3.5 tft lcd shield tutorial brands

Hello everyone to my new tutorial in which we are going to program arduino for tft lcd shield of 3.5" with ILI9486 driver, 8 bit. I found it important to write this tutorial as if we see we find tutorial for 1.44, 1.8, 2.0, 2.4, 2.8 inch shields however there are no or less tutorials available for 3.5" shield as its completely different from other smaller tft lcd shields -adafruit tft lcd library doesn"t even support ILI9486 driver in 3.5" tft lcd, it supports drivers of tft shields lesser then 3.5"
Go through the above link to know better, lets start with our tutorial however if we can"t use Adafruit_TFTLCD library which library will we use ?, there"s a simple answer to this that"s MCUFRIEND_kbv library which helps to use 3.5" tft lcd shield, if you see this library makes it much more easier to program arduino for tft lcd shield than adafruit as we have to simply create a tft object in MCUFRIEND_kbv library and then using that we can control the tft lcd shield however in Adafruit_TFTLCD library we will have to create the object and also define connections which makes it a very long task.
Once added, create the tft object using library name and a name for object, you can also define some color codes for text which we are going to type, using the define function and giving color code. This all is to be done before setup.#include
Its time to now start our tft lcd screen and change the background, this is to be done by using some simple functions by obtaining the tft ID and changing the background bytft.fillScreen("color_name");void}
Now we will be programming in loop for printing text on TFT LCD shield, for that we will be using a number of functions such as -tft.setCursor("x","y");x means the position from the x axis on screen and y means position from the y axis on screen of tft lcd shield.tft.setTextSize("number");number here refers to text size which take parameter as number you can give any number from 1 according to your requirements.tft.setTextColor("color");color here means to give the color name we had defined before setup, this makes the text color as whatever you give.tft.print("value");value is nothing but what you want to print, whatever you give as value must be in double quotes.void loop() {// put your main code here, to run repeatedly:tft.setCursor(0,0);tft.setTextSize(3);tft.setTextColor(WHITE);tft.print("my first project with tft -");tft.setCursor(0,70);tft.setTextSize(2);tft.setTextColor(RED);tft.print("welcome to the world of arduino and display , myself I love arduino and game programming very much. This is why I have my own youtube channel in which I share my arduino projects and games made by me , isn"t it amazing !");}
Graphics which we see in our phone is combination of square, rectangle, circle, triangle, lines. This is why here we will learning how to draw the following shapes.tft.drawRect(x,y,width,height,color);x means the position from the x axis of the screen, y means the position from y axis of the screen, width refers to set the width of rectangle, height refers to set the height of the rectangle and color means the color of rectangle you want it to be. You can use this same function by simply keeping the height and width same.tft.drawCircle(x,y,radius,color);x means the position from the x axis of the screen, y means the position from y axis of the screen, radius is a para to set the radius of circle and color means the color of circle you want it to be.tft.drawTriangle(x1,y1,x2,y2,x3,y3,color);x1, y1, x2 etc. are to set the position of triangle"s three points from which lines are drawn.tft.drawLine(x1,y1,x2,y2,color);x1 and y1 are to set point 1 from which line is made to point 2 which is set by x2 and y2.

Note: The following picture is the connection diagram of the 2.8-inch TFT screen and Arduino uno, but this product is connected in exactly the same way.
Unzip the compressed package, and then open the folder, then open the Arduino folder, you can see three project folders LCD_Show, LCD_ShowBMP, LCD_Touch.
LCD_Show is used to display some patterns of different color shapes and time, LCD_ShowBMP is used to display pictures in BMP format, LCD_Touch is used to use touch function.
The display controller used in this product is ILI9486, we need to initialize the controller through the SPI communication protocol, and the initialization functions are written in LCD_Driver.cpp
The function functions related to the screen display are written in LCD_GUI.cpp. The function of each function and the parameters passed are explained in the source code. You can call it directly when you need to use it.
Before using LCD_ShowBMP to display pictures, first copy the pictures in the PIC folder in the data to the root directory of the SD card (you should understand that in the root directory, that is to save the pictures directly to the SD card, do not put them in any subfolders folder).
These functions are all written in LCD_Bmp.cpp. In fact, the image data in BMP format with a specific file name is read from the SD card, and then the display function written by us is called to re-express the data as an image.
In fact, you can also use Image2Lcd image modulo software to convert images of different sizes and formats into array data, and then use the functions we wrote to display them.
Note: The following picture is the connection diagram of the 2.8-inch TFT screen and XNUCLEO-F103RB, but this product is connected in exactly the same way.
The demos are developed based on the HAL library. Download the program, find the STM32 program file directory, open STM32\XNUCLEO-F103RB\lcd3in5-demo\MDK-ARM\ lcd3in5-demo.uvprojx
Before using LCD_ShowBMP to display pictures, first copy the pictures in the PIC folder in the data to the root directory of the SD card, and then insert the SD card into the SD card slot on the back of the screen to start the download program verification.
In fact, you can also use Image2Lcd image modulo software to convert images of different sizes and formats into array data, and then use the functions we wrote to display them.

page1_btn.initButton(&tft, tft.width() / 2. , tft.height() / 2. - (1.*btnHeight + margin), 2 * btnWidth, btnHeight, WHITE, GREEN, BLACK, "SENSOR", 2);
page3_btn.initButton(&tft, tft.width() / 2., tft.height() / 2. + (1.*btnHeight + margin), 2 * btnWidth, btnHeight, WHITE, GREEN, BLACK, "PARAMETER", 2);
tft.drawRoundRect(tft.width() / 2. - 1.5 * btnWidth, tft.height() / 2. - (1.5 * btnHeight + 2 * margin), 2 * btnWidth + btnWidth, 3 * btnHeight + 4 * margin, 10, GREEN);
plus_btn.initButton(&tft, tft.width() / 2. - btnWidth / 2. , 60 + 3 * 4 + 6 * 8 + (btnWidth - 30), btnWidth - 20, btnWidth - 30, WHITE, GREEN, BLACK, "+", 5);
minus_btn.initButton(&tft, tft.width() / 2. + btnWidth / 2. + margin, 60 + 3 * 4 + 6 * 8 + (btnWidth - 30), btnWidth - 20, btnWidth - 30, WHITE, GREEN, BLACK, "-", 5);
if (bColor != 255) tft.fillRect(x - nbChar * 3 * tsize - marg, y - nbChar * 1 * tsize - marg, nbChar * 6 * tsize + 2 * marg, nbChar * 2 * tsize + 2 * marg, bColor);

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)

Now, I have bought 3.5" TFT LCD display for my Arduino Mega 2560 R3 to try whether I could run the screen or not, and it is not working now! I am so depressed and angry for these two"s misbehaviors. I have already checked website and a lot of Arduino IDE code examples and libraries such as UTFT.h, UTouch.h, UTFT_MEGA, UTFT_CTE, TFTLCD. I tried these and I can not run my 3.5" screen. Where am I faulty? There is something below the screen shield: www.mcufriend.com and 3.5" TFTLCD for Arduino 2560. Are there any basic code or have anyone tried to run Mcufriend"s displays correctly?

This small 3.5-inch touch screen module is designed especially for Arduino UNO and boards compatible with Arduino. This is ideal for DIY anywhere, anytime, and does not require any separate power source or case to hold it. The screen also comes with a stylus to interact with the small screen.
The control and driving circuit of TFT modules is low voltage and FRIDA micro-power CMOS circuit, can be easily damaged by static, static damage is an irreparable damage, and sometimes human have hundreds of volts of high voltage static electricity, therefore, in handling, assembling and use should be extremely careful to prevent static electricity:

The new line of 3.5” TFT displays with IPS technology is now available! Three touchscreen options are available: capacitive, resistive, or without a touchscreen.

Thanks for bringing this to my attention. It appears that the upgrade package overwrites the FBTFT drivers, in particular, the Raspberry Pi bootloader. This seems to solve the problem:
dwc_otg.lpm_enable=0 console=ttyAMA0,115200 console=tty1 root=/dev/mmcblk0p6 rootfstype=ext4 elevator=deadline rootwait fbtft_device.custom fbtft_device.name=waveshare32b fbtft_device.gpios=dc:22,reset:27 fbtft_device.bgr=1 fbtft_device.speed=48000000 fbcon=map:10 fbcon=font:ProFont6x11 logo.nologo dma.dmachans=0x7f35 console=tty1 consoleblank=0 fbtft_device.fps=50 fbtft_device.rotate=0
Hello..I tired to interface this lcd “https://www.crazypi.com/raspberry-pi-products/Raspberry-Pi-Accessories/32-TOUCH-DISPLAY-RASPBERRY-PI” to my Raspberry pi model B+.I got a DVD containing image for LCD in the package.I burned it to the SD card and plugged in the display.But my lcd is completly blank.But green inidcation led (ACT LED) in board is blinking.Why my LCD is Blank ?
My Touchscreen is now working fine.The problem was for the ribbon cable on the back side of LCD.It was not connected properly.I just tighted the cable and it worked fine.Hope it will be useful tip.
Thank you for this great tutorial. I looked everywhere for this information. I have an eleduino 3.5 version A. I was able to get it working on my Pi 2 by following your tutorial and using flexfb as the screen type. I got the other settings from the image that came with the product. I did find that the ts_calibrate didn’t recognize the screen so I installed xinput-calibrator and it worked fine.
What other settings are you speaking of? Where are they on the image? I’m also using the Eleduino 3.5, but I’m not sure which letter version it is. It says version 141226 on the back, and it’s a black PCB.
Just got my Pi2 running Wheezy, working with the Eleduino 3.5 LCD without running the OEMs image… kinda. I didn’t want to rebuild the application environment again, so was avoiding flashing the SD.
I tried the steps in this tutorial. It’s very clear and easy to follow, thank you. But it didn’t work for me, I tried setting my device to flexfb. Only got white screen.
[ 0.000000] Kernel command line: dma.dmachans=0x7f35 bcm2708_fb.fbwidth=656 bcm2708_fb.fbheight=416 bcm2709.boardrev=0xa21041 bcm2709.serial=0x631a4eae smsc95xx.macaddr=B8:27:EB:1A:4E:AE bcm2708_fb.fbswap=1 bcm2709.disk_led_gpio=47 bcm2709.disk_led_active_low=0 sdhci-bcm2708.emmc_clock_freq=250000000 vc_mem.mem_base=0x3dc00000 vc_mem.mem_size=0x3f000000 dwc_otg.lpm_enable=0 console=ttyAMA0,115200 console=tty1 root=/dev/mmcblk0p2 rootfstype=ext4 elevator=deadline rootwait fbtft_device.custom fbtft_device.name=flexfb fbtft_device.gpios=dc:22,reset:27 fbtft_device.bgr=1 fbtft_device.speed=48000000 fbcon=map:10 fbcon=font:ProFont6x11 logo.nologo dma.dmachans=0x7f35 console=tty1 consoleblank=0 fbtft_device.fps=50 fbtft_device.rotate=0
thank you for your great tutorial, it got me on the right way. unfortunataly i only see some boot messages on the lcd and then it turns black. maybe you could give me a hint on how to get it working entirely.
Did you check to see if your device is supported yet? The device name should be specific for your screen, as listed in the fbtft file linked to in the beginning of the post
I too have a raspberry pi 2, and a waveshare spotpear 3.2 RPi lcd (v3) and I just can’t get it to work! I suspect I have a faulty LCD, but thought I’ll try this forum for help before I sent it back.
Soon as the pi is powered, the LCD lights up all white, with a few vertical pixels coloured at one of the edges, and nothing else. I don’t think that should happen – not at least before the BOIS has started up.
It seems all appears to be working – just the LCD is still all white with a single line of coloured pixels on edge) and nothing else. Is there a way to output, like jeff G script, of touch points?
I had the same one, I finally found a driver for it here: http://www.waveshare.net/wiki/3.2inch_RPi_LCD_(B) you will need to translate the page, but unpack the driver then run sudo ./LCD-show/LCD32-show. It should reboot and all will be good with the screen :)
My system: Raspberry Pi 2 Model B with Raspian Wheezy from Febuary 2015. LCD display of Sainsmart 3.2 http://www.conrad.de/ce/de/product/1283498/Raspberry-Pi-Display-Modul-Touch-Display-81-cm-32/?ref=home&rt=home&rb=1
dwc_otg.lpm_enable=0 console=ttyAMA0,115200 console=tty1 root=/dev/mmcblk0p2 rootfstype=ext4 cgroup_enable=memory elevator=deadline rootwait fbtft_device.custom fbtft_device.name=sainsmart32_spi fbtft_device.gpios=dc:24,reset:25 fbtft_device.bgr=1 fbtft_device.speed=48000000 fbcon=map:10 fbcon=font:ProFont6x11 logo.nologo dma.dmachans=0x7f35 console=tty1 consoleblank=0 fbtft_device.fps=50 fbtft_device.rotate=90
The LCD display shows the raspberry correctly. However, the touch screen input does not work. The mouse pointer can I move correctly with your finger, but I can not select things (function of the left mouse button).
Thank you so much for this great tutorial. I have my WaveShare SpotPear 3.2″ V4 working fine on my Raspberry Pi 2. If you are having problems with this specific hardware, skip step 5.
Can someone upload SD card image that works with RBP2 ? My idea is to use Eleduino TFT as additional screen and play movies via HDMI.. is it possible?
Do not follow this article when you don’t know what kind of LCD module. In my case, I follow all of this and my raspberry pi cannot boot anymore. I will try to recover, but I think I should format my SD card and reinstall OS.
Expecting this would builtin driver module within kernel and help with avoiding mistakenly overwriting anything. But with this is cause LCD screen to go blank white and no boot activity. Also noticed on HDMI it get stuck on Initial rainbow screen and stuck on that.
Does anyone tried splash boot screen with waveshare v4 LCD and Rpi2? I tried to follow some example from https://github.com/notro/fbtft/wiki/Bootsplash but no success.
Great tutorial thanks; got an X session working great 1st time. Has anybody managed to get Kodi/XMBC working on the LCD either Kodi standalone, Raspbmc or Xbian?
fbtft_device name=waveshare32b gpios=dc:22,reset:27 speed=48000000 width=320 height=240 buswidth=8 init=-1,0xCB,0x39,0x2C,0x00,0x34,0x02,-1,0xCF,0x00,0XC1,0X30,-1,0xE8,0x85,0x00,0x78,-1,0xEA,0x00,0x00,-1,0xED,0x64,0x03,0X12,0X81,-1,0xF7,0x20,-1,0xC0,0x23,-1,0xC1,0x10,-1,0xC5,0x3e,0x28,-1,0xC7,0x86,-1,0×36,0x28,-1,0x3A,0x55,-1,0xB1,0x00,0x18,-1,0xB6,0x08,0x82,0x27,-1,0xF2,0x00,-1,0×26,0x01,-1,0xE0,0x0F,0x31,0x2B,0x0C,0x0E,0x08,0x4E,0xF1,0x37,0x07,0x10,0x03,0x0E,0x09,0x00,-1,0XE1,0x00,0x0E,0x14,0x03,0x11,0x07,0x31,0xC1,0x48,0x08,0x0F,0x0C,0x31,0x36,0x0F,-1,0×11,-2,120,-1,0×29,-1,0x2c,-3
After following this tut to the letter on a brand new image of Raspian, I find that the touch driver does not function. Anyone experience the same? Basically all I did was image a current copy of rasping, did a apt-get upgrade, and then did this tutorial. Then the touch driver does not work, meaning the pointer does not respond.
I have exactly the same problem. I also installed a new version of Raspbian, and the LCD part works fine (except all the windows are way too large), but the touch part doesn’t work at all… I’m using Waveshare Spotpear 3.2″ V4.
I do not think that has anything to do with it. Other than power pins, the rest are communication. If it still works then you are good. No, there is something else. I do suspect it us related to the BCM pin numbering. The real question is… Why isnt the eeveloper responding? I have since abandoned this TFT because of his lack of response.
I am trying to use the sainsmart 2.8″ lcd sold through microcenter, using the sainsmart32_spi … seems to have the same pinouts, should I be able to get this to work? I am stuck at the white out screen on the lcd, doesn’t seem to recognize the module either.
Unfortunately I’ve tried that ( a few times actually) but the file still doesn’t exist. Thanks very much for the assistance anyway. I must be doing something wrong. My Raspian came from a Noobs installation, I’m wondering if I should try installing the OS from somewhere else. My LCD screen didn’t come with a CD or any docs so I’m completely in the dark here.
I have the waveshare 3.5 and what to use it only as a secondary screen by putting measurement data with a c program on the screen. Is there any solution?
Well figured out that step 1 was causing my problems. I’m guessing it is shutting off my hdmi feed and trying to switch it over to the SPI, am I guessing right? If so, not sure how I’m suppose to complete the rest of the steps if my hdmi output gets turned off before the LCD is actually set up to work…that sounds kind of smartass-like, which is not my intention, just looking for some clarification on what is going on in that first step as I am fairly new to this stuff. Thanks.
Anyway, I was able to do the rest of the steps with no problem. LCD didn’t work, but I am using a Waveshare 3.5, which doesn’t look to be supported yet. Mostly I am trying to play around and see if I can get it working somehow. Anyone found a way to do this yet?
I am having an issue with getting the GUI back. Every time I use startx my pi just sits there for about two minutes saying “No protocol specified”, and then it just gives up. I went through this tutorial about four times now and am not certain why it is doing this. I have the exact same LCD as is in the tutotial (WaveShare 3.2b). any help would be great.
Thanks for the tutorial. It works, but I get the boot/command line stuff on the HDMI monitor and the LCD only comes on when I do startx. Is there a way to get everything to appear on the LCD screen?
Now the OS freezes at the emulation station loading screen, and if I connect my lcd it gives me a lot of error messages which I can only see on the 3.2 inch screen.
This was an excellent tutorial. I have gotten an output to the screen, but no touchscreen usage . I have the Waveshare SpotPear 3.2 Inch LCD V4 screen, but using Raspberry PI 2 with wheezy. Any ideas?
I filed the steps to calibrate the screen but it did not work.I think because it did not find the TFT pin, because I think the touch problem is the assigned pin to control it changed.
I actually used the driver from here http://www.waveshare.com/wiki/3.2inch_RPi_LCD_(B) , from a new wheezy build, did nothing except enable SPI in config, install driver, and change mmcblk0p2 to mmcblk0p6 in cmdline.txt and it all worked, no drama.
Advice to all who have the drivers from the (touch)screen manufacturer and cannot obtain those otherwise: you can skip everything and go to the update steps skipping the kernel and kernel modules update (as mentioned by the author) so that you don’t override the preinstalled drivers. I have a Waveshare 3.5″ RPi v3 (not the 3.2″ supported by notro’s drivers) and actually managed without any problems to get notro’s drivers make it work. However I am still reading about the xinput and xinput-calibrator to figure out how to include it as a kernel module so that I can compile my own kernel and add it there.
i have raspberry pi 2 with 3.2 inch rpi lcd v4 waveshare spotpear.i have done as per your instructions.the display is working but touch screen not working.error shows waveshare32b module not found as well as touch screen module not found messages.
Unfortunately I have lost the Touch facility on my Waveshare 3.5″ LCD Touchscreen? Can you offer any reasons as to why? I copied the Raspbian image to my Raspberry Pi from the Waveshare website first of all. The Touchscreen displays but is not reactive with any touch
I have purchased a raspberry pi B+ total kit and waveshare 3.2 TFT display online. In the package i have been given a pre-loaded NOOBS installed SD card. I did not even start anything yet. What should i do what r the things needed and how to connect the display i really want to know. I need help as i don’t know anything. Does the above solution help or will u suggest something………………..
Hi great article thanks. I am trying to get a waveshare 7 inch LCD with capacitive touch running it works with the suppled image but if you upgrade it breaks the capacitive touch. I have a sense-hat and GPS which require the latest kernel and RASPIAN image and the install program for the screen replaces the /lib/modules directory and the kernel with older ones. I need to be able to install the touch drivers into a new clean OS can anyone give me some pointers? Thanks
For anyone who have those unbranded cheap TFT touch modules and cannot get it to work with this guide, I had success on my 3.5″ with the following steps: http://pastebin.com/89qmFbPB
I have the WaveShare 3.5 (A) and cannot get it to work with the Kali Linux with TFT for Raspberry Pi. Have anybody gotten the A to work? (Not the B, theres instructions for the B already and dont work with A)
So I have the original image that came with my screen and it works fine with the LCD but my problem is that I want to use my LCD screen with other distros (at this time I am trying to use it with Kali Linux with TFT support by default https://www.offensive-security.com/kali-linux-vmware-arm-image-download/) What do I have to do to transfer the needed files from the original image that WORKS with the screen and use them with another image?
I originally bought this bundle http://www.amazon.com/gp/product/B013E0IJUK?psc=1&redirect=true&ref_=oh_aui_detailpage_o02_s00 with an RPi LCD V3 and no extra documentation on the specifics on the chipset. I tried with the bftft drivers but since I have no idea what to call this screen I just suppose it isn’t supported.
After 4 lost days I just decided to get another screen, a Waveshare 3.2 (just like the one on this tutorial), I’ll follow these steps and see if it work for me.
I’ve followed your instructions and am only getting a white screen stil. I am using the Osoyoo 3.5 inch touchscreen from Amazon. http://www.amazon.com/gp/product/B013E0IJVE?psc=1&redirect=true&ref_=oh_aui_detailpage_o01_s00
I’m not sure if the Jessie kernel is compatible – can anyone please confirm or not ?? Adafruit states that their setup for TFT screens are Wheezy only ; is this a different setup ??
I am using the same LCD and followed your tutorial. Have your tested the guide lately? Are you certain that it works? I see the boot messages on console but I get white screen as GUI starts.
That is what happens to mine also.. So long story short —> THIS SITE NEEDS TO BE UPDATED OR SHUT DOWN <— There are a hundred people on here that have all lost everything on the pi drive, and spent all day (or more) working thru this tutorial 4 or 5 (dozen) times and nothing. Just have to reinstall the os over again and again.
I have tried to set up waveshare 32b on my Pi B using the latest Raspian download. I learned a lot in the process using Windows Putty, Nano etc. I have repeated the setup process several times from scratch and included the corrections for possible overwriting. My Waveshare SpotPear 3.2 inch RPi LCD V4 just shows a white screen. Any suggestions?
Hi, I am using raspberry pi 2 with raspbian jessie installed. I the waveshare spotpear 3.2 v4. The above instructions are not working. and after completing the steps there was no display from hdmi or lcd. One things to notify is.: the etc/modules files only had i2c-dev and not snd-bcm2835.
I am trying to get this to work with Retro Pie 3.3.1 and the Waveshare3.2″ v4 but I only get the terminal on the lcd and emulation station starts on hdmi. to get it working with retro pie i just replaced startx with emulationstation. how do i get this to work?
Sir, Your post has very useful to me. i am using Tinylcd. but i cant get display. i am performing all the steps in your post. i cant get touch controller information from the product website and also i am using RASPberryPi B+ model. could u please give me best solution to my work. Than you.
i installed android OS in raspberry pi 2. can i use same LCD touch screen set up for android installed raspberry pi 2 which you are used for raspbian.
Is it normal the white back light during the whole process of initializing (I suspect that during the transportation trere is a deffect)? The problem is that I missed the step #1 and I performed it at the end. Unfortunately I don’t have any monitor available right now – neither “normal”, neither LCD :))))). Is it possible turning back the system or the only option is reinstallation of the Raspbian?
I have KeDei 3.5 inch TFT version 4.0 by Osoyoo. (released after January 1 2016) how do i get it working with vanilla Raspbian Jessie (do not want to install the image sent by the seller)
I’m trying to use an original Raspberry Pi model B with a cheap 3.5 inch 320×480 LCD which allegedly was manufactured to work with the Pi and has the correct fittings to fit over the GPIO pins. The operating system is the latest, downloaded yesterday and installed with NOOBS. I can’t get past step 2 of this guidance. When I reboot after using raspi-config I can see text generated as the Pi boots, then the HDMI fed screen goes blank apart from a flashing cursor in the top left hand corner. The LCD just remains white with nothing else on it. I have missed out step 1 and rebooted after step 2 and the screen functions as I would expect. Does anyone have any ideas please?
Thanks for the great tutorial. I do have a question. Once you install the drivers for the lcd are you effectively disabiling the hdmi port or is it still available to use and will the pi function with both displays. I have a pi 3
once you install the drivers it replaces the kernel by disabling hdmi output and enables it for LCD. i don’t think we have a solution to get em both working at the same time. ( you are encouraged to search for it )
I have a raspberry pi 2 with waveshare screenn 3.5 inches. Isn’t it the same instructions. But it isnt working, all i get is a white screen, and the red led on the pi is on. The green LED isnot working.
if any interested, now i have a raspian image working on raspberry 3 with Waveshare 3.5, also with sdr support for dongles and FreqShow working perfectly on touch
I’m a proper novice, have no coding experience. A these tutorials and walk throughs are invaluable. So thank you in advance for all the help and support.
I tried following your tutorial but I got stuck right at the first step… I enter sudo nano /usr/share/X11/xorg.conf.d/99-fbturbo.conf the whole screen is blank except for the command list at the bottom…
I’d like to find the driver software for my 7″ LCD with touch (official Pi unit) so that I can use it in buildroot. I wanted to make sure this kernel is the one before I started digging further.
I started through your tutorial and completed step 3 and rebooted. After the Raspberry screen and some of the boot text on my HDMI monitor, I now have a black HDMI monitor and a white screen on my LCD. Does this mean that the bootloader was overwritten or something else is wrong? How am I supposed to enter in the proposed fixes to the bootloader, when I can’t get the RPi to boot? Do I have to interrupt the boot process at some point to reinstall the bootloader or what?
Its a script. Download and instead of running sudo ./LCD4-show run cat ./LCD4-show to simply display what it does without actually running it. The commands are fairly simple modifying a few files. I actually saved the LCD-show.tar.gz on my own server for faster future download but also for backup as it saved me tons of hours (if that’s a measuring unit for time :) )
I used this link though (smaller file ~ 50 KB, fast download) http://www.waveshare.com/w/upload/4/4b/LCD-show-161112.tar.gz and replaced LCD4-show with LCD32-show in the last line.
i bought a 3.5 inch tft lcd screen from banggood. and i have installed raspian jessie, the latest version, in my sd card. but when i power on my Pi, only a white backlit screen comes. there are no images or graphics whatsoever.
Will your system work with my SainSmart 2.8″ 2.8 inch TFT LCD 240×320 Arduino DUE MEGA2560 R3 Raspberry Pi ? I would like to know before not be able to back out. Thanks, Lee
I ‘m actually using a LCD Waveshare3.2” , I followed your steps to setup the lcd touchscreen for my rpi and it work but I have a problem with the resolution because if I open a repertory I do not see the whole contents on the screen .
I did a 5inch LCD for my raspberry pi. I dont use the touchscreen so i didnt have to install any drivers. It works out of the box but doesnt cover the whole screen unless you open the terminal and do:
In the case of the WaveShare driver, their setup script from their “LCD_show” repository will copy a device-tree overlay to /boot/overlays/ that provides most of the module config etc via boot-time device-tree patch.
After I did the step that “INSTALL THE FBTFT DRIVERS” and then reboot, my raspberry pi couldn’t boot successfully and the green light is always on, could you help me solve this problem? Thank you.

I bought four MCU Friend 3.5″ TFT shields. And, unfortunately, they have spiraled me into a deep, dark place trying to figure out how to use them. The the documentation consists of a sticker on the antistatic bag, a picture of the shield with a list of 5 different possible LCD drivers, a pinout, and a block of code that supposedly represents the startup code. The unfortunate part is that none of these have been exactly right – they all have errors. This article is a description of the journey to figuring out how to use them.
It also has a picture which says the LCD has one of several different controllers (and after digging in I know for a fact that two of mine were made by Raydium and are not on the list)
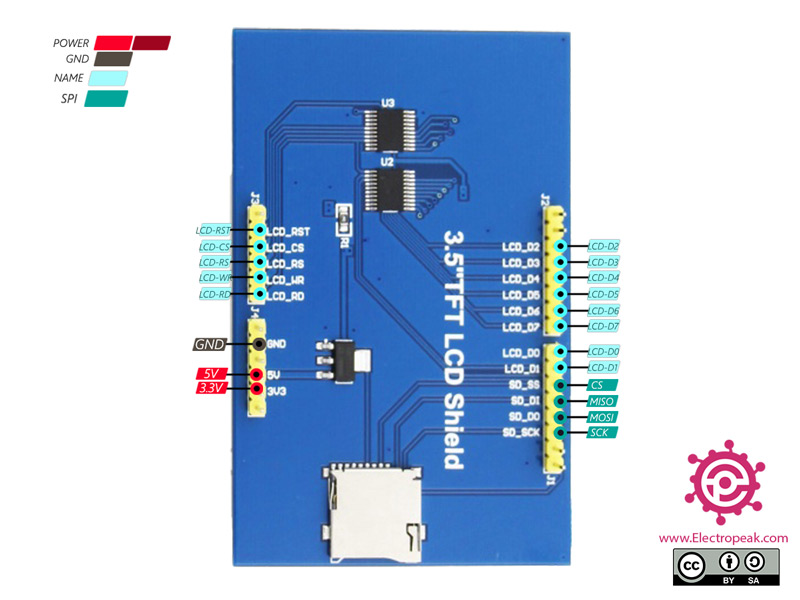
And finally a table of pins. Which is interesting as it lists 37 pins when the shield has no where near that number. And it shows the shield as 16-bit interface which it isnt … and it shows some LEDs which aren’t there either.
I bought 4 different shields. One came broken. The other three are all different. When you look at the boards there are two visibly different configurations
Next, I started down the path of trying to figure out what the controllers were by using register reads. David Prentice (the guy who wrote/maintains the MCU Friend_kbv Arduino library) has an absolute ton of responses on the Arduino forum trying to help people figure out what their shield is. He asks them to post the register report from his example program LCD_ID_readnew which is included as an example in the library.
When you look at these LCD controllers they all have some variant of “Read ID” which responds with 1-6 bytes. The basic idea of this program is to look at what bytes are returned to try to identify the controller. Here is an example of what I got when I ran the LCD_ID_readnew program on my shields:
The key thing to see in this output is the register 0x04 which says 54,80,66 which identifies this as a Raydium RM68140 LCD controller. Here is a snapshot from the data sheet.
After digging some more, I decided that it is super ugly out there, as you find that there are a significant number of LCD controllers that are clones, copies, pirated etc… and that they all present themselves differently. And, in hindsight I think that this is the reason that my ILI9341 from the previous article doesnt quite work correctly.
At this point I have spent a frightening amount of time figuring out how these screens work. Although it has been a good learning experience, I have generally decided that using unknown displays from China with LCD drivers of questionable origin is not worth the pain of trying to sort out the interface. Beyond that:

This small 3.5-inch touch screen module is designed specially for Arduino UNO. This is ideal for DIY anywhere, anytime, and does not require any separate power source or case to hold it. The screen also comes with a stylus to interact with the small screen.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey