symbols are 9B,9C,9D,9E, and 9F. Let’s try to display these symbols on the 3rd line of the display. Let’s change the previous example patch. Leave one print-at node and set up new printing coordinates. Put the 2 value into the ROW pin and let the POS be 7. Then, put the "\x9B\x9C\x9D\x9E\x9F" sequence of the character codes into the VAL pin…
Make your project or device more attractive and informative with a text display. Get started with quickstart nodes from the xod-dev/text-lcd library. Combine strings using concat. For non-standard cases, dive deeper into the library. Use a device node together with various action nodes, such as set-backlight and clear.

Character LCD Displays (aka Alphanumeric) are one of the most common display technologies available and for that reason we hold inventory for samples and prototypes in our Chandler, Arizona location.
These displays have been in use for many years, and in some ways the technology has become a commodity, but it is important to select the best options to fit your design. There are many details concerning this technology, including: fluid type, operating voltage, controller/drivers and other key details that can make your design excel or under-perform.
Our team of LCD specialists can assist you in selecting the best options so that your design is able to meet your needs and at a cost that is within your budget. Call today with any questions.
These displays are used in applications such as change machines, measurement devices, and data loggers. The module has the ability to display letters, numbers and punctuation marks.
One reason for the popularity of Character LCD displays is that they are equipped with a controller/driver chip containing a built in character (or font) table.
The table holds preloaded letters, numbers, and punctuation for each language. The font table allows the designer to request any character by addressing (selecting) the number of that character. In other words, the letter capital ‘T’ may be assigned the number 31 and the “&” symbol could be assigned number 141. This eliminates the work required to create each charter from scratch and reduces the amount of time necessary to program the LCD module.
The LCD you choose for your new design sets the perceived value of your product. Think about it: The first thing your customer looks at when they are deciding whether to purchase your product, is the LCD display. If it looks good, then your product looks good.
Negative mode displays are popular for new designs since they stand out. Negative mode means the background is a darker color, like black or blue and the characters/icons/segments are a lighter color such as: White, Red or Green.
The opposite of a negative mode is positive mode where the background is a lighter color such as yellow/green or grey and the characters/icons/segments are a darker color like black or dark blue.
Negative mode displays must have a backlight on all the time to be readable. The challenge is that the LED backlight will draw/drain 10 times more power than the LCD without a backlight. So, if this is a battery application, it is best to stick with a positive mode.
Positive mode displays are readable without a backlight if there is enough ambient light. The LCD without a backlight will draw around 1uA. LED backlights can draw as little as 15mA up to 75mA or more depending on the number and brightness of the LEDs.
The first question to answer is ‘what size of LCD?’ The larger the display the more information that can be displayed and the larger the characters can be. We recommend you choose one of the standard sizes on this page to reduce cost and lead time. Focus Display Solutions (aka FocusLCDs) carries many of the industry standard sizes in inventory and may be able to ship the same day.
Character LCD Displays are built in standard configurations such as 8×1, 20×2 and 40×4. The two numbers identify the number of characters in each row and then the number of rows. An example of this is a 20×2 which means there are 20 characters in each row and there are two rows. This will provide you a total of 40 characters. The more characters there are on the display, the more drivers are required to drive the LCD. The controller and drivers are included with the LCD.
Note: It is possible to program the software to scroll your letters and numbers across the screen, allowing you to choose a smaller sized LCD and still display all your information.
The cost of character displays is driven more by the size of the glass, then by the number of characters. A larger 8×1 can be more expensive than a small 16×2.
It is possible to custom build a unique combination such as a 12×2 or a 16×8. This would be considered a custom LCD and would require a one-time tooling cost and possibly a higher MOQ. Go to our
Character LCD modules are available in two temperature ranges, Normal (for indoor use) and Extended (for outdoor use). The outdoor version will continue to operate down to -30C. The cost difference between normal and wide (extended) temperature range is 5% to 7% higher for the extended versions. In most cases, if cost is not critical, we recommend that you incorporate the wider temperature version.
There are three types of backlights available for a character LCD module: No backlight; LED; or EL backlight. Before introducing the various backlight options, it is helpful to cover two terms that are common for backlights: NITs and half-life.
Engineers designing a battery powered product may request a character module with no backlight since the backlight draws more than ten times (10x) the power required for the LCD alone. The goal with a battery powered product is to conserve power and extend the life-time of the battery.
If the product needs to be readable in the dark or low light conditions, then it will be necessary to attach a backlight of one type or another. The best way to conserve power is to keep the amount of time the backlight is on to a minimum. Turn off the backlight as soon as the user no longer needs it. This is a common practice in cell phones. The backlight turns off a few seconds after the number is dialed or the phone is answered. The person using the phone will continue to talk, but the display will be dark.
DC Current – LEDs are driven by DC (Direct Current), which is the same type of power required for the character LCD logic voltage. Also, batteries supply DC which makes it easy to integrate the LED backlight with a battery. EL backlights require an AC (Alternating Current) to operate. The AC signal needs to be generated by an inverter. The added inverter increases the cost of the display and produces electrical noise that can interfere with neighboring circuits.
Character LCDs that include an EL (ElectroLuminescent) backlight are not as common and their popularity is decreasing. EL backlights are AC driven which requires an inverter to be supplied by the customer or attached to the LCD. Their half-life is rated at 3K hours which makes this a poor choice for products where the backlight will be on all the time. Their MOQ (Minimum Order Quantities) have increased in the last few years. At this time there is a 500 piece MOQ.
There are some key advantages to EL backlights. They are very thin, around one to two millimeters in thickness. And they provide a very even flow of light. We carry inventory on a few EL character displays, but the majority of the character displays we sell are LED.
A character LCD is constructed by placing the nematic fluid between two layers of ITO (Indium tin oxide) glass. The function of the fluid is to either block or allow light to pass through.
A TN (Twisted Nematic) monochrome LCDs is the lowest cost option. TN does not provide a very sharp contrast and has a smaller viewing angle then STN or FSTN. A smaller viewing angle means the display is readable if you look directly at it, but if you rotate it more than 40 degrees in either direction, the characters will be difficult to read.
STN (Super Twisted Nematic) fluid is the most popular option. It provides a sharper contrast and a wider viewing angle than TN. Below is a photo of a STN 16 x2 character display.
FSTN monochrome character LCD displays are assembled by taking the STN fluid and adding a film or retardation coating to the glass. This produces a sharper contrast than STN. FSTN is more popular on higher end products such as medical applications. Below is a photo of a FSTN 16×2 monochrome LCD
There are three types of polarizers: Reflective; Transflective; and Transmissive. The correct polarizer is determined by the various lighting conditions your character LCD display will operate in.
The job of the polarizer is to allow some light to pass through and some of the light to be reflected. Depending on where your display will be operating, will decide which polarizer to choose. There is no cost difference between the three polarizers. Below is a quick summary:
The reflective polarizer is basically a mirror. It will reflect 100% of the ambient light and is ideal for displays operating in direct sunlight or in situations with very bright indoor lights.
A reflective polarizer cannot be used with a LED backlight or EL backlight since it will not allow any of the light to pass through, but it is possible to use with a LED edge-lit or side-lit display. An advantage of an edge-lit display is that it is thinner than a LED backlight, but not as thin as a display equipped with an EL backlight.
A Transflective polarizer is the most popular of the three options and works best with a display that requires the backlight to be on some of the time and off some of the time. It does not perform as well in direct sunlight as a reflective polarizer, but is sufficient in most cases.
The Transmissive polarizer is used when the backlight is on all the time. This is not the best option for battery powered products, but provides a brighter backlight. This polarizer must be used for displays that run in negative mode. Negative mode is when the characters are light colored and the background is a dark.
V Logic is the voltage used to drive an LCD and draws very little current, somewhere around 1mA or less. Character displays can be driven with a VL at 3.3V or 5V.
V LED is the voltage used to drive the LED backlight only. This can be 3.3V or 5V. LED backlights can draw up to ten times (10X) the amount of current of just the LCD alone (VLCD). If your product is a battery application, the backlight should be turned off when not in use. Or build in a sensor that only turns it on in the dark.
Is it possible to drive the LCD and the LED backlight from the same connection, but not recommended since interference from the LED backlight could affect the performance of the LCD.
A key advantage of character LCDs over multicolor technology such as TFT (Thin Film Transistor) and OLED (Organic Light Emitting Diodes) it their low thirst for current.
TFTS and OLEDs require power to generate light to be readable. In many cases, their backlight needs to be even brighter in direct sunlight. This could draw 50mA or more depending on the size and brightness of the display.
When the ambient temperature of the display drops too low, the display’s performance suffers. The colder the fluid in the display, the slower the response. At some point, the display freezes up and the characters no longer change.
As long as the temperature doesn’t drop too low, there will be no damage to the display, and it will return to normal operation when the temperature rises.
This is a much more affordable solution. A small PCB (Printed Circuit Board) is attached to the back of the LCD. The board is populated with several quarter watt resistors in series that generate heat. This option draws a great deal of power. In fact, it draws more than most LED backlights.
Believe it or not, LEDs do generate heat, but nothing close to resistors or heater film. In some cases, it is enough to give the display a little extra warmth to keep it operating when the temperature drops below its threshold.
Nothing saves heat and power like insulation. Putting your LCD into something that breaks the wind and holds in the heat, will save your batteries. Many times, a protected display will continue to operate even when the temperature drops far below the threshold. This should always be the first step taken when worrying about display functionality at low temperatures. Once your product is insulated, the heat producing options noted above can be implemented.
There are three fluid types used in character LCDs: TN, STN and FSTN. TN operates the best at colder temperatures and offers a faster response time. TN does not provide the wide viewing range found in STN and FSTN, but is sufficient for most industrial uses.
The five most common types of LCD technology are: Segment, Character, Graphic, TFT and OLED. Character and Segment are the least likely options to be discontinued. They have been around for many years and are still very popular.
The displays are made up of small squares that contain a 5x8, 7x10 or 16x16 dot matrix configurations. That means there are 5 dots across and 8 dots up for a total of 40 dots. Each dot is individuality addressed on or off to produce any letter or number.
Used to read or write the data being transferred between the LCD and the microprocessor. Tie this to ground if you only plan to write data for one-way communications.
DB 0. Most character LCDs have eight (8) data bits for faster transfer. But can operate on just four (4) data bits if you are running low on I/O (In/Outs) pins.
Positive connection of the LED backlight or side lit. The voltage could range from 5V or 3.3V. Not all character LCDs contain a LED backlight. In this case, the two pins are no connect.
Polarity is an issue with LED backlights, since they are DC (Direct Current). That means positive must connect to positive. Half of the character LCDs have pin 15 as positive and 16 as ground. The other half are reversed. If you need the polarity reversed, there is a jumper on the back of the PCB to switch polarity.
This page contains a partial list of our standard displays. Simply choose the number of characters, the size of the display and the color combination that will meet your needs. If you need a size not listed on this page, please call us. We can still supply it to you.
Our lead time on standard Character LCD displays – that are not in stock – range from five to seven weeks. This rapid lead time is due to the fact that we do not ship LCD’s via boat, but FedEx Air. By shipping via FedEx Air, we receive the LCD glass within four to five days after it is completed, compared to shipping by boat which can add several additional weeks to your lead time.
Don’t see the exact display you want on this page? Focus Display Solutions can supply you a display to match the exact configuration you want, even if it is not in our current inventory.
The cost to design and tool up a custom replacement LCD is much less than the cost associated with retooling a case or having to redesign the customer’s PCB to accept a different LCD. The customer may also need the exact display to repair units that are in the field.
This custom character design allows the customer to avoid any redesign cost or delays in the manufacturing of their product and to offer replacement displays for products that had been in the field for over ten years.
Character LCD displays are built in standard sizes and configurations. This makes the process of locating an equivalent LCD a simple process, but it is critical to make sure that the replacement display is a drop -in equivalent to your current display. It may not be possible to build a 100% equivalent product without some modifications.
We are able to match and replace these discontinued Liquid Crystal Displays. There may be a one-time NRE (Non-Recurring Engineering) fee required to modify the ITO glass, PCB (Printed Circuit Board) and bezel to match the dimensions and characteristics necessary for your production.
If your current LCD supplier has discontinued your display, Focus Display Solutions (aka Focus LCDs) has the ability to cross it over to an equivalent display and in many cases Fed Ex/UPS a sample to you the same day.
Note: when you begin ordering LCD displays from Focus, we will supply you with the data sheet. If you purchase the display, you should own the data sheet.
Providing us the full part number of the LCD allows us to determine not only the size of the display, but also the type of construction such as COB (Chip on Board) or COG (Chip on Glass), number of characters, backlight option, operating temperature range, background and backlight colors, viewing angle, backlight and LCD logic voltage, and in most cases the controller driver used.
With the part number, we will attempt to locate a full data sheet with enough details allowing us to quote a replacement for your discontinued display. If we cannot locate a data sheet, we will ask if your previous supplier had provided one to you.
If we are unable to locate the data sheet of your current LCD, we will request a data sheet. If possible, please forward over the data sheet or a link to the data sheet. If your LCD supplier is no longer in business or they will not provide you the data sheet, the next option is a photo of the display.
If you decided to move forward with us and order samples of your replacement display based on the estimated cost, we will require two of your discontinued samples. They do not need to be working displays, but need to be in good condition. Please note: We will not be able to return the two displays.
Note: when you begin ordering LCD displays from Focus, we will supply you with the data sheet. If you purchase the display, you should own the data sheet.

Do you want your Arduino projects to display status messages or sensor readings? Then these LCD displays can be a perfect fit. They are extremely common and fast way to add a readable interface to your project.
This tutorial will help you get up and running with not only 16×2 Character LCD, but any Character LCD (16×4, 16×1, 20×4 etc.) that is based on Hitachi’s LCD Controller Chip – HD44780.
When current is applied to these crystals, they become opaque, blocking the backlight that resides behind the screen. As a result that particular area will be dark compared to the others. And this is how the characters are displayed on the screen.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
If you look closely you can see tiny rectangles for each character on the display and the pixels that make up a character. Each of these rectangles is a grid of 5×8 pixels.
The good news is that all of these displays are ‘swappable’, which means if you build your project with one you can just unplug it and use another size/color LCD of your choice. Your code will have to change a bit but at least the wiring remains the same!
Vo (LCD Contrast) controls the contrast and brightness of the LCD. Using a simple voltage divider with a potentiometer, we can make fine adjustments to the contrast.
RS (Register Select) pin is set to LOW when sending commands to the LCD (such as setting the cursor to a specific location, clearing the display, etc.) and HIGH when sending data to the LCD. Basically this pin is used to separate the command from the data.
R/W (Read/Write) pin allows you to read data from the LCD or write data to the LCD. Since we are only using this LCD as an output device, we are going to set this pin LOW. This forces it into WRITE mode.
E (Enable) pin is used to enable the display. When this pin is set to LOW, the LCD does not care what is happening on the R/W, RS, and data bus lines. When this pin is set to HIGH, the LCD processes the incoming data.
D0-D7 (Data Bus) pins carry the 8 bit data we send to the display. For example, if we want to see an uppercase ‘A’ character on the display, we set these pins to 0100 0001 (as per the ASCII table).
Now we will power the LCD. The LCD has two separate power connections; One for the LCD (pin 1 and pin 2) and the other for the LCD backlight (pin 15 and pin 16). Connect pins 1 and 16 of the LCD to GND and 2 and 15 to 5V.
Most LCDs have a built-in series resistor for the LED backlight. You’ll find this near pin 15 on the back of the LCD. If your LCD does not include such a resistor or you are not sure if your LCD has one, you will need to add one between 5V and pin 15. It is safe to use a 220 ohm resistor, although a value this high may make the backlight a bit dim. For better results you can check the datasheet for maximum backlight current and select a suitable resistor value.
Next we will make the connection for pin 3 on the LCD which controls the contrast and brightness of the display. To adjust the contrast we will connect a 10K potentiometer between 5V and GND and connect the potentiometer’s center pin (wiper) to pin 3 on the LCD.
That’s it. Now turn on the Arduino. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
Let’s finish connecting the LCD to the Arduino. We have already made the connections to power the LCD, now all we have to do is make the necessary connections for communication.
We know that there are 8 data pins that carry data to the display. However, HD44780 based LCDs are designed in such a way that we can communicate with the LCD using only 4 data pins (4-bit mode) instead of 8 (8-bit mode). This saves us 4 pins!
The sketch begins by including the LiquidCrystal library. The Arduino community has a library called LiquidCrystal which makes programming of LCD modules less difficult. You can find more information about the library on Arduino’s official website.
First we create a LiquidCrystal object. This object uses 6 parameters and specifies which Arduino pins are connected to the LCD’s RS, EN, and four data pins.
In the ‘setup’ we call two functions. The first function is begin(). It is used to specify the dimensions (number of columns and rows) of the display. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
After that we set the cursor position to the second row by calling the function setCursor(). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
To use createChar() you first set up an array of 8 bytes. Each byte in the array represents a row of characters in a 5×8 matrix. Whereas, 0 and 1 in a byte indicate which pixel in the row should be ON and which should be OFF.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.
Creating custom characters has never been easier! We have created a small application called Custom Character Generator. Can you see the blue grid below? You can click on any 5×8 pixel to set/clear that particular pixel. And as you click, the code for the character is generated next to the grid. This code can be used directly in your Arduino sketch.
Your imagination is limitless. The only limitation is that the LiquidCrystal library only supports eight custom characters. But don’t be discouraged, look at the bright side, at least we have eight characters.
In setup we need to create custom character using createChar() function. This function takes two parameters. The first parameter is a number between 0 and 7 to reserve one of the 8 supported custom characters. The second is the name of the array.

An import function allows additionally to use Windows fonts. With the FontEditor it is easy to generate for example Cyrillic, Greek and Arabic fonts. The preview function shows immediately the size and style in simulation window. When the testboard EA 9780-2USB is connected to the USB port, you can see the character (or any predefined text) live on the display which is plugged-in!

Liquid Crystal Display(LCDs) provide a cost effective way to put a text output unit for a microcontroller. As we have seen in the previous tutorial, LEDs or 7 Segments do no have the flexibility to display informative messages.
This display has 2 lines and can display 16 characters on each line. Nonetheless, when it is interfaced with the micrcontroller, we can scroll the messages with software to display information which is more than 16 characters in length.
The LCD is a simple device to use but the internal details are complex. Most of the 16x2 LCDs use a Hitachi HD44780 or a compatible controller. Yes, a micrcontroller is present inside a Liquid crystal display as shown in figure 2.
It takes a ASCII value as input and generate a patter for the dot matrix. E.g., to display letter "A", it takes its value 0X42(hex) or 66(dec) decodes it into a dot matrix of 5x7 as shown in figure 1.
Power & contrast:Apart from that the LCD should be powered with 5V between PIN 2(VCC) and PIN 1(gnd). PIN 3 is the contrast pin and is output of center terminal of potentiometer(voltage divider) which varies voltage between 0 to 5v to vary the contrast.
![]()
The Arduino family of devices is features rich and offers many capabilities. The ability to interface to external devices readily is very enticing, although the Arduino has a limited number of input/output options. Adding an external display would typically require several of the limited I/O pins. Using an I2C interface, only two connections for an LCD character display are possible with stunning professional results. We offer both a 4 x 20 LCD.
The character LCD is ideal for displaying text and numbers and special characters. LCDs incorporate a small add-on circuit (backpack) mounted on the back of the LCD module. The module features a controller chip handling I2C communications and an adjustable potentiometer for changing the intensity of the LED backlight. An I2C LCD advantage is that wiring is straightforward, requiring only two data pins to control the LCD.
A standard LCD requires over ten connections, which can be a problem if your Arduino does not have many GPIO pins available. If you happen to have an LCD without an I2C interface incorporated into the design, these can be easily
The LCD displays each character through a matrix grid of 5×8 pixels. These pixels can display standard text, numbers, or special characters and can also be programmed to display custom characters easily.
Connecting the Arduino UNO to the I2C interface of the LCD requires only four connections. The connections include two for power and two for data. The chart below shows the connections needed.
The I2C LCD interface is compatible across much of the Arduino family. The pin functions remain the same, but the labeling of those pins might be different.
Located on the back of the LCD screen is the I2C interface board, and on the interface is an adjustable potentiometer. This adjustment is made with a small screwdriver. You will adjust the potentiometer until a series of rectangles appear – this will allow you to see your programming results.
The Arduino module and editor do not know how to communicate with the I2C interface on the LCD. The parameter to enable the Arduino to send commands to the LCD are in separately downloaded LiquidCrystal_I2C library.
Several examples and code are included in the Library installation, which can provide some reference and programming examples. You can use these example sketches as a




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey