pixel aspect ratio for display screens price

It"s time to buy a computer (or several) for your business and you"d like to be able to make an informed purchase. Factors like storage and processor speed are relatively self-explanatory, but when it comes to the display, there are a whole bunch of terms that aren"t intuitively obvious. Sure, it"s clear that a 13-inch display is smaller and will weigh less than a 15-incher, but what about all those other terms?
In this piece, we"ll help you understand terms like aspect ratio, resolution, PPI, and pixel pitch. We"ll also help you understand how those terms describe the computers you"re considering, and how you can use the numbers behind those terms to help make an informed buying decision that will pay off most effectively for your operation.
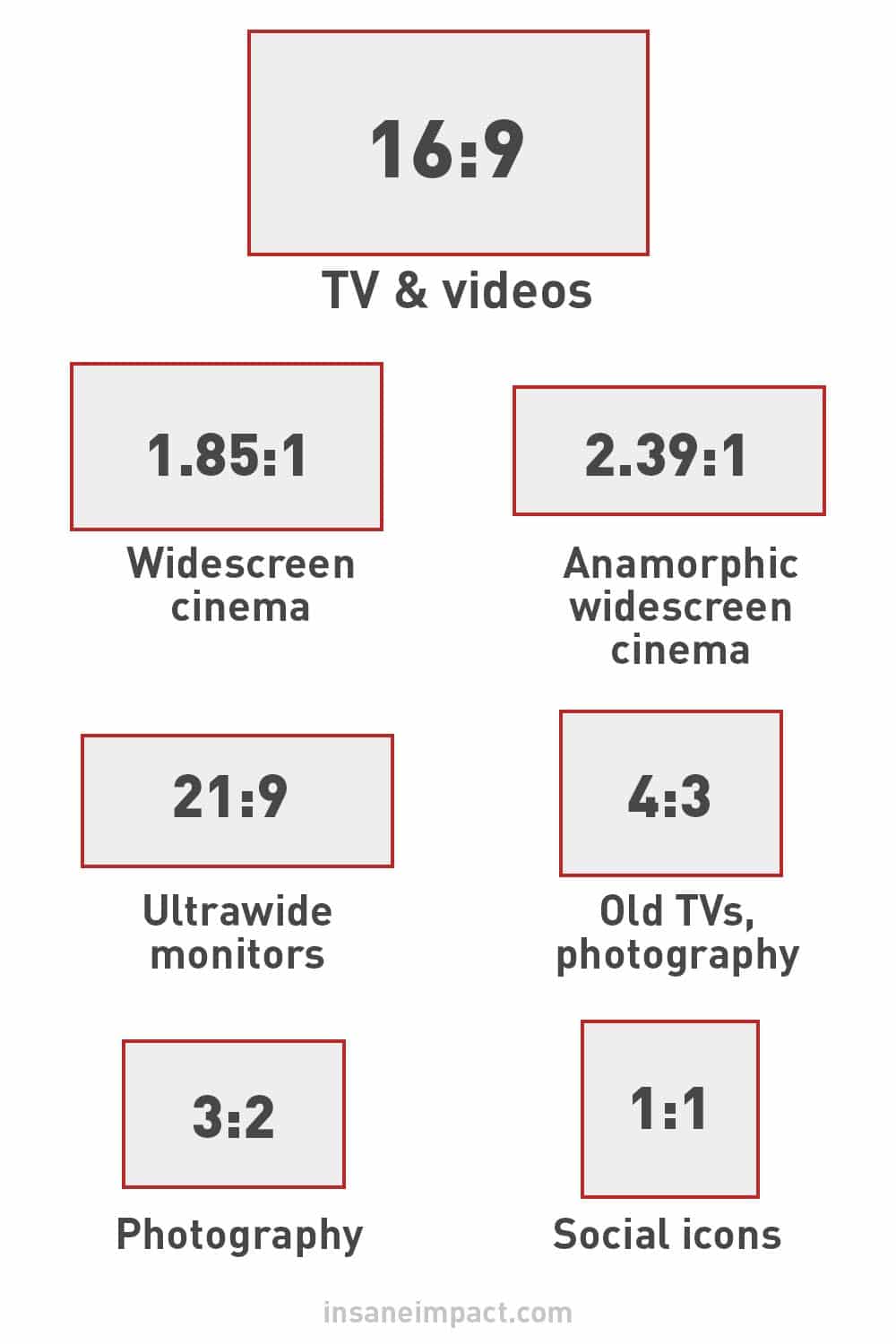
This describes how wide vs. how tall your screen and its images are. One of the lesser-known definitions of aspect is, according to Oxford Languages, "The positioning of a building or thing in a specified direction." In our case, we"re looking at the direction of an image or screen. Ratio, of course, compares two numbers – in our case the width vs. the height.
The first aspect ratio that just about everyone older than 20 experienced was 4:3, which was also the ratio of old-school TVs back before HD. Folks then became familiar with the HDTV standard, 16:9, providing more of a wide-screen look and supporting the 1080p video standard.
Photograph ratios are still very often 4:3, especially from point-and-shoot cameras. Some large-format cameras shoot in 5:4, which produces 8x10-inch (technically, 10x8-inch) photos commonly used in promotion and portraiture. There are other specialized ratios for still photos. And as you probably know from your mobile device, smartphones produce photos in a variety of aspect ratios, changeable by tapping a mode button.
16:10 was very popular in early laptops, but it fell out of favor in the mid "aughts due to the prevalence of 1080p in videos. While 16:9 is still the most common laptop display standard, 16:10 is staging a comeback in laptops like the Dell XPS 15. That"s in part because 16:10 is very close to the golden ratio, also known as the divine proportion.
The golden ratio, a ratio of a rectangle where width is roughly 1.5 times its height, has long been considered the most aesthetically pleasing. Artists from Dali to Da Vinci have used the golden ratio in their works, and architects and even scientists are incorporating it in their projects.
Standalone computer monitors come in a considerably wider range of aspect ratios. While you can still get 4:3 monitors, most monitors, like the Dell S2721Q 27" monitor, are 16:9. Some monitors offer even more screen real estate, like the curved Dell UltraSharp U4021QW and the Dell S3422DW 34" curved monitors, which both have a 21:9 aspect ratio.
Aspect ratio is one factor to consider when choosing a display. When it comes to laptops, you really only have a choice between 16:9 and 16:10, and you"ll probably make the choice based on a wide variety of factors beyond just the shape of the screen. 16:10 may be a better option for a wider viewing range – enabling you to see more of a spreadsheet, for example. When it comes to desktop monitors, I"m of the belief that wider is better, but your decision will need to include cost, desktop space, and even weight (if you"re using a monitor arm).
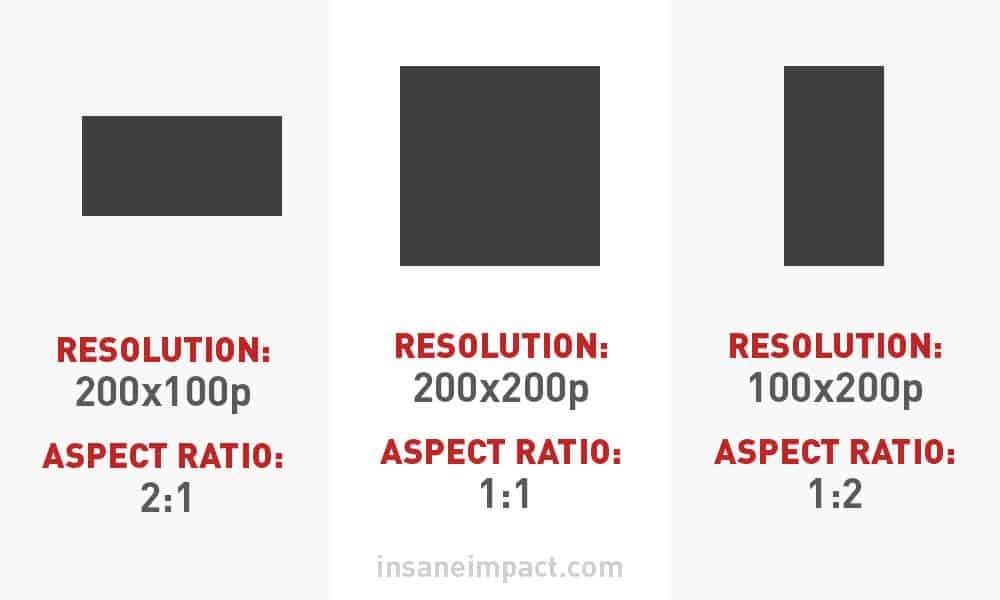
While aspect ratio describes the ratio of width vs. height, resolution describes the number of pixels in each direction. Let"s use the two 21:9 monitors we mentioned before to illustrate this.
Both the Dell UltraSharp U4021QW and Dell S3422DW have 21:9 aspect ratios. But one is a $2,000 monitor and one is a $429 monitor. Clearly there are differences. The more-expensive monitor has a higher resolution. It displays 5,120 pixels horizontally and 2,160 pixels vertically. The less-expensive monitor displays 3,440 pixels horizontally and 1,440 pixels vertically.
Practically, the second monitor shows less detail. While both might display the same image, the details of the lower-resolution monitor will be a bit more chunky than those of the higher-resolution monitor. Both of these monitors show images in enough detail that most people won"t see the difference, but if you"re a designer or artist, or you"re looking at a lot of small text, you"ll definitely notice the decrease in detail on the lower-cost monitor.
These three tend to go together. Pixel pitch describes the size of each pixel. PPI stands for pixels per inch: the number of pixels fit into an inch of display space. If you divide an inch by the PPI, you"ll get pixel pitch. Interestingly, pixel pitch is often described in millimeters while PPI is obviously described in inches. Even so, they are used to define the same thing – pixel density.
Let"s go back to our two 21:9 monitors. The Dell UltraSharp U4021QW is a 40-inch display, measured from corner to corner. The Dell S3422DW is 34 inches.
The 40-inch display has a pixel pitch of 0.1815 mm x 0.1815 mm. 0.1815 mm is 0.00714566929 inches, or about 140 pixels per inch. The 34-inch display has a pixel pitch of 0.23175 x 0.23175 mm, which calculates out to about 110 pixels per inch. In other words, the smaller monitor has about 78 percent of the resolution of the larger.
PPI and pixel pitch are great ways of cutting through the confusion inherent in comparing monitor sizes, and they give you a size-independent way to compare pixel density.
It"s worth noting that laptops often have higher PPIs than bigger monitors. If you"re doing a lot of high-resolution photo editing, for instance, the PPI of a "mainstream" monitor might prove problematic when you"re looking at the image on the display vs. on the laptop.
For now, consider this. If you"re buying a laptop, the size of the screen is probably the most important factor, so decide that first. Screen size often informs the weight and dimensions of the machine, as well. Bigger machines have room for more ports and bigger batteries, but they can weigh down your travel bag.
If you"re buying a desktop monitor, screen size is also important, but you"re usually choosing based on either budget or how much information you want to display. I"m partial to ultrawide displays, but whether you go the route of more monitors or wider monitors, the amount of display real estate does impact productivity.
Once you"ve made a size decision, you"ll have the tools to learn about display quality and pixel density. More pixels is generally better for viewing images and text.
Here"s a performance tip: if you want to use all the resolution of a super-dense screen, make sure you choose a processor and display chipset beefy enough to push all those pixels to the display. My general guideline is that base-level chipsets don"t match well with super high-resolution displays, but more-powerful chipsets can handle denser displays with more pixels.

Pixel aspect ratio (often abbreviated PAR) is a mathematical ratio that describes how the width of a pixel in a digital image compares to the height of that pixel.
Most digital imaging systems display an image as a grid of tiny, square pixels. However, some imaging systems, especially those that must be compatible with standard-definition television motion pictures, display an image as a grid of rectangular pixels, in which the pixel width and height are different. Pixel aspect ratio describes this difference.
Use of pixel aspect ratio mostly involves pictures pertaining to standard-definition television and some other exceptional cases. Most other imaging systems, including those that comply with SMPTE standards and practices, use square pixels.
The ratio of the width to the height of an image is known as the aspect ratio, or more precisely the display aspect ratio (DAR) – the aspect ratio of the image as displayed; for TV, DAR was traditionally 4:3 (a.k.a. fullscreen), with 16:9 (a.k.a. widescreen) now the standard for HDTV. In digital images, there is a distinction with the pixel dimensions. If an image is displayed with square pixels, then these ratios agree; if not, then non-square, "rectangular" pixels are used, and these ratios disagree. The aspect ratio of the pixels themselves is known as the pixel aspect ratio (PAR) – for square pixels this is 1:1 – and these are related by the identity:
For example, a 640 × 480 VGA image has a SAR of 640/480 = 4:3, and if displayed on a 4:3 display (DAR = 4:3) has square pixels, hence a PAR of 1:1. By contrast, a 720 × 576 D-1 PAL image has a SAR of 720/576 = 5:4, but is displayed on a 4:3 display (DAR = 4:3).
In analog images such as film there is no notion of pixel, nor notion of SAR or PAR, but in the digitization of analog images the resulting digital image has pixels, hence SAR (and accordingly PAR, if displayed at the same aspect ratio as the original).
Non-square pixels arise often in early digital TV standards, related to digitalization of analog TV signals – whose vertical and "effective" horizontal resolutions differ and are thus best described by non-square pixels – and also in some digital video cameras and computer display modes, such as Color Graphics Adapter (CGA). Today they arise also in transcoding between resolutions with different SARs.
Actual displays do not generally have non-square pixels, though digital sensors might; they are rather a mathematical abstraction used in resampling images to convert between resolutions.
First, analog video does not have pixels, but rather a raster scan, and thus has a well-defined vertical resolution (the lines of the raster), but not a well-defined horizontal resolution, since each line is an analog signal. However, by a standardized sampling rate, the effective horizontal resolution can be determined by the sampling theorem, as is done below.
Third, analog video signals are interlaced – each image (frame) is sent as two "fields", each with half the lines. Thus either the pixels are twice as tall as they would be without interlacing, or the image is deinterlaced.
Video is presented as a sequential series of images called video frames. Historically, video frames were created and recorded in analog form. As digital display technology, digital broadcast technology, and digital video compression evolved separately, it resulted in video frame differences that must be addressed using pixel aspect ratio. Digital video frames are generally defined as a grid of pixels used to present each sequential image. The horizontal component is defined by pixels (or samples), and is known as a video line. The vertical component is defined by the number of lines, as in 480 lines.
Standard-definition television standards and practices were developed as broadcast technologies and intended for terrestrial broadcasting, and were therefore not designed for digital video presentation. Such standards define an image as an array of well-defined horizontal "Line Duration" and a well-defined picture center. However, there is not a standard-definition television standard that properly defines image edges or explicitly demands a certain number of picture elements per line. Furthermore, analog video systems such as NTSC 480i and PAL 576i, instead of employing progressively displayed frames, employ fields or interlaced half-frames displayed in an interwoven manner to reduce flicker and double the image rate for smoother motion.
As a result of computers becoming powerful enough to serve as video editing tools, video digital-to-analog converters and analog-to-digital converters were made to overcome this incompatibility. To convert analog video lines into a series of square pixels, the industry adopted a default sampling rate at which luma values were extracted into pixels. The luma sampling rate for 480i pictures was 12+3⁄11 MHz and for 576i pictures was 14+3⁄4 MHz.
The term pixel aspect ratio was first coined when ITU-R BT.601 (commonly known as "Rec. 601") specified that standard-definition television pictures are made of lines of exactly 720 non-square pixels. ITU-R BT.601 did not define the exact pixel aspect ratio but did provide enough information to calculate the exact pixel aspect ratio based on industry practices: The standard luma sampling rate of precisely 13+1⁄2 MHz. Based on this information:
SMPTE RP 187 further attempted to standardize the pixel aspect ratio values for 480i and 576i. It designated 177:160 for 480i or 1035:1132 for 576i. However, due to significant difference with practices in effect by industry and the computational load that they imposed upon the involved hardware, SMPTE RP 187 was simply ignored. SMPTE RP 187 information annex A.4 further suggested the use of 10:11 for 480i.
As of this writing, ITU-R BT.601-6, which is the latest edition of ITU-R BT.601, still implies that the pixel aspect ratios mentioned above are correct.
As stated above, ITU-R BT.601 specified that standard-definition television pictures are made of lines of 720 non-square pixels, sampled with a precisely specified sampling rate. A simple mathematical calculation reveals that a 704 pixel width would be enough to contain a 480i or 576i standard 4:3 picture:
Unfortunately, not all standard TV pictures are exactly 4:3: As mentioned earlier, in analog video, the center of a picture is well-defined but the edges of the picture are not standardized. As a result, some analog devices (mostly PAL devices but also some NTSC devices) generated motion pictures that were horizontally (slightly) wider. This also proportionately applies to anamorphic widescreen (16:9) pictures. Therefore, to maintain a safe margin of error, ITU-R BT.601 required sampling 16 more non-square pixels per line (8 more at each edge) to ensure saving all video data near the margins.
This requirement, however, had implications for PAL motion pictures. PAL pixel aspect ratios for standard (4:3) and anamorphic wide screen (16:9), respectively 59:54 and 118:81, were awkward for digital image processing, especially for mixing PAL and NTSC video clips. Therefore, video editing products chose the almost equivalent values, respectively 12:11 and 16:11, which were more elegant and could create PAL digital images at exactly 704 pixels wide, as illustrated:
Commonly found on the Internet and in various other published media are numerous sources that introduce different and highly incompatible values as the pixel aspect ratios of various video pictures and video systems. (See the Supplementary sources section.)
To neutrally judge the accuracy and/or feasibility of these sources, please note that as the digital motion picture was invented years after the traditional motion picture, all video pictures targeted for standard definition television and compatible media, digital or otherwise, have (and must have) specifications compatible with standard definition television. Therefore, the pixel aspect ratio of digital video must be calculated from the specification of common traditional equipment rather than the specifications of digital video. Otherwise, any pixel aspect ratio that is calculated from a digital video source is only usable in certain cases for the same kind of video sources and cannot be considered/used as a general pixel aspect ratio of any standard definition television system.
In addition, unlike digital video that has well-defined picture edges, traditional video systems have never standardized a well-defined edge for the picture. Therefore, the pixel aspect ratio of common standard television systems cannot be calculated based on edges of pictures. Such a calculated aspect ratio value would not be entirely wrong, but also cannot be considered as the general pixel aspect ratio of any specific video system. The use of such values would be restricted only to certain cases.
In modern digital imaging systems and high-definition televisions, especially those that comply with SMPTE standards and practices, only square pixels are used for broadcast and display. However, some formats (ex., HDV, DVCPRO HD) use non-square pixels internally for image storage, as a way to reduce the amount of data that must be processed, thus limiting the necessary transfer rates and maintaining compatibility with existing interfaces.
Directly mapping an image with a certain pixel aspect ratio on a device whose pixel aspect ratio is different makes the image look unnaturally stretched or squashed in either the horizontal or vertical direction. For example, a circle generated for a computer display with square pixels looks like a vertical ellipse on a standard-definition NTSC television that uses vertically rectangular pixels. This issue is more evident on wide-screen TVs.
Pixel aspect ratio must be taken into consideration by video editing software products that edit video files with non-square pixels, especially when mixing video clips with different pixel aspect ratios. This would be the case when creating a video montage from various cameras employing different video standards (a relatively rare situation). Special effects software products must also take the pixel aspect ratio into consideration, since some special effects require calculation of the distances from a certain point so that they look visually correct. An example of such effects would be radial blur, motion blur, or even a simple image rotation.
Pixel aspect ratio value is used mainly in digital video software, where motion pictures must be converted or reconditioned to use video systems other than the original. The video player software may use pixel aspect ratio to properly render digital video on screen. Video editing software uses pixel aspect ratio to properly scale and render a video into a new format.
The pixel aspect ratio support is also required to display, without distortion, legacy digital images from computer standards and video-games what existed in the 80s. In that generation, square pixels were too expensive to produce, so machines and video cards like the SNES, CGA, EGA, Hercules, C64, MSX, PC-88, X68000 etc had non-square pixels.
Pixel aspect ratio is often confused with different types of image aspect ratios; the ratio of the image width and height. Due to non-squareness of pixels in Standard-definition TV, there are two types of such aspect ratios: storage aspect ratio (SAR) and DAR, also known as pixel aspect ratio (PAR) is also known as sample aspect ratio (abbreviated SAR) in some industrial standards (such as H.264PAR and SAR. This article uses only the terms pixel aspect ratio, display aspect ratio and storage aspect ratio to avoid ambiguity.
Storage aspect ratio is the ratio of the image width to height in pixels, and can be easily calculated from the video file. Display aspect ratio is the ratio of image width to height (in a unit of length such as centimeters or inches) when displayed on screen, and is calculated from the combination of pixel aspect ratio and storage aspect ratio.
However, users who know the definition of these concepts may get confused as well. Poorly crafted user-interfaces or poorly written documentations can easily cause such confusion: Some video-editing software applications often ask users to specify an "aspect ratio" for their video file, presenting him or her with the choices of "4:3" and "16:9". Sometimes, these choices may be "PAL 4:3", "NTSC 4:3", "PAL 16:9" and "NTSC 16:9". In such situations, the video editing program is implicitly asking for the pixel aspect ratio of the video file by asking for information about the video system from which the video file originated. The program then uses a table (similar to the one below) to determine the correct pixel aspect ratio value.
Generally speaking, to avoid confusion, it can be assumed that video editing products never ask for the storage aspect ratio as they can directly retrieve or calculate it. Non-square-pixel–aware applications also need only to ask for either pixel aspect ratio or display aspect ratio, from either of which they can calculate the other.
Pixel aspect ratio values for common standard-definition video formats are listed below. Note that for PAL video formats, two different types of pixel aspect ratio values are listed:
Note that sources differ on PARs for common formats – for example, 576 lines (PAL) displayed at 4:3 (DAR) corresponds to either PAR of 12:11 (if 704×576, SAR = 11:9), or a PAR of 16:15 (if 720×576, SAR = 5:4). See references for sources giving both, and SDTV: Resolution for a table of storage, display and pixel aspect ratios. Also note that CRT televisions do not have pixels, but scanlines.
International Telecommunication Union - Radiocommunication Sector (ITU-R) (January 2007). "Recommendation BT.601-6: Studio encoding parameters of digital television for standard 4:3 and wide screen 16:9 aspect ratios". ITU Online Bookstore. Retrieved October 1, 2008.
Consumer Electronics Association (March 2008). "CEA Standard CEA-861-E: A DTV Profile for Uncompressed High Speed Digital Interfaces". Archived from the original on November 7, 2011. Retrieved September 1, 2009.
This standard, which is the basis for HDMI, specifies 16:15 (1.0666) as the pixel aspect ratio of 4:3 576i/p and 8:9 (0.888) as the pixel aspect ratio of 4:3 480i/p.
Adobe Systems Incorporated. "Pixel aspect ratio and frame aspect ratio (-> Common Pixel Aspect Ratios)". Adobe After Effect CS4 Documentations. Retrieved January 25, 2009.

Digital displays are now a big part of any event, whether it’s a conference, meeting, festival, gala, or ceremony. To make sure they are smoothly integrated into your event experience, you absolutely have to know the format and resolution of your display to make sure that your content fits correctly.
You may be familiar with the terms format and resolution, but if you thought they were synonyms or you’re not sure which is which, don’t worry, you’re not alone.
The aspect ratio (or format) is the proportions of the Height and Width of an image. The ratio is represented like so W:H. For example, take a ratio of12:5—the ratio of the Width would be 12, and the Height would be 5. An image’s ratio will define its overall shape: vertical, horizontal, square, etc…
The most universally used ratios are 16:9—known as the Widescreen, and 4:3 –commonly referred to as Full Screen. The 16:9 ratio is a wide rectangular shape, whereas the 4:3 ratio is a narrower rectangle, closer to a square. There are many other aspects ratios that display screens can take, including , 21:9, 14:10, 19:10 … etc.
When considering aspect ratio you should also take into account the size of the content you display on your screens. The images must match the size of your screen- if they don’t correspond, it will try to compensate by either having black bars appear around your content, or stretching it to fit the screen.
To put it in simpler terms, Resolution is the number of pixels that a screen can show. For example, a screen with a resolution of 720p will show 720 pixels vertically.
The most commonly used resolutions are 720p and 1080p. There are many other display resolutions on the market, but as long as your content resolution matches with your screen resolution you have nothing to worry about.
Using your display resolution and format you’ll get the right resolution for your content (ex: 1920×1080, 1920×1200, etc). Using this information, you can determine how to create the right quality of content to fit your screen.
When we’re designing a project, we always suggest aiming for the highest resolution possible, with a format big enough that your guests can see the exact information you’re trying to display even if they’re far from the display.

Have you ever come across a picture that looks beautiful on your phone but appears stretched on your computer screen? This is where aspect ratio comes in. To avoid pictures with stretched, choppy, distorted, squeezed and shrunk appearance, you need to work out your aspect ratio situation.
In the past, there were only a few options but today with a wide range of displays, there are different aspect ratios with each catering to a different type of display.In order to take the best picture, you’ll need to understand what it actually is.
Aspect ratio is the relationship between width and height. To explain it further, it’s a proportional relationship between height and width of something. This does not determine the size of the object, but it’s ratio and shape. It’s written with a colon between two number, eg. a:b.
Aspect ratios usually represent anything related to images. Though it does not change regardless of what units the height and width are measured in, the medium of the image does have an impact. For instance, the image on the computer will have a different aspect ratio than the one on the phone. It’s important to be aware of the fact that aspect ratios don’t represent the size of the image but the relationship between height and width.
The first number on the aspect ratio represents the horizontal part of the image and the second number represents the vertical side. However, this is only when the ratio is written as two numbers separated by a colon. When written in decimals, this formula is not followed.
Pixel aspect ratio is the relationship between the width and height of the pixel. Essentially it’s a proportion of pixels that create an image. Usually, Pixels are of 1:1 ratio which means they are square shipped. However, pixels can be of rectangular shape as well which would have a ratio of 4:3. This is usually in the cases where the picture is optimized for a certain display.Display aspect ratio
The proportional relationship between the height and width of a display is known as Display Aspect Ratio. It generally refers to the proportion of the image based on what screens it’s being presented on. Since each display has different ratios, the images need to be optimized to match the ratio of the display. When the ratio of the image does not match with the fixed ratio of the device, it appears distorted.Storage aspect ratio
Storage aspect ratio refers to the aspect ratio of digital video files. It represents the proportion of width to height of video frame size. Each frame of the video should have a consistent ratio. For the widescreen videos, the formula mostly is usually SAR x PAR = DAR.
It’s important for photographers and videographers to calculate the size. Since each display has a certain aspect ratio and cameras too have fixed aspect ratio, the images need to be optimized at times to match up with the screen.
Aspect ratios are independent of the size of the image. Regardless of what the size of the image is, it’s actually a ratio of the height and width of the image. When it is represented with a colon in between numbers, the first number represents the width and the second represents the height.
To calculate the aspect ratio, you first need to divide the height of the image with the width of the image. Then multiply it with the preferred width. The result will be the new height in pixels. There are also aspect ratios calculators online that give you a reliableWhy are Aspect ratios important?
Aspect ratios affect how you take your picture and how your final image will look like. Since multiple devices can have different aspect ratios, the image will need to match with it. The photographers and the videographers would need to optimize the aspect ratio of an image to match the display.
However, it’s only possible when the aspect ratios are taken into account while capturing. For example, when you take a photo with 4:3 aspect ratio and try to fit all the elements of the scene into it, you will not be able to crop the image into wider aspect ratios laeter. If you do actually want to go for a wider aspect ratio, you would need to cut the element of the scene.
Same goes for wide aspect ratios. If you capture the image in a very wide aspect ratio, it would be highly difficult for you to crop the image without cropping out sides. This is why it’s crucial for you to understand the aspect ratio before capturing images. The best option would be to go for a ratio where you would have more options later to optimize.What are some of the common aspect ratios?
A 1:1 image is the one in which the height and the width of the image are equal. In simpler words, it’s a square. Though it’s not popular on digital platforms, it’s usually found on social media. Initially, Instagram made this popular. Since every image would have to accommodate 1:1, it became popular. For other digital platforms and television, it’s not the best choice. Some of the other areas it’s used are print photographs and phone screens.5:4
This aspect ratio is highly popular in film cameras with medium and large formats. It’s also really common when 8×10 and 16×20 images are being printed. For standard photography, and art photos, 5:4 is a commonly used aspect ratio.3:2
Most full frame digital cameras use 3:2 aspect ratio. This aspect ratio is the most common ratio found in the sensors of digital cameras and smartphone cameras. It’s the most popular ratio used in photography. Advanced cameras with smaller APS-C crop sensors also use this ratio. This ratio was made popular by 35mm films.4:3
4:3 ratio is usually used on cameras that have small sensors. For example, compact cameras or smartphone cameras have small sensors so they use 4:3 aspect ratio. Similarly, Micro-four-third cameras also use this ratio. These cameras are highly advanced, similar to DSLR but have a smaller and more compact size.16:9
The 16:9 aspect ratio offers a panoramic format. The images captured with this ratio are wider as compared to other ratios. This is quite common in cinemas and in computer displays. Since it’s a wide ratio, it’s not as common in photography. However, landscape photographers prefer using this ratio as it can capture a wider scene. It’s also used for cinematics in filmmaking. It’s also highly popular on television.
Optimizing aspect ratios is highly crucial. Since each device has a different aspect ratio, photographers, videographers and software developers creating content for different devices need to optimize the ratio to match the device. For this reason, tools that can adjust the aspect ratio prove to be the creator’s best friend.
Post production softwares like photoshop, lightroom and capture one can help you in adjusting the aspect ratio of your image. There are even some softwares online that can change the aspect ratio of your image with just a single click.
16:9 and 4:3 are two of the most popular aspect ratios used in the world. Yet it’s important to understand which aspect ratio is best for you. Different aspect ratios serve different image types. This is why you need to understand the fundamentals of the aspect ratios to choose the best one.
For videos, 16:9 usually serves the best. Since it produces a frame with width that is 78% more than its height, the images produced are widescreen. For this reason, this aspect ratio works best for videos where you need to capture a wider area and have more elements in one frame. It’s also good for images that need to capture a higher width.
4:3 works best for photography. As it offers a higher resolution, the photos that would have to be printed should be taken with 4:3 aspect ratio. It also works best with pictures in which you need to capture a narrow scene.
The bottom line is, understanding the fundamentals of aspect ratios is highly important. Without knowing what it is, and how it works, your images will most likely turn out choppy or stretched. Each aspect ratio works well for different types of images and displays. To capture the best image, try to find out which one will work the best for your image type. Happy capturing!

Aspect Ratio is how the video industry describes the shape of your screen. In other words, the proportion of the height and the width of your screen. Older, CRT-based screens looked mostly square, so they had a 4:3 ratio. What this means is that for every 4 pixels in width the screen had, it had 3 pixels in height. So those screens are 33% wider than they are tall.
Modern, LCD-based screens are rectangular and have a 16:9 ratio. This means that every 16 pixels in width are accompanied by 9 pixels in height. Or that the screens are nearly twice as wide as they are tall. See the figure below for an illustration.
If the proportions of your media is not the same as the aspect ratio for your screen, you will have black bars either above and below or to the sides of your media (letterboxing and pillar boxing, respectively).
Knowledge of different aspect ratios is proving quite essential when deploying various digital signage solutions. As technology advances, digital signage continues to outpace its static counterpart. Nowadays, businesses are embracing interactive digital signage to boost user experience.
On the other hand, static digital signage includes audio, video, and images that do not change or adapt to the adjacent environment. The choice of aspect ratio will depend on the resolution needed, the type of content, and what the business wants to accomplish.
The 4:5 or the 1.91:1 is a vertical or portrait format (1080 x 1350px) commonly used for Instagram main feed. When you multiply this by 2, you get 8:10. This is the aspect ratio used with the popular 8â³ x 10â³ photos and can work well for digital advertising on relatively smaller screens.
The 16:9 is a widescreen aspect ratio widely used in video players. Itâs one of the most common aspect ratios youâll find in the latest TV designs. This 4k aspect ratio supports up to 4096 by 2160 pixels (px) and works well with high-definition marketing videos.
The 3:2 is a rarity. Originally used with 35mm film/photography. Some tablets, handheld game consoles, and laptops still use this formatting. A typical image framed at 6 X 4 inches or 1080 X 720 Px is available in a 3:2 format.
The 16:10 became popular between 2005 and 2008, where it was common with laptop displays. If you are using a native wide XGA projector, this would be the best option to choose. An XGA projector receives 1920 x 1080 px but outputs 1024 x 768. Some computer monitors still use this aspect ratio.
Aspect ratio and resolution are two terms that describe the format and the quality of an image you see on a screen. Understanding these terms will guide you when designing content for your digital signage. By now, you must be familiar with aspect ratio. Letâs see what resolution is and how it relates to the image or video aspect ratios.
A higher resolution video contains more details than a lower-resolution video and would need a larger screen to display everything. When displaying smaller file sizes, youâll need to encode your high-quality video into a lower-resolution copy. Once you know what your audience wants to see, itâs easy to choose the right aspect and resolution. Youâll then proceed to develop content for your digital signage that will meet your audienceâs expectations.
How to find the aspect ratio of video/image? Locate the pixel dimensions of the image or video you have (e.g., 4096 by 2160 pixels). Divide the long side (higher number) by the short side (lower number). Then take note of the resulting number (here, the answer would be 16:9).
How to check the aspect ratio of the monitor? Find the ratio of width to height by dividing the height by the width. Some monitors allow you to change the displayâs proportions via settings.
If the content source has fixed formatting and canât modify the monitorâs aspect ratio to suit your viewing needs, youâll need to use encoding software to change the proportions of the content. In summary, aspect ratio challenges can be solved by investing in the right digital signage hardware and the software.

Finding the best monitor for you can be a struggle, especially when you’re new to the technical specs. For example, what is monitor resolution? The answer is surprisingly simple once you look at it. At its most basic, monitor resolution is how clearly a monitor can display visual content. The higher the resolution, the clearer the display.
With the helpful primer that follows, you’ll be able to get the monitor that best suits your needs. Or you can compare some monitors for yourself here.
If you’ve ever been shopping for a computer screen or TV you’ve undoubtedly come across one or both of these terms. Today we’ll be diving right in to give you all the info you need to know about monitor resolutions and aspect ratios so you can make the best decision when selecting the right monitor for you.
In addition to a monitor’s panel type, screen size, refresh rate, etc., monitor resolution is usually one of the first specifications considered when shopping for a new monitor. Monitor resolution describes the visual dimensions of any given display. Expressed in terms of width and height, monitor resolution is comprised of a specific number of pixels.
In the case of a monitor with an industry-standard Full HD 1080p resolution, this display has a resolution of 1920 x 1080. This means that the screen will have a width of 1,920 pixels while the height of the screen will be 1,080 pixels. This results in a grand total of 2,073,600 pixels on-screen.
The higher a monitor’s resolution is, the more detailed an image can be because a higher resolution monitor will be made up of more pixels than a lower resolution monitor. This will, of course, depend on the resolution of the content you are viewing. Additionally, more viewable content can fit onto a higher resolution computer screen than on a lower resolution screen.
Pixels, or picture elements, are the smallest physical points on a display, as well as the base components. Pixels are therefore the building blocks of any image you see on your screen. Pixels and resolution are directly correlated and a higher resolution equals a higher number of pixels on a monitor screen.
To visualize this, we can think of pixels as puzzle pieces; each one makes up a small piece of a bigger picture. Moreover, the more pixels a monitor has, the more detailed images can be.
DPI (dots per inch) indicates the number of dots found within a one-inch line of a scan or print. For monitors and displays, DPI is scrapped in favor of PPI (pixels per inch). While PPI is the correct term when referencing monitors and other displays, both terms are often used interchangeably.
PPI or DPI is a description of a monitor screen’s pixel density. A higher pixel density will mean that there are more pixels packed into every square inch of your screen.
Pixel density is a significant factor because it determines the quality of your image in that a higher pixel density will generally give you better-looking images. That being said, pixel density also depends on screen size.
Picture this – you have two monitors side by side, both with a Full HD 1080p Full HD resolution. This means that both have 1,920 horizontal pixels and 1,080 vertical pixels. Now imagine that one screen is a 32-inch screen, while the other is a 25-inch screen. Now you can see how pixel density comes into play because you will have the same number of pixels spread across a larger screen with the 32-inch monitor. Thus, the smaller monitor will have a more densely packed pixel density, resulting in smoother lines and sharper images.
Well, the answer is yes and no. While, generally speaking, a higher pixel density is better, there is a point of diminishing returns. As pixel density becomes higher and higher, the noticeable benefits of that higher pixel density become lower and lower. This will eventually lead to a point where the benefits offered by a higher pixel density are undetectable by your eye.
In the example above, the 25-inch monitor would have a pixel density of about 88 ppi, while the 32-inch monitor would have a pixel density of about 69 ppi. In this situation, it’s safe to say that there would be some noticeable differences in image quality between the two, with the 25-inch display providing better-looking images. To take things even further, it is common for smartphones nowadays to have pixel densities ranging from 300 ppi all the way up to over 500 ppi.
The problem here is that the exact point where a higher PPI becomes undetectable is a matter of debate. Some say that the optimal pixel density is somewhere are around 400 ppi, while others say that the pixel density detectable by the eye is closer to 1000 ppi. Since this is a matter of personal preference, it’s always better to test a monitor out for yourself before deciding on which display to buy.
About 1080p Resolution: 1080p, or 1920 x 1080, is a non-interlaced monitor resolution that is marketed as the first resolution to take full advantage of HD’s complete range of capabilities. 1080p is currently the standard resolution for television, internet streaming services, video games, and smartphones, to name a few.
About 1440p Resolution: 1440p is a progressive resolution containing 2560 x 1440 pixels. Known as ‘Quad HD’, 1440p is 4 times stronger than the base HD variant. 1440p is not fully widespread, but can be found largely within the realm of computing and smartphones, including from well-known companies such as HTC, Samsung, ViewSonic, and Apple.
About 4K Resolution: 4K resolution is so-named due to its horizontal pixel count, although for monitors, 4K resolution is equal to a pixel count of 3840 x 2160. 4K resolution also has 4 times more pixels than 1080p. Although the market share for 4K resolution has increased year-over-year since 2014, its adoption has thus far been limited to internet video streaming, video projection, and commercial televisions.
About 8K Resolution: 8K resolution measures at 7680 x 4320 pixels and is currently the highest monitor resolution currently available. The technology is so new that commercially available 8K UHD televisions and broadcasts are just now becoming available. On the market, 8K is currently being integrated into TVs, computer monitors, and broadcast cameras.
In total pixels, 1080p offers over twice that of 720p, therefore 1080p is sharper and clearer. Other factors aside, although both are considered to be a part of the HD standard, 1080p has been considered the industry standard for monitors for a while now. 720p resolution has already reached peak adoption and is declining in popularity.
With just over 3.6 million pixels, 1440p is just about 1.77 times smoother than 1080p. However, 1080p is the most popular monitor resolution currently on the market, while 1440p is just beginning to gain a foothold.
Although 1440p, or WQHD, has 4 times more pixels than 720p. 4K, or Ultra HD, offers 4 times that of 1080p. 4K is undergoing a much faster adoption rate than that of 1440p, with a 50%+ US market share expected by the end of the decade. Conversely, 1440p has remained within the smartphone industry for over a decade.
The aspect ratio of a monitor, like any ratio, is a proportional representation expressed as two distinct numbers separated by a colon. In the case of monitors and displays, the aspect ratio describes the correlation between width and height. Frequently encountered monitor aspect ratios include 4:3, 16:9, and 21:9.
Otherwise known as ‘fullscreen’, the four-by-three aspect ratio was once the standard for films, broadcasts, and computer monitors in the 20th century. With the advent of HD resolutions, 4:3 is no longer quite as common.
The sixteen-by-nine aspect ratio, also known as ‘widescreen’ has been the international standard for all things related to high definition. Since it overtook 4:3 in popularity, 16:9 can now be found in DVDs, televisions, cinemas, and video games.
The twenty-one-by-nine aspect ratio is a marketing term used to describe 64:27. As the logical next step from 16:9, the current international standard, 21:9 has yet to fully penetrate the market. Thus far, its use has been limited to ultrawide computer monitors and televisions, as well as cinematic widescreen projectors.
When viewing content, 4:3’s fullscreen experience yields a more ‘box-like’ display, while 16:9’s widescreen results in a letter-shaped appearance. In total, 4:3 gives newer media a feeling of being cropped, while 16:9 results in black bars manifesting on the top and bottom of the screen.
Considering its current novelty, 21:9 lacks broad utility, with compatible products limited to those that are ultrawide. Compared to 16:9, 21:9 touts the lack of black on-screen bars when viewing content. You can read our ultrawide vs. dual monitor comparison to learn more about the differences between ultrawide and standard aspect ratio monitors.
Therefore, if a video was recorded in 1080p but you have a 4K monitor, the highest resolution you could watch that video in would be 1080p. Conversely, if you had a 1080p monitor and your video content was shot in 4K, you would still be able to watch the video but the resolution of the video would be limited to 1080p.
Besides the resolution and aspect ratios, the curvature of the monitor also affects your viewing experience. Learn about the differences between a flat-screen or curved panel here. Or discover a variety of monitors for different needs from ViewSonic here.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Well, if you haven’t, today, through this article, let us help you explore everything about this ratio (and other popular ratios) along with its history, resolution, and application in detail.
The comparable relation between the width and height of a screen or video display is known as the aspect ratio. The ratio is usually used in camera sensors, television displays, as well as in printed and digital media.
The list also includes 3:2 aspect ratios suitable for sensors in devices like phones and cameras for shooting different media. Additionally, Cinemascope is a 2.35:1 extra wide aspect ratio used for making films for cinemas.
Aspect ratios are important because there are many standards. The 19:9 ratio in phones is different from the 16:9 horizontal ratio in the modern laptop screens. Also, old computers have a 4:3 aspect ratio while mainstream media is displayed mostly in a 16:9 ratio.
However, in the early days, almost all televisions and monitors had a 4:3 aspect ratio. It was square in shape, which was 33% wider than its height, and was generally known as a square monitor. However, they were not ideal for high-definition video displays.
The 16:9 aspect ratio is widely used in HDTV, non-HD TV, Full HD, and analog television screens. The ratio is obtained when you divide vertical pixels by horizontal pixels (in numbers), containing 1920 vertical lines and 1080 horizontal lines of resolution.
For reference, a 16:9 aspect ratio on television simply means that the horizontal viewing area is wider (16) than the vertical viewing area (9). Practically all the television broadcasts were using this format by the end of 2005.
Moreover, the 16:9 format is natively supported in DVD format and is further used on Vimeo, YouTube, and other popular video websites attracting a very high view rate.
Also, the aspect ratio is clearly specified in the video production by mentioning the widths relative to height, such as 16:9. Today, this ratio has become the common video player size and is the default aspect ratio for most devices, both professional and consumer-grade electronics.
When it comes to displaying a presentation or video on an electronic device, resolutions and aspect ratios are quite significant. The sharpness and clarity of your screen"s image are also determined by its resolution.
Moreover, even the sharpness of a picture on a display is determined by the monitor"s resolution and size. Also, as the same number of pixels are spread out across a greater number of inches, the very same pixel resolution will be crisper on a smaller panel, and gradually lose sharpness on bigger monitors.
Now talking about the computer display system, its greatest resolution is determined by its physical ability to concentrate light (in which case the physical dot size - the dot pitch - corresponds to the pixel size), and it normally has lower resolutions.
However, a display system with a maximum resolution of 1280 by 1023 pixels, for example, could additionally support resolutions of 1024x768, 800x600, and 640x480 pixels. Also, the highest resolution on a given display size may provide a crisper image, but it will be distributed across a space that is too tiny to read comfortably.
Now coming to the aspect ratio of a picture, it is the proportion of its width to its height, represented as two integers separated by a colon, for instance, 4:3. There are several aspect ratios in use in many mainstream press applications; nevertheless, in the television business, the 4:3 and 16:9 aspect ratios are the most frequent.
Moreover, the 4:3 widescreen format, which is utilized for both standard and high definition video, has replaced the old standard definition format that is no longer used by broadcasters.
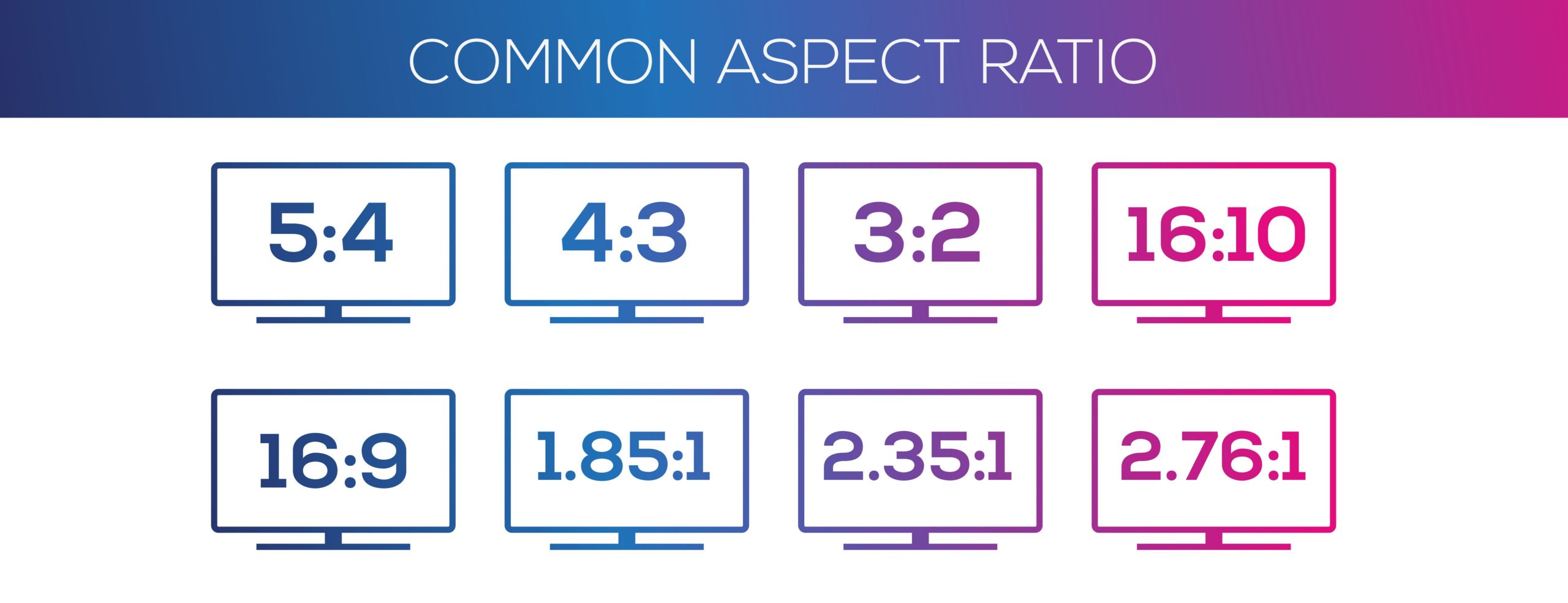
Although there are other resolutions to pick from, here is a list of the most commonly utilized resolutions (and their corresponding aspect ratios) today:
The 4:3 aspect ratio, which was created by William Dickson in 1892, was established as the standard format for the film in 1917 by the Society of Motion Picture Engineers, and by the television industry in the 1930s. However, in the mid-1950s, the motion picture industry began to develop a variety of widescreen formats to boost their dwindling audience numbers.
Despite the universal usage of 4:3 cameras, LCDs with a 4:3 aspect ratio were becoming increasingly difficult to come by. Many manufacturers moved on to the newer 16:9 widescreens.
This makes it 1.33:1, which serves as the aspect ratio of a 4:3 TV or projector screen. However, this aspect ratio only remained as long as the shape of the television remained square.
This quickly changed when the 16:9 ratio came into the picture. It was much easier on the eyes, and the wide shape of the image closely reflected the natural way of seeing. This accounted for most high-definition widescreen LCDs and TVs with a 16:9 aspect ratio as their default standard (16:9 and 16:10 are very similar). Nonetheless, it"s 78% broader than tall, and one-third bigger than a 4:3 screen.
Now, the 16:9 aspect ratio becomes 16 units wide and 9 units high - much wider in comparison to the 4:3 aspect ratio. Also, when the width is divided by the height it is:
Today, widescreen LCDs with a 16:9 aspect ratio act as the best complement to 16:9 format HD cameras. On top of that, this aspect ratio provides high-definition pictures that are clear and distortion-free, making video conferencing, and broadcasting more and more popular now.
Before I discuss the most common ratios in films, you must first understand that a fixed aspect ratio is used while making a film or television program. This is determined by the camera that is used to film the show, as well as the interface where it will be shown. As a result, TV series’ will almost certainly have a distinct native aspect ratio as compared to big-budget films.
With a few exceptions, most films released after 1953 were in either 1.85:1 or 2.35:1 aspect ratios. However, most modern films are shot in 1.85:1, 2.35:1, or 2.39:1 widescreen aspect ratios. A few silent films, such as Grandeur and " Vision, were shot in other unusual aspect ratios.
Although there have been various aspect ratios used in the last few years, there are 4 popular formats that you will encounter frequently. This includes the following:1.33:1 Ratio
This is the most common aspect ratio of SD (standard-definition) pictures and TVs, sometimes known as 4:3. However, as new TV displays migrate to widescreen, this is becoming less prevalent.
Although there are still many older TV shows that are only accessible in this aspect ratio. As a result, you can watch any of the 4:3 television shows on your old 4:3 television without compromising much on quality. Surprising, it?
However, on the widescreen TV (16:9), there will be bars on both sides due to the image not being large enough for the TV. In technical terms, this is referred to as vertical letterboxing or pillar boxing.
To counter this, most TVs offer a "justify" (or similar) feature that stretches the display to the edges, however, this could overstretch the image and distort its quality.
The aspect ratio for almost all the widescreen TVs is 1.78:1, as previously stated. 16 x 9 or 16:9 are other names for it. Additionally, is also a term used to describe this same aspect ratio.
Frequently, 16:9 is the optimum aspect ratio used for presenting content on HDTV as it is the standard for high-definition television screens. Also, in case a show has a 16:9 aspect ratio, you can be assured that it will easily match the aspect ratio of the screen and that the contents of the show will fill the entire screen.
For numerous films, 1.85:1 is a typical widescreen aspect ratio. It is widely used as a widescreen format in the United States, and it is somewhat wider than the normal 16:9 format. But, as the aspect ratio is nearly the same, a video with this aspect ratio may fit perfectly on a normal 16:9 HD TV.
Letterboxing occurs when a 1.85:1 show is displayed on a 16:9 screen, although the bars at the bottom and top may be minimal since this form is already a good fit.
When it comes to 2.39:1, it is a famous aspect ratio used in big movie releases, sometimes known as Panavision or CinemaScope. The aspect ratio used to be 2.35:1, but in the 1970s it was changed to 2.39:1. Apart from this, 2.40:1 is another popular rounding.
If you are wondering where to find this information about aspect ratios, then let me tell you, the aspect ratio of the show or movie on the disc, as well as other information, may be found on the rear of your Blu-ray or DVD packaging.
The 16:9 aspect ratio has a long history dating back to 1984 when Dr. Kerns H. Powers first proposed this aspect ratio to the electronic industry. This was the time when hardly anyone was creating videos in an aspect ratio other than 4:3. Moreover, this aspect ratio (16:9) was then used to solve the difficulty of cinematographic projectors fitting inside booths that were too tall for their width.
Today"s widescreen displays and HDTVs, with their wide 16:9 aspect ratio, have completely transformed the way we view the world. They provide more working space and allow you to see larger pictures without compromising visibility.
On top of that, the 16:9 aspect ratio has been increasingly popular in recent years due to the growing usage of computer displays and LCD televisions. Nonetheless, high-definition (HD) television has used the 16:9 aspect ratio since 2009, which 16:9 appeared in a wide range of media, including movies, television, video games, and even sports.
In motion pictures, video images, and still photos, the aspect ratio dictates the form and scale of the image. Aspect ratios are also used to describe a variety of objects, such as the shape and size of television and computer monitors.
The most popular aspect ratio for watching movies is 1.33:1, while alternative ratios include 2.39:1 (often used for high definition television) and 4:3 (typically used for video games, and commonly used in standard-definition television).
Also, most movies in theaters have a 1.85:1 aspect ratio. This is also referred to as a broad screen. Movies are also exhibited in considerably smaller proportions on television and computer displays, with varying aspect ratios, such as 4:3 (1.33:1) and 16:9. (1.78:1).
Although 16:9 is the current industry standard, it can be difficult to figure out what else uses the format apart from computer monitors and television sets. After all, filming and distribution to cinemas still adhere to specific aspect ratios, and in many sectors of the filmmaking world, the 1.85:1 aspect ratio is still the conventional "flat" ratio.
However, as discussed above, if you view a 1.85 film on a 16:9 screen, thin black bars are likely to appear at the bottom and top of the screen. Although, most of the 1.85 (including some 2.39) films have been filmed "open matte," which means that the complete image is almost closer to the standard ratio.
This implies that many movies shot for 1.85 might be "opened up" when they are seen on a 16:9 or 4:3 television, eliminating letterboxing and providing more information (visual) at the bottom and top of the screen.
Nonetheless, if a film is shot using contemporary digital technology, it has a fair probability of being framed in almost any ratio. If you stay in 16:9 (like several YouTubers opt for), you may take advantage of a bigger aspect ratio. This is exactly why Netflix and other streaming providers have greater creative latitude and leeway.
Also, if you are a video game lover, and are looking forward to exploring more about how these games are made, then you don’t have to go any further, as we have the concepts coveredhere.
Most of the mentioned ratios can be better exhibited and portrayed with HD TVs, cameras, and monitors. Many television shows are broadcast (and even shot) in the native 16:9 ratio, and this is where the 16:9 ratio shines the brightest.
On top of that, we recommend you to choose an LCD monitor that comes with the correct aspect ratio so that there is no difficulty in matching the incoming video signal coming from the camera or other digital gadgets, and that even yourstoryboarding processcan go smoothly.
Nonetheless, due to the effect of 16:9 being used everywhere else, even your phone now comes in widescreen. Although it"s still early in the game, the 16:9 aspect ratio has had a significant influence on how one consumes and enjoys entertaining, and it"s difficult to see anything surpassing it.

If you’ve come across the term aspect ratio or video aspect ratio while in the process of creating content for your business but weren’t sure what it meant, you are not alone. But it’s time to change all that.
In this article, we review the importance of understanding the different social media aspect ratio requirements, as well as how your video’s final format plays a role in how your photo and video content comes out on various platforms. We will also cover different social media size requirements and how to easily change aspect ratios for your videos. We will look at Instagram, Facebook, and YouTube’s video aspect ratios and more.
Aspect ratio is defined as the width of a picture or video frame in relation to its height. In essence, it is the proportion of your content asset—or, put more simply, its final shape: horizontal, vertical, or square.
For example, a square image has an aspect ratio of 1:1. The image resolution could be 500 x 500, 800 x 800, or 1200 x 1200, but the aspect ratio will still remain 1:1. This means that a very small image can share the same aspect ratio as a large one. Think of a Facebook profile pic compared to an Instagram feed; one is smaller than the other in resolution, but they share the same 1:1 aspect ratio and square shape.
The term “aspect ratio” is really a professional way of describing a shape, kind of like a picture frame that comes in different formats. The way the aspect ratio is calculated in our digital world today makes it seem super complicated, but really it’s not. In a nutshell, the aspect ratio is the shape of your image or video as it appears on your screen.
It is very helpful and even crucial to understand aspect ratios when creating online content. Without it, the content you upload can look downright bad. Do your videos ever look distorted or stretched? It might be because you don’t know the difference between the 1:1, 16:9, and 4:3 aspect ratios and where they are best used.
As we discussed above, the aspect ratio is important because it influences how your photos and videos will look when you share them on different platforms. Understanding the different aspect ratios will make sharing on various social media sites easier. It will also ensure your content visibility is optimal. Here are a few key benefits of using the right aspect ratio for your content.
It is crucial to understand the aspect ratio when showcasing a specific item or subject. Have you ever searched on a photo site looking for a particular theme or topic and found the perfect image, but when you shared it on a specific platform like Instagram, the picture didn’t fit? The aspect ratio also affects how we showcase our subject material when we want a specific image or shot centered or in the background.
For example, you might have an image or video of a headshot, except when you upload it to Instagram, it appears too large, or it has black bars surrounding it. This is because the image’s aspect ratio is not formatted to the platform you are sharing it on for optimal viewing. The solution is to reformat the image or video to Instagram’s standard shape of 1:1.
Aspect ratio and design go hand in hand. The aspect ratio will affect how and where you add text to your video or captions to a photo. It makes a big difference when it comes to creating content to share on social media.
An additional thing to keep in mind is that if you want to combine an image with video footage for a promotional video, the image might have a different aspect ratio than the video. When you go to publish the video, the image will be distorted or not properly centered. This problem is simple to fix by resizing your image. With the right online tool, you can effortlessly adjust the aspect ratio of the image to be in alignment with the video.
Letterboxes are the black bars you used to see when using older TV screens showing new movies shot at a different aspect ratio. They can also show up on mobile devices when the video uploaded doesn’t match the aspect ratio of the platform it is shared to. Some will know these as cinematic bars. If your uploaded content appears with letterboxes, that means you need to change the aspect ratio. Some people get the aspect ratio of their footage confused when we start talking about the ratio of a screen. To keep it simple, just remember that aspect ratio is really just the shape. So, for example, most televisi




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey