2.8 tft lcd grafix code manufacturer

The provided display driver example code is designed to work with Microchip, however it is generic enough to work with other micro-controllers. The code includes display reset sequence, initialization and example PutPixel() function.
Please see the DT028CTFT for reference designs. The schematics between the A and the C are the same with the exception that the A does not have the IPS interface.

INT028ATFT and INT028ATFT-TS are embedded display driver boards based on our 2.8 inch 240 x 320 RGB resolution TFT display module. Mounted on the embedded board is the RAIO RA8872 LCD controller that offers the following features and benefits:

The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! This Fantastic TFT display is big (2.8" diagonal) bright (4 white-LED backlight) and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. It has way more resolution than a black and white 128x64 display. As a bonus, this display comes with a resistive or capacitive touchscreen attached to it already, so you can detect finger presses anywhere on the screen.
Main features2.8"240x320CPU Interface: SPIFree 11 pins on the Arduino header4 MB flash and micro-SD card3.3V and 5.0V Input voltage compatibleSupport bothArduinoandmbed
There"s two versions of the shield. One has a resistive touch screen, one has a capacitive one. The TFT display and pinouts is the same for both. The microSD card is the same too. The differences come in on the touch screen controller.
TFT Screen PinsDigital #13orICSP SCLK- This is the hardware SPI clock pin. By default its digital #13. By cutting a jumper and soldering another on the back, you can move this line from #13 to the ICSP clock pin. This pin is used for the TFT, microSD and resistive touch screen data clockDigital #12orICSP MISO- This is the hardware SPI master-in-slave-out pin. By default its digital #12. By cutting a jumper and soldering another on the back, you can move this line from #12 to the ICSP MISO pin. This pin is used for the TFT, microSD and resistive touch screen dataDigital #11orICSP MOSI- This is the hardware SPI master-out-slave-in pin. By default its digital #11. By cutting a jumper and soldering another on the back, you can move this line from #11 to the ICSP MOSI pin. This pin is used for the TFT, microSD and resistive touch screen dataDigital #10- This is the TFT CS (chip select pin). It"s used by the Arduino to tell the TFT that it wants to send/receive data from the TFT onlyDigital #9- This is the TFT DC (data/command select) pin. It"s used by the Arduino to tell the TFT whether it wants to send data or commands
Resistive Touch Controller PinsDigital #13orICSP SCLK- This is the hardware SPI clock pin. By default its digital #13. By cutting a jumper and soldering another on the back, you can move this line from #13 to the ICSP clock pin. This pin is used for the TFT, microSD and resistive touch screen data clockDigital #12orICSP MISO- This is the hardware SPI master-in-slave-out pin. By default its digital #12. By cutting a jumper and soldering another on the back, you can move this line from #12 to the ICSP MISO pin. This pin is used for the TFT, microSD and resistive touch screen dataDigital #11orICSP MOSI- This is the hardware SPI master-out-slave-in pin. By default its digital #11. By cutting a jumper and soldering another on the back, you can move this line from #11 to the ICSP MOSI pin. This pin is used for the TFT, microSD and resistive touch screen dataDigital #8- This is the STMPE610 Resistive Touch CS (chip select pin). It"s used by the Arduino to tell the Resistive controller that it wants to send/receive data from the STMPE610 only
MicroSD card PinsDigital #13orICSP SCLK- This is the hardware SPI clock pin. By default its digital #13. By cutting a jumper and soldering another on the back, you can move this line from #13 to the ICSP clock pin. This pin is used for the TFT, microSD and resistive touch screen data clockDigital #12orICSP MISO- This is the hardware SPI master-in-slave-out pin. By default its digital #12. By cutting a jumper and soldering another on the back, you can move this line from #12 to the ICSP MISO pin. This pin is used for the TFT, microSD and resistive touch screen dataDigital #11orICSP MOSI- This is the hardware SPI master-out-slave-in pin. By default its digital #11. By cutting a jumper and soldering another on the back, you can move this line from #11 to the ICSP MOSI pin. This pin is used for the TFT, microSD and resistive touch screen dataDigital #4- This is the uSD CS (chip select pin). It"s used by the Arduino to tell the uSD that it wants to send/receive data from the uSD only
The TFT LCD library is based off of the Adafruit GFX graphics core library. GFX has many ready to go functions that should help you start out with your project. Its not exhaustive and we"ll try to update it if we find a really useful function. Right now it supports pixels, lines, rectangles, circles, round-rects, triangles and printing text as well as rotation.
We have example code ready to go for use with these TFTs. Libraries need to be downloaded and installed. Such as:dmtftlibrary,Adafruit ILI9341 library, andAdafruit GFX Library!

The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! This Fantastic TFT display is big (2.8" diagonal) bright (4 white-LED backlight) and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. It has way more resolution than a black and white 128x64 display. As a bonus, this display comes with a resistive or capacitive touchscreen attached to it already, so you can detect finger presses anywhere on the screen.
There"s two versions of the shield. One has a resistive touch screen, one has a capacitive one. The TFT display and pinouts is the same for both. The microSD card is the same too. The differences come in on the touch screen controller .
TFT Screen PinsDigital #13 or ICSP SCLK - This is the hardware SPI clock pin. By default its digital #13. By cutting a jumper and soldering another on the back, you can move this line from #13 to the ICSP clock pin. This pin is used for the TFT, microSD and resistive touch screen data clock
Digital #12 or ICSP MISO - This is the hardware SPI master-in-slave-out pin. By default its digital #12. By cutting a jumper and soldering another on the back, you can move this line from #12 to the ICSP MISO pin. This pin is used for the TFT, microSD and resistive touch screen data
Digital #11 or ICSP MOSI - This is the hardware SPI master-out-slave-in pin. By default its digital #11. By cutting a jumper and soldering another on the back, you can move this line from #11 to the ICSP MOSI pin. This pin is used for the TFT, microSD and resistive touch screen data
Resistive Touch Controller PinsDigital #13 or ICSP SCLK - This is the hardware SPI clock pin. By default its digital #13. By cutting a jumper and soldering another on the back, you can move this line from #13 to the ICSP clock pin. This pin is used for the TFT, microSD and resistive touch screen data clock
Digital #12 or ICSP MISO - This is the hardware SPI master-in-slave-out pin. By default its digital #12. By cutting a jumper and soldering another on the back, you can move this line from #12 to the ICSP MISO pin. This pin is used for the TFT, microSD and resistive touch screen data
Digital #11 or ICSP MOSI - This is the hardware SPI master-out-slave-in pin. By default its digital #11. By cutting a jumper and soldering another on the back, you can move this line from #11 to the ICSP MOSI pin. This pin is used for the TFT, microSD and resistive touch screen data
MicroSD card PinsDigital #13 or ICSP SCLK - This is the hardware SPI clock pin. By default its digital #13. By cutting a jumper and soldering another on the back, you can move this line from #13 to the ICSP clock pin. This pin is used for the TFT, microSD and resistive touch screen data clock
Digital #12 or ICSP MISO - This is the hardware SPI master-in-slave-out pin. By default its digital #12. By cutting a jumper and soldering another on the back, you can move this line from #12 to the ICSP MISO pin. This pin is used for the TFT, microSD and resistive touch screen data
Digital #11 or ICSP MOSI - This is the hardware SPI master-out-slave-in pin. By default its digital #11. By cutting a jumper and soldering another on the back, you can move this line from #11 to the ICSP MOSI pin. This pin is used for the TFT, microSD and resistive touch screen data
The TFT LCD library is based off of the Adafruit GFX graphics core library. GFX has many ready to go functions that should help you start out with your project. Its not exhaustive and we"ll try to update it if we find a really useful function. Right now it supports pixels, lines, rectangles, circles, round-rects, triangles and printing text as well as rotation.
We have example code ready to go for use with these TFTs. Libraries need to be downloaded and installed . Such as : dmtftlibrary. , Adafruit ILI9341 library , Adafruit GFX Library !

Hi. I also got this display (off ebay). I found a contact email on the mcufriend.com website, so i emailed them, and after a few exchanges i was sent a sketch called _8347uno that makes the screen go black instead of white. i count this as some progress, however im not very knowledgeable on how the code works. perhaps somebody can use it as a basis to make a library to make these work?
i looked up 8347 and found there is are controllers with that number, and i tried the UTFT set up for the HX8347A controller with no luck, but im hoping someone with more knowledge than me can figure it out.

A few weeks ago, I wrote this article about using a text variable as an array, either an array of strings or an array of numbers, using the covx conversion function in addition for the latter, to extract single elements with the help of the spstr function. It"s a convenient and almost a "one fits all" solution for most use cases and many of the demo projects or the sample code attached to the Nextion Sunday Blog articles made use of it, sometimes even without mentioning it explicitly since it"s almost self-explaining. Then, I got a message from a reader, writing: "... Why then didn"t you use it for the combined sine / cosine lookup table in the flicker free turbo gauge project?"105 editions of the Nextion Sunday blog in a little over two years - time to look back and forth at the same time. Was all the stuff I wrote about interesting for my readers? Is it possible at all to satisfy everybody - hobbyists, makers, and professionals - at the same time? Are people (re-)using the many many HMI demo projects and code snippets? Is anybody interested in the explanation of all the underlying basics like the algorithms for calculating square roots and trigonometric functions with Nextion"s purely integer based language? Are optimized code snippets which allow to save a few milliseconds here and there helpful to other developers?Looking through the different Nextion user groups on social networks, the Nextion user forum and a few not so official but Nextion related forums can be surprising. Sometimes, Nextion newbies ask questions or have issues although the required function is well (in a condensed manner for the experienced developer, I admit) documented on the Nextion Instruction Set page, accessible through the menu of this website. On top of that, there is for sure one of my more than 100 Sunday blog articles which deals not only with that function, but goes often even beyond the usual usage of it. Apparently, I should sometimes move away from always trying to push the limits and listen to the "back to the roots!" calls by my potential readers...Do you remember the (almost) full screen sized flicker free and ultra rapid gauge we designed in June? And this without using the built-in Gauge component? If not, it"s time to read this article first, to understand today"s improvements. The June 2022 version does its job perfectly, the needle movement is quick and smooth, and other components can be added close to the outer circle without flickering since there is no background which needs constantly to be redrawn. But there was a minor and only esthetic weak point: The needle was a 1px thin line, sometimes difficult to see. Thus, already a short time after publishing, some readers contacted me and asked if there were a way to make the needle thicker, at least 2 pixels.Recently, when playing with a ESP32 based NodeMCU 32S and especially with its WiFi configuration, I did as (I guess) everybody does: I loaded an example sketch to learn more about the Wifi library. When you set up the ESP32 as an access point, creating its own wireless network, everything is pretty straightforward. You can easily hard code the Wifi name (SSID) and the password. But what about the client mode ? Perhaps one needs to use it in different environments. And then, a hard coded network name and password are definitively not the best solution. Thus, I thought, why not use a Nextion HMI for a dynamic WiFi setup functionality?Although the Nextion MIDI I/O interface has been primarily designed as an add-on for Nextion HMI screens to transform these in fully autonomous MIDI devices as shown in previous blog posts here, it is also of great use for any Arduino based electronic music project! Many MIDI projects for Arduino suffer from a lack good hardware support. There are sophisticated code, excellent libraries and an infinity of use cases, but afterwards, things tend not to work in a rather rough environment in the studio or on stage. That"s because two resistors and a few Dupont wires on a breadboard besides the Arduino are not really an interface which could drive your Synth, Sequencer, or Drum machine over a 5m long MIDI cable.

ER-TFT028A3-4 is 240x320 dots 2.8" color tft lcd module display with ST7789V controller and optional capacitive touch panel and 4-wire resistive touch panel,superior display quality,super wide viewing angle and easily controlled by MCU such as 8051, PIC, AVR, ARDUINO ARM and Raspberry PI.It can be used in any embedded systems,industrial device,security and hand-held equipment which requires display in high quality and colorful image.It supports 8080 8-bit,9-bit,16-bit,18-bit parallel,3-wire,4-wire serial spi interface. FPC with zif connector is easily to assemble or remove.Lanscape mode is also available.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!".Here is the link for 2.8"TFT Touch Shield with Libraries, Examples.Schematic Diagram for Arduino Due,Mega 2560 and Uno . For 8051 microcontroller user,we prepared the detailed tutorial such as interfacing, demo code and development kit at the bottom of this page.

In chapter 7, we made use of the segmented LCD display on the Wonder Gecko Starter Kit through the use of a pre-built LCD library and driver when designing the user interface for the sprinkler timer. That made things easy for us, and we didn’t really need to dwell on how the driver worked. In this chapter, we will dig into some of those details so that we can connect the EFM32 to any kind of display we choose.
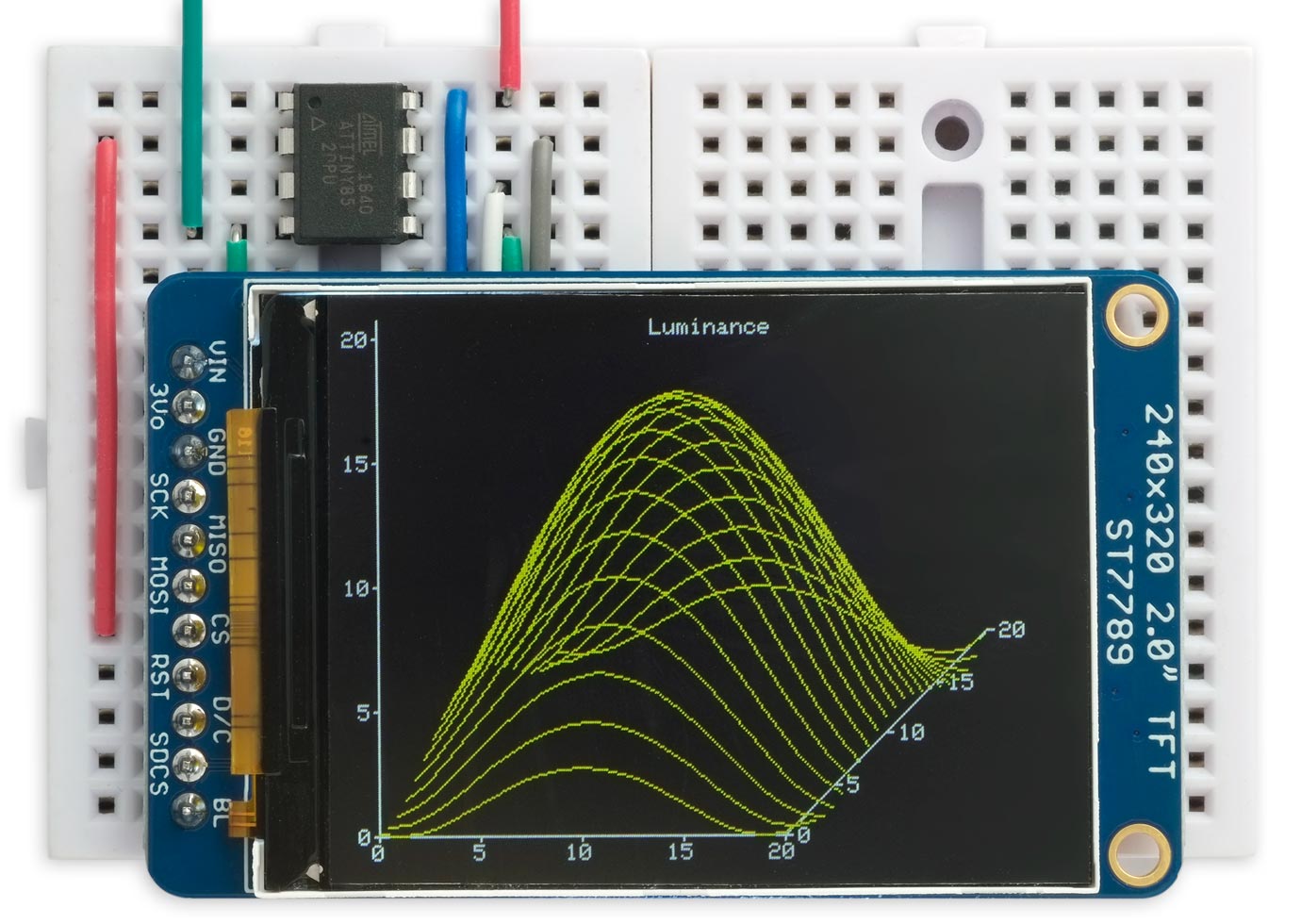
The display we will be using for this chapter is the Adafruit 2.8” 240x320 TFT LCD Capacitive Touch screen, shown below. We will interface with it over SPI for transferring image data and I2C for reading the touch interface. We will learn how to interface with it with our own drivers and build our own simple graphics libraries, as well.
Segmented Display: We have already worked with the segmented LCD display in chapter 7, also known as a character display. In such a display, there are a fixed matrix of LCD segments that are preconfigured in hardware to convey specific information. They are not flexible enough to display an image, but they don’t require many pins on the MCU and are easier to program. For example, the number “9” can be formed on such a display with as few as 6 signals.
Note that a new “Memory LCD” described in Silicon Labs application note AN0048 couples a memory device within each pixel so that constant refreshing is not necessary, reducing power consumption as well.
Graphical display screens have many different technologies, from passive-matrix Liquid Crystal Display (LCD) or active-matrix Thin Film Transistor (TFT) LCD, Light Emitting Diode (LED), or Organic LED (OLED). Display technology is not the focus of this chapter. No matter which technology you choose, you will still need to understand the topics of this chapter in order to display your images.
The LCD pixel matrix is the heart of the display. This part is responsible for displaying the image and, in the case of LCD displays, it will either allow or prevent light from a backlight to pass through. In the case of LED displays, the pixel matrix produces the light and forms the image in one step. No matter the process, the pixel matrix is comprised of an array of pixels in height and width of a certain color depth that make up the display. For the display used in this chapter, the color depth is 18 bits, consisting of 6 bits each for the red/blue/green components of a pixel. That means that the information required to paint the screen one time is 240 bits wide x 320 bits tall x 18 bits of color = 172,800 bytes. That’s a lot of data, and it is more data than we can hold in the RAM of the Wonder Gecko MCU. Therefore, it will require some intelligent code to drive the display or an external memory buffer to store the image data.
The backlight is necessary for TFT LCD displays to allow the display to be seen. Without a backlight, a color TFT LCD will show no image. A monochrome LCD is a little different, since the segments can be seen if they are in the “on” state. The brightness of an LCD screen is sometimes controlled by applying a Pulse Width Modulated (PWM) signal to a pin (or pins) that controls the LED backlight. This is exactly what we have already done in the last chapter to dim an LED.
A frame buffer is a block of RAM that holds all of the color information for every pixel (172 kB for this display) that is used to paint a single image (or “frame”) to the display. This buffer is required to exist somewhere in the system because it is used by the display driver chip to refresh the LCD image many times per second.
The type of architecture used in our display (and system) has a huge impact on how we will write our software code, as well as how well our display will perform. You cannot assume that any model of MCU can sufficiently drive any type of display. You must be aware of the architecture details and MCU pinout so that you can determine the best type of display for your needs.
Since graphic displays are complex devices, the code that runs them should be broken up into parts that deal with only one part of the problem. This is known as a software stack.
At the top of the stack is the application software. Application software is focused on providing a solution to the end user, such as the content of menus, fetching images from flash storage, responding to user input, and generally deciding what to do next. Application software should not have to be bogged down with the simple task of how to write a snippet of text to the screen, or the exact details of how to display an image. These things should be handled further down the stack to keep your application code simple.
In order for your application code to stay focused on its mission, your graphics library should provide useful methods to do common things, such as paint the screen with a color, display text, create lines or shapes, and display graphic images. We will learn how to build a very simple graphics library of our own as part of this chapter.
At the bottom of the software stack, the device driver is the necessary code that customizes your graphics library for your particular display device architecture and physical hardware connection. (Note that a software device driver is not the same thing as the device driver chip on the physical display.) Graphics libraries are flexible, and can be adapted to many different display architectures, but they need to be configured for your display architecture and MCU. The device driver provides this customization, providing the display’s resolution and color depth, mapping the data bus for the display to GPIO pins on your MCU and setting up the memory for the frame buffer (if applicable).

I found the TFT screen and Uno on Banggood.com about a month ago and over the weekend I was messing with the pair and found the tftbmp draw code in the demo.. I extended it with the ability to read any bmp file on the SD card.. so all you do is put your bitmaps on the SD and plug it in.. Having to add/edit/recompile/reload the Uno everytime is BS... Here is my code:

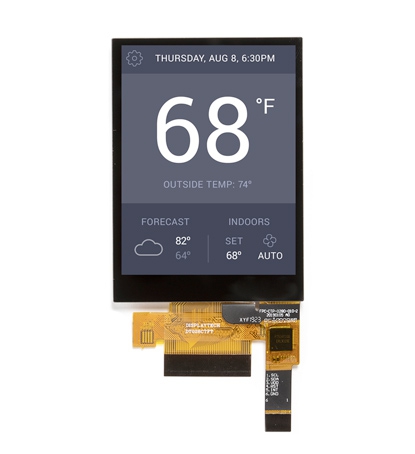
Our TFT color displays with 2.0" / 2.8" / 3.5" are the further development of the widespread black&white graphic displays: simply connected via SPI interface and therefore suitable for all μC. Alternatively, these small TFTs can also be connected via the classic RGB interface or an 8- or 16-bit data bus.
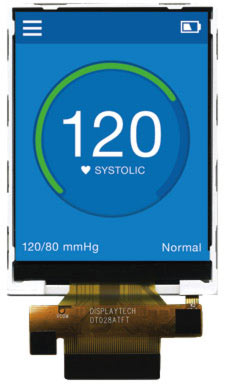
With its 2" diagonal, the EA TFT020-23AI is indeed a tiny, but the fine resolution of 240x320 pixels conjures up brilliant images at crispy 1000cd/m². The IPS technology provides a gigantic all-round viewing angle with sunlight readability:
With the help of a USB cable, the display is connected directly to the PC or a USB power supply. As a stand-alone it is immediately executable at the power supply. Together with a PC and the Simualtortool. "startTFT.exe" you can display your own images or you change the brightness of the backlight. Rotate the screen content in 90° steps.
Interface board EA 9980-TFT for connecting a TFT display to various µC boards. With 50- and 39-pin ZIFF connector. For a fast and uncomplicated connection to your system.

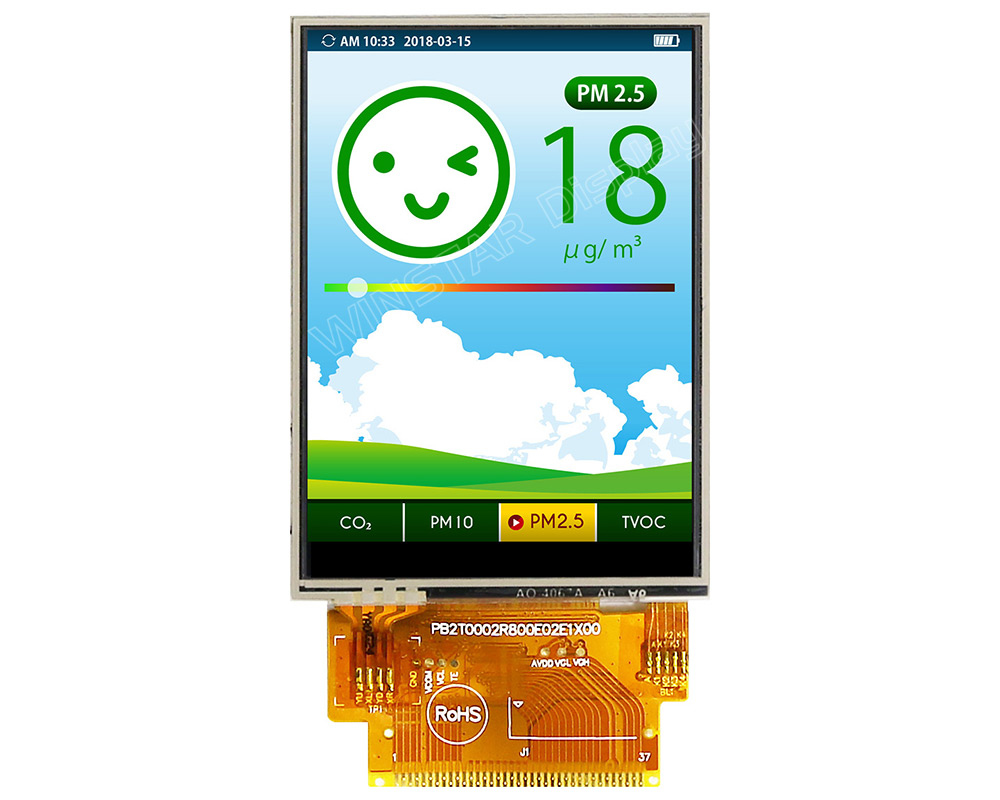
Winstar is a global leading Manufacturer of TFT LCD display based in Taiwan and China. Winstar offers a wide product range of small to medium sizes TFT display modules in sizes ranging such as 2.4″ TFT LCD, 2.8″ TFT LCD, 3.2″ TFT LCD, 3.5″ TFT Display, 4.3 inch TFT LCD, 5 TFT LCD, 5.6 TFT LCD, 5.7 inch Display, 7 ” TFT LCD, 8″ TFT, 9″ TFT, 10.1″ TFT LCD, 10.2″ TFT LCD, 12.1″ TFT LCD , 12.3″ TFT LCD (diagonal size of the active area) and so on . There are more than 200 TFT standard models listed on this website; furthermore, almost each item is acceptable to derivate from the standard items to meet the customers’ requirement.Winstar TFT displays are qualified under industrial standard including standard TFT-LCD modules, IPS TFT, High brightness TFT LCD (sunlight readable display), TFT panels with controller boards, Bar Type TFT, Wide Temperature TFT LCD, Winstar Clever System TFT and Touch screen display. These displays include landscape or portrait modes. Winstar has Mono TFT displays and full color TFTs in line, these displays are available in various resolutions as well as touch screen optional in resistive and projected capacitive (PCAP touch screen) technology. Many of our TFT display modules have more than one interface available including MCU, RGB, TTL, LVDS and MIPI DSI. Winstar TFT modules are perfect for a number of applications including industrial control, coffee machine, medical equipment, POS system, automation, GPS navigator, white goods, energy control, telecoms, medical equipment and etc.

With the growth of the LCD panel industry as a whole, it has become more important than ever to prevent the sun’s wash out of displays used outdoors, such as automobile displays, digital signage, and public kiosks. Hence, the sunlight readable display was invented.
One solution would be to increase the luminance of the TFT LCD monitor’s LED backlight to overpower the bright sunlight and eliminate glare. On average, TFT LCD screens have a brightness of about 250 to 450 Nits, but when this is increased to about 800 to 1000 (1000 is the most common) Nits, the device becomes a high bright LCDand a sunlight readable display.
Since many of today’s TFT LCD display devices have shifted to touchscreens, the touch panels on the surface of LCD screens already block a small percentage of backlighting, decreasing the surface brightness and making it so that the sunlight can even more easily wash out the display. Resistive touch panels use two transparent layers above the glass substrate, but the transparent layers can still block up to 5% of the light.
A recent technology falling into the sunlight readable display category is the transflective TFT LCD, coming from a combination of the word transmissive and reflective. By using a transflective polarizer, a significant percentage of sunlight is reflected away from the screen to aid in the reduction of wash out. This optical layer is known as the transflector.
In transflective TFT LCDs, sunlight can reflect off the display but can also pass through the TFT cell layer and be reflected back out off a somewhat transparent rear reflector in front of the backlight, illuminating the display without as much demand and power usage from the transmissive nature of the backlight. This addresses both the issues of wash out and the disadvantages of high brightness TFT LCDs in high ambient light environments. Because of its transmissive and reflective modes, this type of device is very useful for devices that will be used outdoors but also indoors.
While it does greatly reduce power consumption, transflective LCDs are much more expensive than high brightness LCDs. In recent years, the cost has decreased, but transflective LCDs continue to be more costly.
In addition to adjustments to the internal mechanics of LCDs, it is possible to make devices more sunlight-readable using surface treatments. The most common are anti-reflective (A/R) films/coatings and anti-glare processing.
Often paired with other methods of creating sunlight readable displays is optical bonding. By gluing the glass of a display to the TFT LCD cells beneath it, optical bonding eliminates the air gap that traditional LCD displays have in them using an optical grade adhesive.
This adhesive reduces the amount of reflection between the glass and LCD cell as well as the reflection of external ambient light. Doing this helps provide a clearer image with an increased contrast ratio, or the difference in the light intensity of the brightest white pixel color and darkest black pixel color.
With this contrast ratio improvement, optical bonding addresses the root issue with unreadable outdoor displays: the contrast. Though an increase in brightness can improve contrast, by fixing the contrast itself, LCD display images in outdoor environments will not be as washed out and will require less power consumption.
The optical bonding adhesive’s elimination of the air gap also protects the LCD from moisture/fogging and dust, as there is no space for impurities to penetrate and remain under the glass layer. This especially helps with maintaining the state of LCDs in transport, storage, and humid environments.
Compiling the various methods of improving LCD screens for sunlight readability, these devices can be optimized in high ambient light settings. An anti-glare coating is applied to the surface of the glass and anti-reflective coatings are applied to both the front and back. The transflector is also used in front of the backlight. These features can result in 1000 Nit or more display lighting, without the excessive power consumption and heat production through a high brightness backlight, consequently allowing for a longer lasting and better performing LCD
Unfortunately, the process of building a reflector inside TFT LCD is complicated and transflective TFT LCD is normally several times higher cost compared with normal transmissive TFT LCD.
To further improve and enhance the qualities of the LCD, LED and cold cathode fluorescent lamp (CCFL) backlights are used. Both these create bright displays, but the LED specifically can do so without as much power consumption and heat generation as compared to the CCFL option. Optical bonding is also applied in order to improve display contrast, leading to a more efficient and better quality sunlight readable display.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey