arduino tft display flash red in stock

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Many times to make any user interface or nicely display content, we use icons/images. In this Instructable, you will be displaying icons or logos or images on your TFT screen from Arduino with using ATmega (microcontroller used in Arduino) Flash memory. It does not require any SD Card to store bitmap images or USB connection to send image data. We will convert images from any image format like .bmp, .jpg, .jpeg, .png to its hexadecimal equivalent to be stored in flash memory of arduino mega (ATmega2560).
All microcontroller has Flash memory, where the codes are stored permanently. Arduino Mega has comparatively good amount of Flash memory, ie 256 KB of which 8 KB used by bootloader. We will be doing two things:Monochrome icons/images: The icons or images will be displayed with single color, but takes very less memory. Just 1bit for one pixel.
Colored icons/images: It depends on the TFT screen used, for eg. 1.8" SPI TFT with ST7735 driver has 16bit color. Images or icons will just look like your phone screen, but it takes lots of space. it takes 16bits (2bytes) for each pixel (16times more!!).
It requires a TFT screen compatible with arduino, few jumper cables (dupont wires), breadboard and is recommended to use 3.3V -5V level shifters (but it works without it also :P ). But we have used evive . It has all the things required to do this without any additional wiring!! Hence it helps in avoiding the repetitive task for bread-boarding. evive uses the most commonly used 1.8" SPI based TFT (ST7735R driver) having 160px by 128px along with Arduino Mega 2560 R3. Also has internal logic level shifters for ideal usage.
Also we may need to use some image resizing tool as most of the images available on internet are of very large size as compared to hoscreen. Option for Image Resizer:
Once you have the image ready, next step is to convert the image to some form of numbers as actually all images are represented by array/matrix of numbers. Since we are not going to use SD card to save images or logos or icons as its irritating everytime to have a micro SD card for this purpose, we will now convert images to hexadecimal. Then we will store it in Arduino Flash Memory.
Copy all the numbers!! (Here each pixel is stored in its binary form as image is monochrome. If the pixel is filled, then it will be 1 or else it will be 0)
Other option is to go for colored images (remember that it takes lot of Arduino Flash memory). Based on the TFT screen you will have to select some options like color format (1.8" SPI TFT SR7735R uses 16 bit colors: R5G6B5)Load the image usign File->Open->"SelectUrImage" If you want to edit image, use the editing tools.
Copy all the numbers!! (Here each pixel is stored in a 16bit hexadecimal number. From LSB (lowest significant bit), first 5 represent "blue", then 6 digits represent "green" and rest 5 are for red.)
This type of icons are very useful for making automation systems having a display bar. Such icons provide intuitiveness to users for your projects or machines.

No! For about the price of a familiar 2x16 LCD, you get a high resolution TFT display. For as low as $4 (shipping included!), it"s possible to buy a small, sharp TFT screen that can be interfaced with an Arduino. Moreover, it can display not just text, but elaborate graphics. These have been manufactured in the tens of millions for cell phones and other gadgets and devices, and that is the reason they are so cheap now. This makes it feasible to reuse them to give our electronic projects colorful graphic displays.
There are quite a number of small cheap TFT displays available on eBay and elsewhere. But, how is it possible to determine which ones will work with an Arduino? And what then? Here is the procedure:ID the display. With luck, it will have identifying information printed on it. Otherwise, it may involve matching its appearance with a picture on Google images. Determine the display"s resolution and the driver chip.
Find out whether there is an Arduino driver available. Google is your friend here. Henning Karlsen"s UTFT library works with many displays. (http://www.rinkydinkelectronics.com/library.php?i...)
Download and install the driver library. On a Linux machine, as root, copy the library archive file to the /usr/share/arduino/libraries directory and untar or unzip it.
Load an example sketch into the Arduino IDE, and then upload it to the attached Arduino board with wired-up TFT display. With luck, you will see text and/or graphics.
We"ll begin with a simple one. The ILI9163 display has a resolution of 128 x 128 pixels. With 8 pins in a single row, it works fine with a standard Arduino UNO or with a Mega. The hardware hookup is simple -- only 8 connections total! The library put together by a smart fella, by the name of sumotoy, makes it possible to display text in multiple colors and to draw lines.
Note that these come in two varieties, red and black. The red ones may need a bit of tweaking to format the display correctly -- see the comments in the README.md file. The TFT_ILI9163C.h file might need to be edited.
It is 5-volt friendly, since there is a 74HC450 IC on the circuit board that functions as a level shifter. These can be obtained for just a few bucks on eBay and elsewhere, for example -- $3.56 delivered from China. It uses Henning Karlsen"s UTFT library, and it does a fine job with text and graphics. Note that due to the memory requirement of UTFT, this display will work with a standard UNO only with extensive tweaking -- it would be necessary to delete pretty much all the graphics in the sketch, and just stay with text.
on the far side of the display. It has 220x176 resolution (hires!) and will accept either 3.3 or 5 volts. It will work hooked up to an Uno, and with a few pin changes, also with a Mega. The 11-pin row is for activating the display itself, and the 5-pin row for the SD socket on its back.
This one is a 2.2" (diagonal) display with 176x220 resolution and parallel interface. It has a standard ("Intel 8080") parallel interface, and works in both 8-bit and 16-bit modes. It uses the S6D0164 driver in Henning Karlsen"s UTFT library, and because of the memory requirements of same, works only with an Arduino Mega or Due. It has an SD card slot on its back
This one is a bit of an oddball. It"s a clone of the more common HY-TFT240, and it has two rows of pins, set at right angles to one another. To enable the display in 8-bit mode, only the row of pins along the narrow edge is used. The other row is for the SD card socket on the back, and for 16-bit mode. To interface with an Arduino ( Mega or Due), it uses Henning Karlsen"s UTFT library, and the driver is ILI9325C. Its resolution is 320x240 (hires!) and it incorporates both a touch screen and an SD card slot.
Having determined that a particular TFT display will work with the Arduino, it"s time to think about a more permanent solution -- constructing hard-wired and soldered plug-in boards. To make things easier, start with a blank protoshield as a base, and add sockets for the TFT displays to plug into. Each socket row will have a corresponding row next to it, with each individual hole "twinned" to the adjacent hole in the adjoining row by solder bridges, making them accessible to jumpers to connect to appropriate Arduino pins. An alternative is hard-wiring the socket pins to the Arduino pins, which is neater but limits the versatility of the board.
In step 5, you mention that the TFT01 display can"t be used with the UTFT library on an Arduino Uno because of its memory requirements. It can - all you have to do is edit memorysaver.h and disable any display models you"re not using.
I think you should add a disclaimer that the code might make the Arduino Uno unprogrammable afterward (due to use up the two 0 and 1 pin) and link to how to fix it: https://stackoverflow.com/questions/5290428/how-to-reset-an-arduino-board/8453576?sfb=2#84535760
Not at all - it was your Instructable that got me going with the display to begin with! We all build off each other"s work, to the benefit of everyone.0
Tho I realize this is quickly becoming legacy hardware, these 8,16 bit parallel spi with 4 wire controller 3.2in Taft touch display 240x380. It has become very inexpensive with ally of back stock world wide so incorporating them into any project is easier then ever. Sorry to my question. I’m having difficulty finding wiring solution for this lcd. It is a sd1289 3.3 and 5v ,40 pin parallel 8,16 bit. I do not want to use a extra shield,hat or cape or adapter. But there’s a lot of conflicting info about required lvl shifters for this model any help or links to info would be great .. thank you. I hope I gave enough information to understand what I’m adoing
#1 you need a data sheet for the display and pinout and the i/o board attached to the cable.Than before you buy check for a driver for this chip Raydium/RM69071.if no driver lib are you able to write one and do you have the necessary tools to work on this scale to wire it up ..if you answer no than search for an arduino ready product.WCH0
hooking up and adding a lib is no piece of cake insure the screen you buy is arduino ready and sold by a reputable shop with step by step directions...WCH0
I"m sorry that I can"t help you with this. You"ll have to do your own research. See if you can identify the chipset and find out if there"s an Arduino driver for it.0
Thanks for the wealth of knowledge! It is amazing at what is possible with items the average person can easily acquire. I hope to put some of your tips to use this winter as I would like to build sensors and other items for home automation and monitoring. Being able to have small displays around the house in addition to gathering and controlling things remotely will help the family see room conditions without going to the computer. The idea of a touchscreen control for cheap is mind blowing.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

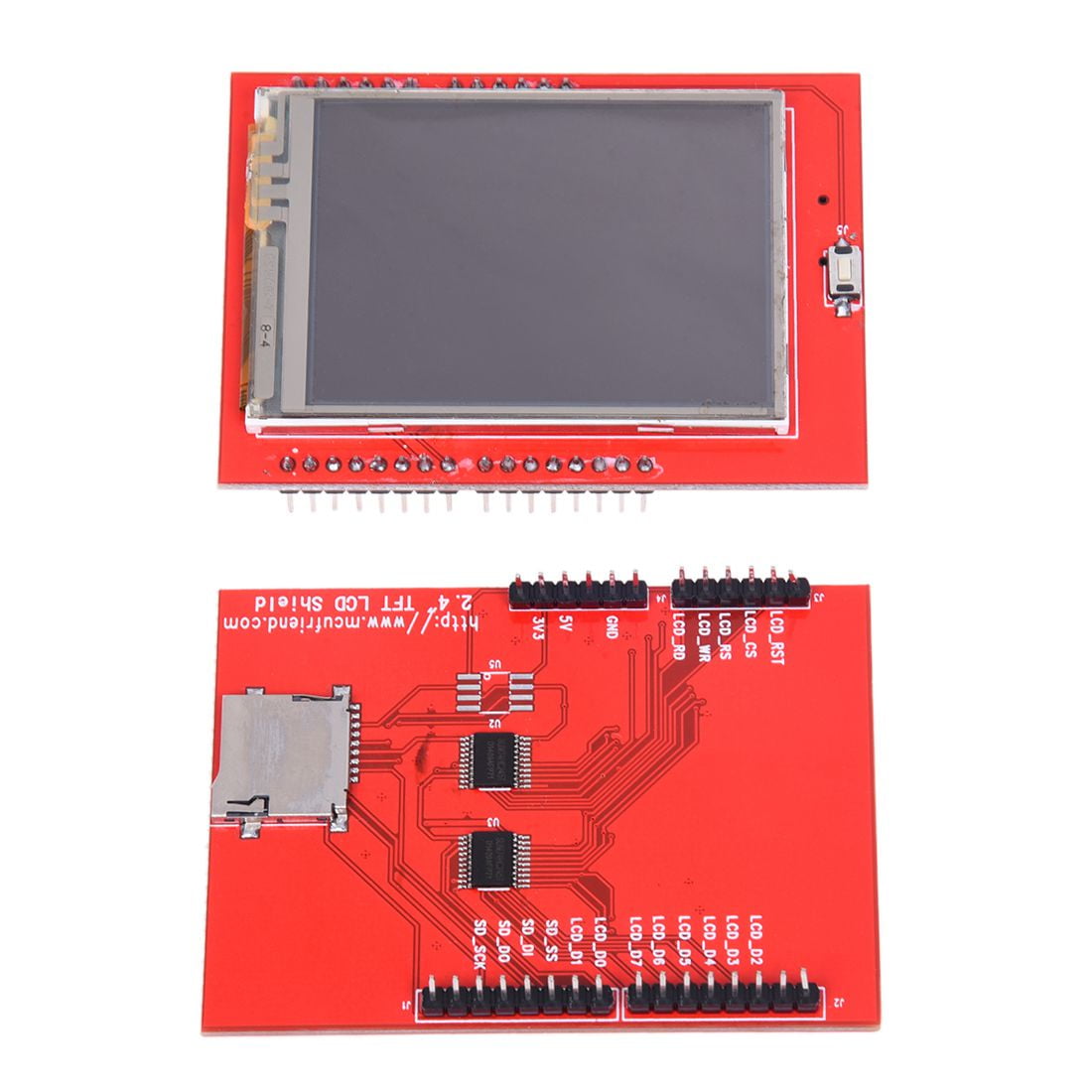
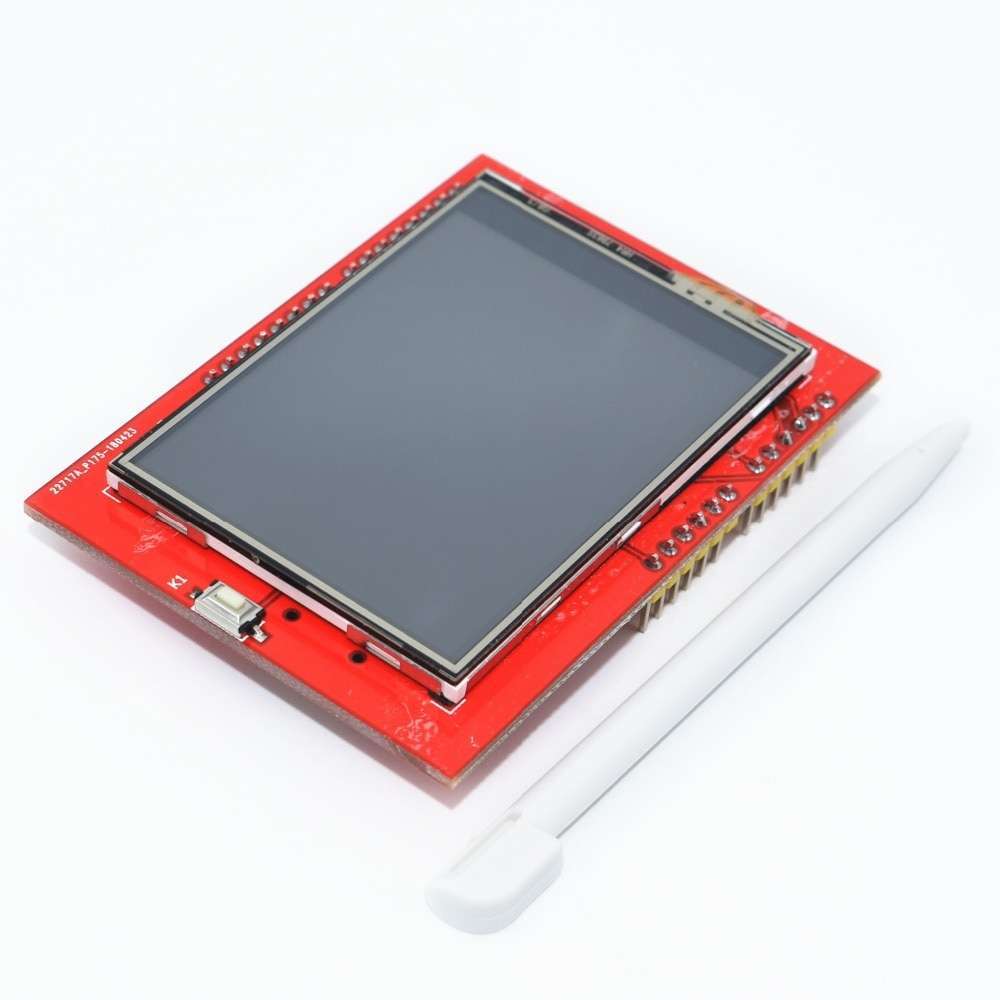
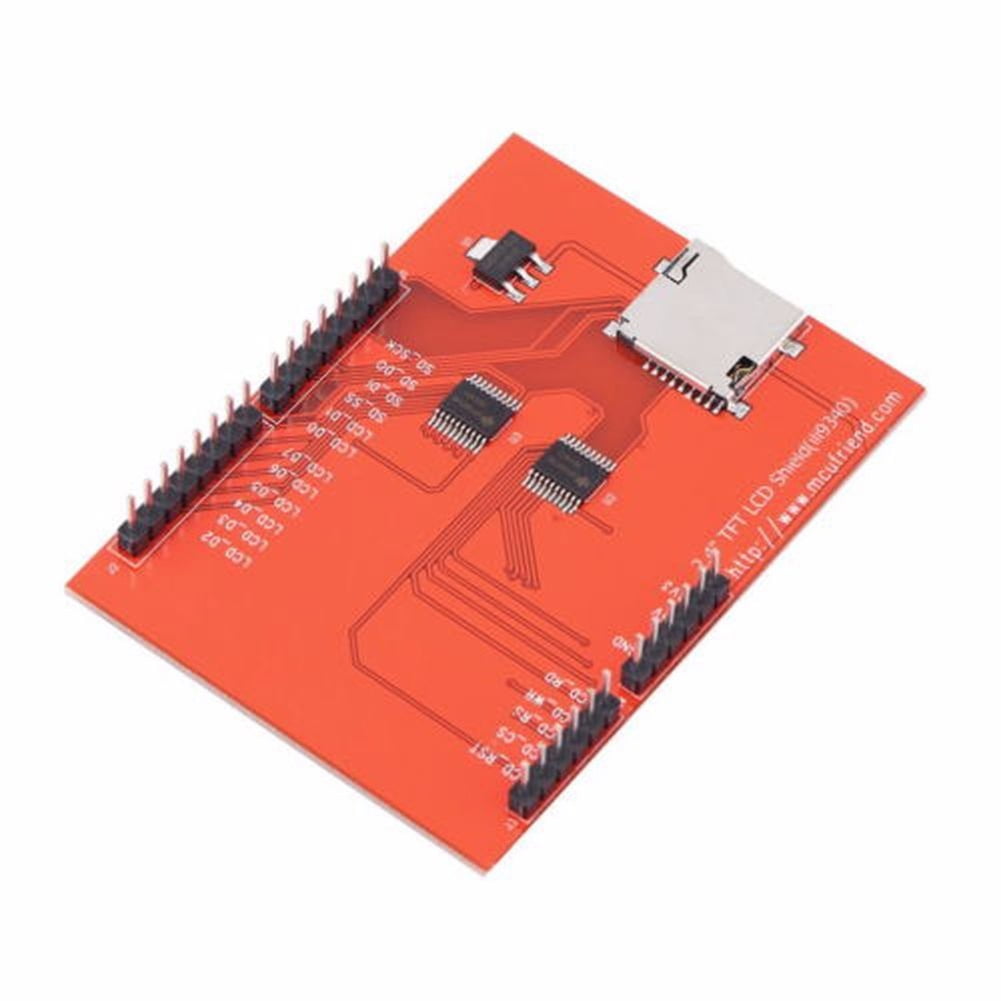
The liquid crystal display module based on SPI communication interface, provide 2.8 "TFT LCD, resistive touch screen, built-in Flash flash and SD card external expansion storage. This TFT panel connects directly on top of an Arduino pin compatible device.
2.Extract the content to your Arduino library folder. In Windows this is usually located in Arduino IDE folder\libraries. Check Arduino"s official guide if you want more information on how to install the Arduino Library. The official guide of Arduino

Note: the brightness of the screen can be adjusted through the potentiometer( in the red box of the above diagram). Counterclockwise rotation to brighten the screen.
The graphic display coordinates and the text display coordinates of the 2.2”screen are two different coordinates systems. The origin of the graphic display coordinates begin from the centre point of the screen while that of the later one begins from the top left hand side of the screen.
The following codes are just one part of the API funciotn description. For more information, please refer to ST7687S Library Introduction and Display Library Introduction.
* @The formal parameter size refers to the text size based on the font(6×8). Size is rounded to the integer greater than 0; if size is 1, the pixel points the font occupied will be 6×8. if it is 2, that will be 12×16. The text out of the screen cannot be displayed;
The function of the program: realize the refreshing of the background color of the 2.2”screen and the switching of background color among red, white and black; there are 19 common defined color in the library, and users can also customize 4-bit hexadecimal code or decimal color code (0~65535) to alter the background color of the screen.
The function of the program: draw a circle with a center point coordinate (0,0), radius 20 and green arc at the centre of the screen, and fill the circle with red.
The function of the program: draw a red line segment through the points (-64, -64) and (64, 64); taking the point (-64, 0) as the starting point, draw a white horizontal line with a width of 128; taking the point (0, -64) as the starting point, draw a white verticla line with a height of 128. The three lines meet at the centre point of the screen (0, 0).
The function of the program: taking the centre point of the 2.2”screen as the starting point(note: the graphic display coordinates and the text display coordinates are two different coordinates, the centre point of the graphic display coordinates is (64, 64) while that of the later one is (0, 0)), display a character string ”fire” with red text background box, white font and the size of the font 2 on the screen. The formal parameter size of the function to set font size tft.setTextSize (uint8_t size) should be greater than 0 and the text out of the screen cannot be displayed.
The function of the program: use the software image2lcd.exe to extract the bitmap of one image and display it on the centre part of the 2.2”screen(note: for the reason of UNO’s internal memory, the following demo cannot be accepted on UNO since the image file is too large, but it can be displayed on ESP32. So you’d better choose small image file if you want to display it on UNO. ) The parameter selection of the software is provided below.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

This post is an introduction to the Nextion display with the Arduino. We’re going to show you how to configure the display for the first time, download the needed resources, and how to integrate it with the Arduino UNO board. We’ll also make a simple graphical user interface to control the Arduino pins.
Nextion is a Human Machine Interface (HMI) solution. Nextion displays are resistive touchscreens that makes it easy to build a Graphical User Interface (GUI). It is a great solution to monitor and control processes, being mainly applied to IoT applications.
The Nextion has a built-in ARM microcontroller that controls the display, for example it takes care of generating the buttons, creating text, store images or change the background. The Nextion communicates with any microcontroller using serial communication at a 9600 baud rate.
To design the GUI, you use the Nextion Editor, in which you can add buttons, gauges, progress bars, text labels, and more to the user interface in an easy way. We have the 2.8” Nextion display basic model, that is shown in the following figure.
Connecting the Nextion display to the Arduino is very straightforward. You just need to make four connections: GND, RX, TX, and +5V. These pins are labeled at the back of your display, as shown in the figure below.
You can power up the Nextion display directly from the Arduino 5V pin, but it is not recommended. Working with insufficient power supply may damage the display. So, you should use an external power source. You should use a 5V/1A power adaptor with a micro USB cable. Along with your Nextion display, you’ll also receive a USB to 2 pin connector, useful to connect the power adaptor to the display.
The best way to get familiar with a new software and a new device is to make a project example. Here we’re going to create a user interface in the Nextion display to control the Arduino pins, and display data.
The user interface has two pages: one controls two LEDs connected to the Arduino pins, and the other shows data gathered from the DHT11 temperature and humidity sensor;
We won’t cover step-by-step how to build the GUI in the Nextion display. But we’ll show you how to build the most important parts, so that you can learn how to actually build the user interface. After following the instructions, you should be able to complete the user interface yourself.
Additionally, we provide all the resources you need to complete this project. Here’s all the resources you need (be aware that you may need to change some settings on the user interface to match your display size):
We’ll start by adding a background image. To use an image as a background, it should have the exact same dimensions as your Nextion display. We’re using the 2.8” display, so the background image needs to be 240×320 pixels. Check your display dimensions and edit your background image accordingly. As an example, we’re using the following image:
At this moment, you can start adding components to the display area. For our project, drag three buttons, two labels and one slider, as shown in the figure below. Edit their looks as you like.
All components have an attribute called objname. This is the name of the component. Give good names to your components because you’ll need them later for the Arduino code. Also note that each component has one id number that is unique to that component in that page. The figure below shows the objname and id for the slider.
You should trigger an event for the touchable components (the buttons and the slider) so that the Arduino knows that a component was touched. You can trigger events when you press or when you release a component.
Our second page will display data from the DHT11 temperature and humidity sensor. We have several labels to hold the temperature in Celsius, the temperature in Fahrenheit, and the humidity. We also added a progress bar to display the humidity and an UPDATE button to refresh the readings. The bBack button redirects to page0.
Notice that we have labels to hold the units like “ºC”, “ºF” and “%”, and empty labels that will be filled with the readings when we have our Arduino code running.
In that window you can click on the buttons and see what happens. You should be able to swap between pages by clicking the corresponding buttons. You should also see the data returned when you click each button as highlighted in red in the figure above.
Once the GUI is ready, you need to write the Arduino code so that the Nextion can interact with the Arduino and vice-versa. Writing code to interact with the Nextion display is not straightforward for beginners, but it also isn’t as complicated as it may seem.
A good way to learn how to write code for the Arduino to interact with the Nextion display is to go to the examples folder in the Nextion library folder and explore. You should be able to copy and paste code to make the Arduino do what you want.
The first thing you should do is to take note of your components in the GUI that will interact with the Arduino and take note of their ID, names and page. Here’s a table of all the components the code will interact to (your components may have a different ID depending on the order you’ve added them to the GUI).
Finally, you need a function for the bUpdate (the update button). When you click this button the DHT temperature and humidity sensor reads temperature and humidity and displays them on the corresponding labels, as well as the humidity on the progress bar. That is the bUpdatePopCallback() function.
In the setup(), you need to attach the functions created to the corresponding events. For example, when you click on the bOn button, the bOnPopCallback function will be triggered.
In this post we’ve introduced you to the Nextion display. We’ve also created a simple application user interface in the Nextion display to control the Arduino pins. The application built is just an example for you to understand how to interface different components with the Arduino – we hope you’ve found the instructions as well as the example provided useful.
In our opinion, Nextion is a great display that makes the process of creating user interfaces simple and easy. Although the Nextion Editor has some issues and limitations it is a great choice for building interfaces for your electronics projects. We have a project on how to create a Node-RED physical interface with the Nextion display and an ESP8266 to control outputs. Feel free to take a look.

On Cortex-M4 & earlier, loops and other code which much branch take 3 clock cycles. With M7, after a loop has executed a few times, the branch prediction removes that overhead, allowing the branch instruction to run in only a single clock cycle.
PROGMEM & F() - Variables defined with PROGMEM, and strings surrounded by F() are placed only in the flash memory. They can be accessed normally, special functions normally used on 8 bit boards are not required to read PROGMEM variables.
FASTRUN - Functions defined with "FASTRUN" are allocated in the beginning of RAM1. A copy is also stored in Flash and copied to RAM1 at startup. These functions are accessed by the Cortex-M7 ITCM bus, for the fastest possible performance. By default, functions without any memory type defined are treated as FASTRUN. A small amount of memory is typically unused, because the ITCM bus must access a memory region which is a multiple of 32K.
FLASHMEM - Functions defined with "FLASHMEM" executed directly from Flash. If the Cortex-M7 cache is not already holding a copy of the function, a delay results while the Flash memory is read into the M7"s cache. FLASHMEM should be used on startup code and other functions where speed is not important.

Most TFT displays come with an SD adapter mounted on its back, but sometimes you want to go without. When you want to store a multi-colored bitmap in the restricted FLASH memory you soon exceed the limits of its size. Even the small 1.8" display offers 160 x 128 pixels. If you choose the standard RBG format you will need 61, 440 bytes of memory. Even with the ATmega2560 you will run into problems as arrays are limited to 32, 768 bytes. When you check the data sheet of your display you might find that internally only two bytes are used for each pixel, giving 5 bits for red, 6 bits for green, and 5 bits for blue. So, if you convert the bitmap file in this way you still need 40, 960 bytes. That is why I was looking for a stronger kind of compression. At the end of the day, I came up with this file format:
The limits were set for a squared picture of 126x126 pixels. The two dummy reads near the end will be necessary as any line in a BMP file has a multiple of four bytes. The destination file will contain only the compressed data without any header information. On the Arduino side you have to decompress the data. Just move the destination file to your Arduino folder and use this code:/*

After years of on/off tinkering with Arduino I finally bought ten of these to standardize and replace my aging collection of taped-up/hacked-on Genuinos and brand X knockoffs.
I love the USB Micro/Mini/whatever instead of the needlessly big USB-B metal shielding that would short out on the bottom of whatever shield was installed on classic Arduinos.
It"s great and made in the USA. Got this for a good discount during the arduino day sale. It still was twice as much as a cheap eBay clone, but it"s four times as reliable. Sparkfun is a company I would highly recommend. Good customer service and friendly staff.
This seems to work fine as a cheap Arduino alternative. Getting the FTDI working with Mac was a pretty big hassle, though. Once that part was accomplished, everything works fine.
I bought this to replace a genuine UNO that I had to "donate" to a robotics project that my wife and I ran for her elementary school. This is not my first RedBoard either. I think they are just great.
I didn"t know anything about Arduino or programming before I bought this, but in less than a week, thanks to all the freely available code out there, I was able to connect two analogs and one digital sensor - piezo, FlexiForce, and 9DOF - and am already generating real-time data for a school project. I still don"t understand some (most?) of the quirks of the Arduino language, but I am assimilating it almost unconsciously. As for the board, you really can"t beat it for size, price, and functionality. I also give a tip of the hat to SerialChart for providing free access to their serial data monitoring software. It"s simple and it does what I need for now without fighting with MatLab or other software. Happy to be a new member of the community.
The RedBoard did what I needed. This was my first Sparkfun project and when I had some questions, your technical support was available via email and answered my questions within about 24 hours with good answers. It has been easy to work with. The tutorials are very helpful. I"m not an engineer and I"ve been able to do what I wanted so far. I"m now getting in a more sophisticated project and hopefully it will work as well.
My first purchase was the Inventor’s Kit which includes the RedBoard. I decided to follow some YouTube online lessons to introduce myself to basic electronics. This kit was recommended. I am very happy with SparkFun online support of their products which allows me to quickly install software on my Mac for development. Unfortunately, I did not do well in coding one sketch I created with regard to using the AREF pin. I had been forewarned about Magic Blue Smoke territory before I took the plunge. Magic Blue Smoke won & I learned something! Ordered 2nd RedBoard and progressing along well. Very happy with this product!
Whilst arduino and other arduino replicas work out of the box with Mac - this does not - I understand it is possible - but much more fiddly than I was expecting.
The isolation of the USB port from the processor was the primary factor in my choice. Several similar products commit interface components to the board design that limit the flexibility of the product(i.e. compass, accelerometer and/or gyro). The simplicity of the board allows the installed program to be easily monitored and/or adapted to desired changes in interface hardware. The surface mount components allow for a lower profile for adapter boards and low risk to accidental short circuits. For interest in Arduino-like design/development this is the best choice for flexibility. I have used several micro controller products over the years and feel this is a good design choice.
I have always been a fan of Spark Fun and Arduino. Use them on several prototype projects. These boards are well built and provide great functionality. Arduino is a great development platform.
First Arduino board and no complaints at all. Integrates easily with the Arduino IDE and was able to start working right away. Plus the Sparkfun tutorials, documentation and codebase is really useful.
It seems to work well and the only complaint I have is that it seems to take longer to program this unit compared to some other devices such as the Nano and Mini for some reason.
I have had a couple of these boards running continuously for over two years. One red board is in an outdoor weather station and it"s been running well through winter freezes and summer heat. Another does continuous readings from a geiger counter to monitor background radiation levels. (Looking nervously toward the Shearon Harris Nuclear Power plant.)
I"ve used red boards in several other projects and I have had no complaints. I can also vouch for the fact they run fine at background radiation levels up to 0.25 uSv/hour, about double the normal rate, for a couple of days. (Again looking nervously toward the Shearon Harris Nuclear Power plant.)
The Sparkfun Red board is beautiful and works totally compatible with the Arduino. I like to use the board for my advanced experiments, and when you have many Arduinos, you know that the beautiful red one is the one that you are working with at the moment.
Awesome board, like it better than a real Arduino Uno because of the SMT design (no more shorting of PHT leads on the underside of the board). Looks great with the SFE black acrylic arduino and breadboard holder. I also really like that Sparkfun went to the trouble of putting colored leds on the board (power is green, tx/rx are red/yellow, and pin 13 is a cool blue!!) Yeah, I would rather have a micro-b port than its current mini-b, and I"m not a big fan of the tiny SMD reset button, but those are very minor issues.
This is a product that will allow one to get a bot up and running in short order as the support documentation and the Arduino IDE are very clear and easy to use. The fact that many shields and complementary boards are available to it only enhances it"s attractiveness for use.
Works as well or better than any other Arduino board that I have used. I like the fact that the supply voltage can be between 7 and 15 volts. That"s a wider range than for some other brand boards that I"ve used.
Though I do have previous programming experience, I have never done much with Arduino. However, the helpful tutorials and many example codes were incredibly useful, and within just a couple days of working on my project, I had completed it. I definitely recommend buying this microcontroller whether you"re a beginner or whether you"ve programmed before.
The standard Uno is to spec. The spec has an issue. The issue is the size of the USB connector. The mini connector on the RedBoard was what I needed for several projects that required a low-profile, i.e., RFID project where all the guts had to fit inside a standard electrical utility box so it would all fit into a wall. You say, why not just use an Arduino Mini? Well, I want to take advantage of all the great shields that are in the world that fit the Uno, some of which actually short out against the larger USB connector metal case. Anyway, I think this is a brilliant design improvement.
I was able to quickly set this device with the help of my son. He used one in school which got me interested. Ive been programming for work for the past 10 yesrs so its pretty easy to do basic things or find the code on the internet. I"ve been able to make a display and a countdown timer. With my son"s help we"ve figured out how to use a reed switch and light up different LEDs. End state is a tchometer and speedometer combo for my 1976 RD400. Having fun along the way is a plus.
I am teaching another round of Intro to Programming using the Arduino classes at the K5COW Cowtown Amateur Radio Club in Fort Worth, TX. The RedBoard makes an ideal platform to begin learning to program. The students in the class quickly progress from blinking the LED, to sounding a piezo beeper, to sending their name and/or radio callsign in Morse Code, to displaying buttons on an attached TFT color touchscreen display, to sampling the outside world & displaying real-time status on the TFT color touchscreen display. Thank you for making this product available for purchase. For anyone looking for a quality Arduino UNO equivalent, I would highly recommend the SparkFun RedBoard as an excellent choice !!




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey