full color tft display free sample

Our advantages are lessen charges,dynamic income team,specialized QC,sturdy factories,premium quality services for Touch Screen Computer, On-Board Lcd Display, Graphic Lcd Module, We always hold the philosophy of win-win, and build long-term cooperation relationship with customers from around the world.We believe that our growth base on customer"s success, credit is our life.
To consistently enhance the management method by virtue of the rule of "sincerely, fantastic religion and top quality are the base of business development", we extensively absorb the essence of associated goods internationally, and constantly acquire new merchandise to satisfy the needs of shoppers for Factory Free sample Tft Color Display - 19 inch 1280×1024 Standard Color TFT LCD Display – DISEN , The product will supply to all over the world, such as: Istanbul, Paris, Guatemala, Our company mission is that providing high quality and beautiful products with reasonable price and strive to gain 100% good reputation from our clients. We believe Profession achieves excellence! We welcome you to cooperate with us and grow up together.
As a TFT LCD manufacturer, we import mother glass from brands including BOE, INNOLUX, and HANSTAR, Century etc., then cut into small size in house, to assemble with in house produced LCD backlight by semi-automatic and fully-automatic equipment. Those processes contain COF(chip-on-glass), FOG(Flex on Glass) assembling, Backlight design and production, FPC design and production. So our experienced engineers have ability to custom the characters of the TFT LCD screen according to customer demands, LCD panel shape also can custom if you can pay glass mask fee, we can custom high brightness TFT LCD, Flex cable, Interface, with touch and control board are all available.

abide by the contract", conforms to the market requirement, joins during the market competition by its superior quality also as provides extra comprehensive and exceptional service for consumers to let them turn into significant winner. The pursue of the business, is definitely the clients" gratification for Factory Free sample Tft Color Display - 8.0 inch 800×600 / 1280×720 / 8.8 inch BOE Industrial TFT LCD Display – DISEN , The product will supply to all over the world, such as: Ecuador, Peru, Porto, With the technology as the core, develop and produce high-quality merchandise according to the diverse needs of the market. With this concept,the company will continue to develop merchandise with high added values and continuously improve items,and will present many customers with the best goods and services!
As a TFT LCD manufacturer, we import mother glass from brands including BOE, INNOLUX, and HANSTAR, Century etc., then cut into small size in house, to assemble with in house produced LCD backlight by semi-automatic and fully-automatic equipment. Those processes contain COF(chip-on-glass), FOG(Flex on Glass) assembling, Backlight design and production, FPC design and production. So our experienced engineers have ability to custom the characters of the TFT LCD screen according to customer demands, LCD panel shape also can custom if you can pay glass mask fee, we can custom high brightness TFT LCD, Flex cable, Interface, with touch and control board are all available.

Full-color (262K) 800x480 RGB display module consists of a TFT panel, a driver IC, an FFC/FPC flexible cable, and an LED backlight. This TFT LCD display module does not include an on-board LCD controller.

Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
The schematics for this project is fairly easy as the only thing we will be connecting to the Arduino is the display. Connect the display to the Arduino as shown in the schematics below.
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
The second example is the graphics test example from the more capable and heavier Adafruit ST7735 Arduino library. I will explain this particular example as it features the use of the display for diverse purposes including the display of text and “animated” graphics. With the Adafruit ST7735 library installed, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test.
Next, we move to the void setup function where we initialize the screen and call different test functions to display certain texts or images. These functions can be edited to display what you want based on your project needs.
All the functions called under the void setup function, perform different functions, some draw lines, some, boxes and text with different font, color and size and they can all be edited to do what your project needs.
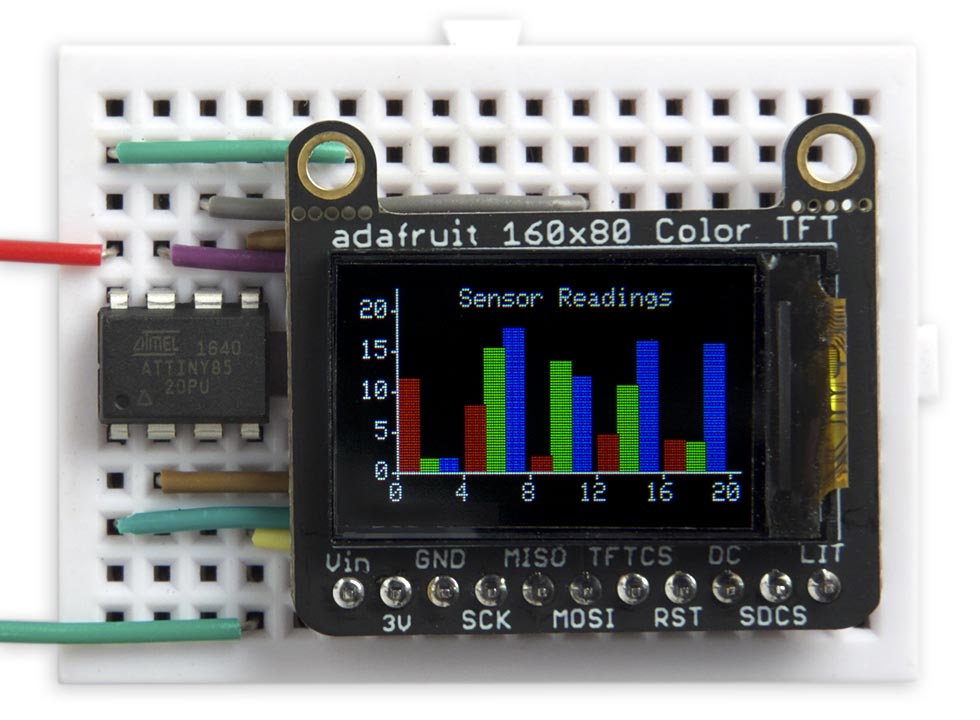
Uploading the code to the Arduino board brings a flash of different shapes and text with different colors on the display. I captured one and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions as regards this project.

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

Focus Displays offers a wide range of standard full color TFT displays. 64 million unique colors, high brightness, sharp contrast, -30C operating temperature, and fast response time are all good descriptions of a TFT display. This is why TFT technology is one of the most popular choices for a new product.
Thin Film Transistor (TFT) display technology can be seen in products such as laptop computers, cell phones, tablets, digital cameras, and many other products that require color. TFT’s are active matrix displays which offers exceptional viewing experiences especially when compared to other passive matrix technologies. The clarity on TFT displays is outstanding; and they possess a longer half-life than some types of OLEDs and range in sizes from less than an inch to over 15 inches.
CCFL’s are still available, but are becoming a legacy (obsolete) component. TFT displays equipped with a CCFL require higher MOQs (Minimum Order Quantities) than displays with LED backlights.
Red, Green and Blue (RGB) backlights are built with either a single LED that produces red, green and blue colors or with three separate Red, Green or Blue LEDs.
RGB backlights require a controller to regulate the different intensities of each color. The controller’s function is to combine unique levels of Red, Green and Blue to produce any of 64M different colors.
The majority of TFT displays contain a touch panel, or touch screen. The touch panel is a touch-sensitive transparent overlay mounted on the front of the display glass. Allowing for interaction between the user and the LCD display.
Some touch panels require an independent driver IC; which can be included in the TFT display module or placed on the customer’s Printed Circuit Board (PCB). Touch screens make use of coordinate systems to locate where the user touched the screen.
Resistive touch panels are the lowest cost option and are standard equipment on many TFT modules. They are more common on smaller TFT displays, but can still be incorporated on larger modules.
Contrast ratio, or static contrast ratio, is one way to measure the sharpness of the TFT LCD display. This ratio is the difference between the darkest black and the brightest white the display is able to produce. The higher the number on the left, the sharper the image. A typical contrast ratio for TFT may be 300:1. This number ratio means that the white is 300 times brighter than the black.
TFT LCD displays are measured in inches; this is the measurement of the diagonal distance across the glass. Common TFT sizes include: 1.77”, 2.4”, 2.8”, 3”, 4.3”, 5”, 5.7”, 5.8”, 7”, 10.2”, 12.1 and 15”.
As a general rule, the larger the size of the glass the higher the cost of the display, but there are exceptions to this rule. A larger display may be less expensive than a smaller display if the manufacture produces higher quantities of the larger displays. When selecting your color display, be sure to ask what the cost is for one size smaller and one size larger. It may be worth modifying your design requirements.
TFT resolution is the number of dots or pixels the display contains. It is measured by the number of dots along the horizontal (X axis) and the dots along the vertical (Y axis).
The higher the resolution, the more dots per square inch (DPI), the sharper the display will look. A higher resolution results in a higher cost. One reason for the increase in cost is that more driver chips are necessary to drive each segment.
Certain combinations of width and height are standardized and typically given a name and a letter representation that is descriptive of its dimensions. Popular names given to the TFT LCD displays resolution include:
Transmissive displays must have the backlight on at all times to read the display, but are not the best option in direct sunlight unless the backlight is 750 Nits or higher. A majority of TFT displays are Transmissive, but they will require more power to operate with a brighter backlight.
Transflective displays are readable with the backlight off provided there is enough ambient light. Transflective displays are more expensive than Transmissive also there may be a larger MOQ for Transflective. However, Transflective displays are the best option for direct sunlight.
Drivers update and refresh the pixels (Picture Elements) of a display. Each driver is assigned a set number of pixels. If there are more pixels than a single driver can handle, then an additional drivers are added.
A primary job of the driver is to refresh each pixel. In passive TFT displays, the pixel is refreshed and then allowed to slowly fade (aka decay) until refreshed again. The higher the refresh frequency, the sharper the displays contrast.
The controller does just what its name suggest. It controls the drivers. There is only one controller per display no matter how many drivers. A complex graphic display with several thousand pixels will contain one controller and several drivers.
The TFT display (minus touch screen/backlight) alone will contain one controller/driver combination. These are built into the display so the design engineer does not need to locate the correct hardware.
If you do not see a Thin Film Transistor (TFT) Display module that meets your specifications, or you need a replacement TFT, we can build a custom TFT displays to meet your requirements. Custom TFTs require a one-time tooling fee and may require higher MOQs.
Ready to order samples for your TFT design? Contact one of our US-based technical support people today concerning your design requirements. Note: We can provide smaller quantities for samples and prototyping.

TFT LCD image retention we also call it "Burn-in". In CRT displays, this caused the phosphorus to be worn and the patterns to be burnt in to the display. But the term "burn in" is a bit misleading in LCD screen. There is no actual burning or heat involved. When you meet TFT LCD burn in problem, how do you solve it?
Burn in is a noticeable discoloration of ghosting of a previous image on a display. It is caused by the continuons drive of certain pixels more than other pixels. Do you know how does burn in happen?
When driving the TFT LCD display pixels Continously, the slightly unbalanced AC will attract free ions to the pixels internal surface. Those ions act like an addition DC with the AC driving voltage.
Those burn-in fixers, screen fixer software may help. Once the Image Retention happened on a TFT, it may easy to appear again. So we need to take preventive actions to avoid burn in reappearing.
For normal white TFT LCD, white area presenting minimal drive, black area presenting maximum drive. Free ions inside the TFT may are attracted towards the black area (maximum drive area)
When the display content changed to full screen of 128(50%) gray color, all the area are driving at the same level. Those ions are free again after a short time;
In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here. At the end of this article, you can :Write texts and numbers with your desired font.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
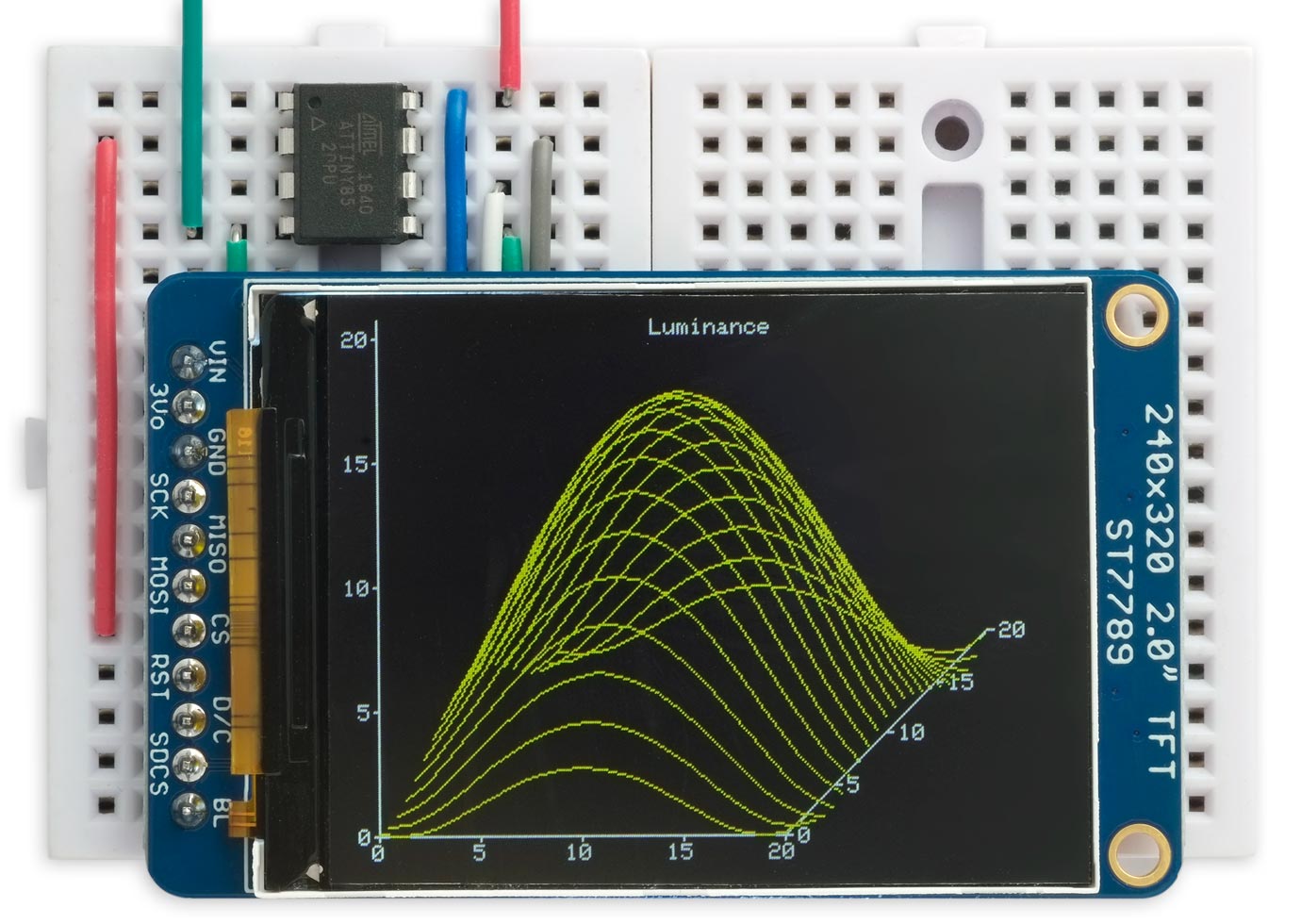
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
Size of displays affects your project parameters. Bigger Display is not always better. if you want to display high-resolution images and signs, you should choose a big size display with higher resolution. But it decreases the speed of your processing, needs more space and also needs more current to run.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
The second adds a library that supports drivers of MCUFRIEND Arduino display shields.#include "TouchScreen.h" // only when you want to use touch screen#include "bitmap_mono.h" // when you want to display a bitmap image from library#include "bitmap_RGB.h" // when you want to display a bitmap image from library#include "Fonts/FreeSans9pt7b.h" // when you want other fonts#include "Fonts/FreeSans12pt7b.h" // when you want other fonts#include "Fonts/FreeSerif12pt7b.h" // when you want other fonts#include "FreeDefaultFonts.h" // when you want other fonts#include "SPI.h" // using sdcard for display bitmap image#include "SD.h"
By these two functions, You can find out the resolution of the display. Just add them to the code and put the outputs in a uint16_t variable. Then read it from the Serial port by Serial.println();. First add Serial.begin(9600); in setup().
fillScreen function change the color of screen to t color. The t should be a 16bit variable containing UTFT color code.#define BLACK 0x0000#define NAVY 0x000F#define DARKGREEN 0x03E0#define DARKCYAN 0x03EF#define MAROON 0x7800#define PURPLE 0x780F#define OLIVE 0x7BE0#define LIGHTGREY 0xC618#define DARKGREY 0x7BEF#define BLUE 0x001F#define GREEN 0x07E0#define CYAN 0x07FF#define RED 0xF800#define MAGENTA 0xF81F#define YELLOW 0xFFE0#define WHITE 0xFFFF#define ORANGE 0xFD20#define GREENYELLOW 0xAFE5#define PINK 0xF81F
Drawing Linestft.drawFastVLine(x,y,h,t);//drawFastVLine(int16_t x, int16_t y, int16_t h, uint16_t t)tft.drawFastHLine(x,y,w,t);//drawFastHLine(int16_t x, int16_t y, int16_t w, uint16_t t)tft.drawLine(xi,yi,xj,yj,t);//drawLine(int16_t x0, int16_t y0, int16_t x1, int16_t y1, uint16_t t)
drawLinefunction draws a line that starts in xi and yi locationends is in xj and yj and the color is t.for (uint16_t a=0; a<5; a++){ tft.drawFastVLine(x+a, y, h, t);}for (uint16_t a=0; a<5; a++){ tft.drawFastHLine(x, y+a, w, t);}for (uint16_t a=0; a<5; a++){ tft.drawLine(xi+a, yi, xj+a, yj, t);}for (uint16_t a=0; a<5; a++){ tft.drawLine(xi, yi+a, xj, yj+a, t);}
These three blocks of code draw lines like the previous code with 5-pixel thickness.tft.fillRect(x,y,w,h,t);//fillRect(int16_t x, int16_t y, int16_t w, int16_t h, uint16_t t)tft.drawRect(x,y,w,h,t);//drawRect(int16_t x, int16_t y, int16_t w, int16_t h, uint16_t t)tft.fillRoundRect(x,y,w,h,r,t);//fillRoundRect (int16_t x, int16_t y, int16_t w, int16_t h, uint8_t R , uint16_t t)tft.drawRoundRect(x,y,w,h,r,t);//drawRoundRect(int16_t x, int16_t y, int16_t w, int16_t h, uint8_t R , uint16_t t)
Drawing Circlestft.drawCircle(x,y,r,t); //drawCircle(int16_t x, int16_t y, int16_t r, uint16_t t)tft.fillCircle(x,y,r,t); //fillCircle(int16_t x, int16_t y, int16_t r, uint16_t t)
fillCirclefunction draws a filled circle in x and y location and r radius and t color.for (int p = 0; p < 4000; p++){ j = 120 * (sin(PI * p / 2000));i = 120 * (cos(PI * p / 2000));j2 = 60 * (sin(PI * p / 2000));i2 = 60 * (cos(PI * p / 2000));tft.drawLine(i2 + 160, j2 + 160, i + 160, j + 160, col[n]);}
Drawing Trianglestft.drawTriangle(x1,y1,x2,y2,x3,y3,t);//drawTriangle(int16_t x1, int16_t y1, int16_t x2, int16_t y2, int16_t x3, int16_t y3,// uint16_t t)tft.fillTriangle(x1,y1,x2,y2,x3,y3,t);//fillTriangle(int16_t x1, int16_t y1, int16_t x2, int16_t y2, int16_t x3, int16_t y3,// uint16_t t)
This code sets the cursor position to of x and ytft.setTextColor(t); //setTextColor(uint16_t t)tft.setTextColor(t,b); //setTextColor(uint16_t t, uint16_t b)
The second function just displays the string.showmsgXY(x,y,sz,&FreeSans9pt7b,"www.Electropeak.com");//void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg)void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg){ uint16_t x1, y1;uint16_t wid, ht;tft.setFont(f);tft.setCursor(x, y);tft.setTextColor(0x0000);tft.setTextSize(sz);tft.print(msg);}
This function changes the font of the text. You should add this function and font libraries.for (int j = 0; j < 20; j++) {tft.setCursor(145, 290);int color = tft.color565(r -= 12, g -= 12, b -= 12);tft.setTextColor(color);tft.print("www.Electropeak.com");delay(30);}
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We just used a string and 8 filled circles that change their colors in order. To draw circles around a static point, You can use sin(); and cos(); functions. you should define the PI number. To change colors, you can use color565(); function and replace your RGB code.#include "Adafruit_GFX.h"#include "MCUFRIEND_kbv.h"MCUFRIEND_kbv tft;#include "Fonts/FreeSans9pt7b.h"#include "Fonts/FreeSans12pt7b.h"#include "Fonts/FreeSerif12pt7b.h"#include "FreeDefaultFonts.h"#define PI 3.1415926535897932384626433832795int col[8];void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg){int16_t x1, y1;uint16_t wid, ht;tft.setFont(f);tft.setCursor(x, y);tft.setTextColor(0x0000);tft.setTextSize(sz);tft.print(msg);}void setup() {tft.reset();Serial.begin(9600);uint16_t ID = tft.readID();tft.begin(ID);tft.setRotation(1);tft.invertDisplay(true);tft.fillScreen(0xffff);showmsgXY(170, 250, 2, &FreeSans9pt7b, "Loading...");col[0] = tft.color565(155, 0, 50);col[1] = tft.color565(170, 30, 80);col[2] = tft.color565(195, 60, 110);col[3] = tft.color565(215, 90, 140);col[4] = tft.color565(230, 120, 170);col[5] = tft.color565(250, 150, 200);col[6] = tft.color565(255, 180, 220);col[7] = tft.color565(255, 210, 240);}void loop() {for (int i = 8; i >In this template, We just used a string and 8 filled circles that change their colors in order. To draw circles around a static point, You can use sin(); and cos(); functions. you should define the PI number. To change colors, you can use color565(); function and replace your RGB code.#include "Adafruit_GFX.h"#include "MCUFRIEND_kbv.h"MCUFRIEND_kbv tft;#include "Fonts/FreeSans9pt7b.h"#i

With the integration of Bridgetek’s next generation EVE3 BT815/BT816 Embedded Video Engine IC, Matrix Orbital EVE3 SPI TFT"s deliver clean, crisp, full color TFT screens for interactive menus, graphing, graphics and even video.
Point of Sales Machines, Multi-function Printers, Instrumentation, Home Security Systems, Graphic touch pad – remote, dial pad, Tele/Video Conference Systems, Phones and Switchboards, Medical Appliances, Breathalyzers, Gas chromatographs, Power meter, Home appliance devices, Set-top box, Thermostats, Sprinkler system displays, GPS / Satnav, Vending Machine Control Panels, Elevator Controls, and many more....

An excellent new compatible library is available which can render TrueType fonts on a TFT screen (or into a sprite). This has been developed by takkaO and is available here. I have been reluctant to support yet another font format but this is an amazing library which is very easy to use. It provides access to compact font files, with fully scaleable anti-aliased glyphs. Left, middle and right justified text can also be printed to the screen. I have added TFT_eSPI specific examples to the OpenFontRender library and tested on RP2040 and ESP32 processors, however the ESP8266 does not have sufficient RAM. Here is a demo screen where a single 12kbyte font file binary was used to render fully anti-aliased glyphs of gradually increasing size on a 320x480 TFT screen:
The TFT configuration (user setup) can now be included inside an Arduino IDE sketch providing the instructions in the example Generic->Sketch_with_tft_setup are followed. See ReadMe tab in that sketch for the instructions. If the setup is not in the sketch then the library settings will be used. This means that "per project" configurations are possible without modifying the library setup files. Please note that ALL the other examples in the library will use the library settings unless they are adapted and the "tft_setup.h" header file included. Note: there are issues with this approach, #2007 proposes an alternative method.
Support has been added in v2.4.70 for the RP2040 with 16 bit parallel displays. This has been tested and the screen update performance is very good (4ms to clear 320 x 480 screen with HC8357C). The use of the RP2040 PIO makes it easy to change the write cycle timing for different displays. DMA with 16 bit transfers is also supported.
Smooth fonts can now be rendered direct to the TFT with very little flicker for quickly changing values. This is achieved by a line-by-line and block-by-block update of the glyph area without drawing pixels twice. This is a "breaking" change for some sketches because a new true/false parameter is needed to render the background. The default is false if the parameter is missing, Examples:
New anti-aliased graphics functions to draw lines, wedge shaped lines, circles and rounded rectangles. Examples are included. Examples have also been added to display PNG compressed images (note: requires ~40kbytes RAM).
Frank Boesing has created an extension library for TFT_eSPI that allows a large range of ready-built fonts to be used. Frank"s library (adapted to permit rendering in sprites as well as TFT) can be downloaded here. More than 3300 additional Fonts are available here. The TFT_eSPI_ext library contains examples that demonstrate the use of the fonts.
Users of PowerPoint experienced with running macros may be interested in the pptm sketch generator here, this converts graphics and tables drawn in PowerPoint slides into an Arduino sketch that renders the graphics on a 480x320 TFT. This is based on VB macros created by Kris Kasprzak here.
The RP2040 8 bit parallel interface uses the PIO. The PIO now manages the "setWindow" and "block fill" actions, releasing the processor for other tasks when areas of the screen are being filled with a colour. The PIO can optionally be used for SPI interface displays if #define RP2040_PIO_SPI is put in the setup file. Touch screens and pixel read operations are not supported when the PIO interface is used.
DMA can now be used with the Raspberry Pi Pico (RP2040) when used with both 8 bit parallel and 16 bit colour SPI displays. See "Bouncy_Circles" sketch.
The library now supports the Raspberry Pi Pico with both the official Arduino board package and the one provided by Earle Philhower. The setup file "Setup60_RP2040_ILI9341.h" has been used for tests with an ILI9341 display. At the moment only SPI interface displays have been tested. SPI port 0 is the default but SPI port 1 can be specifed in the setup file if those SPI pins are used.
The library now provides a "viewport" capability. See "Viewport_Demo" and "Viewport_graphicstest" examples. When a viewport is defined graphics will only appear within that window. The coordinate datum by default moves to the top left corner of the viewport, but can optionally remain at top left corner of TFT. The GUIslice library will make use of this feature to speed up the rendering of GUI objects (see #769).
An Arduino IDE compatible graphics and fonts library for 32 bit processors. The library is targeted at 32 bit processors, it has been performance optimised for STM32, ESP8266 and ESP32 types. The library can be loaded using the Arduino IDE"s Library Manager. Direct Memory Access (DMA) can be used with the ESP32, RP2040 and STM32 processors with SPI interface displays to improve rendering performance. DMA with a parallel interface is only supported with the RP2040.
For other processors the generic only SPI interface displays are supported and slower non-optimised standard Arduino SPI functions are used by the library.
"Four wire" SPI and 8 bit parallel interfaces are supported. Due to lack of GPIO pins the 8 bit parallel interface is NOT supported on the ESP8266. 8 bit parallel interface TFTs (e.g. UNO format mcufriend shields) can used with the STM32 Nucleo 64/144 range or the UNO format ESP32 (see below for ESP32).
The library supports some TFT displays designed for the Raspberry Pi (RPi) that are based on a ILI9486 or ST7796 driver chip with a 480 x 320 pixel screen. The ILI9486 RPi display must be of the Waveshare design and use a 16 bit serial interface based on the 74HC04, 74HC4040 and 2 x 74HC4094 logic chips. Note that due to design variations between these displays not all RPi displays will work with this library, so purchasing a RPi display of these types solely for use with this library is not recommended.
A "good" RPi display is the MHS-4.0 inch Display-B type ST7796 which provides good performance. This has a dedicated controller and can be clocked at up to 80MHz with the ESP32 (55MHz with STM32 and 40MHz with ESP8266). The MHS-3.5 inch RPi ILI9486 based display is also supported.
Some displays permit the internal TFT screen RAM to be read, a few of the examples use this feature. The TFT_Screen_Capture example allows full screens to be captured and sent to a PC, this is handy to create program documentation.
The library supports Waveshare 2 and 3 colour ePaper displays using full frame buffers. This addition is relatively immature and thus only one example has been provided.
The library includes a "Sprite" class, this enables flicker free updates of complex graphics. Direct writes to the TFT with graphics functions are still available, so existing sketches do not need to be changed.
A Sprite is notionally an invisible graphics screen that is kept in the processors RAM. Graphics can be drawn into the Sprite just as they can be drawn directly to the screen. Once the Sprite is completed it can be plotted onto the screen in any position. If there is sufficient RAM then the Sprite can be the same size as the screen and used as a frame buffer. Sprites by default use 16 bit colours, the bit depth can be set to 8 bits (256 colours) , or 1 bit (any 2 colours) to reduce the RAM needed. On an ESP8266 the largest 16 bit colour Sprite that can be created is about 160x128 pixels, this consumes 40Kbytes of RAM. On an ESP32 the workspace RAM is more limited than the datasheet implies so a 16 bit colour Sprite is limited to about 200x200 pixels (~80Kbytes), an 8 bit sprite to 320x240 pixels (~76kbytes). A 1 bit per pixel Sprite requires only 9600 bytes for a full 320 x 240 screen buffer, this is ideal for supporting use with 2 colour bitmap fonts.
If an ESP32 board has SPIRAM (i.e. PSRAM) fitted then Sprites will use the PSRAM memory and large full screen buffer Sprites can be created. Full screen Sprites take longer to render (~45ms for a 320 x 240 16 bit Sprite), so bear that in mind.
The "Animated_dial" example shows how dials can be created using a rotated Sprite for the needle. To run this example the TFT interface must support reading from the screen RAM (not all do). The dial rim and scale is a jpeg image, created using a paint program.
The XPT2046 touch screen controller is supported for SPI based displays only. The SPI bus for the touch controller is shared with the TFT and only an additional chip select line is needed. This support will eventually be deprecated when a suitable touch screen library is available.
The library supports SPI overlap on the ESP8266 so the TFT screen can share MOSI, MISO and SCLK pins with the program FLASH, this frees up GPIO pins for other uses. Only one SPI device can be connected to the FLASH pins and the chips select for the TFT must be on pin D3 (GPIO0).
Configuration of the library font selections, pins used to interface with the TFT and other features is made by editing the User_Setup.h file in the library folder, or by selecting your own configuration in the "User_Setup_Selet,h" file. Fonts and features can easily be enabled/disabled by commenting out lines.
It would be possible to compress the vlw font files but the rendering performance to a TFT is still good when storing the font file(s) in SPIFFS, LittleFS or FLASH arrays.
Anti-aliased fonts can also be drawn over a gradient background with a callback to fetch the background colour of each pixel. This pixel colour can be set by the gradient algorithm or by reading back the TFT screen memory (if reading the display is supported).
The common 8 bit "Mcufriend" shields are supported for the STM Nucleo 64/144 boards and ESP32 UNO style board. The STM32 "Blue/Black Pill" boards can also be used with 8 bit parallel displays.
Unfortunately the typical UNO/mcufriend TFT display board maps LCD_RD, LCD_CS and LCD_RST signals to the ESP32 analogue pins 35, 34 and 36 which are input only. To solve this I linked in the 3 spare pins IO15, IO33 and IO32 by adding wires to the bottom of the board as follows:
If the display board is fitted with a resistance based touch screen then this can be used by performing the modifications described here and the fork of the Adafruit library:
If you load a new copy of TFT_eSPI then it will overwrite your setups if they are kept within the TFT_eSPI folder. One way around this is to create a new folder in your Arduino library folder called "TFT_eSPI_Setups". You then place your custom setup.h files in there. After an upgrade simply edit the User_Setup_Select.h file to point to your custom setup file e.g.:
The library was intended to support only TFT displays but using a Sprite as a 1 bit per pixel screen buffer permits support for the Waveshare 2 and 3 colour SPI ePaper displays. This addition to the library is experimental and only one example is provided. Further examples will be added.

Let us start with the basics first; refresh the knowledge about TN and LCD displays in general, later we will talk about TFTs (Thin Film Transistors), how they differ from regular monochrome LCD displays. Then we will go on to the ghosting effect, so we will not only discuss the technology behind the construction of the TFT, but also some phenomena, like the ghosting effect, or grayscale inversion, that are important to understand when using an LCD TFT display.
Next, we will look at different technologies of the TFT LCD displays like TN, IPS, VA, and of course about transmissive and transflective LCD displays, because TFT displays also can be transmissive and transflective. In the last part we will talk about backlight.
Let us start with a short review of the most basic liquid crystal cell, which is the TN (twisted nematic) display. On the picture above, we can see that the light can be transmit through the cell or blocked by the liquid crystal cell using voltage. If you want to learn more about monochrome LCD displays and the basics of LCD displays, follow this link.
What is a TFT LCD display and how it is different from a monochrome LCD display? TFT is called an active display. Active, means we have one or more transistors in every cell, in every pixel and in every subpixel. TFT stands for Thin Film Transistor, transistors that are very small and very thin and are built into the pixel, so they are not somewhere outside in a controller, but they are in the pixel itself. For example, in a 55-inch TV set, the TFT display contains millions of transistors in the pixels. We do not see them, because they are very small and hidden, if we zoom in, however, we can see them in every corner of each pixel, like on the picture below.
On the picture above we can see subpixels, that are basic RGB (Red, Green, Blue) colors and a black part, with the transistors and electronic circuits. We just need to know that we have pixels, and subpixels, and each subpixel has transistors. This makes the display active, and thus is called the TFT display. TFT displays are usually color displays, but there are also monochrome TFT displays, that are active, and have transistors, but have no colors. The colors in the TFT LCD display are typically added by color filters on each subpixel. Usually the filters are RGB, but we also have RGBW (Red, Green, Blue, White) LCD displays with added subpixels without the filter (White) to make the display brighter.
Going a little bit deeper, into the TFT cell, there is a part inside well known to us from the monochrome LCD display Riverdi University lecture. We have a cell, liquid crystal, polarizers, an ITO (Indium Tin Oxide) layer for the electrodes, and additionally an electronic circuit. Usually, the electronic circuit consists of one transistor and some capacitors to sustain the pixel state when we switch the pixel OFF and ON. In a TFT LCD display the pixels are much more complicated because apart from building the liquid crystal part, we also need to build an electronic part.
That is why TFT LCD display technologies are very expensive to manufacture. If you are familiar with electronics, you know that the transistor is a kind of switch, and it allows us to switch the pixel ON and OFF. Because it is built into the pixel itself, it can be done very quickly and be very well controlled. We can control the exact state of every pixel not only the ON and OFF states, but also all the states in between. We can switch the light of the cells ON and OFF in several steps. Usually for TFT LCD displays it will be 8-bit steps per color, so we have 256 steps of brightness for every color, and every subpixel. Because we have three subpixels, we have a 24-bit color range, that means over 16 million combinations, we can, at least theoretically, show on our TFT LCD display over 16 million distinct colors using RGB pixels.
Now that we know how the TFT LCD display works, we can now learn some practical things one of which is LCD TFT ghosting. We know how the image is created, but what happens when we have the image on the screen for a prolonged time, and how to prevent it. In LCD displays we have something called LCD ghosting. We do not see it very often, but in some displays this phenomenon still exists.
If some elements of the picture i.e., your company logo is in the same place of the screen for a long period of time, for couple of weeks, months or a year, the crystals will memorize the state and later, when we change the image, we may see some ghosting of those elements. It really depends on many conditions like temperature and even the screen image that we display on the screen for longer periods of time. When you build your application, you can use some techniques to avoid it, like very rapid contrast change and of course to avoid the positioning the same image in the same position for a longer time.
You may have seen this phenomenon already as it is common in every display technology, and even companies like Apple put information on their websites, that users may encounter this phenomenon and how to fix it. It is called image ghosting or image persistence, and even Retina displays are not free of it.
Another issue present in TFT displays, especially TN LCD displays, is grayscale inversion. This is a phenomenon that changes the colors of the screen according to the viewing angle, and it is only one-sided. When buying a TFT LCD display, first we need to check what kind of technology it is. If it is an IPS display, like the Riverdi IPS display line, then we do not need to worry about the grayscale inversion because all the viewing angles will be the same and all of them will be very high, like 80, 85, or 89 degrees. But if you buy a more common or older display technology type, like the TN (twisted nematic) display, you need to think where it will be used, because one viewing angle will be out. It may be sometimes confusing, and you need to be careful as most factories define viewing direction of the screen and mistake this with the greyscale inversion side.
On the picture above, you can see further explanation of the grayscale inversion from Wikipedia. It says that some early panels and also nowadays TN displays, have grayscale inversion not necessary up-down, but it can be any angle, you need to check in the datasheet. The reason technologies like IPS (In-Plane Switching), used in the latest Riverdi displays, or VA, were developed, was to avoid this phenomenon. Also, we do not want to brag, but the Wikipedia definition references our website.
We know already that TN (twisted nematic) displays, suffer from grayscale inversion, which means the display has one viewing side, where the image color suddenly changes. It is tricky, and you need to be careful. On the picture above there is a part of the LCD TFT specification of a TN (twisted nematic) display, that has grayscale inversion, and if we go to this table, we can see the viewing angles. They are defined at 70, 70, 60 and 70 degrees, that is the maximum viewing angle, at which the user can see the image. Normally we may think that 70 degrees is better, so we will choose left and right side to be 70 degrees, and then up and down, and if we do not know the grayscale inversion phenomena, we may put our user on the bottom side which is also 70 degrees. The viewing direction will be then like a 6 o’clock direction, so we call it a 6 o’clock display. But you need to be careful! Looking at the specification, we can see that this display was defined as a 12 o’clock display, so it is best for it to be seen from a 12 o’clock direction. But we can find that the 12 o’clock has a lower viewing angle – 60 degrees. What does it mean? It means that on this side there will be no grayscale inversion. If we go to 40, 50, 60 degrees and even a little bit more, probably we will still see the image properly. Maybe with lower contrast, but the colors will not change. If we go from the bottom, from a 6 o’clock direction where we have the grayscale inversion, after 70 degrees or lower we will see a sudden color change, and of course this is something we want to avoid.
To summarize, when you buy older technology like TN and displays, which are still very popular, and Riverdi is selling them as well, you need to be careful where you put your display. If it is a handheld device, you will see the display from the bottom, but if you put it on a wall, you will see the display from the top, so you need to define it during the design phase, because later it is usually impossible or expensive to change the direction.
We will talk now about the other TFT technologies, that allow us to have wider viewing angles and more vivid colors. The most basic technology for monochrome and TFT LCD displays is twisted nematic (TN). As we already know, this kind of displays have a problem with grayscale inversion. On one side we have a higher retardation and will not get a clear image. That is why we have other technologies like VA (Vertical Alignment), where the liquid crystal is differently organized, and another variation of the TFT technology – IPS which is In-Plane Switching. The VA and IPS LCD displays do not have a problem with the viewing angles, you can see a clear image from all sides.
Apart from the different organization of the liquid crystals, we also organize subpixels a little bit differently in a VA and IPS LCD displays. When we look closer at the TN display, we will just see the subpixels with color filters. If we look at the VA or IPS display they will have subpixels of subpixels. The subpixels are divided into smaller parts. In this way we can achieve even wider viewing angles and better colors for the user, but of course, it is more complicated and more expensive to do.
The picture above presents the TN display and grayscale inversion. For IPS or VA technology there is no such effect. The picture will be the same from all the sides we look so these technologies are popular where we need wide viewing angles, and TN is popular where we don’t need that, like in monitors. Other advantages of IPS LCD displays are they give accurate colors, and wide viewing angles. What is also important in practice, in our projects, is that the IPS LCD displays are less susceptible to mechanical force. When we apply mechanical force to the screen, and have an optically bonded touch screen, we push the display as well as squeeze the cells. When we have a TN display, every push on the cell changes the image suddenly, with the IPS LCD displays with in-plane switching, different liquid crystals organization, this effect is lesser. It is not completely removed but it is much less distinct. That is another reason IPS displays are very popular for smartphones, tablets, when we have the touchscreens usually optically bonded.
If we wanted to talk about disadvantages, there is a question mark over it, as some of them may be true, some of them do not rely on real cases, what kind of display, what kind of technology is it. Sometimes the IPS displays can have higher power consumption than others, in many cases however, not. They can be more expensive, but not necessarily. The new IPS panels can cost like TN panels, but IPS panels definitely have a longer response time. Again, it is not a rule, you can make IPS panels that are very fast, faster than TN panels, but if you want the fastest possible display, probably the TN panel will be the fastest. That is why the TN technology is still popular on the gaming market. Of course, you can find a lot of discussions on the internet, which technology is better, but it really depends on what you want to achieve.
Now, let us look at the backlight types. As we see here, on the picture above, we have four distinct types of backlight possible. The most common, 95 or 99 per cent of the TFT LCD displays on the market are the transmissive LCD display type, where we need the backlight from the back. If you remember from our Monochrome LCD Displays lecture, for transmissive LCD displays you need the backlight to be always on. If you switch the backlight off, you will not see anything. The same as for monochrome LCD displays, but less popular for TFT displays, we have the transflective LCD display type. They are not popular because usually for transflective TFT displays, the colors lack in brightness, and the displays are not very practical to use. You can see the screen, but the application is limited. Some transflective LCD displays are used by military, in applications where power consumption is paramount; where you can switch the backlight off and you agree to have lower image quality but still see the image. Power consumption and saving energy is most important in some kind of applications and you can use transflective LCD displays there. The reflective type of LCD displays are almost never used in TFT. There is one technology called Low Power Reflective Displays (LPRD) that is used in TFT but it is not popular. Lastly, we have a variation of reflective displays with frontlight, where we add frontlight to the reflective display and have the image even without external light.
Just a few words about Low Power Reflective Displays (LPRD). This kind of display uses environmental light, ambient light to reflect, and produce some colors. The colors are not perfect, not perfectly clear, but this technology is becoming increasingly popular because it allows to have color displays in battery powered applications. For example, a smartwatch would be a case for that technology, or an electrical bike or scooter, where we can not only have a standard monochrome LCD display but also a TFT LCD color display without the backlight; we can see the image even in
strong sunlight and not need backlight at all. So, this kind of TFL LCD display technology is getting more and more popular when we have outdoor LCD displays and need a low power consumption.
On the picture above, we have some examples of how transmissive and reflective LCD displays work in the sunlight. If we have a simple image, like a black and white pattern, then on a transmissive LCD display, even with 1000 candela brightness, the image probably will be lower quality than for a reflective LCD display; if we have sunlight, we have very strong light reflections on the surface of the screen. We have talked about contrast in more detail in the lecture Sunlight Readable Displays. So, reflective LCD displays are a better solution for outdoor applications than transmissive LCD displays, where you need a really strong backlight, 1000 candela or more, to be really seen outdoors.
To show you how the backlight of LCD displays is built, we took the picture above. You can see the edge backlight there, where we have LEDs here on the small PCB on the edge, and we have a diffuser that distributes the light to the whole surface of LCD screen.
In addition to the backlight, we have something that is called a frontlight. It is similar to backlight, it also uses the LEDs to put the light into it, but the frontlight needs to be transparent as we have the display behind. On the example on the picture above we can see an e-paper display. The e-paper display is also a TFT display variation, but it is not LCD (liquid crystal), it is a different technology, but the back of the display is the same and it is reflective. The example you see is the Kindle 4 eBook reader. It uses an e-paper display and a frontlight as well, so you can read eBooks even during the night.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey