lcd touch screen keyboard free sample

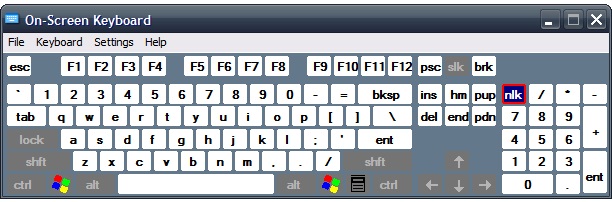
This on-screen keyboard is excellent for use on ultra-mobile PCs, tablet computers, kiosks, Surface, etc. You can use a mouse, touch screen, pen, or any other pointing device for typing.
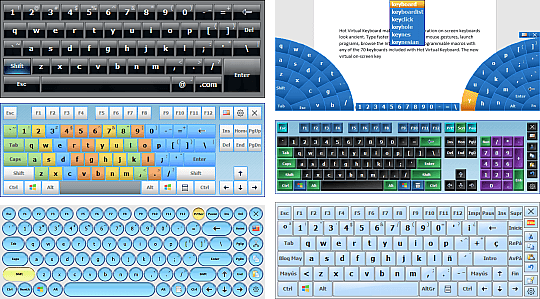
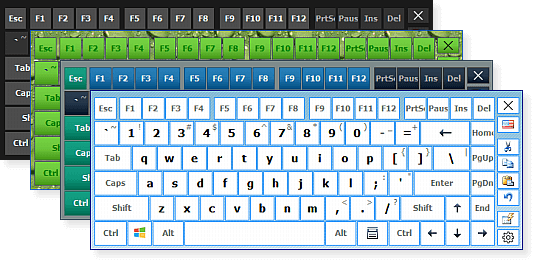
You can customize the on-screen keyboard"s look and behavior (the position, size and number of keys, the colors, and the skin) with the ability to select from a large number of available templates.
The on-screen keyboard displays the characters that are actually typed in any language, which allows you to type text without a localized keyboard. You can quickly switch between languages with just one click or touch.
You can customize the on-screen keyboard"s look and behavior (the position, size and number of keys, the colors, and the skin) with the ability to select from a large number of available templates.
If you are writing your own software (kiosk software), you can use the special functions to control the on-screen keyboard: show, hide, move, change the layout, or any other parameter.
Automatic AppearanceThe on-screen keyboard appears when the text cursor is placed in a text field. You can also install a Browser Extension to enable this feature.
GesturesYou can specify gestures for some specific actions: type capital letters, spaces, delete words to the left, close the keyboard, etc. You can modify actions for each swipe type or disable only some of them. Learn More
Auto RepeatWhen a key is pressed and held, the keyboard types and continues to type the appropriate symbol at regular intervals until the key is released. This is the typical behavior for a hardware keyboard. So you can use the on-screen keyboard for playing games on your mobile PC with a touch-screen.
We have customers interested in a customizable keyboard, so they can add their own keys and such, and yours seems perfect for this. In fact, its a great little piece of software, I will recommend it wherever I can!
Thank you very much for your time and really like the virtual keyboard from Comfort Software. Sure beats the built in Win8 or Acers virtual keyboards!!
I have been using the microsoft virtual keyboard for years and have not been satisfied with it"s limitations. Yours has all the features i have always wanted. Nice work!
Given the lack of numeric keypads on the new, smaller ultrabooks those of us who need to use ASCII codes and Unicode inputs are stuck unless we have an auxiliary keyboard available, which when traveling isn’t always possible. So far it looks as though your virtual keyboard solves that problem.

For example, on a device that is stable at a single touch, it is also easy to check the phenomenon becomes unstable when it comes to three or more points.
1.5.1 Responding to pen pressure.I was wearing a subtle color for each touch ID. (Five or more are repeated the same color.) Modify additional bug at full screen.

I"m working on a Qt-based C++ project. The project includes a 480x320 TFT LCD screen for display. The screen is also capacitive and used for touch-based input. The screen is about the size of a credit card.
Qt does not supply a soft input panel (SIP, the virtual keyboard). Qt offers a full QWERTY keyboard example. Obviously a full QWERTY won"t do due to screen size constraints. I need to implement the SIP for the project.
I"ve been through Google Scholar and papers relating to user interface design, small touch screens, and virtual keyboards. I have not found guidance on the layout of the input panels. Poupyrev and Maruyama"s Tactile Interfaces for Small Touch Screens looks very promising, but it is missing the useful details.
Based on initial design and testing, I think the screen limits keys to a 9x6 arrangement, using 51 pixel square per key. Anything smaller than 51 pixels causes missed touch events using a finger.

The majority of software has been traditionally designed for people who use a standard keyboard, mouse and screen display. A student needs good hand control, vision, hand-eye co-ordination, hearing (some programs provide text-to-speech and other auditory feedback) as well as cognitive abilities in order to access most standard and even some special needs software.
This can be a critical barrier to learning for many students with special educational needs. Some will need some form of special access to allow them to use some computer software. Some will require adapted mice, trackballs, head pointing systems or mini or enlarged keyboards. There is a range of external keyboards, modified and programmable external keyboards. In this article, the use of onscreen, sticky or virtual keyboards will be discussed.
A student may require a keyguard consisting of a metal or plastic plate with punched holes, fitted over the keyboard as it reduces accidental key-presses caused by hand tremor. Some users can rest their hands on the keyguard surface to more accurately locate the keys. Microsoft has some access software built into the computer’s operating system including TTS and an onscreen keyboard. MAC OS and MS Windows computers have programs that allow users to control the mouse pointer with the keys on the numeric keypad at the right hand side of the keyboard.
If a user has severe physical disabilities which means that keyboard use is either impossible, very tiring, or very slow, then voice recognition, or an ‘on-screen keyboard’ program which enables the user to select letters and commands using a single switch from a ‘keyboard’ displayed on screen, may be potential alternatives.
A virtual keyboard is a software and/or hardware component that allows a user to enter characters. A virtual keyboard can usually be operated with multiple input devices, which may include an actual keyboard, a computer mouse, a head mouse, and an eye-mouse. On a desktop PC, one purpose of a virtual keyboard is to provide an alternative mechanism for disabled users that cannot use a physical keyboard. Another major use for an on-screen keyboard is for bi- or multi-lingual users, who continually need to switch between different character sets and/or alphabets.
Although hardware keyboards are available with dual layouts (for example Cyrillic/Latin letters in various national layouts), the on-screen keyboard provides a handy substitute while working at different stations or on laptops, which seldom come with dual layouts. The standard on-screen keyboard utility on most Windows systems allows hot-key switching between layouts from the physical keyboard (typically alt-shift but this is user configurable), simultaneously changing both the hardware and the software keyboard layout. In addition, a symbol in the sys-tray alerts the user to the currently active layout. [Source: http://en.wikipedia.org/wiki/Virtual_keyboard ]
Some of the features of onscreen keyboards, in isolation or used in tandem, may assist in some students being more independent users of their computers.
Touch-screens eliminate the need for keyboards, but what happens when students require need to access the programs running on the school’s touch-screen system, either to change something or fix a problem? If they have custom made programs, the programmer may have difficulty accessing those programs without a physical keyboard, wasting valuable time. Schools can’t afford the frustration when their students need to use their touch screen system.
SofType can be accessed using a mouse or mouse emulator such as the HeadMouse Extreme. SofType is compatible with Windows 2000 and XP as it works by generating an image of a keyboard on the computer screen. When a key is selected, the character represented by that key is sent to the active Windows application.
KeyStrokes is a full function advanced virtual on-screen keyboard that allows you to type with a mouse, trackball, head pointer or other mouse emulator to type characters into any standard MAC OS application.
These commercial keyboard layouts are available for customising to meet very specific needs. They offer a large range or pre-designed virtual keyboards and they can be downloaded and trialled for up to 30 days.
OnScreen has WordComplete, which is not the same as word prediction. WordComplete just attempts to complete the word you are working on, whereas word prediction attempts to ‘read ahead’
TouchStrokes is ideal if students work with a touch screen, electronic white board, or set-up a touch screen kiosk. It is also suitable for art and design students or for artists working with large graphic tablets or server managers that want to eliminate the clutter of having multiple physical keyboards on a desk as this provides a workable and space saving solution. People with disabilities can use the KeyStrokes virtual keyboard, which offers special accessibility features.
TouchStrokes works with any mouse or mouse emulating device that is compatible with Mac OS X. This includes the Wacom Graphire and Intuos tablets and Cintiq displays. It also includes Mac OS X compatible touch screens such as those from TrollTouch or just about any touch screen using the drivers from Touch-Base.
OnScreen provides On-Screen keyboard emulation that works with any MS Windows program. The Assistive Technology Version provides a wealth of features specifically designed for use by individuals who can not easily use common input devices. OnScreen provides a powerful interface through any pointing device by providing on-screen keyboards, Word Prediction / Word Completion, user programmable macros, and complete control over all computer functions.
OnScreen uses a concept found in fighter planes, helicopters, tanks, and automobiles. That concept is called “Heads Up Display” technology and its principal objective is to keep the user’s focus and concentration centred in one place. OnScreen uses that concept to reduce the visual re-focusing and re-positioning, caused by the heads up and down motion of going from screen to keyboard to screen, and the resulting confusion it causes.
OnScreen is used by individuals who need an alternative to the physical keyboard, can use a pointing device or switch, and need an on-screen keyboard as their primary text input device
WiViK can help individuals of all ages who are unable to use a physical keyboard, such as those with spinal cord injuries, amyotrophic lateral sclerosis (ALS), muscular dystrophy, and cerebral palsy. Any pointing device or one through six discrete switches may be used as input. There are many alternative pointing devices and switches available in the assistive technology field that work with WiViK. All on-screen (virtual keyboard) keys work just as they would if students were typing on a standard computer keyboard. Students just select a key and WiViK sends it to their word processor, e-mail message, web page or other text-based application that students may be using. Keyboards can contain any keys students want, can be moved anywhere on the screen and can be made any size.
WordQ uses advanced word prediction to suggest appropriate words to make typing with WiViK faster and to help with spelling. As you type, WordQ continuously presents a list of relevant correctly spelled words within the WiViK keyboard. When the desired word is shown, you can choose it with a single keystroke. Speech feedback enables you to more easily choose words and to identify mistakes in all applications. WordQ also acts a text reader to help users proofread and/or read existing or scanned text.
Different virtual, onscreen or sticky keyboards are available from the manufacturers and distributors of the respective IWB companies. Teamboard, Hitachi, Smart Boards and Promethean all provide a functional onscreen keyboard, usually activated from a menu in their software or from a physical button or icon on the board itself.
The functionality and features vary. They are not essentially designed to meet or resolve disability issues. Rather, they provide keyboard access to finger pointing and stylus input for users who are engaging with and accessing the surface area of the IWB.
Click-N-Type is an on-screen virtual keyboard designed for anyone with a disability that prevents him or her from typing on a physical computer keyboard. As long as the physically challenged person can control a mouse, trackball, touch screen or other pointing device, this software keyboard allows users to send keystrokes to virtually any Windows application that can run within a window. The Click-N-Type Virtual Keyboard is a 32 bit application that requires Windows 95/98/ME/NT/2000/XP/Vista or later.
Users can choose the font and font attributes such as Point Size, Bold and Italic. Note: The two rows of alphabetic keys maximises available vertical screen space while minimising mouse movement. However, for those students who are accustomed to and proficient with the QWERTY keyboard, they provide a QWERTY layout designed with the CNTDesigner.
The Word Prediction window uses 8 point “MS Sans Serif” font by default. If users have low vision, they can select the font, size and style, using the “Prediction – Set Prediction Window Font…” menu command. Since a larger font requires a larger window, users can resize this window, and its size will be remembered each time they run the Click-N-Type Virtual Keyboard. This is a unique and very powerful feature as it provides Word Prediction for trial purposes or for full-time use.
On-Screen Keyboard is an accessibility utility that displays a virtual keyboard on the computer screen that allows people with mobility impairments to type data by using a pointing device or joystick. Besides providing a minimum level of functionality for some people with mobility impairments, On-Screen Keyboard can also help people who do not know how to type.
The Inference Group at Cambridge University originally intended to create a method of entering text into PDAs and other mobile devices. The result, however, provided a vital alternative to standard On-Screen Keyboards that are used by thousands of people with physical disabilities. Most OSKs have a layout very similar to a regular keyboard only displayed on the screen rather than as a physical group of keys. Dasher is radically different and as a consequence can provide typing rates of up to 39 words per minute (although 20-30 wpm is more realistic).
This article is a brief discussion into some of the issues and implications of sourcing appropriate onscreen keyboards. There is a great deal of choice. Each potential solution offers technologies that may cater to generic or specific access, vision, communication, sensory and/or cognitive need.
It is a matter of trialling one or more programs and experimenting with the size, location, keyboard layout and other functions of the onscreen keyboard. Each has its own benefits and attributes. Users who are vision impaired will require a keyboard that can bev enlarged and also choose a different sized font, or coloured font and background. Some onscreen keyboards have abbreviation and expansion options, Word Prediction panels and multiple language support. Others will always “stay on top” and push to the front of all other windows. If you require test-to-speech, then a keyboard that has speech or works alongside a TTS program that will voice all keystrokes or completed words may need to be experimented with and trialled.
An excellent resource that has comprehensive information on all types of Onscreen Keyboards can be located at: http://callcentre.education.ed.ac.uk/SEN/5-14/Special_Acc_FFA/On-screen_FFB/on-screen_ffb.html.
Another very informative resource can be located at http://atrc.utoronto.ca/index.php?option=com_content&task=view&id=52&Itemid=9. This page at the Adaptive Technology Resource Centre discusses the role of onscreen keyboards and lists many of the choices that are available. More information can be found about OSK’s at www.bltt.org/software/osk.htm or www.bltt.org/quicktips/keyb_osk.htm.

Isn’t it nice when things just work? When you don’t have to worry about every single detail but only about what creates value? Imagine that you are building a digital kiosk using a touch screen. To log in, users need to input their credentials. Do you want to spend time integrating an on-screen keyboard or rather work on your application?
Yes, how difficult is it to integrate a javascript-based on-screen keyboard (OSK), for example? While managing external code adds complexity to the longevity of big deployment (should we all start looking again where we integrated Log4j?), it is not that difficult to do such integrations to your application. But what if your application is running an external service? Imagine that you want to run an external authentication system like Azure or Google. Then your application will be making API calls to a hosted service on an external server where you can no longer integrate your javascript. Sounds complicated? But most importantly, why should you worry about it in the first place?
We want built-in functionalities that simply work, but we don’t want to keep integrating, securing, and maintaining third-party code. For all the developers embedding graphic applications, that’s what Ubuntu Frame is for. This free display server for IoT devices has all you need to create your kiosk, digital signage, point of sale, infotainment, and more. Do you need a full-screen display of your app? Easy. Want to add a complete range of touch/gesture support? Done. How about window dynamics? Covered. And input from mouse, keyboard and on-screen keyboard? Yes.
We are happy to share with you this new feature on our fully secure, easily deployable display server. Ubuntu Frame now provides an on-screen keyboard for your application and any other external service that you are running.
To solve these challenges for our developers, we didn’t have to look too far. We promote open source, we contribute to open source and we work with open source. To create Ubuntu Frame OSK, we selected Squeekboard, an on-screen keyboard built by Purism for the Librem 5. We chose Squeekboard because it’s modern, stable, and actively maintained. Maintainers and contributors also made Squeekboard really easy to work with, plus it supports a large and growing number of languages and layouts, such as US, German, Russian, Arabic, and many more.
This integration with Ubuntu Frame opens many doors for developers. First, it is really easy to use. You just need to develop your app with a supported framework (GTK3, Flutter, Qt, etc.), connect it to Ubuntu Frame, and the OSK will be enabled by default if you are using Ubuntu Core. This means less code to manage, fewer opportunities for bugs, and fewer vulnerabilities in untried code. What do you get? More time for developing the content of the display, and a reliable and secure OSK for your users. Plus, the OSK looks good on all screen sizes and does not require significant CPU, memory, or graphics resources.
Security is also paramount for these devices. In addition to protecting apps from each other, Snap confinement allows us to give special privileges to specific Snaps. Therefore, by default, Ubuntu Frame only accepts virtual keyboard input to come from Ubuntu Frame OSK. Even if a malicious or misbehaving code gets into your Ubuntu Frame device, it would be unable to use the OSK interface to send fake input to other apps (like keystroke logging). This is something desktop-based applications are generally vulnerable to.

A touchscreen or touch screen is the assembly of both an input ("touch panel") and output ("display") device. The touch panel is normally layered on the top of an electronic visual display of an information processing system. The display is often an LCD, AMOLED or OLED display while the system is usually used in a laptop, tablet, or smartphone. A user can give input or control the information processing system through simple or multi-touch gestures by touching the screen with a special stylus or one or more fingers.zooming to increase the text size.
The touchscreen enables the user to interact directly with what is displayed, rather than using a mouse, touchpad, or other such devices (other than a stylus, which is optional for most modern touchscreens).
Touchscreens are common in devices such as game consoles, personal computers, electronic voting machines, and point-of-sale (POS) systems. They can also be attached to computers or, as terminals, to networks. They play a prominent role in the design of digital appliances such as personal digital assistants (PDAs) and some e-readers. Touchscreens are also important in educational settings such as classrooms or on college campuses.
The popularity of smartphones, tablets, and many types of information appliances is driving the demand and acceptance of common touchscreens for portable and functional electronics. Touchscreens are found in the medical field, heavy industry, automated teller machines (ATMs), and kiosks such as museum displays or room automation, where keyboard and mouse systems do not allow a suitably intuitive, rapid, or accurate interaction by the user with the display"s content.
Historically, the touchscreen sensor and its accompanying controller-based firmware have been made available by a wide array of after-market system integrators, and not by display, chip, or motherboard manufacturers. Display manufacturers and chip manufacturers have acknowledged the trend toward acceptance of touchscreens as a user interface component and have begun to integrate touchscreens into the fundamental design of their products.
The prototypeCERNFrank Beck, a British electronics engineer, for the control room of CERN"s accelerator SPS (Super Proton Synchrotron). This was a further development of the self-capacitance screen (right), also developed by Stumpe at CERN
One predecessor of the modern touch screen includes stylus based systems. In 1946, a patent was filed by Philco Company for a stylus designed for sports telecasting which, when placed against an intermediate cathode ray tube display (CRT) would amplify and add to the original signal. Effectively, this was used for temporarily drawing arrows or circles onto a live television broadcast, as described in US 2487641A, Denk, William E, "Electronic pointer for television images", issued 1949-11-08. Later inventions built upon this system to free telewriting styli from their mechanical bindings. By transcribing what a user draws onto a computer, it could be saved for future use. See US 3089918A, Graham, Robert E, "Telewriting apparatus", issued 1963-05-14.
The first version of a touchscreen which operated independently of the light produced from the screen was patented by AT&T Corporation US 3016421A, Harmon, Leon D, "Electrographic transmitter", issued 1962-01-09. This touchscreen utilized a matrix of collimated lights shining orthogonally across the touch surface. When a beam is interrupted by a stylus, the photodetectors which no longer are receiving a signal can be used to determine where the interruption is. Later iterations of matrix based touchscreens built upon this by adding more emitters and detectors to improve resolution, pulsing emitters to improve optical signal to noise ratio, and a nonorthogonal matrix to remove shadow readings when using multi-touch.
The first finger driven touch screen was developed by Eric Johnson, of the Royal Radar Establishment located in Malvern, England, who described his work on capacitive touchscreens in a short article published in 1965Frank Beck and Bent Stumpe, engineers from CERN (European Organization for Nuclear Research), developed a transparent touchscreen in the early 1970s,In the mid-1960s, another precursor of touchscreens, an ultrasonic-curtain-based pointing device in front of a terminal display, had been developed by a team around Rainer Mallebrein[de] at Telefunken Konstanz for an air traffic control system.Einrichtung" ("touch input facility") for the SIG 50 terminal utilizing a conductively coated glass screen in front of the display.
In 1972, a group at the University of Illinois filed for a patent on an optical touchscreenMagnavox Plato IV Student Terminal and thousands were built for this purpose. These touchscreens had a crossed array of 16×16 infrared position sensors, each composed of an LED on one edge of the screen and a matched phototransistor on the other edge, all mounted in front of a monochrome plasma display panel. This arrangement could sense any fingertip-sized opaque object in close proximity to the screen. A similar touchscreen was used on the HP-150 starting in 1983. The HP 150 was one of the world"s earliest commercial touchscreen computers.infrared transmitters and receivers around the bezel of a 9-inch Sony cathode ray tube (CRT).
In 1977, an American company, Elographics – in partnership with Siemens – began work on developing a transparent implementation of an existing opaque touchpad technology, U.S. patent No. 3,911,215, October 7, 1975, which had been developed by Elographics" founder George Samuel Hurst.World"s Fair at Knoxville in 1982.
In 1984, Fujitsu released a touch pad for the Micro 16 to accommodate the complexity of kanji characters, which were stored as tiled graphics.Sega released the Terebi Oekaki, also known as the Sega Graphic Board, for the SG-1000 video game console and SC-3000 home computer. It consisted of a plastic pen and a plastic board with a transparent window where pen presses are detected. It was used primarily with a drawing software application.
Touch-sensitive control-display units (CDUs) were evaluated for commercial aircraft flight decks in the early 1980s. Initial research showed that a touch interface would reduce pilot workload as the crew could then select waypoints, functions and actions, rather than be "head down" typing latitudes, longitudes, and waypoint codes on a keyboard. An effective integration of this technology was aimed at helping flight crews maintain a high level of situational awareness of all major aspects of the vehicle operations including the flight path, the functioning of various aircraft systems, and moment-to-moment human interactions.
In the early 1980s, General Motors tasked its Delco Electronics division with a project aimed at replacing an automobile"s non-essential functions (i.e. other than throttle, transmission, braking, and steering) from mechanical or electro-mechanical systems with solid state alternatives wherever possible. The finished device was dubbed the ECC for "Electronic Control Center", a digital computer and software control system hardwired to various peripheral sensors, servos, solenoids, antenna and a monochrome CRT touchscreen that functioned both as display and sole method of input.stereo, fan, heater and air conditioner controls and displays, and was capable of providing very detailed and specific information about the vehicle"s cumulative and current operating status in real time. The ECC was standard equipment on the 1985–1989 Buick Riviera and later the 1988–1989 Buick Reatta, but was unpopular with consumers—partly due to the technophobia of some traditional Buick customers, but mostly because of costly technical problems suffered by the ECC"s touchscreen which would render climate control or stereo operation impossible.
Multi-touch technology began in 1982, when the University of Toronto"s Input Research Group developed the first human-input multi-touch system, using a frosted-glass panel with a camera placed behind the glass. In 1985, the University of Toronto group, including Bill Buxton, developed a multi-touch tablet that used capacitance rather than bulky camera-based optical sensing systems (see History of multi-touch).
The first commercially available graphical point-of-sale (POS) software was demonstrated on the 16-bit Atari 520ST color computer. It featured a color touchscreen widget-driven interface.COMDEX expo in 1986.
In 1987, Casio launched the Casio PB-1000 pocket computer with a touchscreen consisting of a 4×4 matrix, resulting in 16 touch areas in its small LCD graphic screen.
Touchscreens had a bad reputation of being imprecise until 1988. Most user-interface books would state that touchscreen selections were limited to targets larger than the average finger. At the time, selections were done in such a way that a target was selected as soon as the finger came over it, and the corresponding action was performed immediately. Errors were common, due to parallax or calibration problems, leading to user frustration. "Lift-off strategy"University of Maryland Human–Computer Interaction Lab (HCIL). As users touch the screen, feedback is provided as to what will be selected: users can adjust the position of the finger, and the action takes place only when the finger is lifted off the screen. This allowed the selection of small targets, down to a single pixel on a 640×480 Video Graphics Array (VGA) screen (a standard of that time).
Sears et al. (1990)human–computer interaction of the time, describing gestures such as rotating knobs, adjusting sliders, and swiping the screen to activate a switch (or a U-shaped gesture for a toggle switch). The HCIL team developed and studied small touchscreen keyboards (including a study that showed users could type at 25 wpm on a touchscreen keyboard), aiding their introduction on mobile devices. They also designed and implemented multi-touch gestures such as selecting a range of a line, connecting objects, and a "tap-click" gesture to select while maintaining location with another finger.
In 1990, HCIL demonstrated a touchscreen slider,lock screen patent litigation between Apple and other touchscreen mobile phone vendors (in relation to
An early attempt at a handheld game console with touchscreen controls was Sega"s intended successor to the Game Gear, though the device was ultimately shelved and never released due to the expensive cost of touchscreen technology in the early 1990s.
Touchscreens would not be popularly used for video games until the release of the Nintendo DS in 2004.Apple Watch being released with a force-sensitive display in April 2015.
In 2007, 93% of touchscreens shipped were resistive and only 4% were projected capacitance. In 2013, 3% of touchscreens shipped were resistive and 90% were projected capacitance.
A resistive touchscreen panel comprises several thin layers, the most important of which are two transparent electrically resistive layers facing each other with a thin gap between. The top layer (that which is touched) has a coating on the underside surface; just beneath it is a similar resistive layer on top of its substrate. One layer has conductive connections along its sides, the other along top and bottom. A voltage is applied to one layer and sensed by the other. When an object, such as a fingertip or stylus tip, presses down onto the outer surface, the two layers touch to become connected at that point.voltage dividers, one axis at a time. By rapidly switching between each layer, the position of pressure on the screen can be detected.
Resistive touch is used in restaurants, factories and hospitals due to its high tolerance for liquids and contaminants. A major benefit of resistive-touch technology is its low cost. Additionally, as only sufficient pressure is necessary for the touch to be sensed, they may be used with gloves on, or by using anything rigid as a finger substitute. Disadvantages include the need to press down, and a risk of damage by sharp objects. Resistive touchscreens also suffer from poorer contrast, due to having additional reflections (i.e. glare) from the layers of material placed over the screen.3DS family, and the Wii U GamePad.
Surface acoustic wave (SAW) technology uses ultrasonic waves that pass over the touchscreen panel. When the panel is touched, a portion of the wave is absorbed. The change in ultrasonic waves is processed by the controller to determine the position of the touch event. Surface acoustic wave touchscreen panels can be damaged by outside elements. Contaminants on the surface can also interfere with the functionality of the touchscreen.
The Casio TC500 Capacitive touch sensor watch from 1983, with angled light exposing the touch sensor pads and traces etched onto the top watch glass surface.
A capacitive touchscreen panel consists of an insulator, such as glass, coated with a transparent conductor, such as indium tin oxide (ITO).electrostatic field, measurable as a change in capacitance. Different technologies may be used to determine the location of the touch. The location is then sent to the controller for processing. Touchscreens that use silver instead of ITO exist, as ITO causes several environmental problems due to the use of indium.complementary metal-oxide-semiconductor (CMOS) application-specific integrated circuit (ASIC) chip, which in turn usually sends the signals to a CMOS digital signal processor (DSP) for processing.
Unlike a resistive touchscreen, some capacitive touchscreens cannot be used to detect a finger through electrically insulating material, such as gloves. This disadvantage especially affects usability in consumer electronics, such as touch tablet PCs and capacitive smartphones in cold weather when people may be wearing gloves. It can be overcome with a special capacitive stylus, or a special-application glove with an embroidered patch of conductive thread allowing electrical contact with the user"s fingertip.
A low-quality switching-mode power supply unit with an accordingly unstable, noisy voltage may temporarily interfere with the precision, accuracy and sensitivity of capacitive touch screens.
Some capacitive display manufacturers continue to develop thinner and more accurate touchscreens. Those for mobile devices are now being produced with "in-cell" technology, such as in Samsung"s Super AMOLED screens, that eliminates a layer by building the capacitors inside the display itself. This type of touchscreen reduces the visible distance between the user"s finger and what the user is touching on the screen, reducing the thickness and weight of the display, which is desirable in smartphones.
In this basic technology, only one side of the insulator is coated with a conductive layer. A small voltage is applied to the layer, resulting in a uniform electrostatic field. When a conductor, such as a human finger, touches the uncoated surface, a capacitor is dynamically formed. The sensor"s controller can determine the location of the touch indirectly from the change in the capacitance as measured from the four corners of the panel. As it has no moving parts, it is moderately durable but has limited resolution, is prone to false signals from parasitic capacitive coupling, and needs calibration during manufacture. It is therefore most often used in simple applications such as industrial controls and kiosks.
This diagram shows how eight inputs to a lattice touchscreen or keypad creates 28 unique intersections, as opposed to 16 intersections created using a standard x/y multiplexed touchscreen .
Projected capacitive touch (PCT; also PCAP) technology is a variant of capacitive touch technology but where sensitivity to touch, accuracy, resolution and speed of touch have been greatly improved by the use of a simple form of
Some modern PCT touch screens are composed of thousands of discrete keys,etching a single conductive layer to form a grid pattern of electrodes, by etching two separate, perpendicular layers of conductive material with parallel lines or tracks to form a grid, or by forming an x/y grid of fine, insulation coated wires in a single layer . The number of fingers that can be detected simultaneously is determined by the number of cross-over points (x * y) . However, the number of cross-over points can be almost doubled by using a diagonal lattice layout, where, instead of x elements only ever crossing y elements, each conductive element crosses every other element .
In some designs, voltage applied to this grid creates a uniform electrostatic field, which can be measured. When a conductive object, such as a finger, comes into contact with a PCT panel, it distorts the local electrostatic field at that point. This is measurable as a change in capacitance. If a finger bridges the gap between two of the "tracks", the charge field is further interrupted and detected by the controller. The capacitance can be changed and measured at every individual point on the grid. This system is able to accurately track touches.
Unlike traditional capacitive touch technology, it is possible for a PCT system to sense a passive stylus or gloved finger. However, moisture on the surface of the panel, high humidity, or collected dust can interfere with performance.
These environmental factors, however, are not a problem with "fine wire" based touchscreens due to the fact that wire based touchscreens have a much lower "parasitic" capacitance, and there is greater distance between neighbouring conductors.
This is a common PCT approach, which makes use of the fact that most conductive objects are able to hold a charge if they are very close together. In mutual capacitive sensors, a capacitor is inherently formed by the row trace and column trace at each intersection of the grid. A 16×14 array, for example, would have 224 independent capacitors. A voltage is applied to the rows or columns. Bringing a finger or conductive stylus close to the surface of the sensor changes the local electrostatic field, which in turn reduces the mutual capacitance. The capacitance change at every individual point on the grid can be measured to accurately determine the touch location by measuring the voltage in the other axis. Mutual capacitance allows multi-touch operation where multiple fingers, palms or styli can be accurately tracked at the same time.
Self-capacitive touch screen layers are used on mobile phones such as the Sony Xperia Sola,Samsung Galaxy S4, Galaxy Note 3, Galaxy S5, and Galaxy Alpha.
Self capacitance is far more sensitive than mutual capacitance and is mainly used for single touch, simple gesturing and proximity sensing where the finger does not even have to touch the glass surface.
Capacitive touchscreens do not necessarily need to be operated by a finger, but until recently the special styli required could be quite expensive to purchase. The cost of this technology has fallen greatly in recent years and capacitive styli are now widely available for a nominal charge, and often given away free with mobile accessories. These consist of an electrically conductive shaft with a soft conductive rubber tip, thereby resistively connecting the fingers to the tip of the stylus.
Infrared sensors mounted around the display watch for a user"s touchscreen input on this PLATO V terminal in 1981. The monochromatic plasma display"s characteristic orange glow is illustrated.
An infrared touchscreen uses an array of X-Y infrared LED and photodetector pairs around the edges of the screen to detect a disruption in the pattern of LED beams. These LED beams cross each other in vertical and horizontal patterns. This helps the sensors pick up the exact location of the touch. A major benefit of such a system is that it can detect essentially any opaque object including a finger, gloved finger, stylus or pen. It is generally used in outdoor applications and POS systems that cannot rely on a conductor (such as a bare finger) to activate the touchscreen. Unlike capacitive touchscreens, infrared touchscreens do not require any patterning on the glass which increases durability and optical clarity of the overall system. Infrared touchscreens are sensitive to dirt and dust that can interfere with the infrared beams, and suffer from parallax in curved surfaces and accidental press when the user hovers a finger over the screen while searching for the item to be selected.
A translucent acrylic sheet is used as a rear-projection screen to display information. The edges of the acrylic sheet are illuminated by infrared LEDs, and infrared cameras are focused on the back of the sheet. Objects placed on the sheet are detectable by the cameras. When the sheet is touched by the user, frustrated total internal reflection results in leakage of infrared light which peaks at the points of maximum pressure, indicating the user"s touch location. Microsoft"s PixelSense tablets use this technology.
Optical touchscreens are a relatively modern development in touchscreen technology, in which two or more image sensors (such as CMOS sensors) are placed around the edges (mostly the corners) of the screen. Infrared backlights are placed in the sensor"s field of view on the opposite side of the screen. A touch blocks some lights from the sensors, and the location and size of the touching object can be calculated (see visual hull). This technology is growing in popularity due to its scalability, versatility, and affordability for larger touchscreens.
Introduced in 2002 by 3M, this system detects a touch by using sensors to measure the piezoelectricity in the glass. Complex algorithms interpret this information and provide the actual location of the touch.
The key to this technology is that a touch at any one position on the surface generates a sound wave in the substrate which then produces a unique combined signal as measured by three or more tiny transducers attached to the edges of the touchscreen. The digitized signal is compared to a list corresponding to every position on the surface, determining the touch location. A moving touch is tracked by rapid repetition of this process. Extraneous and ambient sounds are ignored since they do not match any stored sound profile. The technology differs from other sound-based technologies by using a simple look-up method rather than expensive signal-processing hardware. As with the dispersive signal technology system, a motionless finger cannot be detected after the initial touch. However, for the same reason, the touch recognition is not disrupted by any resting objects. The technology was created by SoundTouch Ltd in the early 2000s, as described by the patent family EP1852772, and introduced to the market by Tyco International"s Elo division in 2006 as Acoustic Pulse Recognition.
There are several principal ways to build a touchscreen. The key goals are to recognize one or more fingers touching a display, to interpret the command that this represents, and to communicate the command to the appropriate application.
Dispersive-signal technology measures the piezoelectric effect—the voltage generated when mechanical force is applied to a material—that occurs chemically when a strengthened glass substrate is touched.
There are two infrared-based approaches. In one, an array of sensors detects a finger touching or almost touching the display, thereby interrupting infrared light beams projected over the screen. In the other, bottom-mounted infrared cameras record heat from screen touches.
The development of multi-touch screens facilitated the tracking of more than one finger on the screen; thus, operations that require more than one finger are possible. These devices also allow multiple users to interact with the touchscreen simultaneously.
With the growing use of touchscreens, the cost of touchscreen technology is routinely absorbed into the products that incorporate it and is nearly eliminated. Touchscreen technology has demonstrated reliability and is found in airplanes, automobiles, gaming consoles, machine control systems, appliances, and handheld display devices including cellphones; the touchscreen market for mobile devices was projected to produce US$5 billion by 2009.
The ability to accurately point on the screen itself is also advancing with the emerging graphics tablet-screen hybrids. Polyvinylidene fluoride (PVDF) plays a major role in this innovation due its high piezoelectric properties, which allow the tablet to sense pressure, making such things as digital painting behave more like paper and pencil.
TapSense, announced in October 2011, allows touchscreens to distinguish what part of the hand was used for input, such as the fingertip, knuckle and fingernail. This could be used in a variety of ways, for example, to copy and paste, to capitalize letters, to activate different drawing modes, etc.
For touchscreens to be effective input devices, users must be able to accurately select targets and avoid accidental selection of adjacent targets. The design of touchscreen interfaces should reflect technical capabilities of the system, ergonomics, cognitive psychology and human physiology.
Guidelines for touchscreen designs were first developed in the 2000s, based on early research and actual use of older systems, typically using infrared grids—which were highly dependent on the size of the user"s fingers. These guidelines are less relevant for the bulk of modern touch devices which use capacitive or resistive touch technology.
Much more important is the accuracy humans have in selecting targets with their finger or a pen stylus. The accuracy of user selection varies by position on the screen: users are most accurate at the center, less so at the left and right edges, and least accurate at the top edge and especially the bottom edge. The R95 accuracy (required radius for 95% target accuracy) varies from 7 mm (0.28 in) in the center to 12 mm (0.47 in) in the lower corners.
This user inaccuracy is a result of parallax, visual acuity and the speed of the feedback loop between the eyes and fingers. The precision of the human finger alone is much, much higher than this, so when assistive technologies are provided—such as on-screen magnifiers—users can move their finger (once in contact with the screen) with precision as small as 0.1 mm (0.004 in).
Users of handheld and portable touchscreen devices hold them in a variety of ways, and routinely change their method of holding and selection to suit the position and type of input. There are four basic types of handheld interaction:
Touchscreens are often used with haptic response systems. A common example of this technology is the vibratory feedback provided when a button on the touchscreen is tapped. Haptics are used to improve the user"s experience with touchscreens by providing simulated tactile feedback, and can be designed to react immediately, partly countering on-screen response latency. Research from the University of Glasgow (Brewster, Chohan, and Brown, 2007; and more recently Hogan) demonstrates that touchscreen users reduce input errors (by 20%), increase input speed (by 20%), and lower their cognitive load (by 40%) when touchscreens are combined with haptics or tactile feedback. On top of this, a study conducted in 2013 by Boston College explored the effects that touchscreens haptic stimulation had on triggering psychological ownership of a product. Their research concluded that a touchscreens ability to incorporate high amounts of haptic involvement resulted in customers feeling more endowment to the products they were designing or buying. The study also reported that consumers using a touchscreen were willing to accept a higher price point for the items they were purchasing.
Unsupported touchscreens are still fairly common in applications such as ATMs and data kiosks, but are not an issue as the typical user only engages for brief and widely spaced periods.
Touchscreens can suffer from the problem of fingerprints on the display. This can be mitigated by the use of materials with optical coatings designed to reduce the visible effects of fingerprint oils. Most modern smartphones have oleophobic coatings, which lessen the amount of oil residue. Another option is to install a matte-finish anti-glare screen protector, which creates a slightly roughened surface that does not easily retain smudges.
Touchscreens do not work most of the time when the user wears gloves. The thickness of the glove and the material they are made of play a significant role on that and the ability of a touchscreen to pick up a touch.
Walker, Geoff (August 2012). "A review of technologies for sensing contact location on the surface of a display: Review of touch technologies". Journal of the Society for Information Display. 20 (8): 413–440. doi:10.1002/jsid.100. S2CID 40545665.
"The first capacitative touch screens at CERN". CERN Courrier. 31 March 2010. Archived from the original on 4 September 2010. Retrieved 2010-05-25. Cite journal requires |journal= (help)
Johnson, E.A. (1965). "Touch Display - A novel input/output device for computers". Electronics Letters. 1 (8): 219–220. Bibcode:1965ElL.....1..219J. doi:10.1049/el:19650200.
Stumpe, Bent; Sutton, Christine (1 June 2010). "CERN touch screen". Symmetry Magazine. A joint Fermilab/SLAC publication. Archived from the original on 2016-11-16. Retrieved 16 November 2016.
Biferno, M.A., Stanley, D.L. (1983). The Touch-Sensitive Control/Display Unit: A promising Computer Interface. Technical Paper 831532, Aerospace Congress & Exposition, Long Beach, CA: Society of Automotive Engineers.
Potter, R.; Weldon, L.; Shneiderman, B. (1988). "Improving the accuracy of touch screens: an experimental evaluation of three strategies". Proceedings of the SIGCHI conference on Human factors in computing systems - CHI "88. Proc. of the Conference on Human Factors in Computing Systems, CHI "88. Washington, DC. pp. 27–32. doi:10.1145/57167.57171. ISBN 0201142376. Archived from the original on 2015-12-08.
Sears, Andrew; Plaisant, Catherine; Shneiderman, Ben (June 1990). "A new era for high-precision touchscreens". In Hartson, R.; Hix, D. (eds.). Advances in Human-Computer Interaction. Vol. 3. Ablex (1992). ISBN 978-0-89391-751-7. Archived from the original on October 9, 2014.
Apple touch-screen patent war comes to the UK (2011). Event occurs at 1:24 min in video. Archived from the original on 8 December 2015. Retrieved 3 December 2015.
Hong, Chan-Hwa; Shin, Jae-Heon; Ju, Byeong-Kwon; Kim, Kyung-Hyun; Park, Nae-Man; Kim, Bo-Sul; Cheong, Woo-Seok (1 November 2013). "Index-Matched Indium Tin Oxide Electrodes for Capacitive Touch Screen Panel Applications". Journal of Nanoscience and Nanotechnology. 13 (11): 7756–7759. doi:10.1166/jnn.2013.7814. PMID 24245328. S2CID 24281861.
Kent, Joel (May 2010). "Touchscreen technology basics & a new development". CMOS Emerging Technologies Conference. CMOS Emerging Technologies Research. 6: 1–13. ISBN 9781927500057.
Ganapati, Priya (5 March 2010). "Finger Fail: Why Most Touchscreens Miss the Point". Archived from the original on 2014-05-11. Retrieved 9 November 2019.
Beyers, Tim (2008-02-13). "Innovation Series: Touchscreen Technology". The Motley Fool. Archived from the original on 2009-03-24. Retrieved 2009-03-16.
"Acoustic Pulse Recognition Touchscreens" (PDF). Elo Touch Systems. 2006: 3. Archived (PDF) from the original on 2011-09-05. Retrieved 2011-09-27. Cite journal requires |journal= (help)
"Ergonomic Requirements for Office Work with Visual Display Terminals (VDTs)–Part 9: Requirements for Non-keyboard Input Devices". International Organization for Standardization. Geneva, Switzerland. 2000.
Hoober, Steven (2013-11-11). "Design for Fingers and Thumbs Instead of Touch". UXmatters. Archived from the original on 2014-08-26. Retrieved 2014-08-24.
Henze, Niels; Rukzio, Enrico; Boll, Susanne (2011). "100,000,000 Taps: Analysis and Improvement of Touch Performance in the Large". Proceedings of the 13th International Conference on Human Computer Interaction with Mobile Devices and Services. New York.
Lee, Seungyons; Zhai, Shumin (2009). "The Performance of Touch Screen Soft Buttons". Proceedings of the SIGCHI Conference on Human Factors in Computing Systems. New York: 309. doi:10.1145/1518701.1518750. ISBN 9781605582467. S2CID 2468830.
Bérard, François (2012). "Measuring the Linear and Rotational User Precision in Touch Pointing". Proceedings of the 2012 ACM International Conference on Interactive Tabletops and Surfaces. New York: 183. doi:10.1145/2396636.2396664. ISBN 9781450312097. S2CID 15765730.
Hoober, Steven (2014-09-02). "Insights on Switching, Centering, and Gestures for Touchscreens". UXmatters. Archived from the original on 2014-09-06. Retrieved 2014-08-24.
Brasel, S. Adam; Gips, James (2014). "Tablets, touchscreens, and touchpads: How varying touch interfaces trigger psychological ownership and endowment". Journal of Consumer Psychology. 24 (2): 226–233. doi:10.1016/j.jcps.2013.10.003.
Zhu, Ying; Meyer, Jeffrey (September 2017). "Getting in touch with your thinking style: How touchscreens influence purchase". Journal of Retailing and Consumer Services. 38: 51–58. doi:10.1016/j.jretconser.2017.05.006.
"A RESTAURANT THAT LETS GUESTS PLACE ORDERS VIA A TOUCHSCREEN TABLE (Touche is said to be the first touchscreen restaurant in India and fifth in the world)". India Business Insight. 31 August 2011. Gale A269135159.
Sears, A.; Plaisant, C. & Shneiderman, B. (1992). "A new era for high precision touchscreens". In Hartson, R. & Hix, D. (eds.). Advances in Human-Computer Interaction. Vol. 3. Ablex, NJ. pp. 1–33.
Sears, Andrew; Shneiderman, Ben (April 1991). "High precision touchscreens: design strategies and comparisons with a mouse". International Journal of Man-Machine Studies. 34 (4): 593–613. doi:10.1016/0020-7373(91)90037-8. hdl:

There are several different kinds of keyboards for PCs. The most common type is a physical, external keyboard that plugs into your PC. But Windows has a built-in Accessibility tool called the On-Screen Keyboard (OSK) that can be used instead of a physical keyboard.
You don’t need a touchscreen to use the OSK. It displays a visual keyboard with all the standard keys, so you can use your mouse or another pointing device to select keys, or use a physical single key or group of keys to cycle through the keys on the screen.
Go to Start, then select Settings > Accessibility> Keyboard, and turn on the On-Screen Keyboardtoggle. A keyboard that can be used to move around the screen and enter text will appear on the screen. The keyboard will remain on the screen until you close it.
Note:To open the OSK from the sign-in screen, select theAccessibility button in the lower-right corner of the sign-in screen, and then select On-Screen Keyboard.
Scan through keys: Use this mode if you want the OSK to continually scan the keyboard. Scan mode highlights areas where you can type keyboard characters by pressing a keyboard shortcut, using a switch input device, or using a device that simulates a mouse click.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.

Dynamic controls in the Touch Bar let people interact with content on the main screen and offer quick access to system-level and app-specific functionality based on the current context. For example, when people type text in a document, the Touch Bar could include controls for adjusting the font style and size. Or when viewing a location on a map, the Touch Bar could offer quick, one-tap access to nearby points of interest.
A Touch ID sensor to the right of the Touch Bar supports fingerprint authentication for logging into the computer and approving App Store and Apple Pay purchases. On devices that include the Touch Bar (2nd generation), a physical Esc (Escape) key appears to the left of the Touch Bar.
By default, the right side of the Touch Bar displays an expandable region called the Control Strip that includes controls for performing system-level tasks such as invoking Siri, adjusting the brightness of the main display, and changing the volume. You can place app-specific controls in the app region to the left of the Control Strip. In Touch Bar (1st generation), an Esc button or other system-provided button may appear to the left of the app region, depending on the context.
People can configure the Touch Bar to suit their needs. For example, people can remove items from, or hide the Control Strip completely, in which case only the controls in the app region and the system button remain. Alternatively, people can hide the app region to view an expanded Control Strip.
In general, let people customize your app’s Touch Bar experience. Provide reasonable defaults for important and commonly used functions, but let people make adjustments to support their individual working styles.
Provide alternative text labels for your Touch Bar controls. By providing alternative text for your controls in the Touch Bar, VoiceOver can audibly describe the controls, making navigation easier for people with visual disabilities (for guidance, see Accessibility). Also create labels for any customizable Touch Bar controls that you provide so VoiceOver can describe these controls on the customization screen.
A touch and hold gesture initiates a control’s secondary action. In Mail, for example, tapping the Flag button adds a flag to a message, but touching and holding the button reveals a modal view that lets people change the flag’s color.
Although the Touch Bar supports Multi-Touch gestures — like a pinch — such gestures can be cumbersome for people to perform. In general, it’s best to use Multi-Touch gestures sparingly.
Make the Touch Bar relevant to the current context on the main screen. Identify the different contexts within your app. Then, consider how you can expose varying levels of functionality based on how your app is used.
Use the Touch Bar as an extension of the keyboard and trackpad, not as a display. Although the Touch Bar is a screen, its primary function is to serve as an input device — not a secondary display. People may glance at the Touch Bar to locate or use a control, but their primary focus is the main screen. The Touch Bar shouldn’t display alerts, messages, scrolling content, static content, or anything else that distracts people from the main screen.
Strive to match the look of the physical keyboard. When possible, aim to design Touch Bar controls that resemble the size and co




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey