pixel aspect ratio for display screens supplier
![]()
Have you ever come across a picture that looks beautiful on your phone but appears stretched on your computer screen? This is where aspect ratio comes in. To avoid pictures with stretched, choppy, distorted, squeezed and shrunk appearance, you need to work out your aspect ratio situation.
In the past, there were only a few options but today with a wide range of displays, there are different aspect ratios with each catering to a different type of display.In order to take the best picture, you’ll need to understand what it actually is.
Aspect ratio is the relationship between width and height. To explain it further, it’s a proportional relationship between height and width of something. This does not determine the size of the object, but it’s ratio and shape. It’s written with a colon between two number, eg. a:b.
Aspect ratios usually represent anything related to images. Though it does not change regardless of what units the height and width are measured in, the medium of the image does have an impact. For instance, the image on the computer will have a different aspect ratio than the one on the phone. It’s important to be aware of the fact that aspect ratios don’t represent the size of the image but the relationship between height and width.
The first number on the aspect ratio represents the horizontal part of the image and the second number represents the vertical side. However, this is only when the ratio is written as two numbers separated by a colon. When written in decimals, this formula is not followed.
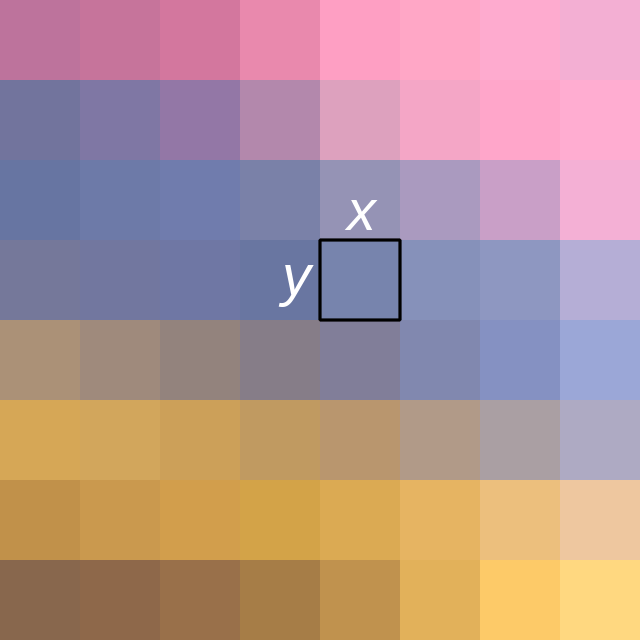
Pixel aspect ratio is the relationship between the width and height of the pixel. Essentially it’s a proportion of pixels that create an image. Usually, Pixels are of 1:1 ratio which means they are square shipped. However, pixels can be of rectangular shape as well which would have a ratio of 4:3. This is usually in the cases where the picture is optimized for a certain display.Display aspect ratio
The proportional relationship between the height and width of a display is known as Display Aspect Ratio. It generally refers to the proportion of the image based on what screens it’s being presented on. Since each display has different ratios, the images need to be optimized to match the ratio of the display. When the ratio of the image does not match with the fixed ratio of the device, it appears distorted.Storage aspect ratio
Storage aspect ratio refers to the aspect ratio of digital video files. It represents the proportion of width to height of video frame size. Each frame of the video should have a consistent ratio. For the widescreen videos, the formula mostly is usually SAR x PAR = DAR.
It’s important for photographers and videographers to calculate the size. Since each display has a certain aspect ratio and cameras too have fixed aspect ratio, the images need to be optimized at times to match up with the screen.
Aspect ratios are independent of the size of the image. Regardless of what the size of the image is, it’s actually a ratio of the height and width of the image. When it is represented with a colon in between numbers, the first number represents the width and the second represents the height.
To calculate the aspect ratio, you first need to divide the height of the image with the width of the image. Then multiply it with the preferred width. The result will be the new height in pixels. There are also aspect ratios calculators online that give you a reliableWhy are Aspect ratios important?
Aspect ratios affect how you take your picture and how your final image will look like. Since multiple devices can have different aspect ratios, the image will need to match with it. The photographers and the videographers would need to optimize the aspect ratio of an image to match the display.
However, it’s only possible when the aspect ratios are taken into account while capturing. For example, when you take a photo with 4:3 aspect ratio and try to fit all the elements of the scene into it, you will not be able to crop the image into wider aspect ratios laeter. If you do actually want to go for a wider aspect ratio, you would need to cut the element of the scene.
Same goes for wide aspect ratios. If you capture the image in a very wide aspect ratio, it would be highly difficult for you to crop the image without cropping out sides. This is why it’s crucial for you to understand the aspect ratio before capturing images. The best option would be to go for a ratio where you would have more options later to optimize.What are some of the common aspect ratios?
A 1:1 image is the one in which the height and the width of the image are equal. In simpler words, it’s a square. Though it’s not popular on digital platforms, it’s usually found on social media. Initially, Instagram made this popular. Since every image would have to accommodate 1:1, it became popular. For other digital platforms and television, it’s not the best choice. Some of the other areas it’s used are print photographs and phone screens.5:4
This aspect ratio is highly popular in film cameras with medium and large formats. It’s also really common when 8×10 and 16×20 images are being printed. For standard photography, and art photos, 5:4 is a commonly used aspect ratio.3:2
Most full frame digital cameras use 3:2 aspect ratio. This aspect ratio is the most common ratio found in the sensors of digital cameras and smartphone cameras. It’s the most popular ratio used in photography. Advanced cameras with smaller APS-C crop sensors also use this ratio. This ratio was made popular by 35mm films.4:3
4:3 ratio is usually used on cameras that have small sensors. For example, compact cameras or smartphone cameras have small sensors so they use 4:3 aspect ratio. Similarly, Micro-four-third cameras also use this ratio. These cameras are highly advanced, similar to DSLR but have a smaller and more compact size.16:9
The 16:9 aspect ratio offers a panoramic format. The images captured with this ratio are wider as compared to other ratios. This is quite common in cinemas and in computer displays. Since it’s a wide ratio, it’s not as common in photography. However, landscape photographers prefer using this ratio as it can capture a wider scene. It’s also used for cinematics in filmmaking. It’s also highly popular on television.
Optimizing aspect ratios is highly crucial. Since each device has a different aspect ratio, photographers, videographers and software developers creating content for different devices need to optimize the ratio to match the device. For this reason, tools that can adjust the aspect ratio prove to be the creator’s best friend.
Post production softwares like photoshop, lightroom and capture one can help you in adjusting the aspect ratio of your image. There are even some softwares online that can change the aspect ratio of your image with just a single click.
16:9 and 4:3 are two of the most popular aspect ratios used in the world. Yet it’s important to understand which aspect ratio is best for you. Different aspect ratios serve different image types. This is why you need to understand the fundamentals of the aspect ratios to choose the best one.
For videos, 16:9 usually serves the best. Since it produces a frame with width that is 78% more than its height, the images produced are widescreen. For this reason, this aspect ratio works best for videos where you need to capture a wider area and have more elements in one frame. It’s also good for images that need to capture a higher width.
4:3 works best for photography. As it offers a higher resolution, the photos that would have to be printed should be taken with 4:3 aspect ratio. It also works best with pictures in which you need to capture a narrow scene.
The bottom line is, understanding the fundamentals of aspect ratios is highly important. Without knowing what it is, and how it works, your images will most likely turn out choppy or stretched. Each aspect ratio works well for different types of images and displays. To capture the best image, try to find out which one will work the best for your image type. Happy capturing!
![]()
A higher resolution might not be worth it for you. The resolution that you need depends on three factors: the size of your television, how close you sit to it, and what kind of footage you are watching.
The human eye of a person with 20/20 vision (6/6 in Europe) can only distinguish detail 1/60 of a degree apart. This means that at a certain distance, for a specific size, you will not be able to see the full resolution of a screen. The chart plots that distance for different screen sizes at the four main resolutions (480p, 720p, 1080p and Ultra HD).
Using this data, if you are siting eight feet away from your television, you will not see a difference between 720p and 1080p for a television under 40″ in size. Similarly, the new Ultra HD resolution is only worth it if you have a television bigger than 60″ and are sitting relatively close to it.

The actual size of the space where images and videos are projected is called the screen display size. This is often referred to as the viewable image size. The aspect ratio refers to the proportion of width to height, while resolution refers to the number of pixels in each direction.
Different businesses have unique computer hardware requirements. The two most important factors for optimal performance are display screen size and aspect ratio.
When selecting a display screen size, there are some things to know, considering the software that will be used on it and the type of projects that could be done. This is to ensure you can efficiently run programs that require a larger display screen and a higher resolution or projects that require a particular ratio for the best performance.
The term “screen size” describes the display’s actual size. It is calculated from corner to corner across the screen, that is, top left to bottom right or bottom left to top right.
However, the screen’s number of pixels (individual dots) is from left to right as a measure of resolution. A typical 1920×1080 (1080p) screen resolution has 1920 pixels running the length of the screen from left to right and 1080 pixels running the screen’s height.
When it comes to selecting the best-rugged LCD display screen size, there is no one-size-fits-all solution. There are several factors that must be considered. Consider the uses, budget, and functions when selecting the best rugged LCD Display screen size for your industry.
Standard aspect monitor refers to computer displays with the old-style 4:3 aspect ratio that was more common in TVs. However, the term “standard aspect ratio” is misleading because the wider 16:9 aspect ratio is now the new standard for PC monitors.
Nauticomp Inc. is the place to go for LCDs in North America. All industrial displays can be customized to meet your needs. We also have waterproof monitors and sunlight-readable LCD screens in various sizes. There are also small portable screens that you can carry around with you. Contact us today to find the best industrial LCD display screen size for your needs.

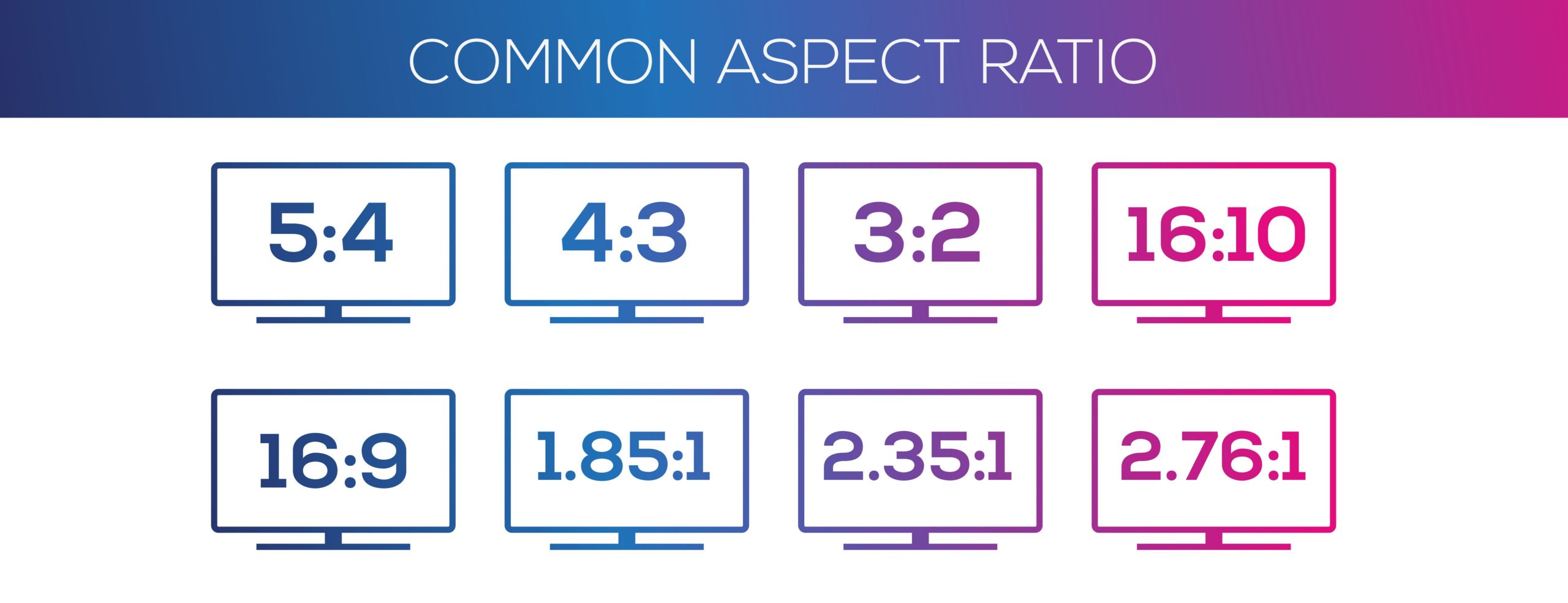
The display device is the proportional relationship between the width and the height of the display. It is expressed as two numbers separated by a colon (x:y), where x corresponds to the width and y to the height. Common aspect ratios for displays, past and present, include 5:4, 4:3, 16:10 and 16:9.
The standard aspect ratio for computer software, videogames, and analog video until the 2000s, as well as for early 35 mm film. Used on some modern devices such as the iPad.
Common on computer displays of the 2000s and 2010s, continued use on MacBooks, since 2021 becoming increasingly popular again in notebooks (Dell, Lenovo and others).
Until about 2003, most computer monitors used an aspect ratio of 4:3, and in some cases 5:4. For cathode ray tubes (CRT)s 4:3 was most common even in resolutions where this meant the pixels would not be square (e.g. 320×200 or 1280×1024 on a 4:3 display). Between 2003 and 2006, monitors with 16:10 aspect ratio became commonly available, first in laptops and later also in standalone computer monitors. Reasons for this transition was productive uses for such monitors, i.e. besides widescreen movie viewing and computer game play, are the word processor display of two standard A4 or letter pages side by side, as well as CAD displays of large-size drawings and CAD application menus at the same time.
In 2008, the computer industry started to move from 4:3 and 16:10 to 16:9 as the standard aspect ratio for monitors and laptops. A 2008 report by DisplaySearch cited a number of reasons for this shift, including the ability for PC and monitor manufacturers to expand their product ranges by offering products with wider screens and higher resolutions, helping consumers to more easily adopt such products and "stimulating the growth of the notebook PC and LCD monitor market".
By 2010, virtually all computer monitor and laptop manufacturers had also moved to the 16:9 aspect ratio, and the availability of 16:10 aspect ratio in mass market had become very limited. In 2011, non-widescreen displays with 4:3 aspect ratios still were being manufactured, but in small quantities. The reasons for this according to Bennie Budler, product manager of IT products at Samsung South Africa was that the "demand for the old "Square monitors" has decreased rapidly over the last couple of years". He also predicted that "by the end of 2011, production on all 4:3 or similar panels will be halted due to a lack of demand."
In 2012, 1920×1080 was the most commonly used resolution among Steam users.2K resolution of 1920×1080 was used by two third of the Steam users for the primary display with 1366×768 and 2560×1440 both at about eight percent taking the majority of the remaining resolutions.
Since 2014, a number of high-end desktop monitors have been released that use ultrawide displays with aspect ratios that roughly match the various anamorphic formats used in film, but are commonly marketed as 21:9.
Since 2011, several monitors complying with the Digital Cinema Initiatives 4K standard have been produced; this standard specifies a resolution of 4096×2160, giving an aspect ratio of ≈1.896:1.
From 2005 to 2013 most video games were mainly made for the 16:9 aspect ratio and 16:9 computer displays therefore offer the best compatibility.field of view.
4:3 monitors have the best compatibility with older games released prior to 2005 when that aspect ratio was the mainstream standard for computer displays.
As of 2017, the most common aspect ratio for TV broadcasts is 16:9, whereas movies are generally made in the wider 21:9 aspect ratio. Most modern TVs are 16:9, which causes letterboxing when viewing 21:9 content, and pillarboxing when viewing 4:3 content such as older films or TV broadcasts, unless the content is cropped or stretched to fill the entire display.
For viewing documents in A4 paper size (which has a 1.41:1 aspect ratio), whether in portrait mode or two side-by-side in landscape mode, 4:3, 2:3 or 16:10 fit best. For photographs in the standard 135 film and print size (with a 3:2 aspect ratio), 2:3 or 16:10 fit best; for photographs taken with older consumer-level digital cameras, 4:3 fits perfectly.
The size of a computer monitor is given as the diagonal measurement of its display area, usually in inches. Wider aspect ratios result in smaller overall area, given the same diagonal.
Until 2010, smartphones used different aspect ratios, including 3:2 and 5:3.widescreen displays, driven at least partly by the growing popularity of HD video using the same aspect ratio.
Since 2017, a number of smartphones have been released using 18:9 or even wider aspect ratios (such as 18.5:9 or 19.5:9); such displays are expected to appear on increasingly more phones.VR applications and the proposed Univisium film format.
Most televisions were built with an aspect ratio of 4:3 until the late 2000s, when widescreen TVs with 16:9 displays became the standard.geometric mean between 4:3 and 2.35:1, an average of the various aspect ratios used in film.HDTV broadcasts, older 4:3 video has to be either padded with bars on the left and right side (pillarboxed), cropped or stretched, while movies shot with wider aspect ratios are usually letterboxed, with black bars at the top and bottom.
Cangeloso, Sal (25 February 2013). "The Chromebook Pixel"s squarish 3:2 display is a feature, not a bug". Geek.com. Ziff Davis. Archived from the original on 2018-06-18. Retrieved 2018-06-18.
Bhagat, Hitesh Raj; Bajaj, Karan (26 January 2018). "The 18:9 display dilemma: Will the new smartphone screens make our lives easier or do the opposite?". The Economic Times. The Times Group. Retrieved 2018-06-20.
Morrison, Geoffrey (26 March 2016). "Widescreen, letterbox and black bars: How to wrangle TV aspect ratios". CNET. CBS Interactive. Retrieved 2018-06-21.
![]()
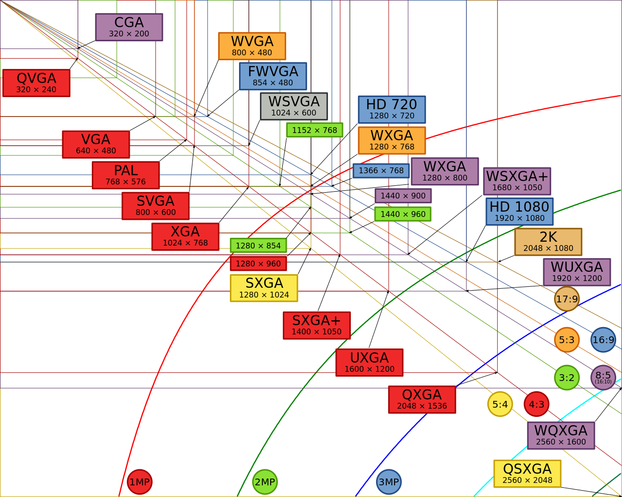
For screen sizes (typically in inches, measured on the diagonal), see Display size. For a list of particular display resolutions, see Graphics display resolution.
This chart shows the most common display resolutions, with the color of each resolution type indicating the display ratio (e.g. red indicates a 4:3 ratio).
The display resolution or display modes of a digital television, computer monitor or display device is the number of distinct pixels in each dimension that can be displayed. It can be an ambiguous term especially as the displayed resolution is controlled by different factors in cathode ray tube (CRT) displays, flat-panel displays (including liquid-crystal displays) and projection displays using fixed picture-element (pixel) arrays.
It is usually quoted as width × height, with the units in pixels: for example, 1024 × 768 means the width is 1024 pixels and the height is 768 pixels. This example would normally be spoken as "ten twenty-four by seven sixty-eight" or "ten twenty-four by seven six eight".
One use of the term display resolution applies to fixed-pixel-array displays such as plasma display panels (PDP), liquid-crystal displays (LCD), Digital Light Processing (DLP) projectors, OLED displays, and similar technologies, and is simply the physical number of columns and rows of pixels creating the display (e.g. 1920 × 1080). A consequence of having a fixed-grid display is that, for multi-format video inputs, all displays need a "scaling engine" (a digital video processor that includes a memory array) to match the incoming picture format to the display.
For device displays such as phones, tablets, monitors and televisions, the use of the term display resolution as defined above is a misnomer, though common. The term display resolution is usually used to mean pixel dimensions, the maximum number of pixels in each dimension (e.g. 1920 × 1080), which does not tell anything about the pixel density of the display on which the image is actually formed: resolution properly refers to the pixel density, the number of pixels per unit distance or area, not the total number of pixels. In digital measurement, the display resolution would be given in pixels per inch (PPI). In analog measurement, if the screen is 10 inches high, then the horizontal resolution is measured across a square 10 inches wide.NTSC TVs can typically display about 340 lines of "per picture height" horizontal resolution from over-the-air sources, which is equivalent to about 440 total lines of actual picture information from left edge to right edge.
Some commentators also use display resolution to indicate a range of input formats that the display"s input electronics will accept and often include formats greater than the screen"s native grid size even though they have to be down-scaled to match the screen"s parameters (e.g. accepting a 1920 × 1080 input on a display with a native 1366 × 768 pixel array). In the case of television inputs, many manufacturers will take the input and zoom it out to "overscan" the display by as much as 5% so input resolution is not necessarily display resolution.
The eye"s perception of display resolution can be affected by a number of factors – see image resolution and optical resolution. One factor is the display screen"s rectangular shape, which is expressed as the ratio of the physical picture width to the physical picture height. This is known as the aspect ratio. A screen"s physical aspect ratio and the individual pixels" aspect ratio may not necessarily be the same. An array of 1280 × 720 on a 16:9 display has square pixels, but an array of 1024 × 768 on a 16:9 display has oblong pixels.
An example of pixel shape affecting "resolution" or perceived sharpness: displaying more information in a smaller area using a higher resolution makes the image much clearer or "sharper". However, most recent screen technologies are fixed at a certain resolution; making the resolution lower on these kinds of screens will greatly decrease sharpness, as an interpolation process is used to "fix" the non-native resolution input into the display"s native resolution output.
While some CRT-based displays may use digital video processing that involves image scaling using memory arrays, ultimately "display resolution" in CRT-type displays is affected by different parameters such as spot size and focus, astigmatic effects in the display corners, the color phosphor pitch shadow mask (such as Trinitron) in color displays, and the video bandwidth.
Most television display manufacturers "overscan" the pictures on their displays (CRTs and PDPs, LCDs etc.), so that the effective on-screen picture may be reduced from 720 × 576 (480) to 680 × 550 (450), for example. The size of the invisible area somewhat depends on the display device. Some HD televisions do this as well, to a similar extent.
Computer displays including projectors generally do not overscan although many models (particularly CRT displays) allow it. CRT displays tend to be underscanned in stock configurations, to compensate for the increasing distortions at the corners.
Interlaced video (also known as interlaced scan) is a technique for doubling the perceived frame rate of a video display without consuming extra bandwidth. The interlaced signal contains two fields of a video frame captured consecutively. This enhances motion perception to the viewer, and reduces flicker by taking advantage of the phi phenomenon.
The European Broadcasting Union has argued against interlaced video in production and broadcasting. The main argument is that no matter how complex the deinterlacing algorithm may be, the artifacts in the interlaced signal cannot be completely eliminated because some information is lost between frames. Despite arguments against it, television standards organizations continue to support interlacing. It is still included in digital video transmission formats such as DV, DVB, and ATSC. New video compression standards like High Efficiency Video Coding are optimized for progressive scan video, but sometimes do support interlaced video.
Progressive scanning (alternatively referred to as noninterlaced scanning) is a format of displaying, storing, or transmitting moving images in which all the lines of each frame are drawn in sequence. This is in contrast to interlaced video used in traditional analog television systems where only the odd lines, then the even lines of each frame (each image called a video field) are drawn alternately, so that only half the number of actual image frames are used to produce video.
Many personal computers introduced in the late 1970s and the 1980s were designed to use television receivers as their display devices, making the resolutions dependent on the television standards in use, including PAL and NTSC. Picture sizes were usually limited to ensure the visibility of all the pixels in the major television standards and the broad range of television sets with varying amounts of over scan. The actual drawable picture area was, therefore, somewhat smaller than the whole screen, and was usually surrounded by a static-colored border (see image below). Also, the interlace scanning was usually omitted in order to provide more stability to the picture, effectively halving the vertical resolution in progress. 160 × 200, 320 × 200 and 640 × 200 on NTSC were relatively common resolutions in the era (224, 240 or 256 scanlines were also common). In the IBM PC world, these resolutions came to be used by 16-color EGA video cards.
One of the drawbacks of using a classic television is that the computer display resolution is higher than the television could decode. Chroma resolution for NTSC/PAL televisions are bandwidth-limited to a maximum 1.5MHz, or approximately 160 pixels wide, which led to blurring of the color for 320- or 640-wide signals, and made text difficult to read (see example image below). Many users upgraded to higher-quality televisions with S-Video or RGBI inputs that helped eliminate chroma blur and produce more legible displays. The earliest, lowest cost solution to the chroma problem was offered in the Atari 2600 Video Computer System and the Apple II+, both of which offered the option to disable the color and view a legacy black-and-white signal. On the Commodore 64, the GEOS mirrored the Mac OS method of using black-and-white to improve readability.
The 640 × 400i resolution (720 × 480i with borders disabled) was first introduced by home computers such as the Commodore Amiga and, later, Atari Falcon. These computers used interlace to boost the maximum vertical resolution. These modes were only suited to graphics or gaming, as the flickering interlace made reading text in word processor, database, or spreadsheet software difficult. (Modern game consoles solve this problem by pre-filtering the 480i video to a lower resolution. For example, Final Fantasy XII suffers from flicker when the filter is turned off, but stabilizes once filtering is restored. The computers of the 1980s lacked sufficient power to run similar filtering software.)
The advantage of a 720 × 480i overscanned computer was an easy interface with interlaced TV production, leading to the development of Newtek"s Video Toaster. This device allowed Amigas to be used for CGI creation in various news departments (example: weather overlays), drama programs such as NBC"s
In the PC world, the IBM PS/2 VGA (multi-color) on-board graphics chips used a non-interlaced (progressive) 640 × 480 × 16 color resolution that was easier to read and thus more useful for office work. It was the standard resolution from 1990 to around 1996.800 × 600 until around 2000. Microsoft Windows XP, released in 2001, was designed to run at 800 × 600 minimum, although it is possible to select the original 640 × 480 in the Advanced Settings window.
Programs designed to mimic older hardware such as Atari, Sega, or Nintendo game consoles (emulators) when attached to multiscan CRTs, routinely use much lower resolutions, such as 160 × 200 or 320 × 400 for greater authenticity, though other emulators have taken advantage of pixelation recognition on circle, square, triangle and other geometric features on a lesser resolution for a more scaled vector rendering. Some emulators, at higher resolutions, can even mimic the aperture grille and shadow masks of CRT monitors.
In 2002, 1024 × 768 eXtended Graphics Array was the most common display resolution. Many web sites and multimedia products were re-designed from the previous 800 × 600 format to the layouts optimized for 1024 × 768.
The availability of inexpensive LCD monitors made the 5∶4 aspect ratio resolution of 1280 × 1024 more popular for desktop usage during the first decade of the 21st century. Many computer users including CAD users, graphic artists and video game players ran their computers at 1600 × 1200 resolution (UXGA) or higher such as 2048 × 1536 QXGA if they had the necessary equipment. Other available resolutions included oversize aspects like 1400 × 1050 SXGA+ and wide aspects like 1280 × 800 WXGA, 1440 × 900 WXGA+, 1680 × 1050 WSXGA+, and 1920 × 1200 WUXGA; monitors built to the 720p and 1080p standard were also not unusual among home media and video game players, due to the perfect screen compatibility with movie and video game releases. A new more-than-HD resolution of 2560 × 1600 WQXGA was released in 30-inch LCD monitors in 2007.
In 2010, 27-inch LCD monitors with the 2560 × 1440 resolution were released by multiple manufacturers, and in 2012, Apple introduced a 2880 × 1800 display on the MacBook Pro. Panels for professional environments, such as medical use and air traffic control, support resolutions up to 4096 × 21602048 × 2048 pixels).
The following table lists the usage share of display resolutions from two sources, as of June 2020. The numbers are not representative of computer users in general.
In recent years the 16:9 aspect ratio has become more common in notebook displays. 1366 × 768 (HD) has become popular for most low-cost notebooks, while 1920 × 1080 (FHD) and higher resolutions are available for more premium notebooks.
When a computer display resolution is set higher than the physical screen resolution (native resolution), some video drivers make the virtual screen scrollable over the physical screen thus realizing a two dimensional virtual desktop with its viewport. Most LCD manufacturers do make note of the panel"s native resolution as working in a non-native resolution on LCDs will result in a poorer image, due to dropping of pixels to make the image fit (when using DVI) or insufficient sampling of the analog signal (when using VGA connector). Few CRT manufacturers will quote the true native resolution, because CRTs are analog in nature and can vary their display from as low as 320 × 200 (emulation of older computers or game consoles) to as high as the internal board will allow, or the image becomes too detailed for the vacuum tube to recreate (i.e., analog blur). Thus, CRTs provide a variability in resolution that fixed resolution LCDs cannot provide.
As far as digital cinematography is concerned, video resolution standards depend first on the frames" aspect ratio in the film stock (which is usually scanned for digital intermediate post-production) and then on the actual points" count. Although there is not a unique set of standardized sizes, it is commonplace within the motion picture industry to refer to "nK" image "quality", where n is a (small, usually even) integer number which translates into a set of actual resolutions, depending on the film format. As a reference consider that, for a 4:3 (around 1.33:1) aspect ratio which a film frame (no matter what is its format) is expected to horizontally fit in, n is the multiplier of 1024 such that the horizontal resolution is exactly 1024•n points.2048 × 1536 pixels, whereas 4K reference resolution is 4096 × 3072 pixels. Nevertheless, 2K may also refer to resolutions like 2048 × 1556 (full-aperture), 2048 × 1152 (HDTV, 16:9 aspect ratio) or 2048 × 872 pixels (Cinemascope, 2.35:1 aspect ratio). It is also worth noting that while a frame resolution may be, for example, 3:2 (720 × 480 NTSC), that is not what you will see on-screen (i.e. 4:3 or 16:9 depending on the intended aspect ratio of the original material).

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

In most industries, there are norms and standards applied across all manufacturers. Plumbers all use the same size pipes. Car manufacturers must abide by the same standards for fuel mileage, safety, and more. However, that is unfortunately not the case in the world of digital signage. Each respective manufacturer has the freedom to build LED displays to their own desired specifications. The “standards”, therefore, don’t really exist—size and pixel counts are determined by the manufacturer. So, how can digital signage users make a clear comparison? It’s never going to be apples to apples, but it requires looking further than just cabinet size. Instead, the focus should be on the features that matter the most: pixel pitch, matrix, and viewable area.
A pixel is a grouping of three LEDs: green, red, and blue. The term pixel pitch describes the measurement between each cluster of pixels known as a diode. This measurement does have a standard, at least in how it’s calculated. It’s the distance between the center of one pixel to the next pixel’s center, and is applicable in both vertical and horizontal applications. For example, if an LED screen has a pixel pitch of 5-mm, its pixels are spaced 5-mm apart. Pixel pitch is normally within a range of .9-mm to 100-mm.
Two screens may be the same size, say 40”, but have different pixel pitches. Lower pixel pitch allows the viewer to stand closer to the screen to read or interact with it, while higher pixel pitch is for screens being viewed from distances further away. So, back to the 40” screen example. If the screen is used as a menu board directly in front of a customer, the pixel pitch should be low, typically sub 3mm in pixel pitch. However, if the screen is 6’ to 8’ away from the audience, a higher pixel pitch can be employed. Keep in mind pixel pitch is subjective to each viewer, and what looks good to one, may or may not look good to another. However, there is a general guide to follow, and that can be seen here.
Matrix is another digital display measurement, calculated based on the number of pixels on each LED display tile multiplied across the entire display. In a matrix, LEDs are arranged in rows and columns similar to X and Y coordinates. A 2’ x 2’ display with a 30 x 30 matrix translates to 30 pixels per foot multiplied by 2’, totaling 60 pixels by 60 pixels. To find the number of pixels for the entire sign, multiply 60 by 60, for a total of 3,600 pixels. While seemingly simple math, it’s not always accurate as some manufacturers are less exact in their configurations than their counterparts. And while the difference may be unnoticeable, consumers should be aware that not every LED display is going to adhere to a specific set of standards. All of our products pixel resolutions can be found in their respective specification sheets on our site.
The actual size of a screen has very little to do with how crisp the resolution will be. Therefore, when comparing displays, universal module sizes provide for the most exact viewable space determination for screens with different resolutions but identical matrices. Take a 20-mm display and 10-mm display, each with a matrix of 96 x 144. Because it has more space between pixels, the 20-mm would need to be significantly larger; but the 10-mm display could achieve the matrix at a much smaller size with better resolution.
When determining what displays are best, placement is key. Interactive kiosks are another category altogether from large backdrop displays. Work with a professional provider to review pixel pitch, matrix, and viewing area for the most appropriate LED solution for your application. Choosing a LED display partner that will help you understand these factors can greatly save you time, money and headaches throughout the entire process.

The aspect ratio is the proportional relationship between the width and height of an image or screen. It is typically expressed as two numbers separated by a colon, such as 16:9 or 4:3. The first number represents the width of the image, and the second number represents the height.
For example, a screen or image with an aspect ratio of 16:9 is wider than it is tall, while an aspect ratio of 4:3 is more square. The aspect ratio of an image or screen can affect the way that it looks and how it is used. For example, a widescreen with an aspect ratio of 16:9 is well-suited for displaying widescreen video, while a screen with a 4:3 aspect ratio may be better for displaying standard-definition video or images.
Pixel aspect ratio is a concept in digital imaging that refers to the ratio of the width of a pixel to its height. It is used to describe the shape of the pixels on a display or in an image.
In many cases, the pixel aspect ratio is 1:1, which means that the pixels are square. However, in some cases, the pixel aspect ratio may be different. For example, a pixel aspect ratio of 4:3 means that the pixels are wider than they are tall, while a pixel aspect ratio of 16:9 means that the pixels are very wide and thin.
Pixel aspect ratio is important because it can affect the way that an image or video looks when it is displayed. For example, if an image or video with a different pixel aspect ratio is displayed on a screen with a different pixel aspect ratio, it may appear distorted or stretched. In order to avoid this, it is important to ensure that the pixel aspect ratio of the display or image matches the pixel aspect ratio of the content being displayed.
Display aspect ratio (DAR) is a term that refers to the proportional relationship between the width and height of a display or screen. It is typically expressed as two numbers separated by a colon, such as 16:9 or 4:3. The first number represents the width of the display, and the second number represents the height.
For example, if the width of the image is 1200 pixels and the height is 900 pixels, the aspect ratio would be 1200/900, or 1.33:1. This is often written as 4:3 since 4 divided by 3 is approximately equal to 1.33.
It’s also possible to measure the aspect ratio of a display or screen by physically measuring the width and height of the display or screen. For example, if the width of a display is 16 inches and the height is 9 inches, the aspect ratio would be 16:9.
Aspect ratios are important because they determine the shape and size of an image or display. The aspect ratio of an image or display can affect the way that it looks and how it is used.
In addition, the aspect ratio of an image or display can also affect the way that it is captured, stored, or transmitted. For example, certain aspect ratios may be more efficient for storing or transmitting images or video or may be more compatible with certain devices or software.
Overall, aspect ratios are an important consideration in the fields of photography, videography, and digital media, as they can impact the visual appearance and usability of images and displays.
There are several common aspect ratios that are widely used in photography, videography, and digital media:4:3 – This aspect ratio is often used for standard definition video and images, and is also known as “full screen” or “academy ratio.”
1:1 – This aspect ratio is often referred to as “square,” and is commonly used for images that will be displayed on social media platforms such as Instagram.
It’s important to note that these are just a few of the many aspect ratios that are used in photography, videography, and digital media, and that other aspect ratios may also be used depending on the needs of the specific application.
There are several tools that can be used to determine the aspect ratio of an image or display:Aspect Ratio Calculator – This is a simple online tool that allows you to enter the width and height of an image or display, and then calculate the aspect ratio.
Ruler or tape measure – Physical measurements of the width and height of a display or image can be taken using a ruler or tape measure, and the aspect ratio can be calculated manually.
Digital calipers – Digital calipers can be used to make precise measurements of the width and height of an image or display and can be used to calculate the aspect ratio to a high degree of accuracy.
Aspect ratio conversion tools – There are also online tools and software programs that can be used to convert between different aspect ratios, or to resize an image to fit a specific aspect ratio. These tools can be useful for editing or resizing images to fit a particular display or application.
In this article, we have discussed what is the aspect ratio, and how to use the right tools to calculate suitable aspect ratios for your display screens.

Pixel, also called Picture Element, A pixel is the smallest unit of a digital image or graphic that can be displayed and represented on a digital display device. A pixel is the basic logical unit in digital graphics. Pixels are combined to form a complete image, video, text, or any visible thing on a computer display
LCD display doesn’t operate the same way as CRT displays , which fires electrons at a glass screen, a LCD display has individual pixels arranged in a rectangular grid. Each pixel has RGB(Red, Green, Blue) sub-pixel that can be turned on or off. When all of a pixel’s sub-pixels are turned off, it appears black. When all the sub-pixels are turned on 100%, it appears white. By adjusting the individual levels of red, green, and blue light, millions of color combinations are possible
The pixels of the LCD screen were made by circuitry and electrodes of the backplane. Each sub-pixel contains a TFT (Thin Film Transistor) element. These structures are formed by depositing various materials (metals and silicon) on to the glass substrate that will become one part of the complete display “stack,” and then making them through photolithography. For more information about TFT LCDs, please refer to “
The etched pixels by photolith process are the Native Resolution. Actually, all the flat panel displays, LCD, OLED, Plasma etc.) have native resolution which are different from CRT monitors
HD TV has 1280×720 = 921,600 pixels; Full HD has 1920x 1080=2,073,600 pixels; 8K TV has 7,680×4,320=33,177,600 pixels. he “K” in 8K stands for Kilo (1000), meaning a TV that has achieved a horizonal resolution of about 8,000 pixels.
Although we can define a LCD display with resolution, a Full HD resolution on screen size of a 15” monitor or a 27” monitor will show different. The screen “fineness” is very important for some application, like medical, or even our cell phone. If the display “fineness” is not enough, the display will look “pixelized” which is unable to show details.
DPI stands for dots per inch and refers to the resolution of a printer. It describes the density of ink dots placed on a sheet of paper (or another photographic medium) by a printer to create a physical print.
PPI stands for number of pixels per inch. It is kind of pixel density. PPI describes the resolution of a digital image, not a print. PPI is used to resize images in preparation for printing
But you see other lower resolution available, that is because video cards are doing the trick. A video card can display a lower LCD screen resolution than the LCD’s built-in native resolution. The video cards can combine the pixels and turn a higher resolution into lower resolution, or just use part of the full screen. But video cards can’t do the magic to exceed the native resolution.
Abbreviation: QVGA, VGA, HD, FHD, 1080p, 1440p, 4K etc. It is very straight forward for different applications. For TV buyers, they can simply focus on 4K, 8K etc; for industrial engineers, they most likely focus on VGA, HD, WVGA etc.
Aspect Ratio: You might hear 4:3 which is full screen, 16:9 is for widescreen; 21:9 is for ultrawide computer monitors and televisions, as well as cinematic widescreen projectors. Some ultrawide monitors are trying to replace dual monitor.
Special names by individual companies: Apple Macbook Pro Retina 6K display, Acer Nitro, ASUS Pro Art , ViewSonic Elite, ASUS TUF ,Samsung edge Infinity-O Display etc.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Well, if you haven’t, today, through this article, let us help you explore everything about this ratio (and other popular ratios) along with its history, resolution, and application in detail.
The comparable relation between the width and height of a screen or video display is known as the aspect ratio. The ratio is usually used in camera sensors, television displays, as well as in printed and digital media.
The list also includes 3:2 aspect ratios suitable for sensors in devices like phones and cameras for shooting different media. Additionally, Cinemascope is a 2.35:1 extra wide aspect ratio used for making films for cinemas.
Aspect ratios are important because there are many standards. The 19:9 ratio in phones is different from the 16:9 horizontal ratio in the modern laptop screens. Also, old computers have a 4:3 aspect ratio while mainstream media is displayed mostly in a 16:9 ratio.
However, in the early days, almost all televisions and monitors had a 4:3 aspect ratio. It was square in shape, which was 33% wider than its height, and was generally known as a square monitor. However, they were not ideal for high-definition video displays.
The 16:9 aspect ratio is widely used in HDTV, non-HD TV, Full HD, and analog television screens. The ratio is obtained when you divide vertical pixels by horizontal pixels (in numbers), containing 1920 vertical lines and 1080 horizontal lines of resolution.
For reference, a 16:9 aspect ratio on television simply means that the horizontal viewing area is wider (16) than the vertical viewing area (9). Practically all the television broadcasts were using this format by the end of 2005.
Moreover, the 16:9 format is natively supported in DVD format and is further used on Vimeo, YouTube, and other popular video websites attracting a very high view rate.
Also, the aspect ratio is clearly specified in the video production by mentioning the widths relative to height, such as 16:9. Today, this ratio has become the common video player size and is the default aspect ratio for most devices, both professional and consumer-grade electronics.
When it comes to displaying a presentation or video on an electronic device, resolutions and aspect ratios are quite significant. The sharpness and clarity of your screen"s image are also determined by its resolution.
Moreover, even the sharpness of a picture on a display is determined by the monitor"s resolution and size. Also, as the same number of pixels are spread out across a greater number of inches, the very same pixel resolution will be crisper on a smaller panel, and gradually lose sharpness on bigger monitors.
Now talking about the computer display system, its greatest resolution is determined by its physical ability to concentrate light (in which case the physical dot size - the dot pitch - corresponds to the pixel size), and it normally has lower resolutions.
However, a display system with a maximum resolution of 1280 by 1023 pixels, for example, could additionally support resolutions of 1024x768, 800x600, and 640x480 pixels. Also, the highest resolution on a given display size may provide a crisper image, but it will be distributed across a space that is too tiny to read comfortably.
Now coming to the aspect ratio of a picture, it is the proportion of its width to its height, represented as two integers separated by a colon, for instance, 4:3. There are several aspect ratios in use in many mainstream press applications; nevertheless, in the television business, the 4:3 and 16:9 aspect ratios are the most frequent.
Moreover, the 4:3 widescreen format, which is utilized for both standard and high definition video, has replaced the old standard definition format that is no longer used by broadcasters.
Although there are other resolutions to pick from, here is a list of the most commonly utilized resolutions (and their corresponding aspect ratios) today:
The 4:3 aspect ratio, which was created by William Dickson in 1892, was established as the standard format for the film in 1917 by the Society of Motion Picture Engineers, and by the television industry in the 1930s. However, in the mid-1950s, the motion picture industry began to develop a variety of widescreen formats to boost their dwindling audience numbers.
Despite the universal usage of 4:3 cameras, LCDs with a 4:3 aspect ratio were becoming increasingly difficult to come by. Many manufacturers moved on to the newer 16:9 widescreens.
This makes it 1.33:1, which serves as the aspect ratio of a 4:3 TV or projector screen. However, this aspect ratio only remained as long as the shape of the television remained square.
This quickly changed when the 16:9 ratio came into the picture. It was much easier on the eyes, and the wide shape of the image closely reflected the natural way of seeing. This accounted for most high-definition widescreen LCDs and TVs with a 16:9 aspect ratio as their default standard (16:9 and 16:10 are very similar). Nonetheless, it"s 78% broader than tall, and one-third bigger than a 4:3 screen.
Now, the 16:9 aspect ratio becomes 16 units wide and 9 units high - much wider in comparison to the 4:3 aspect ratio. Also, when the width is divided by the height it is:
Today, widescreen LCDs with a 16:9 aspect ratio act as the best complement to 16:9 format HD cameras. On top of that, this aspect ratio provides high-definition pictures that are clear and distortion-free, making video conferencing, and broadcasting more and more popular now.
Before I discuss the most common ratios in films, you must first understand that a fixed aspect ratio is used while making a film or television program. This is determined by the camera that is used to film the show, as well as the interface where it will be shown. As a result, TV series’ will almost certainly have a distinct native aspect ratio as compared to big-budget films.
With a few exceptions, most films released after 1953 were in either 1.85:1 or 2.35:1 aspect ratios. However, most modern films are shot in 1.85:1, 2.35:1, or 2.39:1 widescreen aspect ratios. A few silent films, such as Grandeur and " Vision, were shot in other unusual aspect ratios.
Although there have been various aspect ratios used in the last few years, there are 4 popular formats that you will encounter frequently. This includes the following:1.33:1 Ratio
This is the most common aspect ratio of SD (standard-definition) pictures and TVs, sometimes known as 4:3. However, as new TV displays migrate to widescreen, this is becoming less prevalent.
Although there are still many older TV shows that are only accessible in this aspect ratio. As a result, you can watch any of the 4:3 television shows on your old 4:3 television without compromising much on quality. Surprising, it?
However, on the widescreen TV (16:9), there will be bars on both sides due to the image not being large enough for the TV. In technical terms, this is referred to as vertical letterboxing or pillar boxing.
To counter this, most TVs offer a "justify" (or similar) feature that stretches the display to the edges, however, this could overstretch the image and distort its quality.
The aspect ratio for almost all the widescreen TVs is 1.78:1, as previously stated. 16 x 9 or 16:9 are other names for it. Additionally, is also a term used to describe this same aspect ratio.
Frequently, 16:9 is the optimum aspect ratio used for presenting content on HDTV as it is the standard for high-definition television screens. Also, in case a show has a 16:9 aspect ratio, you can be assured that it will easily match the aspect ratio of the screen and that the contents of the show will fill the entire screen.
For numerous films, 1.85:1 is a typical widescreen aspect ratio. It is widely used as a widescreen format in the United States, and it is somewhat wider than the normal 16:9 format. But, as the aspect ratio is nearly the same, a video with this aspect ratio may fit perfectly on a normal 16:9 HD TV.
Letterboxing occurs when a 1.85:1 show is displayed on a 16:9 screen, although the bars at the bottom and top may be minimal since this form is already a good fit.
When it comes to 2.39:1, it is a famous aspect ratio used in big movie releases, sometimes known as Panavision or CinemaScope. The aspect ratio used to be 2.35:1, but in the 1970s it was changed to 2.39:1. Apart from this, 2.40:1 is another popular rounding.
If you are wondering where to find this information about aspect ratios, then let me tell you, the aspect ratio of the show or movie on the disc, as well as other information, may be found on the rear of your Blu-ray or DVD packaging.
The 16:9 aspect ratio has a long history dating back to 1984 when Dr. Kerns H. Powers first proposed this aspect ratio to the electronic industry. This was the time when hardly anyone was creating videos in an aspect ratio other than 4:3. Moreover, this aspect ratio (16:9) was then used to solve the difficulty of cinematographic projectors fitting inside booths that were too tall for their width.
Today"s widescreen displays and HDTVs, with their wide 16:9 aspect ratio, have completely transformed the way we view the world. They provide more working space and allow you to see larger pictures without compromising visibility.
On top of that, the 16:9 aspect ratio has been increasingly popular in recent years due to the growing usage of computer displays and LCD televisions. Nonetheless, high-definition (HD) television has used the 16:9 aspect ratio since 2009, which 16:9 appeared in a wide range of media, including movies, television, video games, and even sports.
In motion pictures, video images, and still photos, the aspect ratio dictates the form and scale of the image. Aspect ratios are also used to describe a variety of objects, such as the shape and size of television and computer monitors.
The most popular aspect ratio for watching movies is 1.33:1, while alternative ratios include 2.39:1 (often used for high definition television) and 4:3 (typically used for video games, and commonly used in standard-definition television).
Also, most movies in theaters have a 1.85:1 aspect ratio. This is also referred to as a broad screen. Movies are also exhibited in considerably smaller proportions on television and computer displays, with varying aspect ratios, such as 4:3 (1.33:1) and 16:9. (1.78:1).
Although 16:9 is the current industry standard, it can be difficult to figure out what else uses the format apart from computer monitors and television sets. After all, filming and distribution to cinemas still adhere to specific aspect ratios, and in many sectors of the filmmaking world, the 1.85:1 aspect ratio is still the conventional "flat" ratio.
However, as discussed above, if you view a 1.85 film on a 16:9 screen, thin black bars are likely to appear at the bottom and top of the screen. Although, most of the 1.85 (including some 2.39) films have been filmed "open matte," which means that the complete image is almost closer to the standard ratio.
This implies that many movies shot for 1.85 might be "opened up" when they are seen on a 16:9 or 4:3 television, eliminating letterboxing and providing more information (visual) at the bottom and top of the screen.
Nonetheless, if a film is shot using contemporary digital technology, it has a fair probability of being framed in almost any ratio. If you stay in 16:9 (like several YouTubers opt for), you may take advantage of a bigger aspect ratio. This is exactly why Netflix and other streaming providers have greater creative latitude and leeway.
Also, if you are a video game lover, and are looking forward to exploring more about how these games are made, then you don’t have to go any further, as we have the concepts coveredhere.
Most of the mentioned ratios can be better exhibited and portrayed with HD TVs, cameras, and monitors. Many television shows are broadcast (and even shot) in the native 16:9 ratio, and this is where the 16:9 ratio shines the brightest.
On top of that, we recommend you to choose an LCD monitor that comes with the correct aspect ratio so that there is no difficulty in matching the incoming video signal coming from the camera or other digital gadgets, and that even yourstoryboarding processcan go smoothly.
Nonetheless, due to the effect of 16:9 being used everywhere else, even your phone now comes in widescreen. Although it"s still early in the game, the 16:9 aspect ratio has had a significant influence on how one consumes and enjoys entertaining, and it"s difficult to see anything surpassing it.

Every image, canvas, and artboard can be defined by its unique shape, and an aspect ratio is used to describe the fixed proportions of these shapes. An aspect ratio is often a rectangle or square, and always bounded by a fixed height and width. Simply put, an aspect ratio is how large an image’s width is compared to its height (often expressed in an “X:Y” format) without any pixels or units attached.
It’s important to note that aspect ratio is not simply just a measurement of width and height, but it is a number that is reduced to the smallest possible ratio. For example, if the dimensions of a rectangle are 50-inches wide and 100-inches tall, the ratio is 1:2, as opposed to 50:100. This allows designers to communicate in a common language by reducing the aspect ratio to the lowest ratio possible. Therefore, a 1:2 ratio will remain consistent and true whether the dimensions are 100×200 inches or 500×1000 inches.
Aspect ratios are written out as a formula of width to height. On Instagram, you will notice that photos are on a 1:1 (one-to-one) square grid. On the other hand, YouTube’s frame is a rectangle with an aspect ratio of 16:9. If an image or video’s aspect ratio is different than the device it is viewed on, the image will be cropped. In web design, designers want to avoid having images cropped and potentially losing their meaning to the user. Therefore, it is always important to note the aspect ratio of your device when preparing images and videos for your design.
One key characteristic of aspect ratios is that they do not change. For example, a ratio of 1:1 will always be 1:1, no matter the dimensions of the image. An image could be 200×200 pixels or 500×500 pixels, but the aspect ratio will always remain 1:1. On the other hand, a 16:9 aspect ratio in pixels could be 1024×576 pixels or 1152×648 pixels. With both dimensions, the aspect ratio will always be 16:9.
When working with aspect ratios, it is important to know the most common ones used in design. Particular screens call for different aspect ratios. Here are the most common aspect ratios for screens:
A 1:1 ratio is a square with equal width and height. It is commonly used in smartwatches and when preparing that perfect photo for Instagram. It is the aspect ratio to choose when you wish to have a square canvas.
This aspect ratio is popular due to film. In fact, most aspect ratios originated due to film photography and have since evolved into the digital space. 35mm film first made the 3:2 aspect ratio popular, and this ratio is still popular in photography today.
Televisions have since evolved to include the popular widescreen, which has an aspect ratio of 16:9. Widescreen videos, computer monitors, and presentation slides also commonly have an aspect ratio of 16:9. In fact, most phones and cameras will default to recording videos at this ratio.
For phone screens, there are some common aspect ratio trends among many manufacturers. For example, Apple uses a ratio of 19.5:9 for its iPhone 8, 11, and 12. However, the iPhone X had a ratio of 13:6, while earlier models (iPhone 5, 6, 7) had a ratio of 16:9. It is clear that Apple is currently favoring 19.5:9 and time will only tell if they change.
Android devices tend to have an aspect ratio of 16:9, while some vary with a ratio of 16:10. At the end of the day, make sure to do your research online to determine the aspect ratio of your screen in order to fully understand your constraints before jumping into the design.
As you can tell, there is no set-in-stone aspect ratio you should use for images and videos. To accommodate for these variations, responsive design comes into play. Responsive design helps you maintain a specific shape for images and video across multiple devices. To achieve this, images and videos will have a specific aspect ratio in the CSS. This ensures that the meaning of your content does not change because of an image being cropped.
For example, if you design a homepage with a hero image of two people hugging and one person gets cut off, the meaning of that photo completely changes. If you have multiple images being cropped while using a responsive repeat grid, this can scale and heavily impact your user’s experience. By maintaining an aspect ratio in the CSS, you can help ensure the image does not become cropped and ineffective.
In order to determine this aspect ratio of images and videos, you can utilize an aspect ratio calculator when creating your wireframes. Some of the most popular free aspect ratio calculators available online are:
Desiging with different aspect ratios in mind helps a designer understand how their images and videos will be viewed on particular canvases. Recognizing this will save you time and help you avoid extra work in the future. It will also help you avoid cropped photos and lost meaning due to ratio constraints. Knowing the ins and outs of aspect ratios is yet another valuable tool in any designer’s tool belt.

The other “big thing” at InfoComm 2004 is projector manufacturers are f




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey