3.2 tft lcd shield for arduino mega 2560 tutorial free sample

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

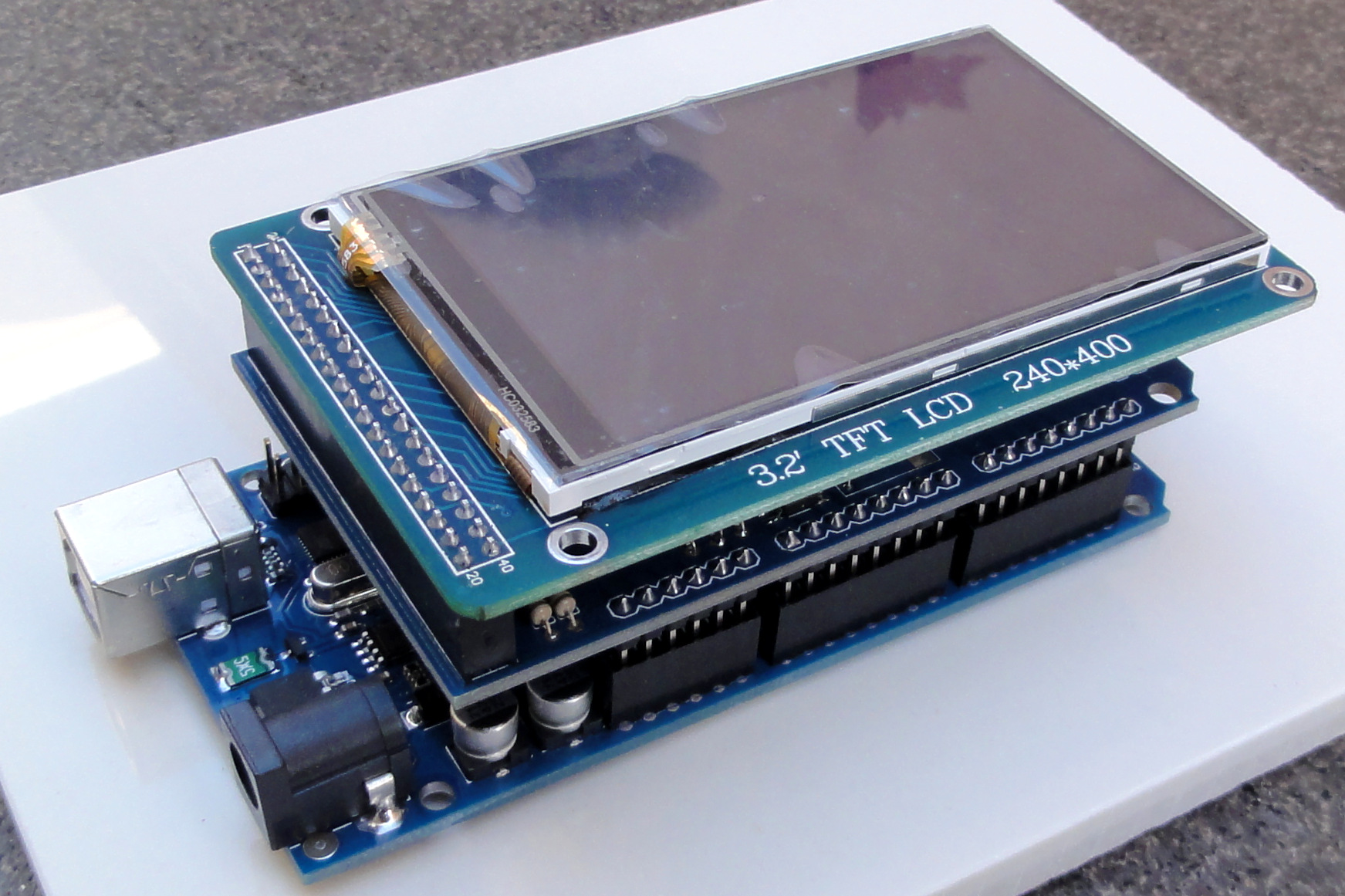
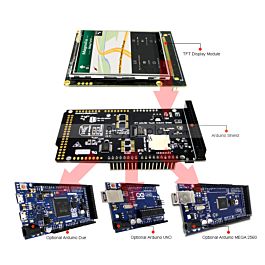
Put the screen(3.2 inch screen schematic) into shield (TFT01-3.2 shield schematic) first, then connect the shield to Arduino, it is quite straight forward.
3)Download and install UTFT ,URTouch ,SdFat,UTFT_Buttons and UTFT_SdRaw library file from following link and copy them into Arduino library folder. ( i.e. D:\arduino ide\Arduino 1.6.9\libraries )
Download the test program (http://www.kookye.com/download/3.2inchscreen/3.2inchtouchscreentest.zip), upzip and open it,then choose the correct board and port.
You will see the code in each sketch: UTFT myGLCD(CTE32_R2, 38, 39, 40, 41).The first value of code refer to the mode of LCD screen. Please write CTE32_R2 or ILI9341_16 if you LCD screen is ILI9341; Please write CTE32 if you LCD screen is SSD1289;
When you use the others LCD screen from the others seller, you could check the PDF instruction in documentation file or open the UTFT.h file to find the correct code.The controller mode could be identifitied by the back mark as the following pictures.
Note: In the project of testing the SD card,please insert the SD card into the slot in back of the 3.2’’ LCD screen. The format of files in SD card must be the FAT32, you need to put the test files(i.e. ICONS.RAW,WAIT4GPS.RAW,SK45) into the SD card root directory.

The display demand for every project is unique, a project may require just a simple, single character OLED display, while another project may require something bigger, all based on the function the display is to perform. For this reason, as a maker or electronics hobbyist, anyone needs to know how to work with as many displays as possible, that’s why today, we will take a look at how to use the super cheap, 3.2″ color TFT display with Arduino.
For this tutorial, we will use the 3.2″ TFT display from banggood. The display which is based on the HX8357B LCD Controller, supports 16-wire DataBus interface and comes with 262K color at 480 x 320 resolution. The module includes an SD card socket, an SPI FLASH circuit and a 5V-3.3V power and Logic Level conversion circuit which makes it easy to use with any microcontroller that uses either 5v or 3.3v logic voltage level. The module can be directly inserted into an Arduino Mega or Due board.
To demonstrate how the display works, we will use the UTFT LCD library for Arduino to display some images and text on the display including an animated graph. All these will show how the display could be used for something like an oscilloscope.
These components can each be bought via the links attached. The 3.2″ TFT display, as at the time I bought it was listed on the website as a 3″ display but after buying and measuring, the size of the display is 3.2″.
The display comes in a shield form, which means it can be plugged directly into the Arduino with which it is going to be used, as such, no schematic is needed. Plug the display into your Arduino Mega or Due as shown in the image below.
To achieve the goals of this tutorial, we will use a simple sample code attached to the UTFT library. The UTFT library is a library created to facilitate easy interaction between a microcontroller and several LCD displays. Unfortunately, the latest versions of the UTFT library has no support for the HX8357B LCD controller which is used to our 3.2″ TFT display. To go round this hurdle, we will be installing a previous version of the library on the Arduino IDE.
The wonderful library written by Henning Karlsen can be downloaded from the link below. The libraries are pre-built for each Arduino board so choose the right one that matches the board you are using from the link below.
Use your favorite library installation method to install the library after downloading and launch an Instance of the Arduino IDE. With the IDE opened, click on file, select examples, select UTFT then select the Display Demo or the UTFT_Demo_480x320 example.
We will attempt to do a brief explanation of the code. The code starts by setting the speed (the wait variable) at which it runs to 2000. This speed can be reduced to zero so the demo can play slowly. After this, we include the utft library and invoke the custom library for the for Arduino Due.
Next, we specify the initial color for the fonts to be used. It should be noted that to use custom fonts, they must be pre-loaded into the library by editing the User_Setup.h file in the library.
with that done, we proceed to the void setup() function. Under the setup() function, we initialize the LCD using the init command and we ensure the LCD display is on landscape using the set rotation function with a value of 1.
Next is the void loop() function which I personally now use as a reference for functions and how to use them. The void loop function uses quite a number of functions which were used to achieve different effects in the demo. The functions are easy to use and from their name, one can easily tell what they do.
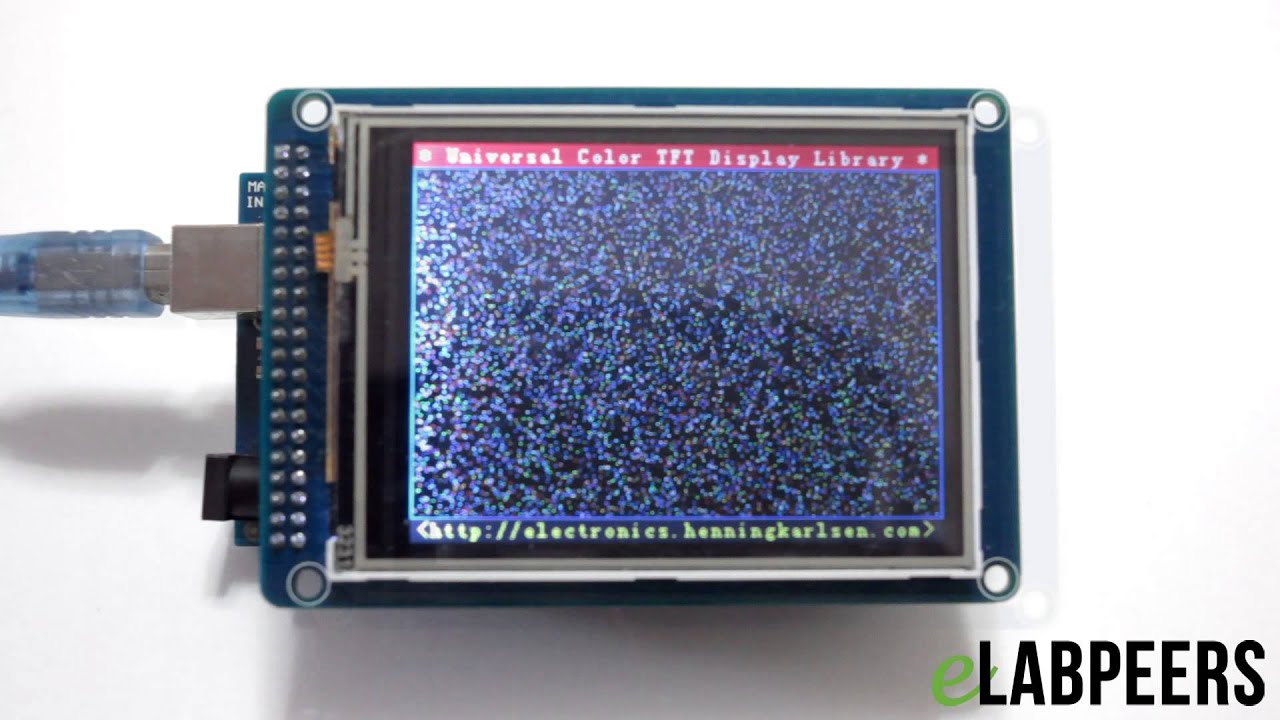
Upload the code to your Arduino board and you should see the display come up after a few minutes, displaying texts, and different other graphics. A view of the display in action is shown in the image below.
You can use either of the two Arduino boards mentioned above for this tutorial. The Arduino due is faster than the Arduino mega so it will run the code faster than the mega. For instance, on the Arduino Due, the code took 23 seconds to get to the end while on the Arduino Mega, it took 44 seconds to get to the end confirming the speed of the Due.

Spice up your Arduino project with a beautiful touchscreen display shield with built in microSD card connection. This TFT display is 2.6" diagonal and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel with controller XPT2046 attached by default.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image and use the arc and print function to create this gauge. Download the .h file and add it to folder of the Arduino sketch.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.
The speed of playing all the GIF files are edited and we made them faster or slower for better understanding. The speed of motions depends on the speed of your processor or type of code or size and thickness of elements in the code.

Therefore, if you use it with mega 2560, please insert TFT 3.2 LCD expansion shield, not directly connect board with the 3.2 inch screen. Otherwise, it’ll be burned.

HY-TFT320 is a 3.2 inch TFT LCD Screen module, 320*240 (resolution), 65K color, 34pins interface , not just a LCD breakout, but include the Touch screen, SD card. So it’s a powerful extension module for your project.
This Screen includes a controller SSD1289, it’s 16bit data interface, easy to drive by many MCU like STM32 ,AVR and 8051.HY-TFT320 is designed with a touch controller in it . The touch IC is XPT2046 , and touch interface is included in the 34 pins breakout. Another useful extension in this module is the SD Card socket . It use the SPI mode to operate the SD card, the SPI interface include in the 40pins breakout.
The UTFT library is required to be installed to get this screen model display. This library is especially designed for 3.2” TFT LCD screen using 16 bit mode. The library require the following connections.
Note: The TFT controller model needs to be declared in the initializing statement. ITDB02 myGLCD(38,39,40,41) needs to be modified as myGLCD(38,39,40,41,ITDB32S) when using Arduino Mega2560.ITDB02 myGLCD(19,18,17,16,ITDB32S) needs to be commented when using Aduino UNO. Otherwise it just show a blank screen. In practice, RS, WR, CS, RSET can be connected to any free pin. But the pin number must be in accord with myGLCD(RS,WR,CS,RST).
The LCD has a 3.2" 4-wire resistive touch screen lying over it. The Touch libraryneeds to be installed to get it works. This library is designed for 2.4’’ TFT, 3.2” TFT LCD screen module.
The default setting is accurate for 2.4” TFT module, but you need to calibrate when using 3.2” TFT module. A program to calibrate the touch screen is included in the example. If you touch screen is inaccurate, you need to run touch_calibration. Follow the on-screen instruction to calibrate the touch screen. Better not use your finger to calibrate it, use your accessory touch pen to pressure the frontsight with stength. Then record the calibration parameters and apply them in ITDB02_Touch.cpp in your touch screen library.
There is built-in SD card slot in the shield, so we can use it to upload images. But the images need to be converted RAW format first. SD libraries tinyFAT and tinyFAT_16 need to be preinstalled for displaying the image.

This post is an introduction to the Nextion display with the Arduino. We’re going to show you how to configure the display for the first time, download the needed resources, and how to integrate it with the Arduino UNO board. We’ll also make a simple graphical user interface to control the Arduino pins.
The Nextion has a built-in ARM microcontroller that controls the display, for example it takes care of generating the buttons, creating text, store images or change the background. The Nextion communicates with any microcontroller using serial communication at a 9600 baud rate.
The best model for you, will depend on your needs. If you’re just getting started with Nextion, we recommend getting the 3.2” size which is the one used in the Nextion Editor examples (the examples also work with other sizes, but you need to make some changes). Additionally, this is the most used size, which means more open-source examples and resources for this size.
Connecting the Nextion display to the Arduino is very straightforward. You just need to make four connections: GND, RX, TX, and +5V. These pins are labeled at the back of your display, as shown in the figure below.
You can power up the Nextion display directly from the Arduino 5V pin, but it is not recommended. Working with insufficient power supply may damage the display. So, you should use an external power source. You should use a 5V/1A power adaptor with a micro USB cable. Along with your Nextion display, you’ll also receive a USB to 2 pin connector, useful to connect the power adaptor to the display.
The best way to get familiar with a new software and a new device is to make a project example. Here we’re going to create a user interface in the Nextion display to control the Arduino pins, and display data.
The user interface has two pages: one controls two LEDs connected to the Arduino pins, and the other shows data gathered from the DHT11 temperature and humidity sensor;
At this moment, you can start adding components to the display area. For our project, drag three buttons, two labels and one slider, as shown in the figure below. Edit their looks as you like.
All components have an attribute called objname. This is the name of the component. Give good names to your components because you’ll need them later for the Arduino code. Also note that each component has one id number that is unique to that component in that page. The figure below shows the objname and id for the slider.
You should trigger an event for the touchable components (the buttons and the slider) so that the Arduino knows that a component was touched. You can trigger events when you press or when you release a component.
To do that, select one of the buttons, and in the event window, select the Touch Release Event tab, and put a tick on the Send Component ID option. Repeat this process for the other button, and the slider.
Notice that we have labels to hold the units like “ºC”, “ºF” and “%”, and empty labels that will be filled with the readings when we have our Arduino code running.
Once the GUI is ready, you need to write the Arduino code so that the Nextion can interact with the Arduino and vice-versa. Writing code to interact with the Nextion display is not straightforward for beginners, but it also isn’t as complicated as it may seem.
A good way to learn how to write code for the Arduino to interact with the Nextion display is to go to the examples folder in the Nextion library folder and explore. You should be able to copy and paste code to make the Arduino do what you want.
The first thing you should do is to take note of your components in the GUI that will interact with the Arduino and take note of their ID, names and page. Here’s a table of all the components the code will interact to (your components may have a different ID depending on the order you’ve added them to the GUI).
Here you use the page ID, the component ID and their name – just check the table above with all the components. To define a text you use NexText, to define a button you use NexButton, for a slider you use NexSlider and for the progress bar you use NexProgressBar.
For the slider (h0), you have the following function that writes the current slider position on the tSlider label and sets led2 brightness accordingly:
Finally, you need a function for the bUpdate (the update button). When you click this button the DHT temperature and humidity sensor reads temperature and humidity and displays them on the corresponding labels, as well as the humidity on the progress bar. That is the bUpdatePopCallback() function.
In the setup(), you need to attach the functions created to the corresponding events. For example, when you click on the bOn button, the bOnPopCallback function will be triggered.
In this post we’ve introduced you to the Nextion display. We’ve also created a simple application user interface in the Nextion display to control the Arduino pins. The application built is just an example for you to understand how to interface different components with the Arduino – we hope you’ve found the instructions as well as the example provided useful.
In our opinion, Nextion is a great display that makes the process of creating user interfaces simple and easy. Although the Nextion Editor has some issues and limitations it is a great choice for building interfaces for your electronics projects. We have a project on how to create a Node-RED physical interface with the Nextion display and an ESP8266 to control outputs. Feel free to take a look.

Today we will learn how touchscreens work, and how to use a common inexpensive resistive touchscreen shield for the Arduino. Future videos and articles will cover capacitive touchscreens, as well as a touchscreen HAT for the Raspberry Pi.
Although touchscreens seem to be everywhere these days we tend to forget that just a few decades ago these devices were just science fiction for most of us. For many people, the touchscreen concept was introduced 30 years ago in the television seriesStar Trek: The Next Generation.
Eric A Johnson, a researcher at the Royal Radar Establishment in Malvern UK is credited for describing and then prototyping the first practical touchscreen. HIs device was a capacitive touchscreen, and it’s first commercial use was on air traffic control screens. However, the touchscreens used then were not transparent, instead, they were mounted on the frame of the CRT display.
In 1972, a group at the University of Illinois filed for a patent on an optical touchscreen. This device used a 16×16 array of LEDs and phototransistors, mounted on a frame around a CRT display. Placing your finger, or another solid object, on the screen would break two of the light beams, this was used to determine the position and respond accordingly.
Although they were invented after capacitive touchscreens, resistive touchscreens are probably the most common type used by hobbyists. The reason for that is the price and performance, resistive touchscreens are cheaper than capacitive ones and they are generally more accurate.
The module we will be experimenting with today is a very common Arduino Shield, which is rebranded by many manufacturers. You can easily find these on Amazon, eBay or at your local electronics shop.
You can also just use the shield as an LCD display and ignore the two other components, however, if you intend on doing that it would be cheaper just to buy an LCD display without any touchscreen features.
This is a TFT orThin Film Transistordevice that uses liquid crystals to produce a display. These displays can produce a large number of colors with a pretty decent resolution.
You do need to be looking directly at the display for best color accuracy, as most of these inexpensive LCD displays suffer from distortion and “parallax error” when viewed from the side. But as the most common application for a device like this is as a User Interface (UI) this shouldn’t be a problem.
This shield uses a 4-wire analog resistive touchscreen, as described earlier. Two of the wires (one X and one Y) are connected to a couple of the analog inputs on the Arduino. The analog inputs are required as the voltage levels need to be measured to determine the position of the object touching the screen.
The microSD card socket is a convenience, it’s normally used for holding images for the display but it can also be used for program storage. This can be handy for holding things like calibration settings and favorite selections.
You should note that the microSD card uses the SPI interface and is wired for the Arduino Uno. While the rest of the shield will function with an Arduino Mega 2560, the SPI connections on the Mega are different, so the microSD card will not work.
The last paragraph regarding the microSD card may make you think that an Arduino Uno is the best choice for the Touchscreen Display Shield. And it you require the microSD card then it probably is a good choice.
But using an Arduino Uno with this shield does have one big disadvantage – a limited number of free I/O pins. In fact there are only three pins left over once the card has been plugged in:
If your product is self-contained and doesn’t need many (or any) I/O pins then you’ll be fine. But if you need more pins to interface with then an Arduino Mega 2560 is a much better choice. It has a lot of additional analog and digital pins.
So if you don’t require the microSD card, or are willing to hook up a separate microSD card, then the Arduino Mega 2560 is a better choice for most applications.
As there are three devices on the shield you will need libraries for each of the ones you want to use. TheSD Libraryis already installed in your Arduino IDE, so you will just need libraries for the display and touchscreen.
For the LCD you will have a lot of choices in libraries. Most of these shields come with a CD ROM with some sketches and libraries, so you can use the LCD libraries there. Bear in mind however that code on these CD ROMs tends to be a little dated, you may have better lick on the vendors website.
This useful resource contains code, libraries and datasheets for a wealth of LCD displays, both touchscreen and non-touchscreen. You’ll also find code for some common OLED displays as well.
I ran my touchscreen through all of the code samples I obtained from the LCD Wiki. It’s an interesting exercise, and by examining the sketch for each demo you can learn a lot about programming the display.
The first example is a very simple color “sweep” test. Navigate to theExample_01_Simple_testfolder and open the folder for your Arduino controller. Navigate down until you find the “ino” file and load it.
This test does not make use of any of the extra libraries, it drives the LCD directly. It is only a test of the LCD display, it does not make use of the touchscreen membrane.
You’ll find this example in theExample_02_clear_screenfolder, the sameclear_Screen.inoexample is used for both the Uno and Mega so there are no separate folders.
This example does use the custom libraries, and is a very good way to learn how to use them. You’ll note that theLCDWIKI_GUI.hlibrary is loaded, which is the graphics library for the LCD display.
Another library, LCDWIKI_KBV.h, is loaded as well. This is a hardware-specific “helper” library that provides an interface to the actual hardware for the other libraries.
A look at the loop will show how this is done. TheLCDWIKI_GUI.hlibrary has a “Fill_Screen” method that fills the screen with an RGB color. You can specify the color in both hexadecimal or decimal format, the example illustrates both ways.
This sketch uses a number of functions from theLCDWIKI_GUI.hlibrary, along with some custom functions to draw geometric shapes. It then displays a cycle of graphs, shapes, and patterns on the LCD display.
The result of running the sketch is the display screen fills with rows of hexadecimal values while the background alternates between blue and black and the orientation (or “aspect”) changes. If you stand back to see the “big picture” you’ll note that the color values form “number patterns”.
As its name would imply, this sketch displays a bitmap image on the display. The images need to be placed onto the root of a microSD card, which in turn is plugged into the socket on the display shield.
Note that this demo will only work on the Arduino Uno, as the microSD card uses the SPI bus and is wired to the Arduino Uno SPI port. The Arduino Mega 2560 board uses different pins for SPI.
The image needs to be in bitmap format as this format defines several bytes for each individual pixel in the image. There are four 320×480 sample images included in the code sample, you can also use your own if you (a) keep them the same size and (b) give them the same names.
Another thing you will notice is the speed at which the images draw, which is not particularly impressive. The clock speed of the Arduino has a lot to do with this, as does the method used to extract each individual pixel from the image.
While the sample code is a bit difficult to follow it’s worth the effort, as it shows you how to create a dynamic menu system. Touching the stylus color button, for example, will open a new menu to select colors. This is a handy technique that you’ll need to know when developing your own user interfaces.
After you touch one of the cross points the sketch runs through a calibration sequence, during which time you need to continue to touch the cross point. You’ll be informed when it is finished.
After calibration, the sketch will display a number of calibration values for the resistive touchscreen. These values can be used in your future sketches to make the touchscreen more accurate.
For the best accuracy, you should repeat the test several times using different cross points, noting the results each time. You can then average those results and use the values in your sketches.
For my experiment, I will be using an Arduino Mega 2560 to drive three LEDs. I used a Red, Green and Blue LED but really any colors will work – I just wanted my LED colors to match my button colors.
The digital I/O connector at the back of the Mega is still accessible even when the touchscreen display shield is installed, so I used three of those connections for the LEDs. I hooked up each LED anode through a 220-ohm dropping resistor and connected them as follows:
TheAdafruit TFTLCD Libraryis used. It uses the previous library to provide an easy method of drawing on the LCD display. It works with LCD displays that use driver chips like the ILI9325 and ILI9328.
TheTouchScreenlibrary comes in the code that you downloaded from the LCD Wiki or from the CD ROM included with your touchscreen shield. As its name implies it is used to interface with the touchscreen.
TheMCUFRIEND_kbvlibrary is also included in the software you obtained for your display shield. It takes care of supplying the correct hardware information for your display shield to the other libraries.
We also define some “human-readable” colors to use within our code, it’s a lot simpler and more intuitive than providing RGB values. I’ve includes all of the colors from the phone sketch I used as the basis for this code, so if you want to change button or background color you can easily do it.
Now onto the button definitions. These are set up using arrays, which is a great technique to use for multiple buttons with similar dimensions and properties. If you want to change the button colors or text this is the place to make your changes.
Now, still in the Setup, we set up the LCD display rotation and fill the background in black. Next step is to draw our buttons. Once we are done that the Setup is finished, and our screen should be displaying the three buttons on a black background.
The loop is where we will be monitoring the screen for keypresses. If we get one, and if its position corresponds to a button location, then we need to toggle the correct LED.
We start by triggering the touchscreen, which is done by toggling pin 13 on the Arduino high. If something is touching the screen we read it and assign it to a TSPoint object named “p”.
We then need to reset the pin modes for two of the touchscreen pins back to outputs. This is done as these pins get shared with other LCD display functions and get set as inputs temporarily.
If we find a corresponding button we let it know it has been pressed, this lets the button respond visually to the keypress. We then look at the button ID number to see which LED we need to control. We reverse the value of the toggle boolean and then drive the LED appropriately – 1 for on, 0 for off.
Load the code into your Arduino IDE and upload it to your Arduino Mega 2560. Make sure you have the correct processor-type set in your Arduino IDE, especially if you are used to working with the Uno!
This is a pretty simple demo but it does illustrate how to create a simple IDE. You can expand upon it to add more buttons, or to change the button colors or shapes. And, of course, you don’t have to light LEDs with your buttons, they can control anything that you can connect to your Arduino.
Touchscreen interfaces are used in a number of products, and now you can design your own devices using them. They can really make for an intuitive and advanced display and will give your project a very professional “look and feel” if done correctly.
Let"s learn how to use a touchscreen with the Arduino. We will examine the different types of touchscreens and will then create a simple interface using an inexpensive Arduino touchscreen shield.

An Arduino IDE compatible graphics and fonts library for Mega with a drivers for the HX8357B, HX8357C, ILI9481 and ILI9486 based TFT displays with a 16 bit parallel interface. This library will not run on an UNO and it does not support 8 bit UNO shields.
The library contains proportional fonts, different sizes can be enabled/disabled at compile time to optimise the use of FLASH memory. The library has been tested with the Mega.
The library is based on the Adafruit GFX library and the aim is to retain compatibility. Significant additions have been made to the library to boost the speed for the Mega processor and to add new features. The new graphics functions include different size proportional fonts and formatting features. There are a significant number of example sketches to demonstrate the different features.
This HX8357B based display does appear to have a bug in the silicon of the driver chip as it sometimes generates spurious pixels on the display. The only way around this is to redraw the whole screen occasionally to wipe out the duff ones, this is most noticeable for intensive updates in small screen areas (e.g. in ring meter sketch). So my suggestion is to go for the next revision driver, the HX8357C with 3" TFT which does not exhibit the same problem:

This project is just a demo that can use an Arduino Mega2560 board, a 320x480 tft display and 4 buttons. This project is not functional. The icons have been ...

User s Manual of Board Microcontroller ET-MEGA2560-ADK ET-MEGA2560-ADK Because Arduino that is the development project on AVR MCU as Open Source has been published, it is popular and widespread shortly.
Yun Shield User Manual VERSION: 1.0 Version Description Date 0.1 Initiate 2014-Jun-21 1.0 Release 2014-Jul-08 Yun Shield User Manual 1 / 22 Index: 1 Introduction... 3 1.1 What is Yun Shield... 3 1.2 Specifications...
A REST API for Arduino & the CC3000 WiFi Chip Created by Marc-Olivier Schwartz Last updated on 2014-04-22 03:01:12 PM EDT Guide Contents Guide Contents Overview Hardware configuration Installing the library
Arduino ADK Arduino ADK R3 Front Arduino ADK R3 Back Arduino ADK Front Arduino ADK Back Overview The Arduino ADK is a microcontroller board based on the ATmega2560 (datasheet). It has a USB host interface
2.2" TFT Display Created by Ladyada Last updated on 2014-03-31 12:15:09 PM EDT Guide Contents Guide Contents Overview Connecting the Display Test the Display Graphics Library Bitmaps Alternative Wiring
CMOS OV7660 Camera Module 1/5-Inch 0.3-Megapixel Module Datasheet Rev 1.0, June 2013 Table of Contents 1 Introduction...2 2 Features...3 3 Key Specifications...4 4 Application...4 5 Pin Definition...6
Page 1 of 8 CAN-Bus Shield Hookup Guide Introduction The CAN-Bus Shield provides your Arduino or Redboard with CAN-Bus capabilities and allows you to hack your vehicle! CAN-Bus Shield connected to a RedBoard.
DATASHEET ADAM Arduino Display Adaptor Module Arduino Compatible Shield P/N: 4Display-Shield-FT843 For the 4D Systems 4DLCD-FT843 Display Document Date: 8 th January 2014 Document Revision: 1.0 Uncontrolled
2.3" Monochrome 128x32 OLED Display Module Created by lady ada Last updated on 2016-03-27 06:56:07 AM EDT Guide Contents Guide Contents Overview Pinouts Power Pins Signal Pins Remaining Pins Assembly Changing
Arduino DUE + DAC MCP4922 (SPI) v101 In this document it will described how to connect and let a Digital/Analog convert work with an Arduino DUE. The big difference between and Arduino DUE and other Arduinos
TURBO PROGRAMMER USB, MMC, SIM DEVELOPMENT KIT HARDWARE GUIDE This document is part of Turbo Programmer documentation. For Developer Documentation, Applications and Examples, see http:/// PRELIMINARY (C)
Example connection between USB Host and Android Example Connection between USB Host and Android This example illustrates the connection between Board ETMEGA2560-ADK and Android through Port USB Host. In
5inch HDMI LCD User Manual Features 800 480 high resolution Directly-pluggable into any revision of Raspberry Pi (only except the first generation Pi model B which requires an HDMI cable) Driver is provided
GIE PIC K150 Programmer User Manual www.gie.com.my Page 1 of 10 Content Overview...3 Supported IC...3 Installation...5 Install PL-2303 Driver (USB to Serial port)...5 Setup For Programming Software...6
3.2 inch QVGA TFT Color LCD - User s Guide 3.2 inch QVGA TFT Color LCD User s Guide Version 1 & 2 Give graphics and to your application! EA2-USG-0701 v2.1 Rev A 3.2 inch QVGA TFT Color LCD - User s Guide
Instant Graphical User Interface Solutions Why you need a new User Interface Thanks to the iphone & Smart Phones Customer GUI expectations have changed Monochrome character LCDs and button style keypads
Arduino Dual L6470 Stepper Motor Shield Data Sheet Adaptive Design ltd V1.0 20 th November 2012 Adaptive Design ltd. Page 1 General Description The Arduino stepper motor shield is based on L6470 microstepping
dspic / PIC24 Multiprogrammer datasheet EB064-00 00-1 Contents 1. About this document... 2 2. General information... 3 3. Board layout... 4 4. Testing this product... 5 5. Circuit description... 6 Appendix
Overview: chipkit Pi Introduction chipkit Pi (Designed for Raspberry Pi) is the latest Arduino compatible chipkit platform from Microchip and element14. It features a 32 bit PIC32 microcontroller in a
Antenna Rotator System RCI-USB Reference Manual September/2011 Rev 1.3c Introduction Thank you for purchasing the ARS RCI-USB Interface. Presently, the ARS System provides the most powerful highest performance
1.8" TFT Display Breakout and Shield Created by lady ada Last updated on 2015-04-09 03:48:28 PM EDT Guide Contents Guide Contents Overview Breakout Pinouts Breakout Assembly Prepare the header strip: Add
Rev. 2.1 17. April 2007 Preliminary Data Sheet Document information Info Keywords Content MFRC522, MFRC523, MFRC52x, MFRD522, MFRD523, Mifare Contactless Smart Card Reader Reference Design, Mifare Reader
R Arduino Due Arduino Due Front Arduino Due Back Overview The Arduino Due is a microcontroller board based on the Atmel SAM3X8E ARM Cortex-M3 CPU (datasheet). It is the first Arduino board based on a 32-bit
SainSmart UNO R3 Starter Kit //SainSmart UNO R3 The SainSmart UNO R3 is one of several development boards based on the ATmega328-AU. We like it mainly because of its extensive support network and its versatility.
MIDI to Voltage Converter Part 1 MAX 525 12BIT DAC with an Arduino Board 1 What you need: 2 What you need : Arduino Board (Arduino Mega 2560) 3 What you need : Arduino Board (Arduino Mega 2560) Digital
Arduino Lab 1 - The Voltage Divider 1. Introduction In this lab, we will endanger a cute animal, create a portal to another dimension, and invent a new genre of music. Along the way, we will learn about
Introduction BLUEMORE600 is a professional, slim, wireless module ready for integration in brand new or existing electronic products. Based on CSR chipset BC03MM it s fully compatible for Serial Port profiles.
Tutorial for MPLAB Starter Kit for PIC18F 2006 Microchip Technology Incorporated. All Rights Reserved. WebSeminar Title Slide 1 Welcome to the tutorial for the MPLAB Starter Kit for PIC18F. My name is
TWR-MECH Mechatronics Board TOWER SYSTEM Get to Know the Tower Mechatronics Board Primary Connector / Switch MCF52259 Connectors for Up to Eight Servos SW4 (Reset) USB OTG 5V Supply Touch Panel Socket
BE635 User Manual Rev. V1.0 2013-2014 Bolymin, Inc. All Rights Reserved. Copyright Copyright 2013-2014 BOLYMIN, INC. All rights reserved. No part of the materials may be reproduced, copied or translated
Version: 1.0 Release date: 1 st December 2015 Specifications are subject to change without notice. 2015 MediaTek Inc. Unauthorized reproduction of this information in whole or in part is strictly prohibited.
Programming and Using the Courier V.Everything Modem for Remote Operation of DDF6000 1.0 Introduction A Technical Application Note from Doppler System July 5, 1999 Version 3.x of the DDF6000, running version
EARTH PEOPLE TECHNOLOGY SERIAL GRAPH TOOL FOR THE ARDUINO UNO USER MANUAL The Serial Graph Tool for the Arduino Uno provides a simple interface for graphing data to the PC from the Uno. It can graph up
PRDUCT SPECIFICATON TFT LCD MODULE Model : ELT240320ATP 2.8 inch TFT LCD with Touch Screen This specification is subject to change without notice. 2 Contents Page 1. LCM Specification.....3 2. Functional
System Firmware Update Instructions for AVH-4000NEX IMPORTANT Please download and print these firmware update instructions before downloading and installing the firmware update. It is important that you
Page 1 Cover Page Page 2 Flowcode Installing Flowcode Instruction for installing Flowcode can be found inside the installation booklet located inside the Flowcode DVD case. Before starting with the course
2.8"" TFT Touch Shield Introduction 2.8" TFT Touch Shield is an Arduino / Arduino Mega compatible multicolored TFT display with a 4-wire resistive touch screen. It includes an Arduino shield compatible
FTDI Chip VM800P Datasheet Embedded Video Engine Plus Module General Purpose Multi Media Controller The VM800P is a development module for FTDI s FT800, which is used to develop and demonstrate the functionality
SBC8600B Single Board Computer 720MHz TI s Sitara AM3359 ARM Cortex-A8 Microprocessor Onboard 512MByte DDR3 SDRAM and 512MByte NAND Flash UARTs, 2*USB Host and 1*OTG, 2*Ethernet, CAN, RS485, LCD/TSP, Audio,
SOFTWARE MANUAL Please ensure that you read the instruction manual carefully before use Software Notes The attached software is a camera driver and image editing software tool for Windows. Under no circumstances
E-PoS Systems General FAQ s 1) To install ELO touch screen, why does E-Touch Pro (B55 M/B) work fine in Windows but fail in DOS? Solution: 1 COM5 & COM6 of E-Touch Pro were reserved for chipset (Netmos
Product Information S N O Portable VIP protection CCTV & Alarm System 2 G O V E R N M E N T A L S E C U R I T Y S O L U T I VIP KIT Rapid Deployment VIP Protection Kit The VIP KIT has been designed to
Fingerprint Time Attendance Hardware User Manual CONTENTS 1. Start Screen 1 2. User Management 1 2.1User Registration 1 2.2DeleteRegistration 2 3. Equipment Setting 2 3.1Basic Setting 2 3.2Advanced Setting
Pagina 1 di 7 Arduino : Main / Robot Arduino Robot Robot Top Robot Bottom Overview The Arduino Robot is the first official Arduino on wheels. The robot has two processors, one on each of its two boards.
C4DI Arduino tutorial 4 Things beginning with the letter i If you haven t completed the first three tutorials, it might be wise to do that before attempting this one. This tutorial assumes you are using
FG085 minidds Function Generator Manual of Operation Applicable Models: 08501, 08501K, 08502K, 08503, 08503K Applicable Firmware Version: 1 ) 113-08501-100 or later (for U5) 2 ) 113-08502-030 or later
This product is ATmega2560 based Freeduino-Mega with USB Host Interface to Communicate with Android Powered Devices* like Android Phone or Tab using Android Open Accessory API and Development Kit (ADK)
Models 3500 / 3600 For Windows 7 64-Bit Only If you have a Windows 7 64-bit operating system, some drivers for your Model 3500 or Model 3600 amplifier may not have been installed correctly. We are aware
SOLOMON SYSTECH SEMICONDUCTOR TECHNICAL DATA SSD1298 Advance Information 240 RGB x 320 TFT LCD Controller Driver integrated Power Circuit, Gate and Source Driver with built-in RAM This document contains
SBC6245 Single Board Computer 400MHz Atmel AT91SAM9G45 ARM 926EJ-STM Microcontroller On Board 128MB Nand Flash plus 128MB DDR2 SDRAM RS232, RS485, Ethernet, USB Host, LCD, Touch Screen, RTC, Supports for
Chapter 1 Hardware and Software Introductions of pcduino pcduino is a high performance, cost effective mini PC platform that runs PC like OS such as Ubuntu Linux. It outputs its screen to HDMI enabled
Surveillance System Using Wireless Sensor Networks Dan Nguyen, Leo Chang Computer Engineering, Santa Clara University Santa Clara, California, USA dantnguyen84@gmail.com chihshun@gmail.com Abstract The
IOVU-571N ARM-based Panel PC Features RISC-based Panel PC IOVU-57N Application Dimensions Ordering Information Specifications ARM-based Panel PC IOVU-571N Serial IOVU software support Packing List Options
Features Excellent C/P ratio (cost/performance) High-resolution color touch screen RTC (Real Time Clock) Supports 1 Serial Port (RS-232/RS-485, including Self-Tuner) Rubber Keypad WYSIWYG (What You See
Data Acquisition Module with I2C interface «I2C-FLEXEL» User s Guide Sensors LCD Real Time Clock/ Calendar DC Motors Buzzer LED dimming Relay control I2C-FLEXEL PS2 Keyboards Servo Motors IR Remote Control
Tiny Arduino Music Visualizer Created by Phillip Burgess Last updated on 2014-04-17 09:30:35 PM EDT Guide Contents Guide Contents Overview Wiring Code Troubleshooting Principle of Operation Ideas 2 3 4




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey