7 tft lcd module with touch screen free sample

Established in 2010, Topfoison has devoted itself to the manufacturing and development of high-quality products for the Wearable device, Smart Watch, VR, Medical device, Industrial LCD display including Color LCD modules/OLED/LCD display/Round lcd screen/Round AMOLED/ Square transflective lcd screen/ IPS full wide display/ 1080p fhd AMOLED and 2K 1440p lcd. Topfoison focus on1.22-7.0 inch small size displays, all the products produced in our company enjoys the most advanced production craft and technology as well as the strictly ISO quality management system.

Beijing DWIN Technology is a world-leading high-tech industrial automation enterprise which is dedicated to the research, development, manufacture and sales of UART LCM. The head office of DWIN is located in the core area of China"s "Silicon Valley" Zhong Guan Cun. The company has set up offices in many provinces of China (Beijing, Suzhou, ChangSha, GuangZhou and ShenZhen etc.), established the effective sales channels and branches in Northern Europe, America, India, Turkey, Brazil and Korea. The manufacturing center of the company is seated at DWIN Hunan Technology Park covering 28000 m2. The manufacturing centers are equipped with high cleanliness assembly lines, quality improvement centers, laboratories and aging test workshops. A 4500-square-metre Application Support Center has been built in Guangzhou for providing technical support. Established in 2003, DWIN advocates its operation philosophy of "Professional, Creditable, and Successful". The company believes that only by creating value for the clients, could DWIN realize its idea of "Double win", and therefore could meet its need to grow and expand. Relying on the competitive advantage of its product in function, quality, service and price, DWIN plays a major role in the market of Industrial UART LCM, especially in the market of the construction machinery, healthcare instrument, and electronic equipment for export, which are products focused on high reliability. As a result, DWIN has already won the trust and support from clients like SANY Group, GE and SIEMENS. Creating value for the clients is DWIN"s belief; Technology innovation is DWIN"s focus; "Double Win" and mutual development are DWIN"s spirit!

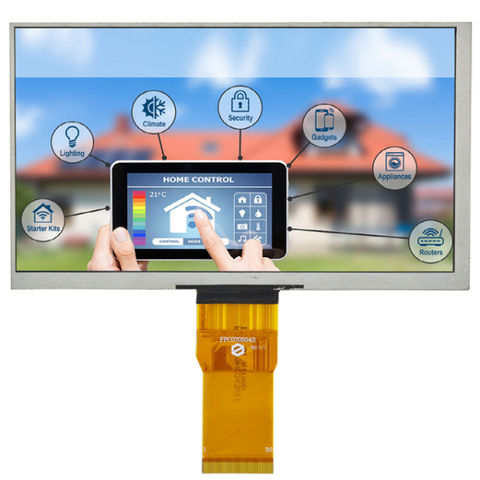
ER-TFTM070-5 is 800x480 dots 7" color tft lcd module display with RA8875 controller board,superior display quality and easily controlled by MCU such as 8051, PIC, AVR, ARDUINO, and ARM .It can be used in any embedded systems,industrial device,security and hand-held equipment which requires display in high quality and colorful image.
It supports 8080 6800 8-bit,16-bit parallel,3-wire,4-wire,I2C serial spi interface.Built-in resistive touch panel controller,it"s optional for resistive touch panel,capacitive touch panel and its controller FT5206,font chip, flash chip and microsd card slot. We offer two types connection,one is pinheader and the another is ZIF connector with flat cable mounting on board by default and suggested.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!".Here is the link for7" TFT capacitive touch shield with libraries,examples,schematic diagram for Arduino Due,Mega 2560 and Uno. For 8051 microcontroller user,we prepared the detailed tutorial such as interfacing, demo code and development kit at the bottom of this page.

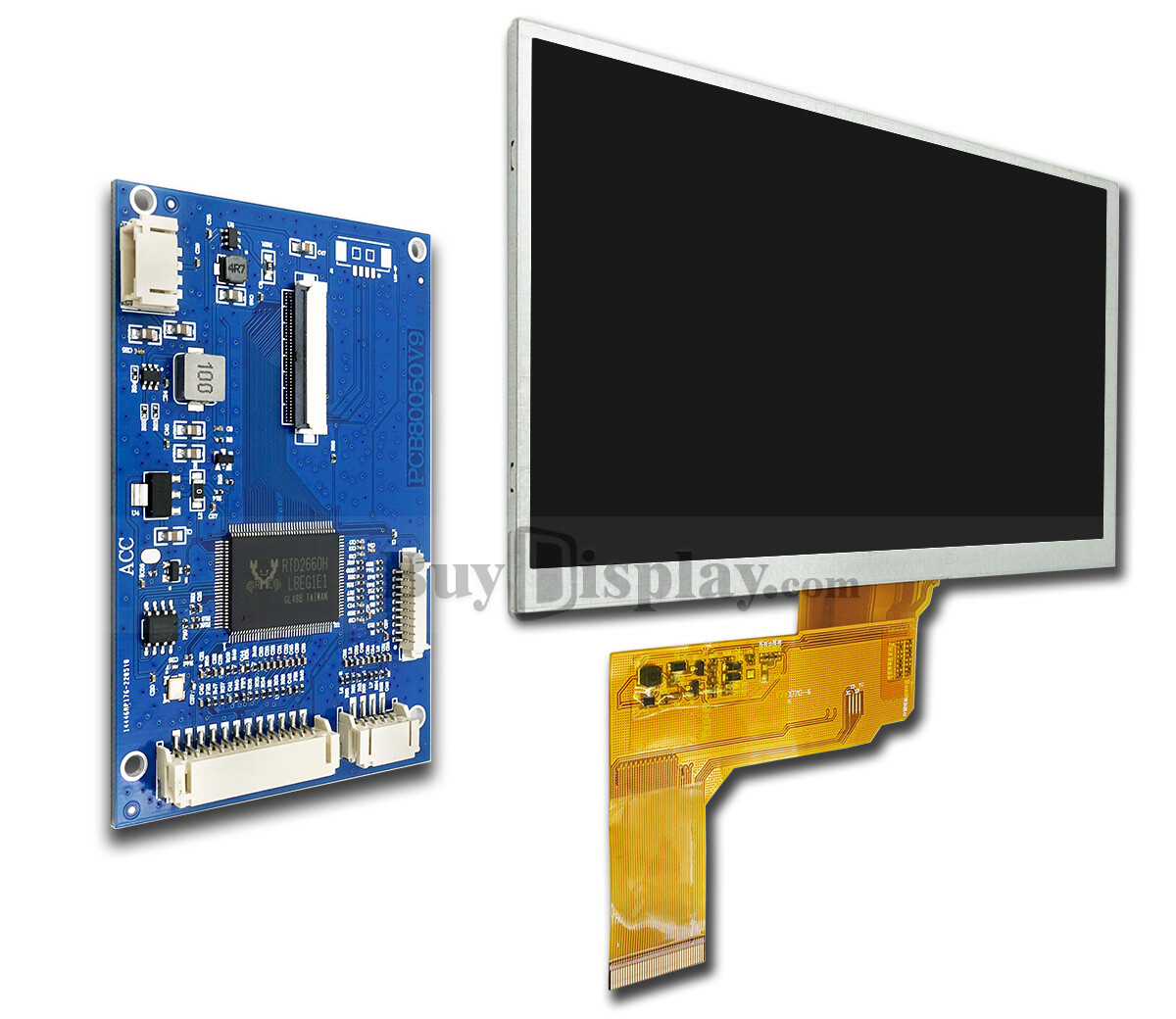
ER-TFTM070-4V2.1 is the updated version of ER-TFTM070-4,that is 800x480 dots 7" color tft lcd module display with ssd1963 controller board,superior display quality,super wide viewing angle and easily controlled by MCU such as 8051, PIC, AVR, ARDUINO, and ARM .It can be used in any embedded systems,industrial device,security and hand-held equipment which requires display in high quality and colorful image.
It supports 6800, 8080 8-bit /9-bit/16-bit/18-bit/24-bit parallel interface.Built-in MicroSD card slot.It"s optional for resistive touch panel and controller XPT2046,capacitive touch panel and controller FT5206, font chip, flash chip and microsd card. We offer two types connection,one is pinheader and the another is ZIF connector with flat cable mounting on board by default and suggested.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!".Here is the link for7" TFT capacitive touch shield with libraries,examples,schematic diagram for Arduino Due,Mega 2560 and Uno. For 8051 microcontroller user,we prepared the detailed tutorial such as interfacing, demo code and development kit at the bottom of this page.

Smart TFT LCD display embeds LCD driver, controller and MCU, sets engineer free from tedious UI & touch screen programming. Using Smart TFT LCD module, our customers greatly reduce product"s time-to-market and BOM cost.

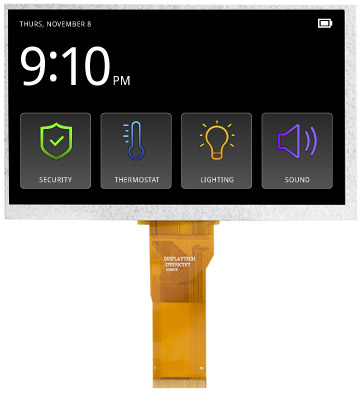
Showcase high quality graphics and images on our 800 x 480 7” TFT display! The DT070CTFT LCD module is an upgraded version to our DT070ATFT module. Compared to the previous model, this new 7 inch display offers improved viewing angle and brighter LEDs. The DT070CTFT also uses the Himax HX8264E + HX8664B display drivers. This LCD display is available with a resistive or capacitive touchscreen panel.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

7 inch tft capacitive touch screen are a cool, comfortable, and classic wardrobe staple that make for great casual, smart-casual, and sportswear dressing all year round. Find everything from short sleeve and long sleeve to sleeveless polo shirts that you can wear as smart casual wear for casual days at the office or choose the sporty designs for tennis, golf, or horseriding.
There’s a superb selection of styles and patterns to choose from: striped polos, rugby-style polos, multicolor or solid color, checked polos, half-zip pullovers, country polo t-shirts, and embroidered polos. Choose from different fits to get the right look, from slim fit, loose fit, and stretch henley. 7 inch tft capacitive touch screen can be worn as standalones or paired with knitwear for a classic look. The selection has options from both nightwear and day wear.
If you’re looking for timeless and on-trend high-end 7 inch tft capacitive touch screen, there are great options made from 100% cotton, cashmere blend, and breathable materials offering a smooth and comfortable fit for long days at work or out on a sports day.
Polos make great shirts for company, team, or sports uniforms. If you would like to source wholesale 7 inch tft capacitive touch screen with your brand logo or special print designs, choose from a wide range of suppliers who offer customization. Get trendy polos and enjoy great deals on Alibaba.com now.

The Capacitive touch panel is activated with anything containing an inductive load such as a finger or stylus. It allows for multi-touch options. When using the capacitive touch screen, the display needs a separate controller to interface with the touch panel. The display for capacitive touch is brighter since the touch panel is transparent.
The Transmissive polarizer is best used for displays that run with the backlight on all the time. This polarizer provides the brightest backlight possible. If you have a need for a bright backlight with lower power drain, transmissive is a good choice for this TFT LCD display.
Focus LCDs can provide many accessories to go with your display. If you would like to source a connector, cable, test jig or other accessory preassembled to your LCD (or just included in the package), our team will make sure you get the items you need.Get in touch with a team member today to accessorize your display!
Focus Display Solutions (aka: Focus LCDs) offers the original purchaser who has purchased a product from the FocusLCDs.com a limited warranty that the product (including accessories in the product"s package) will be free from defects in material or workmanship.

This IPS TFT display has a high resolution 1024x600 screen. The IPS technology delivers exceptional image quality with superior color reproduction and contrast ratio at any angle. This 24-bit true color Liquid Crystal Display includes better FPC design with EMI shielding on the cable, is RoHS compliant, and does not include a touchscreen.
Enhance your user experience with capacitive or resistive touch screen technology. We’ll adjust the glass thickness or shape of the touch panel so it’s a perfect fit for your design.
Equip your display with a custom cut cover glass to improve durability. Choose from a variety of cover glass thicknesses and get optical bonding to protect against moisture and debris.

A few weeks ago, I wrote this article about using a text variable as an array, either an array of strings or an array of numbers, using the covx conversion function in addition for the latter, to extract single elements with the help of the spstr function. It"s a convenient and almost a "one fits all" solution for most use cases and many of the demo projects or the sample code attached to the Nextion Sunday Blog articles made use of it, sometimes even without mentioning it explicitly since it"s almost self-explaining. Then, I got a message from a reader, writing: "... Why then didn"t you use it for the combined sine / cosine lookup table in the flicker free turbo gauge project?"105 editions of the Nextion Sunday blog in a little over two years - time to look back and forth at the same time. Was all the stuff I wrote about interesting for my readers? Is it possible at all to satisfy everybody - hobbyists, makers, and professionals - at the same time? Are people (re-)using the many many HMI demo projects and code snippets? Is anybody interested in the explanation of all the underlying basics like the algorithms for calculating square roots and trigonometric functions with Nextion"s purely integer based language? Are optimized code snippets which allow to save a few milliseconds here and there helpful to other developers?Looking through the different Nextion user groups on social networks, the Nextion user forum and a few not so official but Nextion related forums can be surprising. Sometimes, Nextion newbies ask questions or have issues although the required function is well (in a condensed manner for the experienced developer, I admit) documented on the Nextion Instruction Set page, accessible through the menu of this website. On top of that, there is for sure one of my more than 100 Sunday blog articles which deals not only with that function, but goes often even beyond the usual usage of it. Apparently, I should sometimes move away from always trying to push the limits and listen to the "back to the roots!" calls by my potential readers...Do you remember the (almost) full screen sized flicker free and ultra rapid gauge we designed in June? And this without using the built-in Gauge component? If not, it"s time to read this article first, to understand today"s improvements. The June 2022 version does its job perfectly, the needle movement is quick and smooth, and other components can be added close to the outer circle without flickering since there is no background which needs constantly to be redrawn. But there was a minor and only esthetic weak point: The needle was a 1px thin line, sometimes difficult to see. Thus, already a short time after publishing, some readers contacted me and asked if there were a way to make the needle thicker, at least 2 pixels.Recently, when playing with a ESP32 based NodeMCU 32S and especially with its WiFi configuration, I did as (I guess) everybody does: I loaded an example sketch to learn more about the Wifi library. When you set up the ESP32 as an access point, creating its own wireless network, everything is pretty straightforward. You can easily hard code the Wifi name (SSID) and the password. But what about the client mode ? Perhaps one needs to use it in different environments. And then, a hard coded network name and password are definitively not the best solution. Thus, I thought, why not use a Nextion HMI for a dynamic WiFi setup functionality?Although the Nextion MIDI I/O interface has been primarily designed as an add-on for Nextion HMI screens to transform these in fully autonomous MIDI devices as shown in previous blog posts here, it is also of great use for any Arduino based electronic music project! Many MIDI projects for Arduino suffer from a lack good hardware support. There are sophisticated code, excellent libraries and an infinity of use cases, but afterwards, things tend not to work in a rather rough environment in the studio or on stage. That"s because two resistors and a few Dupont wires on a breadboard besides the Arduino are not really an interface which could drive your Synth, Sequencer, or Drum machine over a 5m long MIDI cable.

This TFT display module comprises a 7" TFT with capacitive touch and an EVE accelerator PCB. The EVE accelerator PCB simplifies interfacing with the display as it makes the display, touch, backlight, and any added audio features appear to the host MCU as a memory-mapped SPI device. The host controller can send high-level commands to the EVE chip to quickly and easily describe images, text, buttons, tables, and more.
At 7" on the diagonal, this display offers plenty of space, making it a great choice for an information panel, menu, etc. Plus, thanks to the extremely wide viewing angle achieved using in-plane switching (IPS), this display can be read equally well above or below eye level.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey