measure smartphone display screens free sample

Your phone can do it all. It’s a portable music player, diary, digital camera, communication device, calculator, and just about everything else. But you might not have considered that it can also replace your measuring tape. With the right sensors on board and the right apps installed, you can measure more data with your phone than you might think.
Your phone can figure out how high up it is through GPS signals, map readings, and an internal barometer, if it has that particular sensor baked in (which many phones do). You’ll need to install a third-party app to calculate and display your current altitude though, as it’s not a data point that your phone is going to present you with otherwise.
Smartphones don’t actually have hygrometers (humidity sensors) built in—at least not yet—so if you want to measure humidity, you either need an app that tells you the outdoor reading in your local area by looking it up online, or a gadget that’s going to do the actual measuring for you and then beam the findings straight to an app on your phone.
Google Fit, Apple Health, and a host of other fitness-tracking apps will measure the sort of distances you’re traveling, but if you specifically want to measure the distance from point A to point B then the freemium Strava for
As with humidity, your phone doesn’t have the necessary sensors on board to measure air quality. You can, however, get apps that tell you the current air quality in your local area. The free
The other alternative is to buy an indoor air-quality monitor that can feed information back to your phone (as well as showing it on a built-in display, usually). Two of the leading options here are the $185
To seriously measure weights with your phone, you need to invest in some digital scales and then connect them to a phone app, which can then log weights, convert weights, and so on. The $130

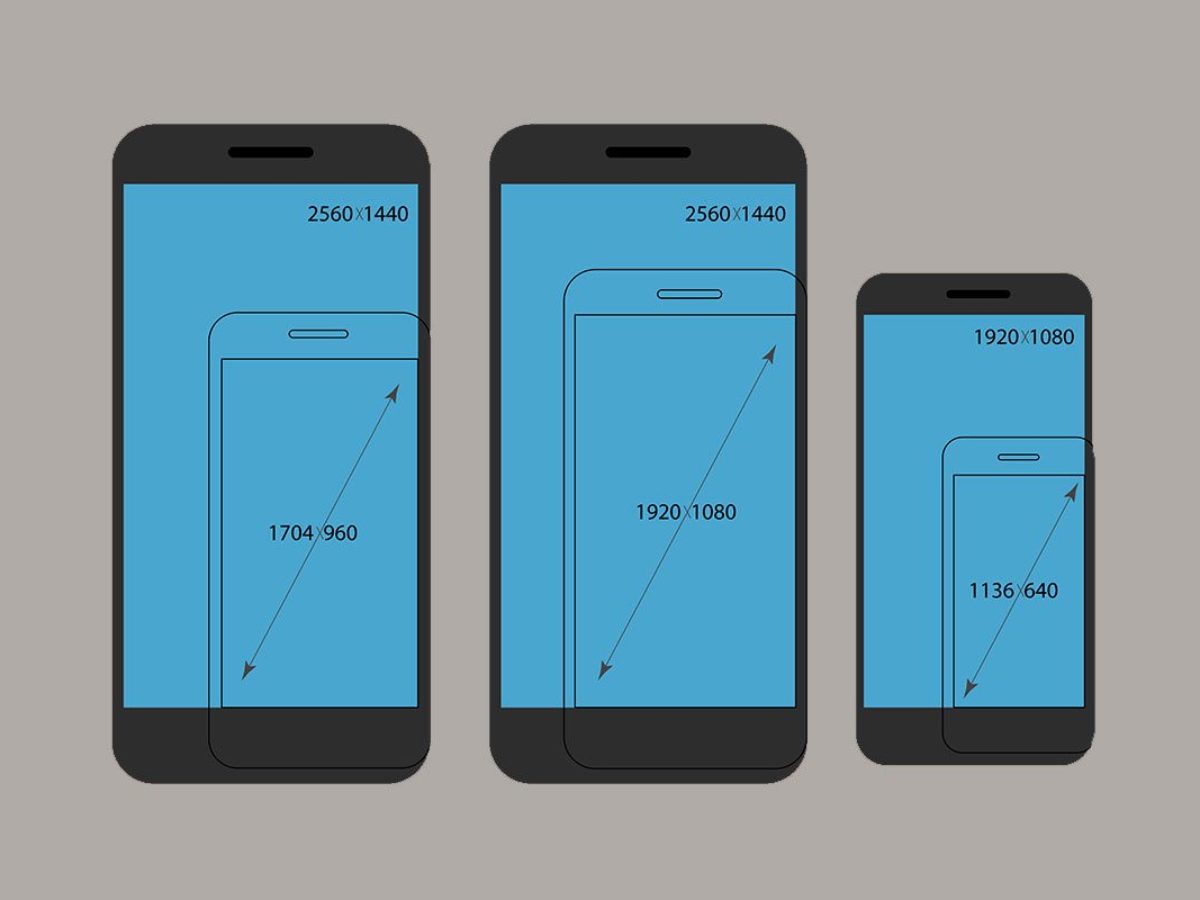
When you purchase a device, both the screen size and the resolution specified in the specifications are often displayed. Screen sensitivity is the diagonal measurement of the screen diagonally in inches. This should not be confused with the resolution, which is the number of pixels on the screen, often displayed in terms of width in height (i.e., 1024×768). Because devices of the same screen size can have very different resolutions, developers use display windows when creating easy-to-use mobile pages. Viewports have smaller versions of resolution, which allows you to view websites on different devices more consistently. Viewports are often more standardized and have a lower resolution than resolution.
Although desktop and laptop monitors are horizontal (higher), many mobile devices can be rotated to display sites in horizontal and vertical orientation (higher than width). This means that designers and developers have to design with these differences in mind. While desktop and laptop monitors are horizontal (higher), many mobile devices can be rotated to display sites in horizontal and vertical orientation (higher than width). That means designers and developers have to design with these differences in mind.
Group styles into the most common sizes for phones, tablets, and desktops. In this case, anything larger than 7 inches is typically displayed with a desktop resolution or… Use breakpoints (defined by the width of the pixels, which the display will adjust according to the screen size) depending on the design and location. Sometimes the developer can combine both methods if he or she finds it necessary. It is recommended that you start by grouping the typical device sizes.
Knowing that it is important to consider different devices when designing websites, we have compiled a list of the most modern devices with corresponding pixel sizes and display windows, which is given below. This is a condensed list, you can find a more comprehensive list which includes pixel density, physical and CSS resolutions (pixels per square inch, ‘ppi’) here.

Turn your iPhone or iPad into a tape measure with Measure. Measure enables you to quickly gauge the size of real objects, a person’s height, and it can automatically provide the dimensions of rectangular objects.

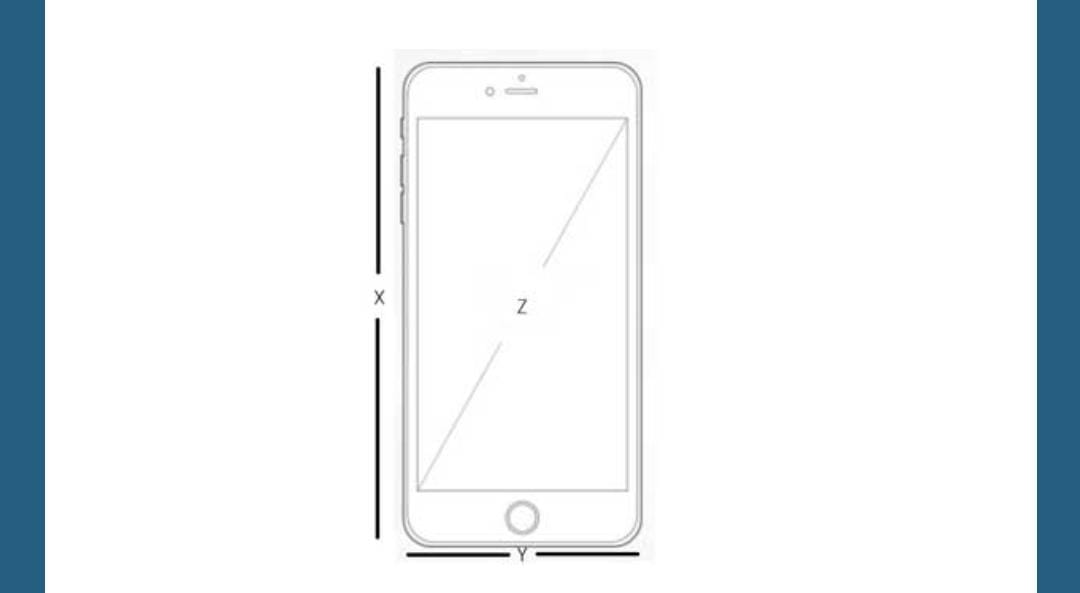
The screen size calculator can help you determine the screen dimensions. Have you ever wondered what the statement, the diagonal of the screen is equal to 40" means? How much space does it take up on the wall? What are its height and width? Here you can determine the monitor size or phone screen dimensions. If you"re curious enough, you can even determine how to measure a curved TV screen size!
The aspect ratio is the relationship between the height and width of a rectangular display. Every device with a screen uses that value – your laptop, smartphone, tablet, monitor, or projector. However, it doesn"t tell you how big a screen is. It only explains the proportion between the height and the width.
The value 5.8-inch stands for the diagonal of the screen. To check whether that smartphone will fit in your pocket, you will need to know one more parameter - the aspect ratio, the width, or the screen"s height. In our example, let"s assume we know the aspect ratio, and it is equal to 16:9:
Let"s say we want to compare two smartphones: The Apple iPhone X with a 5.85-inch display and the iPhone 8 Plus, which has a 5.5-inch screen. We could expect that the former would have a bigger screen, but we can"t forget about aspect ratios! iPhone X has a narrower screen with a 2.17:1 ratio, and iPhone 8 Plus has a standard 16:9.
How do I measure a curved TV screen size, then? - you may ask. To evaluate the screen"s length, height, and area, we can follow the same equations as for a flat one:
The crucial geometric difference between the curved and flat monitor is that the curved one occupies more space perpendicular to the screen from a user"s point of view while being a little narrower. We call these dimensions depth and width, respectively. To avoid confusion, we can depict all essential measures in a single picture.
If you"re after the size of the screen"s diagonal, you can either measure it or use Pythagoras" theorem where a & b are the screen"s length and width.
The size of a 16:9 screen depends on how long the screen"s diagonal is, as 16:9 is merely the ratio of the screen"s width to its height. If you have the screens diagonal, you can multiply that measurement by 0.872 to get the screen"s width. You can also multiply the diagonal by 0.49 to get the screen"s height. Then, if you wish to find the screen area, multiply the width by the height.

Could you live without your smartphone? Addiction to phones is a real problem, and lots of folks are affected. This video, which has made its way around the Internet in the past few months, puts into perspective how rampant phone overuse has gotten.
A few MakeUseOf writers have shared their thoughts on the matter: Yaara felt that we"re becoming too reliant on smartphones, while Erez countered by giving reasons why the always-connected world of smartphones is awesome.
To see if these arguments are truth, it"s necessary to get a reading of how much a person actually uses their phone. Surprisingly, some authors at MakeUseOf don"t own a smart device, but I do and so decided to take up the task. For one week, I installed apps and set up counters to measure my usage. Read on to hear how I did it and how it resulted.
Next, I needed to measure how many texts and calls I made, and how much mobile data I used. For this, I used Joiku Phone Usage [No Longer Available]. This app worked as advertised, so there"s not much more to tell.
Finally, to measure the amount of time I spent in each app per day, I utilized Screen Time Parental Control. Obviously, I wasn"t using it for its intended purpose – to measure and restrict your child"s smartphone usage – but it accomplished what I needed.
This was an interesting experiment in how much the average smartphone user is really on their phone in a week. Though I"m a technology author, I don"t think that my usage was unreasonable. Truly, I spend more time writing and on social media on my computer than my phone. Also, I don"t use Instagram, which tends to be used more on-the-go, although you can use it without a mobile device.
These statistics aren"t meant to sway your opinion on smartphones, just to give some insight on what we"re actually using our devices for. If you"re looking for more opinionated pieces, check out Dave"s reasons not to buy a smartphone, or his explanations on how these phones are ruining your life.
Do you think you"re addicted to your phone? Are you for or against these mobile devices? What"s the worst case of smartphone addiction you"ve ever seen? Share your reflections in the comments; I want to hear what you think.

This is our second activity that requires the use of a smartphone or tablet. Please let us know what you think. E-maileditors@sciam.comwith feedback about the use of technology in this—and future—Bring Science Home activities.
Did you know you can use a smartphone as a scientific instrument to explore the world around you? Smartphones contain many built-in electronic sensors that can measure phenomena such as sound, light, motion and more. In this activity you"ll use the light sensor on a phone or a tablet to examine the brightness of light from different light sources and locations. How bright is the reading lamp in your living room compared with direct sunlight? Try this activity to find out!
Measuring things around you, such as distance, is probably pretty familiar. Units of measurement, such as inches or centimeters, can describe the distance between one point and another. But there are many other qualities in the world around us that we can also turn into measurable quantities. For example, did you know you can measure light? You might describe light levels relative to other things, such as "dark as night" or "brighter than the sun," but you probably wouldn"t use a number. But just as you might need a ruler to measure a distance, you can use a tool to measure precise units of light.
Light can be measured in different ways. One unit of measurement is called a lux, which describes how much light falls on a certain area. (This is different from a unit of lumens, which tells you the total amount of light emitted by a light source.) The number of lux gets smaller as you get farther away from a light source. This makes sense if you think about it: a light bulb looks much dimmer if you are standing 100 feet away from it instead of up close—even though it is still emitting the same total amount of light in lumens. Typical outdoor lux levels can range from less than 1/1,000 lux on a dark night to more than 30,000 lux in direct sunlight!
This is where a smartphone comes in handy. There have long been stand-alone lux meters (for use in photography, for example), devices with a light sensor and a screen that would display light levels in lux units. Current smartphones and tablets, however, generally contain built-in light sensors that are used to automatically adjust screen brightness based on light levels (for example, making the screen brighter and easier to see if you"re using the device in direct sunlight but dimming the screen in darker environments so it"s not too bright for your eyes). Many phones can run apps that will display the light reading in lux units. To learn more about light levels in the world around you, find a smartphone or tablet and start measuring!
Ask an adult to help you search for a "lux meter" or "light meter" app on a smartphone or tablet. There are many free options available (note that some apps might have ads or in-app purchases enabled).
Get to know your lux meter app. Some apps will just display a number on the screen, whereas others will display a meter or a graph. Some will also let you record data. Make sure the app is working: move your phone from a dark room to a bright room, or hold it close to a light bulb (bulbs are also hot as well as bright, so be careful here), and you should see the numbers fluctuate.
Note: Some apps might display light levels in other units, such as "EV," which stands for "exposure value" and is used in photography to measure the amount of light hitting a camera. The concepts explained in this activity still apply, and you can still compare different light sources or how light levels change with distance from a light source. The numbers you measure in EV, however, will not be the same that you would measure in lux.
Finally measure ambient light levels in different locations. Turn off all sources of artificial light. How do light levels outside compare with light levels inside? What about in a room with window coverings closed versus the window coverings open? In the room where you sleep at night versus during the day? Which room in your house gets the most natural light? Which room gets the least?
Having a unit of measurement and a device to measure it can be useful for determining and comparing different environments more specifically. You might find, for example, that a specific range of lux is the most comfortable for you to read a book. These measurements can be used for designing buildings, such as schools, to ensure there is the right amount of light for different areas and activities.
Depending on your phone or the app you used the range of values you were able to measure might have been limited. Some apps, for example, might not display decimal readings, making it difficult to measure light levels below 1 lux (in other words, even if the real reading is 0.4 lux, the app would display 0 lux). This would be most common in very dark locations, such as inside a closet or outside at night. The maximum reading could also be limited by the app or the phone"s or tablet"s hardware. You might, for example, only see a reading of 10,000 lux outside in direct sunlight—even if you expected a reading of 30,000 lux or more. This is useful to remember when using any measuring device. Just as the length of a ruler can"t reflect the full length of a soccer field—or a kitchen thermometer couldn"t tell us the temperature of the sun"s surface—many digital measuring tools aren"t able to provide a complete range of possible measurements.
![]()
The first iPhone, released way back in 2007, featured a 3.5 inch screen with a resolution of 320x480 pixels and 163 DPI. Smartphone screens have come a long way since then, with the latest iPhones offering up to 1242x2688 pixels and 485 DPI (the iPhone XS Max).
DeviceAtlas allows you to detect the viewport, resolution, screensize and DPI of almost 53,000 devices in real-time, giving your content optimization efforts the edge over your competitors.

All screens flicker to some degree — be they TV screens, car navigation displays, monitors, tablets, and yes, even smartphone displays. In this article, we will talk a little about what flicker is, what can cause it (on smartphones in particular), and how we at DXOMARK test for it, quantify it, and measure its impact on the end-user experience.
Flicker is a quick oscillation of light output between on and off; it is measured in hertz (Hz) to quantify the frequency at which the oscillation occurs. While we may not be consciously aware of the flicker phenomenon, it’s important to understand that our eyes still physically respond to it — that is, our irises expand and contract in response to these changes in brightness. This involuntary physiological response can certainly explain why we may have a headache and particularly why our eyes can feel tired after looking at a display for an extended period of time — they have been working hard! (This is especially true when looking at a display in dark ambient conditions, such as reading in bed with the lights turned off, for reasons we’ll touch on a bit more below.)
Given the ubiquity of smartphones, it is unfortunate that the flicker on their displays (especially OLED displays) is still an issue for many people. But wait! Why do they flicker? Well, let’s remember that smartphone display hardware is based on either LCD (liquid crystal display) or OLED (organic light-emitting diode) technology. LCDs don’t emit their own light; rather, they are back-illuminated by a strip of LEDs whose light intensity is quite powerful so as to compensate for the brightness drop due to the low transmission rate of the LCD panel (caused mainly by the RGB color filter). By contrast, in an OLED display, every pixel is itself an OLED that produces its own light.
Since both LCDs and OLED smartphone displays are composed of light-emitting diodes, let’s describe how these diodes are driven. Because of a diode’s intrinsic physical properties, it cannot be dimmed by changing the intensity of the current (mA) without impacting the color of the light. So how do phone manufacturers dim displays? They make use of a technique called pulse-width modulation (PWM), which means that they turn the diodes off and on at varying rates. Because we normally should not be able to see this switching between off and on (in other words, the flicker!), our brains are fooled into perceiving the screen as simply dimmer overall (a phenomenon known as the “brain averaging effect”). How dim depends on how long the diodes are off versus how long they are on: the longer they’re off, the dimmer the screen will appear.
So both LCDs and OLED displays power their light sources differently, but both technologies are subject to flicker effect; however, it is usually more noticeable on OLED displays than on LCDs. For one thing, OLED displays and LCDs show PWM at different frequency ranges — the PWM of OLED displays range from ~50 to ~500 Hz, whereas the PWM of LCDs starts at around 1000 Hz or higher. Second, as the human eye may experience flicker sensitivity up to about 250 Hz (at least for most people), it should come as no surprise that OLED displays are more likely to cause eyestrain than LCDs.
An on/off modulation pair is called a period, and the amount of time that the diode is switched on in a period is called a duty cycle. The chart below illustrates how different PWMs affect the perceived brightness of a display:
A significant disadvantage to using PWM technology can be that when a display adjusts to its minimum brightness in very dim or completely dark ambient light conditions, the duty cycle is very short and the interval when the diode is off is proportionately much longer (for example, minimum brightness may translate to a 10% duty cycle, meaning that the diode is off for 90% of the period). At lower PWM frequencies, flicker can become much more noticeable, which helps explain why reading text or watching videos in bed at night is more likely to cause headaches and eyestrain than when viewing screens in brighter conditions.
The video below was shot with a Phantom VEO-E 340L camera at 1500 fps (as were the other videos further below), slowed down to 4 fps to show display pulse-width modulation (PWM) — the white areas separated by black lines that extend across the screen when brightness diminishes at regular intervals. You can see the difference between the Samsung Galaxy S20 Ultra 5G on the left, which has a medium duty cycle (around 60%), and the Huawei P40 Pro and the Oppo Find X2 Pro, which have long duty cycles (roughly 90%; the black lines show that the OLEDs are turned off, albeit briefly):
So how does DXOMARK measure flicker? One major way is with a device called, appropriately enough, a flickermeter (specifically, a TRD-200 from Westar Display Technologies), whose sole purpose is to measure quick oscillations in brightness. Our engineers follow a strict protocol for measuring flicker on each smartphone display: all devices are individually tested using their default settings under the exact same dark (< 0.1 lux) ambient lighting conditions, and are placed at the same distance from the flickermeter. We chart the output on this graph (which we use to compare up to four phones in our display reviews; note that you can click on the name of a phone in the legend on the bottom of the graph to remove or redraw its results):
Yes, it’s a cool-looking graph, but what does it mean? How should we read this? Well, first of all, keep in mind that these results correlate with each device’s PWM — the on/off power cycle that helps control screen brightness. The horizontal X axis show the frequency of the oscillations over time measured with the flickermeter in hertz (Hz). The vertical Y axis shows the SPD(dB)— spectral power density in decibels, which is the amount of power associated with one frequency of the signal that the display generates.
Keep in mind that our engineers base their evaluations and the scores they assign to smartphone displays not only on the objective tests they perform with flickermeters and other instruments, but also on perceptual tests that they conduct after being specially trained to see flicker.
To further illustrate flicker, our engineers used a DSLR mounted on a translation rail and moved it quickly while it took a slow (1/10 second) shot of the three mounted smartphone displays shown below to imitate the effects of PWM. In the image of the Samsung Galaxy Note20 Ultra 5G on the left, you can see each individual white dot; on the Huawei P40 Pro in the middle, the individual dots are much closer together, but are still largely discernible; in the image of the OnePlus 8 Pro, however, the dots look more like an almost continuous line. Unsurprisingly, flicker is stronger on the devices where the white dots are further from one another — that is, devices with a lower PWM frequency.
Let’s wrap things up by first repeating that flicker on smartphones is caused by the use of pulse-width modulation that turns light-emitting diodes off and on to control screen brightness levels. As we normally perceive flicker via our peripheral vision rather than via our “attending vision” (that is, what we specifically focus our eyes on), the small size of a smartphone screen makes it less likely that we will see flicker on it (unless we hold the phone very close to our eyes) than we might when viewing content on a laptop screen or monitor. When we do see flicker, however, it’s the PWM that is the culprit; and while flicker can be reduced on a phone with a higher refresh rate, you may sometimes see flicker on it anyway if the phone’s PWM is slow (as we saw with the Samsung Galaxy Note20 Ultra 5G).
Finally, it’s also important to remember that some people are more sensitive to noticing flicker than others; in fact, even people who may not consciously perceive flicker may nonetheless be sensitive to it, winding up with headaches or eyestrain after overdoing their screen time. Such people could choose an OLED smartphone with an anti-flicker feature, or one with an LCD. As you can see in the table below, the last entry shows the data for the Xiaomi Mi 10T Pro; since it uses LCD technology, its PWM frequency is so high that it in essence eliminates the flicker issue.
This all said, you can rest assured that if our testers do discover a smartphone that has noticeable problems with flicker at its default settings, we will let you know about it as part of its Display review. (And by the way, we’ll also mention if a smartphone comes with a “flicker-free” feature or setting.)

Resolution and aspect ratio is also important. That’s because the resolution of different screens can affect how designers build their apps. Based on this information, there are certain
Understanding size and resolution can help you optimize your mobile app for a variety of devices. This refers to both smartphones, tablets, and even smart TVs or other screens where users can download your app.
Not every mobile cell phone is the same. Some of smartphones have bigger screens. I’ve seen smartphone screen sizes that won’t even fit in my pocket. All of this impacts pixel density, pixel size, width, and more.
Here’s how to measure phone screen size. You need to use diagonal measurement. Start from top left corner of the screen and measure the length to the opposite diagonal corner. It’s pretty straightforward, and anyone with a ruler can do this.
Screen resolution is a little bit different. The resolution is measured by the number of distinguishable pixels that can be displayed in each dimension.
Basically, you’ve got to realize that since screen size and screen resolution both play a role in determining the PPI, it can tell you how well an image gets displayed on that particular device.
If these trends continue, which I expect them to, QHD screens will become a thing of the past. But for now, you should still make sure your app, images, and designs can accommodate as many devices as possible.
There’s also a difference between HD and QHD screens. Even though screen sizes are moving toward a standard resolution, app designers still need to be aware that their app will be seen on many different kinds of screens.

An 18-item screen time online questionnaire was created to quantify use of commonly used screen-based devices (please see Additional file 1: Screen Time Questionnaire). Five different categories of devices were created – TV, TV-connected devices (e.g. streaming devices, video game consoles), laptop/computer, smartphone, and tablet – based on the classification scheme used by publicly available reports on screen time usage among the American population [15, 23,24,25]. These categories were believed to appropriately reflect the purpose of the questionnaire, which is to quantify different forms of screen time use among American adults. For instance, it was important to differentiate between TV and TV-connected devices because of the growing trend of adults watching subscription-based video and on-demand content instead of regularly programmed television [26, 27].
Data were analyzed using the Statistical Package for the Social Sciences (SPSS) version 21.0. Because all variables under investigation were found positively skewed violating normality assumptions, even after transformation attempts, screen time variables are presented as medians and interquartile ranges. Test-retest reliability of the screen-time questionnaire was assessed via two different approaches. Relative reliability was assessed through intra-class correlation coefficients (ICCs) using a two-way mixed effects, single measurement, absolute agreement model. Values represent the following: less than 0.40 - poor reliability, between 0.40 and 0.59 – fair reliability, between 0.60 and 0.74 - good reliability, and greater than 0.75 - excellent reliability [34]. Relative reliability refers to consistency of the position of individuals in the group relative to others, and hence allows for the determination of how well participants can be distinguished from each other regardless of measurement errors [34, 35].
where σ e2 is the error variance in a repeated measures analysis of variance (ANOVA). In addition, two-sided 95% confidence intervals were estimated from the following formula:
where SSE is the sum of squares error from the repeated measures ANOVA, x2a, dfe is the chi-square value for the probability level alpha and dfe is the degrees of freedom associated with SSE. Absolute reliability or agreement refers to the consistency of scores of individuals, and therefore indicates how similar the scores for repeated measures are when measurement error (systematic and random) is present [34, 35].

When you buy a device, you will often see both screen size and resolution listed in the specs. The screensize is the physical measurement diagonally of the screen in inches. This is not to be confused with the resolution, which is the number of pixels on the screen often displayed as a width by height (i.e. 1024×768). Because devices with the same screen size can have very different resolutions, developers use viewports when they’re creating mobile friendly pages. Viewports are scaled down versions of resolutions that allows sites to be viewed more consistently across different devices. Viewports are often more standardized and smaller than resolution sizes.
While desktop and laptop displays are in landscape orientation (wider than tall), many mobile devices can be rotated to show websites in both landscape and portrait (taller than wide) orientations. This means that designers and developers must design for these differences.
While desktop and laptop displays are in landscape orientation (wider than tall), many mobile devices can be rotated to show websites in both landscape and portrait (taller than wide) orientations. This means that designers and developers must design for these differences.
Group the styling into the most typical device sizes for phones, tablets, and desktops. In this case, anything larger than 7 inches is usually displayed at desktop resolution or-

Participants" smartphone screen-time exposure was on average approximately 3.7 minutes per hour, centered as expected primarily during the daytime. Those who were younger, Black, and Other race/ethnicity had greater screen-time exposure. Longer average screen-time was associated with shorter duration of sleep and reduced sleep efficiency. Given that screen-time after self-reported sleeping hours and near an individual’s bedtime was associated with reduced sleep efficiency and greater sleep onset latency, the relationship between overall smartphone use and sleep may be driven by exposure near bedtime.
Since the advent of the modern smartphone in 2007, the adoption and use of these devices has been rapid and widespread [13]. As of 2015, approximately 64% of all American adults owned a smartphone, including 85% of those aged 18 to 29 [1]. While the demographics of individuals that purchase smartphones has been studied, the frequency of use based upon an objective measure has not previously been described. We found that younger individuals on average have greater screen-time, in agreement with survey-based demographic and marketing research [1,13]. Our finding that African Americans and Hispanics exhibit longer screen-time is consistent with the fact that racial and ethnic minorities have fewer desktop and laptop computers at home and are more frequently dependent on their smartphone for internet access [1]. Of interest, neither income nor education was associated with average screen-time after multivariable adjustment, suggesting that something cultural aside from socio-economic status may be driving increased smartphone use in these populations.
While there has been concern for both the negative and positive impact of smartphones on depression [14,15], screen-time exposure was not associated with mood after multivariable adjustment. It is also noteworthy that unlike TV watching [16,17], smartphone screen-time was not associated with physical activity level or BMI. This may in part be due to the multi-functionality of smartphones, different modes of media consumption, or perhaps the use of smartphones during physical activities (i.e., running apps). Finally, despite the fact that searching for medical information is one of the most common activities carried out with smartphones [1], none of the medical conditions evaluated were associated with average screen-time.
In addition to how smartphones are changing modern life, the impact of screen exposure on sleep is a major concern. Poor sleep has been shown to decrease performance at school and work, is associated with depressed mood, and is established as a risk factor for obesity, cardiovascular disease, stroke, and death [4,18,19]. Smartphones are often nearby at night, and 68% of owners store their phone on a bedside table while they sleep [20]. Prior studies regarding watching television, conventional computer use, and video-games have demonstrated that use at nighttime and particularly in the bedroom is associated with poor sleep and insomnia [2,7]. Exposure to blue light from such backlit screens suppresses production of melatonin, thereby delaying sleep onset and reducing sleep duration and quality [21]. A recent randomized cross-over trail found hospitalized patients took longer to fall asleep and had reduced quality of sleep after reading a backlit eReader compared to a paper book before bedtime [22]. However, this and other experimental studies may not generalize to typical at-home screen exposure and experiences with eReaders may not extrapolate to smartphone use. At-home screen-time obtained by self-report has been associated with poor sleep [23], but a study that used an app to measure smartphone screen-time in a small group of Taiwanese university students found that participants underestimated their screen-time by approximately 9 hours per week (equivalent to an average of 3.2 minutes/hour) [24].
Our objectively measured screen-time was associated with reduced quality of sleep. That increased screen-time in the hour of and after bedtime, but not the hour before, was associated with greater sleep onset latency agrees with the notion that screen use just before attempting to fall asleep may be particularly problematic.
This study has several important limitations. First, we analyzed a self-selected group of participants that elected to enroll in the Health eHeart Study and download the Ginger.io app, which may not be representative of the general population. Compared to the U.S. census, the cohort is better educated, wealthier, and consists of a greater proportion of whites and females [25,26]. The relative older age of our cohort may be surprising in a study requiring smartphone ownership. However, as demonstrated by the standard deviations in age, the cohort generally represented those in their early 30s to those in their mid 60s. This likely demonstrates the age groups most representative not only of smartphone ownership, but also those most willing, interested, and able to engage with an internet-based research study. On the other hand, we could only record screen-time on Android phones, owners of which tend to have lower socio-economic status compared to iPhone owners [27,28]. Similarly, analyses on screen-time and sleep were limited to a subset who had both types of data available, and analyses on screen-time near bedtime were in a further subset with no missing screen-time data, both of which are susceptible to selection bias. Demographic, medical, and sleep information were obtained by self-report, although well-validated standardized scales (PSQI, PHQ-9, IPAQ) were used. In addition, self-report of medical conditions within the Health eHeart Study has previously proven to exhibit high accuracy [29]. App-recorded screen-time is subject to some measurement error. Screen-time when the app was actively turned off or the phone was in airplane mode was not captured, there could be multiple users of a single smartphone, or the screen could be on while a participant was not aware (such as when the screen is on while in a pocket). We also focused specifically on smartphone screen-time exposure and did not have information on the use of other back-lit devices (TV, computer, tablets). We analyzed 30-day windows with the least amount of missing screen data in an attempt to maximize the accuracy of the screen-time measure, but this could also have induced bias. Still, incomplete capture of smartphone screen exposure, and the absence of data on exposure to other types of screens, should only decrease sensitivity for associations with other participant characteristics. Finally, in regards to the analyses related to screen-time and sleep; although screen-time was collected prospectively and compared to sleep characteristics at baseline, we cannot exclude “effect-cause”—poor sleep could lead to more screen-time.
Our study also has some notable strengths. This is the first time smartphone screen-time exposure has been recorded prospectively and compared to demographic and medical information. Screen-time was measured unobtrusively during “at home” use over a 30 day period and thus is more comparable to every-day long term use than prior experimental studies. Furthermore, since enrollment and consent in the Health eHeart study is performed remotely, the cohort is not limited to a particular geographic location or clinical population.
Our findings suggest that smartphone screen-time is an important exposure associated with worse sleep. Since poor sleep has important health consequences, further investigation to determine the causal relationship between smartphone use and sleep is necessary. This study took advantage of an app to measure smartphone screen-time, but sleep habits were measured once via a survey. Future work may benefit from using an app to collect data on nightly sleep quality. A measure of overall screen-time from multiple devices would also be helpful in this regard. Since certain activities may be more stimulating (e.g. thumbing through Facebook posts), future work might explore how screen-time, smartphone activities, and sleep interact. Ultimately, a deeper understanding of the situational and cultural factors driving smartphone use will be needed to guide studies on interventions aimed at reducing screen-time to improve sleep.

It’s easy to do just about anything with your smartphone. From paying your bills to ordering groceries, once-arduous tasks can be completed in minutes. If you’re like many people, however, you may be concerned about the amount of time you’re spending on your phone. Luckily, there are some excellent apps that can help you find a little balance. Here are our favorite apps to help you reduce screen time and reclaim your life.
If you need a little help managing your time and beating smartphone addiction, Social Fever can help. Its simple interface shows you at a glance how much time you’re spending on various apps including social media. You can easily set timers to notify you when you’ve exceeded your limits — and it’s quick and easy to get started with no need to set up an account. Just install Social Fever, then add the apps you want to track.
Space is a little different than many other screen time apps. Space helps you set goals to be more mindful of your screen usage. When you install Space, you’ll complete a short questionnaire about your smartphone habits and then select a user type that is your best match. The app then sets goals for screen unlocking and time use, sends notifications as screen time increases, and rewards you with different achievement badges when you meet your daily goals — and you can compare your progress with friends and family, too. There’s even an eight-day Phone/Life Balance course that’s packed with relatable and informative research and recommendations to help you balance your phone use with the rest of your life in a more healthy way — something we could all benefit from.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey