stm32 blue pill wires with 1.8 tft lcd display brands

Since it’s inception the Arduino IDE has demonstrated the desire to support all kind of platforms, from Arduino clones and variations of different manufacturers to third party boards like the ESP32 and ESp8266. As more people get familiar with the IDE, they are beginning to support more boards that are not based on ATMEL chips and for today’s tutorial we will look on one of such boards. We will examine how to program the STM32 based, STM32F103C8T6 development board with the Arduino IDE.
The STM32 board to be used for this tutorial is none other than the STM32F103C8T6 chip based STM32F1 development board commonly referred to as “Blue Pill” in line with the blue color of its PCB. Blue Pill is powered by the powerful 32-bit STM32F103C8T6 ARM processor, clocked at 72MHz. The board operates on 3.3v logic levels but its GPIO pins have been tested to be 5v tolerant. While it does not come with WiFi or Bluetooth like the ESP32 and Arduino variants, it offers 20KB of RAM and 64KB of flash memory which makes it adequate for large projects. It also possesses 37 GPIO pins, 10 of which can be used for Analog sensors since they have ADC enabled, along with others which are enabled for SPI, I2C, CAN, UART, and DMA. For a board which costs around $3, you will agree with me that these are impressive specs. A summarized version of these specifications compared with that of an Arduino Uno is shown in the image below.
Based on the specs above, the frequency at which Blue pill operates is about 4.5 times higher than an Arduino UNO, for today’s tutorial, as an example on how to use the STM32F1 board, we will connect it to a 1.44″ TFT display and program it to calculate the “Pi” constant. We will note how long it took the board to obtain the value an compare it with the time it takes an Arduino Uno to perform the same task.
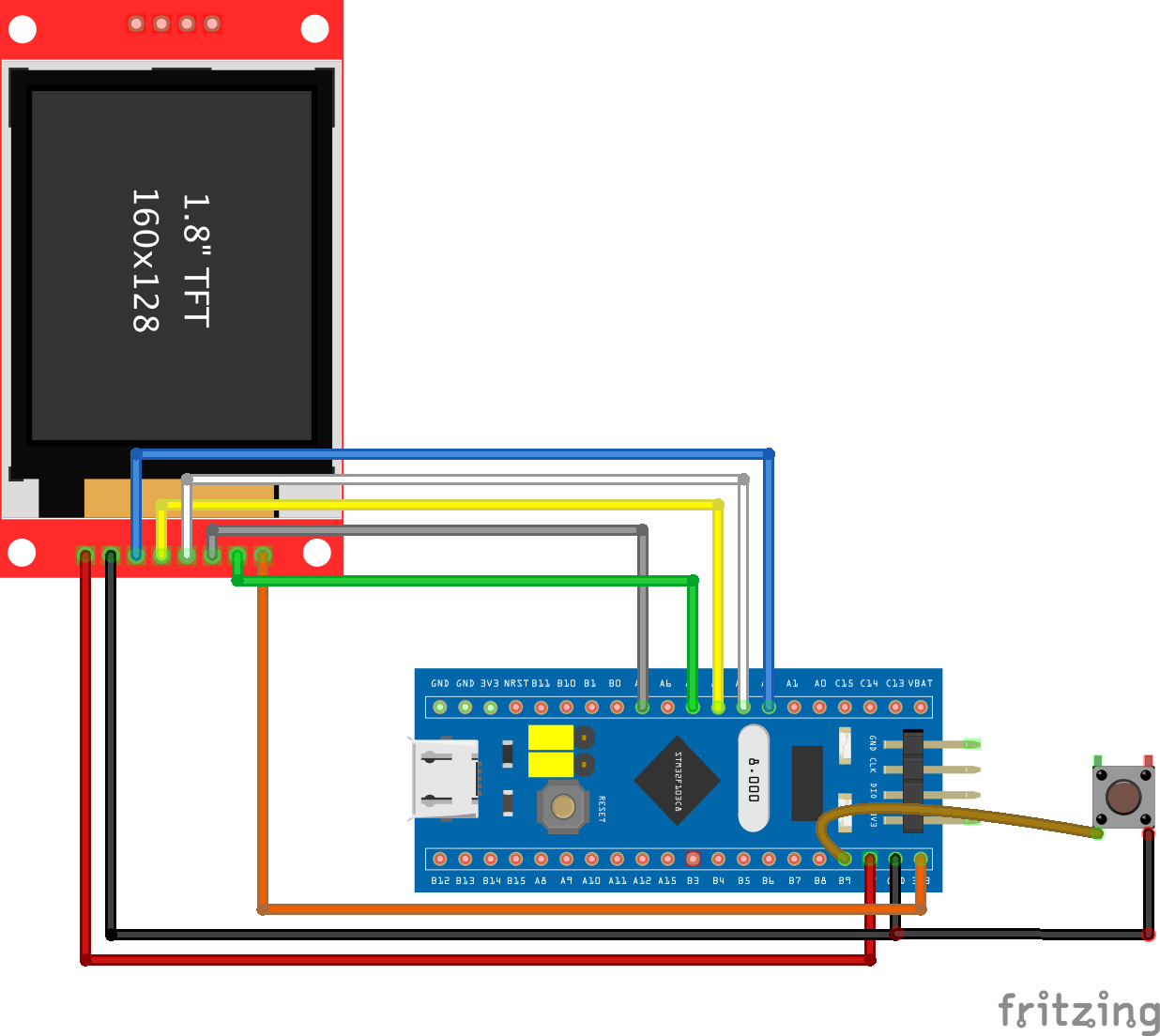
As mentioned earlier, we will connect the STM32F1 board to the1.8″ ST7735 based colored TFT Display along with a push button. The push button will be used to instruct the board to start the calculation.
Go over the connections once again to be sure everything is as it should be as it tends to get a little bit tricky. With this done, we proceed to set up the STM32 board to be programmed with the Arduino IDE.
As with most boards not made by Arduino, a bit of setup needs to be done before the board can be used with the Arduino IDE. This involves installing the board file either via the Arduino Board manager or downloading from the internet and copy the files into the hardware folder. The Board Manager route is the less tedious one and since the STM32F1 is among the listed boards, we will go that route.
Start by adding the link for the STM32 board to the Arduino preference lists. Go to File -> Preferences, then enter this URL ( http://dan.drown.org/stm32duino/package_STM32duino_index.json ) in the box as indicated below and click ok.
The code will be written the same way we’d write any other sketch for an Arduino project, with the only difference being the way the pins are referenced.
To be able to easily develop the code for this project, we will use two libraries which are both modifications of standard Arduino Libraries to make them compatible for the STM32. We will use the modified version of the Adafruit GFX and the Adafruit ST7735 libraries. Both libraries can be downloaded via the links attached to them.
With this done, we create an object of the ST7735 library which will be used to reference the display all through the entire project. We also indicate the pin of the STM32 to which the pushbutton is connected and create a variable to hold its state.
Next, we initialize serial communication and the screen, setting the background of the display to black and calling the printUI() function to display the interface.
We start by reading the state of the push button. If the button has been pressed, we remove the current message on the screen using the removePressKeyText() and draw the changing progress bar using the drawBar() function. We then call the start calculation function to obtain and display the value of Pi along with the time it took to calculate it.
The remaining part of the code are the functions called to achieve the tasks from drawing the bar to calculating the Pi. Most of these functions have been covered in several other tutorials that involve the use of the ST7735 display.
Uploading sketches to the STM32f1 is a little bit complex compared to standard Arduino compatible boards. To upload code to the board, we need an FTDI based, USB to Serial converter.
With this done, we then change the position of the board’s state jumper to position one (as shown in the gif below), so as to put the board in programming mode. Press the reset button on the board once after this and we are ready to upload the code.
With the code complete, follow the upload process described above to upload the code to your setup. You should see the display come up as shown in the Image below.
Press the pushbutton to start the calculation. You should see the progress bar slide gradually until the end. At the end of the process, the value of Pi is displayed along with the time which the calculation took.
Comparing these two values, we see that “Blue Pill” is over 7 times faster than the Arduino Uno. This makes it ideal for projects which involves heavy processing and time constraints. The small size of the Blue pill also serves as an advantage here as it is only a bit bigger than the Arduino nano and it can be used in place where the Nano won’t be fast enough.
That’s it for today’s tutorial guys. What will you be building with the Blue Pill? feel free to share along with any questions you might have, under the comment section.

The 1.8inch LCD uses the PH2.0 8PIN interface, which can be connected to the Raspberry Pi according to the above table: (Please connect according to the pin definition table. The color of the wiring in the picture is for reference only, and the actual color shall prevail.)
The example we provide is based on STM32F103RBT6, and the connection method provided is also the corresponding pin of STM32F103RBT6. If you need to transplant the program, please connect according to the actual pin.
ST7735S is a 132*162 pixel LCD, and this product is a 128*160 pixel LCD, so some processing has been done on the display: the display starts from the second pixel in the horizontal direction, and the first pixel in the vertical direction. Start to display, so as to ensure that the position corresponding to the RAM in the LCD is consistent with the actual position when displayed.
The LCD supports 12-bit, 16-bit and 18-bit input color formats per pixel, namely RGB444, RGB565, RGB666 three color formats, this routine uses RGB565 color format, which is also a commonly used RGB format
Note: Different from the traditional SPI protocol, the data line from the slave to the master is hidden since the device only has display requirement.
Framebuffer uses a video output device to drive a video display device from a memory buffer containing complete frame data. Simply put, a memory area is used to store the display content, and the display content can be changed by changing the data in the memory.
There is an open source project on github: fbcp-ili9341. Compared with other fbcp projects, this project uses partial refresh and DMA to achieve a speed of up to 60fps
If you need to draw pictures, or display Chinese and English characters, we provide some basic functions here about some graphics processing in the directory RaspberryPi\c\lib\GUI\GUI_Paint.c(.h).
Set points of the display position and color in the buffer: here is the core GUI function, processing points display position and color in the buffer.
The fill color of a certain window in the image buffer: the image buffer part of the window filled with a certain color, usually used to fresh the screen into blank, often used for time display, fresh the last second of the screen.
Draw circle: In the image buffer, draw a circle of Radius with (X_Center Y_Center) as the center. You can choose the color, the width of the line, and whether to fill the inside of the circle.
Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.;
2. The module_init() function is automatically called in the INIT () initializer on the LCD, but the module_exit() function needs to be called by itself
Python has an image library PIL official library link, it do not need to write code from the logical layer like C, can directly call to the image library for image processing. The following will take 1.54inch LCD as an example, we provide a brief description for the demo.
Draw an inscribed circle in the square, the first parameter is a tuple of 4 elements, with (150, 15) as the upper left corner vertex of the square, (190, 55) as the lower right corner vertex of the square, specifying the level median line of the rectangular frame is the angle of 0 degrees, the second parameter indicates the starting angle, the third parameter indicates the ending angle, and fill = 0 indicates that the the color of the line is white.
Note: Each character library contains different characters; If some characters cannot be displayed, it is recommended that you can refer to the encoding set ro used.
The first parameter is a tuple of 2 elements, with (40, 50) as the left vertex, the font is Font2, and the fill is the font color. You can directly make fill = "WHITE", because the regular color value is already defined Well, of course, you can also use fill = (128,255,128), the parentheses correspond to the values of the three RGB colors so that you can precisely control the color you want. The second sentence shows Micro Snow Electronics, using Font3, the font color is white.
The demo is developed based on the HAL library. Download the demo, find the STM32 program file directory, and open the LCD_demo.uvprojx in the STM32\STM32F103RBT6\MDK-ARM directory to check the program.
For the screen, if you need to draw pictures, display Chinese and English characters, display pictures, etc., you can use the upper application to do, and we provide some basic functions here about some graphics processing in the directory STM32\STM32F103RB\User\GUI_DEV\GUI_Paint.c(.h)
Image buffer part of the window filling color: the image buffer part of the window filled with a certain color, generally as a window whitewashing function, often used for time display, whitewashing on a second
Draw circle: In the image buffer, draw a circle of Radius with (X_Center Y_Center) as the center. You can choose the color, the width of the line, and whether to fill the inside of the circle.
Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.
image.cpp(.h): is the image data, which can convert any BMP image into a 16-bit true color image array through Img2Lcd (downloadable in the development data).
For the screen, if you need to draw pictures, display Chinese and English characters, display pictures, etc., you can use the upper application to do, and we provide some basic functions here about some graphics processing in the directory GUI_Paint.c(.h)
Draw circle: In the image buffer, draw a circle of Radius with (X_Center Y_Center) as the center. You can choose the color, the width of the line, and whether to fill the inside of the circle.
Write numbers with decimals: at (Xstart Ystart) as the left vertex, write a string of numbers with decimals, you can choose Ascii code visual character font, font foreground color, font background color
Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.

We will organize the kinds of display interfaces we offer, and how they differ. You will get to know what kind of external and internal interfaces we have and what are their main applications.
First, let us start with dividing internal and external interfaces in LCD modules. Internal interface of display means it used inside the device. Those are usually the embedded interfaces that are not visible, and we do not have access to them as the users of the device. External interfaces, on the other hand, are connected to the device using a cable. Once we have defined internal and external interfaces, both of these categories come as universal or image transfer interfaces.
A protocol defines the rules of information exchange, where the interface is the medium. The example here could be the language. When I use my voice to communicate with other people, my voice is an interface. Over this interface my voice is being sent to other people’s ears, and the protocol is the language used. Right now, I am using the English protocol. If you understand the protocol, you understand what I am saying. If I switch to a different language, Polish or some other language that you do not understand, you have the same interface, you will still hear me, but because of a different protocol, you do not understand me anymore. In this article we will talk only about interfaces, how to connect devices to each other. We will not focus on protocols.
Let’s try to get the interfaces right. For internal interfaces, interfaces embedded into the device, we have universal interfaces and image transfer interfaces. Universal display interface can send other data, not only an image. Being universal, they are not perfect for image transfer, because in most of the displays used nowadays, the image transfer is one of the most demanding. The bit rate, the data transfer needed for the image transfer is rather high. Higher that many universal interfaces can offer. If we need to send an image every once in a while, then we don’t need very high bandwidth. If we do not need live video stream, then we can use some of the internal universal interfaces such as SPI, I2C or even slow interfaces as RS232 or UART.
The first universal interface will be SPI (Serial Peripheral Interface). This interface is serial, used for communication between a host, in SPI called a Master, and devices called Slaves. One host can communicate with many slaves. To select the Slave, we use the Chip select or SS line and then we use two data lines, Master output or Master input. And of course we have to define the clock, to synchronize the data, because this is a clock synchronized interface.
It can be fast but is not fast enough for live video. The baud rate can be 1 MBd, but it can also be 10 MBd or even 50 MBd on the SPI or QSPI. QSPI is a Quad SPI, a kind of modification of SPI that is faster. But still this interface is very universal, we can use it to connect memory or some input and outputs internally in our device. In the display universe the SPI is used for simple displays, for small size displays, where we can transfer the image relatively fast, because the resolution is low. The maximum size for SPI display interface would be 3.5 inch, 320 by 240 pixel TFT displays. If we have higher resolution, image transfer will be too slow to use SPI even with a high-speed SPI.
If, for example, the Master is sending some data, the only thing Slaves can do is to receive it. And then we need to wait a little bit for the Master to finish. We can then respond as Slave to Master. In I2C Slave selection works a little bit different than in SPI, where we had a Chip Select line (CS line) or SS line to select from. In I2C we first need to send the logical address to the interface that is being written by Slaves. In general, this procedure is slow and universal interface used also to connect the simple memory and some other I2S that we have around our microcontroller on the PCB. It is very useful, but usually not used for image transfer. This interface is very popular in the display world for touchscreens. Most of the embedded touch screens that we use have I2C interface because the touchscreen does not generate many data. We only have coordinates of the finger or few fingers at most, that need to be sent back to the microcontroller, to the device processor. The slow baud rate is good enough for the touchscreen, but not enough for the image.
That is not a case for SPI or I2C, because we have a clock there that gives the speed to every device. Then each device works according to the clock. In UART we do not have a clock. It is rather not used for image transfer. The UART, or SPI, or I2C can be used for low resolution displays. For high resolution displays we need an Intelligent Display, a display that will generate the image internally and through these slow universal interfaces we only send commands, or we send the image once, the image is being stored into the internal memory of the intelligent display, that we will use later sending the commands. You can find Riverdi’s intelligent display line on our website: https://riverdi.com/product-category/intelligent-displays/.
These Riverdi products are very advanced Intelligent Displays, made with Bridgetek controllers. The controllers use SPI and QSPI for communication. That means your software, your system, your microcontroller can be simple. You can use SPI interface to drive them, and you can still have high resolution image, even as high as 1280 by 800 pixels in 10.1-inch LCD displays. So, please remember that if you want to use a slow universal interface and have a high-resolution image, you need to use an Intelligent Display.
There are also the internal image transfer interfaces. The image transfer interface allows continuous high speed image transfer. Internal transfer is high enough to refresh the display many times per second. This is called the refresh rate of a display. When you go to a display, monitor, or TV set specification, you will see refresh rate or maximum refresh rate parameter. If it’s 60 Hertz, that means the display image is refreshed 60 times per second. More advanced displays would have higher values, like 100 Hertz. The refresh rate means we need to send full image 60 times or 100 times in each second. To visualize this amount of data, we need to multiply refresh rate by the resolution of the screen. For example, for a 7-inch Riverdi LVDS display with resolution 1024 by 600 it is roughly 600 thousand pixels.
The most common internal image transfer interface in industrial LCD displays nowadays is LVDS – Low Voltage Differential Signal. A crucial feature of this interface is that it is differential. It means that the signal is immune to interference and we can use a twisted pair of wires to transfer the data. We can send data fast and it will not be corrupt by any noise, interference. This kind of data corruption is quite common in other interfaces.Key Takeaway: In LVDS display interface the differential signal allows you to send the signal at a very high speed and keep it safe from noise.
The next, older image transfer interface is called RGB. Name comes from the colors sent parallelly to the display: red, green and blue. LVDS is a serial interface and the RGB is a parallel interface. The main difference is that RGB is not differential, so it is easier to disturb signal with noise and you configure the speed of this interface too high. Parallel interface means that we send every bit in a separate line. In theory this interface could be fast, but because it is not differential, the transfer speed is limited. Moreover, the RGB display interface will work with rather small screen sizes – usually up to 7-inch or 10-inch.
12 inch screen size is the total maximum for a LCD display with RGB interface, but the resolution will be lower, like 800 by 600. For this display size it is very low resolution. This is the reason why the 7-inch is size above which the LCD displays are being switched from RGB to LVDS interface. Among Riverdi products (if you go to the Riverdi website and to the IPS display tab), there are displays without the controller, and the small displays like 3.5-inch, 4.3-inch and 5-inch are equipped with RGB interface. But when you go to the 7-inch LCD displays tab on Riverdi website, you will find RGB, LVDS and MIPI displays. But when you go to the 10-inch or bigger displays, you will only find the LVDS displays because our 10-inch LCD displays are high resolution 1280 by 800, and it is impossible to build it with the RGB interface.Key Takeaway: RGB is low speed and not immune to noise. Use it for the smaller size displays or with lower resolution.
MIPI – Mobile Industry Processor Interface – is an internally embedded image transfer interface, getting popular these days. This kind of interface is used in mobile applications, tablets or mobile phones, but it is entering as an option in industrial applications. In Riverdi we offer 7-inch MIPI displays, but please be careful with other MIPI displays on the market. Many come from mobile phones or tablet market. Also, the TFT glass availability may not be stable as the mobile market changes really fast, every six months or every year. When you buy a 7-inch Riverdi MIPI interface display you are safe, because it is an industrial display.
This is why we have a limited number of displays with MIPI interface – we want to be sure that what we sale will be available for a long time. Longevity is one of Riverdi’s core values and we do not want to deliver anything that will not be supported for a minimum 3 to 5 years. It is because many of our customers are making industrial, medical or military devices and they need displays to be available long-term.Key Takeaway: MIPI is an important and growing interface in the display market.
Next interface is the Vx1. It is similar to LVDS and MIPI, so it’s low voltage differential signal. Vx1 is a very high-speed interface, usually used in large high-resolution screens, like 55-inch 4K TVs or even larger ones. If you buy this kind of a TV set right now, probably the embedded interface inside will be the Vx1.Key takeaway: Vx1 is a super-fast interface used for high bandwidth image transfer, with high refresh rate and high-resolution displays, used in 4K screens and above.
The last internal image transfer interface is Embedded DisplayPort (eDP). We call it the new LVDS, because many new industrial displays are equipped with the eDP. If you go through industrial manufacturers of TFT LCD displays, you will notice increasing number of models available with the eDP. eDP is also a native interface in new Intel or AMD based processors.Key Takeaway: With the embedded DisplayPort as a native display interface you can cut down costs, because you do not need anything extra to connect a display to the processor.
Now, with the processors on the market, we need displays with embedded DisplayPort. Many laptops or monitors already use embedded DisplayPort as an internal interface instead of LVDS. LVDS still is the most popular industrial LCD display interface. All the internal image transfer interfaces like MIPI, Vx1 and eDP are variations of LVDS, where the protocols and the signals are a little bit different. For example, for eDP we can have lower noise and reduced power consumption. All of them have advantages over regular LVDS, but they are all LVDS type.
Now, let’s take a closer look at external interfaces. Those are the ones that we usually have direct access to. It can be TV or monitor connected to your computer with the HDMI . It can be a DVI usually used for monitors. Or VGA which is an outdated image interface for monitors. The DisplayPort that is a HDMI successor. Finally, an universal USB-C, the most common interface nowadays used to connect devices.
Let us start with USB-C, the most universal interface . It is one of the best interfaces that we have ever designed, because it is really fast and also very universal. It not only transfers data, not only it is fast enough to transfer image, but it can also transmit a lot of power.
USB-C transmits up to 100 watt of power, because you can increase voltage and current. In a regular USB it is usually 5 volt and 0.5 or 1.0 amp, so only a couple watts. In USB-C you increase the voltage up to 20 volt and with the 5 amp current, so in total it’s even 100 watt of power. This interface is made not only for data, but for real power transfer. Through USB-C you can charge your phone and your laptop. If you buy a new laptop right now, you may even not get a regular power connector, but only an USB-C. The USB-C is a very smart interface. If you connect the devices, they can negotiate with each other which one has more power. For example, if we connect a charger to a laptop, the charger has more power and will charge the laptop, but if you connect the laptop with the same interface to your mobile phone, then they will discuss the power levels, and of course the laptop will be charging the phone. You can already find monitors on the market that have USB-C instead of HDMI. Those monitors can be powered from your computer and need only one USB cable, both for image transfer and power. For sure the future belongs to USB-C implementations.Key Takeaway: USB-C is a really smart, universal and fast interface for displays. It comes with power transmission option.
Let’s move on to image transfer interfaces. The most common one is HDMI – High-Definition Multimedia Interface. M stands for Multimedia, because it transfers image with sound. If you connect your computer to your TV set with HDMI, you will need one cable for both the video and the audio. There are variations of HDMI connectors:standard HDMI,
The next one is DVI – Digital Visual Interface. The first DVI was not a multimedia interface, because it did not have audio data transfer. Nowadays, there are some variations that can transfer audio, but it is non-standard. We can assume DVI is rather for image transfer. It is a digital interface, similar in signals to HDMI. The latest variation is DVI-I, where I stands for integrated interface. It can have a digital and analog part for VGA compatibility. In the picture above there is a DVI-D, digital only, where we do not have the pins for analog VGA interface. Analog VGA is sometimes available in your desktop computer, but not in laptops anymore.Key Takeaway: DVI is digital visual interface with multiple variations and updates, similar in signal to HDMI
The oldest video interface still in use is the VGA – Video Graphic Array interface. It becomes less and less popular. This is an analog interface, not a digital one like all the other abovementioned interfaces. Analog interface means that we do not transmit the bits, but we send the voltages values. The analog signals are not stable, they are quite easy to disturb, so the transfer cannot be very high in speed and volumeKey takeaway: VGA’s popularity is declining, and it is not the best solution if you have a high-resolution display or noisy environment.
The last external interface that we can find in our devices nowadays is a DisplayPort. DisplayPort is similar to HDMI or DVI. It can also transfer image and sound. It is even faster than the HDMI. Usually, the DisplayPort is used for high resolution displays, for new monitors and TVs with 4K or 8K resolution where it is really hard, or nearly impossible, to achieve such resolution using HDMI interface.Key Takeaway: DisplayPort is super-fast image and sound transmitting interface, used in highest resolution displays.

This is a third release of combined soldering iron controller for Hakko T12 tips and 858D rework station based on STM32 micro controller. This time the oled display was replaced by ili9341 TFT one with SPI interface. There are several display variants (2.2", 2.4", 2.8" or 3.2") in the market, so you can chose the one that satisfies your requirements, I used 2.2" display. The touch screen feature is not used in this project, but you can use display with touch screen panel.
The soldering controller supports using soldering iron and Hot Air Gun at the same time. In the main mode, you can activate any device or activate both devices simultaneously or turn them off. As soosn as the display resolution is higher than oled display, the information of both devices can be displayed on the main screen.
Before updating the firmware, save the PID parameters if you have modified them. The landscape orientation is still the default. Some issues can be faced in the portrait display mode. Report them to be fixed.
To decrease the controller price and increase its reusability, the complete schematics was split in 3 separate PCBs. The main PCB conntains the main low-voltage components: stm32 blackpill board, op-amps, voltage dc-dc converter and regulator, mosfets that manage the soldering iron and Hot Air Gun fan. The AC power PCB contains the high-voltage part of the project: the triac, optional high-voltage relay and opto-couplers that creates galvanic isolation from the main board. These boards connected via 5-wire interface cable. The display PCB contains the TFT display and two rotary encoders.
JP11 is a optional DIP-type connector for SD-card reader on the TFT display. This connector is used to load external files to the SPI flash memory IC. Just solder the pin-header here.
The debug switch is optional one. You can solder the wire instead. It is used to disconnect 24v power from the bluepill board when the firmware is loading from your PC or while debug the firmware. As soon as 24v AC-DC power supply is not isolated one and the PC has non-isolated power supply also, it is possible to destroy blackpill board when it receives the power from different sources.
The high-voltage board implements wide lines and should be ordered with2ozdepth to allow high current to the Hot Air Gun heater. It would be very expensive to order the complete board with 2 oz depth, so the high-voltage part was split to a separate PCB. Yet, the interface connector is completely isolated from AC power via two opto-couplers OK1 and OK2. The EasyEda page contains two versions of the pcb, both are correct. You can select the one you like.
The interface connector has 5 wires that manages the AC power board:"+24" is +24 volt from AC-DC power supply to activate K1 relay. You can remove this wire if you do not install the relay
The schematics of the board is very simple. It contains two rotary encoders and TFT display. Also, you can see the mosfet that manages the TFT display brightness.
The controller requires big size PCB to fit all the components so it is convenient to create the display separate board. Also, It is convenient to solder rotary encoders to the display board and use encoder neck to fix this board on the acrylic front panel.
This controller is working with ili9341 based TFT displays only. You can select the display size (2.2", 2.4", 2.8" or 3.2"). The display has sufficient resolution 320x240 to show required information. I used the 2.2" one to fit the case.
The Hakko T12 soldering tips are very convenient tools: they are heating extremely fast and have a sensor inside that allows to keep the temperature very accurate. The tips require just three wires: plus, minus (ground) and earth ground. The heating element inside the tip is connected consequently with the thermo couple allowing to decrease the required wires. It makes the cable very flexible and light weight.
When connecting the Hot Air Gun handle to the controller via GX16-8 plug you can use the following reference of the plug pin-out. Unfortunately, I do not know the color of the wires because my handle was assembled. I have been told that there is a different kind of hakko 858D handles in the market and your handle can have different pinout. To check your handle pinout you can keep in mind the following criteria:The plug should have two wires for the heating element, two wires for the temperature sensor and two wires for the fan. The reed switch shares gnd with a temperature sensor.
This feature increases the safety of soldering iron. There are two automatic power-off features are implemented inside the controller, software driven and hardware driven. The hardware driven one requires optional TILT or REED switch installed in the iron handle. In the software mode, the controller turns on the Idle mode if the supplied power to the iron is stable for a while. In this case, the controller will power off the iron in specified timeout. When the time to automatic shutdown near, it will be displayed as a seconds remaining. When you use the iron, the supplied power changes and the controller resets the automatic power off timeout.
To use the hardware TILT switch, you must setup automatic power off timeout and standby temperature. If the standby temperature is "OFF" the hardware tilt switch will not be used and software solution described previously will be activated. Also, you can setup standby time (timeout to switch to low power mode). When the tilt switch enabled, the main working mode changes the following way. The iron is starting heating. When it reaches the preset temperature the "Ready" message will be displayed and the controller will keep the preset temperature. If the soldering IRON is not used (laying on the table) the controller will switch low power mode. If the iron keep laying for automatic off timeout, the controller will switch off the power completely. As soon as you start using the iron, the controller restores the preset temperature.
The main component is the BlackPill board. You can use the pure STM32F401CCU6 micro controller if you wish to create compact variant of the soldering station.
Connect this DC-DC converter consequently with b0505 isolated cobverter: 24v -> MP1584 DC-DC converter -> b0505 -> ams1117 gnd you get isolated power supply for your stm32 micro controller. This king of power supply is isolated and low-noise power that ensure accurate ADC temperature readings.
This project is based on the BlackPill board with STM32F401CCU6 micro controller. To flash prebuilt firmware to the controller the st link v2 programmer and ST link utility are required.
Download the STM32 ST-LINK utility fromstsite. Install the utility in your system. Launch the ST-LINK utility, connect the programmer to the 4pins SWD interface of BlackPill board, press "connect" button. The main window should display the memory content of the BlackPill board. Press flash button to write the firmaware to the BlackPill board.
As you can see, the main AC power after fuse that can be installed on the pannel of the case, goes into JP3 socket on the high voltage board. You can connect main power switch to the JP6 socket or short it oins and completely remove main switch if do not like to use it. JP4 and JP2 sockets are used to connect to the GX16-8 connector of the Hot Air Gun. The power to the heater goes from JP4 socket and all other wires connected to the JP2. Earth ground should be connected to the Earth ground of AC power (not shown here). JP8 and JP9 connectors should be connected together. Soldering Iron GX12-5 connector should be connected to JP1 and JP5 sockets. JP10 used to connect optional automatic mode switch. Using this switch you can disconnect the Hot Air Gun completely from the controller when it is not needed. JP3 should be connected to the J1 connector on the TFT board. This is 14-wires connector to attach the display and rotary encoders.
Using JP11 you can connect the SD-CARD installed on TFT display to the controller when going to upload some files from SD-CARD to SPI FLASH. For instance, it can be used whel upload localization data files.
In the controller schematics you can see two 500k potentiometers R5 and R19 that tunes the operation amplifier U4.1 and U4.2 to get the expected temperature readings at controller pins PA4 and PA5 of BlackPill board. You can use different operating amplifier, so these potentiometers are increasing the controller flexibility.
To simplify controller tuning procedure, the tune modes are implemented in the controller. This modes can be activated from the system menu item "tune iron" or "gun menu->tune gun". When the tune mode is activated, the controller powers on the iron or Hot Air Gun and displays on the screen applied power (in percents) and the gauge of the current temperature readings. The gauge has a label "450" or "500" depending on what hardware you are tuning. When the gauge reaches this label, the temperature should be 450 or 500 degrees of Celsius.
As soon as you have stabilized the iron temperature near 450 degrees, rotate the 500k potentiometer trim to shift gauge bar on the display left or right. Adjust the potentiometer so the bar would be as near to the reference temperature as possible. Then long press the encoder handle (for about 2 seconds) to turn the iron off and finish the procedure. It is recommended to use the thick tip that produce the highest voltage when performing the tune procedure. For example, T12-K, T12-D52 or similar.
As you can see from the picture above, the debug screen shows the following information:iron status (off or on). You can manage the power supplied to the soldering iron by rotating the upper encoder. As the encoder rotated, you adjust the power supplied to the iron (in internal units). The more power supplied to the iron the faster it heats. Supplied power value displayied in the right column ("irnP") in the internal units.
If the SPI FLASH is formatted and working correctly, you should see the screen above. As you can see, it is the root directory list of SPI FLASH. In case of FLASH error, the error message would be displayed indicating the FLASH is not readable. If your SPI FLASH is unformatted, the corresponding message would be displayed and the controller asks you to confirm the FLASH should be formatted. When the FLASH will be formatted, you should see the empty file list.
The current tip can be calibrated using "calibrate tip" menu item. If the tip is not calibrated yet, the "[!]" sign would be displayed near the tip name on the main screen. There are two calibration modes in the current version of the controller firmware: automatic and manual.
First, turn the power on by pressing the encoder lightly to start calibration process from the first referense point. The iron start heating. When the reference temperature reached, the controller beeps and get ready to read the real temperature value. Check the iron temperature by the external thermo-couple and enter this temperature to the controller: rotate the encoder handle to select the real temperature then press the encoder lightly. Then the controller continues with the next reference point. This procedure finishes when you enter temperature of all 8 reference points or when the real temperature will be greater than 430 Celsius. During this procedure controller updates the tip calibration data.
In manual tip calibration you must "guess" the internal temperature readings that matches the calibration temperature. First, you should select one of the 4 calibration temperature and press the encoder lightly to start calibration process. This procedure is iterative: you start with the some preset temperature value in internal units (for example, calibrated by automatic procedure) the controller heats the tip to this preset temperature and gets ready. Then you measure the real temperature by the external thermo-couple. If the real temperature is not equal to the preset one, you should increase or decrease the internal preset temperature by rotating the encoder handle.
The progress bar in the lower part of the display shows the difference between preset and current temperature (in internal units) of the tip. The controller keeps the tip temperature near the preset value (vertical line on the progress bar) all the time. To increment the preset temperature, turn the encoder right, to decrease - turn it left.
When the low power (standby) mode activated, the controller shows the "standby" icon in the upper-right corner of the display lie shown on the picture below.
The "tune iron PID" and "gun setup->tune gun PID" menu items in the main menu allowing tuning PID parameters of soldering iron and Hot Air Gun. When tune PID mode activated, you can see three values of PID parameters on the display, Kp - proportional, Ki - integral, Kd - differential. First, choose the parameter you are going to change and press the encoder button. You turn into tuning test mode. There are two graphs: the temperature difference and power math dispersion. Both graphs are auto magnifying ones and its maximum value is shown on the Y-axis by the corresponding color.
Prebuilt version of the controller software can be downloaded from the github repository. To upload this hex file into controller, you can use stm32 st-linkutility.
In order to use your native language, the NLS data should be uploaded into SPI FLASH. To do so, you have to:Connect your SD-CARD reader (the TFT display board has one) to the JP11 connector via 4 wires: SD_CS (Chip Select), MOSI, MISO, SCK. If you have not implemet the JP11 socket, remember following: SD_CS (Chip Select) - PB12, MOSI - PB15, MISO - PB14, SCK - PB10.
When the controller copies files from SD-CARD to SPI FLASH, it reads thecfg.jsonfile and loads the language data accordingly with this file. For each language in the list, it checks the language consistency and copies data files when the language is consistent (have both message and font file). Yet, the controller copies only files that is newer that existed on SPI FLASH one. Font data file can be used for several languages. For instance, you can use ubuntu_we.font for several Wester Europe languages.

Arduino UNO + 2.4 TFT LCD Display Shield Touch Panel ILI9341. Arduino Uno I2C module. TFT_22_ILI9225: ILI9225 2.2" 176x220 TFT LCD shield; TFT_eSPI: TFT graphics library for Arduino processors with performance optimisation for RP2040, STM32, ESP8266 and ESP32 It has a standard ("Intel 8080") parallel interface, and works in both 8-bit and 16-bit modes.It uses the S6D0164 driver in Henning Karlsen"s UTFT library, and because of the memory requirements of same, works only with an Arduino Mega or Due. 102,447 views; 15 comments; 59 respects; Or connect with your social account: Login with TFT LCDs are the most popular color displays the displays in smartphones, tablets, and laptops are actually the TFT LCDs only. Analog pin 5 - SCL. All Arduino UNO board output pins are 5V, connecting a 5V pin to the ILI9341 TFT display may damage its controller. We will note how long it took the board to obtain the value an Connecting the Nextion display to the Arduino is very straightforward. This tutorial takes LCD 16x2 (16 columns and 2 rows) as an example. Display.bmp images on the screen. When running your Getting the LCD Address code in arduino uno, the program says that the lcd is in address 0x3C, but I have it running in address 0x27. This ILI3941 display works well with Teensy 4.0 and 4.1, using the standard connections shown in the table. Here I am going to connect the LCD in parallel way. Interfacing the 2.4 TFT display with Arduino. We will use the digital pin 6 to control the contrast value of the LCD. Analog Pin 4 - SDA. To connect the Arduino to the display module, I used voltage divider for each line which means there are 5 voltage dividers. Please ensure the correct port. WebCharacter LCD Displays are a very commonly used for Arduino projects, to display small amounts of textual information. 6) In the Arduino IDE go to File > Examples > TFT > Arduino > TFTBitmaLogo. Both the display and the SD card work with SPI communication, so youll have pins on the Arduino with two connections. All Arduino UNO board output pins are 5V, connecting a 5V pin to the ILI9341 TFT display may damage its controller. You may observe that the graphics move slowly and this is because the processing power of 8 bit Arduino uno is only 2Kb of RAM which is low for driving a display with high resolution. It has an SD card slot on its back In this road test I apply different tutorials to check the performance and issues of this specific shield: AZ-Delivery 2.4 inch TFT LCD display with resistive 4-wire touchscreen and an integrated SD card reader. In the esp32 The LCD receives the proper 5V. The other LCDs are similar. // #define TFT_RST 4 // Reset pin (could connect to RST pin) // #define TFT_RST -1 // Set TFT_RST to -1 if display RESET is connected to ESP32 board RST // For ESP32 Dev board (only tested with GC9A01 display) // The hardware SPI can be mapped to any pins // #define TFT_MOSI 15 // In some display driver board, it might be written as WebThe screen"s pin layout is designed to easily fit into the socket of an Arduino Esplora and Arduino Robot, but it can be used with any Arduino board. Library. We can also interface this LCD with only just 4 wires. What do you need? All Arduino UNO board output pins are 5V, connecting a 5V pin to the ST7789 TFT display may damage its controller. Connect the pin 7 (LED Pin) to the middle pin of 1k potentiometer through 330 ohm resistor and connect the other two pins to the VCC and the ground. All Arduino UNO board output pins are 5V, connecting a 5V pin to the ILI9341 TFT display may damage its controller. Arduino Uno I2C module. These pins are labeled at the back of your display, as shown in the figure below. Here I am going to connect the LCD in parallel way. From basic commands to professional designs and technics are all explained here. As a controller it has an Arduino UNO board, combined with a CNC shield and four A4988 stepper drivers. WebTFT Touch Shield v2.0: Arduino library to control 2.8 inch TFT Touch Shield v2.0. On by default but you can connect the transistor to a digital pin for backlight control 5V - Vcc. To adjust the output voltage, connect the battery first to the input of the MT3608 Module and then rotate the And then read the analog value using the inbuilt ADC of Arduino Uno. It does not work, but this hardware modification may be able to get it working. On by default but you can connect the transistor to a digital pin for backlight control Display.bmp images on the screen. Interfacing a 2.8 inch SPI TFT that has a ILI9341 chip to an Arduino Uno. In this project, we will only be using an LCD, Arduino Uno, jumper wires to display text on the LCD. Now, you are ready to start experimenting with the Nextion display with Arduino UNO. You may observe that the graphics move slowly and this is because the processing power of 8 bit Arduino uno is only 2Kb of RAM which is low for driving a display with high resolution. Its quiet easy to interface Arduino and 7 Segment display together! - Now lets connect the 128x64 display. Hello everyone to my new tutorial in which we are going to program arduino for tft lcd shield of 3.5" with ILI9486 driver, 8 bit. LED - 3.3v SCK - D13 SDA - D11 DC - D9 Reset - D8 CS - D10 GND - GND VCC - 5v Double check the connection to be sure everything is as it should be. 6) In the Arduino IDE go to File > Examples > TFT > Arduino > TFTBitmaLogo. 4.3.setup.h setup.h // USER DEFINED SETTINGS // Set driver type, fonts to be loaded, pins used and SPI control method etc // // See the User_Setup_Select.h file if you wish to be able to define multiple // setups and then easily select which setup file is used by the compiler. 5V - Vcc. In the esp32 The LCD receives the proper 5V. Adafruit Industries, Unique & fun DIY electronics and kits : Arduino - Tools Gift Certificates Arduino Cables Sensors LEDs Books Breakout Boards Power EL Wire/Tape/Panel Components & Parts LCDs & Displays Wearables Prototyping Raspberry Pi Wireless Young Engineers 3D printing NeoPixels Kits & Projects Robotics & CNC Accessories Cosplay/Costuming Halloween Reseller WebWorks with any classic Arduino "328. It should not be used with 5V boards like Teensy 2.0 and Arduino Uno. In this road test I apply different tutorials to check the performance and issues of this specific shield: AZ-Delivery 2.4 inch TFT LCD display with resistive 4-wire Blue - Transmit data from the display to the Arduino, connect to RX on the Arduino Yellow - Receive data from the Arduino to the display. Note, Arduinios use one serial port for communication with your PC, do not use this serial port for connection to your Nextion display, use a spare one. I can put my I2C LCD to work in an arduino uno. BUT!! Each voltage divider consists of 2.2k and 3.3k resistors, this drops the 5V into 3V which is sufficient. I used a solderless breadboard. It does not work, but this hardware modification may be able to get it working. The I2C version is more expensive but needs only 4 wires to connect to Arduino, which makes it very attractive and an easy-to-use option for Arduino projects. These pins are labeled at the back of your display, as shown in the figure below. There are many tutorials on Arduino shields for 2.4 inch TFT LCD displays. To connect the Arduino to the display module, I used voltage divider for each line which means there are 4 voltage In this article, you will learn how to use TFT LCDs by Arduino boards. WebInterfacing the 2.4 TFT display with Arduino. Character LCD Displays are a very commonly used for Arduino projects, to display small amounts of textual information. The screen"s pin layout is designed to easily fit into the socket of an Arduino Esplora and Arduino Robot, but it can be used with any Arduino board. You just need to make four connections: GND, RX, TX, and +5V. 7) Edit the code, so that it searches for your image.Replace the arduino.bmp with the name of your image: // now that the SD card can be access, try to load the image file It has an SD card slot on its back The other LCDs are similar. The Arduino TFT library extends the Adafruit GFX, and Adafruit ST7735 libraries that it is based on. We can use the code as is without any modifications. Next open Serial monitor from the icon on top right corner of Arduino IDE. Connect the pin 5 (CLK Pin) to the pin 3 of Arduino through the 10K resistor. We do not recommend using the SD card socket on this display. The Adafruit Anemometer works between 7-24V DC.So the voltage from the Arduino is not enough to power on the sensor. Arduino UNO + 2.4 TFT LCD Display Shield Touch Panel ILI9341. TFT_22_ILI9225: ILI9225 2.2" 176x220 TFT LCD shield; TFT_eSPI: TFT graphics library for Arduino processors with performance optimisation for RP2040, STM32, ESP8266 and Character LCD Displays are a very commonly used for Arduino projects, to display small amounts of textual information. Blue - Transmit data from the display to the Arduino, connect to RX on the Arduino Yellow - Receive data from the Arduino to the display. To connect the Arduino to the display module, I used voltage divider for each line which means there are 5 voltage dividers. Many use the adruino webserver to control lights, but why not do it through a TFT to chose the various patterns and effects? Connect the pin 8 (GND Pin) to the GND of Arduino. WebIn this Arduino LCD tutorial, we will learn how to connect an LCD (Liquid Crystal Display) to the Arduino board. The TFT library is included with Arduino IDE 1.0.5 or later. The I2C version is more expensive but needs only 4 wires to connect to Arduino, which makes it very attractive and an easy-to-use option for Arduino projects. More digits are displayed by multiplexing single unit 7 segment displays together to form 2 digit display, 3 digit display or 4 digit 7 segment display. There are many types of LCD. It has 4 DOF, driven by four NEMA 17 stepper motors. There are many types of LCD. But cannot have it running in my esp32 devkit v1 (following your instructions). Interfacing a 2.8 inch SPI TFT that has a ILI9341 chip to an Arduino Uno. 128x32 uses 0x3C address so this bit looks all good here, lets double check the header library, yes its also using the 0x3C address andthe display type is 128x32. - Now lets connect the 128x64 display. Now, you are ready to start experimenting with the Nextion display with Arduino UNO. We do not recommend using the SD card socket on this display. Next open Serial monitor from the icon on top right corner of Arduino IDE. I found it important to write this tutorial as if we see we find tutorial for 1.44, 1.8, 2.0, 2.4, 2.8 inch shields however there are no or less tutorials available for 3.5" shield as its completely different from other smaller tft lcd shields - The most common types are the basic directly connected displays, and the ones with I2C adapter. Connect the Arduino to computer. The display is a 2.8" colour TFT LCD screen with a ILI9341 controller, 320x240 pixels. Each voltage divider consists of 2.2k and 3.3k resistors, this drops the 5V into 3V which is sufficient. Based on the specs above, the frequency at which Blue pill operates is about 4.5 times higher than an Arduino UNO, for todays tutorial, as an example on how to use the STM32F1 board, we will connect it to a 1.44 TFT display and program it to calculate the Pi constant. Note, Arduinios use one serial port for communication with your PC, do not use this serial port for connection to your Nextion display, use a spare one. It does not work, but this hardware modification may be able to get it working. The other LCDs are similar. There are many types of LCD. Connect the Arduino to computer. WebIn this article, you will learn how to use TFT LCDs by Arduino boards. This will be a practical, simple arduino project. Its quiet easy to interface Arduino and 7 Segment display together! Arduino Mega 2256, 5 TFT display, Ver 1.2 Megashield, Arduino IDE 1.6.7. The function to display text on the LCD will be without a potentiometer & Resistor. We can also interface this LCD with only just 4 wires. Please ensure the correct port. Works with any classic Arduino "328. Now, you are ready to start experimenting with the Nextion display with Arduino UNO. Based on the specs above, the frequency at which Blue pill operates is about 4.5 times higher than an Arduino UNO, for todays tutorial, as an example on how to use the STM32F1 board, we will connect it to a 1.44 TFT display and program it to calculate the Pi constant. This will be a practical, simple arduino project. 4.3.setup.h setup.h // USER DEFINED SETTINGS // Set driver type, fonts to be loaded, pins used and SPI control method etc // // See the User_Setup_Select.h file if you wish to be able to define multiple // setups and then easily select which setup file is used by the compiler. AUTO BOTIX 2.4 Inch Touchscreen TFT LCD Display Screen Shield Module for iduino Uno R3 Board and Support Mega 2560 320X240 Pixels Resolution -2.4 Inch Touchscreen TFT LCD Display Screen Connect with Us. For todays tutorial, we will look on how to use the relatively big, low cost, ILI9481 based, 3.5 Color TFT display with Arduino. What do you need? To connect the Arduino to the display module, I used voltage divider for each line which means there are 4 voltage dividers. 4.2.. You just need to make four connections: GND, RX, TX, and +5V. As a controller it has an Arduino UNO board, combined with a CNC shield and four A4988 stepper drivers. The function to display text on the LCD will be without a potentiometer & Resistor. Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below: 1.8 TFT Arduino. Comparing the Blue Pill with Arduino Uno. - First we are going to load the code to an Arduino Nanoconnected to a 128x32 display. For this simple circuit we need to use an Arduino UNO (or any Arduino board), RTC DS1307 and NOKIA 5110 LCD. Interface 16x2 LCD (parallel interface) with Arduino Uno. MCUFRIEND_kbv library Adafruit TFT LCD library supports only small TFT displays. Draw shapes like circle, triangle, square, etc. But cannot have it running in my esp32 devkit v1 (following your instructions). The Visuino: https://www.visuino.eu also needs to be installed. The Visuino: https://www.visuino.eu also needs to be installed. The display has a parallel interface and when used with an Arduino UNO, uses almost all of the I/O pins, so if you want to also have other sensors connected, then you really need to use a Mega board. More digits are displayed by multiplexing single unit 7 segment displays together to form 2 digit display, 3 digit display or 4 digit 7 segment display. 5V - Vcc. New here? In this article discuss about the interfacing of a 16x2 Liquid Crystal Display with Arduino Uno. I used a solderless breadboard. There are many tutorials on Arduino shields for 2.4 inch TFT LCD displays. at the moment I cant get it to run. Connect the pin 7 (LED Pin) to the middle pin of 1k potentiometer through 330 ohm resistor and connect the other two pins to the VCC and the ground. Solder closed three jumpers to use the ICSP header for use with Leonardo or Mega; Onboard 3.3V @ 300mA LDO regulator, current draw depends on usage but is about 100mA for the display and touchscreen; 4 white LED backlight. Wiring Nextion Display to the Arduino. AUTO BOTIX 2.4 Inch Touchscreen TFT LCD Display Screen Shield Module for iduino Uno R3 Board and Support Mega 2560 320X240 Pixels Resolution -2.4 Inch Touchscreen TFT LCD Display Screen Connect with Us. This will be a practical, simple arduino project. WebThis project is the source code and schematic of a MAX30100 Pulse Oximeter With Arduino UNO board, DF ROBOT keypad/LCD shield. WebDisplays are one of the best ways to provide feedback to users of a particular device or project and often the bigger the display, the better. The Adafruit Anemometer works between 7-24V DC.So the voltage from the Arduino is not enough to power on the sensor. The I2C version is more expensive but needs only 4 wires to connect to Arduino, which makes it very attractive and an easy-to-use option for WebScriptronics UNO R3 ATmega328P SMD CH340 Development Board With USB Cable and Header Pins Compatible with Arduino Uno. Connect the pin 6 (VCC Pin) to the 3.3V pin of Arduino. Analog pin 5 - SCL. Each voltage divider consists of 2.2k and 3.3k resistors, this drops the 5V into 3V which is sufficient. Wiring Nextion Display to the Arduino. Solder closed three jumpers to use the ICSP header for use with Leonardo or Mega; Onboard 3.3V @ 300mA LDO regulator, current draw depends on usage but is about 100mA for the display and touchscreen; 4 white LED backlight. It has 4 DOF, driven by four NEMA 17 stepper motors. MCUFRIEND_kbv library Adafruit TFT LCD library supports only small TFT displays. For this simple circuit we need to use an Arduino UNO (or any Arduino board), RTC DS1307 and NOKIA 5110 LCD. Interface 16x2 LCD (parallel interface) with Arduino Uno. To adjust the output voltage, connect the battery first to the input of the MT3608 Module and then rotate the potentiometer I chose a 320x240 SPI display because can be updated reasonably quickly and uses few Arduino pins. WS2812 strips and a TFT touch display. The display module is supplied with 3.3V (between VCC and GND) which comes from the Arduino board. At the end of this article, you can : Write texts and numbers with your desired font. And then read the analog value using the inbuilt ADC of Arduino Uno. This ILI3941 display works well with Teensy 4.0 and 4.1, using the standard connections shown in the table. At the end of this article, you can : Write texts and numbers with your desired font. In this Arduino LCD tutorial, we will learn how to connect an LCD (Liquid Crystal Display) to the Arduino board. It has a standard ("Intel 8080") parallel interface, and works in both 8-bit and 16-bit modes.It uses the S6D0164 driver in Henning Karlsen"s UTFT library, and because of the memory requirements of same, works only with an Arduino Mega or Due. WebInterfacing a 2.8 inch SPI TFT that has a ILI9341 chip to an Arduino Uno. Arduino UNO + 2.4 TFT LCD Display Shield Touch Panel ILI9341. Hence I have to use MT3608 DC-to-DC Boost Converter Module to boost the 3.7V from Lithium-Ion Battery to 7.5V. Hello everyone to my new tutorial in which we are going to program arduino for tft lcd shield of 3.5" with ILI9486 driver, 8 bit. On by default but you can connect the transistor to a digital pin for backlight control Lets begin the tutorial. LCDs are very popular and widely used in electronics projects for displaying information. If you have not done follow the steps in this tutorial to setup the Arduino IDE to program Arduino UNO! Hence I have to use MT3608 DC-to-DC Boost Converter Module to boost the 3.7V from Lithium-Ion Battery to 7.5V. We will note how long it took the board to obtain the value an Arduino is quite a humble machine whenever it comes to process or control graphics. Both the display and the SD card work with SPI communication, so youll have pins on the Arduino with two connections. LED - 3.3v SCK - D13 SDA - D11 DC - D9 Reset - D8 CS - D10 GND - GND VCC - 5v Double check the connection to be sure everything is as it should be. by calogerus. WebConnect it to an Arduino Nano (or Uno or Mini with a 16MHz 328P) as shown above. WS2812 strips and a TFT touch display. To adjust the output voltage, connect the battery first to the input of the MT3608 Module and then rotate the potentiometer WebIf the user interface needs to host high-resolution images and motions, ARM core Arduino boards like the DUE should be used to control the TFT display. Connect the pin 8 (GND Pin) to the GND of Arduino. I chose a 320x240 SPI display because can be updated reasonably quickly and uses few Arduino pins. 7) Edit the code, so that it searches for your image.Replace the arduino.bmp with the name of your image: // now that the SD card can be access, try to load the image file LCDs are very popular and widely used in electronics projects for displaying information. BUT!! at the moment I cant get it to run. All Arduino UNO board output pins are 5V, connecting a 5V pin to the ST7789 TFT display may damage its controller. It should not be used with 5V boards like Teensy 2.0 and Arduino Uno. This is a real time clock capable of displaying Gregorian dates and daily prayer times. In this project, we will only be using an LCD, Arduino Uno, jumper wires to display text on the LCD. TFT Touch Shield v2.0: Arduino library to control 2.8 inch TFT Touch Shield v2.0. 102,447 views; 15 comments; 59 respects; Or connect with your social account: Login with Arduino. Connecting the Nextion display to the Arduino is very straightforward. This tutorial takes LCD 16x2 (16 columns and 2 rows) as an example. This project is the source code and schematic of a MAX30100 Pulse Oximeter With Arduino UNO board, DF ROBOT keypad/LCD shield. by calogerus. LED - 3.3v SCK - D13 SDA - D11 DC - D9 Reset - D8 CS - D10 GND - GND VCC - 5v Double check the connection to be sure everything is as it should be. Connecting the Nextion display to the Arduino is very straightforward. Arduino Mega 2256, 5 TFT display, Ver 1.2 Megashield, Arduino IDE 1.6.7. The Arduino & TFT screen has to be voltage-free when assembling the SD card. The most common types are the basic directly connected displays, and the ones with I2C adapter. We will note how long it took the board to obtain In this article discuss about the interfacing of a 16x2 Liquid Crystal Display with Arduino Uno. GND - GND. At the end of this article, you can : Write texts and numbers with your desired font. When running your Getting the LCD Address code in arduino uno, the program says that the lcd is in address 0x3C, but I have it running in address 0x27. If you have not done follow the steps in this tutorial to setup the Arduino IDE to program Arduino UNO! Battery to 7.5V will use the adruino webserver to control the contrast value of the LCD: texts Instructions ) File > Examples > TFT > Arduino < /a > WebInterfacing the 2.4 TFT display Variety of sizes like 1.44, 1.8, 2.0, 2.4, and +5V go to File > Examples




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey