arduino lcd display i2c made in china

I2C_LCD is an easy-to-use display module, It can make display easier. Using it can reduce the difficulty of make, so that makers can focus on the core of the work.
We developed the Arduino library for I2C_LCD, user just need a few lines of the code can achieve complex graphics and text display features. It can replace the serial monitor of Arduino in some place, you can get running informations without a computer.
More than that, we also develop the dedicated picture data convert software (bitmap converter),now is available to support PC platform of windows, Linux, Mac OS. Through the bitmap convert software you can get your favorite picture displayed on I2C_LCD, without the need for complex programming.
Select the board: Click Tools -> Board -> Arduino Duemilanove or Diecimila(Seeeduino V3.0 Or early version), Arduino Uno(Seeeduino Lotus or Seeeduino V4.0).
1. For more details about library install please refer to http://www.arduino.cc/en/Guide/Libraries.2. If you encounter other problems during the use, please refer to the User Manual for help. If you can"t solve it, please contact us.

Because of the way they used the transistor, there is no way to auto detect the backlight configuration on those backpacks. The bummer is that that none of the hd44780_I2Cexp examples will "just work" out of the box on that backpack. You will have to modify the constructor.
Actually from at the photo yours is different and mine is worse as they put all the components on the other size of the PCB, so on mine if you solder it to the LCD, there is no way to adjust the contrast pot or set the address.

OK, the following works without changing anything on both Uno and Mega. As I said, I2C is I2C, and this is exactly what you would expect. After all, what is there to change? It is just a matter of connecting the SDA,SCL as appropriate. The library is produced by YWRobot and was probably obtained from a link on the eBay page when I got the display. I submit your problem is too much concern about buzzstuff like parameters and functions, not to mention your limited C++ skills, where in truth you don"t need any C++ skills at all, and you are not using the library in the manner intended i.e. no fiddling. In short, your libraries are probably innocent, and your problem lies somewhere else. I imagine the first step is to re-install the libraries virgo intacto, it could even be the only step..........

As the maker movement has increasingly grown, we’d like to share the way to use Arduino and begin with controlling the LCD module. Yes, we’d like to start from LCD module instead of installation since makers can find lots of related information from the Internet. So we’ll have less basic introduction here.
After reading this article and manipulating, you will have the basic understanding of I2C bus and LCD, and learn the way to connect modules with Arduino, use basic program to control your LCD module, and think about the applications. The advanced control techniques will be explained in the future articles.
I2C Bus enables 2 devices to communicate with each other in a stable, high-speed, bidirectional way and with the least I/O pins. I2C Bus utilizes 2 lines to communicate, Serial Data Line (SDA) and Serial Clock Line (SCL), so that the protocol I2C uses is also called “bidirectional” protocol.
What’s more special is I2C Bus allows multiple devices to share the common communication lines. Thus, I2C Bus could control the communication function.
Here we use Arduino as the main board to control; pin A4 and A5 on the board are SDA and SCL pins respectively. To use I2C function, you would need to use Wire Library, which is the built-in library of Arduino IDE.
LCD is the abbreviation of liquid-crystal display; it’s a commonly-used display device and utilized everywhere in our daily life, from watches, calculators, TV to bulletin board.
This LCD module is the basic one and the most commonly-used character display; The voltage is 5V. The voltage level Arduino I/O Port uses is 5V so that we choose the LCD module. Besides, the LCD module can display 16 characters per line and there are 2 such lines. Also, the module uses I2C protocol. Thus, there are 4 pins on the module, including Vcc, GND, SDA, and SCL.
It is also easy to connect the wires. Firstly, you need to connect pin Vcc of the module to Arduino pin 5V, connect pin GND to Arduino pin GND, and connect pin SDA to Arduino pin A4. Lastly, connect pin SCL to Arduino pin A5 to complete the wiring.
Before introducing the sample, we’d like you to download the 3rd party libraries of I2C_LCD first. You can download the files here, decompress, and install. In this sample, the version we use is NewliquidCrystal_1.3.4. The followings are the codes we use for this sample.
Then, at the setting of initialization, LCD backlight will be controlled to blink 3 times. The first line will display “ICshop&MakerPRO” for one second, and the second line will display “Hello, Maker!” for 8 seconds. Then all the display will be cleared.
Hope all of you successfully complete the I2C_1602_LCD module display with the description mentioned above. If you failed, please check the wiring or you bought a defective device.
So next, you could think of if you can use the module to make a clock or environment sensors. You might have tons of ideas now! Why don’t you connect a LCD module in your next project?

None of these instructions will produce a change on the screen without a display.display(); method. If your script does not appear to be working check you have included this line at the bottom of your screen changing code.

If you’ve ever tried to connect an LCD display to an Arduino, you might have noticed that it consumes a lot of pins on the Arduino. Even in 4-bit mode, the Arduino still requires a total of seven connections – which is half of the Arduino’s available digital I/O pins.
The solution is to use an I2C LCD display. It consumes only two I/O pins that are not even part of the set of digital I/O pins and can be shared with other I2C devices as well.
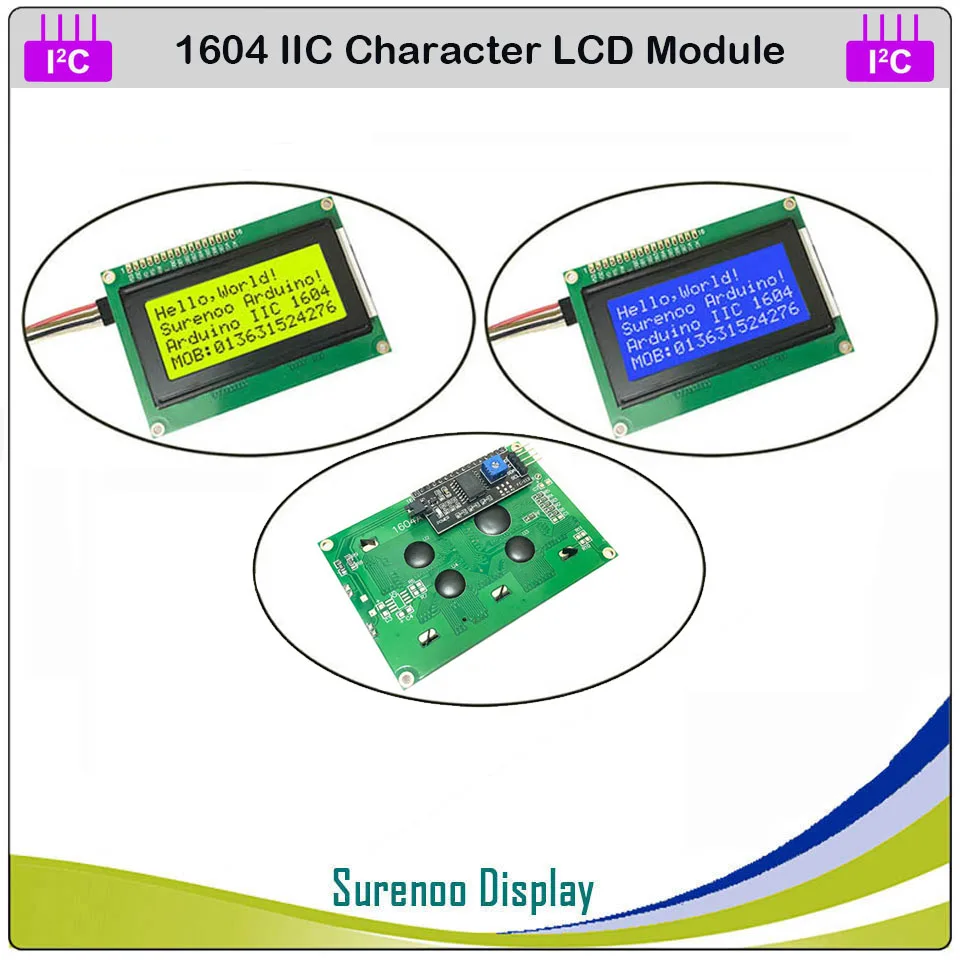
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
If you look closely you can see tiny rectangles for each character on the display and the pixels that make up a character. Each of these rectangles is a grid of 5×8 pixels.
At the heart of the adapter is an 8-bit I/O expander chip – PCF8574. This chip converts the I2C data from an Arduino into the parallel data required for an LCD display.
If you are using multiple devices on the same I2C bus, you may need to set a different I2C address for the LCD adapter so that it does not conflict with another I2C device.
An important point here is that several companies manufacture the same PCF8574 chip, Texas Instruments and NXP Semiconductors, to name a few. And the I2C address of your LCD depends on the chip manufacturer.
According to the Texas Instruments’ datasheet, the three address selection bits (A0, A1 and A2) are placed at the end of the 7-bit I2C address register.
According to the NXP Semiconductors’ datasheet, the three address selection bits (A0, A1 and A2) are also placed at the end of the 7-bit I2C address register. But the other bits in the address register are different.
So your LCD probably has a default I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it.
Connecting an I2C LCD is much easier than connecting a standard LCD. You only need to connect 4 pins instead of 12. Start by connecting the VCC pin to the 5V output on the Arduino and GND to ground.
Now we are left with the pins which are used for I2C communication. Note that each Arduino board has different I2C pins that must be connected accordingly. On Arduino boards with the R3 layout, the SDA (data line) and SCL (clock line) are on the pin headers close to the AREF pin. They are also known as A5 (SCL) and A4 (SDA).
After wiring up the LCD you’ll need to adjust the contrast of the display. On the I2C module you will find a potentiometer that you can rotate with a small screwdriver.
Plug in the Arduino’s USB connector to power the LCD. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
To drive an I2C LCD you must first install a library called LiquidCrystal_I2C. This library is an enhanced version of the LiquidCrystal library that comes with your Arduino IDE.
Filter your search by typing ‘liquidcrystal‘. There should be some entries. Look for the LiquidCrystal I2C library by Frank de Brabander. Click on that entry, and then select Install.
The I2C address of your LCD depends on the manufacturer, as mentioned earlier. If your LCD has a Texas Instruments’ PCF8574 chip, its default I2C address is 0x27Hex. If your LCD has NXP Semiconductors’ PCF8574 chip, its default I2C address is 0x3FHex.
So your LCD probably has I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it. Luckily there’s an easy way to do this, thanks to the Nick Gammon.
But, before you proceed to upload the sketch, you need to make a small change to make it work for you. You must pass the I2C address of your LCD and the dimensions of the display to the constructor of the LiquidCrystal_I2C class. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
First of all an object of LiquidCrystal_I2C class is created. This object takes three parameters LiquidCrystal_I2C(address, columns, rows). This is where you need to enter the address you found earlier, and the dimensions of the display.
In ‘setup’ we call three functions. The first function is init(). It initializes the LCD object. The second function is clear(). This clears the LCD screen and moves the cursor to the top left corner. And third, the backlight() function turns on the LCD backlight.
After that we set the cursor position to the third column of the first row by calling the function lcd.setCursor(2, 0). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal_I2C objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.
Creating custom characters has never been easier! We have created a small application called Custom Character Generator. Can you see the blue grid below? You can click on any 5×8 pixel to set/clear that particular pixel. And as you click, the code for the character is generated next to the grid. This code can be used directly in your Arduino sketch.
After the library is included and the LCD object is created, custom character arrays are defined. The array consists of 8 bytes, each byte representing a row of a 5×8 LED matrix. In this sketch, eight custom characters have been created.

It seems the original code for liquidcrystal_i2c was from https://github.com/fdebrabander/Arduino-LiquidCrystal-I2C-library but this hasnt been updated for the new arduino library format and keywords etc. The version I found through the arduino library manager says it is written f de brabander in the info but takes you to https://github.com/johnrickman/LiquidCrystal_I2C . This code is not the same and the code that is enabled in the keyer sketch for this option does not compile as there is no function defined that matches the profile used.

I2C_LCD is an easy-to-use display module, It can make display easier. Using it can reduce the difficulty of make, so that makers can focus on the core of the work.
More than that, we also develop the dedicated picture data convert software (bitmap converter),now is available to support PC platform of windows, Linux, Mac OS. Through the bitmap convert software you can put your favorite picture displayed on I2C_LCD, without the need for complex programming.
If you want to use I2C_LCD with traditional Arduino boards ( The boards with female connectors, like Arduino Uno and so on ), please refer to another version of I2C_LCD (With 4 pin female jumper to Grove 4 pin conversion cable).




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey