arduino nano 2.8 inch tft lcd price

EDIT as of 12/29/2019 Usage with Arduino connect as usual but power your Arduino with 3.3 volts (just connect 3.3 to the 5V pin on the arduino). Alternatively you can put a 1K series resistor on all pins to drop the voltage going to the unit (and power with 3v3). THESE UNITS WILL NOT WORK IF POWERED WITH 5 AND IF THE SIGNAL LINES ARE 5 VOLTS.

I have 2.8inch TFT SPI display (ILI9341 which work without problem). Problem is with touch panel (XPT2046) connected via SPI too. I attached connection (which I checked several times). I see correct value of push force, but X and Y coordinates are not real (most of time are 31 and sometimes can reach thousands). Why? Did anyone think of how to fix it?

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
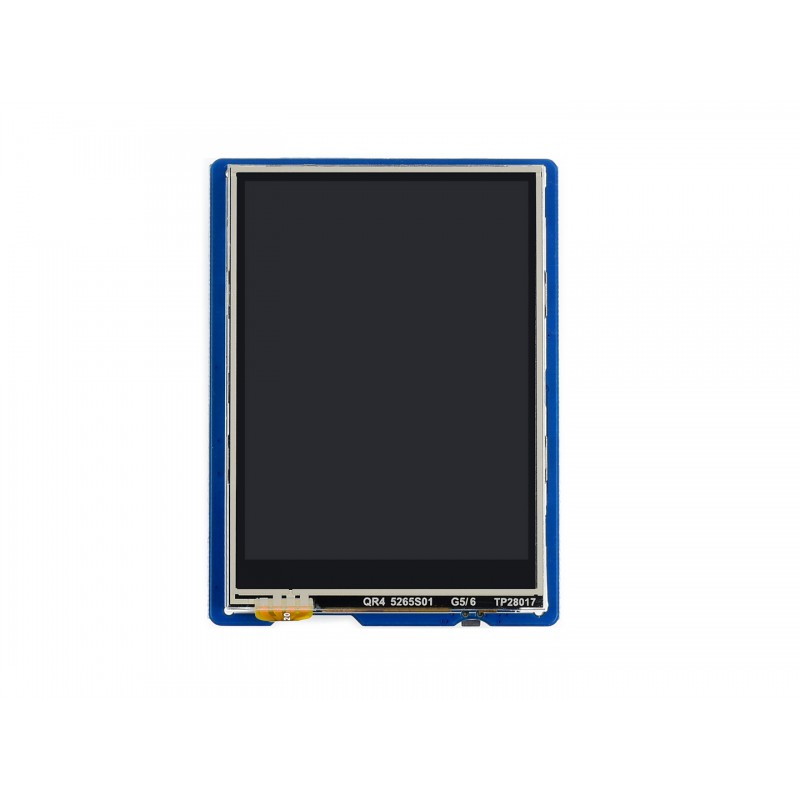
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

- Compatibility: Because the logic level is 3.3V, it is compatible with 3.3V Arduino board, you generally need to add a level conversion circuit if you use a 5V Arduino Board (Arduino UNO R3 / Arduino Mega2560 / Arduino Leonardo).

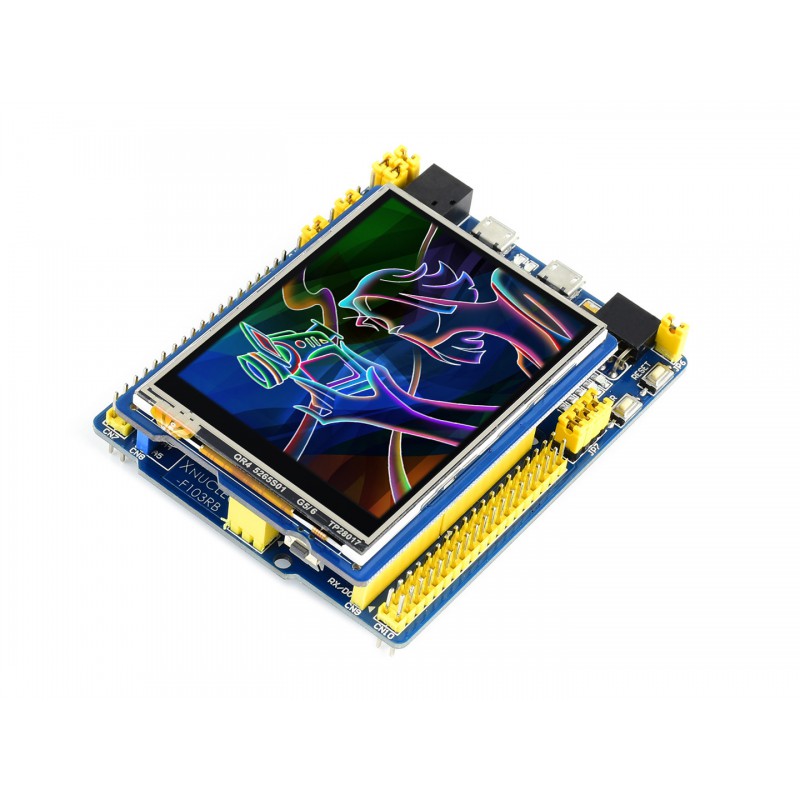
ER-TFTM028-4 is 240x320 dots 2.8" color tft lcd module display with ILI9341 controller board,superior display quality,super wide viewing angle and easily controlled by MCU such as 8051, PIC, AVR, ARDUINO,ARM and Raspberry PI.It can be used in any embedded systems,industrial device,security and hand-held equipment which requires display in high quality and colorful image.
It supports 8080 8-bit /9-bit/16-bit /18-bit parallel ,3-wire,4-wire serial spi interface.Built-in optional microSD card slot, 2.8" 4-wire resistive touch panel with controller XPT2046 and 2.8" capacitive touch panel with controller FT6206. It"s optional for font chip, flash chip and microsd card. We offer two types connection,one is pin header and the another is ZIF connector with flat cable mounting on board by default and suggested. Lanscape mode is also available.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!".Here is the link for 2.8"TFT Touch Shield with Libraries, EXxamples.Schematic Diagram for Arduino Due,Mega 2560 and Uno . For 8051 microcontroller user,we prepared the detailed tutorial such as interfacing, demo code and development kit at the bottom of this page.

The TFT display is a kind of LCD that is connected to each pixel using a transistor and it features low current consumption, high-quality, high-resolution and backlight. This 2.8-inch full color LCD has a narrow PCB display. The resolution is 320×280 pixels and it has a four-wire SPI interface and white backlight.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey